【JS】AI总结:JavaScript中常用的判空方法
在JavaScript中,判空是一个常见的操作,因为变量可能未定义、未初始化或包含特定的空值。以下是JavaScript中常用的判空方法:
-
使用
if语句直接判断:
如果变量是null、undefined、0、NaN、空字符串("")或false,则它们会被视为“假值”(falsy values)。但这种方法可能不是你想要的,因为它会将0、NaN、空字符串和false也视为“空”。if (!variable) {// variable 是 null, undefined, 0, NaN, "", false 之一 } -
使用
==或===比较:
使用==(宽松相等)或===(严格相等)来检查变量是否等于null或undefined。if (variable == null) {// variable 是 null 或 undefined }if (variable === null || variable === undefined) {// variable 是 null 或 undefined } -
使用
typeof操作符:
使用typeof操作符可以检查变量是否未定义(undefined)。if (typeof variable === 'undefined') {// variable 是 undefined } -
检查空字符串:
如果你想检查一个字符串是否为空,可以使用length属性。if (variable.length === 0) {// variable 是空字符串 }或者,你可以结合
typeof来确保它首先是一个字符串。if (typeof variable === 'string' && variable.length === 0) {// variable 是空字符串 } -
检查数组是否为空:
对于数组,你可以使用length属性来检查它是否为空。if (Array.isArray(variable) && variable.length === 0) {// variable 是一个空数组 } -
检查对象是否为空:
对于对象,JavaScript没有直接的方法来检查一个对象是否为空(即不包含任何属性)。但你可以使用Object.keys()方法来获取对象的所有键,并检查其长度。if (Object.keys(variable).length === 0) {// variable 是一个空对象 }或者,你可以使用
JSON.stringify()来检查一个对象是否只包含空值(但这种方法可能不适用于复杂情况,因为它会序列化对象的所有值)。 -
检查NaN:
由于NaN是一个特殊的值,它不等于任何值,包括它自身,所以你需要使用isNaN()函数来检查它。if (isNaN(variable)) {// variable 是 NaN }
请注意,不同的场景可能需要使用不同的方法来检查空值。例如,在表单验证中,你可能希望将空字符串视为无效输入,而在其他情况下,你可能只想检查变量是否未定义或null。因此,在选择判空方法时,请确保它符合你的具体需求。
相关文章:

【JS】AI总结:JavaScript中常用的判空方法
在JavaScript中,判空是一个常见的操作,因为变量可能未定义、未初始化或包含特定的空值。以下是JavaScript中常用的判空方法: 使用if语句直接判断: 如果变量是null、undefined、0、NaN、空字符串(""ÿ…...

Rust单元测试、集成测试
单元测试、集成测试 在了解了如何在 Rust 中写测试用例后,本章节我们将学习如何实现单元测试、集成测试,其实它们用到的技术还是上一章节中的测试技术,只不过对如何组织测试代码提出了新的要求。 单元测试 单元测试目标是测试某一个代码单…...

vue全局方法plugins/utils
一、在src目录下创建一个plugins文件夹 test.ts文件存放创建的方法,index.ts用于接收所有自定义方法进行统一处理 二、编写自定义方法 // test.ts文件 export default {handleTest(val1: number, val2: number) {// 只是一个求和的方法return val1 val2;}, };三…...

高阶算法班从入门到精通之路
课程介绍 本课程旨在帮助学员深入理解算法与数据结构的核心概念,从而掌握高级算法设计与分析技能。每集课程内容精心设计,涵盖了常用数据结构、经典算法及其应用场景等方面的深度讲解,同时通过大量实例演练,帮助学员提升解决实际…...

C++ 左值右值
文章目录 概述左值右值右值引用左值和右值的互换 小结 概述 左值和右值属于2中不同的表达式类型;它们在表达式中扮演不同的角色,特别是在赋值操作和函数参数传递中。 左值 定义:左值是指那些在内存中有确定位置的表达式,可以出…...

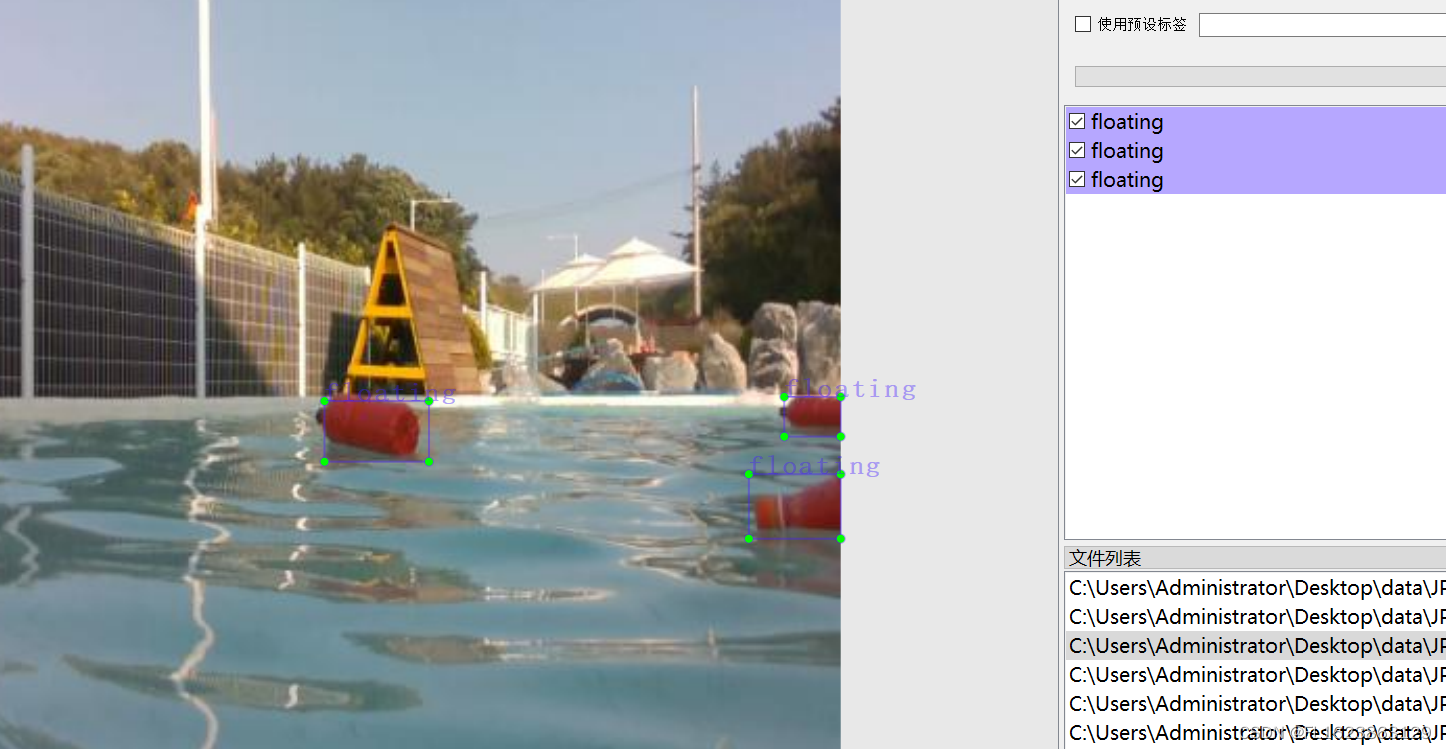
[数据集][目标检测]水面垃圾水面漂浮物检测数据集VOC+YOLO格式3749张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):3749 标注数量(xml文件个数):3749 标注数量(txt文件个数):3749 标注…...

[深度学习] 卷积神经网络CNN
卷积神经网络(Convolutional Neural Network, CNN)是一种专门用于处理数据具有类似网格结构的神经网络,最常用于图像数据处理。 一、CNN的详细过程: 1. 输入层 输入层接收原始数据,例如一张图像,它可以被…...

区别QPushButton和QToolButton
在刚开始学习Qt时,可能很难理解QPushButton和QToolButton之间的区别。 QToolButton通常用于QToolBar中,常常只显示图标,而不显示文本。那么,它们的主要区别是什么?什么时候应该使用QPushButton,什么时候应该使用QToolButton? 了解这一点很重要,这样我们才能选择最合适…...

【Python】已解决:TypeError: Object of type JpegImageFile is not JSON serializable
文章目录 一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项 已解决:TypeError: Object of type JpegImageFile is not JSON serializable 一、分析问题背景 在进行Python编程时,特别是处理图像数据和JSON序列化时&…...

超简单的nodejs使用log4js保存日志到本地(可直接复制使用)
引入依赖 npm install log4js 新建配置文件logUtil.js const log4js require(log4js);// 日志配置 log4js.configure({appenders: {// 控制台输出consoleAppender: { type: console },// 文件输出fileAppender: {type: dateFile,filename: ./logs/default, //日志文件的存…...

Python面试宝典第1题:两数之和
题目 给定一个整数数组 nums 和一个目标值 target,找出数组中和为目标值的两个数的索引。可以假设每个输入只对应唯一的答案,且同样的元素不能被重复利用。比如:给定 nums [2, 7, 11, 15] 和 target 9,返回 [0, 1],因…...

fastapi集成jwt
fastapi集成jwt fastapipython-jose实现jwt登录 1、安装相关包 python-jose pip install python-jose2、创建token及token校验 from copy import deepcopy from datetime import timedelta, datetimefrom jose import jwt, ExpiredSignatureErrorSECRET_KEY "xxx&quo…...

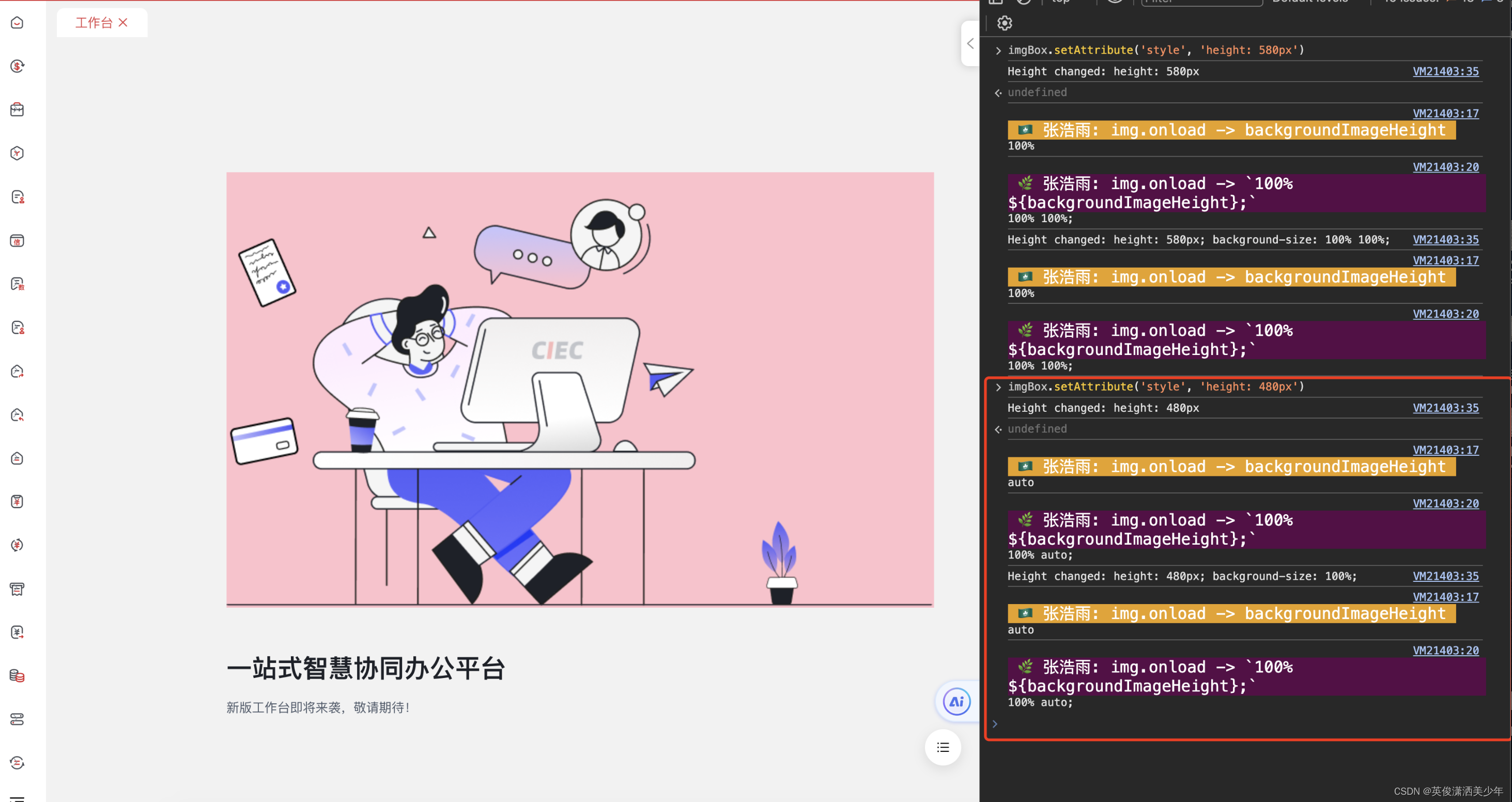
自定义一个背景图片的高度,随着容器高度的变化而变化,小于图片的高度时裁剪,大于时拉伸100%展示
1、通过js创建<image?>标签来获取背景图片的宽高比; 2、当元素的高度大于原有比例计算出来的高度时,背景图片的高度拉伸自适应100%,否则高度为auto,会自动被裁减 3、背景图片容器高度变化时,自动计算背景图片的…...
iPhone怎么恢复删除的数据?几款顶级iPhone数据恢复软件
从iOS设备恢复数据。 对于任何数据恢复软件来说,从iOS设备恢复数据都是一项复杂的任务,因为Apple已将众多数据保护技术集成到现代iPhone和iPad中。其中包括硬件加密和文件级加密。iOS 上已删除的数据只能通过取证文件工件搜索来找到,例如分析…...

macOS 上或linux安装 Jenkins
在 macOS 上使用 Docker 安装 Jenkins 的步骤如下: 安装 Docker: 如果尚未安装 Docker,请先从 Docker 官网下载并安装 Docker Desktop for Mac。 打开终端: 打开 macOS 上的终端应用程序。 拉取 Jenkins 镜像: 使用以下命令从 Docker Hub 拉取 Jenkins…...

axios发送数据的几种方式
axios 发送数据的几种方式 1、最简单的方式是将参数直接拼接在 URL 上,这通常用于传递少量的数据,例如资源的 ID。 const id 12; axios.delete(https://api.example.com/${id}).then(response > {console.log(Resource deleted successfully:, res…...

示例:WPF中推荐一个Diagram开源流程图控件
一、目的:分享一个自研的开源流程图控件 二、使用方法 1、引用Nuget包: 2、添加节点列表和绘图控件 <DockPanel><ItemsControl DockPanel.Dock"Left"><h:GeometryNodeData Text"节点"/></ItemsControl><…...

离线安装kubesphere-详细操作,以及报错
离线安装kubesphere 官网地址 https://kubesphere.io/zh/docs/v3.4/installing-on-linux/introduction/air-gapped-installation/ 1.先准备docker环境 [rootnode1 ~]# tar -xf docker-24.0.6.tgz [rootnode1 ~]# ls anaconda-ks.cfg calico-v3.26.1.tar docker …...

Python Coala库:代码质量检查与自动化修复的利器
更多Python学习内容:ipengtao.com 在软件开发过程中,代码质量至关重要。高质量的代码不仅易于维护和扩展,还能减少错误和提升效率。为了确保代码质量,我们常常需要依赖代码分析工具。Python的Coala库就是这样一个强大的工具&#…...
MyBatis 映射文件中的 resultMap)
MyBatis(12)MyBatis 映射文件中的 resultMap
MyBatis 的 resultMap 是一种高级映射策略,用于处理复杂的SQL查询结果和Java对象之间的映射关系。resultMap 提供了比 auto-mapping 更为灵活的映射方式,它允许开发者显式指定数据库列和Java对象属性之间的映射关系,甚至可以处理复杂的数据结…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
