vue2+TS获取到数据后自动叫号写法
1.父组件写法
初始化:
//引入子组件 <odialog ref="odialogRef" @onSure="onSurea"></odialog> //子传父private onSurea() {// 初始化信息/重新叫号来的数据this.initTabelData()setTimeout(() => {// 播放声音的数据this.searchCallInfo()}, 2000)}activated() {// 初始化信息/重新叫号来的数据this.initTabelData()// 播放声音的数据this.searchCallInfo()}// 一开始进入的时候激活一下,表格的数据private async initTabelData() {let res = await getCallInfo()this.tableData = res}// 一开始进入的时候激活一下private async searchCallInfo() {try {//需要播报的文字数据let res = await getALLCallText()// 如果有数据if (res.data !== '') {clearTimeout(this.timer)// 打开弹窗播放数据;(this.$refs.odialogRef as any).openDialog(res)} else {// 如果没有数据,5秒后获取一次表格所有数据this.timer = setTimeout(() => {this.initTabelData()console.log('(((((((((((((((((((((((((((((获取数据)))))))))))))))))))))))))))))')// 播放声音的数据this.searchCallInfo()}, 10000)}} catch (error) {this.$message({message: error,type: 'error'})}}
2.子组件写法
template写法:
<template><el-dialog :show-close="false" title="叫号显示" :visible.sync="customerDialogVisible" top="200px" width="40%" center :close-on-click-modal="false"destroy-on-close append-to-body><div class="details"><div style="font-size:50px" @click="playVoice" id="playVoiceButton">{{carName}}</div><div style="font-size:50px" @click="playVoice" id="playVoiceButton">{{detail}}</div><!-- <div v-else>没有叫号数据!</div> --><!-- <div style="font-size:50px" v-if="this.text==''">没有叫号数据!</div> --></div></el-dialog></template>方法:
// 车牌号private carName: string = ''// 鹤位地点private detail: string = ''// dialog打开后携带需要播报的数据private async openDialog(data) {this.callTextInfo = data// 截取文字let str = data.split(' ')this.detail = str[str.length - 1]this.carName = str[str.length - 3]this.customerDialogVisible = trueawait this.$nextTick()// 播放声音await this.playVoice()}//播放声音private async playVoice() {// 四秒后播放一次声音this.handleSpeak(this.callTextInfo)await setTimeout(() => {this.handleSpeak(this.callTextInfo)}, 4000)// 播放声音十秒后关闭await setTimeout(() => {this.customerDialogVisible = falsethis.onSure(null)}, 10000)}//刷新@Emit('onSure')private onSure(row: any) {}
3.全部写法:
//父组件:
<template><div class="fullScreenBox"><!-- <el-button type="primary" v-if="fullScreenSwitch" @click="fullScreenFn">全 屏</el-button><el-button type="primary" v-else @click="goBack">退 出</el-button> --><xTable ref="xtable" :tableData="tableData" :tablePage="tablePage" :showSearchBox="false" :isShowPage="false" :showOperationBtn="true" :tableConfigure="tableConfigure" :showClearSearchInfoBtn="false"><template #optionBtns><div class="operationBtnBox"><el-row><el-button type="primary" v-if="fullScreenSwitch" @click="fullScreenFn"><div><p style="color:#fff">全 屏</p></div></el-button><el-button type="primary" v-else @click="goBack"><div><p style="color:#fff">退 出</p></div></el-button></el-row></div></template><template v-slot:columns><vxe-column type="seq" width="50px" align="center"></vxe-column><vxe-column field="carNumber" title="车牌号" width="6.6%" align="center"></vxe-column><vxe-column field="driverName" title="驾驶员姓名" width="6.6%" align="center"></vxe-column><vxe-column field="pickUpNo" title="提货单号" width="6.6%" align="center"></vxe-column><vxe-column field="createTime" title="入场时间" width="6.6%" align="center"></vxe-column><vxe-column field="equDao" title="岛" width="6.6%" align="center"></vxe-column><vxe-column field="equName" title="鹤位名称" width="6.6%" align="center"></vxe-column><vxe-column field="state" title="状态" width="6.6%" align="center"></vxe-column></template></xTable><odialog ref="odialogRef" @onSure="onSurea"></odialog></div>
</template><script lang="ts">
import { Component, Prop, Vue, Emit, Watch } from 'vue-property-decorator'
import PageBase from '@src/views/PageBase'
import { Route } from 'vue-router'
import { getCallInfo, getALLCallText } from '../../../deliverPetroleum_apis/index_api'
import odialog from './opendialog.vue'
import dateRangePicker from '@src/components/TimePickr/dateRangePicker.vue'
import moment from 'moment'
import xTable from '@src/components/TableBase/baseTable.vue'
/***贮运厂总览 */
@Component({// previewDialog,components: { xTable, dateRangePicker, odialog },name: 'mapView'
})
export default class Index extends PageBase {mounted() {// this.time()}activated() {// 初始化信息/重新叫号来的数据this.initTabelData()// 播放声音的数据this.searchCallInfo()}private timer: any = nulldeactivated() {clearTimeout(this.timer)}// private async searchCallInfo() {// try {// let res = await getALLCallText()// // 如果有数据// if (res) {// // clearTimeout(this.timer)// // 打开弹窗播放数据// ;(this.$refs.odialogRef as any).openDialog(res)// } else {// // // 如果没有数据,每隔十秒获取一次所有数据// // this.timer = setTimeout(() => {// // this.initTabelData()// // // 播放声音的数据// // this.searchCallInfo()// // }, 10000)// }// } catch (error) {// this.$message({// message: error,// type: 'error'// })// }// }private fullScreenSwitch: boolean = true// 全屏private async fullScreenFn() {$('.fullScreenBox').css({ position: 'fixed', top: '0px', left: '0px' })this.fullScreenSwitch = !this.fullScreenSwitch}private async goBack() {$('.fullScreenBox').css({ position: 'relative' })this.fullScreenSwitch = !this.fullScreenSwitch}// 一开始进入的时候激活一下private async initTabelData() {let res = await getCallInfo()this.tableData = res// 处理一下状态this.tableData.forEach((item1) => {this.options.forEach((item2) => {if (item1.state == item2.value) {item1.state = item2.label}})})}// 一开始进入的时候激活一下private async searchCallInfo() {try {let res = await getALLCallText()// 如果有数据if (res.data !== '') {clearTimeout(this.timer)// 打开弹窗播放数据;(this.$refs.odialogRef as any).openDialog(res)} else {// 如果没有数据,5秒后获取一次所有数据this.timer = setTimeout(() => {this.initTabelData()console.log('(((((((((((((((((((((((((((((获取数据)))))))))))))))))))))))))))))')// 播放声音的数据this.searchCallInfo()}, 10000)}} catch (error) {this.$message({message: error,type: 'error'})}}private tablePage: any = {total: 0,currentPage: 1,pageSize: 10}private onSurea() {// 初始化信息/重新叫号来的数据this.initTabelData()setTimeout(() => {// 播放声音的数据this.searchCallInfo()}, 2000)}private tableData: any[] = []private printName: string = ''private tableConfigure: any = {tableTitle: '叫号信息',imgSrc: 'queuing'}private queryCondition: any = {time: [moment(new Date()).format('YYYY-MM-DD HH:mm:ss'),moment(new Date()).add(1, 'days').format('YYYY-MM-DD HH:mm:ss')],carNumber: '',start: '全部'}private options: any[] = [{value: '全部',label: '全部'},{value: 2,label: '已入库'},{value: 0,label: '待呼叫'},{value: 1,label: '呼叫中'},{value: -1,label: '已取消'}]// 初始化数据
}
</script>
<style lang="less" scoped>
/deep/.vxe-table--body-wrapper.body--wrapper {height: calc(95% - 0px);
}
/deep/span.span_button {cursor: pointer;text-decoration: underline;color: var(--lyl_addBtnAndLogoColor) !important;
}
/deep/.input-box.el-row {padding-left: 1%;
}
/deep/.table-box {height: calc(100% - 44px) !important;
}
/deep/.el-col.el-col-8 {padding-left: 20px;
}
.fullScreenBox {height: 100%;width: 100%;
}
</style>
//子组件
<template><el-dialog :show-close="false" title="叫号显示" :visible.sync="customerDialogVisible" top="200px" width="40%" center :close-on-click-modal="false"destroy-on-close append-to-body><div class="details"><div style="font-size:50px" @click="playVoice" id="playVoiceButton">{{carName}}</div><div style="font-size:50px" @click="playVoice" id="playVoiceButton">{{detail}}</div><!-- <div v-else>没有叫号数据!</div> --><!-- <div style="font-size:50px" v-if="this.text==''">没有叫号数据!</div> --></div></el-dialog></template>
<script lang="ts">
import { Component, Prop, Vue, Emit, Watch } from 'vue-property-decorator'
import PageBase from '@src/views/PageBase'
import { Route } from 'vue-router'
import dialog from './dialog.vue'
import dateRangePicker from '@src/components/TimePickr/dateRangePicker.vue'
import moment from 'moment'
import xTable from '@src/components/TableBase/baseTable.vue'
// import { setInterval } from 'timers/promises'
const synth = window.speechSynthesis
const msg = new SpeechSynthesisUtterance()
/***贮运厂总览 */
@Component({// previewDialog,components: { xTable, dateRangePicker }
})
export default class Index extends PageBase {// dialog开关private customerDialogVisible: boolean = falsemounted() {}// 车牌号private carName: string = ''// 鹤位地点private detail: string = ''// 呼叫文本信息private callTextInfo: string = ''// dialog打开后携带需要播报的数据private async openDialog(data) {this.callTextInfo = data// 一打开弹窗获得的数据// await this.getALLCallText()// 截取文字let str = data.split(' ')this.detail = str[str.length - 1]this.carName = str[str.length - 3]this.customerDialogVisible = trueawait this.$nextTick()// 播放声音await this.playVoice()}//播放声音private async playVoice() {// 四秒后播放一次声音this.handleSpeak(this.callTextInfo)await setTimeout(() => {this.handleSpeak(this.callTextInfo)}, 4000)// 播放声音六秒后刷新显示数据,两秒后获取新的需要播放的数据await setTimeout(() => {this.customerDialogVisible = falsethis.onSure(null)}, 10000)}//刷新@Emit('onSure')private onSure(row: any) {}// 语音播报的函数private handleSpeak(text) {msg.text = text // 文字内容: 小朋友,你是否有很多问号msg.lang = 'zh-CN' // 使用的语言:中文msg.volume = 1 // 声音音量:1msg.rate = 1 // 语速:1msg.pitch = 1 // 音高:1synth.speak(msg) // 播放}
}
</script>
<style lang="less" scoped>
/deep/ .el-dialog--center .el-dialog__body {text-align: initial;padding: 25px 25px 30px;height: 30%;
}
.details {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
</style>相关文章:

vue2+TS获取到数据后自动叫号写法
1.父组件写法 初始化: //引入子组件 <odialog ref"odialogRef" onSure"onSurea"></odialog> //子传父private onSurea() {// 初始化信息/重新叫号来的数据this.initTabelData()setTimeout(() > {// 播放声音的数据this.search…...

28、架构-边界:微服务的粒度
微服务的粒度 在设计微服务架构时,确定微服务的粒度是一个关键问题。粒度过大或过小都会带来不同的问题,因此需要找到合理的粒度来划分微服务。下面详细探讨微服务粒度的合理范围及其影响因素。 1. 微服务粒度的上下界 微服务的粒度不应该只有唯一正确…...

开源API网关-ApacheShenYu首次按照启动遇到的问题
一.背景 公司有API网关产品需求,希望有图形化的后台管理功能。看到了ApacheShenYu,作为Apache的顶级项目,直接认可了。首先,感谢各位大神的付出,初步看这个项目是国内大厂中的大神创立的,在此表示膜拜&…...

uniapp获取证书秘钥、Android App备案获取公钥、签名MD5值
一、 uniapp获取证书秘钥 打开uniapp开发者中心下载证书打开cmd输入以下这段代码,下载提供查看到的密钥证书密码就可以了!下载证书在 java 环境下运行才可以 // your_alias 换成 证书详情中的别名,your_keystore.keystore 改成自己的证书文件…...
)
QT 如何储存多种数据类型(QVariant )
QVariant 是 Qt 框架中用于存储各种数据类型的类。它提供了一个强大的类型系统,允许你在运行时存储和检索多种类型的数据,而不需要在编译时确定类型。QVariant 的主要优点在于它的灵活性和通用性,这使得它在 Qt 的很多组件和机制中都被广泛使…...
)
持续总结中!2024年面试必问的操作系统面试题(九)
上一篇地址:持续总结中!2024年面试必问的操作系统面试题(八)-CSDN博客 十七、解释什么是操作系统的安全性和它的重要性。 操作系统的安全性(Operating System Security)是指操作系统采取的一系列措施来保…...

操作系统入门 -- 文件管理
操作系统入门 – 文件管理 1.文件管理概述 1.1 文件系统基本功能 目前,计算机内存的容量依然有限,并且其特性决定了数据无法长时间保存,因此把执行的数据以文件形式保存在外存中,等到需要使用时再调入内存。所以,操…...
)
由浅入深,走进深度学习(2)
今天分享的学习内容主要就是神经网络里面的知识啦,用到的框架就是torch 在这里我也是对自己做一个学习记录,如果不符合大家的口味,大家划走就可以啦 可能没有什么文字或者原理上的讲解,基本上都是代码,但是我还是想说…...

【Python Tips】创建自己的函数包并安装进Anaconda,像引入标准包一样直接import导入
目录 一、引言 二、方法步骤 步骤一:创建包目录结构 步骤二:配置__init__.py文件 步骤三:文件夹外配置setup.py文件 步骤四:终端Pip安装 三、结尾 一、引言 在编写项目代码的时候,有些自定义功能的函数是可以复用的。…...

【Python机器学习实战】 | 基于支持向量机(Support Vector Machine, SVM)进行分类和回归任务分析
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:一伦明悦-CSDN博客 ✍🏻 作者简介: C软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 &…...

备份和还原
stai和dnta snat:源地址转换 内网---外网 内网ip转换成可以访问外网的ip 内网的多个主机可以使用一个有效的公网ip地址访问外部网络 DNAT:目的地址转发 外部用户,可以通过一个公网地址访问服务内部的私网服务。 私网的ip和公网ip做一个…...

Java数组的初始化方法
Java数组的初始化方法 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在Java编程中,数组是一种非常基础也非常重要的数据结构,它能够存储…...

通过分离有色和无色pdf页面减少打印费
前言 该工具是我认识的一位中科大的大佬在本科毕业的时候做的一个小工具,去打印店打印全彩的毕业论文的话会比较贵,他想到有没有一种方案可以实现有彩色页面的pdf和没有彩色页面的pdf分开打印,前者打印彩色,后者打印黑白…...

c语言--指针
前言 欢迎来到我的博客 个人主页:北岭敲键盘的荒漠猫-CSDN博客 本文整理c语言中指针的相关知识点。 指针概念 指针存储的就是数据的地址。 直观理解: 李华家是北洋路130号1单元101 用变量处理数据: 我们去李华家拿数据。 用指针处理数据: 我们去北洋路130号1单元101拿数据…...

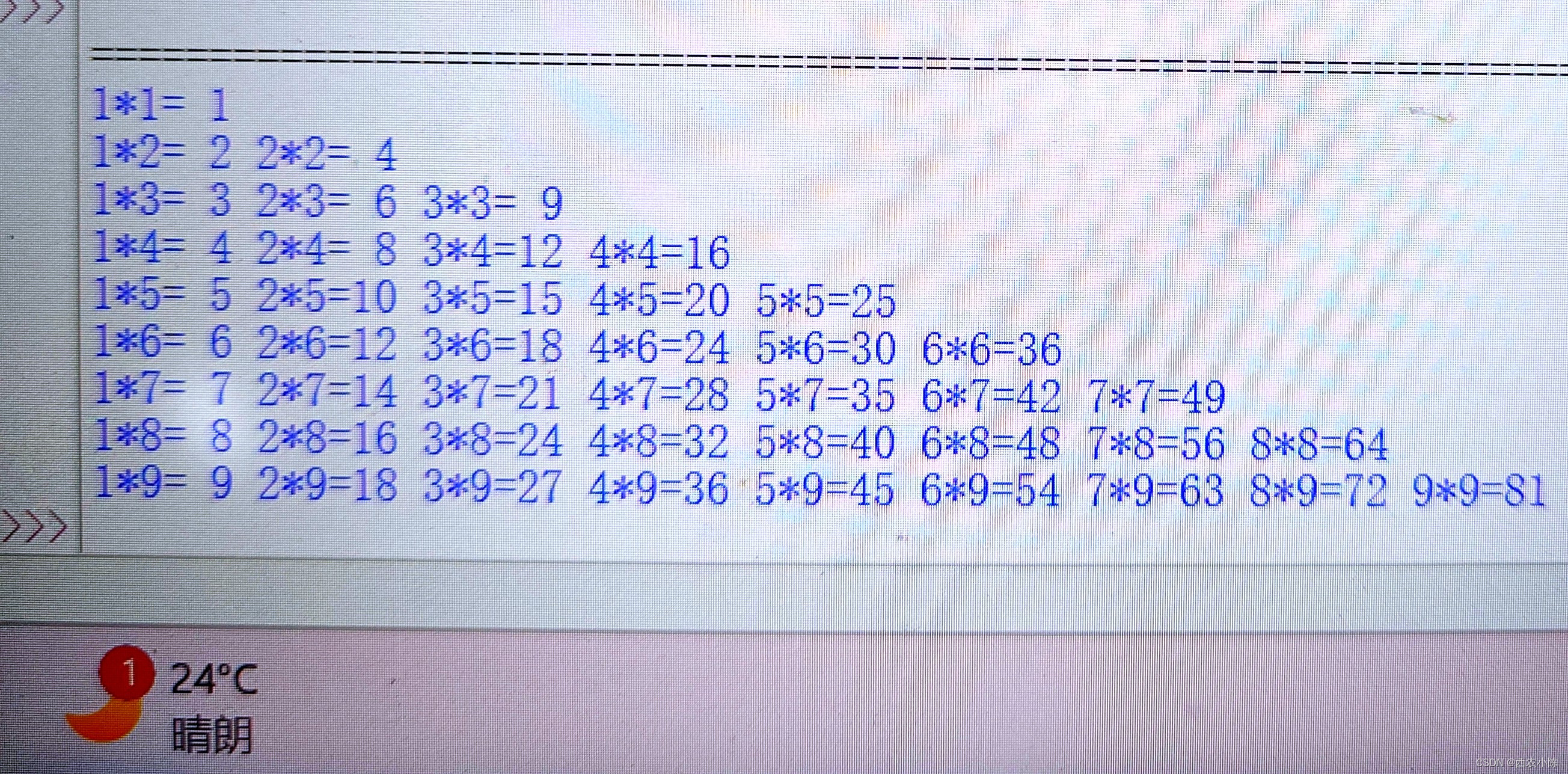
python-九九乘法表(对齐式1)
[题目描述] 输出九九乘法表,输出格式见样例。输入格式: 无输出格式: 输出乘法表,对齐方式见样例输出。样例输入 无样例输出 来源/分类(难度系数:一星) 完整代码展示: #对齐式1 a[] …...

thinkphp单独为某个接口设置缓存
参考 官方文档 $this->request->cache(__URL__,600);只需要在接口方法的开头添加这个代码即可...

OpenCV视觉--视频人脸微笑检测(超详细,附带检测资源)
目录 概述 具体实现 1.加载分类器 2.打开摄像头并识别人脸 3.处理人脸并检测是否微笑 效果 总结 概述 OpenCV(Open Source Computer Vision Library)是一个开源的计算机视觉和机器学习库,广泛应用于图像处理和视频分析等领…...

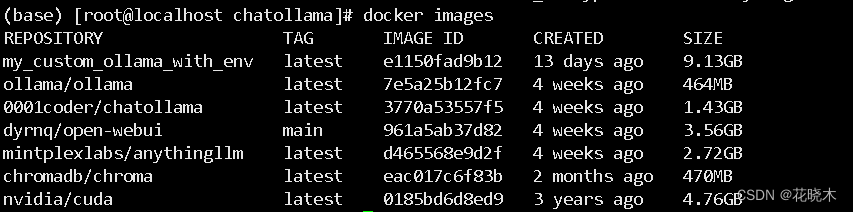
docker 搭建 AI大数据模型 --- 使用GPU
docker 搭建 AI大数据模型 — 使用GPU方式 搭建本地大模型,最简单的方法!效果直逼GPT 服务器GPU系统HP580 G8P40Rocky9.2 安装程序AnythingLLM前端界面Open WebUIChatOllamaollama 一、AnythingLLM 介绍 AnythingLLM 是 Mintplex Labs Inc. 开发的一…...

面向对象, 常用类, 集合, 异常, JDBC, mysql数据库 复习
1.面向对象 (1)面向过程和面向对象 ● 面向过程的程序设计思想 (procedure -Oriented Programming),简称POP ● 关注的焦点是过程:过程就是操作数据的步骤。如果某个过程的实现代码重复出 现,那么就可…...

js取数组最大值之Math.max、Math.max.apply
js取数组最大值之Math.max、Math.max.apply Math.maxMath.max.applyapply()第一个参数为什么可以是null 最小值同理 Math.max Math.max(n1,n2,n3,…,nX) 支持传递多个参数,带有较大的值的那个数 Math.max(2,5,3,6,2,4,2,15,9,6,0,1)Math.max.apply apply() 语法&a…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
