【鸿蒙学习笔记】页面和自定义组件生命周期
官方文档:页面和自定义组件生命周期
目录标题
- [Q&A] 都谁有生命周期?
- [Q&A] 什么是组件生命周期?
- [Q&A] 什么是组件?
- 组件生命周期
- [Q&A] 什么是页面生命周期?
- [Q&A] 什么是页面?
- 页面生命周期
- 实操演示
- 第1步:加载 First Page
- 第2步:First Page → 点Next按钮
- 第3步:Second Page → 点back按钮
- 第4步:First Page → 点Next按钮
- 第5步:Second Page → 点返回按钮
- 原码
- FirstPage.ets
- SecondPage.ets
- main_pages.json
[Q&A] 都谁有生命周期?
1・组件生命周期
2・页面生命周期
[Q&A] 什么是组件生命周期?
[Q&A] 什么是组件?
1・ 自定义组件即@Component装饰的UI单元。个人理解: 用 @Component 声明组件
2.被@Component装饰的组件便可以调用组件的生命周期。个人理解: 组件有自己的回调函数
组件生命周期
aboutToAppear:实例创建后,在执行其build()函数之前执行。
onDidBuild:组件build()函数执行完成之后回调该接口。
aboutToDisappear:实例销毁前。
[Q&A] 什么是页面生命周期?
[Q&A] 什么是页面?
1・页面即@Entry装饰应用的UI页面。可以由一个或者多个自定义组件组成。个人理解: UI页面包含多个UI单元,合理合法不需要解释
2・@Entry装饰的自定义组件为页面的入口组件,即页面的根节点。个人理解: 用 @Entry 声明页面
3・只有被@Entry装饰的组件才可以调用页面的生命周期。个人理解: 页面有自己的回调函数
页面生命周期
onPageShow:页面显示时执行
onPageHide:页面隐藏时执行
onBackPress:点击返回键执行
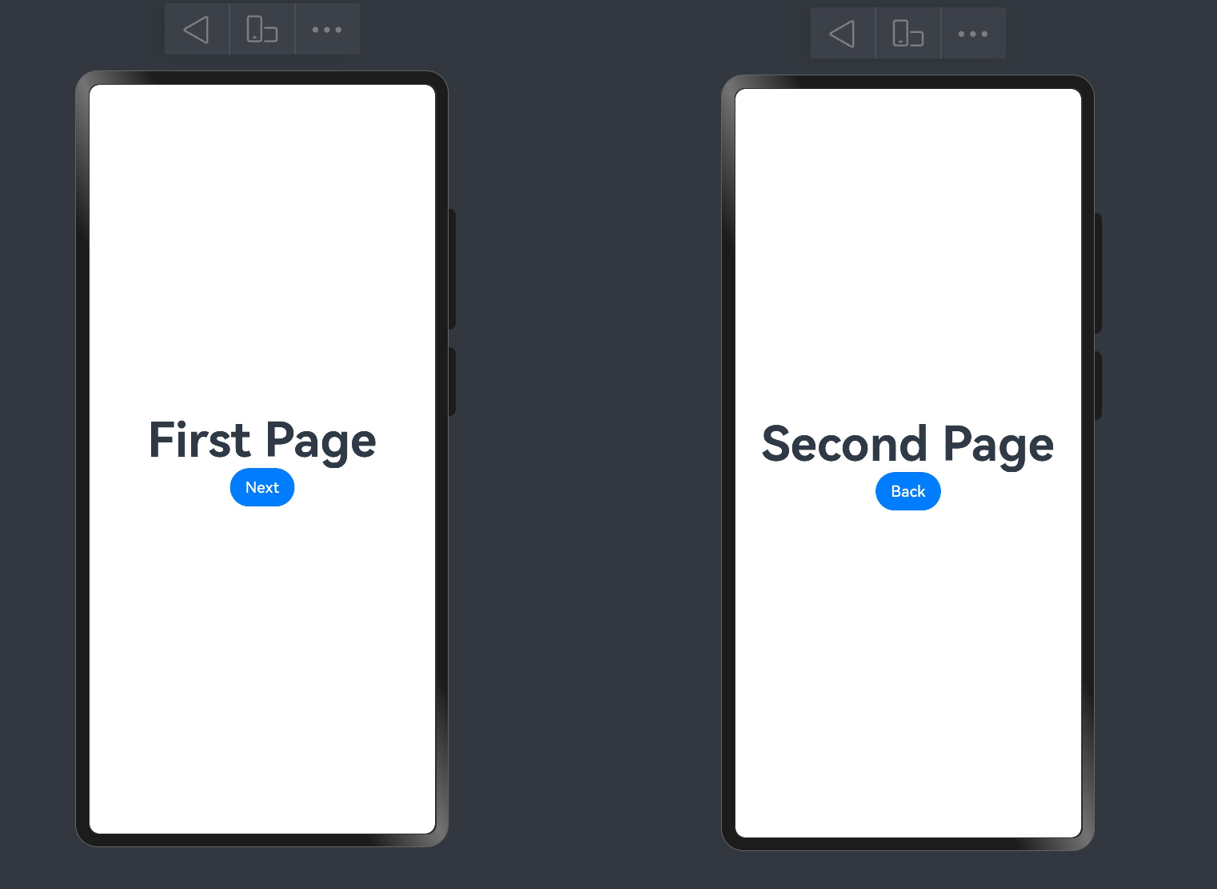
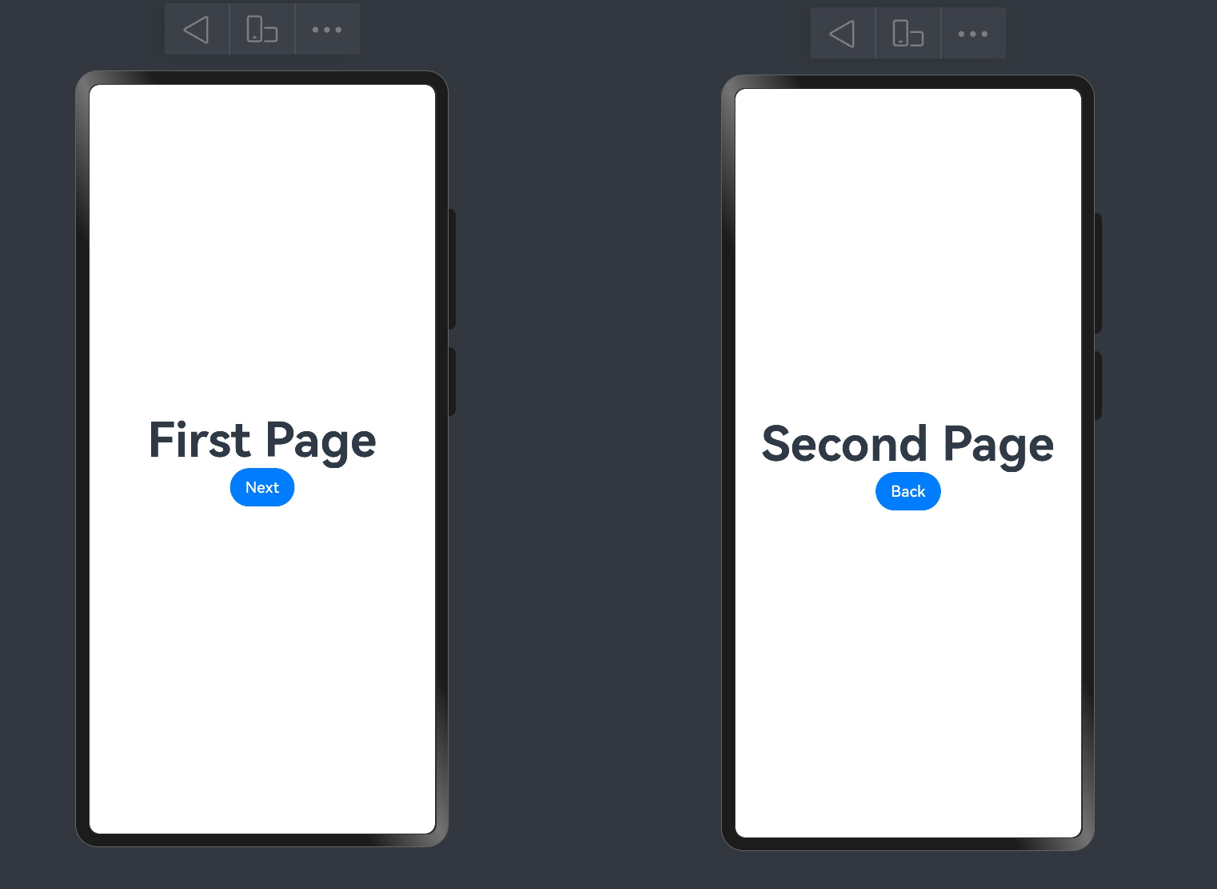
实操演示

第1步:加载 First Page
app Log: FirstPage----------aboutToAppear1
app Log: FirstPage----------onPageShow1
第2步:First Page → 点Next按钮
app Log: FirstPage----------onPageHide1
app Log: FirstPage----------aboutToAppear2
app Log: FirstPage----------onPageShow2
第3步:Second Page → 点back按钮
app Log: FirstPage----------onPageHide2
app Log: FirstPage----------onPageShow1
app Log: FirstPage----------aboutToDisappear2
第4步:First Page → 点Next按钮
app Log: FirstPage----------onPageHide1
app Log: FirstPage----------aboutToAppear2
app Log: FirstPage----------onPageShow2
第5步:Second Page → 点返回按钮
app Log: FirstPage----------onBackPress2
app Log: FirstPage----------onPageHide2
app Log: FirstPage----------onPageShow1
app Log: FirstPage----------aboutToDisappear2
原码
FirstPage.ets
import { router } from '@kit.ArkUI'@Entry
@Component
struct FirstPage {@State message: string = 'First Page';build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button('Next').onClick(() => {router.pushUrl({url: "pages/SecondPage"})})}.width('100%')}.height('100%')}aboutToAppear(): void {console.log("FirstPage----------aboutToAppear1")}aboutToDisappear(): void {console.log("FirstPage----------aboutToDisappear1")}onPageShow(): void {console.log("FirstPage----------onPageShow1")}onPageHide(): void {console.log("FirstPage----------onPageHide1")}onBackPress(): boolean | void {console.log("FirstPage----------onBackPress1")}
}
SecondPage.ets
import { router } from '@kit.ArkUI'@Entry
@Component
struct SecondPage {@State message: string = 'Second Page';build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button("Back").onClick(() => {router.back()})}.width('100%')}.height('100%')}aboutToAppear(): void {console.log("FirstPage----------aboutToAppear2")}aboutToDisappear(): void {console.log("FirstPage----------aboutToDisappear2")}onPageShow(): void {console.log("FirstPage----------onPageShow2")}onPageHide(): void {console.log("FirstPage----------onPageHide2")}onBackPress(): boolean | void {console.log("FirstPage----------onBackPress2")}
}
main_pages.json
{"src": ["pages/Index","pages/FirstPage","pages/SecondPage"]
}
相关文章:

【鸿蒙学习笔记】页面和自定义组件生命周期
官方文档:页面和自定义组件生命周期 目录标题 [Q&A] 都谁有生命周期? [Q&A] 什么是组件生命周期? [Q&A] 什么是组件?组件生命周期 [Q&A] 什么是页面生命周期? [Q&A] 什么是页面?页面生…...

ASPICE与ISO 21434:汽车软件与网络安全标准的协同与互补
ASPICE(Automotive SPICE)与ISO 21434在汽车行业中存在显著的相关性,主要体现在以下几个方面: 共同目标: ASPICE和ISO 21434都旨在提高汽车系统和软件的质量、可靠性和安全性。ASPICE关注汽车软件开发过程的成熟度和…...

视频格式转换方法:如何使用视频转换器软件转换视频
众所周知,目前存在许多不同的视频和音频格式。但我们的媒体播放器、移动设备、PC 程序等仅兼容少数特定格式。例如,如果不先将其转换为 MP4、MOV 或 M4V 文件,AVI、WMV 或 MKV 文件就无法在 iPhone 上播放。 视频转换器允许您将一种视频格式…...

vim操作小诀窍:快速多行添加注释
在使用vim编译python代码的时候,经常碰到需要将一段代码注释的情况,每次都要按“向下” “向左”按钮,将光标移到句首,然后再键入#井号键。如果行数较多,则操作相当繁琐。 vim里面有将一段文字前面加#注释的方法&#…...

无线麦克风领夹哪个牌子好,2024年领夹麦克风品牌排行榜推荐
随着短视频热潮的兴起,越来越多的人倾向于用vlog记录日常生活,同时借助短视频和直播平台开辟了副业。在这一过程中,麦克风在近两年内迅速发展,从最初的简单收音功能演变为拥有多样款式和功能,以满足视频创作的需求。…...

Mybatis入门——语法详解:基础使用、增删改查、起别名、解决问题、注释、动态查询,从入门到进阶
文章目录 1.基础使用1.添加依赖2.在resouces文件下新建xml文件db.properties3.在resouces文件下新建xml文件mybatis-config-xml4.创建一个MybatisUtils工具类5.创建xml文件XxxMapper.xml映射dao层接口6.添加日志5.测试 2.增删改查1.select2.delete3.update4.insert5.模糊查询6.…...

仓库选址问题【数学规划的应用(含代码)】阿里达院MindOpt
本文主要讲述使用MindOpt工具优化仓库选址的数学规划问题。 视频讲解👈👈👈👈👈👈👈👈👈 一、案例场景 仓库选址问题在现代物流和供应链管理中具有重要的应用。因为仓库…...

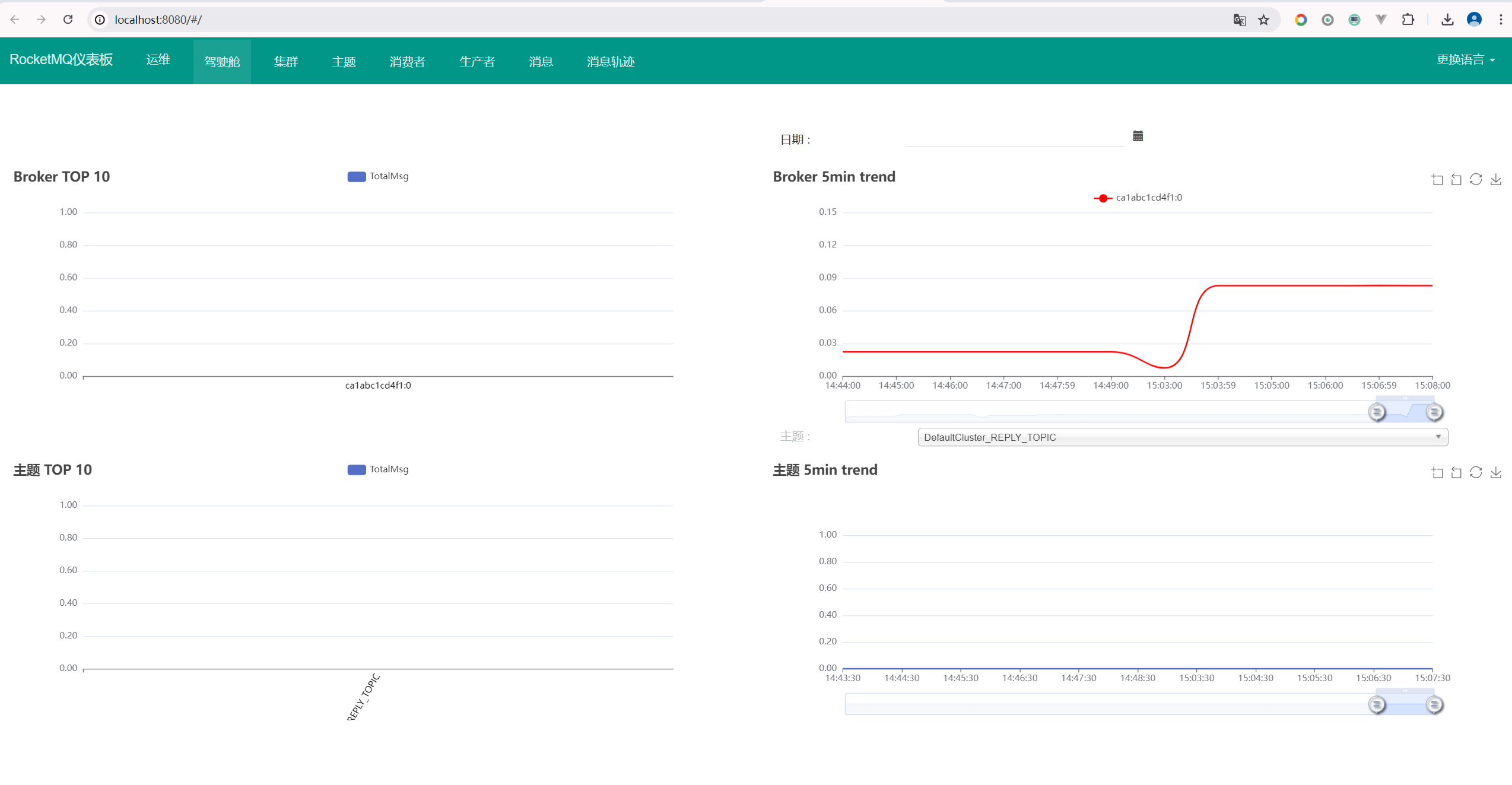
Docker Compose 一键快速部署 RocketMQ
Apache RocketMQ是一个开源的分布式消息中间件系统,最初由阿里巴巴开发并贡献给Apache软件基金会。RocketMQ提供了高性能、高可靠性、高扩展性和低延迟的消息传递服务,适用于构建大规模分布式系统中的消息通信和数据同步。 RocketMQ支持多种消息模型&am…...

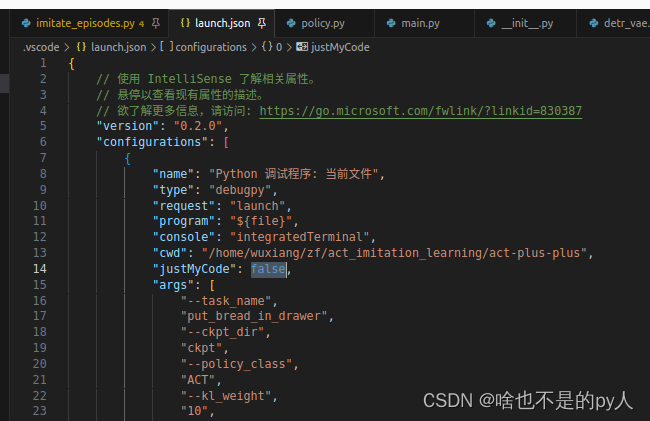
Vscode lanuch.json
Intro 使用launch.json 能够方便的运行需要传很多参数的代码文件 如下: import math import argparse # 1、导入argpase包def parse_args():parse argparse.ArgumentParser(descriptionCalculate cylinder volume) # 2、创建参数对象parse.add_argument(--rad…...

Golang开发:构建支持并发的网络爬虫
Golang开发:构建支持并发的网络爬虫 随着互联网的快速发展,获取网络数据成为了许多应用场景中的关键需求。网络爬虫作为一种自动化获取网络数据的工具,也因此迅速崛起。而为了应对日益庞大的网络数据,开发支持并发的爬虫成为了必…...

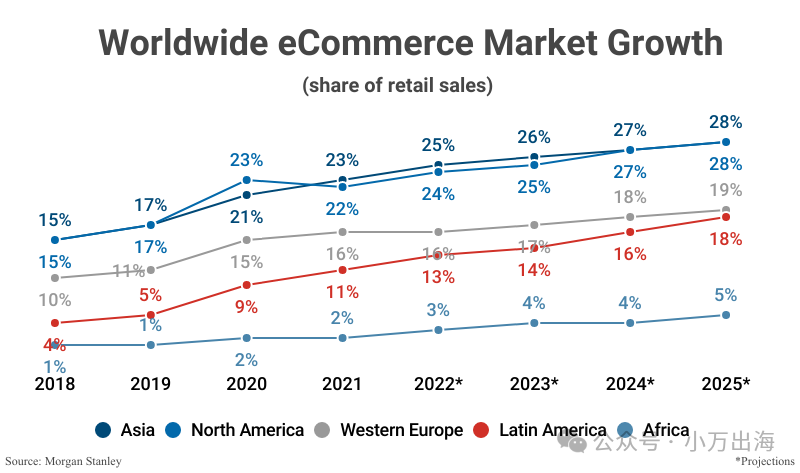
2024年跨境电商关键数据统计:市场规模将达到1.976万亿美元
预计2024年跨境电商消费市场规模将达到1.976万亿美元,占全球网上销售总额的31.2%。这一数据无疑展示了跨境电商市场的巨大潜力和迅猛增长趋势。 全球跨境电商的现状与未来 现状 2023年,全球跨境电商市场规模预计达到1.56万亿美元,占全球电子…...

联想至像M3070DNA打印机加粉及清零方法
基本参数: 产品类型:黑白激光多功能商用一体机(打印/复印/扫描) 网络功能:支持有线网络打印 最大处理幅面:A4 双面功能:自动 打印速度:30页/分钟(高速激光打印&…...

通过nginx去除 api url前缀 并保持后面剩余的url不变向后台请求
如 我前台浏览器向后台请求的接口是 http://127.0.0.1:5099/api/sample/sample/getbuttonlist 实际的请求接口传向 http://192.168.3.71:5099/sample/sample/getbuttonlist 方法是向config中加入下面这样一个server server {listen 5099;location /api/ {rewrite ^/a…...

AI技术在现代社会中的广泛应用及其影响
目录 前言: 一、AI技术在医疗领域的应用 二、AI技术在教育领域的应用 三、AI技术在工业领域的应用 四、AI技术在金融领域的应用 五、AI技术在生活领域的应用 前言: 随着科技的不断发展,人工智能(AI)技术逐渐成为人…...

VBA 批量变换文件名
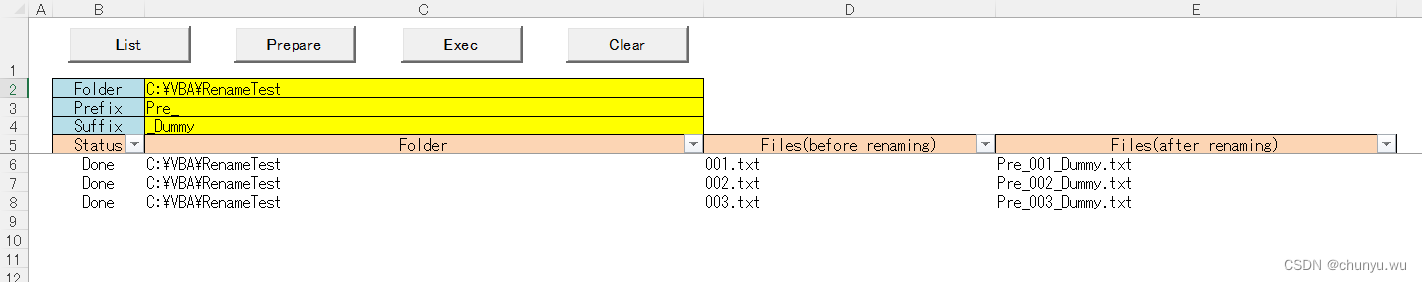
1. 页面布局 在“main”Sheet中按照下面的格式编辑。 2. 实现代码 Private wsMain As Worksheet Private intIdx As LongPrivate Sub getExcelBookList(strPath As String)Dim fso As ObjectDim objFile As ObjectDim objFolder As ObjectSet fso = CreateObject("Scrip…...

OpenHarmony 5.0 纯血鸿蒙系统
OpenHarmony-v5.0-Beta1 版本已于 2024-06-20 发布。 OpenHarmony 5.0 Beta1 版本标准系统能力持续完善,ArkUI 完善了组件通过 C API 调用的能力;应用框架细化了生命周期管理能力,完善了应用拉起、跳转的能力;分布式软总线连接能力…...
)
计算机网络地址划分A-E(自学)
1、网络地址组成 (1)物理地址MAC(Media Access Control Address) 网卡生产商分配,全球唯一,48/64位二进制 (2)逻辑地址IP(Internet Protocol) 网络层地址,用于在不同网…...

js导入导出
好久没有学习新的知识点了,今天开始学一下前端的知识点。直接在vscode里面编写,然后从基本的前端知识开始。 JS的导入导出 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"…...

python办公自动化之excel
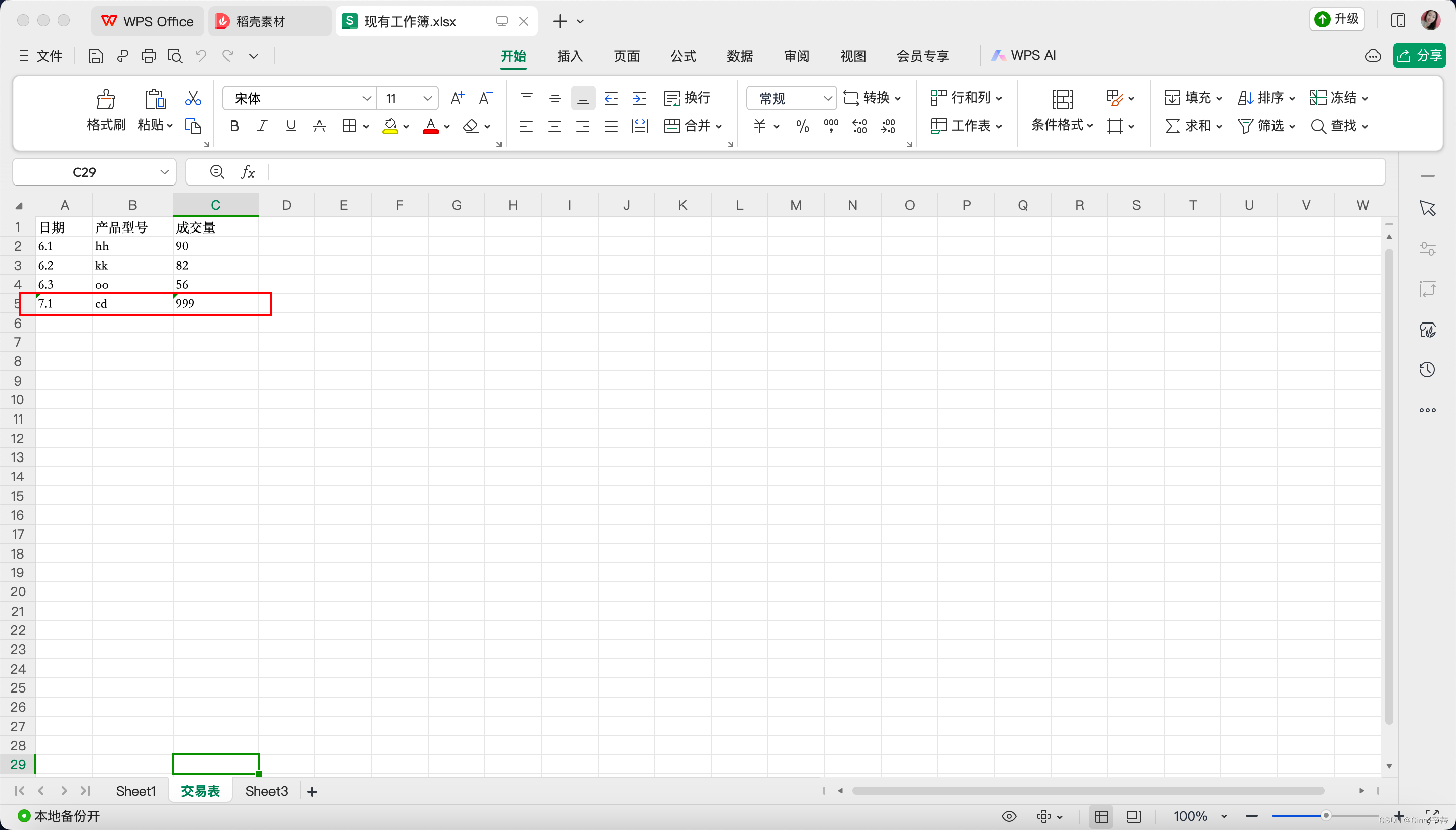
用到的库:openpyxl 实现效果:读取单元格的值,写入单元格 代码: import openpyxl # 打开现有工作簿 workbookopenpyxl.load_workbook(现有工作簿.xlsx) # 选择一个工作表 sheetworkbook[交易表] # 读取单元格的值 cell_valueshe…...

生命在于学习——Python人工智能原理(2.5.1)
五、Python的类与继承 5.1 Python面向对象编程 在现实世界中存在各种不同形态的事物,这些事物之间存在各种各样的联系。在程序中使用对象来映射现实中的事物,使用对象之间的关系描述事物之间的联系,这种思想用在编程中就是面向对象编程。 …...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
