QWebChannel实现与JS的交互
QWebChannel实现与JS的交互
在利用Qt框架的QWebEngineView进行嵌入浏览器开发时,可以很方便的通过
QWebChannel实现与js的交互,本节内容简单讲解js与Qt应用程序相互发送消息。
最近做项目遇到了这个问题,发现网上的例子不全,很多都是单向通讯。自己实现了这部分,简单记录一下
在使用Qt(C++)和JavaScript之间实现通信时,通常会使用一些模块和技术来使两者能够交互和传递数据。这种通信通常用于在Qt应用程序中嵌入Web内容,或者在Web页面中嵌入Qt应用程序。以下是一些常用的模块和技术,以及它们的作用
Qt WebEngine模块:
作用:Qt WebEngine是Qt中的Web引擎,允许在Qt应用程序中嵌入Web内容,包括JavaScript脚 本。它基于Chromium,提供了一个完整的Web浏览器引擎。
用法:您可以使用Qt WebEngine将Web页面嵌入到Qt应用程序中,并通过JavaScript与应用程序进行通信。这可以通过JavaScript和C++之间的信号和槽机制来实现。
Qt QWebChannel模块:
作用:QWebChannel是一个用于在Qt和JavaScript之间进行通信的模块。它使Qt中的C++对象能够通过WebSocket与嵌入在Web页面中的JavaScript进行通信。
用法:您可以使用QWebChannel在Qt应用程序和Web页面之间传递数据和调用函数。这样,您可以在Qt中暴露C++对象,使其可以在JavaScript中访问,反之亦然。
Qt QJSEngine模块:
作用:QJSEngine是一个用于在Qt应用程序中执行JavaScript代码的模块。它允许您在C++中嵌入JavaScript,并在两者之间交换数据。
用法:您可以使用QJSEngine在Qt应用程序中执行JavaScript代码,并通过QJSEngine来访问C++对象和数据。这在需要动态执行和控制JavaScript代码的情况下很有用。
JavaScript与C++交互的桥接技术:
作用:除了上述Qt提供的模块,还可以使用其他桥接技术来实现JavaScript与C++之间的通信,如Embind、Boost.JS等。这些技术允许在C++和JavaScript之间创建双向的函数调用和数据传递。
用法:您可以使用这些技术将C++函数暴露给JavaScript调用,并在C++中调用JavaScript函数。这样可以实现更紧密的集成和通信。
pro文件加入模块引用
QT += webenginewidgets webchannel
MyProjectWidget.h
#pragma once
#include <QWebEngineView>
#include <QtWebChannel>
#include <QtWidgets/QWidget>
#include <QPushButton>
#include "WebClass.h"QT_BEGIN_NAMESPACE
namespace Ui { class MyProjectWidget; }
QT_END_NAMESPACEclass MyProjectWebView;class MyProjectWidget : public QWidget {Q_OBJECTpublic:explicit MyProjectWidget(QWidget *parent = nullptr);~MyProjectWidget() override;public Q_SLOTS:void sendToJS();void receiveFromJS(const QString &data);private:Ui::MyProjectWidget *ui;QPushButton *button;QWebEngineView *webView = nullptr;QWebChannel *webChannel = nullptr;QWebEngineView *m_consoleView = nullptr;WebClass *webobj;int numer = 0;
};MyProjectWidget.cpp
#include "MyProjectWidget.h"
#include "ui_MyProjectWidget.h"
#include <QtCore/QSysInfo>
#include <QtCore/qglobal.h>
#include <QtNetwork/QHostInfo>
#include "MyProjectWebView.h"
#include <QShortcut>MyProjectWidget::MyProjectWidget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::MyProjectWidget) {ui->setupUi(this);button = new QPushButton ("Send Message to JavaScript");webView = new QWebEngineView(parent);
#ifdef QT_DEBUG// F12 调试窗口QShortcut* shortcut = new QShortcut(QKeySequence(Qt::Key_F12), this);setShortcutEnabled(shortcut->id(), true);QObject::connect(shortcut, &QShortcut::activated, this, [&]() mutable {if (m_consoleView == nullptr)m_consoleView = new QWebEngineView();webView->page()->setDevToolsPage(m_consoleView->page());webView->page()->triggerAction(QWebEnginePage::InspectElement);m_consoleView->show();});
#endif // QT_DEBUG//webView->load(QStringLiteral("qrc:/index.html"));webView->load(QUrl::fromLocalFile("F:\\test_qt\\js\\data\\index.html"));ui->vLayMain->addWidget(button);ui->vLayMain->addWidget(webView);webChannel = new QWebChannel;webobj = new WebClass();webChannel->registerObject("webobj", webobj);webView->page()->setWebChannel(webChannel);QObject::connect(button, &QPushButton::clicked, this, &MyProjectWidget::sendToJS);QObject::connect(webobj, &WebClass::strDataChanged, this, &MyProjectWidget::receiveFromJS);
}MyProjectWidget::~MyProjectWidget() {delete ui;
}void MyProjectWidget::sendToJS()
{QString numberstr = QString::number(numer++);QJsonObject json;json["key1"] = "https://kfb-dc-store.obs.cn-east-2.myhuaweicloud.com/123.xls";numberstr = QString::number(numer++);json["key2"] = "https://kfb-dc-store.obs.cn-east-2.myhuaweicloud.com/577.xls";webobj->setProperty("jsonData", json);
}void MyProjectWidget::receiveFromJS(const QString &data)
{qDebug() << "receiveFromJS:" << data;QByteArray parameterArray = data.toUtf8();QJsonDocument jsonDocument = QJsonDocument::fromJson(parameterArray);qDebug() << "jsonDocument:" << jsonDocument;
}WebClass.h
#pragma once#include <QtCore/QObject>
#include <QJsonObject>
#include <QMessageBox>class WebClass : public QObject {Q_OBJECTQ_PROPERTY(QJsonObject jsonData MEMBER m_jsonData NOTIFY dataChanged)Q_PROPERTY(QString m_data MEMBER m_data NOTIFY strDataChanged)public:WebClass(QObject* parent = nullptr){};~WebClass() override {};signals:void dataChanged(const QJsonObject &jsonData);void strDataChanged(const QString &data);
private:QJsonObject m_jsonData;QString m_data;
};main.cpp
#include <QApplication>
#include <QDesktopServices>
#include <QWebEnginePage>
#include <QWebEngineProfile>
#include <QWebEngineView>
#include "MyProjectWidget.h"
int main(int argc, char *argv[])
{QCoreApplication::setOrganizationName("QtExamples");QApplication app(argc, argv);MyProjectWidget myProject;myProject.show();return app.exec();
}index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8"><!-- 引入 ECharts 文件 --><script src="F:/test_qt/js/data/echarts.min.js"></script><title>Fetch JSON Example</title>
</head>
<p id="x">x:</p>
<p id="y">y:</p>
<body><script src="qwebchannel.js"></script><script type="text/javascript">var webobj;new QWebChannel(qt.webChannelTransport, function (channel) {webobj = channel.objects.webobj;webobj.dataChanged.connect(function (arg) {console.log(arg.key1);x.innerHTML = arg.key1;y.innerHTML = arg.key2;});});function sendMessageToQt() {console.log("12354");const json = JSON.stringify({ key: 'value' ,age: "30", city: "New York"});webobj.m_data = json;}</script><button onclick="sendMessageToQt()">Send Message to qt</button>
</body>
</html>这样就实现了qt和H5的json对象传递了。
相关文章:

QWebChannel实现与JS的交互
QWebChannel实现与JS的交互 在利用Qt框架的QWebEngineView进行嵌入浏览器开发时,可以很方便的通过 QWebChannel实现与js的交互,本节内容简单讲解js与Qt应用程序相互发送消息。 最近做项目遇到了这个问题,发现网上的例子不全,很多…...

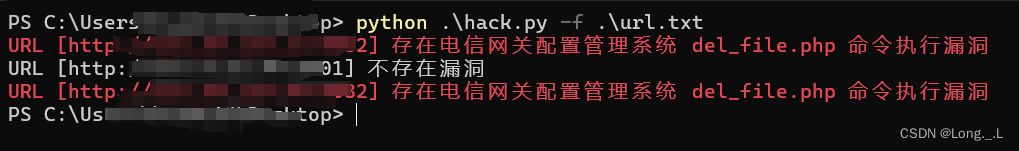
【漏洞复现】电信网关配置管理系统——命令执行
声明:本文档或演示材料仅供教育和教学目的使用,任何个人或组织使用本文档中的信息进行非法活动,均与本文档的作者或发布者无关。 文章目录 漏洞描述漏洞复现测试工具 漏洞描述 电信网关配置管理系统是一个用于管理和配置电信网关设备的软件系…...

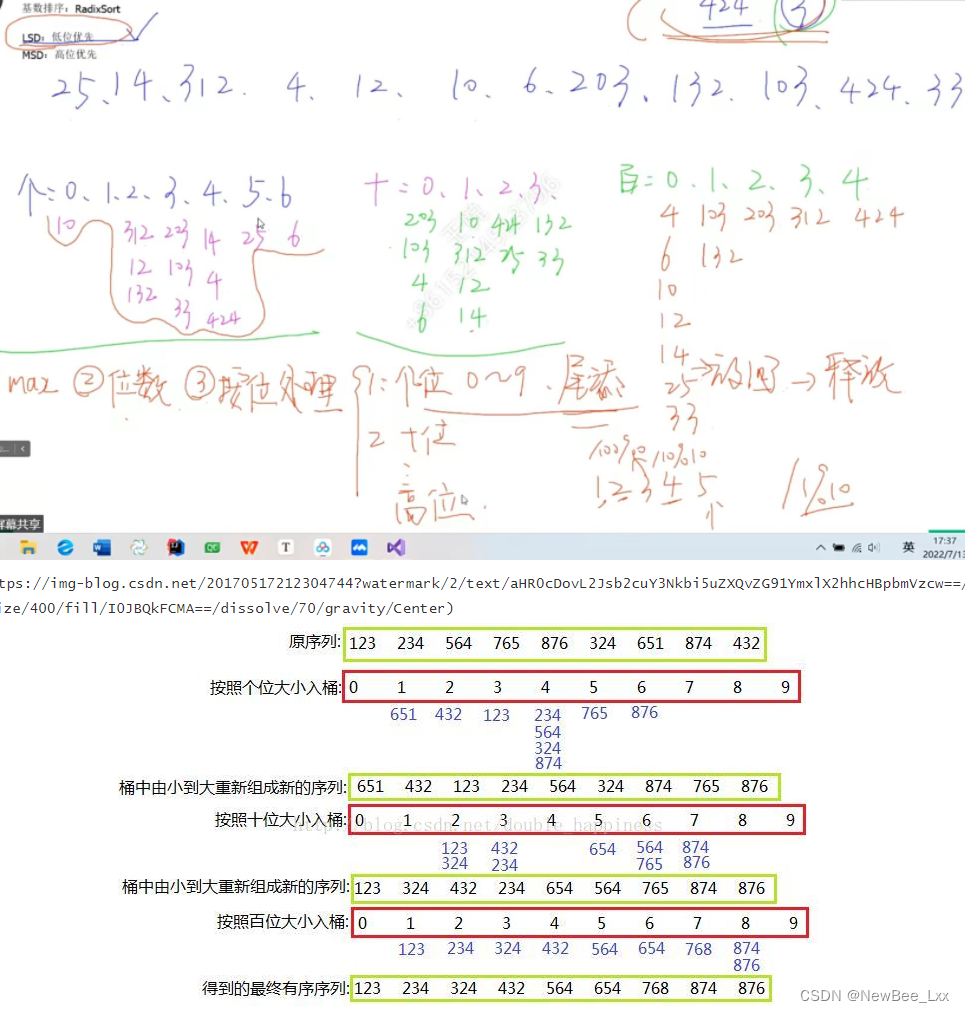
排序算法。
快速排序:QuickSort 选标准值,将比标准值小的放在其左侧,将比标准值大的放在其右侧,左右两部分分别重复以上操作 1.挖坑填补法 拆东墙补西墙 先把第一个数拿出来用temp储存 然后从最后面遍历 找到比temp小的放到第一个位置 然后…...

告别 “屎山” 代码,务必掌握这14 个 SpringBoot 优化小妙招
插: AI时代,程序员或多或少要了解些人工智能,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家(前言 – 人工智能教程 ) 坚持不懈,越努力越幸运,大家…...

测量无人船作业流程是怎样的?
在一些特殊水域测量作业中,使用有人船进行测量时受阻较多,而采用无人测量船则效率就非常高了,它是解决复杂水域测量问题最直接最有效的方式。那么,测量无人船作业流程是怎样的?下面就让小编来为大家简单介绍一下&#…...

四川赤橙宏海商务信息咨询有限公司抖音开店靠谱吗?
在数字化浪潮席卷全球的今天,电商行业正以前所未有的速度发展。而在这个大潮中,四川赤橙宏海商务信息咨询有限公司凭借其专业的团队和前瞻性的战略眼光,专注于抖音电商服务,为广大商家提供了一站式解决方案,成为了行业…...

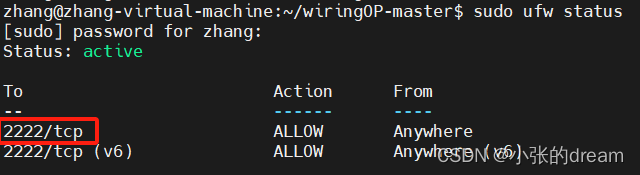
解决ssh: connect to host IP port 22: Connection timed out报错(scp传文件指定端口)
错误消息 ssh: connect to host IP port 22: Connection timed out 指出 SSH 客户端尝试连接到指定的 IP 地址和端口号(默认 SSH 端口是 22),但是连接超时了。这意味着客户端没有在预定时间内收到来自服务器的响应。 可能的原因 SSH 服务未…...

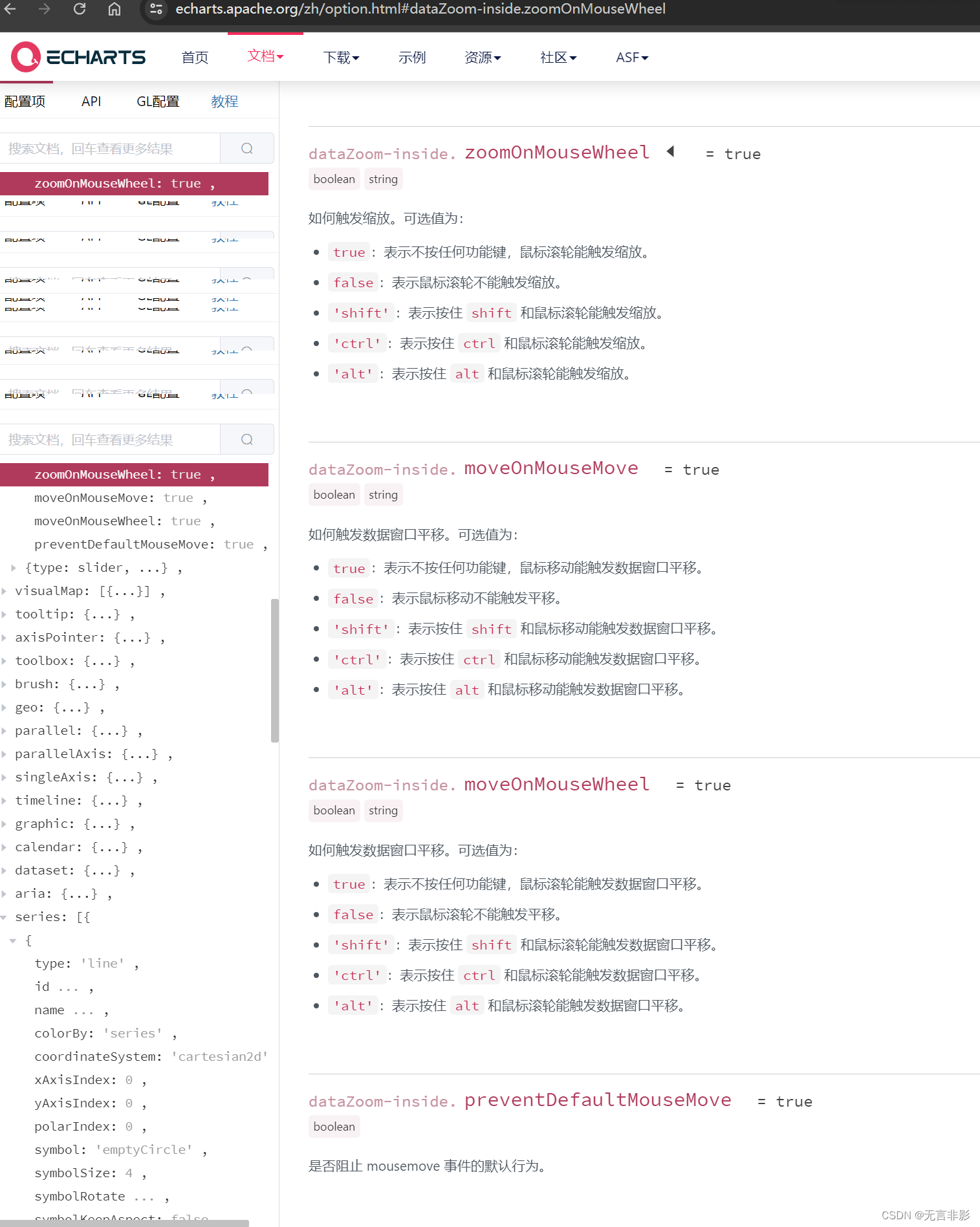
【笔记】echarts图表的缩放和鼠标滚动冲突的处理解决方案
解决方案不是很好,来源于github的issue,官方提供了,组合键触发缩放的功能。 https://github.com/apache/echarts/issues/5769 https://echarts.apache.org/zh/option.html#dataZoom-inside.zoomOnMouseWheel dataZoom-inside.zoomOnMouseWhe…...

代码随想录训练营Day51
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、不同的子序列二、两个字符串的删除操作三、编辑距离 前言 提示:这里可以添加本文要记录的大概内容: 今天是跟着代码随想录刷题的第…...

C#上位机与PLC
在工业自动化的舞台上,C#上位机与PLC之间的通信是一曲精妙绝伦的交响乐。今天,我们将一起揭开C#上位机与PLC通信的三种神秘实现方法,探索它们如何共同谱写出高效、稳定、灵活的工业自动化乐章。 序幕:通信的“前奏” 在深入了解…...

CVE-2018-8120漏洞提权:Windows 7的安全剖析与实战应用
CVE-2018-8120漏洞提权:Windows 7的安全剖析与实战应用 在网络安全的世界里,漏洞利用常常是攻击者用来获取系统控制权的捷径。2018年发现的CVE-2018-8120漏洞,针对Windows 7操作系统,提供了一个这样的途径。本文将深入分析这一漏…...

Python-正则表达式
目录 一、打开正则表达式 二、正则表达式的使用 1、限定符 (1)x*:*表示它前面的字符y 可以有0个或多个; (2)x:表示它前面的字符可以出现一次以上;(只可以匹配多次&…...

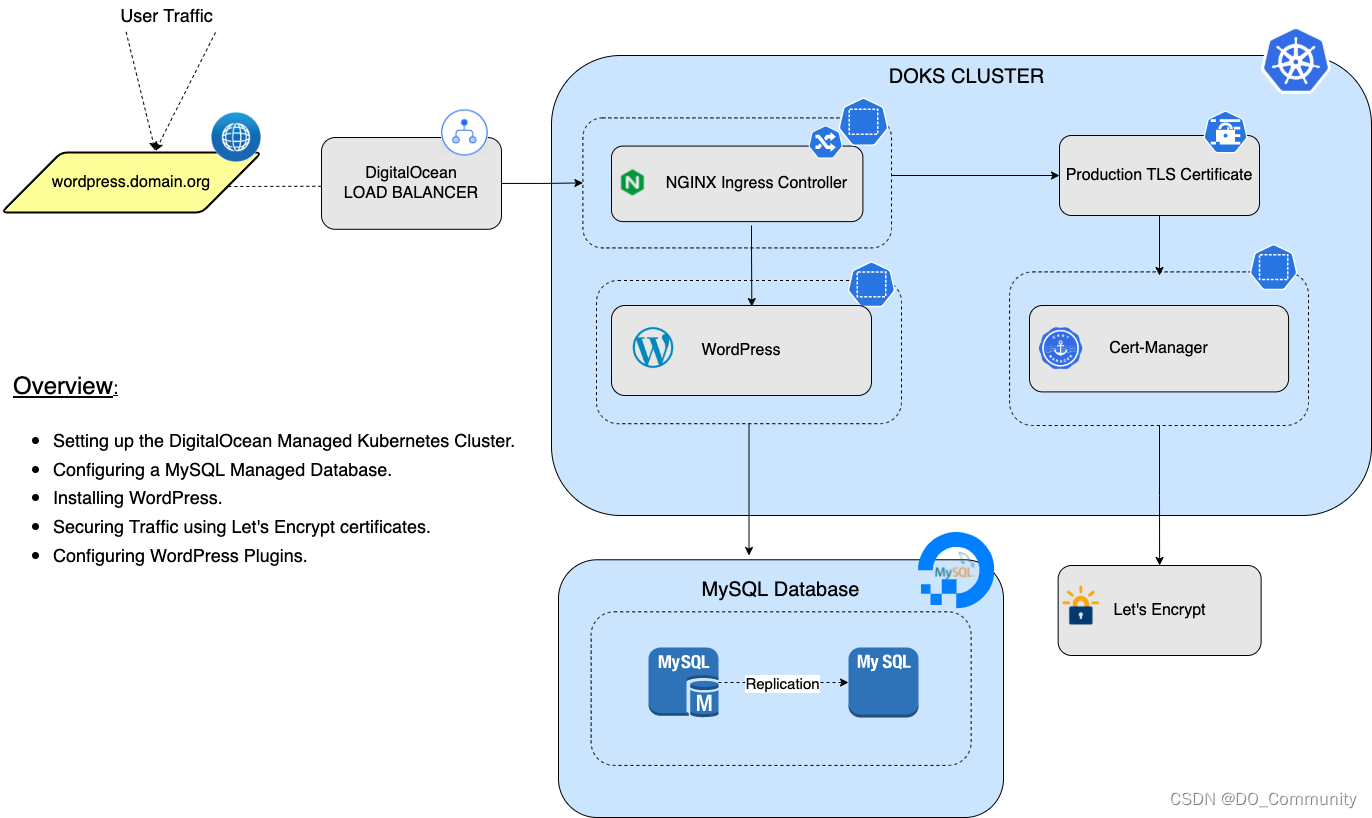
教程:在 Kubernetes 集群上部署 WordPress 网站
WordPress 是专为每个人设计的开源软件,强调创建网站、博客或应用程序的可访问性、性能、安全性和易用性。WordPress 是一个基于 PHP 的内容管理系统(CMS),使用 MySQL 作为数据存储,目前很多网站、电商独立站、个人博客…...

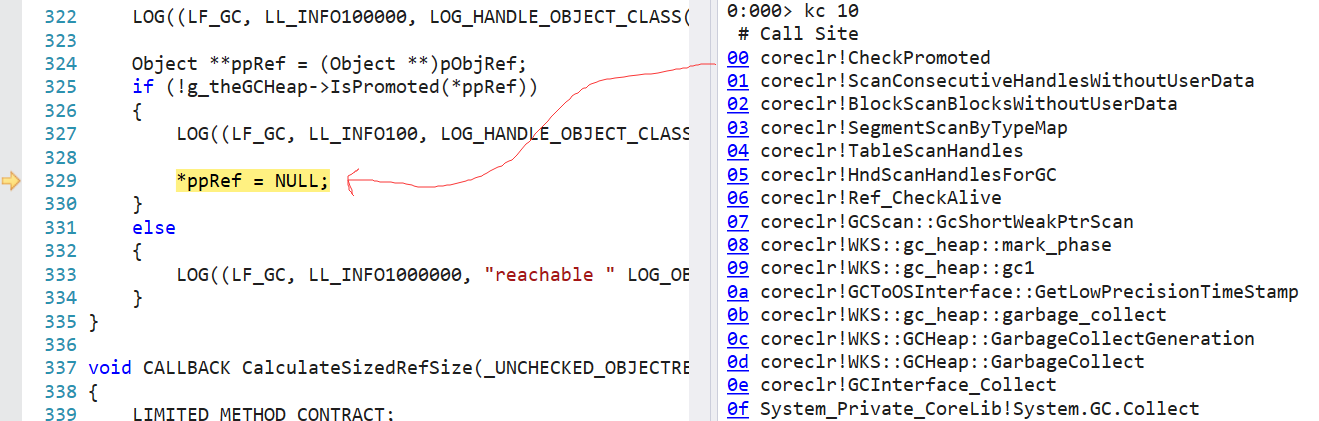
聊一聊 C# 弱引用 底层是怎么玩的
一:背景 1. 讲故事 最近在分析dump时,发现有程序的卡死和WeakReference有关,在以前只知道怎么用,但不清楚底层逻辑走向是什么样的,借着这个dump的契机来简单研究下。 二:弱引用的玩法 1. 一些基础概念 …...
)
蜘蛛池规矩采集优化与运用技巧 什么是蜘蛛池/SEO蜘蛛池怎么养?(蜘蛛池新手入门虚良SEO)
作为一名网络内容修改,我常常需求从各种网站上收集文章并转载到咱们的网站上。而在这个过程中,我深深感受到了蜘蛛池对我的帮助。今日,我就来共享一下我对蜘蛛池收集规矩的亲自感受。 归纳 本文将分9个方面具体介绍蜘蛛池收集规矩的长处和运…...

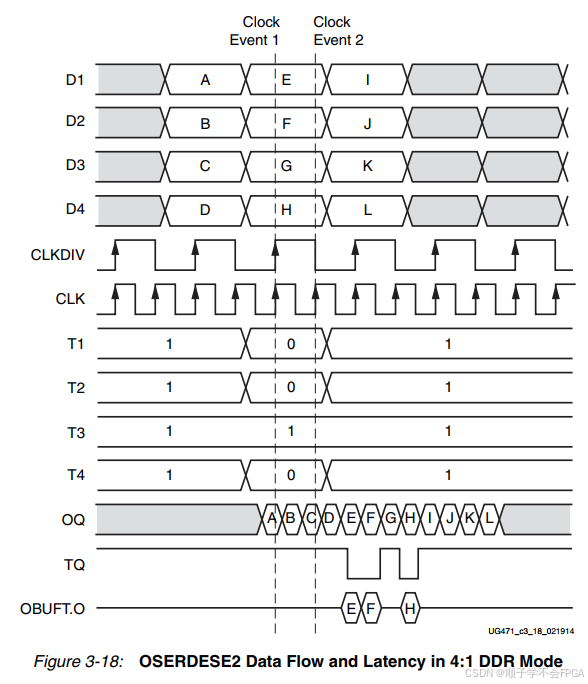
SerDes介绍以及原语使用介绍(1)OSERDESE2
文章目录 前言:为什么需要serdes一、OSERDESE2框图二、OSERDESE2端口信号二、OSERDESE2原语参数三、OSERDESE2时序3.1、SDR模式3.2、DDR模式3.3、DDR模式下三态传输 前言:为什么需要serdes 需要 SerDes(串行器/解串器)主要是为了…...

基于单片机和组态王的温度监控系统的设计
摘 要 : 介绍了以 MSP430 单片机为核心 , 建立基于 DS18B20 和组态王的温度采集和监控系统。主要研究了单片机和组态王的通用通讯协议。按照 KingView 提供的通信协议 , 设计组态王与单片机的通信程序 , 实现了组态王与M SP430 单片机的直接串行通讯。在中药提取装置的…...

unity 导入的模型设置讲解
咱们先讲Model这一栏 Model Scene:场景级属性,例如是否导入灯光和照相机,以及使用什么比例因子。 Scale Factor:缩放因子(也就是模型导入后大小如果小了或者大了在这里直接改是相当于该模型的大小的,而且在…...

汽车 vSOC安全运营管理平台开发解决方案
汽车 vSOC 安全解决方案 一、引言 随着汽车行业的快速发展,汽车的智能化和互联化程度越来越高,汽车网络安全问题也日益凸显。汽车 vSOC(Vehicle Security Operations Center)作为汽车网络安全的重要组成部分,其作用越来越受到重视。本方案旨在提供一套可实施落地的汽车 vS…...

python 第三方库
一、什么是第三方库 python的三方库指的是,需要通过pip install 安装后才能使用的 python 工具 三方库有很多: 做web自动化测试的库:selenium单元测试框架:pytest、unittest做app自动化测试:Python-Appium-Client做接…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
