Cesium 基本概念:创建实体和相机控制
基本概念
Entity
// 创建一个实体
const entity_1 = viewer.entities.add({position: new Cesium.Cartesian3(0, 0, 10000000),point: {pixelSize: 10,color: Cesium.Color.BLUE}
});
// 通过经纬度创建实体
const position = Cesium.Cartesian3.fromDegrees(180.0, 0.0);
// 创建一个恒星实体
let entity_2 = viewer.entities.add({name: 'entity_2',position: position,point: {pixelSize: 10,color: Cesium.Color.YELLOW,outlineColor: Cesium.Color.BLACK,outlineWidth: 2}
});
// 创建PolylineVolume实体const positions = Cesium.Cartesian3.fromDegreesArrayHeights([0, 0, 11742000,20, 0, 11742000,40, 0., 11742000,60, 0, 11742000,80, 0., 11742000,100, 0, 11742000,120, 0., 11742000,]);const polyline = viewer.entities.add({polyline: {width: 4,positions: positions, // 路径点数组material: Cesium.Color.RED.withAlpha(0.5) // 设置半透明的红色材质}});
Cesium.Cartesian3代表固连在地球上的笛卡尔坐标系(大地坐标系)上的点。
大地坐标系x轴正方向为从地心指向经纬度(0,0)点方向,y轴从地心指向(90,0)方向,z轴从地心指向(0,90)方向。
Cesium提供(经度,纬度,高度)转大地坐标的方法Cesium.Cartographic.fromCartesian,和大地坐标转经纬高坐标的方法Cesium.Cartesian3.fromDegrees
DataSource
const czml = [{id: "document",name: "CZML Point",version: "1.0",clock: {"interval": "2012-03-15T10:00:00Z/2012-03-15T15:00:00Z","currentTime": "2012-03-15T10:00:00Z","multiplier": 60,"range": "LOOP_STOP","step": "SYSTEM_CLOCK_MULTIPLIER"}},{id: "point 1",name: "point",label: {fillColor: {rgba: [255, 255, 255, 255],},font: "13pt Lucida Console",horizontalOrigin: "LEFT",pixelOffset: {cartesian2: [20, 0],},style: "FILL",text: "referencing fillColor",},position: {"interpolationAlgorithm": "LAGRANGE","interpolationDegree": 5,"referenceFrame": "INERTIAL","epoch": "2012-03-15T10:00:00Z",cartographicDegrees: [0, .0, .0, 12742000,2000, 20.0, .0, 12742000,4000, 40.0, .0, 12742000,6000, 60.0, .0, 12742000,8000, 80.0, .0, 12742000,10000, 100.0, .0, 12742000,12000, 120.0, .0, 12742000,14000, 140.0, .0, 12742000,16000, 160.0, .0, 12742000,18000, 180.0, .0, 12742000,],},point: {color: {rgba: [255, 255, 255, 255],},pixelSize: 5,},path: {"show": [{"interval": "2012-03-15T10:00:00Z/2012-03-16T10:00:00Z","boolean": true}],"width": 1,"material": {"solidColor": {"color": {"rgba": [255, 255, 255, 100]}}},"resolution": 120,leadTime: 0,trailTime: 1e10}
];
const dataSourcePromise = Cesium.CzmlDataSource.load(czml)
viewer.dataSources.add(dataSourcePromise)
dataSourcePromise.then(() => {viewer.zoomTo(dataSourcePromise)
})
czml中,第一个元素为描述信息,从第二个元素开始为实体。
其中path属性表示运动轨迹,可以通过leadTime和trailTime控制前后长度。
相机控制
采用以下方式控制相机绕地球自转
center为地心向z轴偏移1个单位的点,viewer.camera.lookAt(center, offfset)offset参数为以center为原点的局部坐标系,z轴正方向为地心到center的方向。
let distance = 50000000
let height = 10000000
let a = 0
let lastTime: number | undefined = undefined
viewer.scene.preRender.addEventListener(() => {// 抵消地球自转let currentTime = viewer.clock.currentTimelet days = currentTime.dayNumber + currentTime.secondsOfDay / 24 / 3600if (lastTime != undefined) {a += (days - lastTime) * 2 * Math.PI}lastTime = daysif (viewer.scene.mode === Cesium.SceneMode.SCENE3D) {viewer.camera.lookAt(center,new Cesium.Cartesian3(distance * Math.sin(a), distance * Math.cos(a), height))}
})
相关文章:

Cesium 基本概念:创建实体和相机控制
基本概念 Entity // 创建一个实体 const entity_1 viewer.entities.add({position: new Cesium.Cartesian3(0, 0, 10000000),point: {pixelSize: 10,color: Cesium.Color.BLUE} });// 通过经纬度创建实体 const position Cesium.Cartesian3.fromDegrees(180.0, 0.0); // 创…...

vue使用scrollreveal和animejs实现页面滑动到指定位置后再开始执行动画效果
效果图 效果链接:http://website.livequeen.top 介绍 一、Scrollreveal ScrollReveal 是一个 JavaScript 库,用于在元素进入/离开视口时轻松实现动画效果。 ScrollReveal 官网链接:ScrollReveal 二、animejs animejs是一个好用的动画库…...

在Ubuntu 16.04上安装和配置GitLab的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 GitLab CE(Community Edition)是一个开源应用程序,主要用于托管 Git 仓库,并提供额…...

STM32的SPI通信
1 SPI协议简介 SPI(Serial Peripheral Interface)协议是由摩托罗拉公司提出的通信协议,即串行外围设备接口,是一种高速全双工的通信总线。它被广泛地使用在ADC、LCD等设备与MCU间,使用于对通信速率要求较高的场合。 …...

机器学习引领教育革命:智能教育的新时代
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀目录 📒1. 引言📙2. 机器学习在教育中的应用🌞个性化学习🌙评估与反馈的智能化⭐教学资源的优…...

6月29日,每日信息差
第一、位于四川省绵阳市的中广核质子治疗装备制造基地正式通过竣工验收,为全球装机数量和治疗患者数量最多的国际领先质子治疗系统全面国产化奠定了坚实基础。质子治疗作为目前全球最尖端的肿瘤放射治疗技术之一,与传统放疗技术相比,质子治疗…...

SpringCloud中复制模块然后粘贴,文件图标缺少蓝色方块
再maven中点击+号,把当前pom文件交给maven管理即可...

JS乌龟吃鸡游戏
代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>乌龟游戏</title><script type"text/javascript">function move(obj){//乌龟图片高度var wuGui_height 67;…...

第十节:学习ConfigurationProperties类来配置pojo实体类参数(自学Spring boot 3.x的第二天)
大家好,我是网创有方 。这节记录下如何使用ConfigurationProperties来实现自动注入配置值。。实现将配置文件里的application.properties的参数赋值给实体类并且打印出来。 第一步:新建一个实体类WechatConfig package cn.wcyf.wcai.config;import org…...

如何学习Node.js
Node.js是一个开源、跨平台的JavaScript运行环境,它允许你在服务器端使用JavaScript。以下是一些步骤和资源,可以帮助你开始学习Node.js: ### 1. 基础知识 首先,确保你熟悉JavaScript语言的基础。Node.js是基于JavaScript的&…...

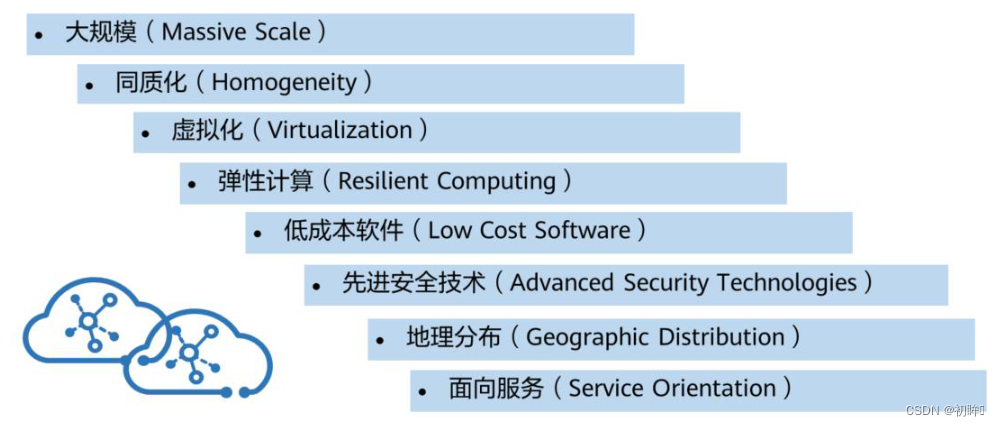
云计算基础知识
前言: 随着ICT技术的高速发展,企业架构对计算、存储、网络资源的需求更高,急需一种新的架构来承载业务,以获得持续,高速,高效的发展,云计算应运而生。 云计算背景 信息大爆炸时代:…...

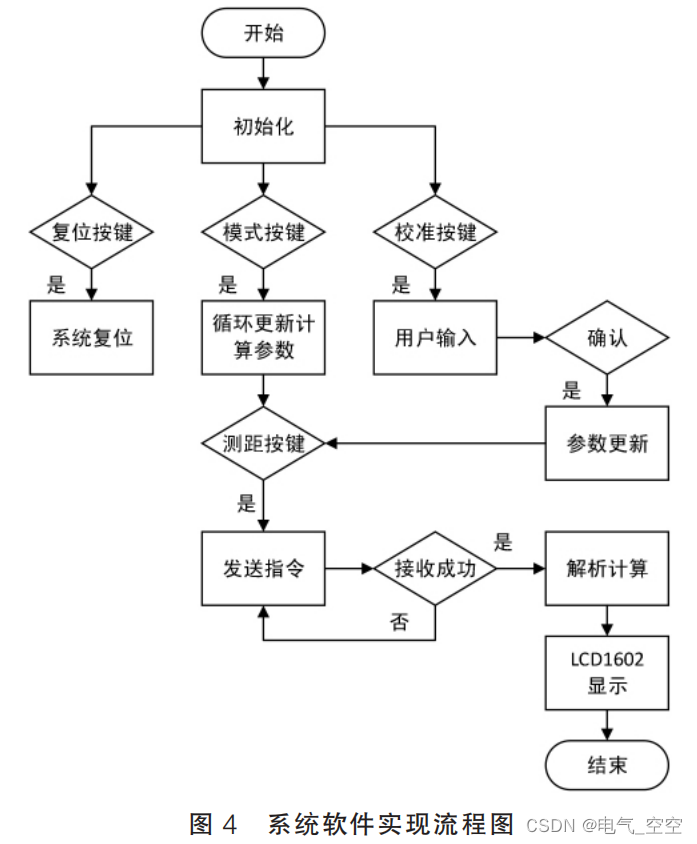
基于单片机光纤测距系统的设计与实现
摘要 : 光纤由于其频带宽 、 损耗低及抗干扰能力强等优点已被广泛地应用在通信 、 电子及电力方面 , 是我们生产生活中必不可少的媒介。 在实际的光纤实验 、 安装 、 运营和维护工作中 , 一种精准 、 轻便和易操作的光纤测距系统显得尤为重…...

python项目实战——人生重开模拟器
文章目录 1.菜单栏的编写2.玩家确定颜值、体质、智力、家境3.生成性别4.设定角色出生点5.各个年龄段的变化5.1 幼年阶段5.2 青年阶段5.3中年阶段5.4 晚年阶段 6.整体代码 人生重开模拟器是一款文字类小游戏. 玩家可根据提示输入角色的初始属性之后, 就可以开启不同的人生经历. …...

小时候的子弹击中了现在的我-hive进阶:案例解析(第18天)
系列文章目录 一、Hive表操作 二、数据导入和导出 三、分区表 四、官方文档(了解) 五、分桶表(熟悉) 六、复杂类型(熟悉) 七、Hive乱码解决(操作。可以不做,不影响) 八、…...

电影票房预测管理系统设计
电影票房预测管理系统的开发涉及多个层面的设计,包括但不限于数据收集、数据分析、预测模型构建、用户界面设计和系统集成。以下是一个基本的系统设计框架: 1. 数据收集模块:这是整个系统的基础。需要收集的数据可能包括历史票房数据、上映电…...

正则表达式与Pyhton
一、正则表达式的规则 1、支持普通字符匹配 2、元字符,一个符号匹配一堆字符 \d 匹配数字 \w 匹配数字、字母、下划线 \D \d的取反,除了数字全部匹配 \W \w的取反 [abc] 匹配字母a、b、c [^abc] [abc]的取反…...

Transformer常见面试题
目录 1.Transformer为何使用多头注意力机制?(为什么不使用一个头) 2.Transformer为什么Q和K使用不同的权重矩阵生成,为何不能使用同一个值进行自身的点乘? (注意和第一个问题的区别) 3.Transf…...

Linux——vim的配置文件+异常处理
vim的配置文件: [rootserver ~]# vim /etc/vimrc # 输入以下内容 set nu # 永久设置行号 shell [rootserver ~]# vim /etc/vimrc 或者 vim ~/.vimrc set hlsearch "高亮度反白 set backspace2 "可随时用退格键删除 set autoindent…...

node mySql 实现数据的导入导出,以及导入批量插入的sql语句
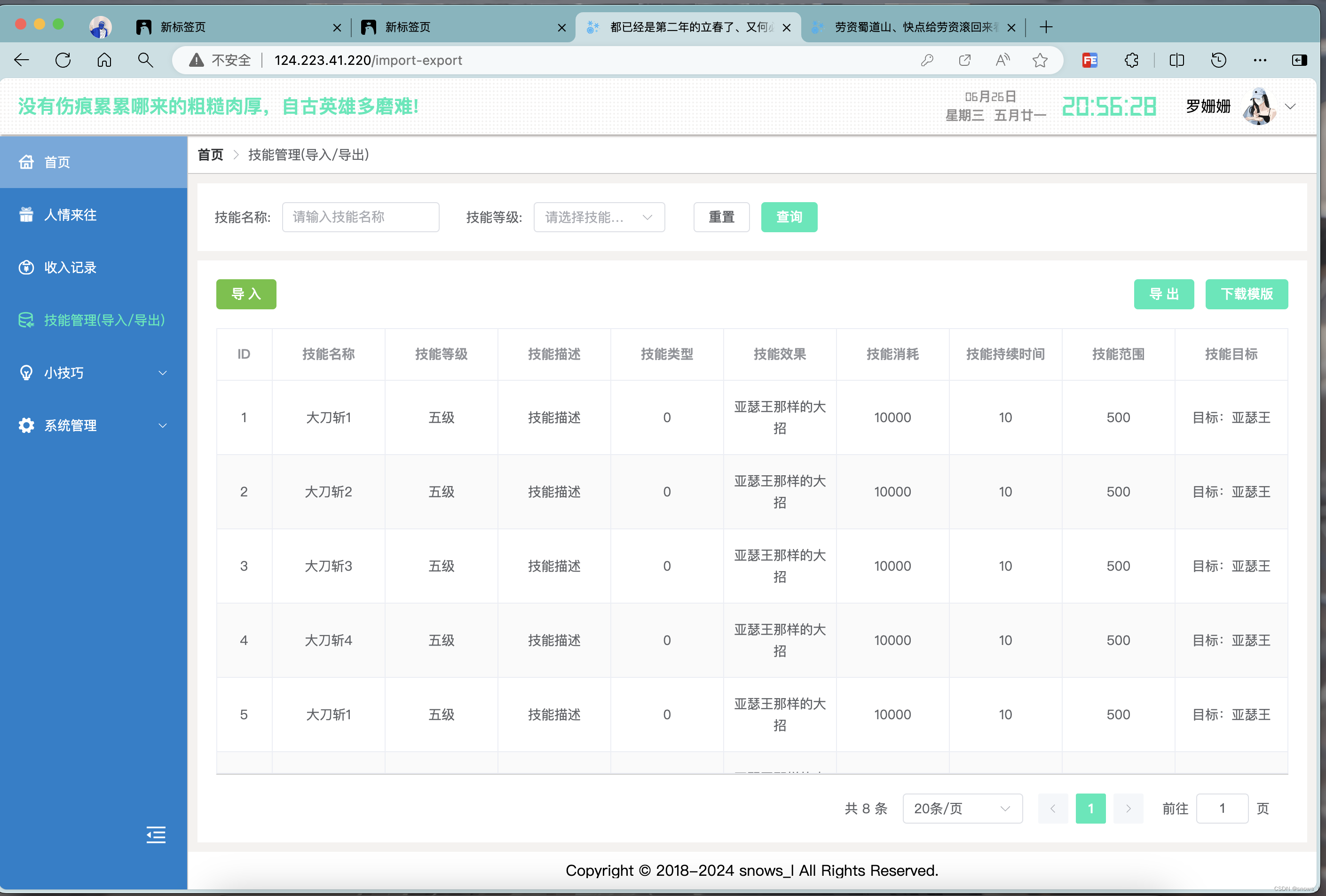
node 实现导出, 在导出excel中包含图片(附件) node 实现导出, 在导出excel中包含图片(附件)-CSDN博客https://blog.csdn.net/snows_l/article/details/139999392?spm1001.2014.3001.5502 一、效果 如图: 二、导入 …...

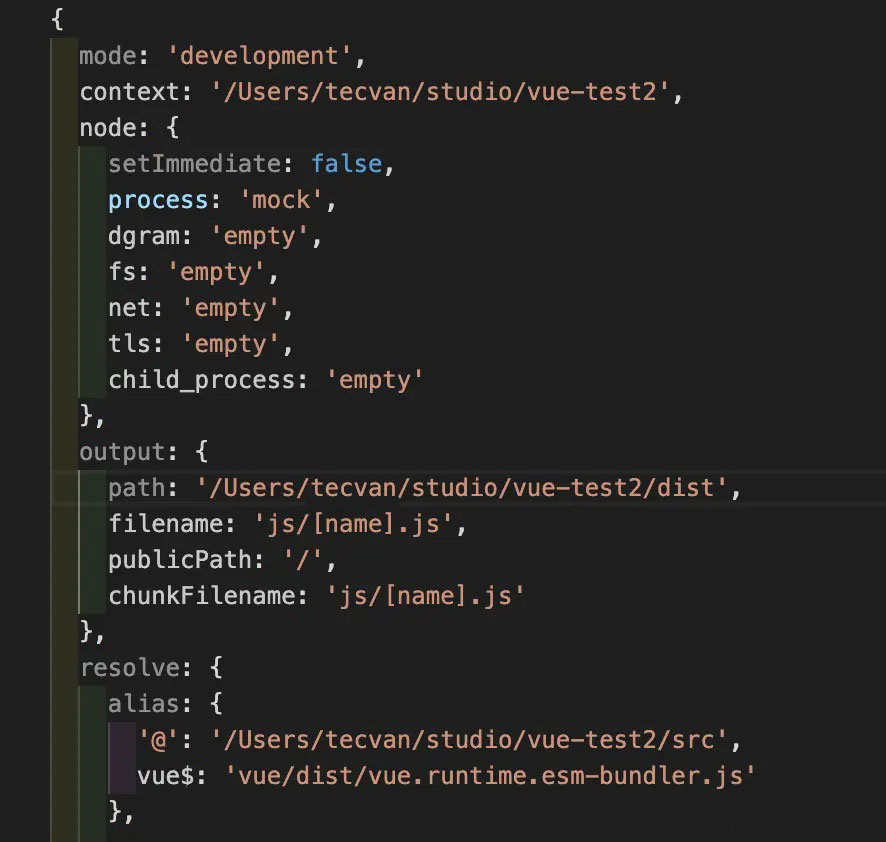
Webpack: 底层配置逻辑
概述 Webpack 5 提供了非常强大、灵活的模块打包功能,配合其成熟生态下数量庞大的插件、Loader 资源,已经能够满足大多数前端项目的工程化需求,但代价则是日益复杂、晦涩的使用方法,开发者通常需要根据项目环境、资源类型、编译目…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
