Git图解-IDEA中的Git操作
目录
一、配置Idea
二、项目克隆
三、文件状态识别
四、Git操作
4.1 git add--添加暂存区
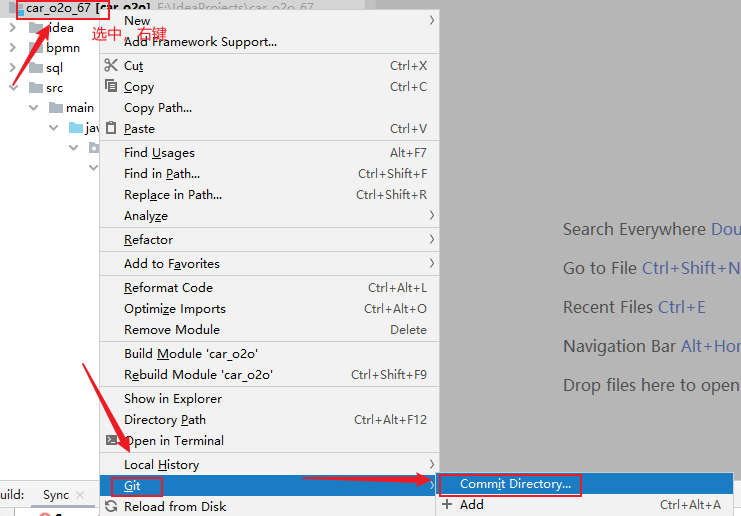
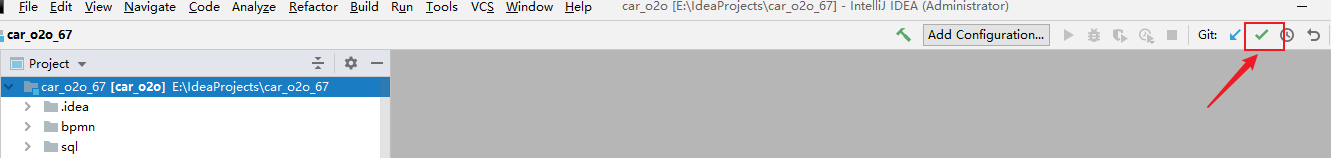
4.2 git commit--提交本地仓库
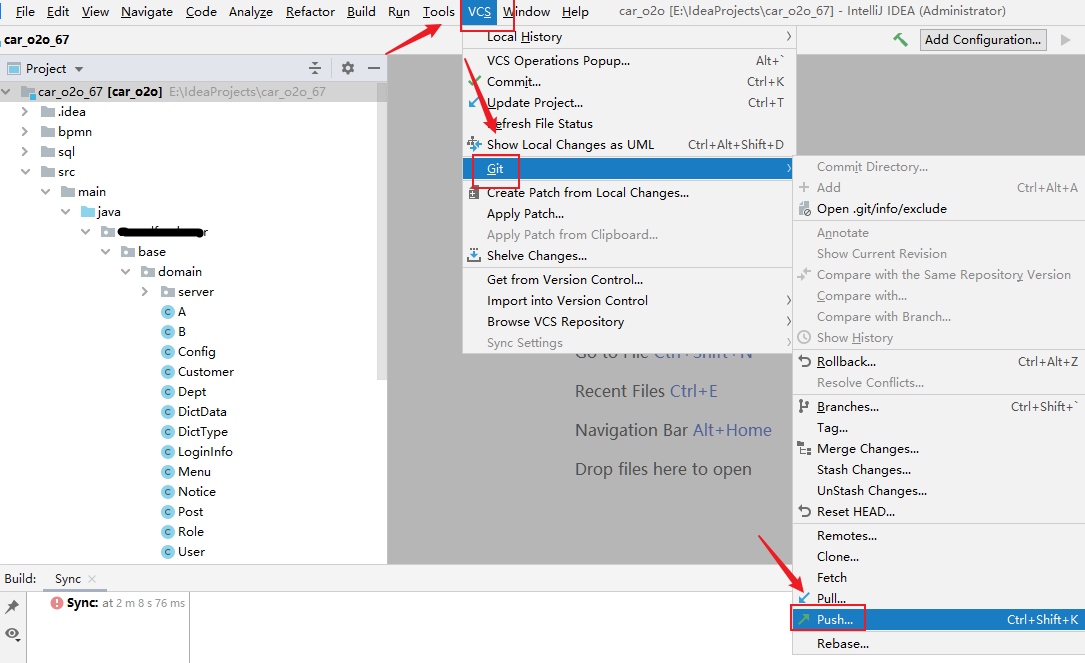
4.3 git push--推送远程仓库
4.4 git pull--更新本地仓库
五、完整开发流程
5.1 步骤1:克隆项目
5.2 步骤2:创建自己开发分支
5 .3 步骤3:在自己本地分支编码
5.4 步骤4:切换到本地master分支
5.5 步骤5:将自己分支代码合并到master分支
5.6 步骤6:将本地master的分支推送到远程仓库master分支
5.7 步骤7:模拟同事合并代码进入远程仓库
5.8 步骤8:拉取远程仓库master最新代码到本地master分支
5.9 步骤9:切换到自己本地分支,合并master,然后继续开发
5.10 步骤10:来回重复步骤5到步骤9
5.11 步骤11:本地自己分支远程备份
5.12 步骤12:最后的注意
六、文件冲突
七、保命小结
八、转视频版
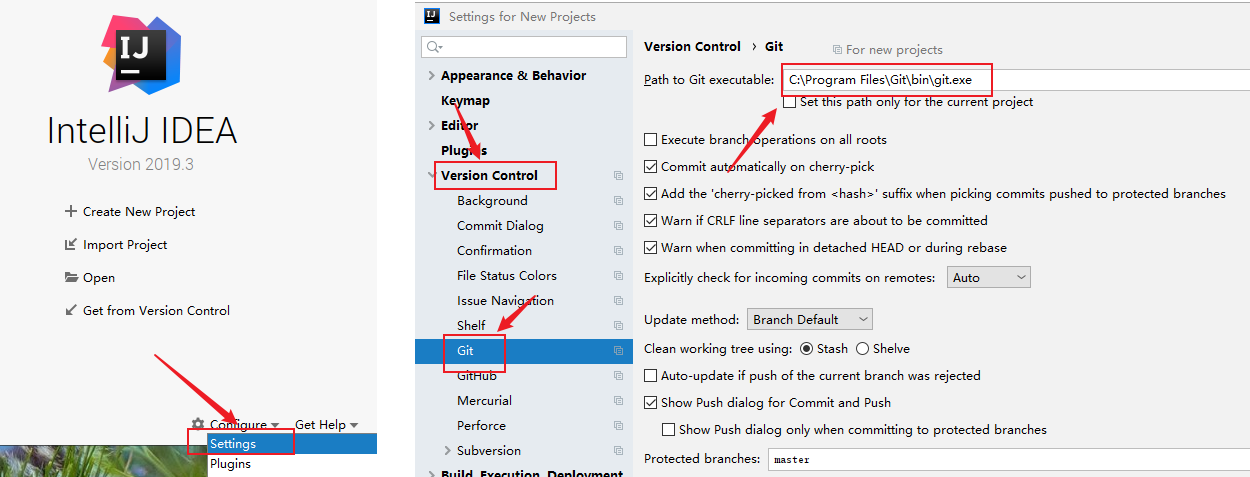
一、配置Idea
idea 自带Git插件,但是很多时候这插件版本并不是最新,一般操作前可以配置成安装版的Git

二、项目克隆
通常来说,进入公司以后会发给你一个远程 Git 仓库的账号密码,以及仓库地址,当你得到仓库地址后,即可在开发工具当中将该仓库下载到本地




注意:在微服务开发或者按模块开发的情况下,因为一个仓库下可能包含多个项目文件,因此建议使用命令 git clone 先将远程仓库克隆到本地,然后再将仓库中的项目一个个导入到 idea
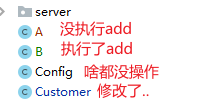
三、文件状态识别
在 idea 中,使用不同的颜色来标识文件的不同状态。
通常情况下,有这样几种颜色:
棕色:色代表未被 Git 管理(未添加到暂存区)
绿色:代表新增的文件且已经被加入到暂存区了
蓝色:代表该文件已经提交到远程且该文件被编辑过了
黑色:代表该文件在当前版本与远程是一致的
灰色:表示该文件之前被提交到仓库过(不管是远程还是本地),但是他已经被删除了
红色:表示该文件的内容出现了冲突
创建新文件时,idea 会弹出一个提示框,确认是否要添加到 git 暂存区


四、Git操作
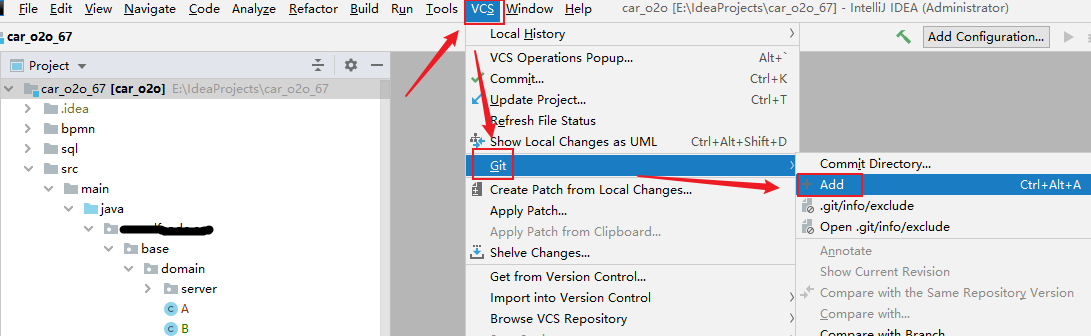
4.1 git add--添加暂存区
方式一

方式二

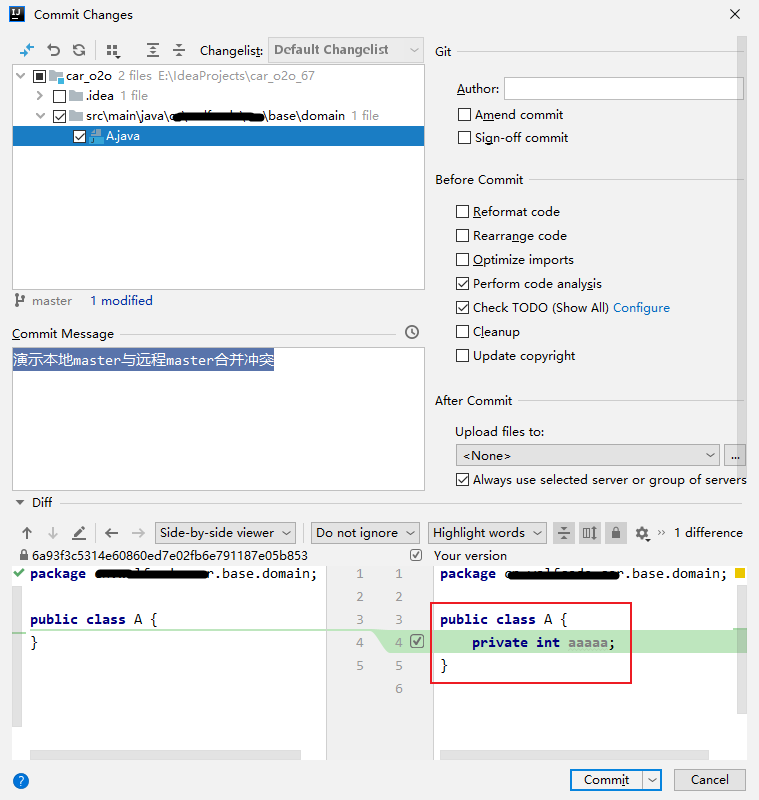
4.2 git commit--提交本地仓库
方式一

方式二

方式三

点击提交之后

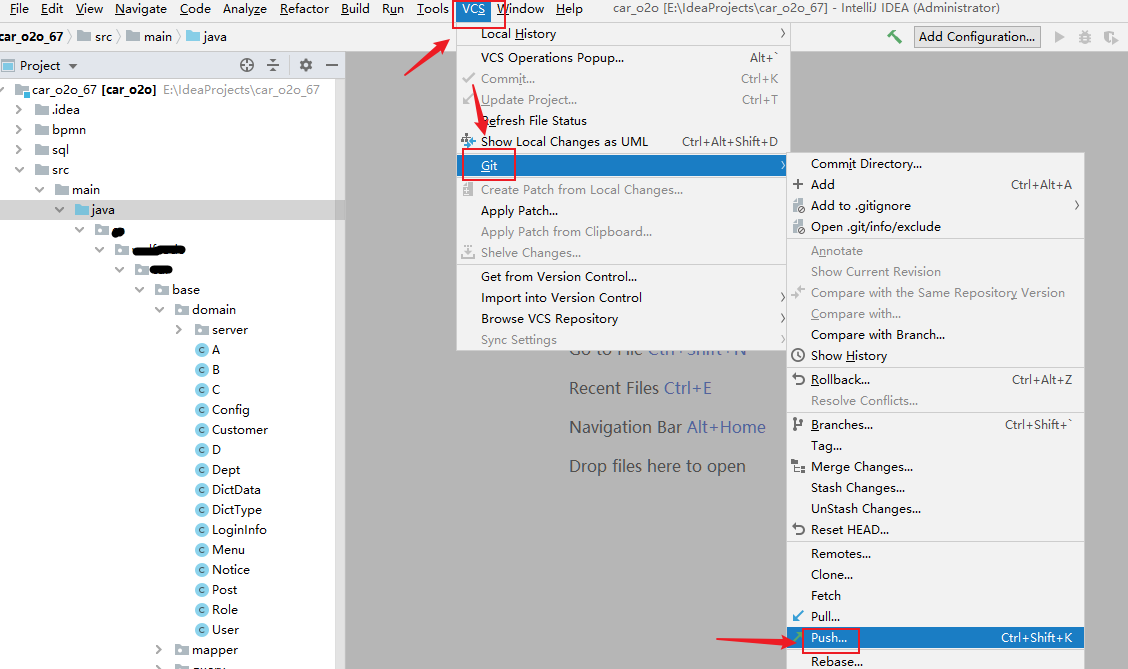
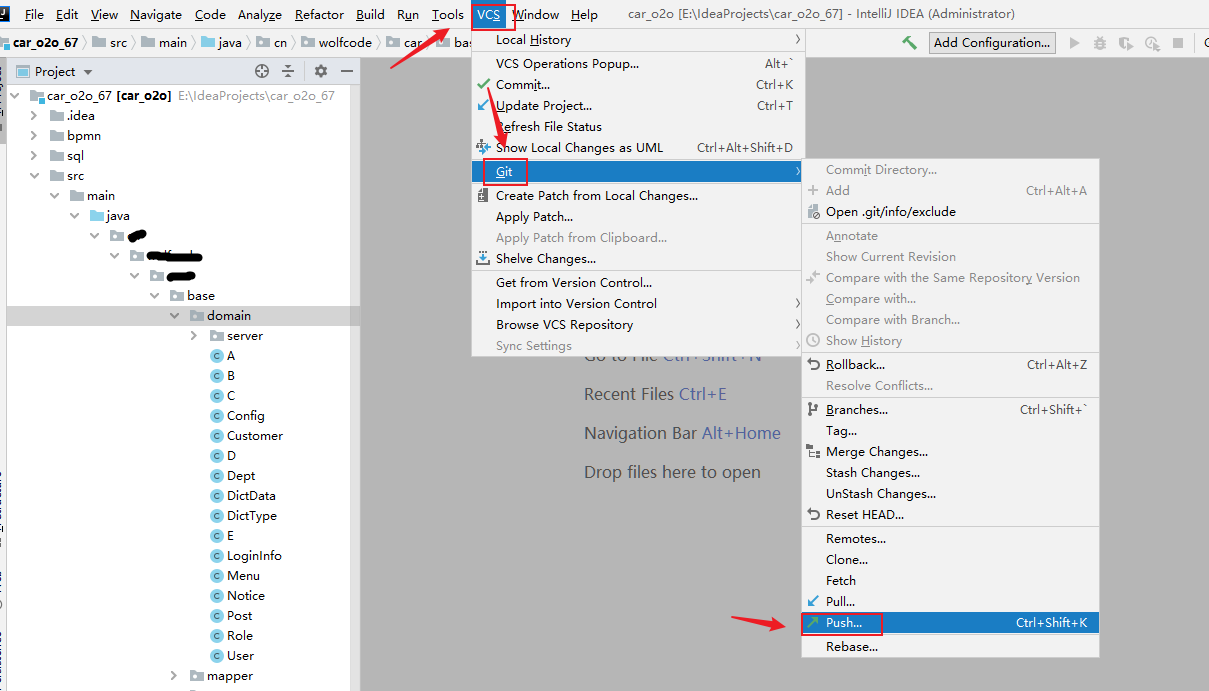
4.3 git push--推送远程仓库
方式一

方式二

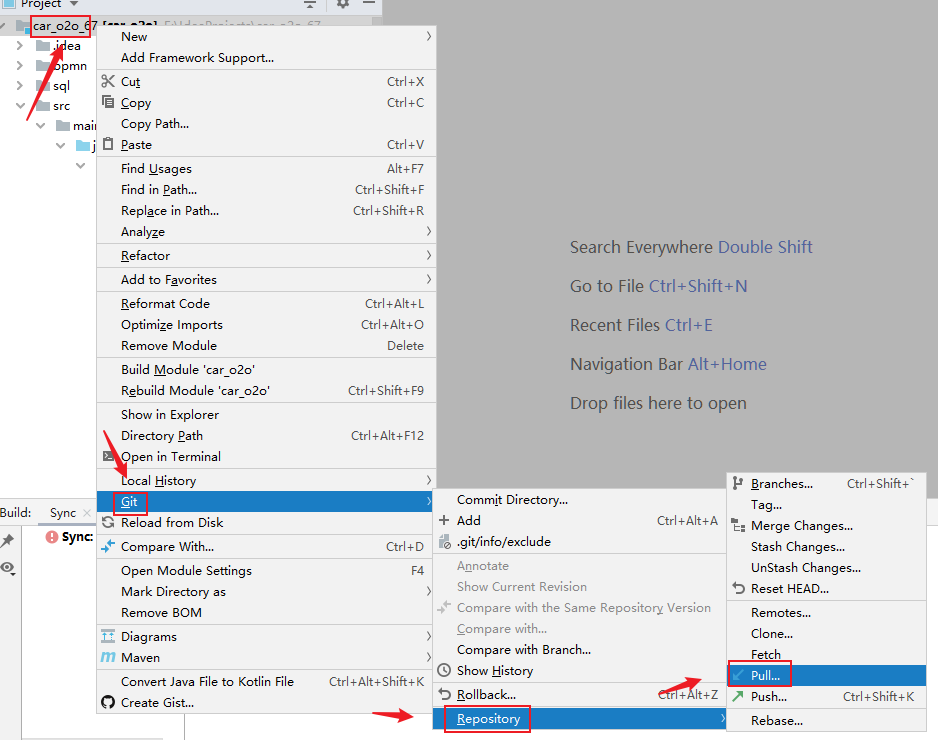
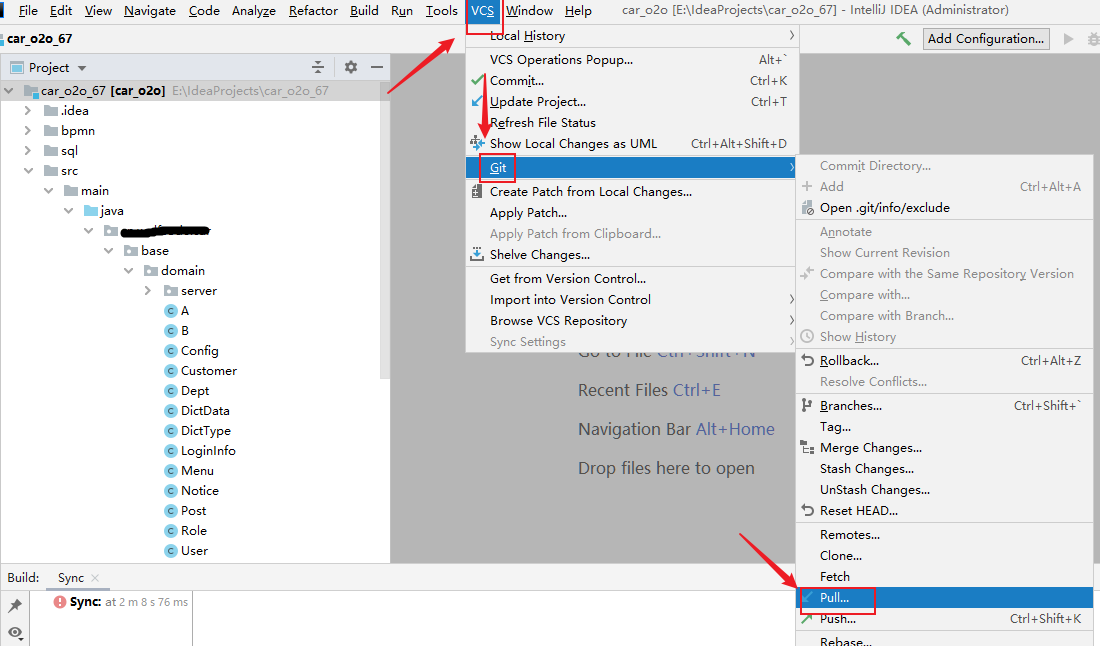
4.4 git pull--更新本地仓库
方式一

方式二

方式三

五、完整开发流程

5.1 步骤1:克隆项目

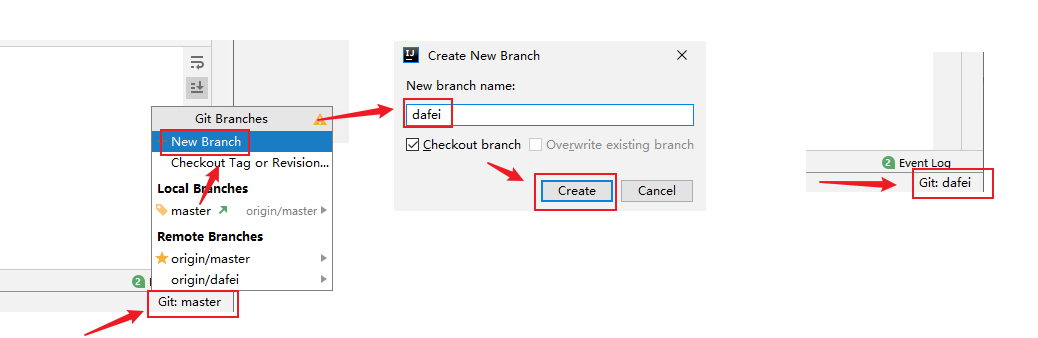
5.2 步骤2:创建自己开发分支
团队开发中有约定, 不能在master分支进行代码编写, 包括自己本地分支,所以开发时需要拉出自己开发分支。
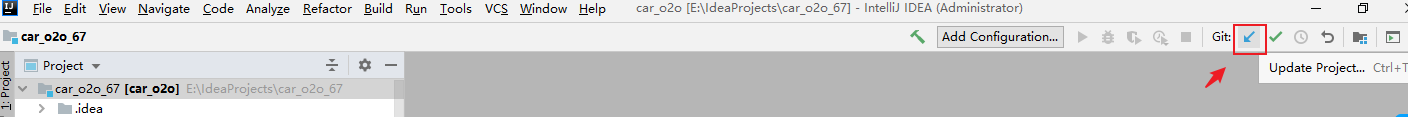
在idea右下角,创建

创建成功之后,会默认切换到新建的分支。
5 .3 步骤3:在自己本地分支编码
一个需求开发,一般都是自己拉一条分支, 在这个分支中实现自己负责的需求。当开发完成部分独立需求(比如实现某个完整逻辑),可以自己单元测试, 测试通过之后,git add git commit 提交本地自己分支。

这里要注意,必须将自己分支代码,commit之后才能执行步骤4
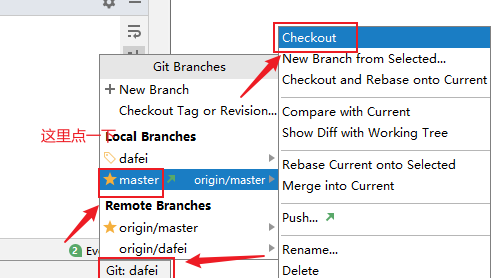
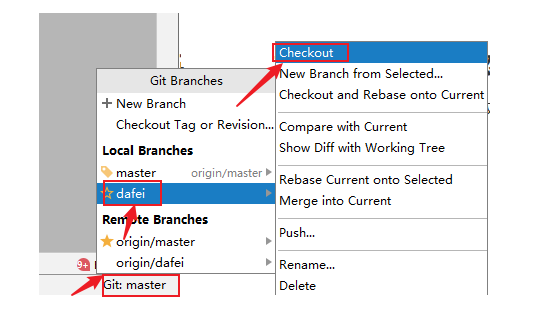
5.4 步骤4:切换到本地master分支
在自己本地分支开发完之后, 测试无bug之后, 保证已经commit之后,切换到master分支

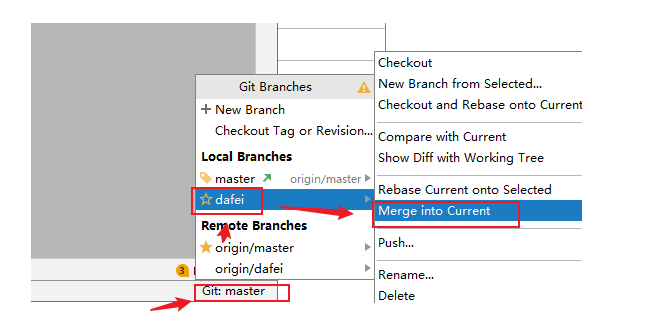
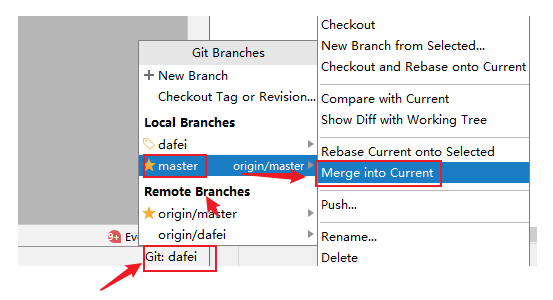
5.5 步骤5:将自己分支代码合并到master分支
当自己分支代码ok之后,合并到master分支


5.6 步骤6:将本地master的分支推送到远程仓库master分支
注意:自己分支合并到master分支后,需要对自己代码进行测试,测试ok后,如果改动了代码,需要再次commit,然后推送到远程仓库的master分支中。



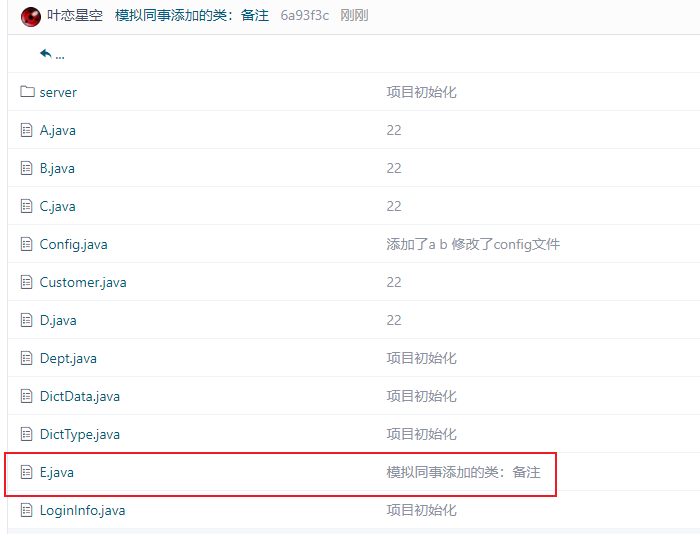
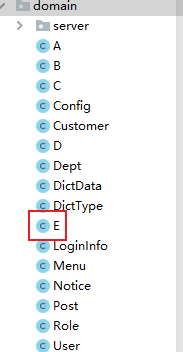
5.7 步骤7:模拟同事合并代码进入远程仓库
公司项目以团队形式进行,你提交的代码,你同事一样提交代码,使用码云仓库控制台模拟同事合并代码进入远程仓库。

编写类名

写好备注

添加成功

5.8 步骤8:拉取远程仓库master最新代码到本地master分支
远程仓库代码已经更新,新一天编码开始前,先拉取远程仓库最新代码。注意,最新代码在远程master分支,拉取最新代码应该切换到本地的master分支,然后再执行git pull命令。


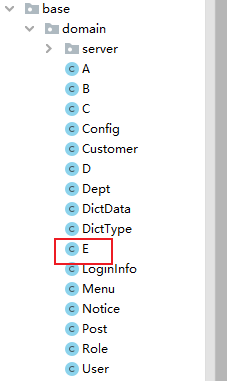
5.9 步骤9:切换到自己本地分支,合并master,然后继续开发
还是那句,开发只能在自己分支中进行, 步骤8中本地master已经拉取到最新代码,马上切换到自己本地分支,将最新代码合并进来,继续开发。



5.10 步骤10:来回重复步骤5到步骤9
后续开发就是步骤5到步骤9的重复啦。
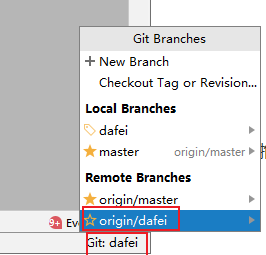
5.11 步骤11:本地自己分支远程备份
除了可以将本地master分支推送到远程master分支外,本地自己分支也可以推送一份到远程仓库自己的分支。




自己本地分支推送到远程分支好处:
1>备份
2>天选打工人, 公司没干完活,回家从远程仓库下代码继续开发。
5.12 步骤12:最后的注意
为了操作简便性,上课使用master分支存放日常开发成员提交的代码,真实开发不能这么玩,master分支一般存放的都是一些要发布的,或者已经发布的项目版本,不是这些没有经过正规专业测试开发代码。
真实开发使用develop先来存放日常开发代码。所以,到公司之后,必须问清楚开发分支是哪一条。
上面步骤1到步骤11,将master改成develop就可以啦
六、文件冲突
Git 文件冲突在2种情况下回出现
1>本地分支间相互合并
2>本地分支与远程分支相互合并
这里演示一下第二种情况。
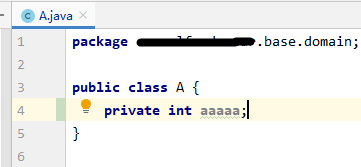
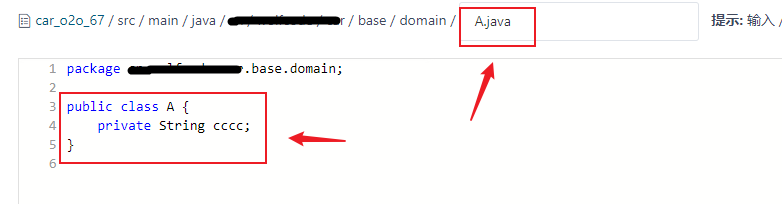
步骤1:在本地master分支,A.java文件写上下面代码, 然后add, 并commit


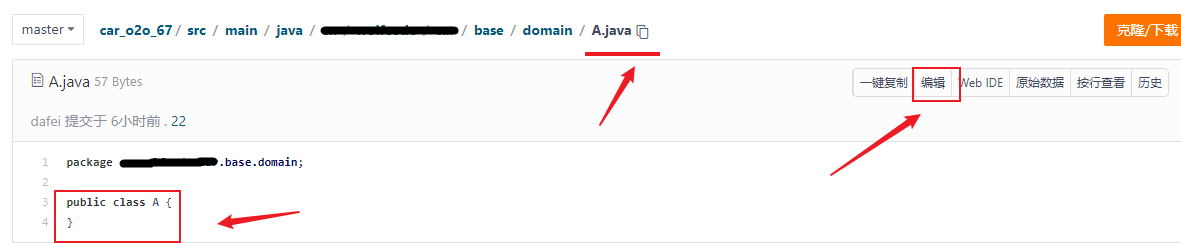
步骤2:切换到码云控制台,在远程master分支,改动A.java文件,模拟同事同时修改了该文件

修改文件

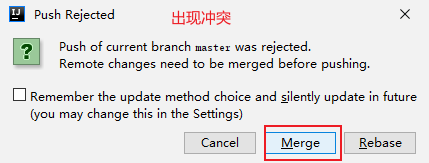
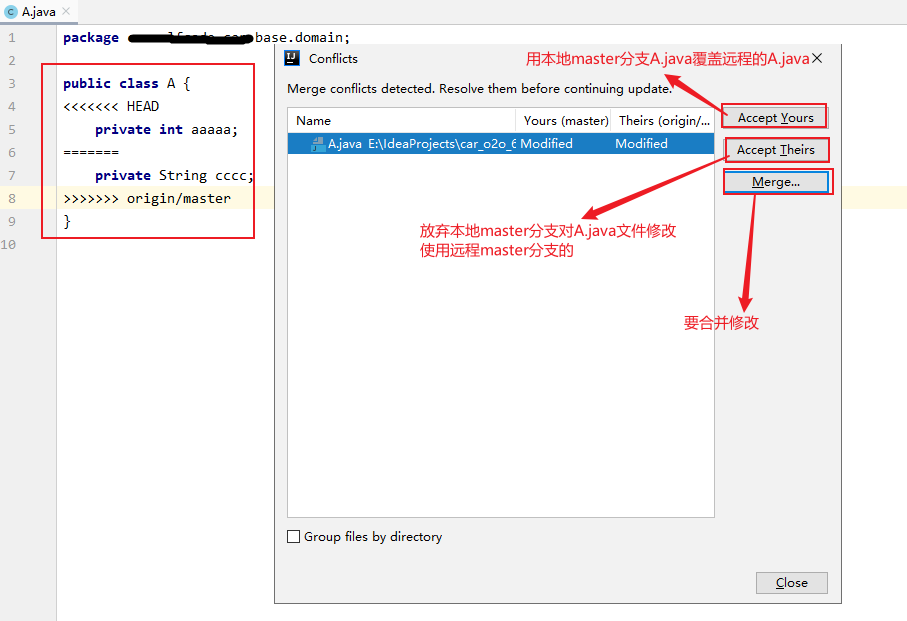
步骤3:切换到idea,将本地master分支push到远程分支




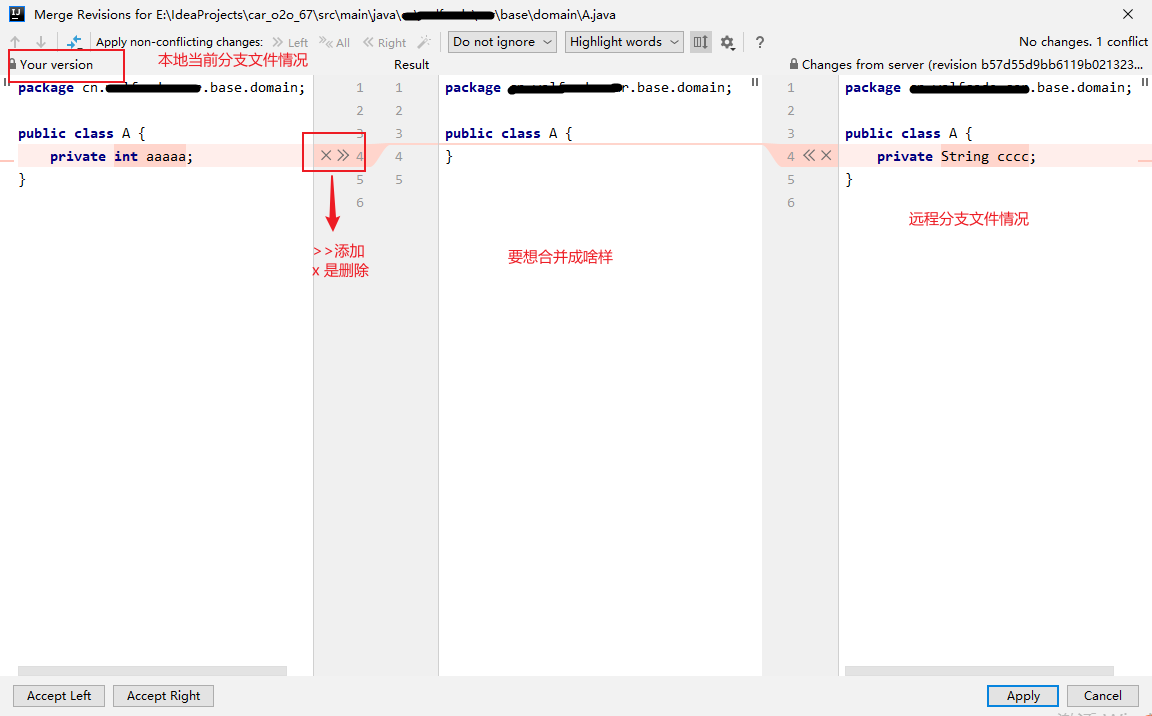
解决完冲突之后,再一次push ,将最新代码合并入远程master分支。


七、保命小结
1>在公司必须清楚每条分支线是干嘛的, 不清楚就问
2>每次合并分支,特别是push pull 最好进行代码硬备份,等于买了复活甲。
3>学习期间放手操作,把问题消灭在学习阶段。
到这,本篇就结束了,欲知后事如何,请听下回分解~
八、转视频版
看文字不过瘾可以切换视频版:4小时让你直接上手Git操作
相关文章:

Git图解-IDEA中的Git操作
目录 一、配置Idea 二、项目克隆 三、文件状态识别 四、Git操作 4.1 git add--添加暂存区 4.2 git commit--提交本地仓库 4.3 git push--推送远程仓库 4.4 git pull--更新本地仓库 五、完整开发流程 5.1 步骤1:克隆项目 5.2 步骤2:创建自己开发…...

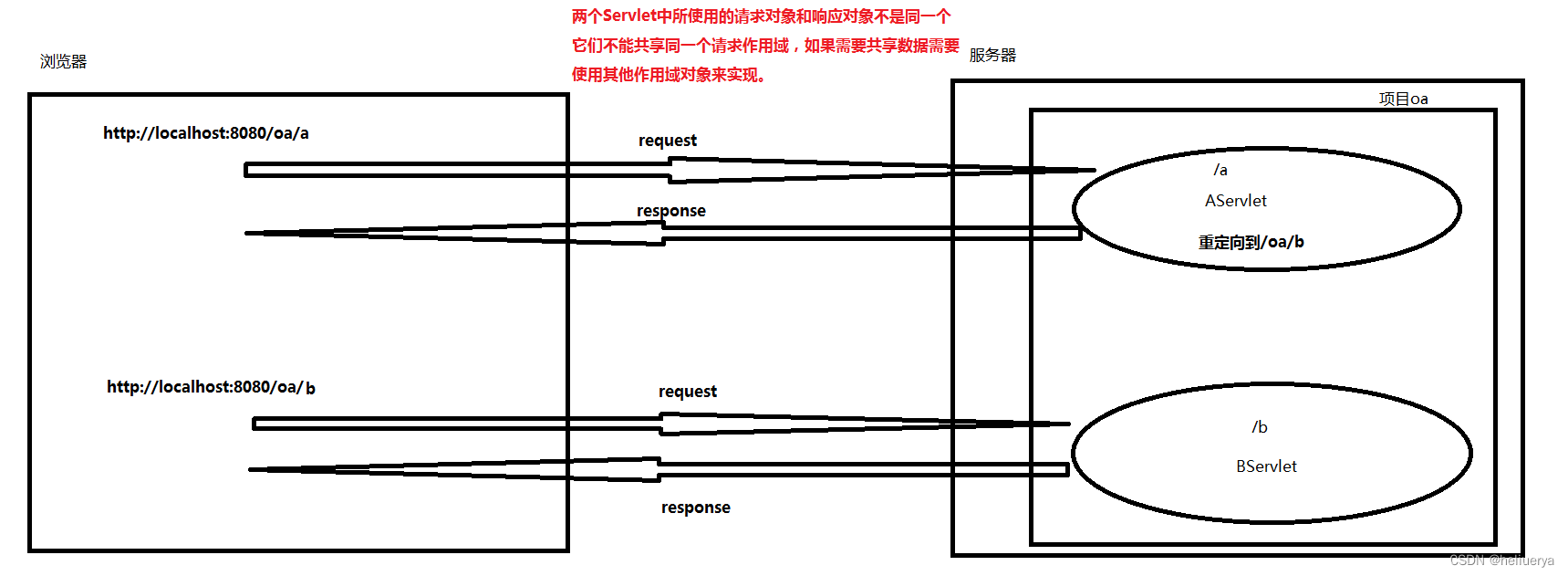
在一个web应用中应该如何完成资源的跳转
在一个web应用中通过两种方式,可以完成资源的跳转: 第一种方式:请求转发 第二种方式:重定向 转发和重定向的区别: 代码上的区别: 请求转发 // 获取请求转发器对象 RequestDispatcher dispatcher request.…...

前缀和部分题目
前缀和 前缀和指数组的前 N项之和,是个比较基础的算法 例题 面试题 17.05. 字母与数字 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左…...

三天吃透MySQL面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

Giving You A guide to learning any topic faster than 95% of people
A guide to learning any topic faster than 95% of people: Richard Feynman was a physician who won the Nobel Prize in 1965. But he became known for his great lectures. Why? He was able to explain complex concepts in simple terms with these 4 steps: 1 • E…...
大白话MySQL是如何根据成本优化选择执行计划的?(中))
(七十七)大白话MySQL是如何根据成本优化选择执行计划的?(中)
上次我们讲完了全表扫描的成本计算方法,相信大家应该都理解了,其实还是比较简单的,今天我们来讲一下索引的成本计算方法,因为除了全表扫描之外,还可能多个索引都可以使用,但是当然同时一般只能用一个索引&a…...

原来CSS 也可以节流啊
Ⅰ、前言 「节流」 是为了减少请求的触发频率,不让用户点的太快,达到节省资源的目的 ;通常 我们采用 JS 的 定时器 setTimeout ,来控制点击多少秒才能在触发;其实 通过 CSS 也能达到 「节流」 的目的,下面…...

UE官方教程笔记03-功能、术语、操作简介
对官方教程视频[官方培训]03-UE功能、术语、操作简介 | 徐良安 Epic的笔记这一部分基本都是走马观花的简单介绍功能世界创建建模Mesh editingtool是一个全新的建模工具,具备大多数的主流建模软件的核心功能HOUDINI ENGINE FOR UNREALHoudini编辑器,可以用…...

BN,LN,IN,GN的理解和用法
绿色区域表示将该区域作用域(四种方法都贯穿了w,h维度),即将该区域数值进行归一化,变为均值为0,标准差为1。BN的作用区域时N,W,H,表示一个batch数据的每一个通道均值为0,标准差为1;LN则是让每个数据的所有channel的均值…...

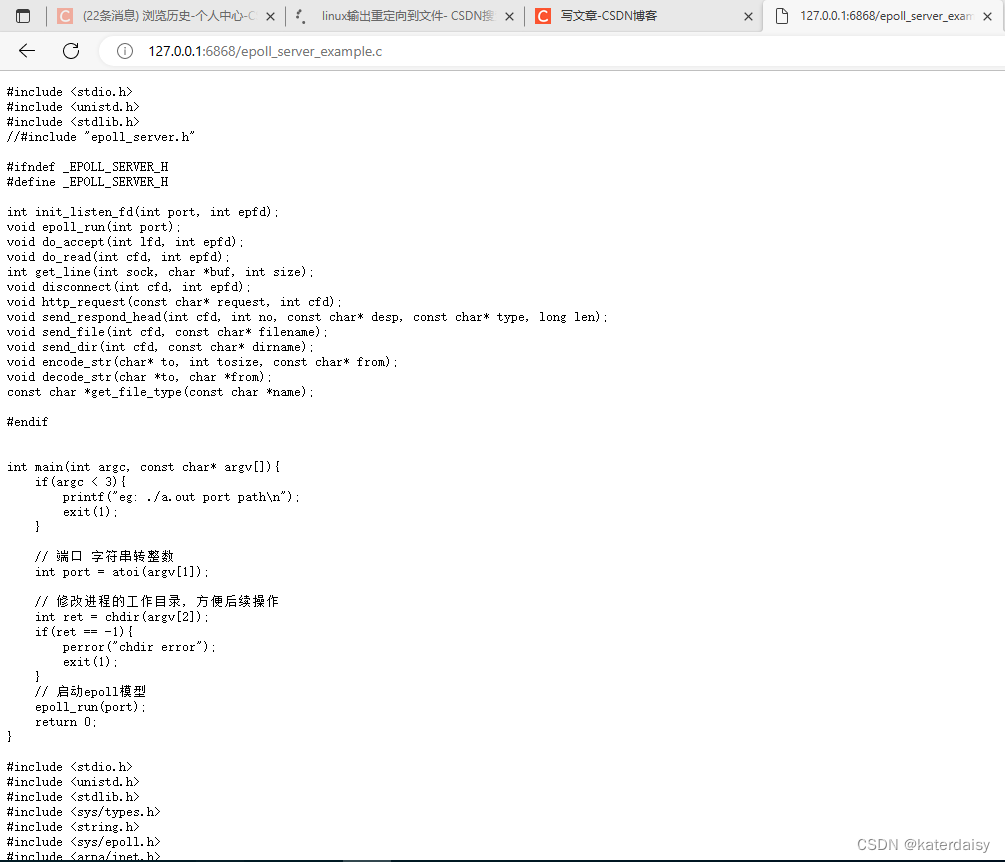
Linux:epoll模式web服务器代码,代码debug
源码: https://blog.csdn.net/weixin_44718794/article/details/107206136 修改的地方: 修改后代码: #include <stdio.h> #include <unistd.h> #include <stdlib.h> //#include “epoll_server.h” #ifndef _EPOLL_SER…...

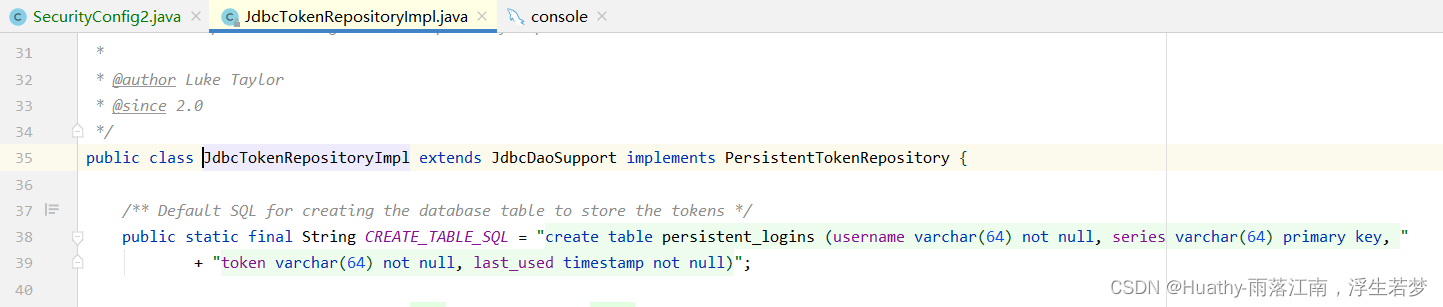
SpringSecurity学习(四)密码加密、RememberMe记住我
文章目录密码加密一、简介密码为什么要加密常见的加密解决方案PasswordEncoder详解DelegatingPasswordEncoder二、自定义加密方式1. 使用灵活的密码加密方案(BCryptPasswordEncoder)加密验证(推荐)需要在密码前指定加密类型{bcryp…...

vue专项练习
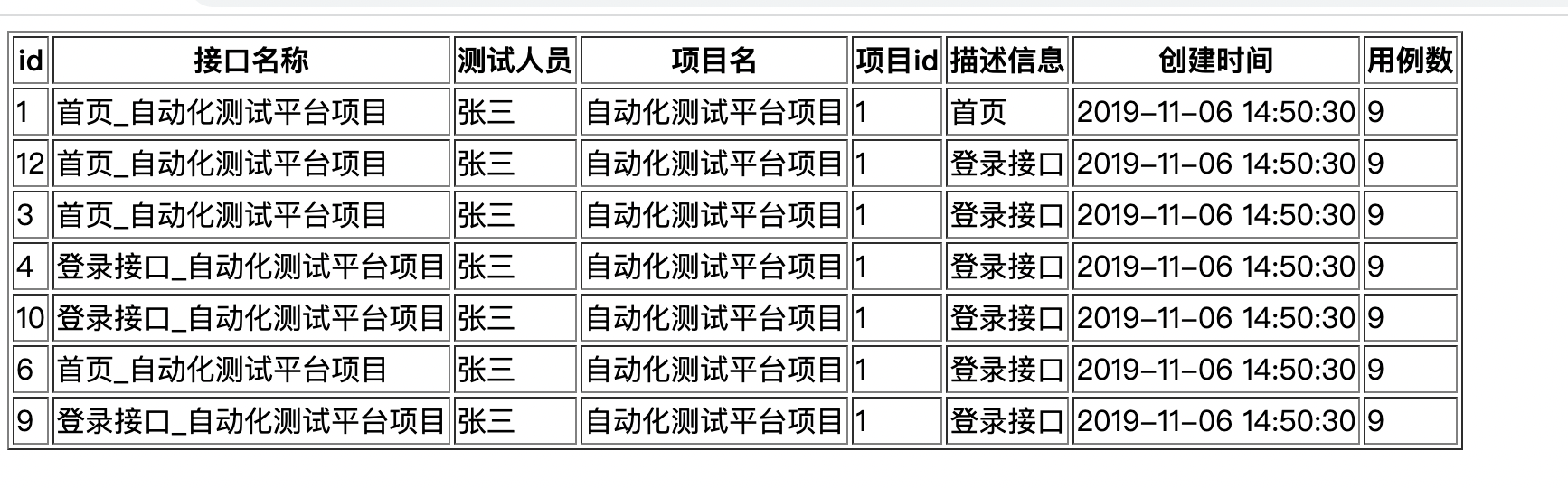
一、循环实现一个列表的展示及删除功能 1.1 列表展示 1、背景: 完成一个这样的列表展示。使用v-for 循环功能 id接口名称测试人员项目名项目ID描述信息创建时间用例数1首页喵酱发财项目a1case的描述信息2019/11/6 14:50:30102个人中心张三发财项目a1case的描述信…...

【笔试题】百度+美团
发工资 链接:https://www.nowcoder.com/questionTerminal/e47cffeef25d43e3b16c11c9b28ac7e8 来源:牛客网 小度新聘请了一名员工牛牛, 每个月小度需要给牛牛至少发放m元工资(给牛牛发放的工资可以等于m元或者大于m元, 不能低于m)。 小度有一些钞票资金…...

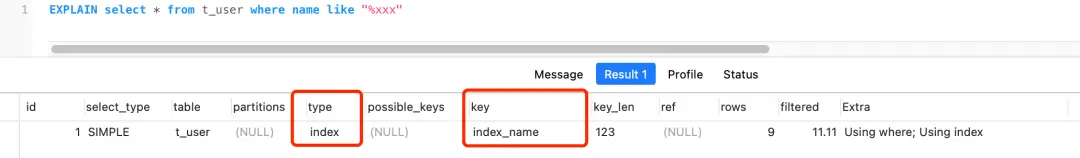
【8.索引篇】
索引分类 索引和数据就是位于存储引擎中: 按「数据结构」分类:Btree索引、Hash索引、Full-text索引。按「物理存储」分类:聚簇索引(主键索引)、二级索引(辅助索引)。按「字段特性」分类&#…...

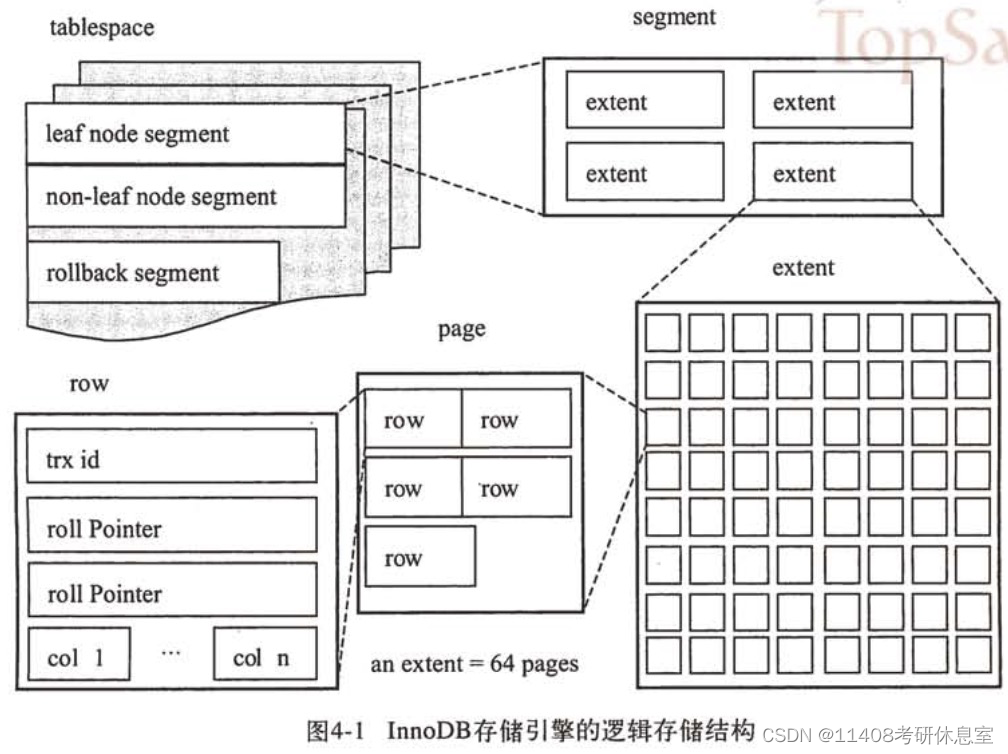
MySQL InnoDB存储引擎锁与事务实现原理解析(未完成)
InnoDB MySQL存储引擎是基于表的,也就是说每张表可以选择不同的存储引擎。 InnoDB存储引擎的表是索引组织的,也就是数据即索引。 存储引擎文件 InnoDB引擎会包含RedoLog重做日志文件和TableSpace表空间文件。 表空间文件 默认表空间文件(…...
JAVA)
P1683 入门(洛谷)JAVA
题目描述: 不是任何人都可以进入桃花岛的,黄药师最讨厌像郭靖一样呆头呆脑的人。所以,他在桃花岛的唯一入口处修了一条小路,这条小路全部用正方形瓷砖铺设而成。有的瓷砖可以踩,我们认为是安全的,而有的瓷砖…...

yocto编译烧录和脚本解析
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、初始化构建目录二、imx-setup-release.sh脚本解析三、编译单独编译内核四、烧录总结前言 本篇文章主要讲解如何在下载好源码之后进行编译和yocto的脚本解析…...

Proteus 8.15安装包安装教程
Proteus介绍Proteus的介绍Proteus8.15安装包Proteus8.15安装教程Proteus的介绍 Proteus是英国著名的EDA工具(仿真软件),从原理图布图、代码调试到单片机与外围电路协同仿真,一键切换到PCB设计,真正实现了从概念到产品的完整设计。是世界上唯…...

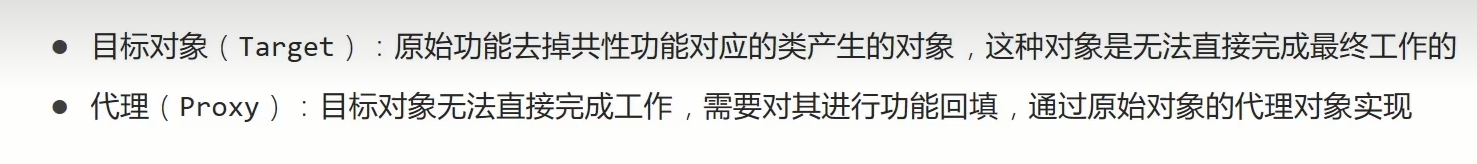
Spring——AOP工作流程
AOP就是代理模式的开发简化 1.Spring容器启动 因为AOP是要将通知类作为一个bean对象交给spring进行管理的,还有经过通知类被增强的类。 此时还没有创建bean对象 2.读取所有切面配置中的切入点 在下面这段代码中,定义了两个切入点,但是只…...
、notify_one()、notify_all()的使用。)
c++11多线程之condition_variable、wait()、notify_one()、notify_all()的使用。
系列文章目录 文章目录系列文章目录前言一、基本概念1.1 std::condition_variable1.2 wait()函数1.2.1 wait()带第二个参数1.2.2 wait()不带第二个参数1.2.3 当其他线程用notify_one()或notify_all()1.3 notify函数二、代码实例总结前言 C11多线程&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
