摄像头画面显示于unity场景

目录
- 一、前言
- 二、UI画面
- 三、显示于场景
- 四、结语
一、前言
由于标题限制,这篇文章主要是讲在unity中调用摄像头,然后将摄像头捕捉到的画面显示到场景中,无论是UI画面还是场景中的某个物体上;至于应用的场景可以用于AR增强现实。
那么话不多说,直接开始今天的内容吧!

二、UI画面
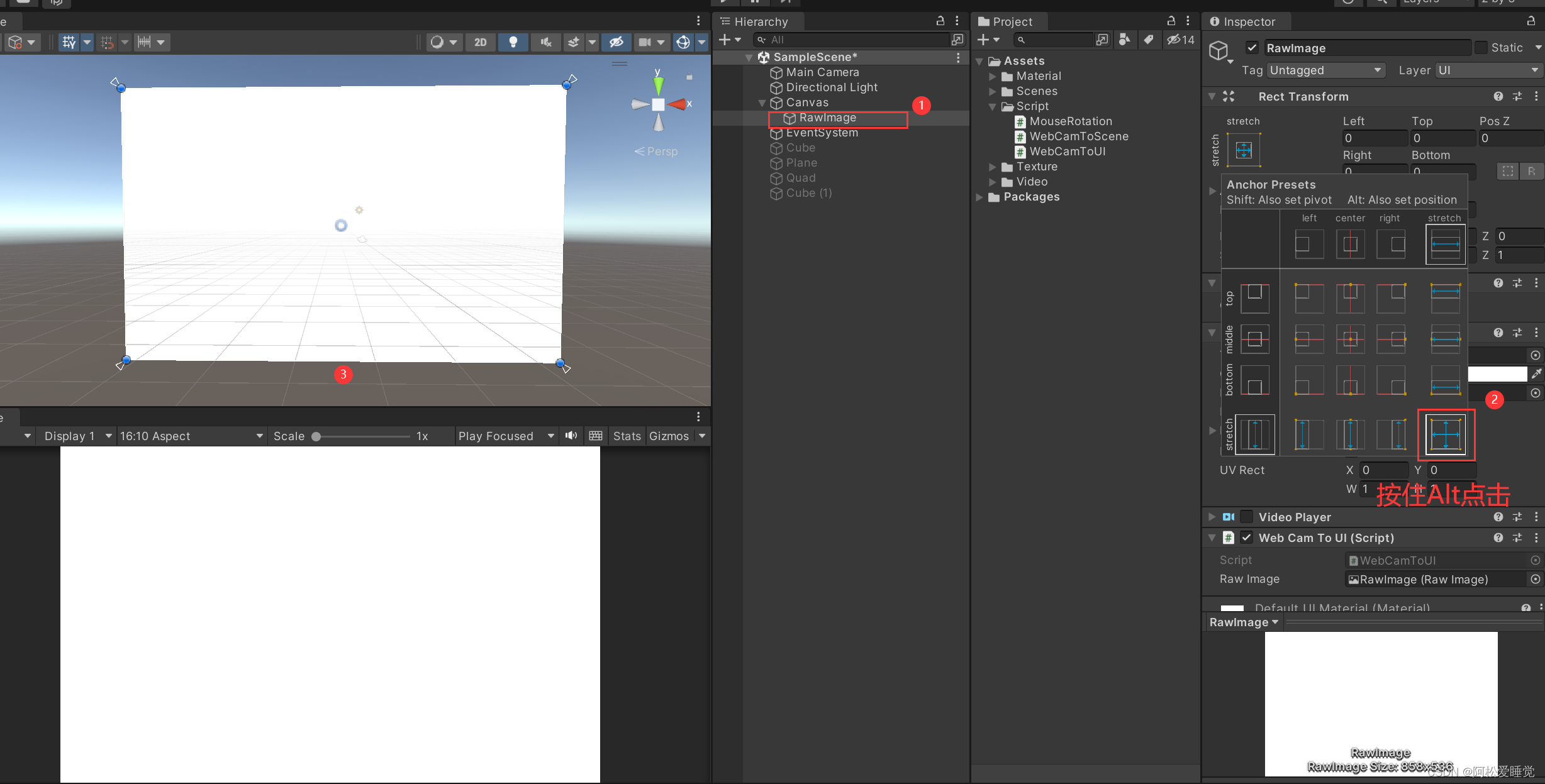
- 首先创建一个
RawImage,用于在UI中显示画面

- 调整
RawImage尺寸,不调整也行,这里调整主要便于演示。
选中RawImage,然后点击Rect Transform中的方标,然后按住Alt键的同时点击最右下角的位置,直至RawImage铺满屏幕。

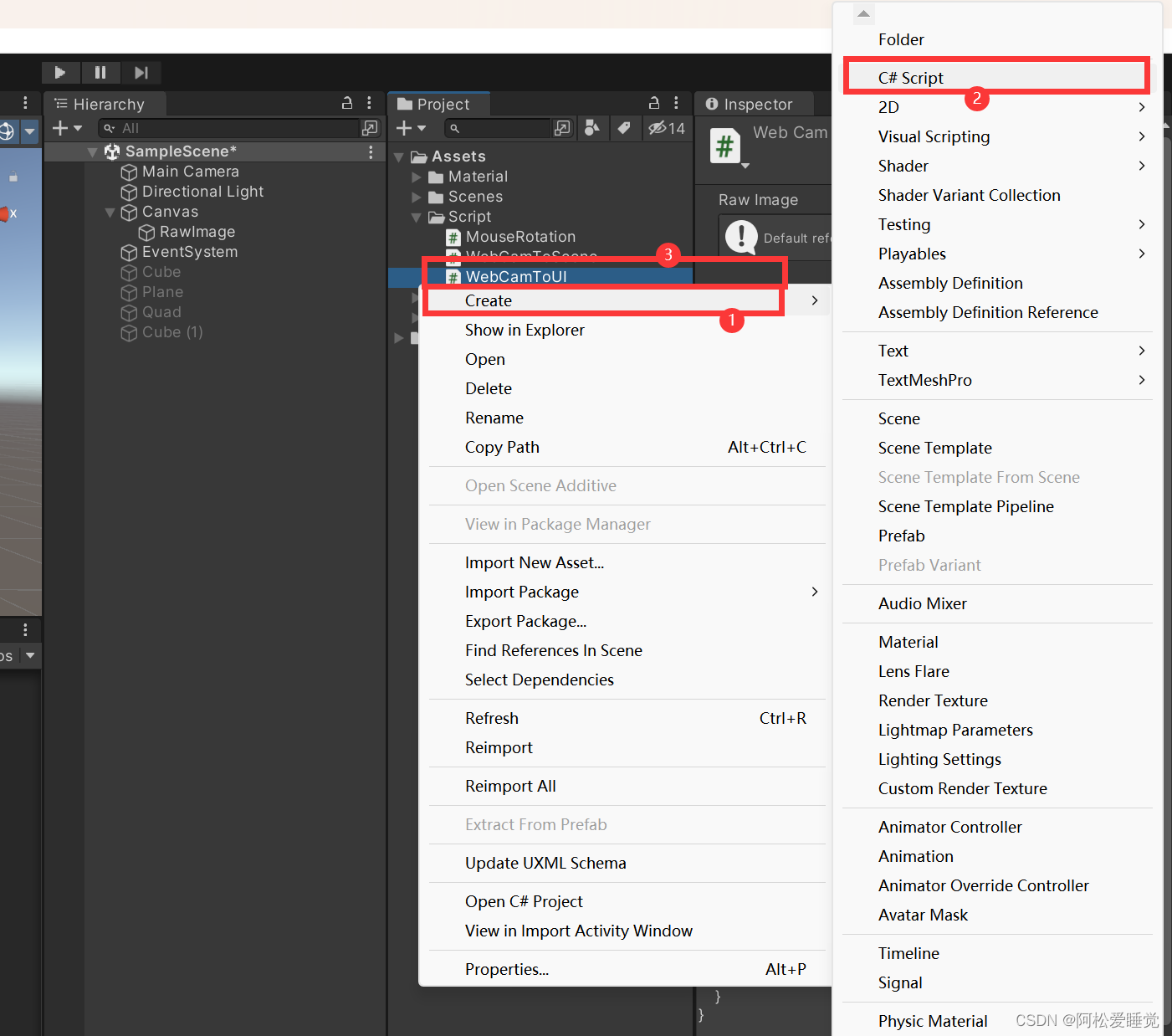
- 创建一个脚本文件,并键入以下的代码

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class WebCamToUI : MonoBehaviour
{// 显示视频画面的RawImagepublic RawImage rawImage; // Start is called before the first frame updatevoid Start(){// 创建一个WebCamTexture实例WebCamTexture webcamTexture = new WebCamTexture();// 将WebCamTexture应用到RawImage上rawImage.texture = webcamTexture;// 开始播放摄像头的纹理webcamTexture.Play();}// Update is called once per framevoid Update(){}
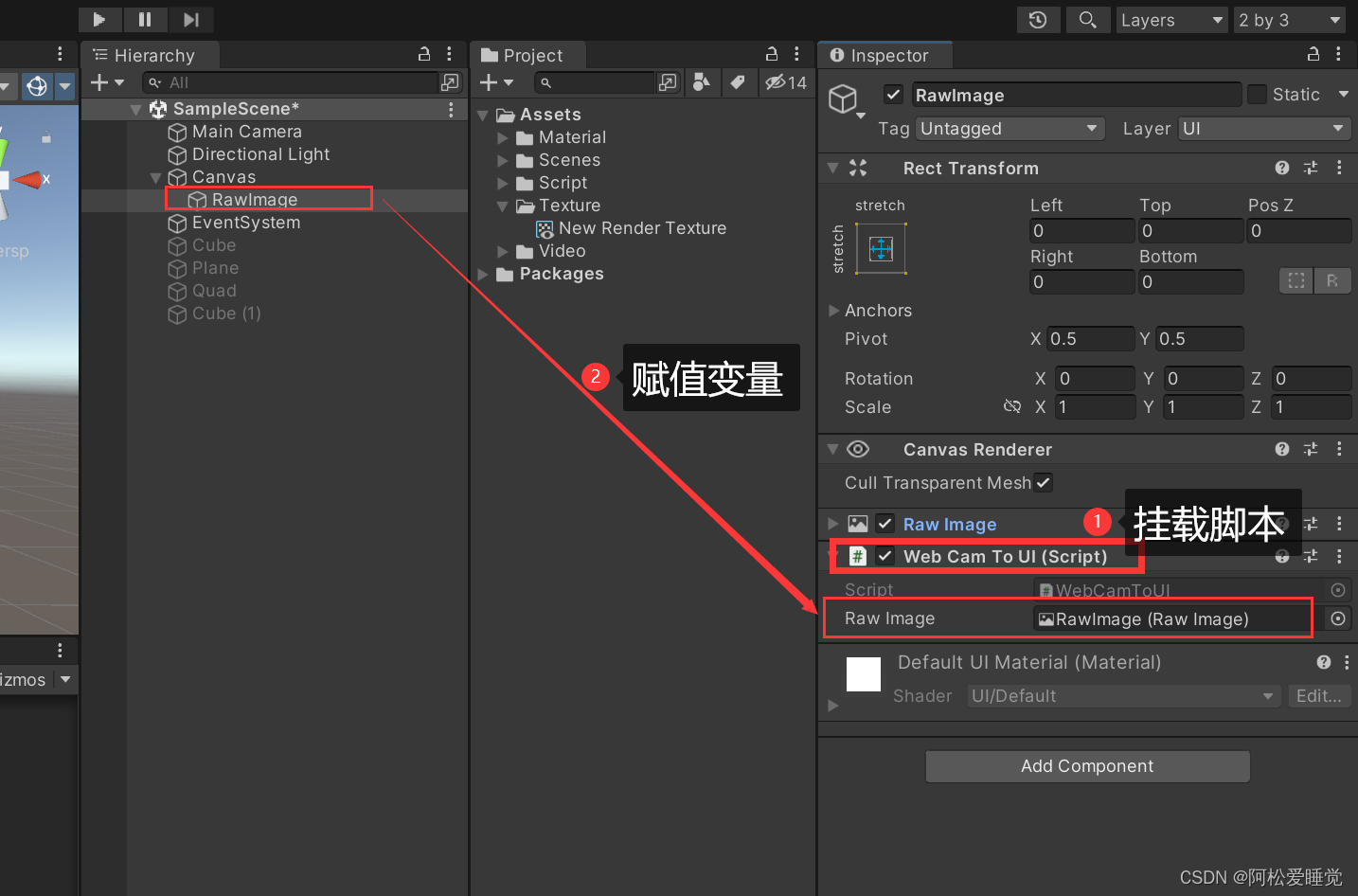
}- 将脚本挂载到
RawImage中,然后将开始创建的RawImage赋值给变量rawImage。

- 运行看效果

不好意思,搞错了,重来。

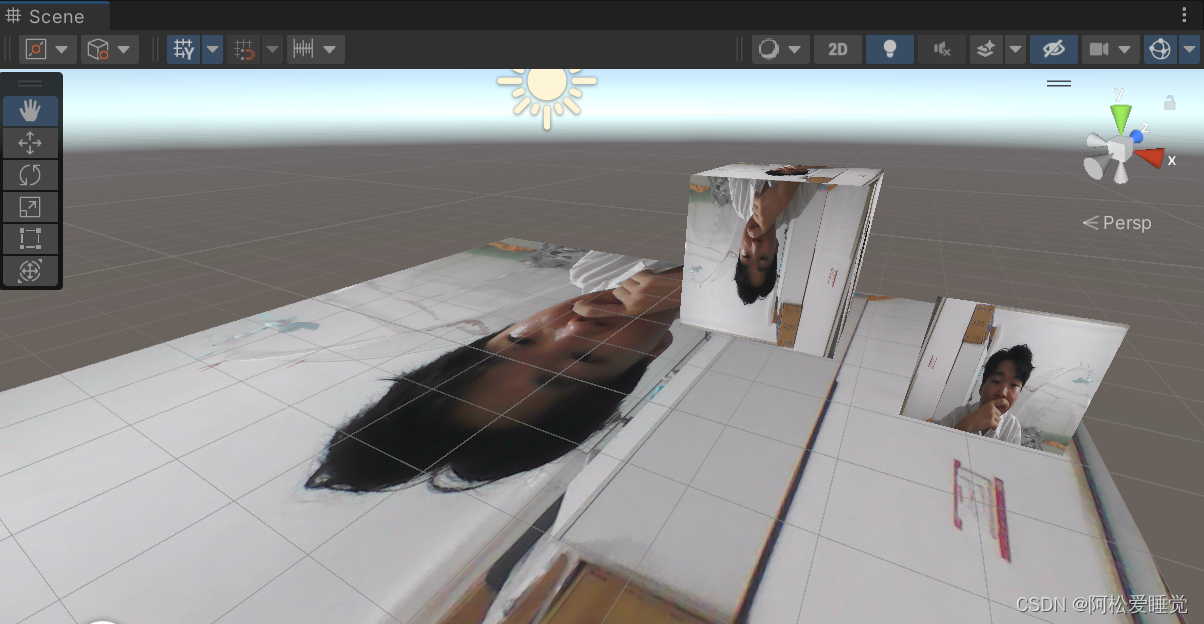
三、显示于场景
在场景中显示和在UI中显示的逻辑其实大差不差,还是比较相似的,这里以Cube为例,也可以用Quad、Plane。
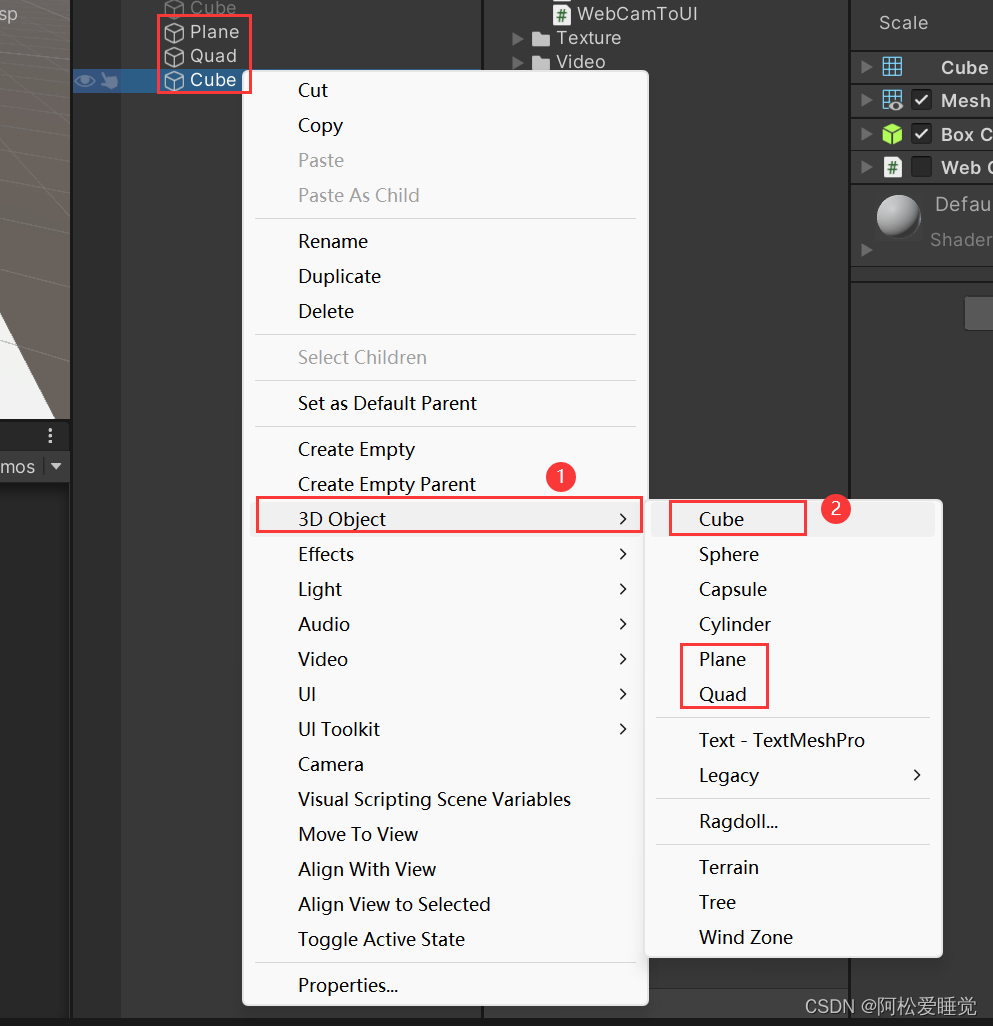
- 创建一个
Cube

- 创建一个脚本文件,键入以下代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class WebCamToScene : MonoBehaviour
{// 需要显示摄像头内容的物体的MeshRenderer组件public MeshRenderer meshRenderer; // Start is called before the first frame updatevoid Start(){// 创建WebCamTexture实例WebCamTexture webcamTexture = new WebCamTexture();// 创建一个材质并应用摄像头纹理Material material = new Material(Shader.Find("Unlit/Texture"));material.mainTexture = webcamTexture;// 将材质应用到MeshRenderer上meshRenderer.material = material;// 开始播放摄像头纹理webcamTexture.Play();}// Update is called once per framevoid Update(){}
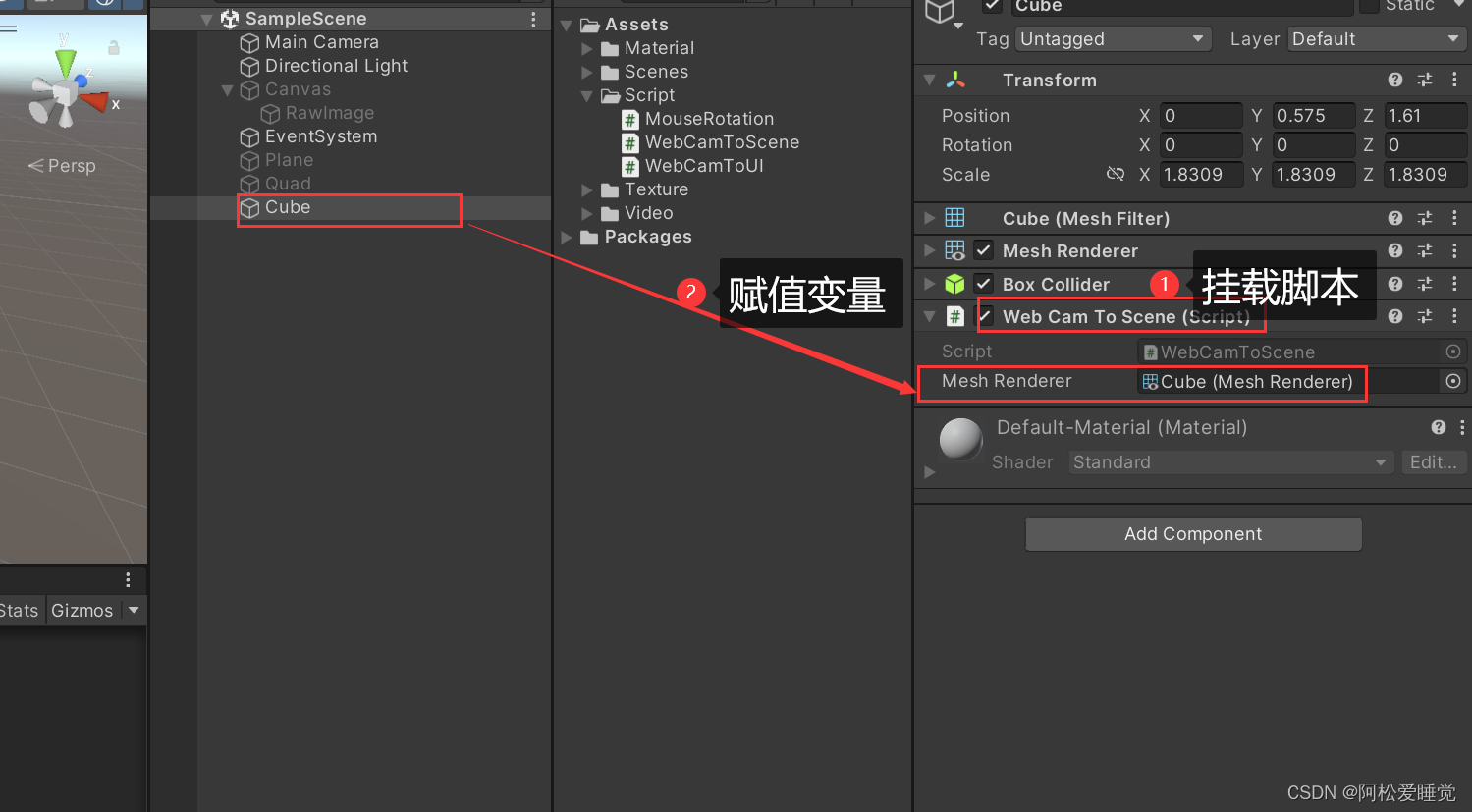
}- 挂载脚本,赋值变量。
这里直接拖物体只由于创建的物体中自带有Mesh Renderer组件

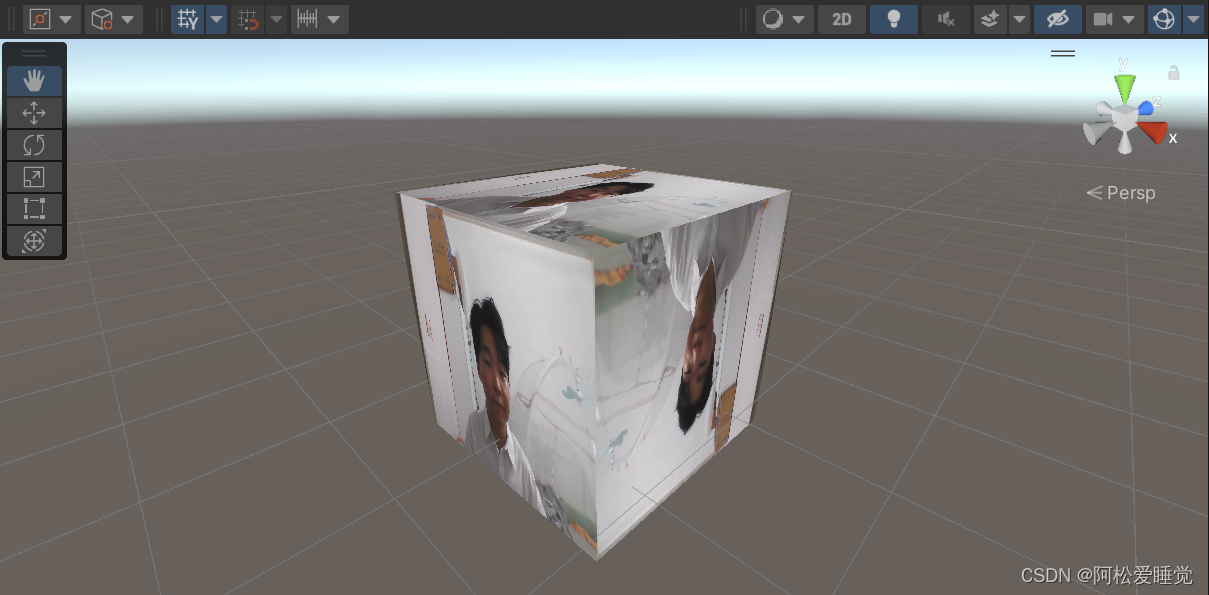
- 运行看效果

其他的物体也可以,比如前面提到的Quad、Plane。

四、结语
文章看完后别忘了自己不看步骤再做一遍,巩固一下,记住脚本中的API。
这一期文章的内容就到这里,下期见,拜拜。

相关文章:

摄像头画面显示于unity场景
🐾 个人主页 🐾 🪧阿松爱睡觉,横竖醒不来 🏅你可以不屠龙,但不能不磨剑🗡 目录 一、前言二、UI画面三、显示于场景四、结语 一、前言 由于标题限制,这篇文章主要是讲在unity中调用摄…...

Double 4 VR智能仿真教学系统在国际邮轮乘务管理专业课堂上的应用
随着科技的不断发展,虚拟现实技术(VR)在教育领域的应用越来越广泛。国际邮轮乘务管理专业作为一门实践性较强的专业,传统的课堂教学方法已经无法满足学生的需求。因此,将Double 4 VR智能仿真教学系统应用于国际邮轮乘务…...

QSPI四线SPI:D0、D1、D2、D3
在SPI(串行外设接口)通信中,D0、D1、D2、D3通常指的是数据线,也叫做数据引脚或通道。这些引脚的使用可能会根据具体设备或配置的不同而有所变化。 标准的SPI通信接口通常包含以下四个主要引脚: MOSI(Master…...

vue3通过vue-video-player实现视频倍速、默认全屏、拖拽进度条等功能
效果图: 1、场景: js原生的video标签在不同浏览器及不同型号手机上都展示的不一样,一部分没有倍速,一部分没有全屏等功能,为了统一视频播放的交互功能,使用vue-video-player插件来完成,vue-vid…...

微信小程序 点击左上角返回弹窗提示
业务需求:当页面表单没有提交直接返回时,要提示用户是否保存当前信息,如果已经提交就不提示了。 由于微信小程序是无法监听右上角按钮返回事件。 所以就换个思路 小程序提供了如下两个Api wx.enableAlertBeforeUnload(Object object)&…...

openEuler 22.03 (LTS-SP1)服务器用ntpd同步GPS时间服务器的案例
本文记录了openEuler 22.03 (LTS-SP1)的二级时间服务器用chronyd不能自动同步GPS时间服务器,改用ntpd同步GPS时间服务器成功的案例 一、环境简述 1、本环境中有两台GPS一级时间服务器,IP如下: 192.168.188.66 192.168.188.74 2、有一台o…...

Git的安装以及使用
一.简单介绍 1.1版本控制 版本控制是指对软件开发过程中各种程序代码,配置文件及说明文档等文件变更管理,是软件配置管理的核心思想之一。 版本控制最重要的内容是追踪文件的变更,它将什么时候,什么人更改了文件的什么内容等信息忠实的记录…...

双路视频同屏显示(拼接)-基于野火Zynq7020开发板
前情提要 米联客FDMA驱动OV5640摄像头—基于野火Zynq7020开发板 本文在此基础上,实现了双路视频拼接。将ov5640输出的1024600的图像数据缩放为512600,分两路写入ddr3,并且显示在1024*600的RGB屏幕中。 纯FPGA也可以按此方法实现。 总体BLOC…...

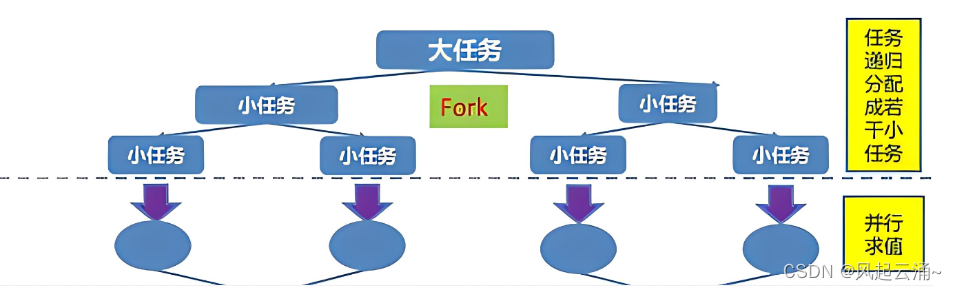
ForkJoinPool浅析
一,概述 相比传统的线程池ExecuteService,ForkJoinPool的优势在于能采用分治算法、工作窃取算法高效利用CPU资源,如下图 Fork即拆分,Join即合并, 通过将大任务拆分成多个小任务,在多个线程中执行后,合并结果即可得到大任务的结果,经典的例子有归并排序、超大数组求和…...

【AI-小米机器狗】Dockerfile包含SSH和SFTP
通过这些步骤,可以在docker容器中安装运行SSH和SFTP服务,设置ssh和sftp的密码,克隆指定的Git仓库到/home目录,并使用bash作为入口点, # 基于原始镜像 FROM cyberdog_sim:v1# 更新包列表并安装OpenSSH服务器和git RUN …...

仿真CAN报文发送的CRC校验算法(附CAPL代码)
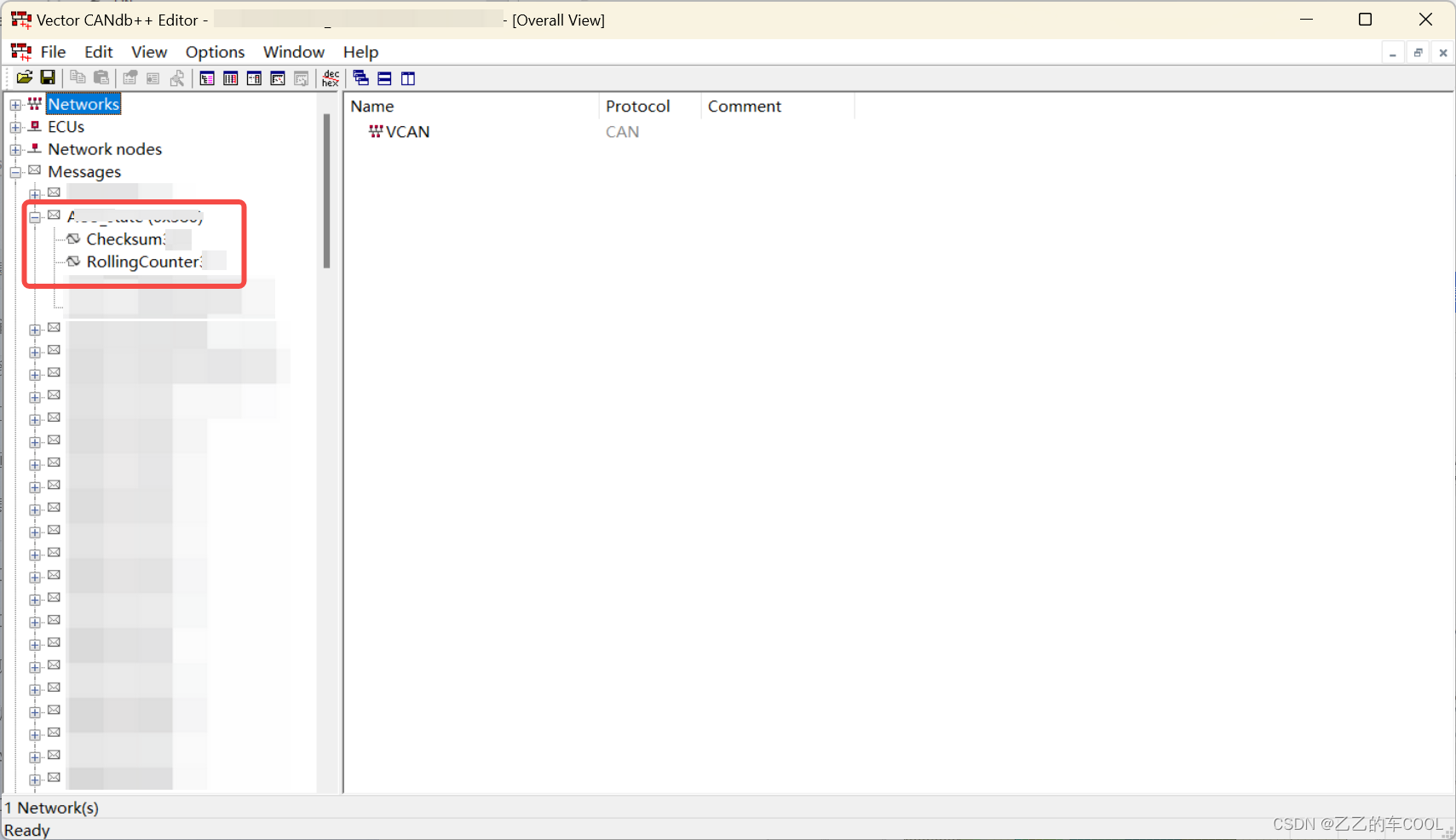
文章目录 前言一、为什么CAN报文有CRC?二、怎么确定是否需要做CRC校验?三、CAPL代码实现CRC算法 前言 关于CRC校验的基本理论、算法实现网上已经有很多介绍文章,本文不再赘述。只是记录在项目测试中真正开发CRC算法并进行测试的一些体会。 …...

如何在Android应用中最佳实现“Edge to Edge“特性?
Edge to Edge"特性 要在Android应用中最佳实现"Edge to Edge"特性,可以按照以下步骤进行操作: 1. 设置目标版本:将应用的目标版本设置为Android Q或更高版本。在build.gradle文件中,将targetSdkVersion设置为Q。 2. 设置主题样式:在styles.xml文件中,创…...

多租户与低代码开发的应用:解锁企业数字化转型的无限可能
在数字化转型的浪潮中,多租户与低代码开发已经成为推动企业快速、灵活、安全地构建和部署应用的关键技术。本文将深入探讨这两种技术的结合如何为企业带来前所未有的变革和机遇。 多租户架构:资源共享与隔离的艺术 多租户架构,是一种高级的软…...

出现身份验证错误,无法连接到本地安全机构 顺利解决这个问题希望能帮助大家
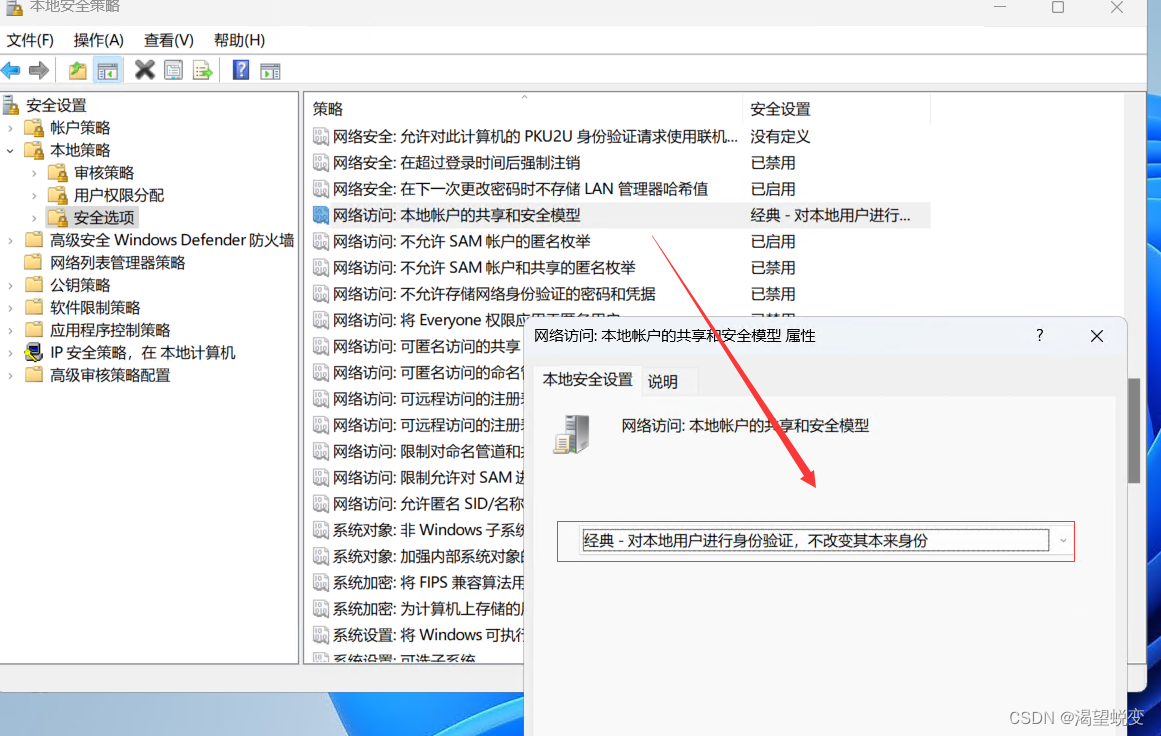
出现身份验证错误,无法连接到本地安全机构,远程计算机:XX,这可能是由于密码过期,如果密码已过期请更新密码。 我们可以在系统属性中对远程进行设置,以解决远程桌面无法连接到本地安全机构这一问题。 步骤…...

老师把卷子拍成图片如何打印
如今,老师们经常会把试卷、习题拍成图片分享给学生(如通过微信群或钉钉群的形式)。但随之而来的问题是,这些图片如何方便地打印出来呢?尤其是当面对一张张精美的试卷图片时,许多学生和家长都感到头疼。 一…...

MySQL数据库(三):读取数据库数据
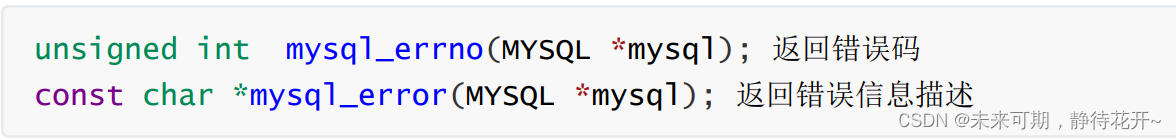
上一节,我们介绍了数据库的基本操作,以及最后演示了如何使用库来连接数据库,在实际应用中,我们通常需要按照指定的条件对数据库进行操作,即增删改查操作,这是非常重要的!这一节我们继续通过一个…...

分销裂变实战:PLG模式如何助力企业突破增长瓶颈
在竞争激烈的商业环境中,企业如何快速、有效地实现增长,一直是业界关注的焦点。近年来,分销裂变作为一种新兴的商业模式,凭借其独特的优势,逐渐受到企业的青睐。而产品驱动增长(PLG)模式更是为分…...

定积分定义求极限专题
文章目录 定积分定义求极限问题的描述解决方法真题实践(持续更新中,未完结) 定积分定义求极限问题的描述 在定积分定义求极限中,我们可能存在的问题 被积函数不会找积分区间不会定(只会[0,1]的)根本不知道“补系数”…...

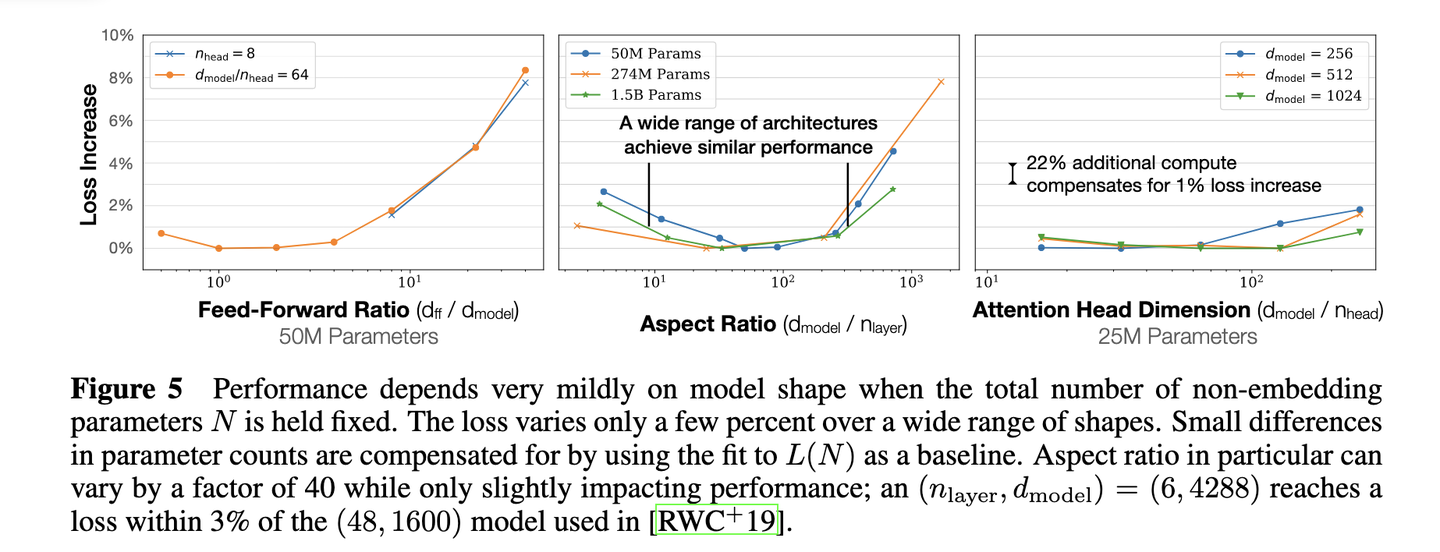
LLaMA:挑战大模型Scaling Law的性能突破
实际问题 在大模型的研发中,通常会有下面一些需求: 计划训练一个10B的模型,想知道至少需要多大的数据?收集到了1T的数据,想知道能训练一个多大的模型?老板准备1个月后开发布会,给的资源是100张A100,应该用多少数据训多大的模型效果最好?老板对现在10B的模型不满意,想…...

vue3 +elementPlus上传照片墙
获取到照片字符串然后push到fileList对应的URL中 if (formData.value.pictures) {let zz formData.value.pictures.split(",")zz.forEach((item) > {fileList.value.push({ url: item })})}对应表单 <el-form-item label"内容详情图"><el-up…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
