发布/订阅模式
实现发布/订阅模式的基本思路是通过一个中介者(发布者)来管理订阅者(监听器),并在特定事件发生时通知所有订阅者执行相应的操作。下面是实现发布/订阅模式的基本思路:
- 创建发布者对象:首先,创建一个包含订阅者列表和相关方法的对象,这个对象将负责管理订阅者和通知订阅者。
- 订阅者订阅事件:订阅者可以通过订阅方法向发布者订阅事件,即将自己的回调函数添加到订阅者列表中。
- 发布者发布事件:当某个事件发生时,发布者会遍历订阅者列表,并依次调用每个订阅者的回调函数,将事件相关的数据传递给订阅者。
- 订阅者收到通知:订阅者收到发布者的通知后,执行相应的操作,处理事件相关的数据。
- 取消订阅:订阅者也可以选择取消订阅,即将自己从订阅者列表中移除,不再接收事件通知。
通过以上步骤,就可以实现一个简单的发布/订阅模式。这种设计模式可以帮助实现组件间的解耦,让代码更具扩展性和灵活性。在实际开发中,你可以根据需求对发布/订阅模式进行扩展和优化,例如添加事件类型、多重订阅、异步通知等功能。
- 在许多前端框架(如Vue.js、React等)中,组件之间的通信经常通过发布/订阅模式来实现。例如,Vue.js中的自定义事件就是一种发布/订阅模式的实现,用于子组件与父组件或兄弟组件之间的通信。
//发布者
const publisher={//存储订阅者的数组;subscribers:[],//订阅方法,接受一个回调函数作为订阅者subscribe:function(callback){this.subscribers.push(callback);},//取消订阅方法,接收一个回调函数作为要取消订阅的订阅者unsubscribe:function(callback){//filter方法过滤要取消订阅的回调函数this.subscribers=this.subscribers.filter(item=>item!==callback);},//发布方法,接收要发布的数据,并调用所有订阅者的回调函数publish:function(data){this.subscribers.forEach(item=>item(data));}
};
// 定义订阅者函数
// 订阅者1
function subscriber1(data) { console.log('Subscriber 1 received data: ' + data); } // 订阅者2 function subscriber2(data) { console.log('Subscriber 2 received data: ' + data); } // 订阅者3 function subscriber3(data) { console.log('Subscriber 3 received data: ' + data); }
// 订阅
// 将订阅者函数添加到发布者的订阅者列表中
publisher.subscribe(subscriber1);
publisher.subscribe(subscriber2);
publisher.subscribe(subscriber3); //发布消息
//所有订阅者都会收到并处理这个消息
publisher.publish('Hello, world!');// 取消订阅 subscriber2
// 从发布者的订阅者列表中移除subscriber2
publisher.unsubscribe(subscriber2);
// 再次发布消息
// subscriber2不会收到这条消息,因为已经取消了订阅
publisher.publish('Hello, world!');PS D:\练\js\手写\10-发布订阅模式> node .\lian.js\
Subscriber 1 received data: Hello, world!
Subscriber 2 received data: Hello, world!
Subscriber 3 received data: Hello, world!
Subscriber 1 received data: Hello, world---!
Subscriber 3 received data: Hello, world---!现实场景:
- 在社交媒体和新闻应用中,用户可以订阅自己感兴趣的话题或频道。当有新内容发布时,系统会将这些内容推送给所有订阅了该话题或频道的用户。
相关文章:

发布/订阅模式
实现发布/订阅模式的基本思路是通过一个中介者(发布者)来管理订阅者(监听器),并在特定事件发生时通知所有订阅者执行相应的操作。下面是实现发布/订阅模式的基本思路: 创建发布者对象:首先&…...

K8S Pod常见状态
这是自己所遇到 Pod 常见状态及可能原因,持续更新。 如有其他的错误状态,可私我更新 1. ImagePullBackOff 问题分析: 镜像拉取失败。 可能原因: 可能是网络问题导致,检查Pod所在节点是否能够正常访问网络; 镜…...

Hadoop3:Yarn常用Shell命令
一、查看任务 1、查看所有任务 yarn application -list2、根据状态查看任务 语法 yarn application -list -appStates (所有状态:ALL、NEW、NEW_SAVING、SUBMITTED、ACCEPTED、RUNNING、FINISHED、FAILED、KILLED)例如 yarn application…...

15.数据库简介+MySQl使用+SQL语句
文章目录 数据库简述一.数据库简介DB1.定义:2.DBMS数据库管理系统3.数据库分类 二.MySQL的安装1.安装步骤2.MySQL数据库图形管理工具3.mysql程序常用命令4.MySQL字符集及字符序5.Navicat快捷键操作 三.MySQL数据库基本操作 .........................................表管理一.…...

AI入门系列:工具篇之ChatGPT的优秀的国内替代品
文章目录 一,智谱清言(ChatGLM)1,智谱清言简介2,[智谱清言地址,点我开始用吧](https://chatglm.cn/) 二,Kimi智能助手1,Kimi简介2,[Kimi地址,点我开始用吧](https://kimi.moonshot.c…...

改机软件有哪些?实现一键新机、改串号、改IMEI和手机参数的需求 硬改手机软件,新机环境模拟 设备伪装,一键改机,一键复原
这次针对可以直接开端口修改参数的机型做一些工具解析 前面接触合作过很多工作室。其中很多工作室对于各自软件的跳验证有各自的需求。 一个机型各项参数一般有IMEI WiFi 蓝牙 sn psb ESN等等。 针对这些参数的修改首先要明白各自软件检测的具体是哪些参数来验证。 对于常用…...

如何快速使用JNI
文章目录 1_JNI是什么?2_使用3_扩展 1_JNI是什么? JNI 是Java Native Interface的缩写,通过JNI,允许Java代码与其他语言(通常是C或C)编写的本地应用程序或库进行交互。简而言之就是,Java可以通…...

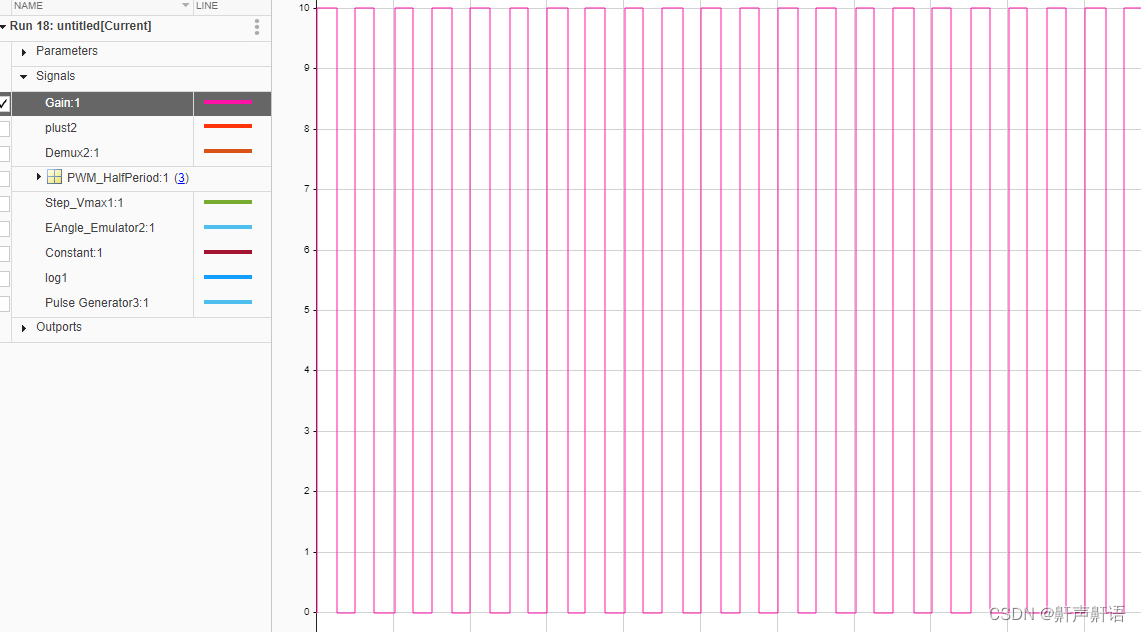
simulink开发stm32,使用中断模块,无法产生中断,其中包括使用timer模块,以及ADC都无法产生中断,需要注意的地方
1,其中包括使用timer模块,以及ADC都无法产生中断,需要注意的地方 原来是需要在配置文件里开启一下timer的中断,其他模块自动加载ioc就可以了,这个timer需要注意力,需要自己勾选一下 如下图: 看…...

C# 如何单纯的优化循环
Parallel.For(0, 10000, i >{// 并行执行的代码块// 例如: Console.WriteLine(i);}); 这种循环比 单纯常用的for 和 foreach 要稍微快一点 但是呢如果循环里面写的是非常简单的业务逻辑 的话 for和foreach 要更胜一筹一点 Parallel 原理就好像我一个人忙不过来可以多找几个…...

【鸿蒙学习笔记】@Extend装饰器:定义扩展组件样式
官方文档:Extend装饰器:定义扩展组件样式 [Q&A] Extend装饰器 作用 Extend用于扩展原生组件样式。 [Q&A] Extend装饰器 特点 1・Extend仅支持在全局定义,不支持在组件内部定义。 2・Extend支持封装指定组件的…...

【Docker项目实战篇】Docker部署PDF多功能工具Stirling-PDF
【Docker项目实战篇】Docker部署PDF多功能工具Stirling-PDF 前言一、Stirling-PDF介绍1.1 Stirling-PDF简介1.2 Stirling-PDF功能 二、本次实践规划2.1 本地环境规划2.2 本次实践介绍 三、本地环境检查3.1 检查Docker服务状态3.2 检查Docker版本3.3 检查docker compose 版本 四…...

【算法训练记录——Day37】
Day37——贪心Ⅴ 1.leetcode_56合并区间 1.leetcode_56合并区间 思路:排序,如果重叠,更新right 为max(right, curVal), 不重叠就加入res,需要单独考虑最后一次,因为每次都是在下一次遍历开始时判断是否加入res,因此 当…...

OpenCV 张正友标定法(二)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 在之前的博客OpenCV 张氏标定法中,我们没有考虑镜头畸变等因素,因此计算出的内参与外参均是理想情况下的数值,而如果我们考虑到镜头的畸变: 我们就需要考虑使用最小二乘法最小化像素坐标的重投影误差(上述所求…...

LeetCode题练习与总结:环形链表Ⅱ--142
一、题目描述 给定一个链表的头节点 head ,返回链表开始入环的第一个节点。 如果链表无环,则返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测…...

【kaptcha】kaptcha验证码的使用-SpringBoot集成
Kaptcha验证码的依赖 <dependency><groupId>com.github.penggle</groupId><artifactId>kaptcha</artifactId><version>2.3.2</version> </dependency> Kaptcha验证码的配置类,对验证码的一些属性进行配置&#x…...

golang template模板嵌套语法 为何不能使用变量 底层源码解析
我们都知道在golang的模板语法中,我们可以使用template关键字嵌套其他模块, 如: {{template "模板文件名" .}} 然而,这里的 “模板文件名” 是不能使用变量的! 注意这里最后的的 . 这个实际上是templa…...

【Linux】线程Thread
🔥博客主页: 我要成为C领域大神🎥系列专栏:【C核心编程】 【计算机网络】 【Linux编程】 【操作系统】 ❤️感谢大家点赞👍收藏⭐评论✍️ 本博客致力于知识分享,与更多的人进行学习交流 线程概述 …...

RAG技术:在自然语言处理中的深度融合与创新
在自然语言处理(NLP)领域,随着技术的不断进步,我们见证了各种创新方法的涌现。其中,检索增强生成(Retrieval-Augmented Generation,简称RAG)技术以其独特的优势,逐渐成为…...

什么是std::bind
2024年6月29日,周日下午 std::bind 是一个C11标准库中的函数,它用于将一个函数或函数对象与特定的参数绑定在一起,生成一个新的函数对象。 std::bind通常和std::function一起使用,因为std::function可以作为一个函数容器来接收st…...

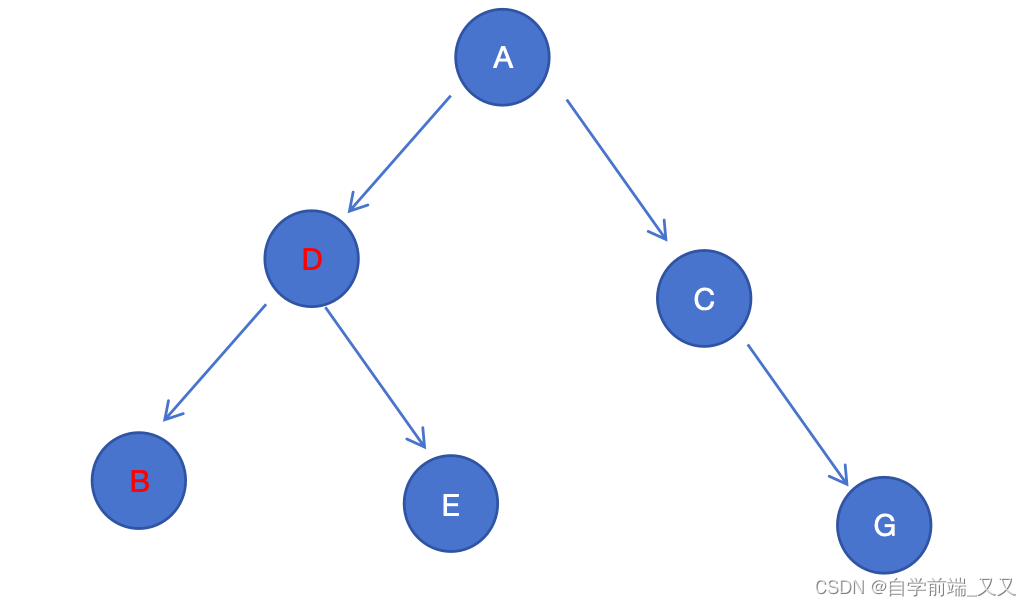
C语言的数据结构:树与二叉树(哈夫曼树篇)
前言 上篇讲完了二叉树,二叉树的查找性能要比树好很多,如平衡二叉树保证左右两边节点层级相差不会大于1,其查找的时间复杂度仅为 l o g 2 n log_2n log2n,在两边层级相同时,其查找速度接近于二分查找。1w条数据&am…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
