vue+webpack子应用嵌入乾坤框架
首先!不建议用vite,改了两天,无果。
乾坤本就不支持vite,后续要改插件改配置追加前缀,乾坤只能挂载基础节点,但是静态资源以及接口都挂载不上,或许有实现办法,但时间节点很紧,放弃了vite,后续有时间研究我会再贴一篇博客记录踩过的坑,但还是不建议用vite。
后来改造了项目,转而用webpack。
官网:项目实践 - qiankun
照官网配置三五分钟就搞定了,页面正常挂载,api也能正常访问。
值得注意的是render函数:
function render(props = {}) {const { container } = props;router = new VueRouter({base: window.__POWERED_BY_QIANKUN__ ? '/app-vue/' : '/',mode: 'history',routes,});instance = new Vue({router,store,render: (h) => h(App),}).$mount(container ? container.querySelector('#app') : '#app');
}VueRouter不必要在这里引用,一般来说,项目都会在router文件夹下重新创建一个index.js来处理路由守卫以及拦截的问题,还有一个router.js来专门记录路由,视情况引用即可。
贴出的router只是为了配置base地址,mode以及所有的路由,既而挂载到Vue()上。
还有就是因为三个钩子函数已暴露,所以贴出的base:/app-vue/,可替代成props.routerBase,具体看主应用向子应用发送的键名,这样base配置更为灵活,当然沟通好写死base也同样可以挂载。
以下是main.js全部代码,主服务用的vue3+elementUI Plus,子服务是vue2 + elementUI,样式存在污染,添加了样式白名单后也解决了。
import Vue from 'vue';
import App from '@/App.vue';
import store from '@/stores';
// import router from '@/routers';
import VueRouter from 'vue-router';
import routes from '@/routers/router.js';
import element from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import '@/style/index.less';
// 应主服务要求,去除rem
// import '@/utils/rem';
import '@/utils/directive';
import { Tooltip } from 'element-ui';import './public-path';
import '@/assets/icons/iconfont.css';element.Tooltip.props.openDelay.default = 1000;Vue.config.productionTip = false;let instance = null;
// 初始的document.body.appendChild事件
const originFn = document.body.appendChild.bind(document.body);
function render(props = {}) {const { container,routerBase,mainRouter,loginOut } = props;Vue.prototype.$baseMainRouter = mainRouterVue.prototype.$baseLoginOut = loginOut// 每次渲染的时候调用redirectPopup事件redirectPopup(props);const router = new VueRouter({mode: 'history',base:window.__POWERED_BY_QIANKUN__ ? routerBase : '/',routes})instance = new Vue({router,store,render: h => h(App),}).$mount(container ? container.querySelector('#app') : '#app');
}// 独立运行时
if (!window.__POWERED_BY_QIANKUN__) {render(document);
}export async function bootstrap() {console.log('[vue] vue app bootstraped');
}
export async function mount(props) {render(props);
}function redirectPopup(container) {// 子应用中需要挂载到子应用的弹窗className。样式class白名单,用子应用的样式。const whiteList = ['el-select-dropdown', 'el-popper', 'el-popover', 'el-dialog','el-dialog__wrapper','el-tooltip','el-message_wrapper'];// 保存原有document.body.appendChild方法const originFn = document.body.appendChild.bind(document.body);// 重写appendChild方法document.body.appendChild = (dom) => {// 根据标记,来区分是否用新的挂载方式let count = 0;whiteList.forEach((x) => {if (dom.className.includes(x)) count++;});if (count > 0 && container.container) {// 有弹出框的时候,挂载的元素挂载到子应用上,而不是主应用的body上container.container.querySelector('#app').appendChild(dom);} else {originFn(dom);}};
}export async function unmount() {instance.$destroy();instance.$el.innerHTML = '';instance = null;instance?.unmount?.()history?.destroy?.()document.body.appendChild = originFn;
}Vue.use(element);
Vue.use(Tooltip);
// new Vue({
// router,
// store,
// render: h => h(App)
// }).$mount('#app')
相关文章:

vue+webpack子应用嵌入乾坤框架
首先!不建议用vite,改了两天,无果。 乾坤本就不支持vite,后续要改插件改配置追加前缀,乾坤只能挂载基础节点,但是静态资源以及接口都挂载不上,或许有实现办法,但时间节点很紧&#…...

Oracle中常用内置函数
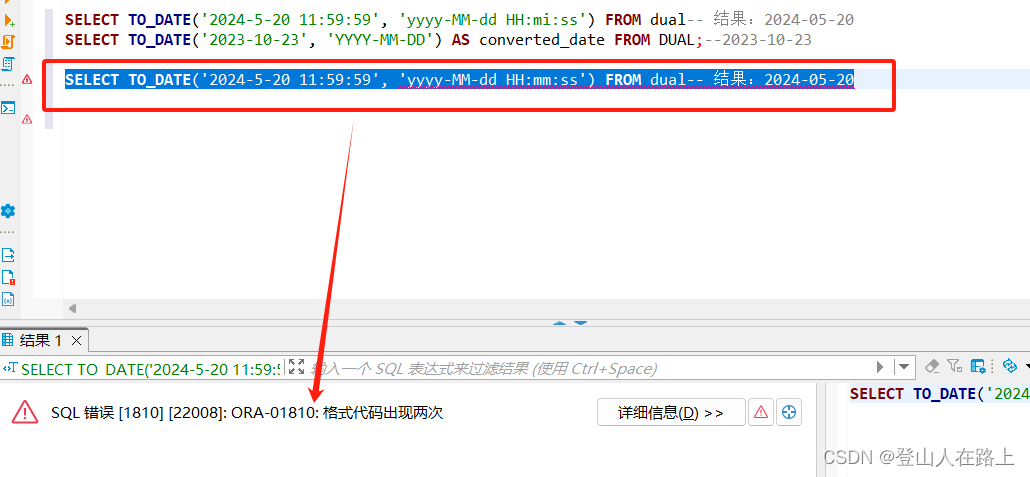
一、字符串函数 CONCAT(s1, s2):连接两个字符串s1和s2。 SELECT CONCAT(Hello, World) FROM DUAL-- 结果:Hello World --或者使用 || 操作符 SELECT Hello || World FROM DUAL -- 结果:Hello World INITCAP(s):将字符串s…...

餐饮冷库安全守护神:可燃气体报警器检定的科学性与有效性
随着餐饮业的快速发展,冷库成为储存食材、保证食品质量的重要场所。 然而,由于冷库环境的特殊性,如密封性强、温度低、湿度大等,一旦冷库内发生可燃气体泄露,后果将不堪设想。因此,在餐饮冷库中安装并合理…...

中国能源统计年鉴(1986-2023年)
数据年份:1986-2023年,无1987、1988、1990三年,1991-2023年齐 数据格式:pdf、excel 数据内容:《中国能源统计年鉴》是一部反映中国能源建设、生产、消费、供需平衡的权威性资料书。 共分为7个篇章:1.综合&a…...

摄像头画面显示于unity场景
🐾 个人主页 🐾 🪧阿松爱睡觉,横竖醒不来 🏅你可以不屠龙,但不能不磨剑🗡 目录 一、前言二、UI画面三、显示于场景四、结语 一、前言 由于标题限制,这篇文章主要是讲在unity中调用摄…...

Double 4 VR智能仿真教学系统在国际邮轮乘务管理专业课堂上的应用
随着科技的不断发展,虚拟现实技术(VR)在教育领域的应用越来越广泛。国际邮轮乘务管理专业作为一门实践性较强的专业,传统的课堂教学方法已经无法满足学生的需求。因此,将Double 4 VR智能仿真教学系统应用于国际邮轮乘务…...

QSPI四线SPI:D0、D1、D2、D3
在SPI(串行外设接口)通信中,D0、D1、D2、D3通常指的是数据线,也叫做数据引脚或通道。这些引脚的使用可能会根据具体设备或配置的不同而有所变化。 标准的SPI通信接口通常包含以下四个主要引脚: MOSI(Master…...

vue3通过vue-video-player实现视频倍速、默认全屏、拖拽进度条等功能
效果图: 1、场景: js原生的video标签在不同浏览器及不同型号手机上都展示的不一样,一部分没有倍速,一部分没有全屏等功能,为了统一视频播放的交互功能,使用vue-video-player插件来完成,vue-vid…...

微信小程序 点击左上角返回弹窗提示
业务需求:当页面表单没有提交直接返回时,要提示用户是否保存当前信息,如果已经提交就不提示了。 由于微信小程序是无法监听右上角按钮返回事件。 所以就换个思路 小程序提供了如下两个Api wx.enableAlertBeforeUnload(Object object)&…...

openEuler 22.03 (LTS-SP1)服务器用ntpd同步GPS时间服务器的案例
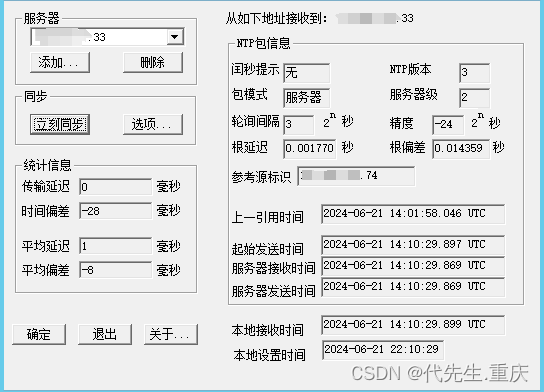
本文记录了openEuler 22.03 (LTS-SP1)的二级时间服务器用chronyd不能自动同步GPS时间服务器,改用ntpd同步GPS时间服务器成功的案例 一、环境简述 1、本环境中有两台GPS一级时间服务器,IP如下: 192.168.188.66 192.168.188.74 2、有一台o…...

Git的安装以及使用
一.简单介绍 1.1版本控制 版本控制是指对软件开发过程中各种程序代码,配置文件及说明文档等文件变更管理,是软件配置管理的核心思想之一。 版本控制最重要的内容是追踪文件的变更,它将什么时候,什么人更改了文件的什么内容等信息忠实的记录…...

双路视频同屏显示(拼接)-基于野火Zynq7020开发板
前情提要 米联客FDMA驱动OV5640摄像头—基于野火Zynq7020开发板 本文在此基础上,实现了双路视频拼接。将ov5640输出的1024600的图像数据缩放为512600,分两路写入ddr3,并且显示在1024*600的RGB屏幕中。 纯FPGA也可以按此方法实现。 总体BLOC…...

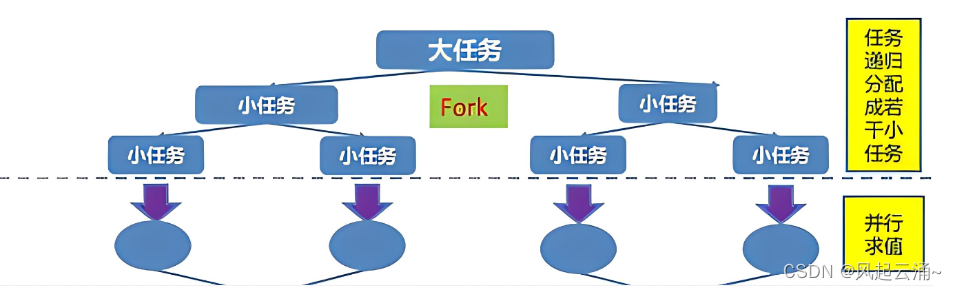
ForkJoinPool浅析
一,概述 相比传统的线程池ExecuteService,ForkJoinPool的优势在于能采用分治算法、工作窃取算法高效利用CPU资源,如下图 Fork即拆分,Join即合并, 通过将大任务拆分成多个小任务,在多个线程中执行后,合并结果即可得到大任务的结果,经典的例子有归并排序、超大数组求和…...

【AI-小米机器狗】Dockerfile包含SSH和SFTP
通过这些步骤,可以在docker容器中安装运行SSH和SFTP服务,设置ssh和sftp的密码,克隆指定的Git仓库到/home目录,并使用bash作为入口点, # 基于原始镜像 FROM cyberdog_sim:v1# 更新包列表并安装OpenSSH服务器和git RUN …...

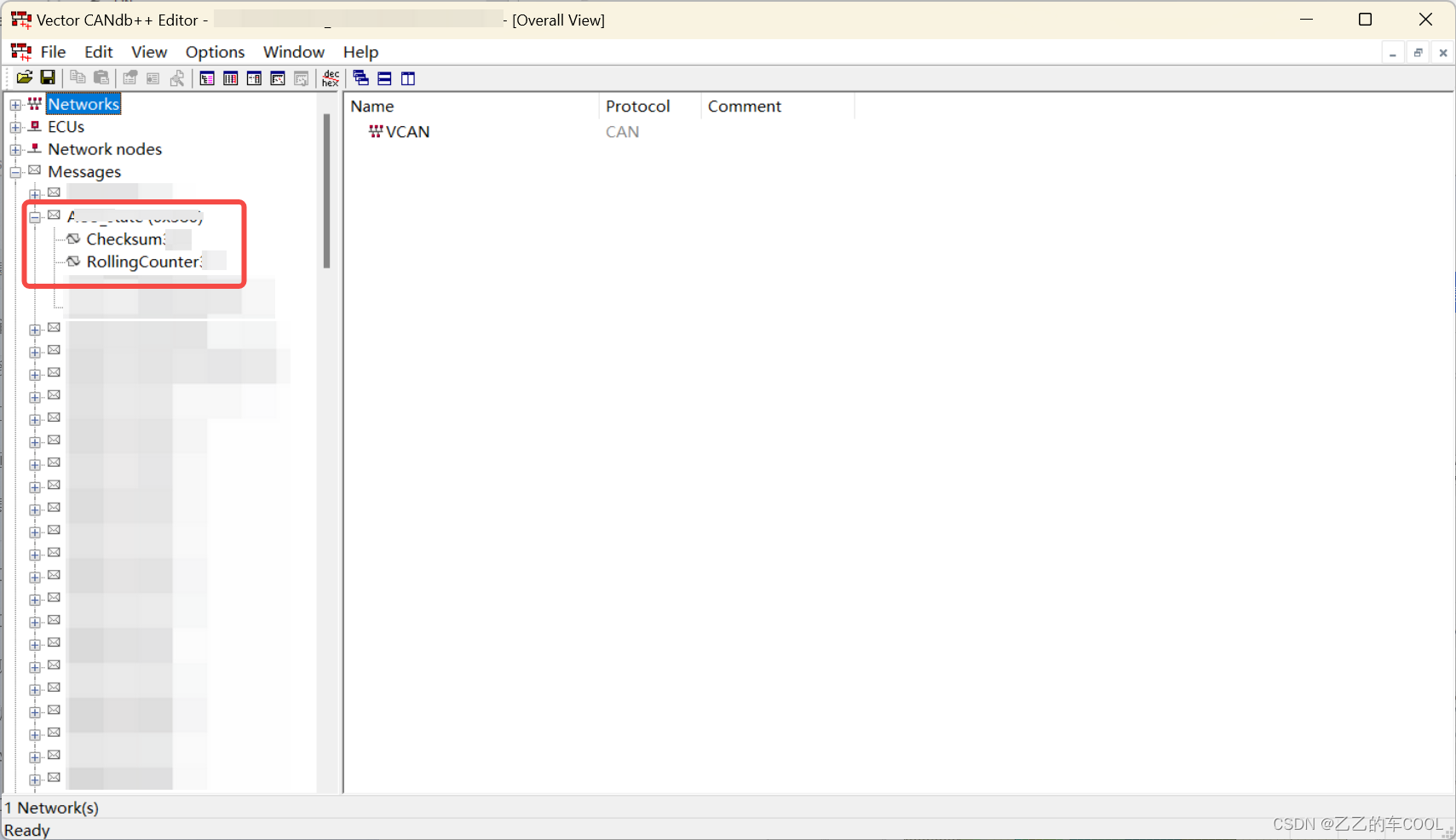
仿真CAN报文发送的CRC校验算法(附CAPL代码)
文章目录 前言一、为什么CAN报文有CRC?二、怎么确定是否需要做CRC校验?三、CAPL代码实现CRC算法 前言 关于CRC校验的基本理论、算法实现网上已经有很多介绍文章,本文不再赘述。只是记录在项目测试中真正开发CRC算法并进行测试的一些体会。 …...

如何在Android应用中最佳实现“Edge to Edge“特性?
Edge to Edge"特性 要在Android应用中最佳实现"Edge to Edge"特性,可以按照以下步骤进行操作: 1. 设置目标版本:将应用的目标版本设置为Android Q或更高版本。在build.gradle文件中,将targetSdkVersion设置为Q。 2. 设置主题样式:在styles.xml文件中,创…...

多租户与低代码开发的应用:解锁企业数字化转型的无限可能
在数字化转型的浪潮中,多租户与低代码开发已经成为推动企业快速、灵活、安全地构建和部署应用的关键技术。本文将深入探讨这两种技术的结合如何为企业带来前所未有的变革和机遇。 多租户架构:资源共享与隔离的艺术 多租户架构,是一种高级的软…...

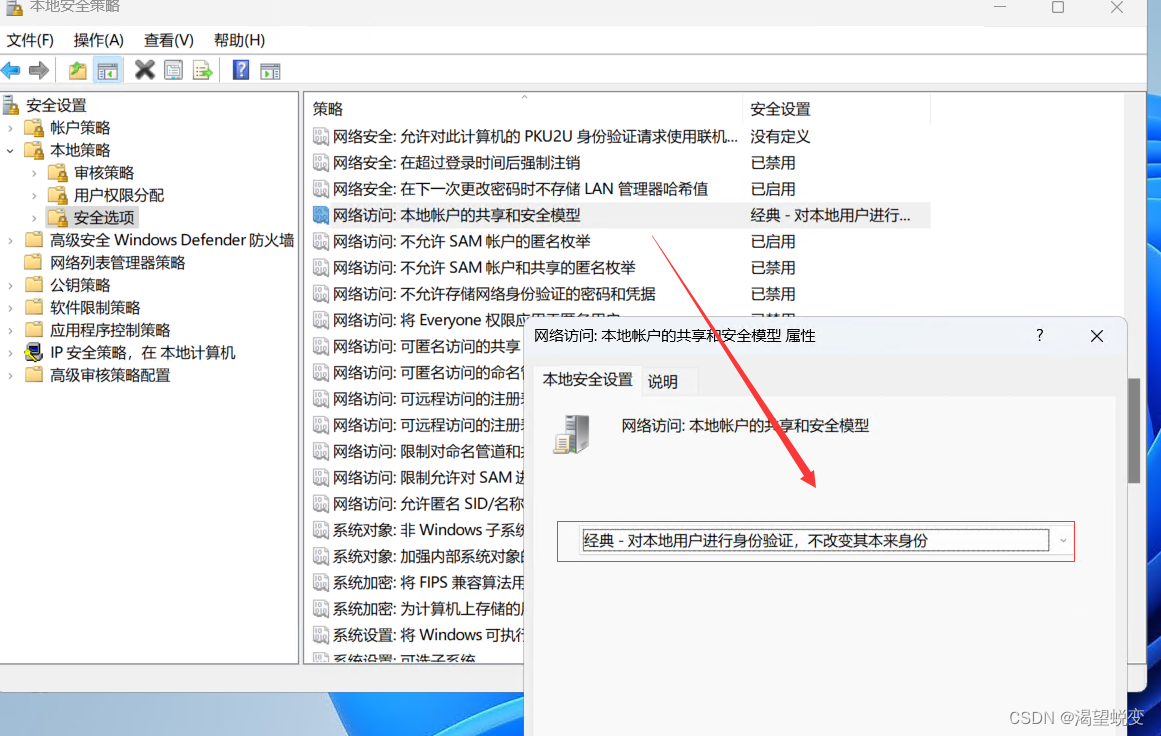
出现身份验证错误,无法连接到本地安全机构 顺利解决这个问题希望能帮助大家
出现身份验证错误,无法连接到本地安全机构,远程计算机:XX,这可能是由于密码过期,如果密码已过期请更新密码。 我们可以在系统属性中对远程进行设置,以解决远程桌面无法连接到本地安全机构这一问题。 步骤…...

老师把卷子拍成图片如何打印
如今,老师们经常会把试卷、习题拍成图片分享给学生(如通过微信群或钉钉群的形式)。但随之而来的问题是,这些图片如何方便地打印出来呢?尤其是当面对一张张精美的试卷图片时,许多学生和家长都感到头疼。 一…...

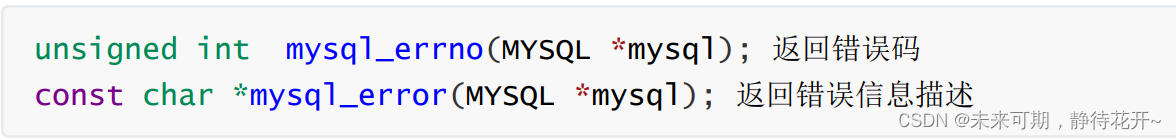
MySQL数据库(三):读取数据库数据
上一节,我们介绍了数据库的基本操作,以及最后演示了如何使用库来连接数据库,在实际应用中,我们通常需要按照指定的条件对数据库进行操作,即增删改查操作,这是非常重要的!这一节我们继续通过一个…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
