three.js场景三元素
three.js是一个基于WebGL的轻量级、易于使用的3D库。它极大地简化了WebGL的复杂细节,降低了学习成本,同时提高了性能。
three.js的三大核心元素:
-
场景(Scene)
- 场景是一个三维空间,是所有物品的容器。可以将其想象成一个空房间,里面可以放置要呈现的物体、相机、光源等。
- 使用方法:通过
new THREE.Scene()来创建一个新的场景。
/**1. 创建场景 -- 放置物体对象的环境*/
const scene = new THREE.Scene();
- 相机(Camera)
相机用来确定观察位置、方向、角度。相机看到的内容,就是最终在屏幕上看到的内容。
three.js中常用的相机类型包括:
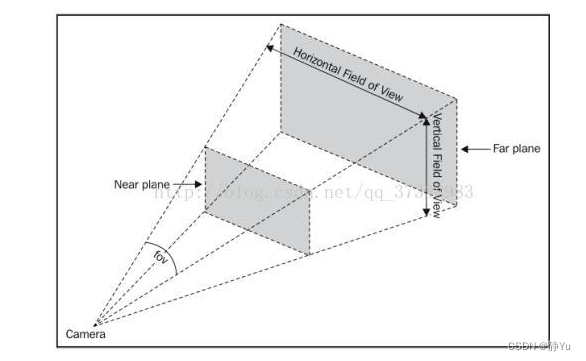
透视投影相机(PerspectiveCamera):模拟人眼看到的效果,近大远小。通过指定视野(Field of View,FOV)、长宽比、近端渲染距离和远端距离来创建。
例如:new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000)
/** 2.创建相机(这里是 透视摄像机--用来模拟人眼所看到的景象)*/
const camera = new THREE.PerspectiveCamera(75, // 视野角度window.innerWidth / window.innerHeight, // 长宽比0.1, // 进截面1000 // 远截面
);
// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera); // 将相机添加到场景中

- 使用THREE.PerspectiveCamera构造函数创建一个新的透视相机实例。
- 75:视野角度(Field of View,简称FOV),表示相机“看到”的角度范围。这里设置为75度。
- window.innerWidth / window.innerHeight:相机的纵横比(Aspect Ratio),通常设置为窗口的宽度与高度的比值,以确保渲染的图像不会拉伸或压缩。
- 0.1:近裁剪面(Near Clipping Plane),表示相机能够“看到”的最近距离。小于这个距离的物体将不会被渲染。
- 1000:远裁剪面(Far Clipping Plane),表示相机能够“看到”的最远距离。大于这个距离的物体将不会被渲染。
- 使用camera.position.set()方法设置相机的位置。这里的坐标是(0, 0, 10),意味着相机位于世界坐标的原点上方10个单位的位置(在Z轴上)。在3D空间中,这通常意味着相机是“俯视”场景的。
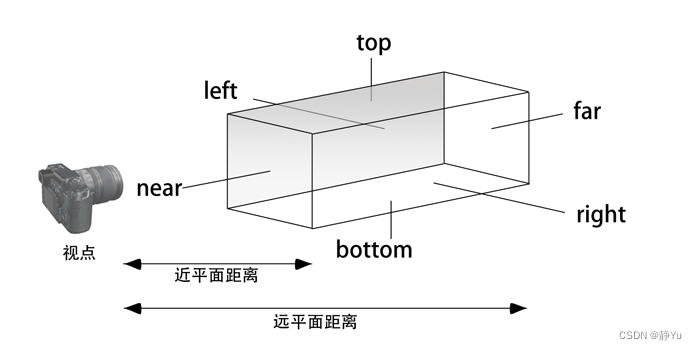
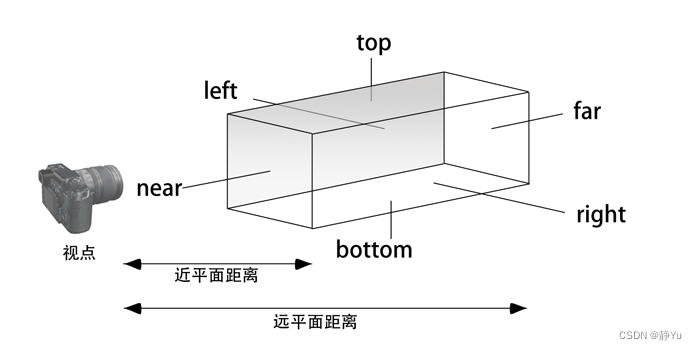
正交投影相机(OrthographicCamera):远近都是一样的大小,三维空间中平行的线,投影到二维空间也一定是平行的。
在程序运行过程中,可以调整相机的位置、方向、角度。
// 假设你已经有一个场景(scene)对象 // 创建正交相机
const camera = new THREE.OrthographicCamera( left, // 相机左平面 right, // 相机右平面 top, // 相机上平面 bottom, // 相机下平面 near, // 近裁剪面 far // 远裁剪面
); // 设定相机位置(对于正交相机来说,这不是必需的,但通常你需要设置它以获得期望的视角)
camera.position.set(0, 0, 10); // 将相机添加到场景中(注意:相机通常不直接添加到场景中,而是由渲染器使用)
// 但在这里,如果你只是为了存储它或做其他操作,你可以这样做
// scene.add(camera); // (这通常是不必要的)
为了设置正交相机的参数,你需要定义六个值:
- left:相机左平面与视图的左边界的距离。
- right:相机右平面与视图的右边界的距离。
- top:相机上平面与视图的上边界的距离。
- bottom:相机下平面与视图的下边界的距离。
- near:近裁剪面,相机能够“看到”的最近距离。
- far:远裁剪面,相机能够“看到”的最远距离。
在实际使用中,你可能需要根据你的场景大小和所需的视图范围来计算这些值。例如,如果你想要一个与窗口宽度和高度匹配的正交视图,你可以这样设置:
const aspectRatio = window.innerWidth / window.innerHeight;
const width = 10; // 假设你想要的视图宽度为10个单位
const height = width / aspectRatio; // 计算视图高度以保持相同的宽高比 const camera = new THREE.OrthographicCamera( -width / 2, // left width / 2, // right height / 2, // top -height / 2, // bottom 1, // near 1000 // far
);

-
渲染器(Renderer)
- 渲染器是用来通过相机把画面渲染到屏幕上的组件。
- 使用方法:创建一个WebGL渲染器实例,设置渲染的尺寸大小,然后将渲染器的canvas内容添加到HTML文档的body中。
- 例如:使用
new THREE.WebGLRenderer()来创建一个WebGL渲染器,并通过renderer.setSize(width, height)设置渲染尺寸,最后使用document.body.appendChild(renderer.domElement)将渲染的canvas添加到页面中。
以下是如何创建一个THREE.WebGLRenderer并将其添加到HTML文档中的基本步骤:
1.创建渲染器实例:
使用new THREE.WebGLRenderer()来创建一个新的WebGL渲染器实例。
2.设置渲染器尺寸:
使用renderer.setSize(width, height)方法来设置渲染器的宽度和高度。这通常与HTML元素的尺寸相匹配,例如元素。
3.将渲染器的DOM元素添加到HTML文档中:
渲染器会创建一个canvas元素,你可以通过renderer.domElement访问它。将这个canvas元素添加到HTML文档的某个位置,通常是body元素内。
4.渲染场景:
使用renderer.render(scene, camera)方法来渲染场景。这个方法需要两个参数:场景(Scene)和相机(Camera)。它会将相机视角下的场景内容渲染到渲染器的canvas元素上。
下面是一个简单的示例代码:
// 假设你已经有了场景(scene)和相机(camera)// 1. 创建渲染器实例
const renderer = new THREE.WebGLRenderer();// 2. 设置渲染器尺寸(通常与canvas元素或窗口大小匹配)
renderer.setSize(window.innerWidth, window.innerHeight);// 3. 将渲染器的DOM元素添加到HTML文档中
document.body.appendChild(renderer.domElement);// 4. 渲染场景
renderer.render(scene, camera);// 注意:你可能还需要一个动画循环来持续更新和渲染场景
function animate() {requestAnimationFrame(animate); // 请求下一个动画帧// 更新场景中的物体(如果需要)// ...// 渲染场景renderer.render(scene, camera);
}
animate();// 另外,你可能还需要处理窗口大小变化事件来更新渲染器尺寸
window.addEventListener('resize', onWindowResize, false);
function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight; // 更新相机纵横比(如果需要)camera.updateProjectionMatrix(); // 更新投影矩阵renderer.setSize(window.innerWidth, window.innerHeight); // 更新渲染器尺寸
}在这个示例中,animate函数使用requestAnimationFrame来创建一个动画循环,该循环在每个动画帧中更新场景并渲染它。同时,还添加了一个事件监听器来处理窗口大小变化事件,以确保渲染器的尺寸与窗口尺寸保持一致。
相关文章:

three.js场景三元素
three.js是一个基于WebGL的轻量级、易于使用的3D库。它极大地简化了WebGL的复杂细节,降低了学习成本,同时提高了性能。 three.js的三大核心元素: 场景(Scene) 场景是一个三维空间,是所有物品的容器。可以将…...
详解)
Spring AOP(面向切面编程)详解
Spring AOP(面向切面编程)详解 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 什么是Spring AOP? Spring AOP(…...

Kafka第一篇——内部组件概念架构启动服务器zookeeper选举以及底层原理
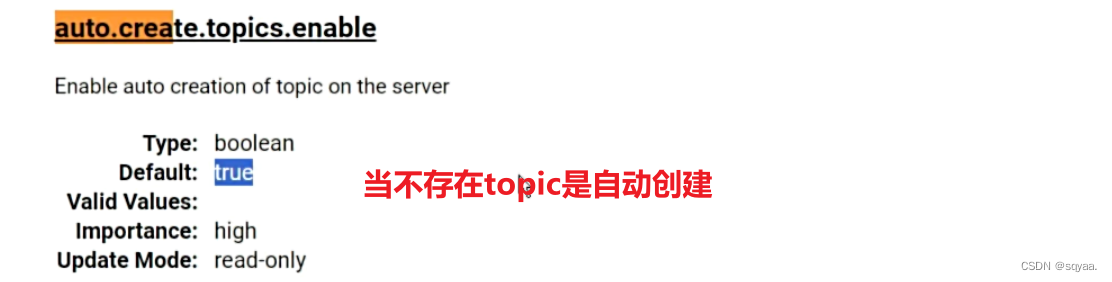
目录 引入 ——为什么分布式系统需要用第三方软件? JMS 对比 组件 架构推演——备份实现安全可靠 , Zookeeper controller的选举 controller和broker底层通信原理 BROKER内部组件 编辑 topic创建 引入 ——为什么分布式系统需要用第三方软件&#…...

14、顺时针打印矩阵
题目: 顺时针打印矩阵 描述: 输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字, 例如, 如果输入如下矩阵: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 则依次打印出数字:1,2,3,4,8,1…...

毅速丨金属3D打印是制造业转型升级的重要技术
随着科技的进步,金属3D打印技术已成为制造业升级的重要驱动力。它以其独特的优势,正引领着制造业迈向新的未来。 金属3D打印技术的突破: 设计自由。金属3D打印能制造任意形状和结构的零件,为设计师提供了无限的创意空间。 快速制…...

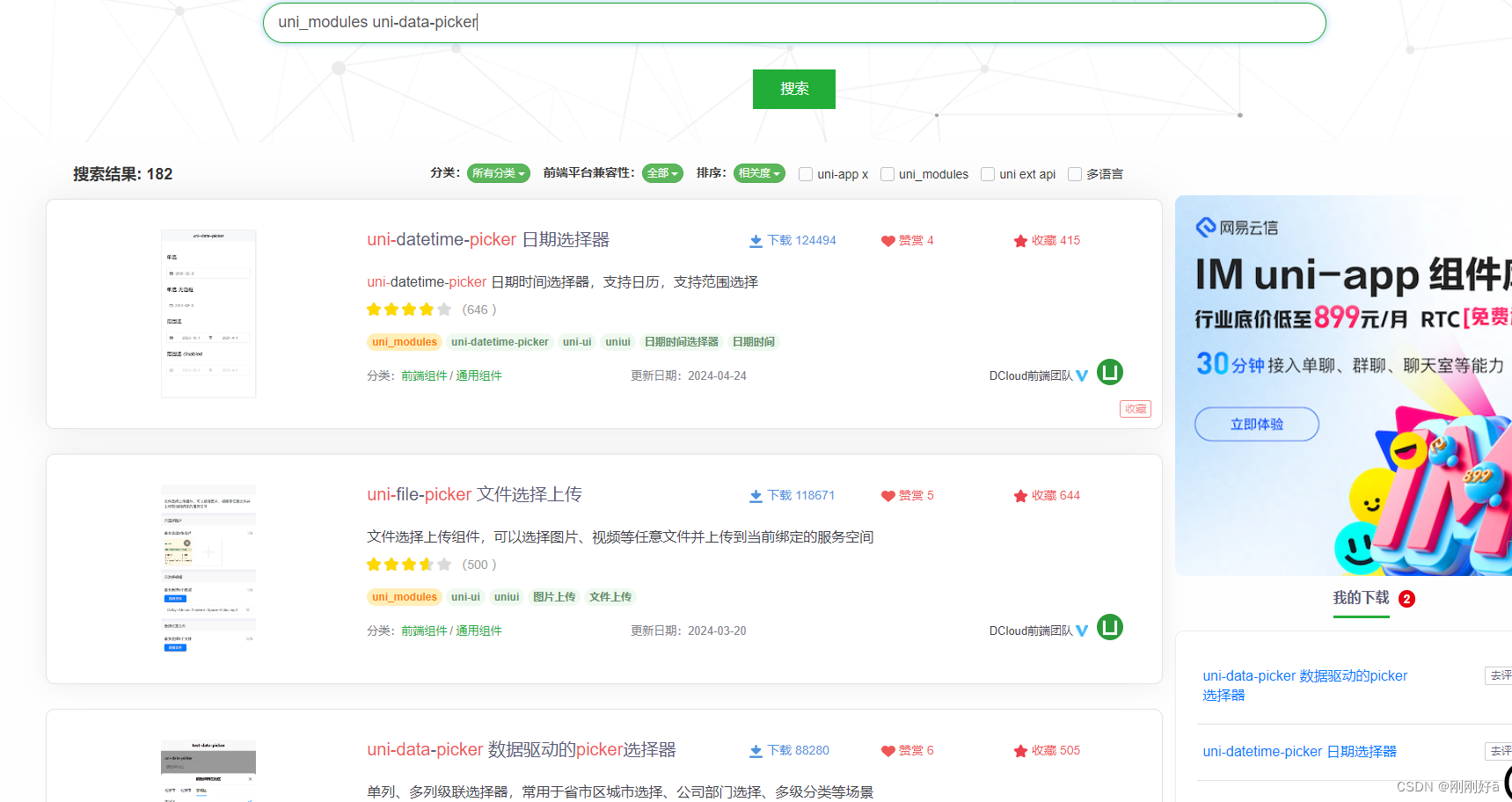
uni-app uni-data-picker级联选择器无法使用和清除选中的值
出现问题: 使用点击右边的叉号按钮无法清除已经选择的uni-data-picker值 解决办法: 在uni-app uni-data-picker使用中,要添加v-model,v-model在官网的示例中没有体现,但若不加则无法清除。 <uni-data-picker v-m…...

构造函数的小白理解
一、实例 using System; using System.Collections; using System.Collections.Generic; using UnityEngine;//定义一个名为Question的类,用于存储问题及相关信息 [Serializable] public class Question {public string questionText;//存储题目文本字段public str…...

招聘,短信与您:招聘人员完整指南
招聘人员面临的最大挑战之一就是沟通和联系候选人。为何?我们可以从以下原因开始:候选人通常被太多的招聘人员包围,试图联系他们,这使得你很难吸引他们的注意。在招聘过程的不同阶段,根据不同的工作量,让申请人保持最…...

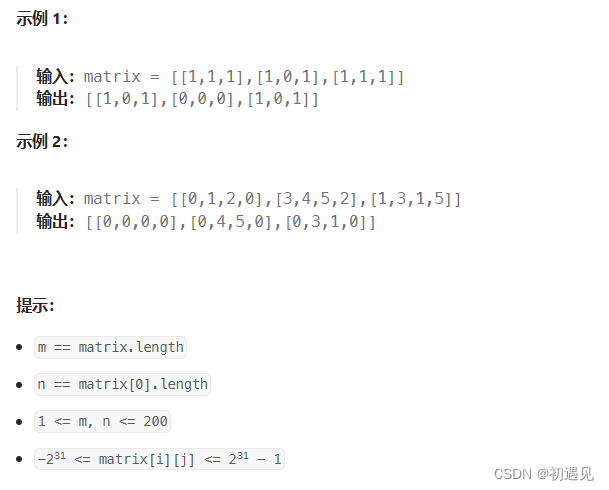
JAVA-矩阵置零
给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 思路: 找到0的位置,把0出现的数组的其他值夜置为0 需要额外空间方法: 1、定义两个布尔数组标记二维数组中行和列…...

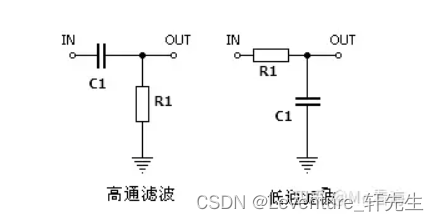
[信号与系统]模拟域中的一阶低通滤波器和二阶滤波器
前言 不是学电子出身的,这里很多东西是问了朋友… 模拟域中的一阶低通滤波器传递函数 模拟域中的一阶低通滤波器的传递函数可以表示为: H ( s ) 1 s ω c H(s) \frac{1}{s \omega_c} H(s)sωc1 这是因为一阶低通滤波器的设计目标是允许低频信…...

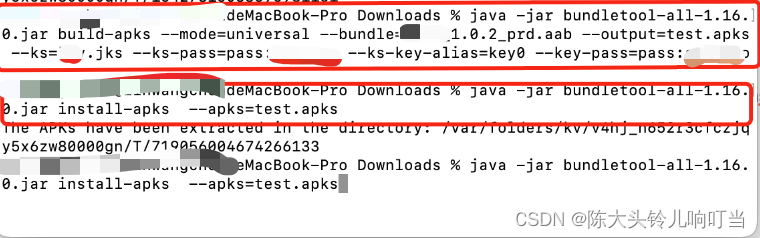
Mac环境 aab包转apks,并安装apks
一、下载下载bundletool工具 Releases google/bundletool GitHub 二、将下载bundletool.jar包、aab、keystore文件全部放到同一个目录下 例如我全部放到download目录下 转换命令行: java -jar bundletool-all-1.16.0.jar build-apks --modeuniversal --bundle…...

银河麒麟V10 SP1.1操作系统 离线安装 nginx1.21.5、redis 服务
银河麒麟官网地址:国产操作系统、麒麟操作系统——麒麟软件官方网站 一、查看系统版本 命令:nkvers 我的是 release V10 (SP1),根据这个版本去官网找对应的rpm包 银河麒麟操作系统的rpm包必须从官方找, 要是随便找个Centos的rp…...
 格式的视频 H.264格式的可以播放)
ios swift5 视频播放 播放视频失败 无法播放HEVC (H.265) 格式的视频 H.264格式的可以播放
文章目录 1.问题2.原因:iOS swift AVPlayerViewController无法播放HEVC (H.265) 格式的视频3.解决方法用第三方框架MobileVLCKit来播放4.用MobileVLCKit写的播放器4.1 两个oc版本的4.2 两个swiftUI版本的5.苹果是支持HEVC (H.265) 格式的视频,是硬件那边…...

网工内推 | 网络工程师,IE认证优先,最高18k*14薪,周末双休
01 上海吾索信息科技有限公司 🔷招聘岗位:网络工程师 🔷岗位职责: 1)具备网络系统运维服务经验以及数据库实施经验,具备网络系统认证相关资质或证书; 2)掌握常用各设备的运维巡检…...

【Qt】QMessageBox 各种对话框的默认显示效果
1. 函数原型 void about(QWidget *parent, const QString &title, const QString &text)void aboutQt(QWidget *parent, const QString &title QString())QMessageBox::StandardButton critical(QWidget *parent, const QString &title, const QString &…...

一文弄懂线性回归模型
1、引言 今天,我们将深入探讨机器学习中的三个关键概念:线性回归、代价函数和梯度下降。这些概念构成了许多机器学习算法的基础。起初,我决定不写一篇关于这些主题的文章,因为它们已经被广泛涉及。不过,我改变了主意&…...

uniApp获取实时定位
通过你获取的key放到项目manifest.json里面,对应填写你所需要的key值,还有高德用户名 用户名: key值的位置: 代码: html: <view class"intList pdNone"><view class"label">详细地…...

linux的source命令
用法 source file 也可以用.空格file来代替 . file 作用 在当前bash环境下读取并执行FileName中的命令. source(或点)令通常用于重新执行刚修改的初始化文档,如 .bash_profile 和 .profile等配置文件. 简单的说就是: source命令会把file里的命令在当前shell里一…...
2024年理论考试题库。)
特种作业操作证(焊接与热切割作业)2024年理论考试题库。
1.关于隐弧排烟罩下列说法正确的是()。 A.这类排烟罩适用于焊接大而长的焊件时排除电焊烟尘和有毒气体 B.这类排烟罩对焊接区实行密闭,能最大限度地减少臭氧等有毒气体的弥散 C.利用压缩空气从主管中高速喷出时,在副管形成负压…...

免交互和嵌入执行模式
目录 概念 语法格式 统计行数 赋值变量 修改密码编辑往文件里添加内容 编辑编辑引入变量 整体赋值编辑 加引号不赋值变量 expect实现免交互 免交互设置密码 免交互切换用户 嵌入执行模式 添加用户并免交互设置密码 免交互登录 传参实现ssh 练习 概念 …...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
