uniapp+vue3开发微信小程序踩坑集
本文主要记录使用uniapp+vue3开发微信小程序遇见的各种常见问题及注意点。(持续更新)
问题:
自定义组件为什么有些样式加不上去
给自定义组件增加class的时候,有时候不生效有时候生效,一度让我怀疑自己记忆错乱。后来突然想到自定义组件可能默认是display: inline,所以才导致的 width/margin-top/margin-bottom 等块属性不生效。一试果然如此,那么直接更改自定义组件样式加个display: block即可: <NoData class="block pt-160">
如何解决使用各种dialog组件导致的滚动穿透问题
本质上是禁用touchmove默认的滚动行为,uniapp用.stop修饰符可阻止默认行为
小程序写法
html复制代码 <view catchtouchmove="true"><dialog .../></view>uniapp写法
html
复制代码 <uni-popup @touchmove.stop />禁用touchmove会同时禁掉dialog组件内部的滚动,所以如果内部也需要滚动,则需要借助 page-meta 标签(page-meta须为根标签)
html复制代码<page-meta :page-style="`overflow:${pageScrollFlag?'visible':'hidden'}`">...
</page-meta>unplugin-vue-components 不生效,仍需手动导入
vite.config.ts文件中 需要把unplugin-vue-components插件提前到uni之前!!! 需要把unplugin-vue-components插件提前到uni之前!!! 需要把unplugin-vue-components插件提前到uni之前!!!
正确写法:
js复制代码 Components({dirs: ['src/components'],dts: 'typings/components.d.ts',}),uni(),
错误写法:
js复制代码 uni(),Components({dirs: ['src/components'],dts: 'typings/components.d.ts',}),
官方好大的坑:官方issue
子组件使用onShow、onPullDownRefresh、onReachBottom 导致接口重复触发
在页面子组件中使用onShow等是挺高频的需求,但是在 v-if 的子组件中使用了onShow等,在子组件状态来回切换时,会出现闭包导致子组件的onShow等无法被销毁,从而在onShow时回调函数中的逻辑重复执行,严重时甚至可能会造成内存溢出假死。为了解决这个问题,我封装了几个方法,本质上都是在 onunmounted 中将回调函数要执行的逻辑重置为空函数,这样虽然闭包还在但是不会再重复触发回调的逻辑:
封装 onShow:
js复制代码export const initOnshow = async (cb: () => Promise<void>) => {let isFirstOnShow = trueonMounted(() => {cb().finally(() => {isFirstOnShow = false})})onUnmounted(() => {// 卸载闭包,防止内存泄漏onShowFn = () => {}})let onShowFn = () => {if (isFirstOnShow) {isFirstOnShow = falsereturn}cb()}onShow(() => onShowFn())
}
封装 onPullDownRefresh:
js复制代码export const initRefresh = async (cb: () => Promise<void>) => {onUnmounted(() => {// 卸载闭包,防止内存泄漏pullDownRefresh = async () => {}})let pullDownRefresh = async () => {await cb()uni.stopPullDownRefresh()uni.showToast({ title: '刷新成功', icon: 'success' }).then()}onPullDownRefresh(() => pullDownRefresh())
}
封装 onReachBottom
js复制代码export const initReachBottom = async (cb: () => Promise<void>) => {onUnmounted(() => {// 卸载闭包,防止内存泄漏onReachFn = () => {}})let onReachFn = () => {cb()}onReachBottom(() => onReachFn())
}
input数据改变后页面没有实时更新
js复制代码const price = ref(0)
const handleInput = () => {nextTick(() => {if (price.value > 100) {price.value = 100}})
}
showLoading 和 showToast 不能同时存在
真机上如果使用 hideLoading 会立马把 toast 取消掉,所以同时出现时使用setTimeout延迟toast的时机。
怎么做状态管理和持久化
vue3 推荐使用 pinia 做全局状态管理,使用体验比 vuex 好不知道多少倍。pinia 本身相当于sessionStorage,如果要做持久化缓存需要使用 uni.setStorageSync()。而如果有大量持久化需求则需要引入另一个插件 pinia-plugin-unistorage。
关于使用 unocss
原子化CSS是一种将css用class书写出来的方式,很好的解决了关注点分离带来的痛处。在vue的单文件开发模式中,经常烦恼的一件事就是template和style中切来切去,写起来时有不畅。而原子化css则解决了这个麻烦,可以在开发时少写大量代码,较大程度提升开发体验并节省开发时间。(推荐同时使用vscode插件UnoCSS,可以显示class实际属性)
同为原子化工具,UnoCSS 相较于 Tailwind CSS 较大的优势是class都是按需生成,且规则编写更加灵活(只需要会一点点正则)。最重要的是unocss完全兼容Tailwind CSS。

注意点:
不支持vue的render、inline-template、X-Templates、keep-alive、transition
relaunch redirectTo navigateTo 区别和用法
redirectTo: 关闭当前页面(销毁了当前页面在路由栈中的历史记录),跳转到应用内的某个页面。
reLaunch: 关闭所有页面,打开到应用内的某个页面。(清空了路由栈,此时调用getCurrentPages()得到空数组)
navigateTo 跳转到某个页面,保留当前页面的历史记录,在下个页面可使用navigateBack()返回到当前页面。
- 建议跳转登录页等使用redirectTo,登录后再使用redirectTo跳回原页面。
- 建议跳转到首页、我的等等一级页面使用reLaunch,这样可以避免路由栈缓存的页面过多导致栈溢出。(小程序最多打开20个页面)
- 建议跳转有返回按钮的页面使用navigateTo,保留栈历史。
事件修饰符
以下为uniapp官方文档,小程序只支持.stop .native两个修饰符
.stop: 各平台均支持,使用时会阻止事件冒泡,在非 H5 端同时也会阻止事件的默认行为.native: 监听原生事件,各平台均支持.prevent: 仅在 H5 平台支持.capture: 仅在 H5 平台支持.self: 仅在 H5 平台支持.once: 仅在 H5 平台支持.passive: 仅在 H5 平台支持
生命周期
uniapp小程序除了小程序自己的页面生命周期,还有vue的组件生命周期。
- onLoad 当页面加载时触发,回调接收来自上个页面传递的参数
- onShow 当 uni-app 启动,或从后台进入前台显示
- onHide 当 uni-app 从前台进入后台
- onPullDownRefresh 当下拉刷新时触发
- onReachBottom 当页面滚动到底部时触发
注意onLoad生命周期只会在页面加载时触发,所以如果用在组件中,当组件v-if重新加载时,不会重新触发。如果要重新触发,需要使用onMounted等vue组件生命周期。
好文推荐
- uniapp小程序开发的超长实践总结!最全笔记收藏-CSDN博客
相关文章:

uniapp+vue3开发微信小程序踩坑集
本文主要记录使用uniappvue3开发微信小程序遇见的各种常见问题及注意点。(持续更新) 问题: 自定义组件为什么有些样式加不上去 给自定义组件增加class的时候,有时候不生效有时候生效,一度让我怀疑自己记忆错乱。后来…...

办公软件WPS与Office的区别
临近计算机考试很多同学在纠结我是报wps好?还是ms office好?下面就来详细说说。 1、wps属于国内金山公司的办公软件,里面包含word、Excel和PPT。考试是2021年开始的! 2、MS(Microsoft 微软) office属于美…...

[数据集][目标检测]睡岗检测数据集VOC+YOLO格式3290张4类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):3316 标注数量(xml文件个数):3316 标注数量(txt文件个数):3316 标注…...

使用Java编写网络爬虫
使用Java编写网络爬虫 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 网络爬虫是一种自动化程序,用于从互联网上获取信息并收集数据。在Java中编写…...

生鲜水果行业wordpress主题
水果蔬菜wordpress外贸自建站模板 水果、脐橙、牛油果、菠萝、凤梨、鲜枣、苹果、芒果、瓜果、百香果wordpress外贸独立站模板。 https://www.jianzhanpress.com/?p3932 生鲜wordpress外贸出口网站模板 水果、蔬菜、肉蛋奶、水产、干货等生鲜产品wordpress外贸出口公司网站…...

3.3V到5V的负电源产生电路(电荷泵电压反相器)SGM3204输出电流0.2A封装SOT23-6
前言 SGM3204 非稳压 200mA 电荷泵负电源产生电路,LCEDA原理图请访问资源 SGM3204电荷泵负电源产生电路 SGM3204电荷泵负电源产生电路 一般描述 SGM3204从 1.4V 至 5.5V 的输入电压范围产生非稳压负输出电压。 该器件通常由 5V 或 3.3V 的预稳压电源轨供电。由于…...

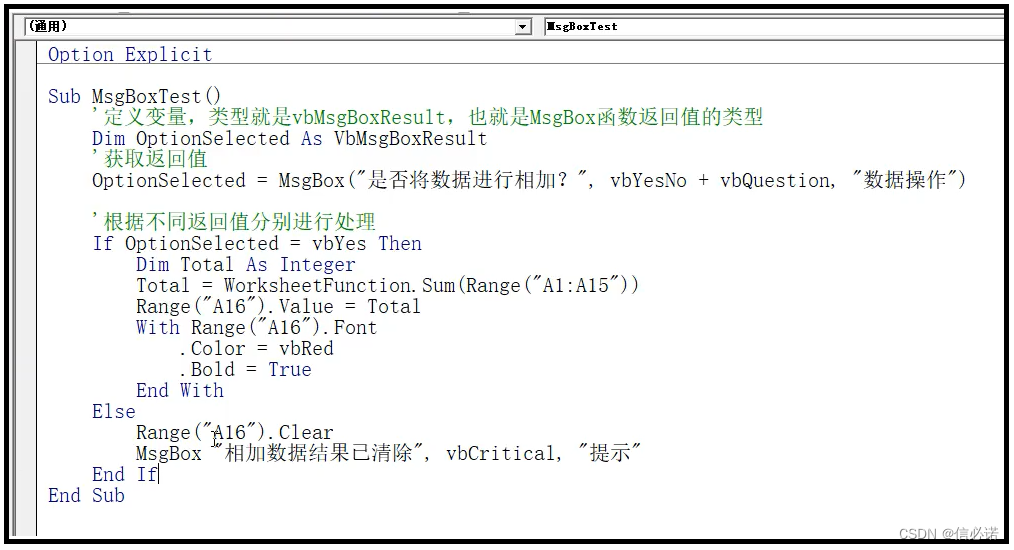
Excel 宏录制与VBA编程 —— 15、MsgBox参数详解
Msgbox参数具体如下 Msgbox参数使用1 Msgbox参数使用2(返回值示例) &ensp ;###### 关注 笔者 - jxd...

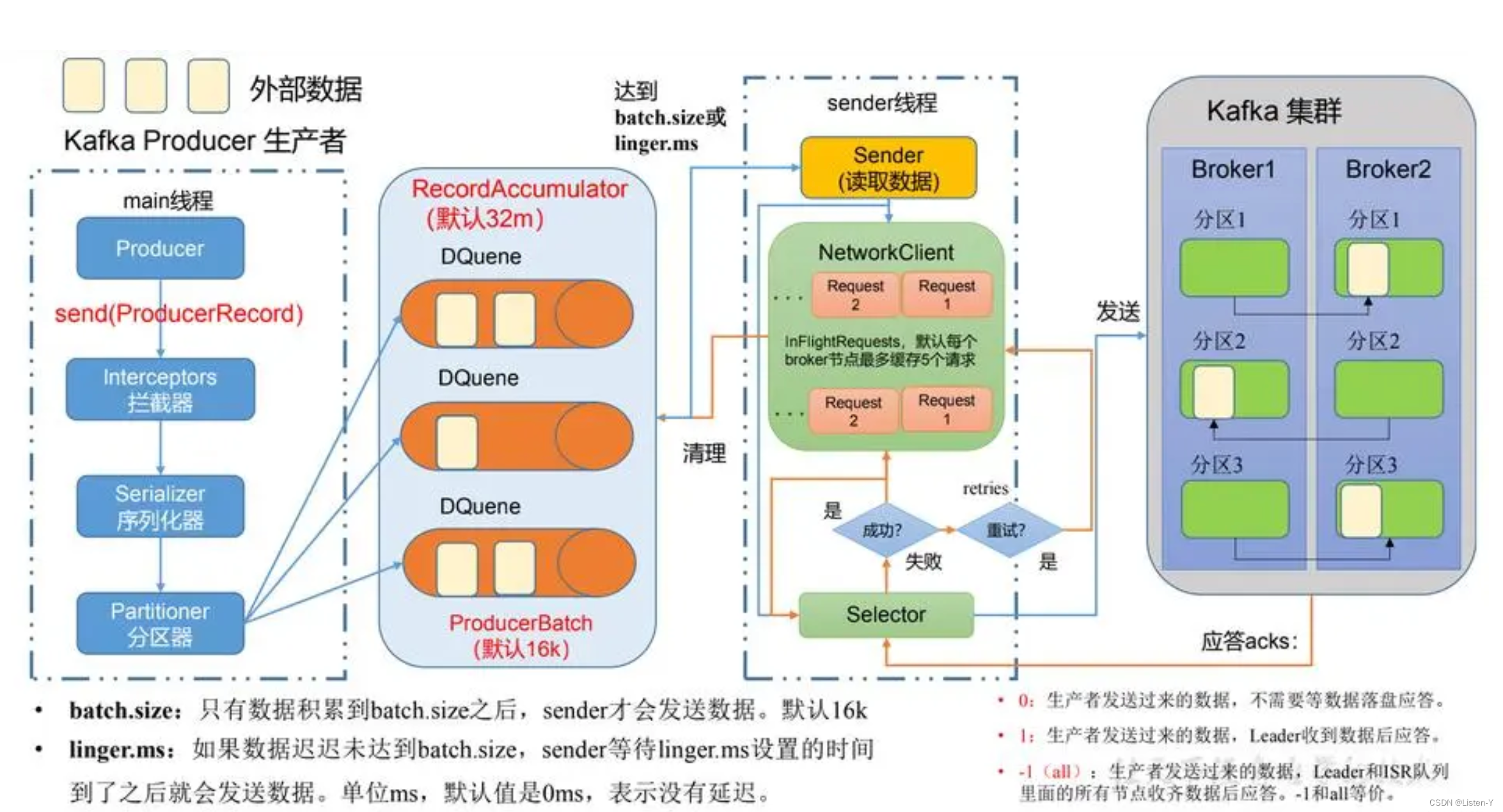
Kafka~消息发送过程与ISR机制了解
消息发送过程 使用Kafka发送消息时,一般有两种方式分别是: 同步发送异步发送 同步发送时,可以在发送消息后,通过get方法等待消息结果,这种情况能够准确的拿到消息最终的发送结果,要么是成功、要么是失败…...

multiprocessing.Queue 多个进程生产和多个进程消费怎么处理
在这个示例中,我们创建了一个队列 q,并通过 multiprocessing.Manager().Queue() 来确保队列可以在多个进程之间共享。我们定义了 consumer 和 producer 函数,分别用于从队列中获取数据和向队列中放入数据。 在主进程中,我们创建了…...

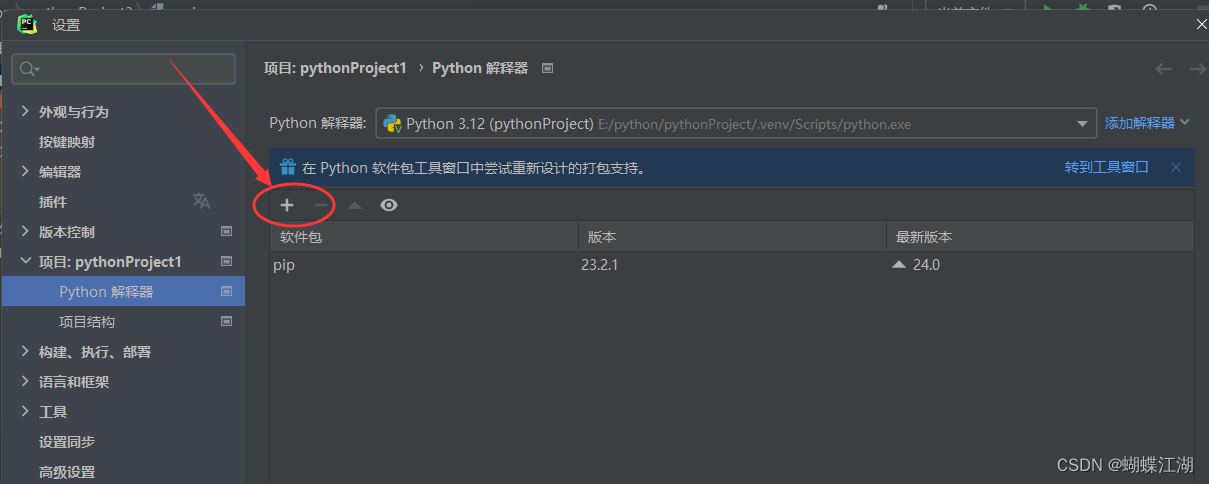
配置 Python 解释器及虚拟环境
配置 Python 解释器及虚拟环境 配置 Python 解释器: 1. 打开 PyCharm,进入“File”(文件)菜单,选择“Settings”(设置)。 2. 在弹出的设置窗口中,选择“Project: [项目名称]”下的…...

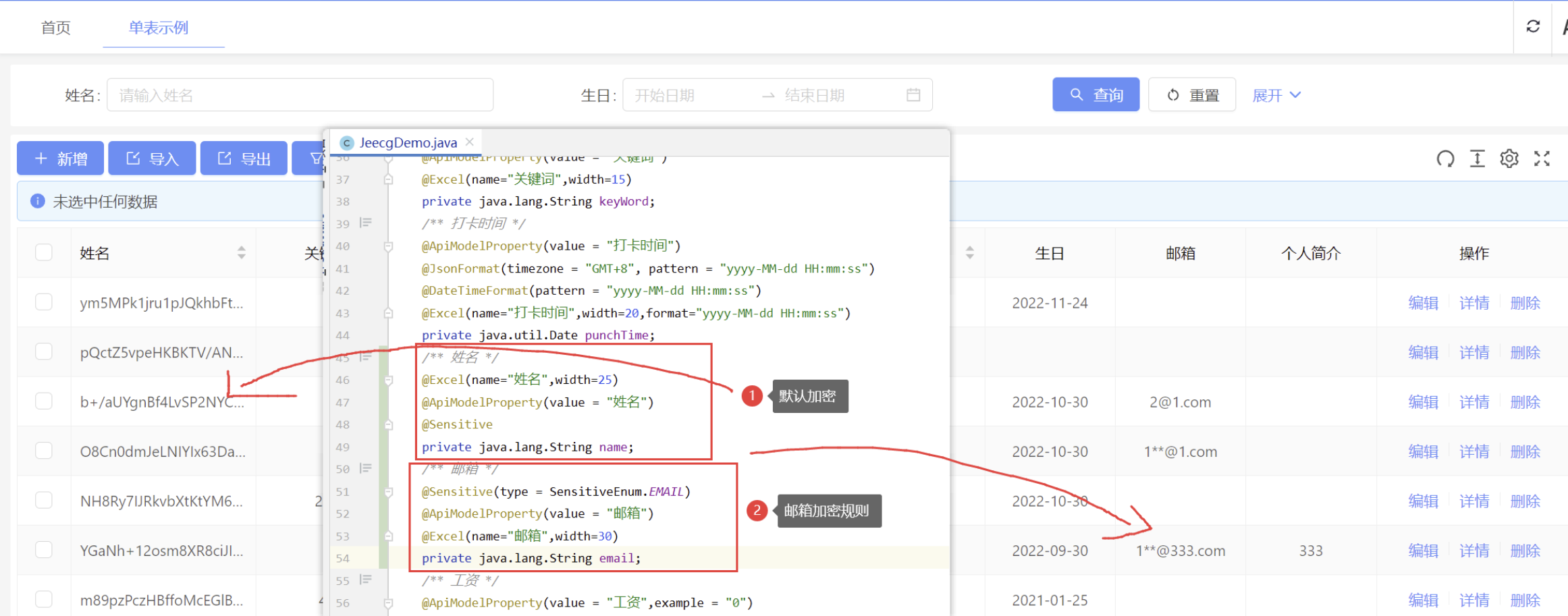
JeecgBoot中如何对敏感信息进行脱敏处理?
数据脱敏即将一些敏感信息通过加密、格式化等方式处理,展示给用户一个新的或是格式化后的信息,避免了敏感信息的暴露。 一、接口脱敏注解 针对接口数据实现脱敏加密,只加密,一般此方案用于数据加密展示。 1.1 注解介绍 注解作用域…...

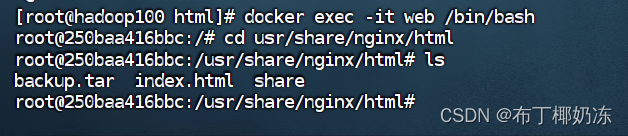
【Docker】存储数据卷
目录 1、挂载数据卷到容器里 2、查询挂载文件 3、容器与主机之间映射共享卷 4、三个容器之间使用共享卷 5、卷数据的备份与恢复 5.1 备份 5.2 恢复 1、挂载数据卷到容器里 docker run -itd --name test02 -v /data nginx docker exec -it test02 bashls / docker inspe…...

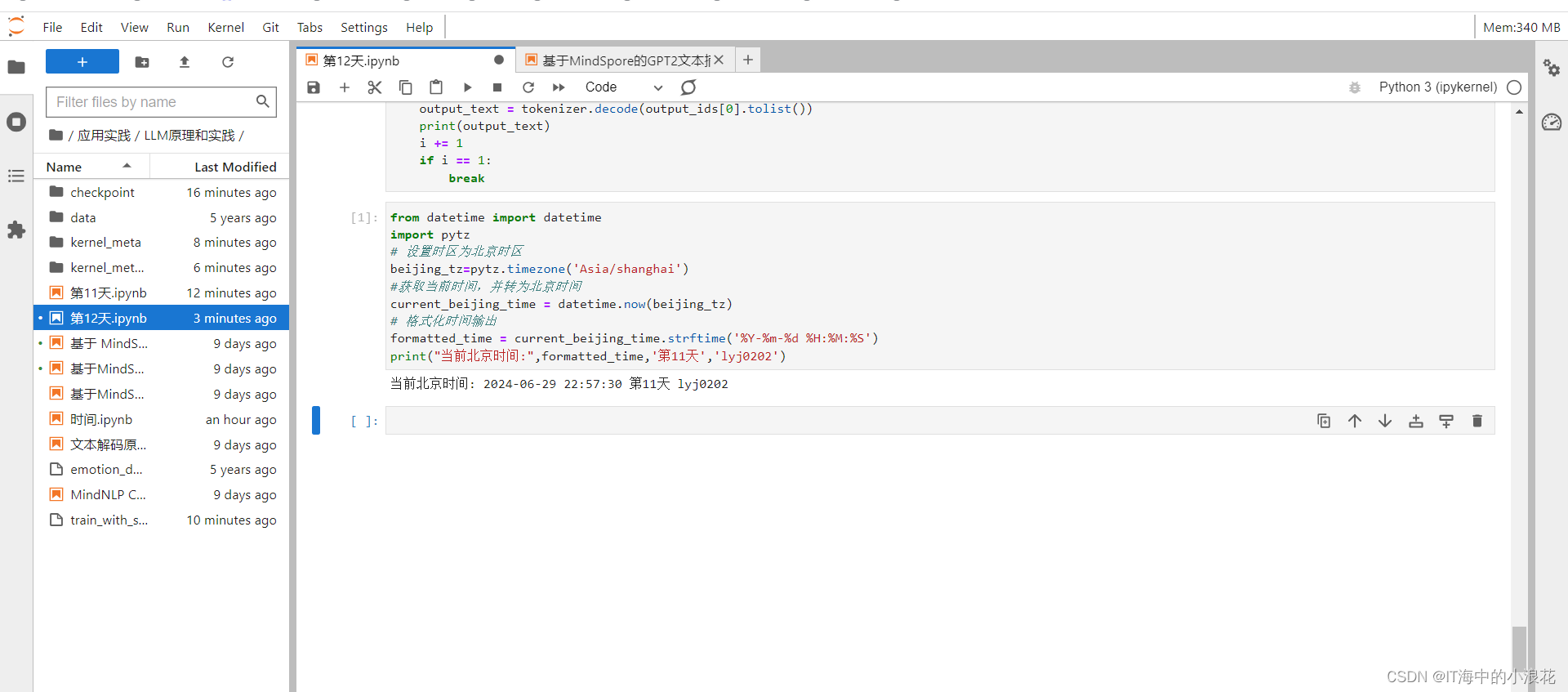
《昇思25天学习打卡营第12天 | 昇思MindSpore基于MindSpore的GPT2文本摘要》
12天 本节学习了基于MindSpore的GPT2文本摘要。 1.数据集加载与处理 1.1.数据集加载 1.2.数据预处理 2.模型构建 2.1构建GPT2ForSummarization模型 2.2动态学习率 3.模型训练 4.模型推理...

深入解析npm unpublish命令:使用场景与实践指南
npm(Node Package Manager)是JavaScript编程语言的包管理器,广泛用于Node.js应用程序。npm unpublish命令允许用户从npm仓库中撤回(unpublish)一个包的特定版本。本文将详细介绍npm unpublish命令的使用场景、操作步骤…...

有趣的仿神经猫html5圈小猫游戏源码
有趣的仿神经猫html5圈小猫游戏源码,点击小圆点,围住小猫游戏。猫已经跑到地图边缘,你输了。内含json数据,部署到服务器方可运行 微信扫码免费获取源码...

Redis 7.x 系列【10】数据类型之有序集合(ZSet)
有道无术,术尚可求,有术无道,止于术。 本系列Redis 版本 7.2.5 源码地址:https://gitee.com/pearl-organization/study-redis-demo 文章目录 1. 概述2. 常用命令2.1 ZADD2.2 ZCARD2.3 ZSCORE2.4 ZRANGE2.5 ZREVRANGE2.6 ZRANK2.7…...

操作系统-文件的物理结构(文件分配方式)
文章目录 总览文件块和磁盘块连续分配顺序访问直接访问(随机访问)为什么连续分配同时支持这两种访问模式? 链接分配隐式链接显示链接小结索引分配链接方案多层索引混合索引小结 总结 总览 文件数据存放在外存中 文件块和磁盘块 文件内通过逻…...

Spring Boot集成jsoup实现html解析
1.什么是jsoup jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据,可操作 HTML 元素、属性、文本。 JSo…...

[240629] 阿里云揭秘其数据中心设计和自研网络,用于大语言模型训练 | Jina AI 发布最新的神经网络重排序模型
目录 阿里云揭秘其数据中心设计和自研网络,用于大语言模型训练Jina AI 发布最新的神经网络重排序模型 阿里云揭秘其数据中心设计和自研网络,用于大语言模型训练 阿里云近日公布了其专为大型语言模型 (LLM) 训练流量而设计的基于以太网的网络设计&#x…...

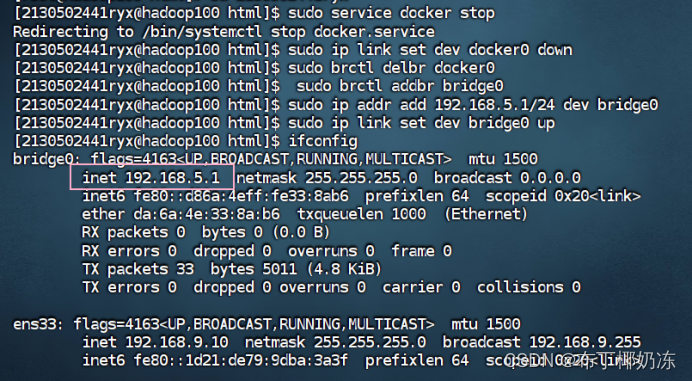
【Docker0】网络更改
目录 1. 停止docker服务 2. 关闭docker默认桥接网络接口 3. 从系统删除docker0接口 4. 创建一个名为bridge0的新接口 5. 添加ip地址和子网掩码 6. 启用bridge0接口 7. (如果没起来就执行该句) 8. 查看ip 1. 停止docker服务 sudo service docker…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
