Flask-mock接口数据流程
背景:由于在开发过程中,会遇到以下的痛点
1.服务端接口提测延期,具体接口逻辑未完成实现,接口未能正常调通,导致客户端提测停滞;
2.因为前期已在技术评审上已与客户端开发定好接口字段,客户端比后端更早完工,就差接口联调;
3.测试客户端主要是在接口数据多样性上,保证接口返回的数据都做好处理,如按真实造数据流程会导致测试效率低;
解决办法:使用mock接口数据去测试客户端页面,提早介入测试
使用工具:
1.抓包工具(Charles、fidder)断点mock、Map_local
2.接口测试工具postman apifox
3.python flask
之前是用Charles使用本地数据去mock,但是有不方便的地方,如果对传参进行判断要弄多个文件,或者多个场景的数据,比较琐碎,
所以现在用flask解决,记录一下。
1.安装flask
pip install flask
然后就可以开始写接口了
# -*- coding: utf-8 -*-
# @Author : Shaox
# @Software: PyCharm
import os
import sys
basedir2=os.path.dirname(os.path.dirname(__file__))
sys.path.append(basedir2)
import flask
from flask import Flask,request, abort
from tools import *
from tools.http_request import Http_request
import jsonlogger = AutoLogger()
app= flask.Flask(__name__)
#解决flask接口返回的内容中文乱码的问题解决方式
app.config['JSON_AS_ASCII'] = False#POST的接口demo
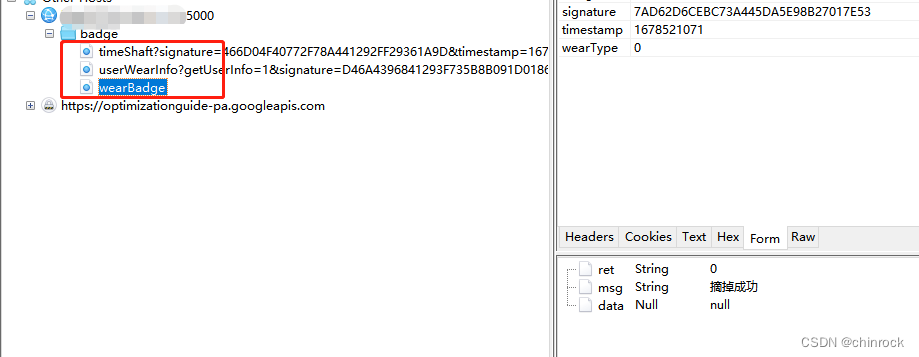
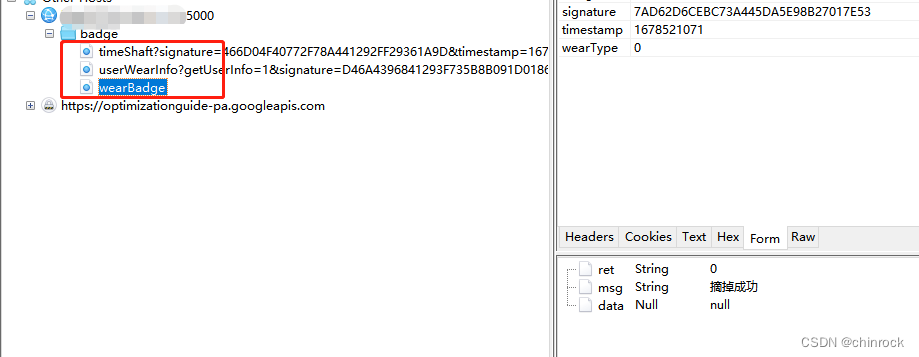
@app.route('/badge/wearBadge',methods=['POST'])
def wearBadge_mock():if request.method == 'GET':abort(404)weartype = int(request.form["wearType"])print(weartype)print(type(weartype))if weartype == 1:data = {"ret": "0","msg": "成功","data": {"imageurl": "https://badge/84ba81a058f94a26a496900c391e1e11.jpeg","badgeid": 1000011}}return json.dumps(data)elif weartype == 0:data = {"ret": "0","msg": "摘掉成功","data": None}return json.dumps(data)else:data = {"ret": "123245","msg": "失败","data": None}return json.dumps(data)#GET的接口demo
@app.route('/badge/userWearInfo', methods=['GET'])
def userWearInfo_mock():# mock场景1:请求方法错误,返回404if request.method == 'POST':abort(404)else:try:getUserInfo = request.args.get('getUserInfo')if getUserInfo == 0:data = { "ret": "0", "msg": "成功", "data": { "uid": 12345, "nick": "库明加", "faceUrl": "http://u_123522281_avatar_230304_143335599.jpg", "gender": 1, "badgeAllNum": 32, "badgePercent": "", "badgeWearInfo": { "imageurl": "http://badge/2003pace_c.png", "badgeId": 200207 } } }return json.dumps(data)else:data = {"ret":"0","msg":"成功","data":{"uid":110,"nick":"库里","faceUrl":"http://u_123522281_avatar_230304_143335599.jpg","gender":1,"badgeAllNum":32,"badgePercent":"","badgeWearInfo": None}}return json.dumps(data)except:data = {"ret": 500, "msg": "服务器离家出走", "data": None}return json.dumps(data)if __name__ == "__main__":app.run(host='0.0.0.0')
等falsk服务跑起来就可以用抓包工具把测试环境的域名接口转发到本地flask服务mock接口

只是简单的demo,后续可以写更多获取数据源的方法,随机生成不同的数据,增加数据上的多样性。
相关文章:

Flask-mock接口数据流程
背景:由于在开发过程中,会遇到以下的痛点 1.服务端接口提测延期,具体接口逻辑未完成实现,接口未能正常调通,导致客户端提测停滞; 2.因为前期已在技术评审上已与客户端开发定好接口字段,客户端比…...

springboot项目配置序列化,反序列化器
介绍本文介绍在项目中时间类型、枚举类型的序列化和反序列化自定义的处理类,也可以使用注解。建议枚举都实现一个统一的接口,方便处理。我这定义了一个Dict接口。枚举类型注解处理这种方式比较灵活,可以让枚举按照自己的方式序列化࿰…...

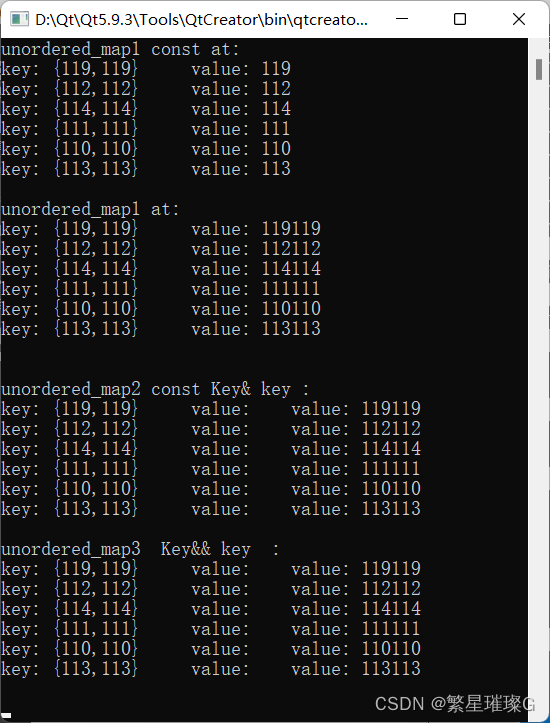
c++11 标准模板(STL)(std::unordered_map)(九)
定义于头文件 <unordered_map> template< class Key, class T, class Hash std::hash<Key>, class KeyEqual std::equal_to<Key>, class Allocator std::allocator< std::pair<const Key, T> > > class unordered…...

Seay代码审计工具
一、简介Seay是基于C#语言开发的一款针对PHP代码安全性审计的系统,主要运行于Windows系统上。这款软件能够发现SQL注入、代码执行、命令执行、文件包含、文件上传、绕过转义防护、拒绝服务、XSS跨站、信息泄露、任意URL跳转等漏洞,基本上覆盖常见PHP漏洞…...

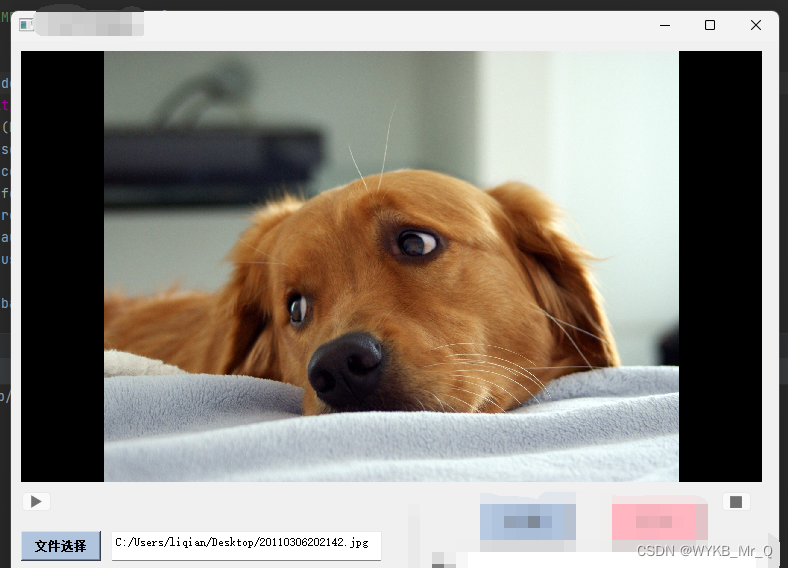
界面开发(4)--- PyQt5实现打开图像及视频播放功能
PyQt5创建打开图像及播放视频页面 上篇文章主要介绍了如何实现登录界面的账号密码注册及登录功能,还简单介绍了有关数据库的连接方法。这篇文章我们介绍一下如何在设计的页面中打开本地的图像,以及实现视频播放功能。 实现打开图像功能 为了便于记录实…...

核心系统国产平台迁移验证
核心系统国产平台迁移验证 摘要:信息技术应用创新,旨在实现信息技术领域的自主可控,保障国家信息安全。金融领域又是关系国家经济命脉的行业,而对核心交易系统的信息技术应用创新是交易所未来将要面临的重大挑战。为了推进国产化进…...

【数据结构之二叉树】——二叉树的概念及结构,特殊的二叉树和二叉树性质
文章目录一、二叉树的概念及结构1.概念2.现实中的二叉树3. 特殊的二叉树:3.二叉树的性质二、二叉树练习题总结一、二叉树的概念及结构 1.概念 一棵二叉树是结点的一个有限集合,该集合: 或者为空由一个根节点加上两棵别称为左子树和右子树的二叉树组成…...

Android学习之帧动画和视图动画
帧动画 帧动画中的每一帧其实都是一张图片,将许多图片连起来播放,就形成了帧动画。 在drawable目录下新建frmae_animation文件,在这个文件中定义了帧动画的每一帧要显示的图片,播放时,按从上到下显示。 <?xml v…...

vue2和vue3的区别
这周呢主要就是整理整理学的东西,不然看的也记不住,把这些学的东西做成笔记,感觉会清楚许多,这次就把vue2和vue3的区别总结一下,明天要考四级,嗐,本来想着复习四级,结果只写了一两套…...

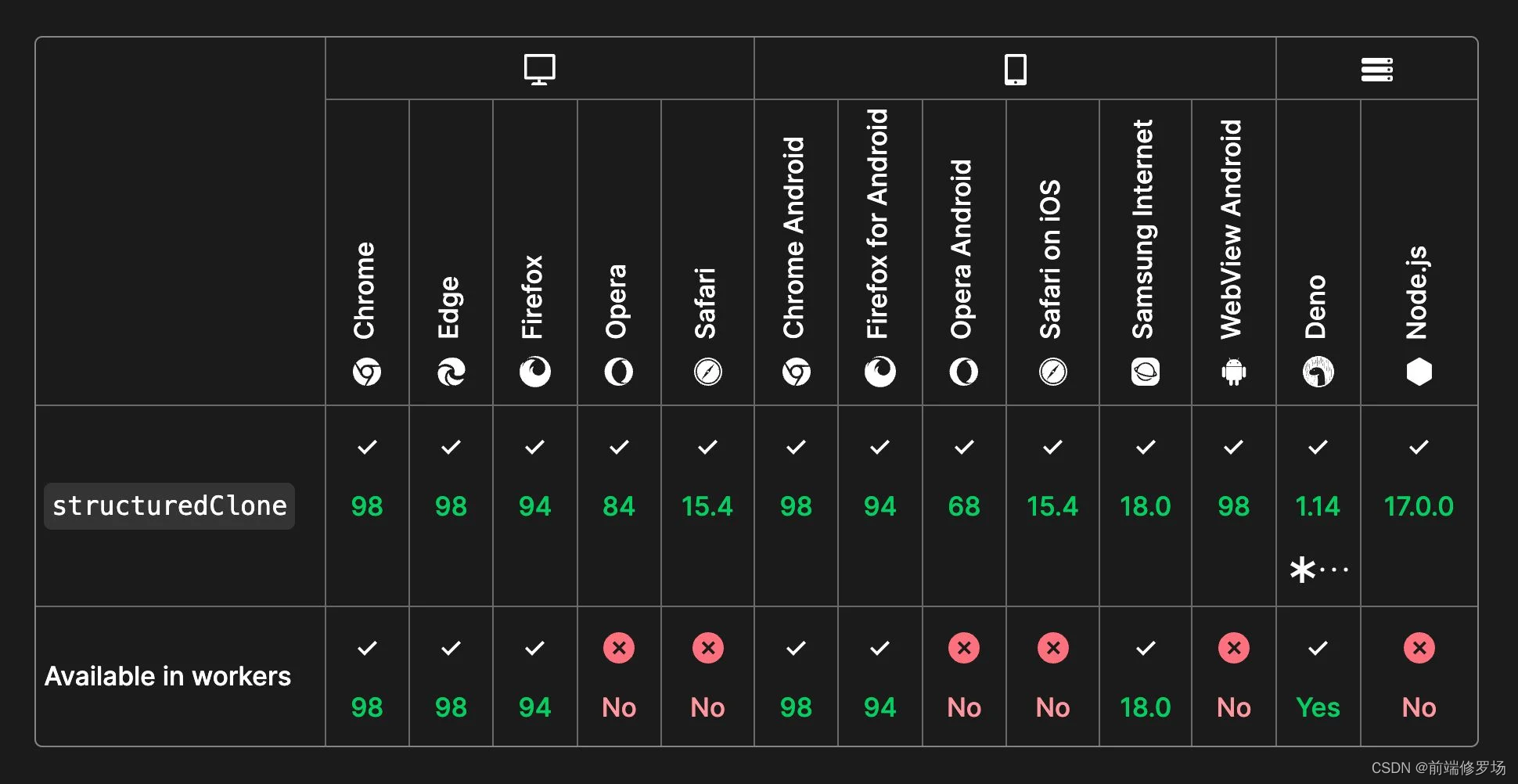
【你不知道的事】JavaScript 中用一种更先进的方式进行深拷贝:structuredClone
你是否知道,JavaScript中有一种原生的方法来做对象的深拷贝? 本文我们要介绍的是 structuredClone 函数,它是内置在 JavaScript 运行时中的: const calendarEvent {title: "Builder.io Conf",date: new Date(123),attendees: ["Steve…...

XE开发Linux应用(二)-Webservice
新建一个工程。选择如图。继续输入服务名然后就生成对应的单元。增加linux 平台。完善对应的单元代码{ Invokable implementation File for Txaliontest which implements Ixaliontest }unit xaliontestImpl;interfaceuses Soap.InvokeRegistry, System.Types, Soap.XSBuiltIns…...

kubernetes实战与源码学习
1.1 关于Kubernetes的介绍与核心对象概念 关于Kubernetes的介绍与核心对象概念-阿里云开发者社区 k8s架构 核心对象 使用kubeadm10分钟部署k8集群 使用 KuboardSpray 安装kubernetes_v1.23.1 | Kuboard k8s-上部署第一个应用程序 Deployment基本概念 给应用添加service&a…...

CNCF x Alibaba云原生技术公开课 第八章 应用配置管理
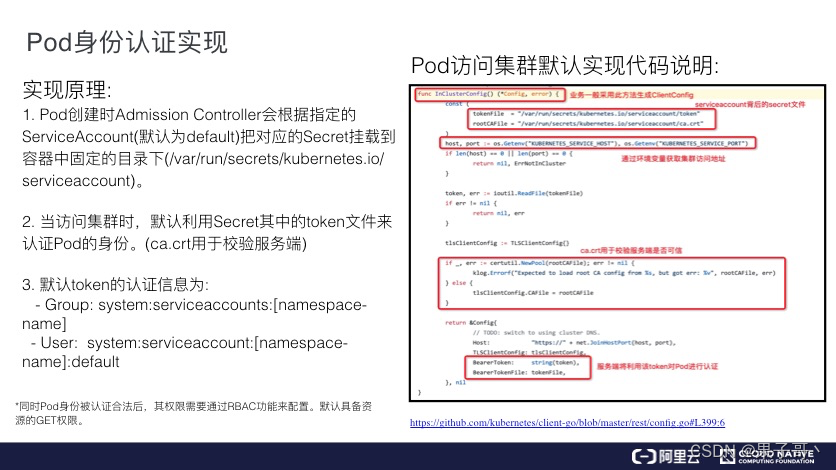
Pod配置管理分类 可变配置就用 ConfigMap;敏感信息是用 Secret;身份认证是用 ServiceAccount;资源配置是用 Resources;安全管控是用 SecurityContext;前置校验是用 InitContainers。 1、ConfigMap 概念:…...

YUV实践记录
文章目录YUV基础介绍:不同采样YUV格式的区别为什么要使用YUV格式呢?YUV的存储方式Android中的YUV_420_888附录:YUV基础介绍: YUV在做手机图像或者视频处理的时候会经常用到的一个格式,用此文来记录YUV相关介绍…...

【题解】百度2020校招Web前端工程师笔试卷(第一批):单选题、多选题
题目来源 若有错误请指正! 单选 1 分页存储管理将进程的逻辑地址空间分成若干个页,并为各页加以编号,从0开始,若某一计算机主存按字节编址,逻辑地址和物理地址都是32位,页表项大小为4字节,若…...
)
探索云原生技术之容器编排引擎-kubeadm安装kubernetes1.21.10(新版:针对高版本内核)
❤️作者简介:2022新星计划第三季云原生与云计算赛道Top5🏅、华为云享专家🏅、云原生领域潜力新星🏅 💛博客首页:C站个人主页🌞 💗作者目的:如有错误请指正,将…...

2023广西自治区职业技能大赛“网络安全” 项目比赛任务书
2023广西自治区职业技能大赛“网络安全” 项目比赛任务书2023广西自治区职业技能大赛“网络安全” 项目比赛任务书A模块基础设施设置/安全加固(200分)A-1:登录安全加固(Windows, Linux)A-2:Nginx安全策略&a…...

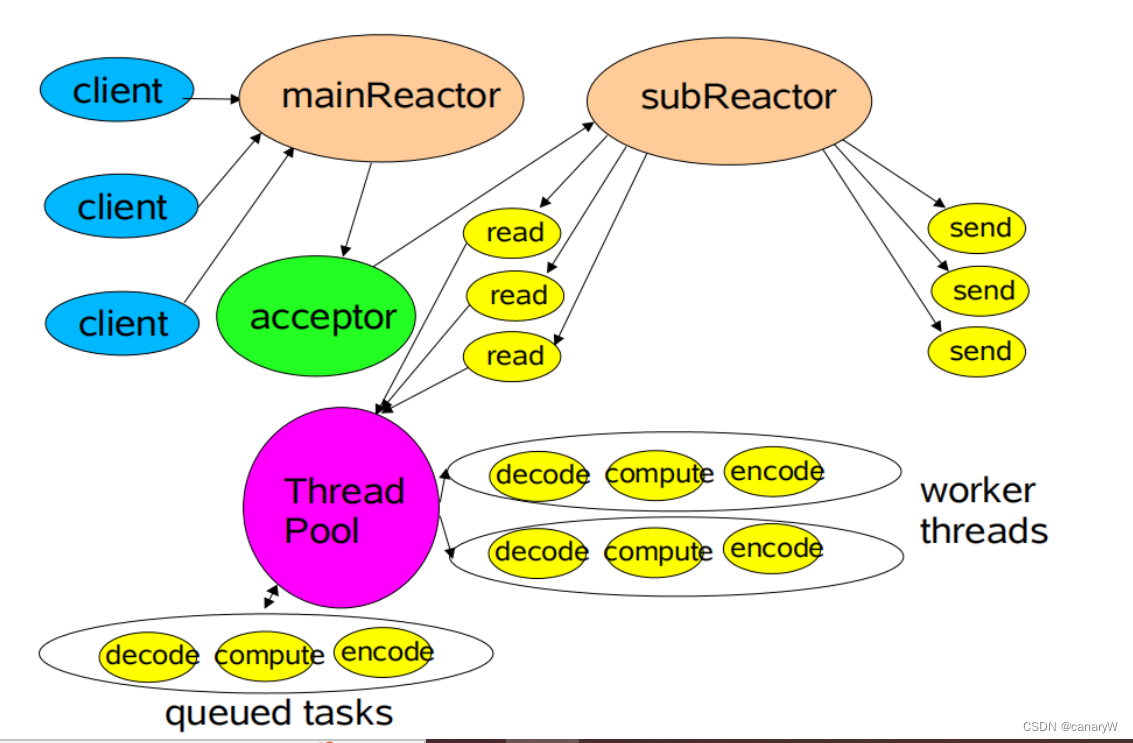
Reactor模式
Reactor是一种设计模式,可以用于构建高并发的网络服务器。 Reactor模式的好处在于:可以在一个或多个reactor线程使用多路复用技术去管理所有网络连接连接建立、IO请求,保证工作线程不被IO阻塞。 前置知识:IO多路复用技术 1. 传统网…...

Git图解-IDEA中的Git操作
目录 一、配置Idea 二、项目克隆 三、文件状态识别 四、Git操作 4.1 git add--添加暂存区 4.2 git commit--提交本地仓库 4.3 git push--推送远程仓库 4.4 git pull--更新本地仓库 五、完整开发流程 5.1 步骤1:克隆项目 5.2 步骤2:创建自己开发…...

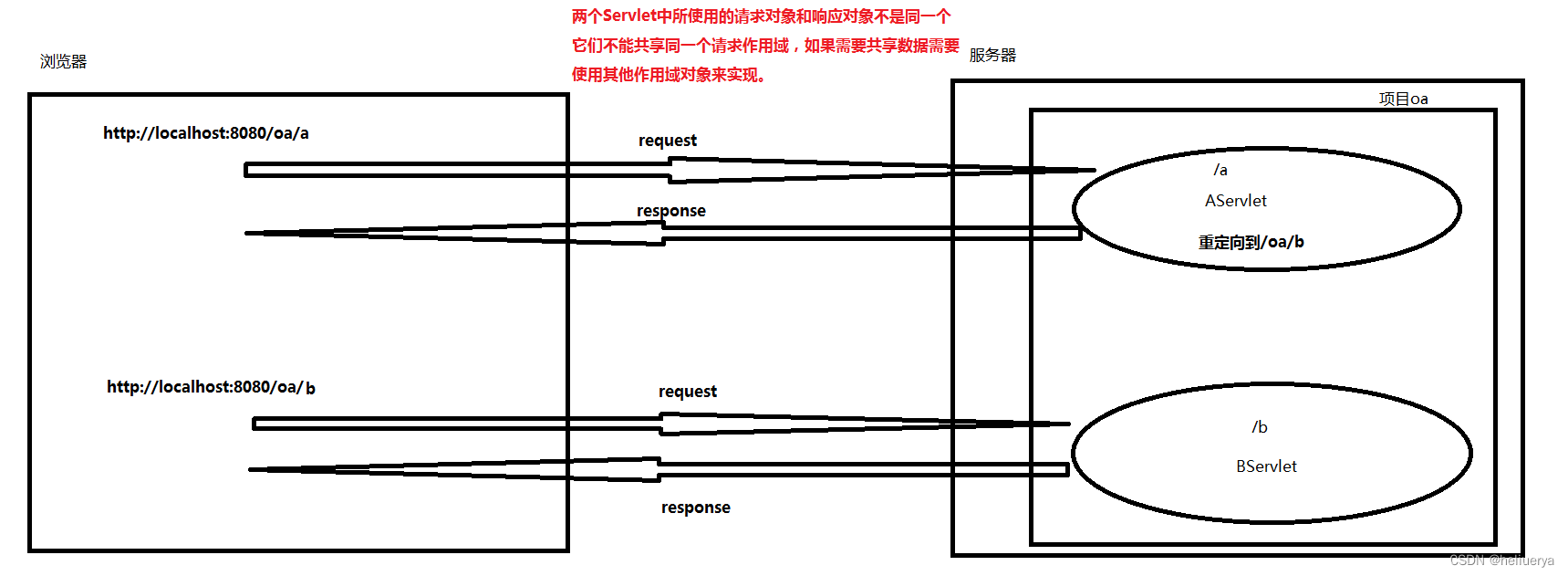
在一个web应用中应该如何完成资源的跳转
在一个web应用中通过两种方式,可以完成资源的跳转: 第一种方式:请求转发 第二种方式:重定向 转发和重定向的区别: 代码上的区别: 请求转发 // 获取请求转发器对象 RequestDispatcher dispatcher request.…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
