Vue3自定义指令参数修饰符值(3)
自定义指令参数修饰符值
在vue3中我们如何获取自定义的参数的内容,并根据业务来修改展示的内容呢,需要依靠mounted方法中的bindings参数来获取。
参考实例
directives/unit.js文件
export default function directiveUnit(app){app.directive("unit",{mounted(el,bindings){const defaultText = el.textContentlet unit = bindings.valueif(!unit){unit = "¥"}el.textContent = unit + defaultText;}})
}
同时我们需要在directives/index.js中引入
import directiveUnit from "./unit"export default function directives(app) {directiveUnit(app)
}
这里是我们的示例文件
<template><div class="app"><!-- 1.参数-修饰符-值 --><h2 v-why:kobe.abc.cba="message">哈哈哈</h2><!-- 2.价格拼接单位符号 --><h2 v-unit>{{ 111 }}</h2></div>
</template>
<script setup>
import { ref } from 'vue';const counter = ref(0)const message = 'Hello world';
const vWhy = {mounted(el,bindings){console.log(bindings);el.textContent = bindings.value;}
}
</script>
<style scoped>
</style>
感谢大家观看,我们下次再见
相关文章:
)
Vue3自定义指令参数修饰符值(3)
自定义指令参数修饰符值 在vue3中我们如何获取自定义的参数的内容,并根据业务来修改展示的内容呢,需要依靠mounted方法中的bindings参数来获取。 参考实例 directives/unit.js文件 export default function directiveUnit(app){app.directive("unit",{…...

HTML(23)——垂直对齐方式
垂直对齐方式 属性名:vertical-align 属性值效果baseline基线对齐(默认)top顶部对齐middle居中对齐bottom底部对齐 默认情况下浏览器对行内块,行内标签都按文字处理,默认基线对齐 导致图片看起来会偏上,文字偏下。 示例&#…...

linux查看二进制文件
在Linux中,查看二进制文件可以使用hexdump或xxd命令。 例如,要查看一个名为example.bin的二进制文件的内容,可以使用以下命令之一: 使用hexdump: bash hexdump -C example.bin使用xxd: bash xxd exam…...

营销翻车,杜国楹出面道歉,小罐茶的“大师作”故事仓皇结尾
“小罐茶,大师作”,这句slogan曾一度在央视平台长时间、高密度播放,成为家喻户晓的广告词,也打响了小罐茶品牌的名号。但同时,市场上关于“大师作”真实性的质疑也从未停息。 就在6月25日小罐茶十二周年发布会上&#…...

linux server下人脸检测与识别服务程序的系统架构设计
一、绪论 1.1 定义 1.2 研究背景及意义 1.3 相关技术综述 二、人脸检测与识别技术概述 2.1 人脸检测原理与算法 2.2 人脸识别技术及方法 2.3 人脸识别过程简介 三、人脸检测与识别服务程序的系统架构 3.1 系统架构设计 3.2 技术实现流程 四、后续设计及经验瞎谈 4.…...

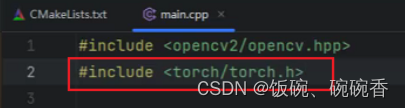
安装CLion配置opencv和torch环境
配置操作如图,源码见底部附录部分 安装CLion 官网下载 创建项目 设置环境 调整类型为release 配置opencv和项目 编译环境 编译后 重启CLion 测试opencv环境 测试代码 运行main.cpp显示图片 测试torch环境 没标红表示配置成功 附件 CMakeList.txt cmake_mi…...

[leetcode]number-of-longest-increasing-subsequence
. - 力扣(LeetCode) class Solution { public:int findNumberOfLIS(vector<int> &nums) {int n nums.size(), maxLen 0, ans 0;vector<int> dp(n), cnt(n);for (int i 0; i < n; i) {dp[i] 1;cnt[i] 1;for (int j 0; j < i…...

[MYSQL] MYSQL库的操作
前言 本文主要介绍MYSQL里 库 的操作 请注意 : 在MYSQL中,命令行是不区分大小写的 1.创建库 create database [if not exists] database_name [charsetutf8 collateutf8_general_ci] ...] create database 是命名语法,不可省略[if not exists] 如果不存在创建,如果存在跳过…...

数字黄金 vs 全球计算机:比特币与以太坊现货 ETF 对比
撰文:Andrew Kang 编译:J1N,Techub News 本文来源香港Web3媒体:Techub News 比特币现货 ETF 的通过为许多新买家打开了进入加密货币市场的大门,让他们可以在投资组合中配置比特币。但以太坊现货 ETF 的通过…...

互联网直播/点播技术与平台创新应用:视频推拉流EasyDSS案例分析
随着互联网技术的快速发展,直播/点播平台已成为信息传播和娱乐的重要载体。特别是在电视购物领域,互联网直播/点播平台与技术的应用,不仅为用户带来了全新的购物体验,也为商家提供了更广阔的营销渠道。传统媒体再一次切实感受到了…...

怎么在线电脑上做图片二维码?在线3步图片转活码的制作方法
图片怎么才能做成二维码展示呢?图片生成二维码的方式能够在手机上查看图片,有利于图片的快速分享,通过这种方法能够减少对内存的占用,也提高了用户获取图片的便利性。通过生成图片活码能够不断提供最新的图片给用户展示࿰…...

lighttpd安装和配置https
apt install lighttpd apt-get install php-cgi lighttpd-enable-mod fastcgi fastcgi-php service lighttpd force-reload lighttpd配置https sudo nano /etc/lighttpd/lighttpd.conf加入: server.modules ("mod_openssl") $SERVER["socket&quo…...

淘客返利平台的API设计与安全
淘客返利平台的API设计与安全 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在构建淘客返利平台时,API设计和安全是两个至关重要的方面。API设计…...
)
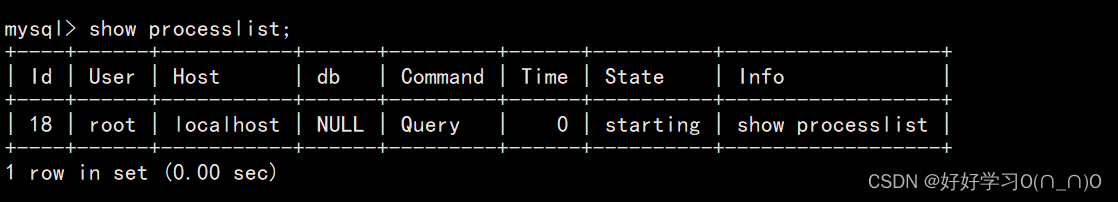
SQL面试真题解答 SQL求连续五天上升 (SQL窗口函数使用)
SQL面试真题解答 SQL求连续五天上升 (SQL窗口函数使用) sql进阶:求某个日期的连续上涨天数 求解连续区间是数据分析、数据仓库笔试面试中常考的SQL题目,今天分享笔试面试题,期待各位拿到心仪的offer或有所收获! 一…...

39 - 安全技术与防火墙
39、安全技术和防火墙 一、安全技术 入侵检测系统:特点是不阻断网络访问,主要是提供报警和事后监督。不主动介入,默默看着你(监控)。 入侵防御系统:透明模式工作,数据包,网络监控…...

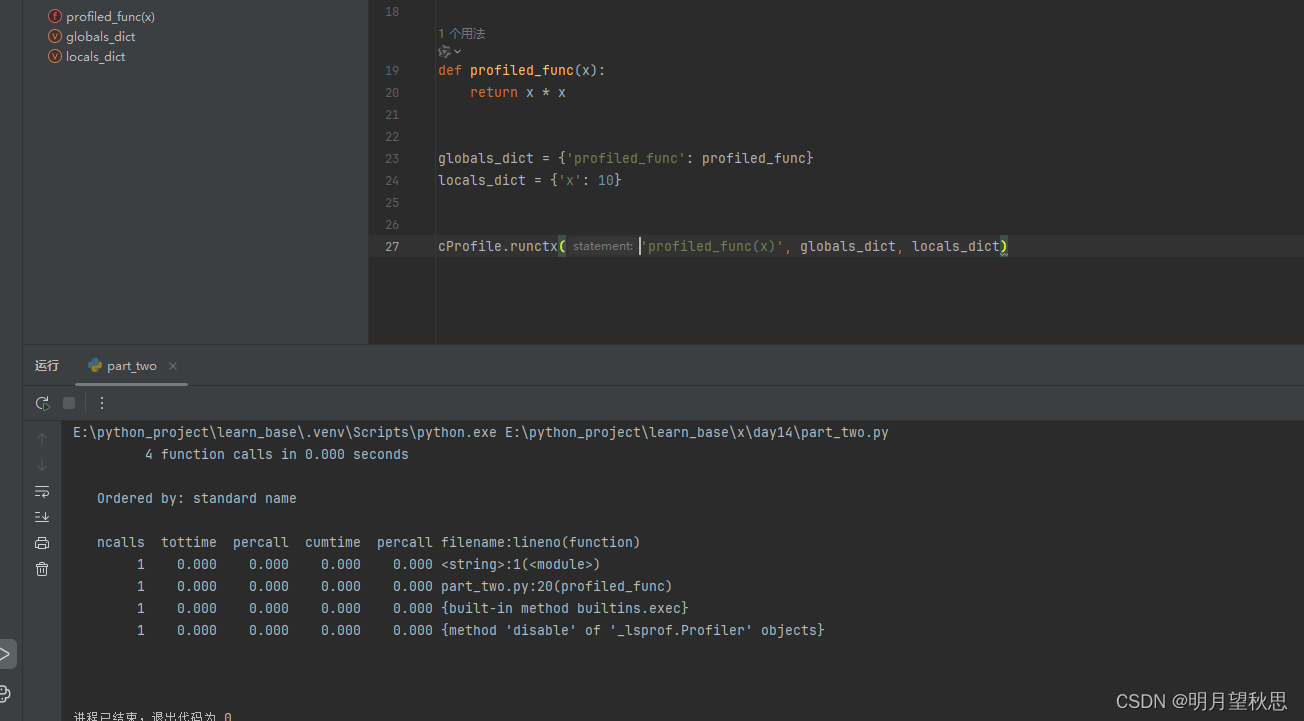
Python学习笔记26:进阶篇(十五)常见标准库使用之性能测试cProfile模块学习使用
前言 本文是根据python官方教程中标准库模块的介绍,自己查询资料并整理,编写代码示例做出的学习笔记。 根据模块知识,一次讲解单个或者多个模块的内容。 教程链接:https://docs.python.org/zh-cn/3/tutorial/index.html 本文主要…...

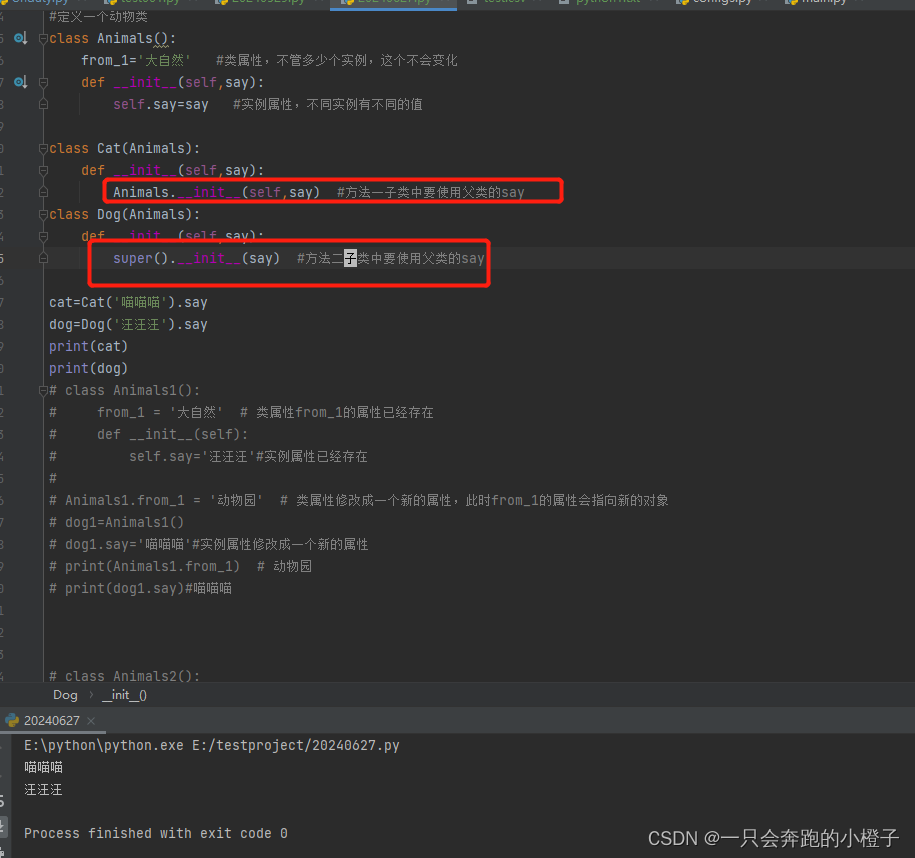
python中类的继承详解
面向对象编程 (OOP) 语言的一个主要功能就是“继承”。继承是指这样一种能力:它可以使用现有类的所有功能,并在无需重新编写原来的类的情况下对这些功能进行扩展 (1)在类的继承中,存在父类跟子类,子类可以继…...

社交风潮塑造者:探索用户在Facebook的影响力
在当今数字化社会中,Facebook不仅是人们社交互动的主要平台,更是塑造社交风潮和文化趋势的重要力量。本文将从另一个角度深入探讨用户在Facebook上的影响力,探索其如何通过个人行为和互动,影响和改变社会的各个方面。 个人表达和内…...

Kotlin设计模式:代理模式详解
Kotlin设计模式:代理模式详解 在软件开发中,设计模式是解决常见问题的一种优雅方法。本文将介绍Kotlin中的代理模式(Proxy Pattern),其应用场景,以及如何通过实例代码实现这一模式。 代理模式的目的 代理…...

PostgreSQL逻辑备份-pg_dump
1.pg_dump备份恢复 pg_dump 是一个逻辑备份工具。使用 pg_dump 可以在数据库处于使用状态下进行一致 性的备份, 它不会阻塞其他用户对数据库的访问 。 一致性备份是 pg_dump 开始运行时,给数据库打了一个快照,且在 pg_dump 运行过程 中发生…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
