【JavaScript脚本宇宙】精通前端开发:六大热门CSS框架详解
前端开发的利器:深入了解六大CSS框架
前言
在现代Web开发中,选择适合的前端框架和工具包是构建高效、响应式和美观的网站或应用程序的关键。本文将详细介绍六个广受欢迎的CSS框架:Bootstrap、Bulma、Tailwind CSS、Foundation、Materialize和Semantic UI。每个框架都有其独特的特点和使用场景,了解它们的优缺点能帮助开发者更好地选择最适合自己的工具。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- 前端开发的利器:深入了解六大CSS框架
- 前言
- 1. Bootstrap: 一个前端开源工具包
- 1.1 Bootstrap 简介
- 1.2 主要特点
- 1.2.1 响应式设计
- 1.2.2 广泛的组件库
- 1.2.3 强大的网格系统
- 1.3 使用方法
- 1.3.1 安装与引入
- 1.3.2 基本用法示例
- 1.4 相关资源
- 1.4.1 官方文档
- 1.4.2 社区支持与插件
- 2. Bulma: 一个现代的CSS框架
- 2.1 Bulma 简介
- 2.2 主要特点
- 2.2.1 纯CSS
- 2.2.2 易于定制
- 2.2.3 Flexbox 布局
- 2.3 使用方法
- 2.3.1 安装与引入
- 2.3.2 基本用法示例
- 2.4 相关资源
- 2.4.1 官方文档
- 2.4.2 社区支持与插件
- 3. Tailwind CSS: 实用性优先的CSS框架
- 3.1 Tailwind CSS 简介
- 3.2 主要特点
- 3.2.1 原子化类名
- 3.2.2 高度可定制
- 3.2.3 优秀的开发体验
- 3.3 使用方法
- 3.3.1 安装与引入
- 3.3.2 基本用法示例
- 3.4 相关资源
- 3.4.1 官方文档
- 3.4.2 社区支持与插件
- 4. Foundation: 响应式前端框架
- 4.1 Foundation 简介
- 4.2 主要特点
- 4.2.1 可扩展性强
- 4.2.2 高性能
- 4.2.3 丰富的预设样式
- 4.3 使用方法
- 4.3.1 安装与引入
- 4.3.2 基本用法示例
- 4.4 相关资源
- 4.4.1 官方文档
- 4.4.2 社区支持与插件
- 5. Materialize: 基于Material Design的前端框架
- 5.1 Materialize 简介
- 5.2 主要特点
- 5.2.1 Material Design 风格
- 5.2.2 兼容性好
- 5.2.3 丰富的UI组件
- 5.3 使用方法
- 5.3.1 安装与引入
- 5.3.2 基本用法示例
- 5.4 相关资源
- 5.4.1 官方文档
- 5.4.2 社区支持与插件
- 6. Semantic UI: 语义化的CSS框架
- 6.1 Semantic UI 简介
- 6.2 主要特点
- 6.2.1 使用语义化标签
- 6.2.2 高度模块化
- 6.2.3 丰富的主题选项
- 6.3 使用方法
- 6.3.1 安装与引入
- 6.3.2 基本用法示例
- 6.4 相关资源
- 6.4.1 官方文档
- 6.4.2 社区支持与插件
- 总结
1. Bootstrap: 一个前端开源工具包
1.1 Bootstrap 简介
Bootstrap 是目前最流行的前端开发框架之一,由 Twitter 推出。它为开发人员提供了一套强大的工具,用于构建响应式和移动优先的 Web 项目。
1.2 主要特点
1.2.1 响应式设计
Bootstrap 使用灵活的网格系统和媒体查询,使得网页能够在各种设备和屏幕尺寸上进行良好的显示。
1.2.2 广泛的组件库
Bootstrap 提供了丰富的 UI 组件,如按钮、导航栏、模态框等,开发人员可以直接使用这些组件来快速创建现代化的网页界面。
1.2.3 强大的网格系统
Bootstrap 的网格系统非常灵活,可以帮助开发者轻松布局网页内容。它基于12列布局,并允许跨列、嵌套以及响应式调整。
1.3 使用方法
1.3.1 安装与引入
要使用 Bootstrap,可以通过以下几种方式引入:
-
CDN 引入:
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> -
使用 npm 安装:
npm install bootstrap然后在项目中引入:
import 'bootstrap/dist/css/bootstrap.min.css';
1.3.2 基本用法示例
以下是一个基本的 Bootstrap 页面示例,包括导航栏、网格系统和按钮:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bootstrap 示例</title><link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body><nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">Navbar</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">Features</a></li><li class="nav-item"><a class="nav-link" href="#">Pricing</a></li></ul></div>
</nav><div class="container"><div class="row"><div class="col-md-6"><h1>Hello, world!</h1><button type="button" class="btn btn-primary">Primary Button</button></div><div class="col-md-6"><h1>Hello, world!</h1><button type="button" class="btn btn-secondary">Secondary Button</button></div></div>
</div><script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
1.4 相关资源
1.4.1 官方文档
Bootstrap 的官方文档是学习和使用 Bootstrap 的最好资源。你可以在以下链接找到详细的文档和示例代码:
Bootstrap 官方文档
1.4.2 社区支持与插件
Bootstrap 拥有一个庞大的社区,提供了很多额外的插件和扩展。你可以在 GitHub 和其他平台上找到许多开源项目和插件。例如:
- Bootstrap Icons - 免费的图标库。
- Bootstrap Vue - 基于 Vue.js 的 Bootstrap 组件库。
社区支持和大量的插件使得 Bootstrap 成为一个极其灵活且强大的前端开发工具。
2. Bulma: 一个现代的CSS框架
2.1 Bulma 简介
Bulma 是一个基于 Flexbox 的现代 CSS 框架,旨在让开发者能够轻松创建响应式和美观的 web 页面。它不依赖 JavaScript,仅通过纯 CSS 实现功能,因此与其他任何前端框架都能无缝结合。
2.2 主要特点
2.2.1 纯CSS
Bulma 完全基于纯 CSS 开发,不含任何 JavaScript。这意味着它只关注样式,确保你的应用性能不会因为包含多余的脚本而受到影响。
2.2.2 易于定制
Bulma 提供了大量的 Sass 变量,使得你可以根据需要轻松调整样式。此外,它的模块化设计使得你可以仅引入需要的部分,从而减小文件大小。
2.2.3 Flexbox 布局
Bulma 完全基于 Flexbox,这使得它能够提供强大的响应式布局功能。无论是简单的栅格系统还是复杂的布局,都能通过简洁的类名实现。
2.3 使用方法
2.3.1 安装与引入
你可以通过多种方式来安装 Bulma,包括直接使用 CDN、下载安装包或通过 npm/yarn 安装。
使用 CDN 引入:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css"><title>Bulma Example</title>
</head>
<body><!-- Your HTML here -->
</body>
</html>
通过 npm 或 yarn 安装:
npm install bulma
# or
yarn add bulma
然后在你的项目中引入 Bulma:
import 'bulma/css/bulma.css';
2.3.2 基本用法示例
以下是一个使用 Bulma 创建的简单页面示例,该页面包含一个导航栏和一个卡片组件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css"><title>Bulma Example</title>
</head>
<body><nav class="navbar"><div class="navbar-brand"><a class="navbar-item" href="#">MyBrand</a></div><div class="navbar-menu"><div class="navbar-start"><a class="navbar-item" href="#">Home</a><a class="navbar-item" href="#">About</a></div></div></nav><section class="section"><div class="container"><div class="card"><header class="card-header"><p class="card-header-title">Card Title</p></header><div class="card-content"><div class="content">This is a simple card example using Bulma.</div></div></div></div></section>
</body>
</html>
2.4 相关资源
2.4.1 官方文档
欲了解更多 Bulma 的详细信息及使用方法,请参考其 官方网站。
2.4.2 社区支持与插件
除了官方文档,Bulma 还有一个活跃的社区,你可以在这里找到各种插件和扩展,以增强你的项目:
- Bulma Extensions: 一组用于 Bulma 的额外组件和插件。
- Awesome Bulma: 一个收集了各类 Bulma 资源的仓库,包括教程、模板和插件。
这些资源能够帮助你更高效地使用 Bulma,并且能够获得社区的支持。
3. Tailwind CSS: 实用性优先的CSS框架
3.1 Tailwind CSS 简介
Tailwind CSS 是一个高度实用且可定制的 CSS 框架,旨在通过提供一组低级别的样式类,帮助开发者快速构建灵活且响应式的用户界面。与传统的 CSS 框架不同,Tailwind 更加关注于帮助开发者以最小的努力实现最大程度的样式控制。
3.2 主要特点
3.2.1 原子化类名
Tailwind CSS 使用原子化类名,这意味着每个类名只做一件事情。例如,如果你想要设置元素的背景颜色为蓝色,你只需使用 bg-blue-500 类:
<div class="bg-blue-500 text-white p-4">这是一个背景为蓝色的 div 元素
</div>
这种方法极大地提高了代码的可读性和可维护性。
3.2.2 高度可定制
Tailwind CSS 提供了丰富的自定义选项,你可以通过配置文件轻松覆盖默认的设计系统。例如,你可以在 tailwind.config.js 文件中添加自定义颜色、字体和响应断点:
module.exports = {theme: {extend: {colors: {'custom-blue': '#1E40AF',},},},
}
3.2.3 优秀的开发体验
得益于其直观的类名和强大的 Tailwind CLI 工具,开发者可以快速进行原型设计并高效地构建复杂的 UI。同时,Tailwind 的插件生态系统也提供了大量实用扩展,如表单组件、排版等,进一步提升开发体验。
3.3 使用方法
3.3.1 安装与引入
要开始使用 Tailwind CSS,你需要首先安装它并将其引入到你的项目中。以下是通过 npm 安装的步骤:
npm install tailwindcss
接着,创建一个 Tailwind 配置文件:
npx tailwindcss init
最后,在你的 CSS 文件中引入 Tailwind 的基础样式:
@tailwind base;
@tailwind components;
@tailwind utilities;
3.3.2 基本用法示例
以下是一个简单的 HTML 示例,展示了如何使用 Tailwind CSS 来构建一个响应式卡片组件:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="path/to/your/tailwind.css" rel="stylesheet"><title>Tailwind CSS 示例</title>
</head>
<body class="bg-gray-100 flex items-center justify-center h-screen"><div class="max-w-sm rounded overflow-hidden shadow-lg bg-white"><img class="w-full" src="https://via.placeholder.com/150" alt="Image"><div class="px-6 py-4"><div class="font-bold text-xl mb-2">卡片标题</div><p class="text-gray-700 text-base">这是一个使用 Tailwind CSS 构建的简单卡片示例。</p></div><div class="px-6 pt-4 pb-2"><span class="inline-block bg-blue-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">#标签1</span><span class="inline-block bg-blue-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">#标签2</span><span class="inline-block bg-blue-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">#标签3</span></div></div>
</body>
</html>
3.4 相关资源
3.4.1 官方文档
要了解更多关于 Tailwind CSS 的信息,可以访问 官方文档 。该文档详细介绍了所有的类名及其用法,并提供了丰富的示例。
3.4.2 社区支持与插件
Tailwind CSS 拥有一个活跃的社区,你可以在 GitHub 上找到许多开源插件和扩展。此外,社区内还有大量的教程和示例,帮助你更好地掌握这个框架。
在这里,我们举一个集成插件的 JavaScript 示例,使用 Tailwind CSS 插件来增强表单功能:
// 安装 Tailwind CSS Forms 插件
npm install @tailwindcss/forms// 在 tailwind.config.js 中引入插件
module.exports = {plugins: [require('@tailwindcss/forms'),],
}// HTML 使用示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="path/to/your/tailwind.css" rel="stylesheet"><title>Tailwind CSS 表单示例</title>
</head>
<body class="bg-gray-100 flex items-center justify-center h-screen"><form class="bg-white p-6 rounded shadow-md w-full max-w-sm"><div class="mb-4"><label class="block text-gray-700 text-sm font-bold mb-2" for="username">用户名</label><input class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="username" type="text" placeholder="用户名"></div><div class="mb-6"><label class="block text-gray-700 text-sm font-bold mb-2" for="password">密码</label><input class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline" id="password" type="password" placeholder="******************"><p class="text-red-500 text-xs italic">请选择一个密码。</p></div><div class="flex items-center justify-between"><button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="button">登录</button></div></form>
</body>
</html>
通过这些示例,相信你已经对 Tailwind CSS 有了初步的了解,希望你能在实际项目中尝试一下这个出色的 CSS 框架!
4. Foundation: 响应式前端框架
4.1 Foundation 简介
Foundation 是由 Zurb 开发的一个功能强大的响应式前端框架。它旨在帮助开发者轻松构建响应式网页,提供了一套完整的 HTML、CSS 和 JavaScript 工具。
4.2 主要特点
4.2.1 可扩展性强
Foundation 提供了大量的组件和插件,允许开发者根据自己的需求进行扩展和定制。无论是简单的布局还是复杂的交互效果,都可以通过 Foundation 实现。
4.2.2 高性能
Foundation 经过优化,确保在各种设备和浏览器上的高性能表现。同时,它使用最新的 HTML5 和 CSS3 技术,以保证前端页面的现代化和高效性。
4.2.3 丰富的预设样式
Foundation 内置了多种预设样式,使得开发者可以快速上手,并且能够轻松地创建美观的界面。这些预设样式也非常容易修改,以满足个性化设计的需求。
4.3 使用方法
4.3.1 安装与引入
要使用 Foundation,可以通过 npm 进行安装:
npm install foundation-sites
或者使用 CDN 引入:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.6.3/dist/css/foundation.min.css">
<script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.6.3/dist/js/foundation.min.js"></script>
4.3.2 基本用法示例
以下是一个使用 Foundation 的基本示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Foundation Example</title><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.6.3/dist/css/foundation.min.css">
</head>
<body><div class="grid-container"><div class="grid-x grid-padding-x"><div class="cell small-4"><h1>Hello, Foundation!</h1><p>This is a simple example of Foundation framework.</p></div></div></div><script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script><script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.6.3/dist/js/foundation.min.js"></script><script>$(document).foundation();</script>
</body>
</html>
4.4 相关资源
4.4.1 官方文档
官方文档是了解和学习 Foundation 最佳的资源,它详细介绍了框架的各个方面,包括组件、插件、布局等。
Foundation 官方文档
4.4.2 社区支持与插件
Foundation 拥有活跃的社区,社区成员经常分享插件、扩展和教程。此外,还有很多第三方插件可以增强 Foundation 的功能。
在社区论坛和 GitHub 上可以找到丰富的资源和支持:
- Foundation 社区
- Foundation GitHub 仓库
以上就是关于 Foundation 响应式前端框架的简要介绍和使用指南,希望对您有所帮助。
5. Materialize: 基于Material Design的前端框架
5.1 Materialize 简介
Materialize 是一个基于 Google 的 Material Design 规范的前端框架。它提供了一整套现代化、响应式的 UI 组件,以帮助开发者快速构建美观的一致性界面。
5.2 主要特点
5.2.1 Material Design 风格
Materialize 完全遵循 Material Design 规范,确保应用具有一致的视觉设计和用户体验。每个组件都经过精心设计,以实现最佳的易用性和美观度。
5.2.2 兼容性好
Materialize 基于现代网页技术构建,但同时也关注兼容性问题。它支持主流浏览器,包括 Chrome、Firefox、Safari 和 Edge,从而确保你的应用可以在不同设备上正常运行。
5.2.3 丰富的UI组件
Materialize 提供了丰富的 UI 组件库,包括按钮、表单、导航栏、卡片等。所有这些组件都遵循 Material Design 规范,让你可以轻松创建专业的用户界面。
5.3 使用方法
5.3.1 安装与引入
你可以通过以下几种方式来安装并引入 Materialize:
- 使用 CDN 引入:
<!DOCTYPE html>
<html>
<head><!-- Compiled and minified CSS --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"><!-- Compiled and minified JavaScript --><script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</head>
<body><!-- Your content here -->
</body>
</html>
- 使用 npm 安装:
npm install materialize-css
然后在你的 JavaScript 文件中引入:
import 'materialize-css/dist/css/materialize.min.css';
import 'materialize-css/dist/js/materialize.min.js';
5.3.2 基本用法示例
下面是一个简单的实例,展示如何使用 Materialize 创建一个带有导航栏和按钮的页面:
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
</head>
<body><!-- Navbar --><nav><div class="nav-wrapper"><a href="#!" class="brand-logo">Logo</a><ul class="right hide-on-med-and-down"><li><a href="#">Link 1</a></li><li><a href="#">Link 2</a></li><li><a href="#">Link 3</a></li></ul></div></nav><!-- Button --><div class="container"><a class="waves-effect waves-light btn">Button</a></div><script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</body>
</html>
5.4 相关资源
5.4.1 官方文档
Materialize 提供了详尽的官方文档,涵盖了所有组件的使用方法及实例。你可以在这里找到关于每个组件、布局以及样式的详细说明。
5.4.2 社区支持与插件
Materialize 拥有活跃的社区,并且有许多第三方插件和扩展可供使用。你可以在 GitHub 上找到社区贡献的插件和项目。此外,还有许多技术论坛和博客文章可以帮助你解决在使用过程中遇到的问题。
// 示例 插件代码
document.addEventListener('DOMContentLoaded', function() {var elems = document.querySelectorAll('.sidenav');var instances = M.Sidenav.init(elems);
});
6. Semantic UI: 语义化的CSS框架
6.1 Semantic UI 简介
Semantic UI 是一个现代的前端开发框架,它通过使用简洁直观的 HTML 标签来实现 CSS 和 JavaScript 功能。该框架旨在以最少的代码实现最复杂的功能,提供了一种更友好、可读性高的开发方式。
6.2 主要特点
6.2.1 使用语义化标签
Semantic UI 强调使用语义化标签,使得代码更易读且更具含义。例如,你可以使用 <div class="ui button"> 创建一个按钮,而不是使用传统的 <button> 标签。
6.2.2 高度模块化
Semantic UI 提供了大量的组件和元素,每个组件都可以独立使用或与其他组件组合使用。这使得开发者能够根据需求选择性地加载所需模块,从而减少项目的冗余代码。
6.2.3 丰富的主题选项
Semantic UI 提供了丰富的主题选项,使得开发者可以轻松地定制样式。它内置多个风格主题,并且支持主题变量的自定义,更适合不同类型的项目需求。
6.3 使用方法
6.3.1 安装与引入
你可以通过 npm 或 yarn 来安装 Semantic UI,也可以直接在 HTML 文件中引用其 CDN 链接。
通过 npm 安装
npm install semantic-ui-css
通过 yarn 安装
yarn add semantic-ui-css
通过 CDN 引入
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
</head>
<body><script src="https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js"></script><script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>
</body>
</html>
6.3.2 基本用法示例
下面是一个简单的按钮和弹出提示的示例:
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
</head>
<body><div class="ui container"><!-- 按钮 --><button class="ui primary button" id="example-button">点击我</button><!-- 弹出提示 --><div class="ui modal" id="example-modal"><div class="header">弹出窗口</div><div class="content"><p>这是一个示例弹出窗口的内容。</p></div><div class="actions"><div class="ui approve button">确定</div><div class="ui cancel button">取消</div></div></div></div><script src="https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js"></script><script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script><script>$(document).ready(function() {// 绑定按钮点击事件显示弹出窗口$('#example-button').on('click', function() {$('#example-modal').modal('show');});});</script>
</body>
</html>
6.4 相关资源
6.4.1 官方文档
Semantic UI 的官方文档非常详尽,包括各类组件的详细说明和使用示例。你可以访问以下链接获取更多信息:
Semantic UI 官方文档
6.4.2 社区支持与插件
Semantic UI 拥有一个活跃的社区,许多开发者为其贡献了大量有用的插件和扩展。你可以在 GitHub 上找到这些资源,并加入社区讨论:
Semantic UI GitHub 仓库
Semantic UI 社区论坛
总结
通过对六个主流CSS框架的深入分析,我们可以看到每个框架在设计理念、易用性和功能上的差异。Bootstrap以其广泛的组件库和强大的网格系统闻名,适合需要快速开发的项目;Bulma专注于纯CSS实现,强调易于定制和Flexbox布局;Tailwind CSS则提供原子化类名和极高的可定制性,非常适合希望完全掌控设计细节的开发者;Foundation提供高性能和丰富的预设样式,适用于需要高度扩展性的项目;Materialize基于Google的Material Design风格,提供优秀的兼容性和美观的UI组件;而Semantic UI使用语义化标签和高度模块化的设计,为开发者提供了良好的代码可读性和丰富的主题选项。
相关文章:

【JavaScript脚本宇宙】精通前端开发:六大热门CSS框架详解
前端开发的利器:深入了解六大CSS框架 前言 在现代Web开发中,选择适合的前端框架和工具包是构建高效、响应式和美观的网站或应用程序的关键。本文将详细介绍六个广受欢迎的CSS框架:Bootstrap、Bulma、Tailwind CSS、Foundation、Materialize…...

开发技术-Java集合(List)删除元素的几种方式
文章目录 1. 错误的删除2. 正确的方法2.1 倒叙删除2.2 迭代器删除2.3 removeAll() 删除2.4 removeIf() 最简单的删除 3. 总结 1. 错误的删除 在写代码时,想将其中的一个元素删除,就遍历了 list ,使用了 remove(),发现效果并不是想…...

c++ 递归
递归函数是指在函数定义中调用自身的函数。C语言也支持递归函数。 下面是一个使用递归函数计算阶乘的例子: #include <iostream> using namespace std;int factorial(int n) {// 基本情况,当 n 等于 0 或 1 时,阶乘为 1if (n 0 || n…...

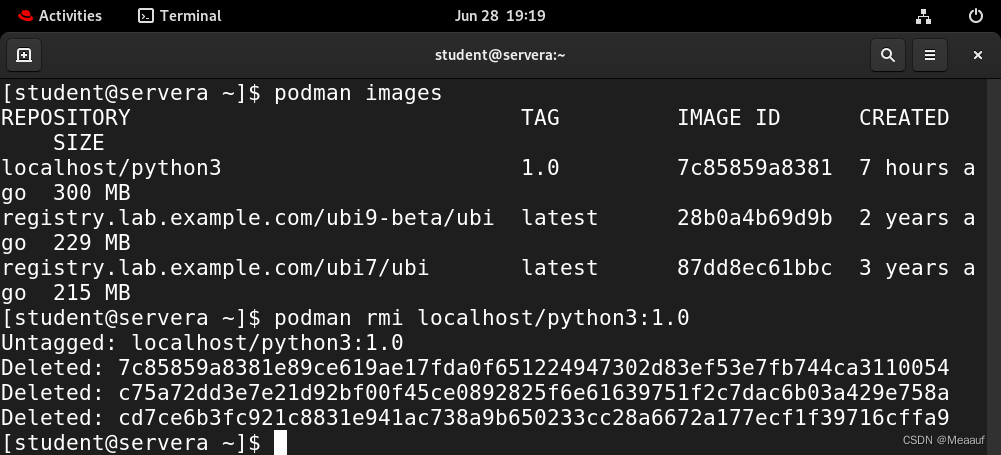
RedHat9 | podman容器
1、容器技术介绍 传统问题 应用程序和依赖需要一起安装在物理主机或虚拟机上的操作系统应用程序版本比当前操作系统安装的版本更低或更新两个应用程序可能需要某一软件的不同版本,彼此版本之间不兼容 解决方式 将应用程序打包并部署为容器容器是与系统的其他部分…...

边缘计算项目有哪些
边缘计算项目在多个领域得到了广泛的应用,以下是一些典型的边缘计算项目案例: 1. **智能交通系统**:通过在交通信号灯、监控摄像头等设备上部署边缘计算,可以实时分析交通流量,优化交通信号控制,减少拥堵&…...

计算fibonacci数列每一项时所需的递归调用次数
斐波那契数列是一个经典的数列,其中每一项是前两项的和,定义为: [ F(n) F(n-1) F(n-2) ] 其中,( F(0) 0 ) 和 ( F(1) 1 )。 对于计算斐波那契数列的第 ( n ) 项,如果使用简单的递归方法,其时间复杂度是…...

【教学类65-05】20240627秘密花园涂色书(中四班练习)
【教学类65-03】20240622秘密花园涂色书03(通义万相)(A4横版1张,一大 68张纸136份)-CSDN博客 背景需求: 打印以下几款秘密花园样式(每款10份)给中四班孩子玩一下,看看效果 【教学类…...
)
Python 学习之基础语法(一)
Python的语法基础主要包括以下几个方面,下面将逐一进行分点表示和归纳: 一、基本语法 1. 注释 a. 单行注释:使用#开头,例如# 这是一个单行注释。 b. 多行注释:使用三引号(可以是三个单引号或三个双引号&…...

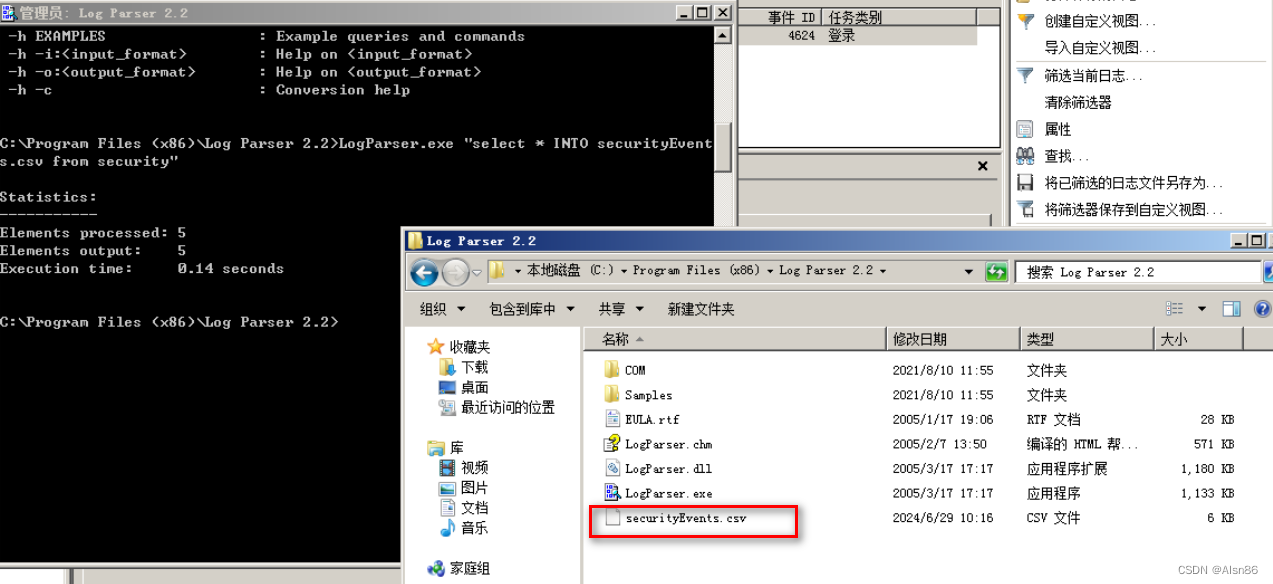
日志分析-windows系统日志分析
日志分析-windows系统日志分析 使用事件查看器分析Windows系统日志 cmd命令 eventvwr 筛选 清除日志、注销并重新登陆,查看日志情况 Windows7和Windowserver2008R2的主机日志保存在C:\Windows\System32\winevt\Logs文件夹下,Security.evtx即为W…...

【ARM】MDK工程切换高版本的编译器后出现error A1137E报错
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 解决工程从Compiler 5切换到Compiler 6进行编译时出现一些非语法问题上的报错。 2、 问题场景 对于一些使用Compiler 5进行编译的工程,要切换到Compiler 6进行编译的时候,原本无任何报错警告…...

深入 SSH:解锁本地转发、远程转发和动态转发的潜力
文章目录 前言一、解锁内部服务:SSH 本地转发1.1 什么是 SSH 本地转发1.2 本地转发应用场景 二、打开外部访问大门:SSH 远程转发2.1 什么是 SSH 远程转发2.2 远程转发应用场景 三、动态转发:SSH 让你拥有自己的 VPN3.1 什么是 SSH 动态转发3.…...

python如何把一个函数的返回值,当成这个函数的参数值
python如何把一个函数的返回值,当成这个函数的参数值 1. 递归调用 递归是一种函数自己调用自己的方法。在递归调用中,你可以将前一次调用的返回值作为下一次调用的参数。 def recursive_function(x):# 函数逻辑if 条件满足:return 结果else:return rec…...

【融合ChatGPT等AI模型】Python-GEE遥感云大数据分析、管理与可视化及多领域案例应用
随着航空、航天、近地空间遥感平台的持续发展,遥感技术近年来取得显著进步。遥感数据的空间、时间、光谱分辨率及数据量均大幅提升,呈现出大数据特征。这为相关研究带来了新机遇,但同时也带来巨大挑战。传统的工作站和服务器已无法满足大区域…...

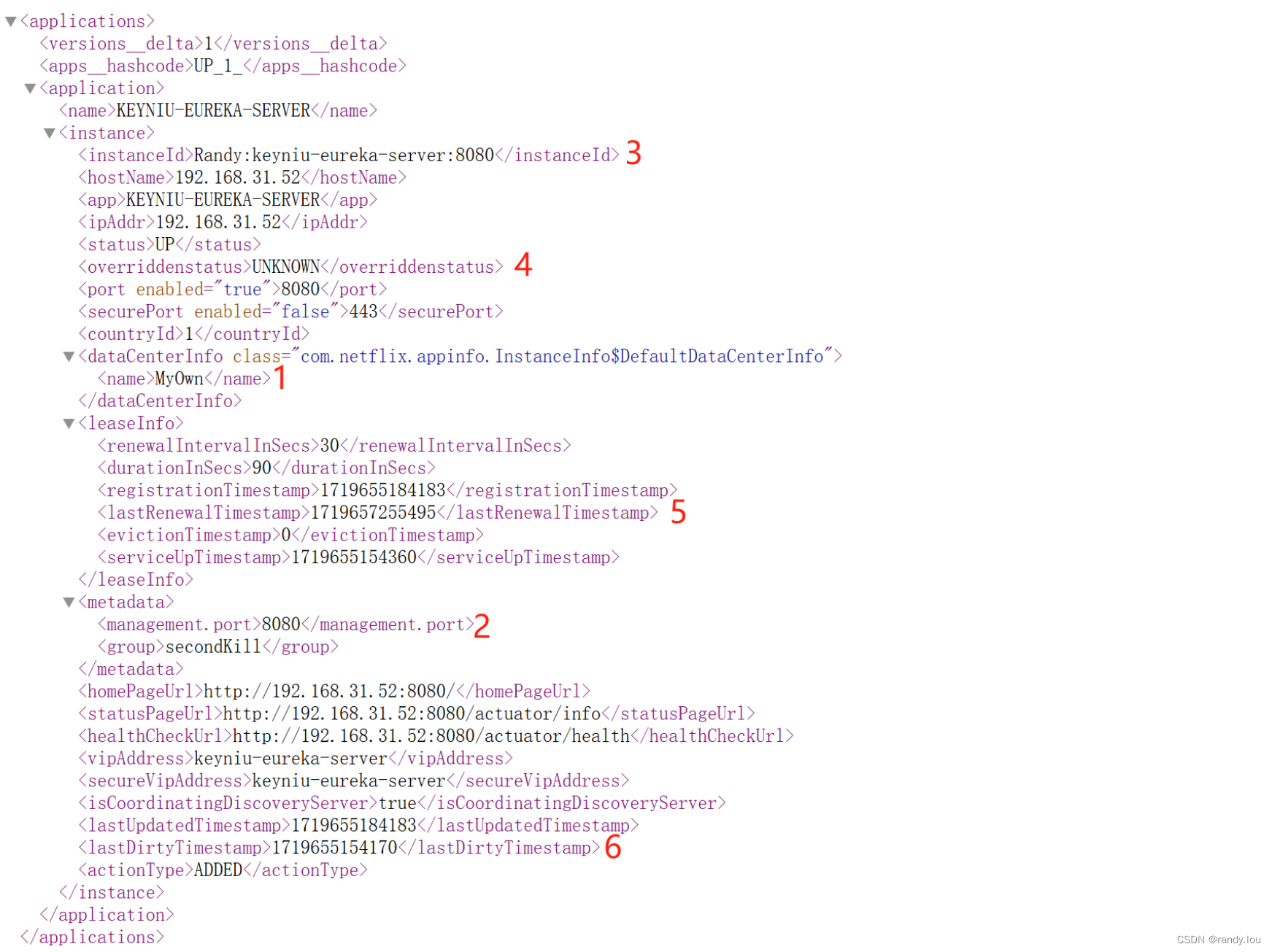
SpringBoot: Eureka入门
1. IP列表 公司发展到一定的规模之后,应用拆分是无可避免的。假设我们有2个服务(服务A、服务B),如果服务A要调用服务B,我们能怎么做呢?最简单的方法是让服务A配置服务B的所有节点的IP,在服务A内部做负载均衡调用服务B…...

Typescript 【实用教程】(2024最新版)含类型声明,类型断言,函数,接口,泛型等
简介 TypeScript 是 JavaScript 的超集,是 JavaScript(弱类型语言) 的强类型版本。 拥有类型机制文件后缀 .tsTypescript type ES6TypeScript 和 JavaScript 的关系类似 less 和 css 的关系TypeScript对 JavaScript 添加了一些扩展&#x…...

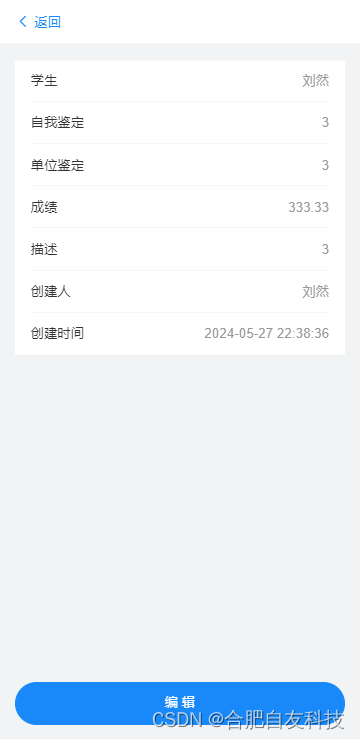
智慧校园-实训管理系统总体概述
智慧校园实训管理系统,专为满足高等教育与职业教育的特定需求而设计,它代表了实训课程管理领域的一次数字化飞跃。此系统旨在通过革新实训的组织结构、执行流程及评估标准,来增强学生的实践操作技能和教师的授课效率,为社会输送具…...

如何用GPT开发一个基于 GPT 的应用?
原文发自博客:GPT应用开发小记 如何开发一个基于 GPT 的应用?答案就在问题里,那就是用 GPT 来开发基于 GPT 的应用。本文以笔者的一个开源项目 myGPTReader 为例,分享我是如何基于 GPT 去开发这个系统的,这个系统的功能…...
)
大数据生态体系中各组件的区别面试题(更新)
一、MapReduce与Spark有什么区别? 1、处理方式: MapReduce基于磁盘处理数据,将中间结果保存到磁盘中,减少了内存占用,计算速度慢。 基于内存处理数据,将计算的中间结果保存到内存中,计算速度快。2、资源申请方式&…...

数字信号处理实验一(离散信号及离散系统的MATLAB编程实现)
实验要求: 离散信号及离散系统的MATLAB编程实现(2学时) 要求: 编写一程序,输出一定长度(点数),具有一定幅度、(角)频率和初始相位的实(或复&…...

数字图像处理专栏——introduction
Introduction: 数字图像处理技术是我在深入学习研究的方向之一。本科期间跟随导师做基于AndroidOpenCV的病虫识别app,因此入门,我也对该部分知识有进一步探索的欲望,但更多的是因该脚踏实地一步步记录,一步步成长。 本篇从数字图…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
