Element 页面滚动表头置顶
在开发后台管理系统时,表格是最常用的一个组件,为了看数据方便,时常需要固定表头。
如果页面基本只有一个表格区域,我们可以根据屏幕的高度动态的计算出一个值,给表格设定一个固定高度,这样表头就可以固定了。
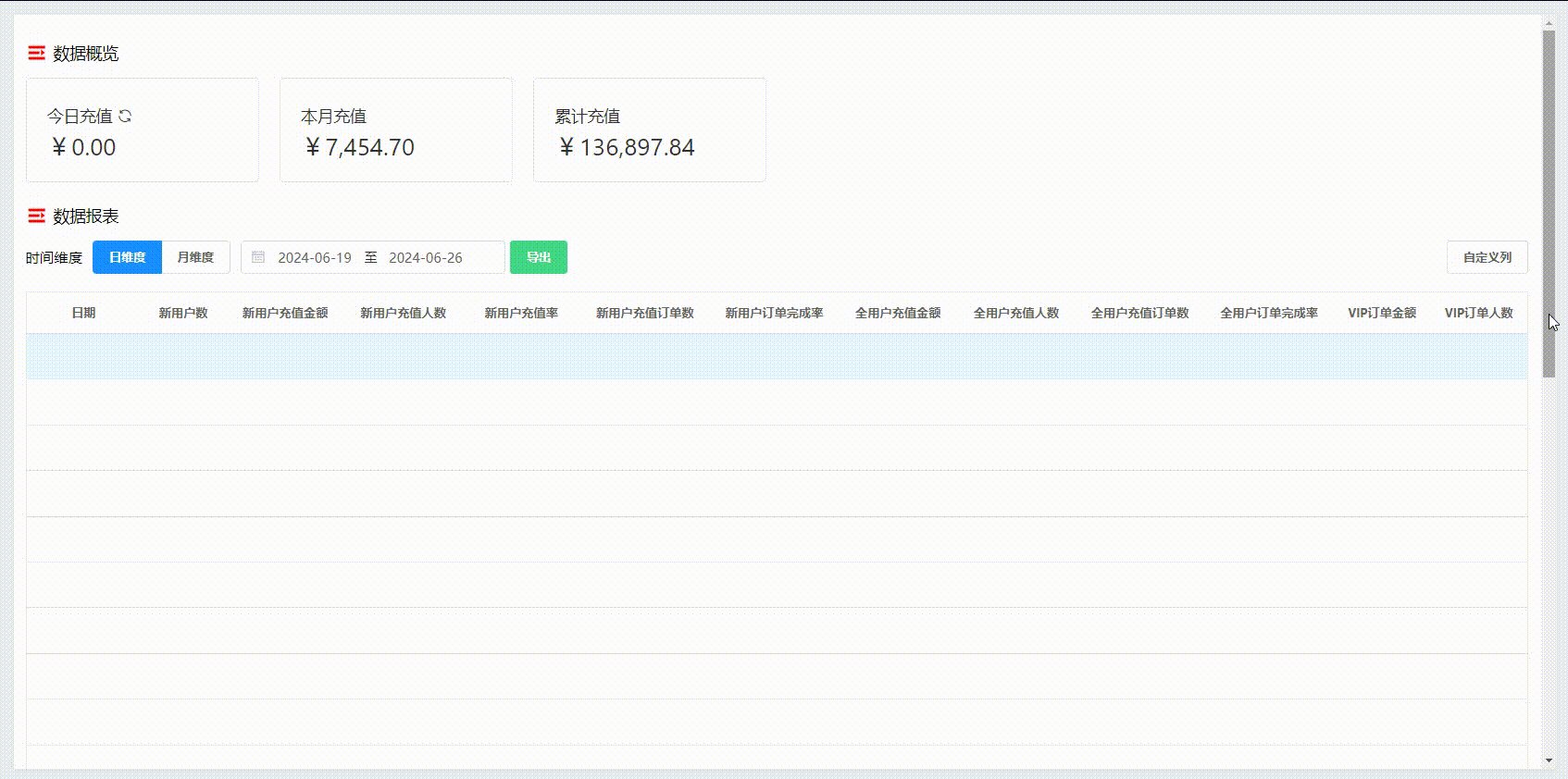
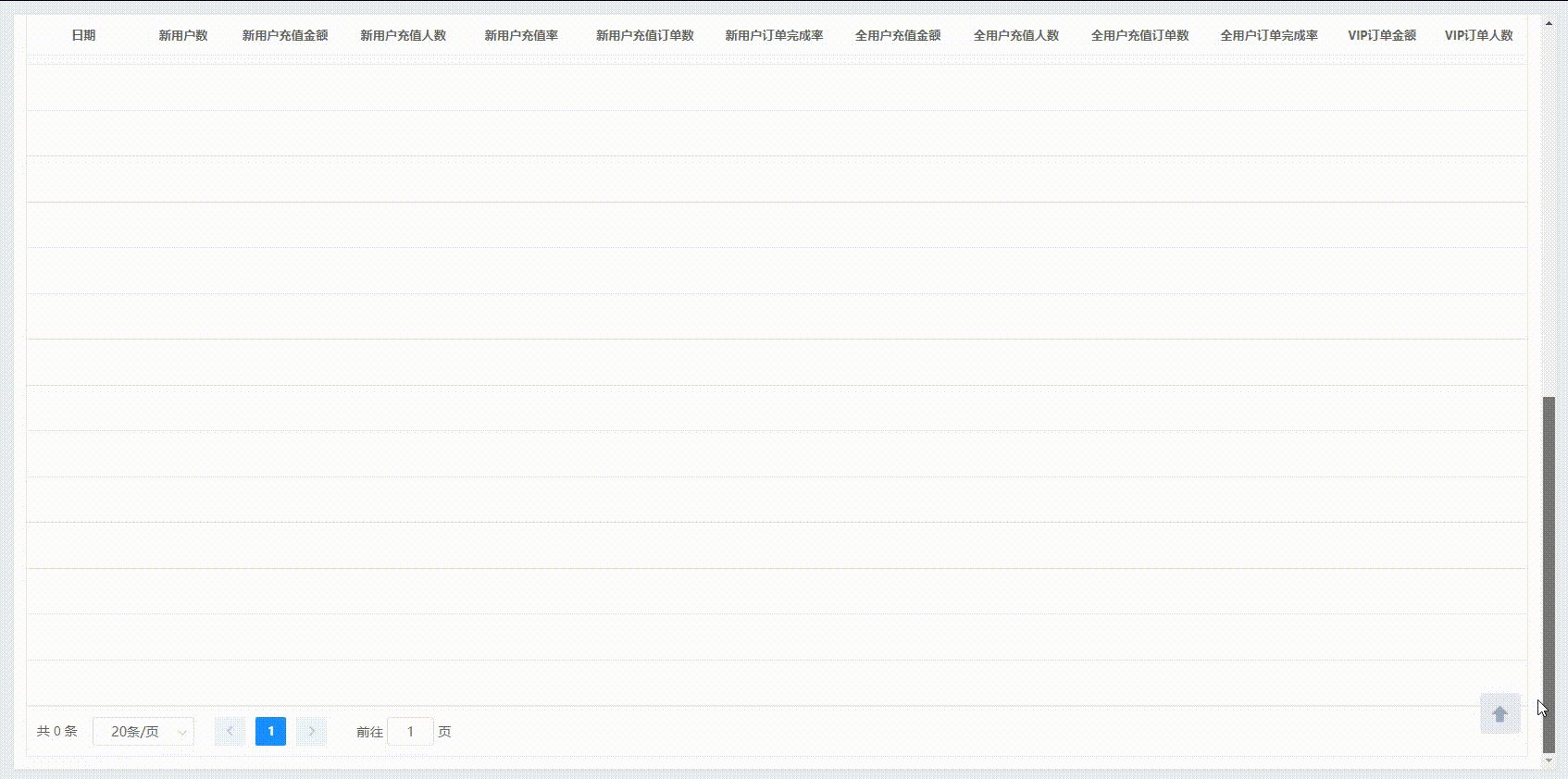
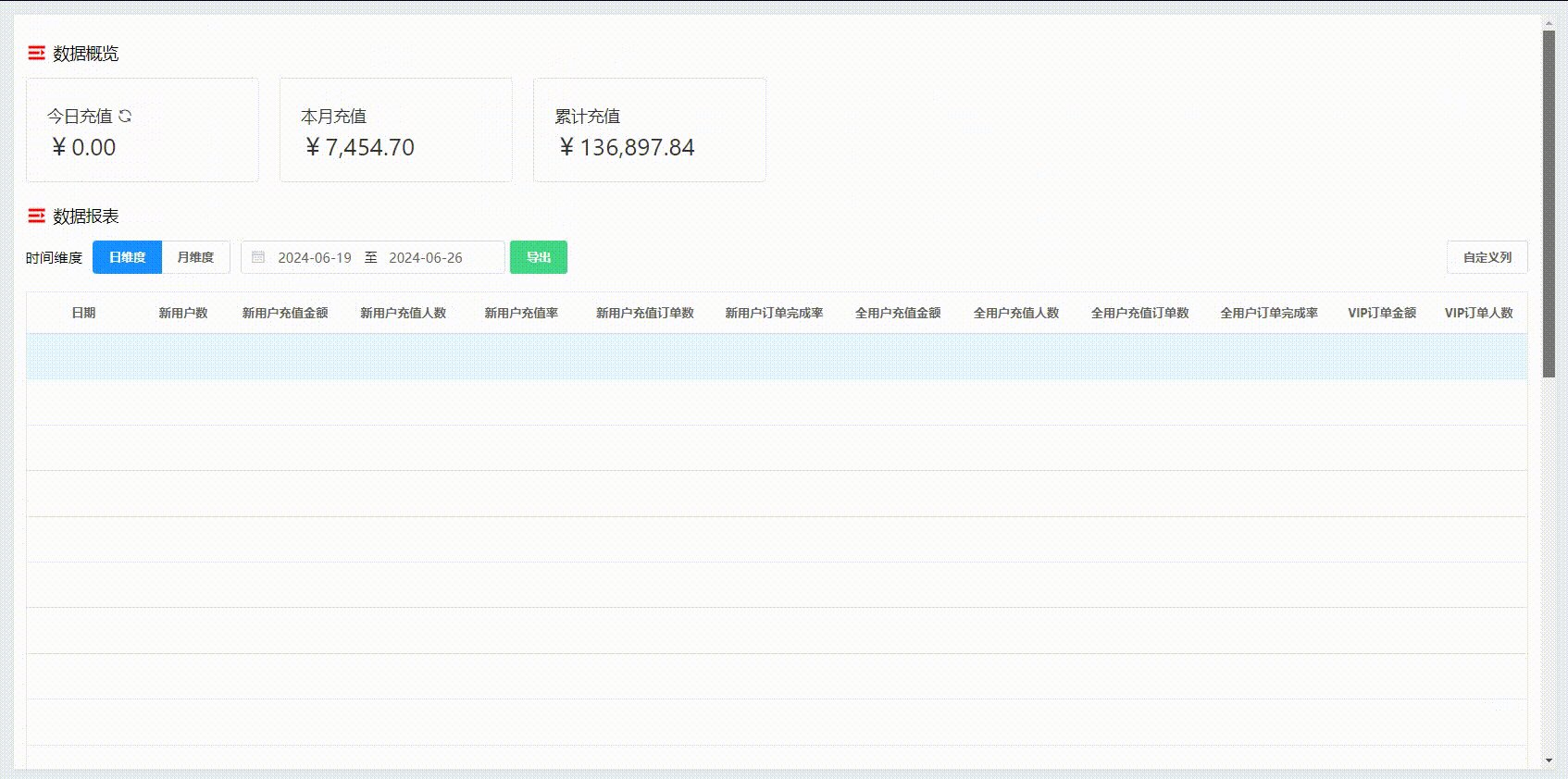
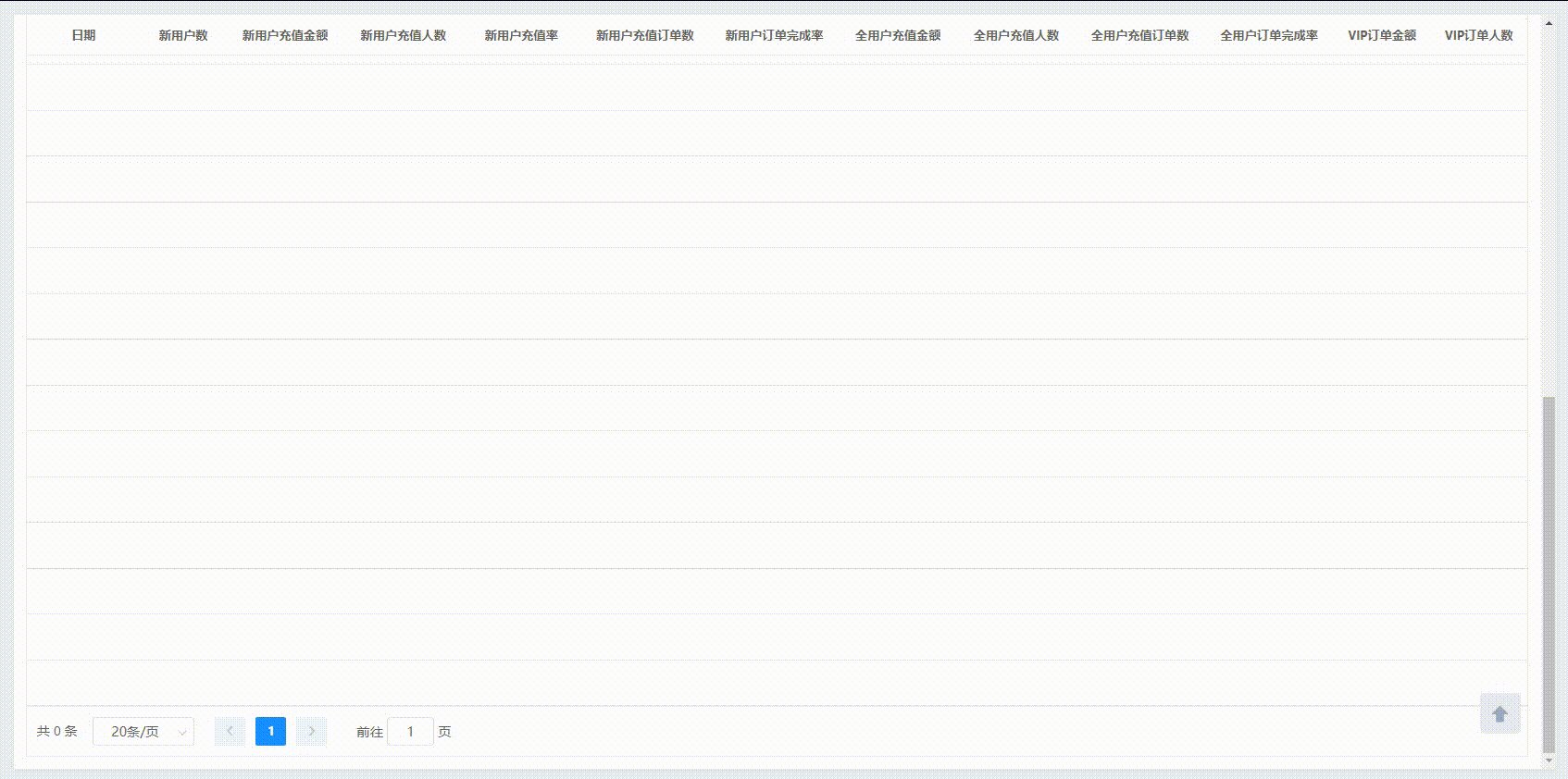
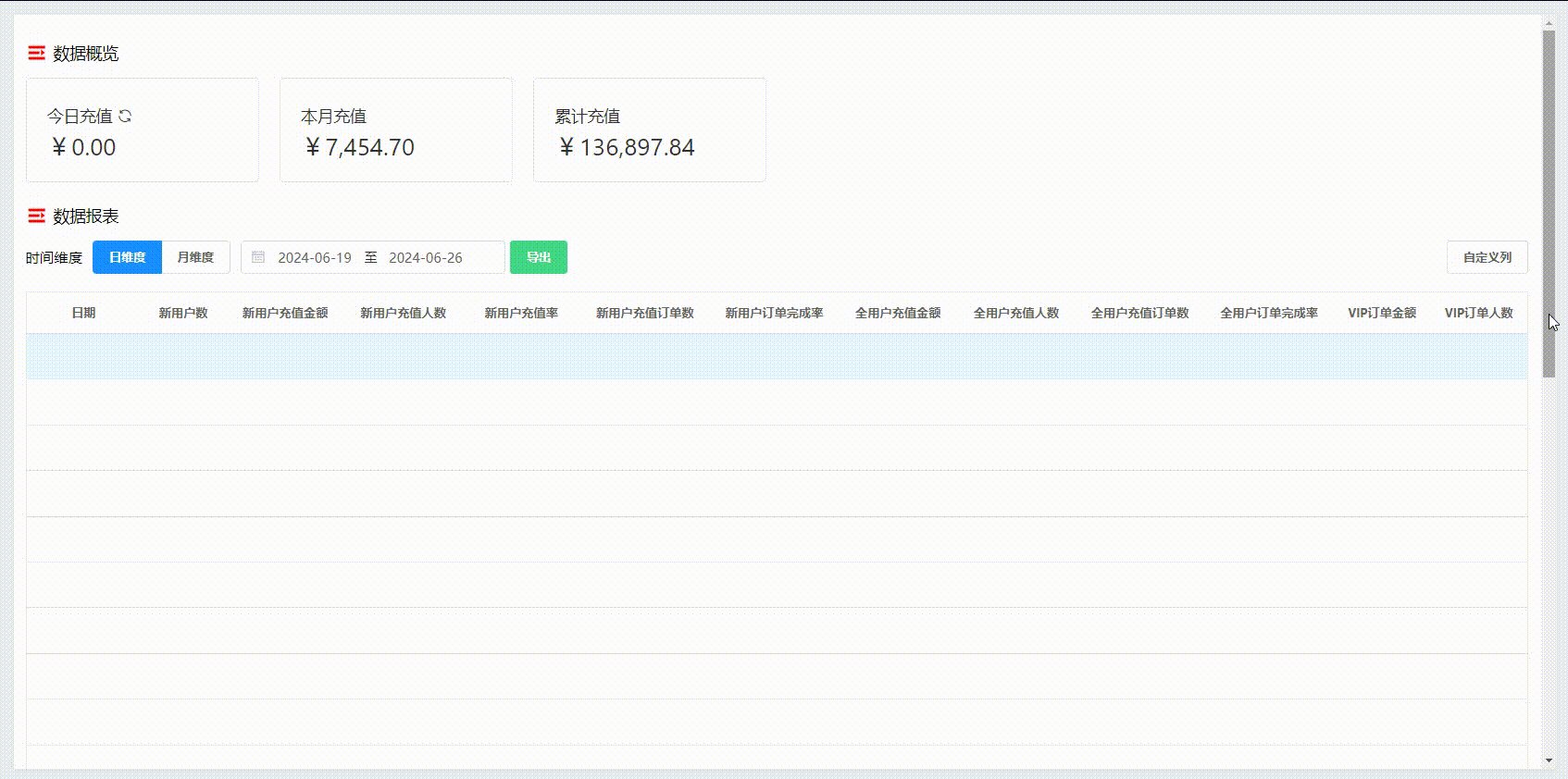
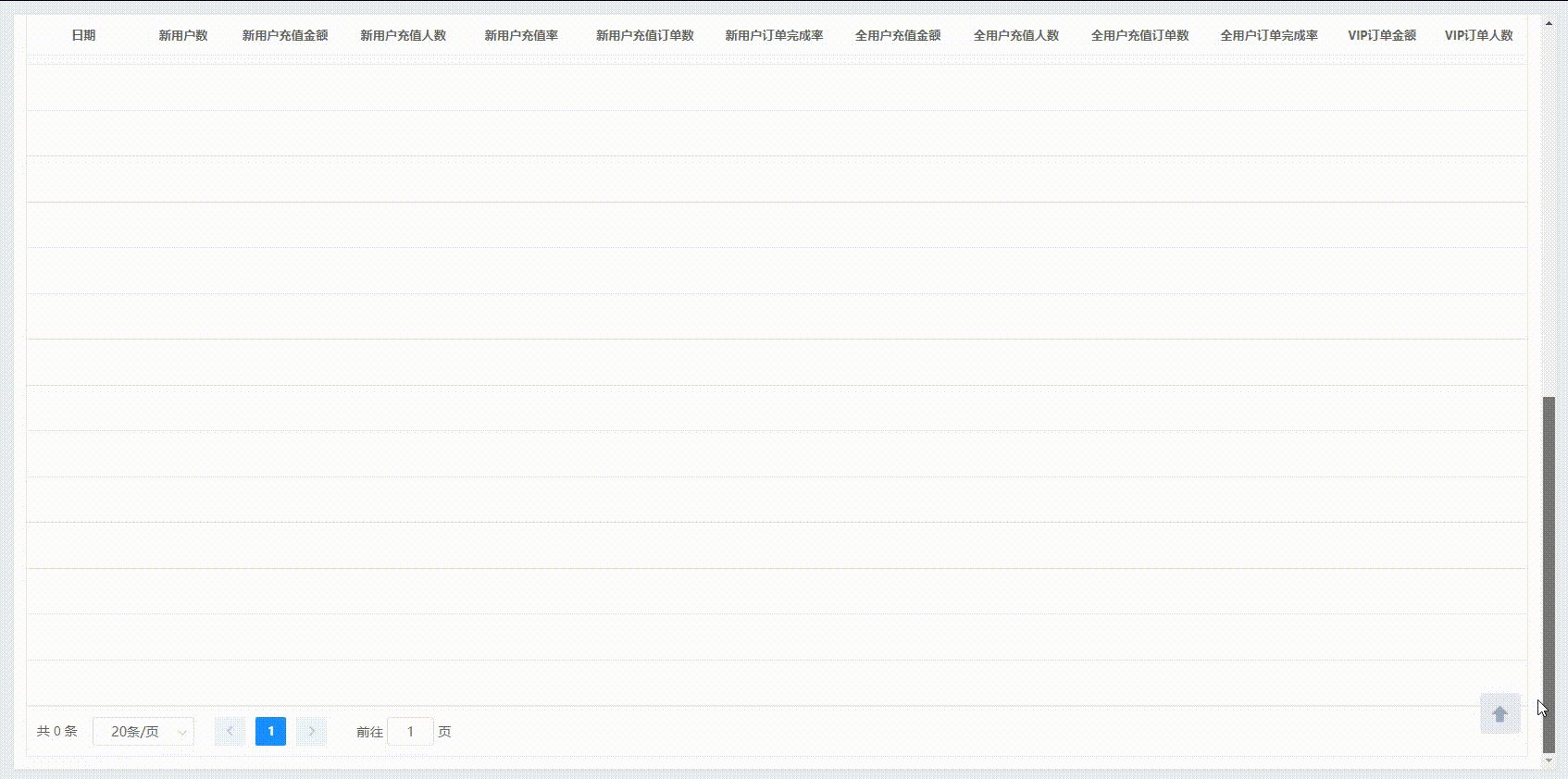
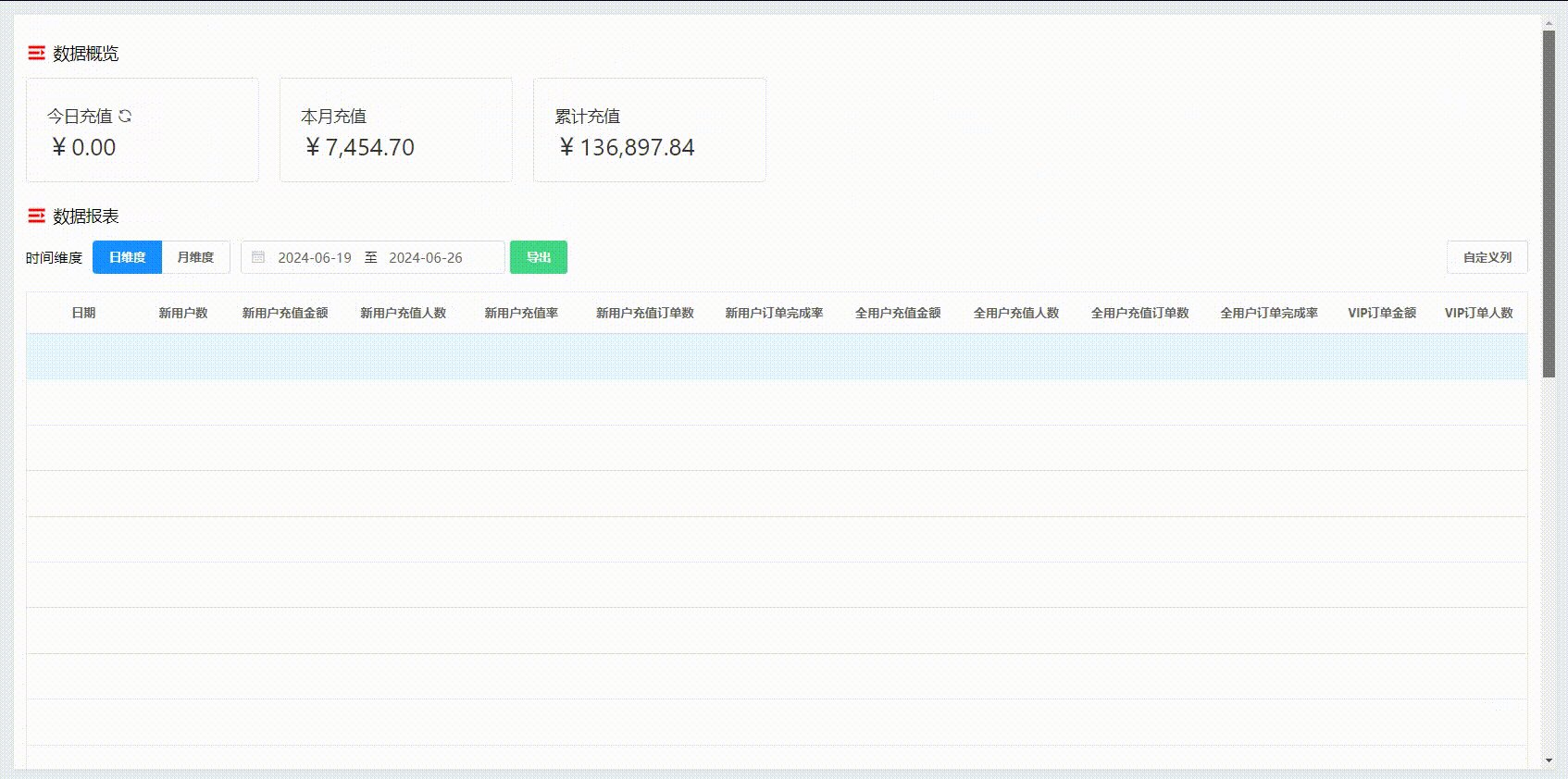
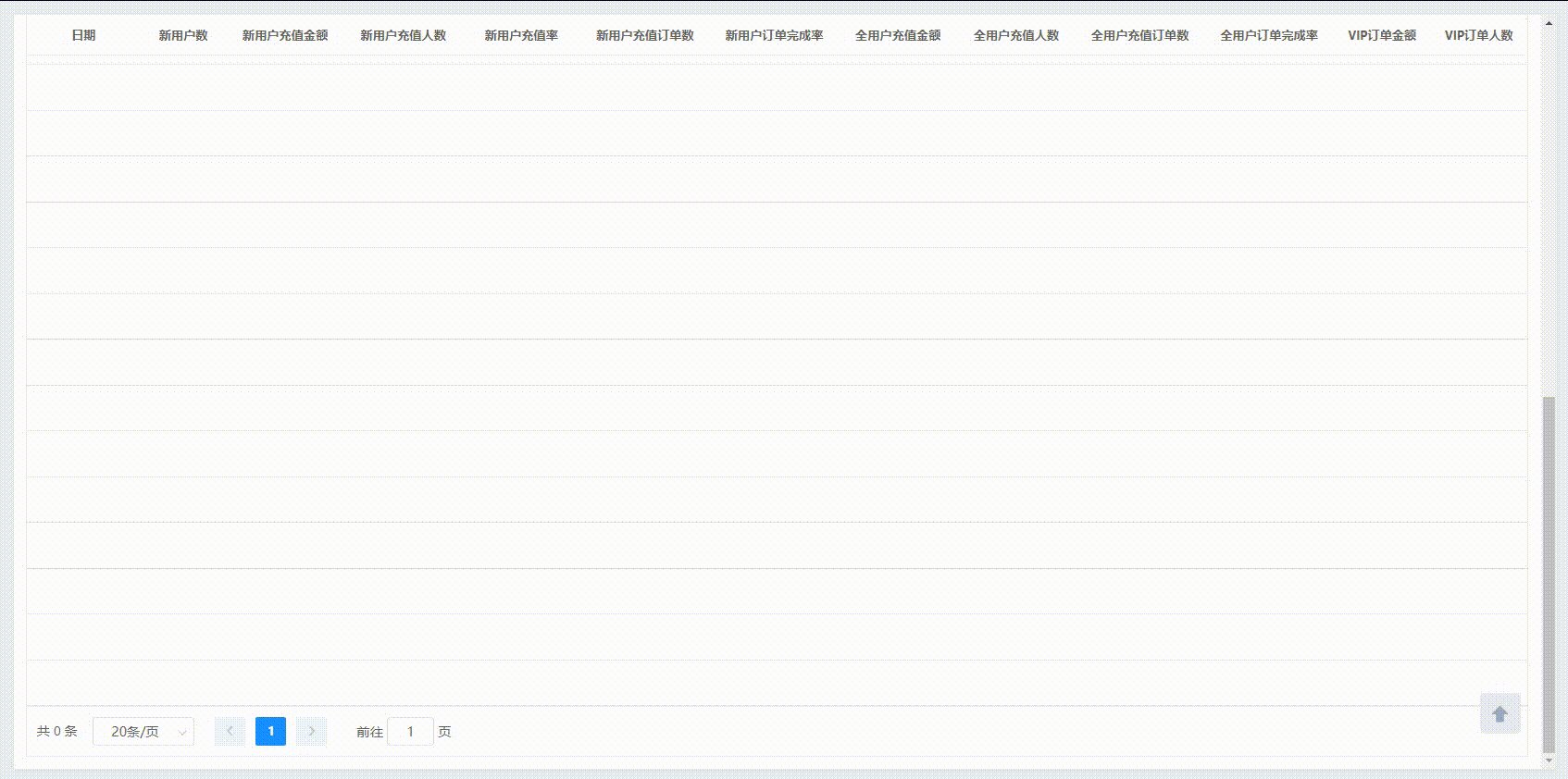
但是如果表格上面还有其它区域,这样动态计算出表格的高度时还要减去其它区域的高度,因此计算出的表格的高度就会非常小,看数据特别不方便,此时就不能给表格设置一个固定高度了,但是这样一页数据很多时,滚动页面到底部,表头就被滚动隐藏了,为了用户体验好一点,遇到这种情况,需要对表头添加吸顶功能,如下图所示:

下面直接上代码:
<template><div><div class="app-container"><!-- 其它区域 --><div class="table-total"></div><!-- 表格主体 --><div class="table-container"><el-table :data="tableData" style="width:100%;"><el-table-column v-for="item in tableColumn" :key="item.prop" :prop="item.prop" :label="item.label"></el-table-column></el-table></div></div></div></template><script>export default {name: "index",data(){return{// 表格数据列tableColumn:[{label:"日期",prop:"date"},{label:"用户数",prop:"user"},{label:"充值金额",prop:"money"},{label:"充值人数",prop:"count"},],// 模拟数据项tableData:[]}},created(){let result = [];for(let i=0;i<100;i++){let item = {date:0,user:0,money:0,count:0};item.id=i+1;result.push(item);}this.tableData = result;},mounted(){window.addEventListener('scroll', this.handleScroll, true)},beforeDestroy() { window.removeEventListener('scroll', this.handleScroll, true)},methods: {handleScroll(e) {let scrollTop = document.getElementsByClassName('app-container')[0].scrollTop;let offsetWidth = document.getElementsByClassName('app-container')[0].offsetWidth - 43; // 43=>右侧滚动条加上外边距的宽度let headerWrapper = document.getElementsByClassName('el-table__header-wrapper')[0];let fixedWrapper = document.getElementsByClassName('el-table__fixed-header-wrapper');// 300=>为滚动区域内,除了表格以外,其它的区域高度if (scrollTop >= 300) { // 93=>为表头在吸顶时,距离屏幕顶部的位置headerWrapper.style.top = '93px';headerWrapper.style.zIndex = '2';headerWrapper.style.position = 'fixed';headerWrapper.style.width = offsetWidth+'px';// 表格有固定列时还会多出一个表头if(fixedWrapper.length){for (let i=0;i<fixedWrapper.length;i++) {fixedWrapper[i].style.top = '93px';fixedWrapper[i].style.zIndex = '2';fixedWrapper[i].style.position = 'fixed';headerWrapper.style.width = offsetWidth+'px';}}} else {headerWrapper.style.top = '';headerWrapper.style.zIndex = '';headerWrapper.style.position = 'inherit';headerWrapper.style.width = '';if(fixedWrapper.length){for (let i=0;i<fixedWrapper.length;i++) {fixedWrapper[i].style.top = '';fixedWrapper[i].style.zIndex = '';fixedWrapper[i].style.width = '';}}}}},
};
</script><style lang="scss" scoped>.app-container {height: calc(100vh - 108px);overflow-y: scroll;.table-total{height:300px;border:1px solid #eaedf1;}.table-container {min-height: calc(100vh - 432px);border:1px solid #eaedf1;}}</style>以上代码中涉及到的几个数值,请参考注释根据实际情况进行修改。
相关文章:

Element 页面滚动表头置顶
在开发后台管理系统时,表格是最常用的一个组件,为了看数据方便,时常需要固定表头。 如果页面基本只有一个表格区域,我们可以根据屏幕的高度动态的计算出一个值,给表格设定一个固定高度,这样表头就可以固定…...

对于CDA一级考试该咋准备??!
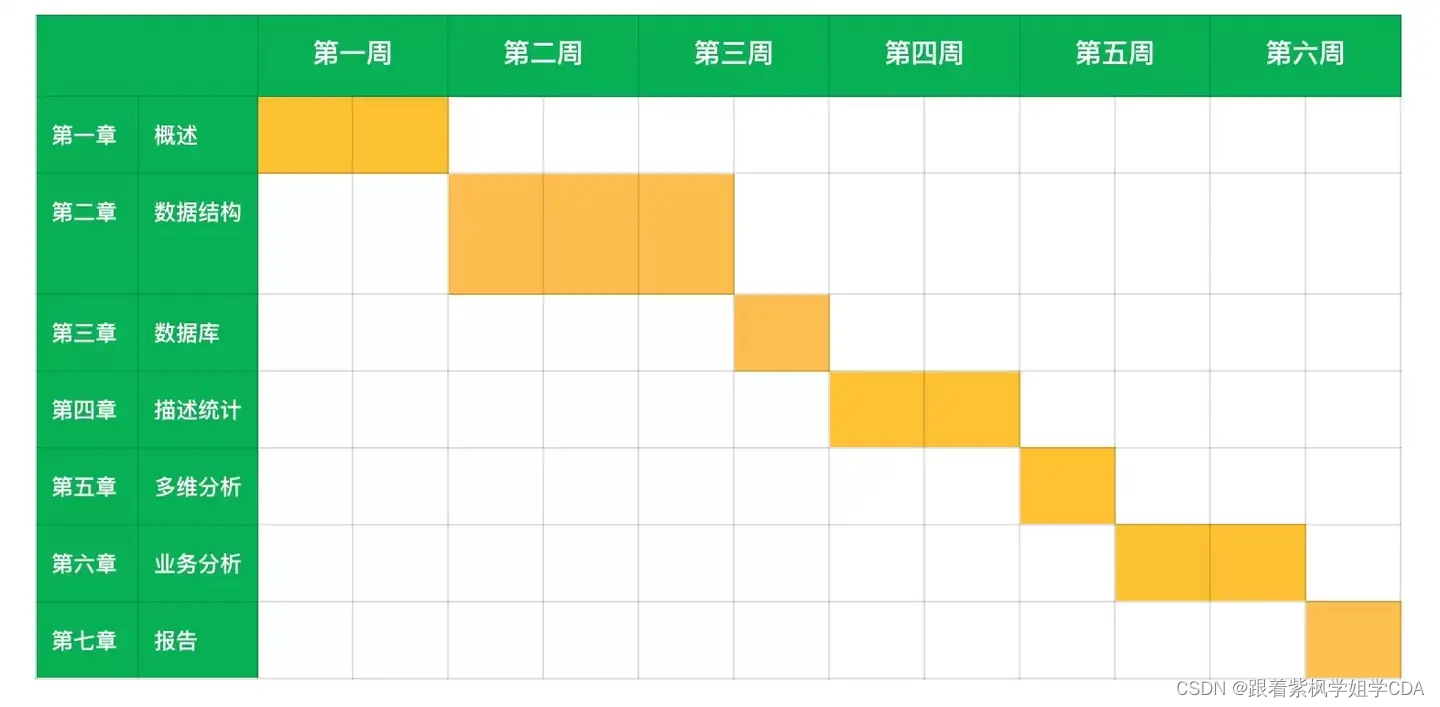
一、了解考试内容和结构 CDA一级考试主要涉及的内容包括:数据分析概述与职业操守、数据结构、数据库基础与数据模型、数据可视化分析与报表制作、Power BI应用、业务数据分析与报告编写等。 CDA Level Ⅰ 认证考试大纲:https://edu.cda.cn/group/4/thread/174335 …...

如何使用PHP和Selenium快速构建自己的网络爬虫系统
近年来,随着互联网的普及,网络爬虫逐渐成为了信息采集的主要手段之一,然而,常规的爬虫技术不稳定、难以维护,市面上的纯web网页爬虫也只能在静态页面上进行操作。而php结合selenium可达到动态爬虫的效果,具…...

intellij idea安装R包ggplot2报错问题求解
1、intellij idea安装R包ggplot2问题 在我上次解决图形显示问题后,发现安装ggplot2包时出现了问题,这在之前高版本中并没有出现问题, install.packages(ggplot2) ERROR: lazy loading failed for package lifecycle * removing C:/Users/V…...

【C++】初识C++(一)
一.什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复杂的问题,规模较大的程序,需要高度 的抽象和建模时,C语言则不合适。为了解决软件危机, 20世纪80年代, 计算机界提出了OOP(object o…...

【智能算法】目标检测算法
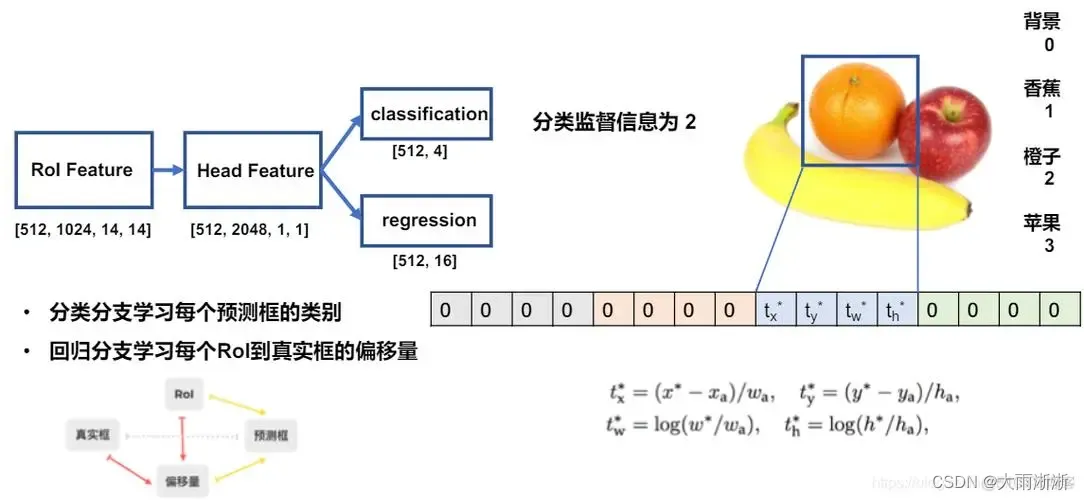
目录 一、目标检测算法分类 二、 常见目标检测算法及matlab代码实现 2.1 R-CNN 2.1.1 定义 2.1.2 matlab代码实现 2.2 Fast R-CNN 2.2.1 定义 2.2.2 matlab代码实现 2.3 Faster R-CNN 2.3.1 定义 2.3.2 matlab代码实现 2.4 YOLO 2.4.1 定义 2.4.2 matlab代码实现…...

python 中 json.load json.loadd json.dump json.dumps 详解
在Python中,json 模块提供了用于处理JSON数据的函数。json.load(), json.loads(), json.dump(), 和 json.dumps() 是这个模块中用于序列化和反序列化JSON数据的主要函数。下面是它们之间的区别详解: json.load() 作用:从一个文件对象&#x…...

【UE 网络】专用服务器和多个客户端加入游戏会话的过程,以及GameMode、PlayerController、Pawn的创建流程
目录 0 引言1 多人游戏会话1.1 Why?为什么要有这个1.2 How?怎么使用? 2 加入游戏会话的流程总结 🙋♂️ 作者:海码007📜 专栏:UE虚幻引擎专栏💥 标题:【UE 网络】在网络…...
区别及操作笔记)
磁盘分区工具(fdisk 和 parted)区别及操作笔记
fdisk 和 parted 都是 Linux 系统中用于磁盘分区的工具。 两者主要区别: 支持的分区表类型: fdisk 主要支持 MBR分区表,MBR分区表支持的硬盘单个分区最大容量为2TB,最多可以有4个主分区。parted 支持 MBR分区表 和 GPT分区表&…...

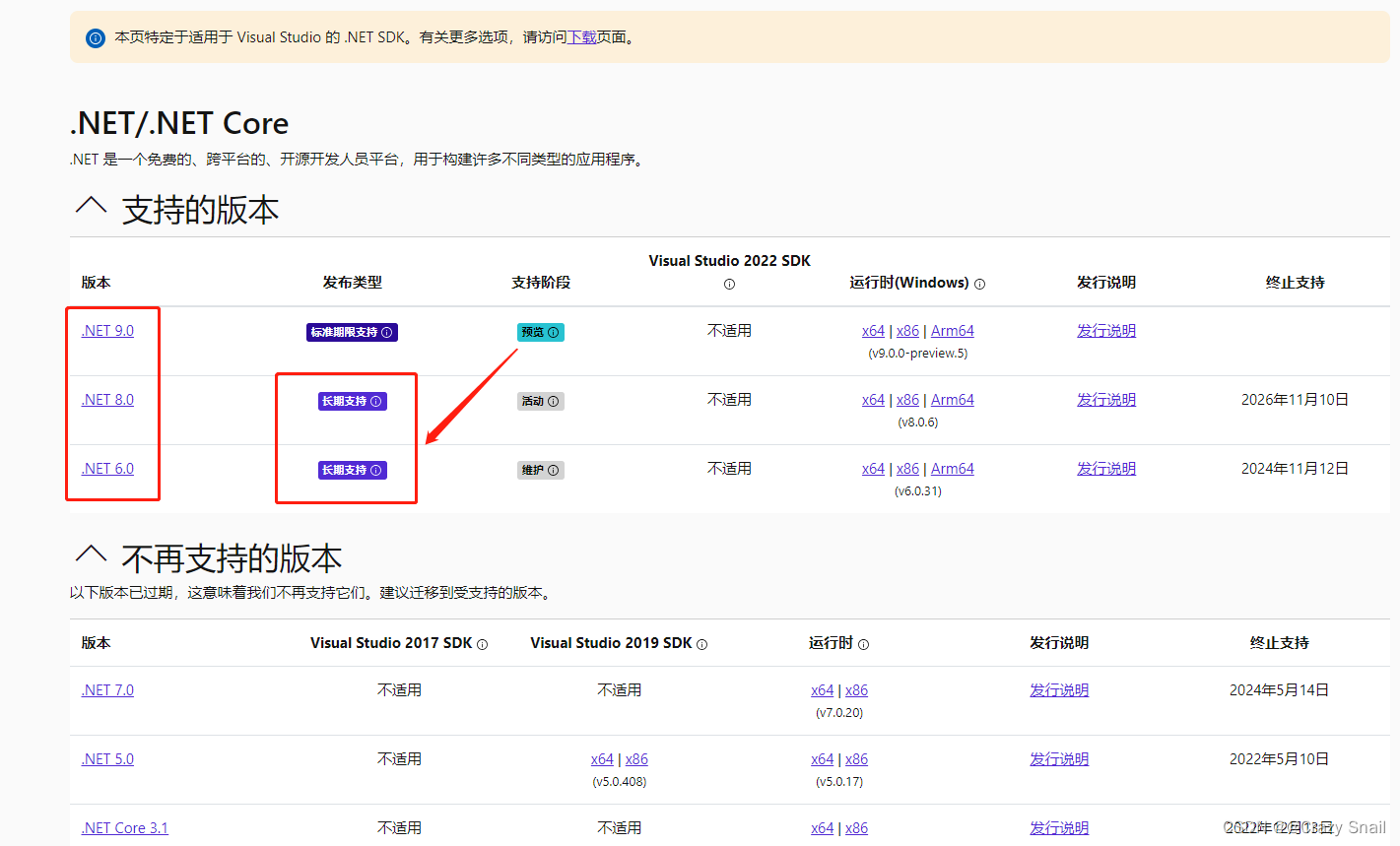
VisualStudio2019受支持的.NET Core
1.VS Studio2019受支持的.NET Core? 适用于 Visual Studio 的 .NET SDK 下载 (microsoft.com) Visual Studio 2019 默认并不直接支持 .NET 6 及以上版本。要使用 .NET 6 或更高版本,你需要在 Visual Studio 2019 中采取额外步骤,比如安装相应…...

Java——IO流(二)-(1/7):字符流-FileReader、FileWriter、字符输出流的注意事项(构造器及常用方法、小结)
目录 文件字符输入流-读字符数据进来 介绍 构造器及常用方法 实例演示 文件字符输出流-写字符数据出去 介绍、构造器及常用方法 实例演示 字符输出流使用时的注意事项 小结 文件字符输入流-读字符数据进来 介绍 FileReader(文件字符输入流) 作…...

Spring循环依赖问题——从源码画流程图
文章目录 关键代码相关知识为什么要使用二级缓存为什么要使用三级缓存只使用两个缓存的问题不能解决构造器循环依赖为什么多例bean不能解决循环依赖问题初始化后代理对象赋值给原始对象解决循环依赖SpringBoot开启循环依赖 循环依赖 在线流程图 关键代码 从缓存中查询getSingl…...
)
Android SurfaceFlinger——动画播放准备(十五)
BootAnimation 本质上是一个线程,执行 run 之后,会先执行 readyToRun,接着执行 treadLoop 方法。 一、线程启动 1、BootAnimation 源码位置:/frameworks/base/cmds/bootanimation/BootAnimation.cpp readyToRun status_t BootAnimation::readyToRun() {// 添加默认资源…...

Zynq7000系列FPGA中的DMA控制器简介(二)
AXI互连上的DMA传输 所有DMA事务都使用AXI接口在PL中的片上存储器、DDR存储器和从外设之间传递数据。PL中的从设备通过DMAC的外部请求接口与DMAC通信,以控制数据流。这意味着从设备可以请求DMA交易,以便将数据从源地址传输到目标地址。 虽然DMAC在技术…...

获取 url 地址栏 ? 后面的查询字符串,并以键值对形式放到对象里面
写在前面 在前端面试当中,关于 url 相关的问题很常见,而对于 url 请求参数的问题也很常见,大部分以笔试题常见,今天就根据这道面试题一起来看一下。 问题 获取 url 地址栏?后面的查询字符串,并以键值对形式放到对象…...

List接口, ArrayList Vector LinkedList
Collection接口的子接口 子类Vector,ArrayList,LinkedList 1.元素的添加顺序和取出顺序一致,且可重复 2.每个元素都有其对应的顺序索引 方法 在index 1 的位置插入一个对象,list.add(1,list2)获取指定index位置的元素&#…...

探讨数字化背景下VSM(价值流程图)的挑战和机遇
在信息化、数字化飞速发展的今天,各行各业都面临着前所未有的挑战与机遇。作为源自丰田生产模式的VSM(价值流程图),这一曾经引领制造业革命的工具,在数字化背景下又将如何乘风破浪,应对新的市场格局和技术变…...

Conda跨平台环境迁移
问题描述: 在一台Ubuntu电脑上完全复刻在Windows中通过conda创建的环境。 导出环境 在Windows机器上,需要导出当前conda环境的配置。这将生成一个environment.yml文件,其中包含所有已安装的包和版本信息。 打开Anaconda Prompt(…...

全面掌握 Jackson 序列化工具:原理、使用与高级配置详解
全面掌握 Jackson 序列化工具:原理、使用与高级配置详解 Jackson 是一个功能强大的 JSON 处理库,广泛应用于 Java 项目中。它提供了丰富的功能和灵活的配置选项,可以轻松地在 Java 对象和 JSON 数据之间进行转换。本文将详细介绍 Jackson 的…...

mathtype7.4永久激活码密钥及2024最新破解版注册码附安装教程
MathType 7版本号还提升了对教育行业的支持,如增加了大量预定义的教学公式和符号,使老师和学生在教学过程中能够更加便捷的应用。同时,它还加强了云备份功能,用户可将自己的公式存储在云端,随时随地访问和编辑…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
