基于Vue.js的电商前端模板:Vue-Dashboard-Template的设计与实现
摘要
随着电子商务的飞速发展,前端页面的设计和实现变得愈发重要。本文介绍了一个基于Vue.js的电商前端模板——Vue-Dashboard-Template,旨在提供一个高性能、易扩展的电商平台前端解决方案。该模板遵循响应式设计、模块化、组件化开发等设计原则,使用Vue.js、Vuetify、Vue Router和Axios等技术栈,实现了美观、功能齐全且易于定制的界面。本文将从模板设计、技术栈、特色功能、性能优化等方面对该模板进行详细阐述。

一、引言
随着互联网的普及和电子商务的蓬勃发展,电商平台对前端页面的要求也越来越高。前端页面不仅要美观易用,还需要具有高性能、可维护性和可扩展性。为此,我们设计了一个基于Vue.js的电商前端模板——Vue-Dashboard-Template,旨在为电商平台提供一个稳定、高效的前端解决方案。
二、模板设计
Vue-Dashboard-Template采用了流行的响应式布局,确保在不同设备上都能提供优质的用户体验。模板主要页面包括首页、商品列表页、商品详情页、购物车页和结算页等。在设计过程中,我们遵循了以下原则:
-
响应式设计:模板能够在各种设备和屏幕尺寸上正常工作,适应不同用户的需求。
-
模块化:组件高度模块化,易于替换和定制,满足不同业务场景的需求。
-
组件化开发:所有页面和功能都被设计为可复用的组件,提高了开发效率。
-
可维护性:代码结构清晰,易于理解和维护,降低了维护成本。
-
可扩展性:模板提供足够的扩展点,满足不断变化的业务需求。
三、技术栈
Vue-Dashboard-Template使用了一系列优秀的技术栈来实现其强大的功能,主要包括:
-
Vue.js:作为前端框架,提供响应式数据绑定和组件化开发体验。
-
Vue Router:用于构建单页应用,实现页面路由管理,支持懒加载和动态路由。
-
Vuetify:基于Material Design的Vue.js组件库,用于快速构建美观的界面。
-
Axios:用于发送HTTP请求,与后端进行数据交互。
四、特色功能
Vue-Dashboard-Template具备一系列特色功能,以满足电商平台的实际需求:
-
智能搜索:支持关键词搜索和实时推荐相关商品。
-
个性化推荐:基于用户的浏览和购买历史进行个性化推荐。
-
商品筛选:用户可以根据价格、销量、评分等条件对商品进行筛选。
-
购物车管理:支持添加、删除、修改商品数量等操作,并实时更新购物车内商品数量和总价。
-
多种支付方式:整合支付宝、微信支付、银行卡支付等多种支付方式。
五、性能优化
为了提高Vue-Dashboard-Template的性能,我们采取了以下优化措施:
-
代码拆分:利用Webpack的代码拆分功能,将不同页面的代码分别打包,减少不必要的加载。
-
懒加载:对于非首页的页面和图片资源,采用懒加载策略,提高首屏加载速度。
-
数据预加载:利用浏览器的预加载机制,提前加载用户可能需要的资源。
-
静态资源CDN加速:将静态资源部署到CDN上,提高资源访问速度。
六、总结
Vue-Dashboard-Template是一个基于Vue.js的电商前端模板,具有高度的可定制性和可扩展性。通过优化和定制功能,它满足了不同业务场景的需求,成为了一个优秀的前端模板案例。该模板为电商平台提供了稳定、高效的前端解决方案,有效提升了用户体验和平台竞争力。在未来,我们将继续完善和优化该模板,以满足更多用户的需求。

晨集,,,
晨集


相关文章:

基于Vue.js的电商前端模板:Vue-Dashboard-Template的设计与实现
摘要 随着电子商务的飞速发展,前端页面的设计和实现变得愈发重要。本文介绍了一个基于Vue.js的电商前端模板——Vue-Dashboard-Template,旨在提供一个高性能、易扩展的电商平台前端解决方案。该模板遵循响应式设计、模块化、组件化开发等设计原则&#…...

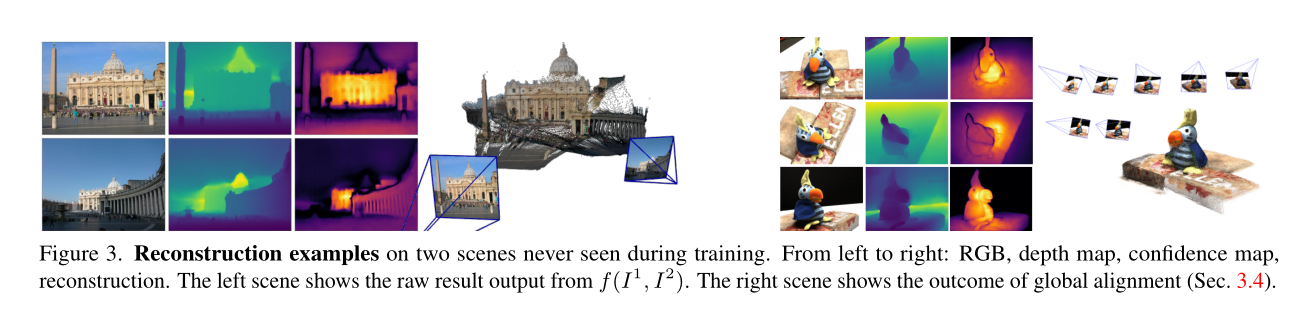
论文解读:【CVPR2024】DUSt3R: Geometric 3D Vision Made Easy
论文“”https://openaccess.thecvf.com/content/CVPR2024/papers/Wang_DUSt3R_Geometric_3D_Vision_Made_Easy_CVPR_2024_paper.pdf 代码:GitHub - naver/dust3r: DUSt3R: Geometric 3D Vision Made Easy DUSt3R是一种旨在简化几何3D视觉任务的新框架。作者着重于…...

springboot助农电商系统-计算机毕业设计源码08655
摘要 近年来,电子商务的快速发展引起了行业和学术界的高度关注。基于移动端的助农电商系统旨在为用户提供一个简单、高效、便捷的农产品购物体验,它不仅要求用户清晰地查看所需信息,而且还要求界面设计精美,使得功能与页面完美融合…...

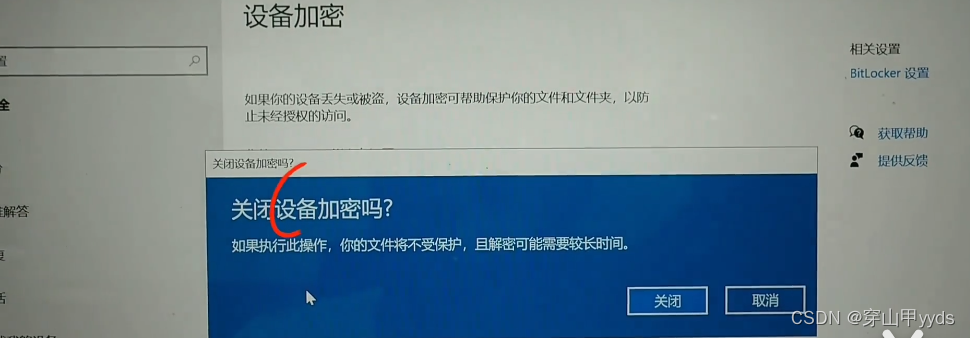
【windows】电脑如何关闭Bitlocker硬盘锁
如果你的硬盘显示这样的一把锁,说明开启了Bitlocker硬盘加密。 Bitlocker硬盘锁,可以保护硬盘被盗,加密防止打开查看数据。 方法一:进入“控制面板->BitLocker 驱动器加密”进行设置。或者“控制面板\系统和安全->BitLocke…...

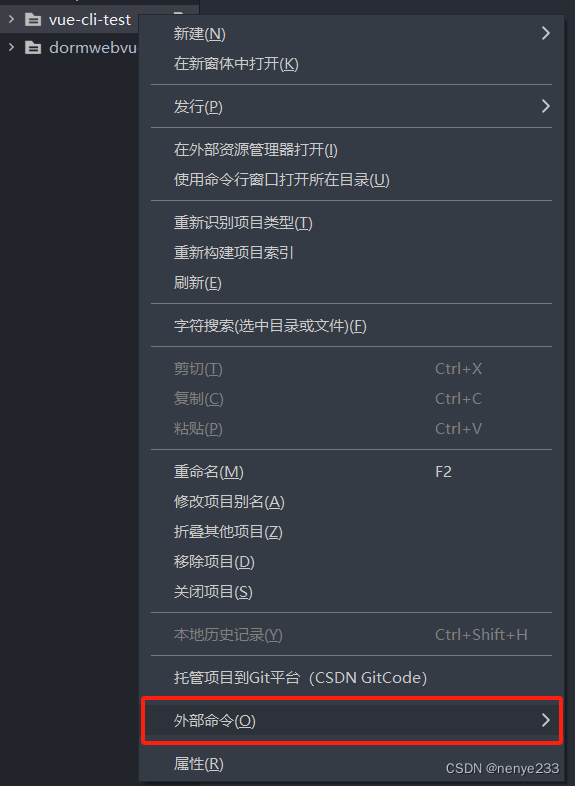
vue-cli 搭建项目,ElementUI的搭建和使用
vue-cli 官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速; …...

SQL-DDL操作
数据库操作 登录MySQL PS D:\WorkSpace\MachineLearning\DL_learning> mysql -u root -p Enter password: ****** Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 12 Server version: 8.0.37 MySQL Community Server - GPLCopy…...

帮粉丝用gpt写代码生成一个文字视频
文章目录 使用网站ValueError: could not broadcast input array from shape (720,1280) into shape (720,1280,3) 定义文本内容和动画参数定义视频参数创建背景使用 PIL 创建文本图像创建文本剪辑使用函数创建文本剪辑合并所有剪辑导出视频1. 理解错误信息2. 确认图像数组形状…...

IP白名单及其作用解析
在网络安全领域,IP白名单是一项至关重要的策略,它允许特定的IP地址或地址范围访问网络资源,从而确保只有受信任的终端能够连接。下面,我们将深入探讨IP白名单的定义、作用以及实施时的关键考虑因素。 一、IP白名单的定义 IP白名单…...

【Android八股文】如何对ListView RecycleView进行局部刷新的?
文章目录 一、如何对ListView进行局部刷新的?1.1 方法一:更新对应view的内容1.2 方法二:通过ViewHolder去设置值1.3 方法三:调用一次getView()方法1.4 封装在万能适配器当中1.5 总结二、如何对RecyclerView 进行局部刷新的?2.0 为什么会有DiffUtil?2.1 讲解一下DiffUtil2…...

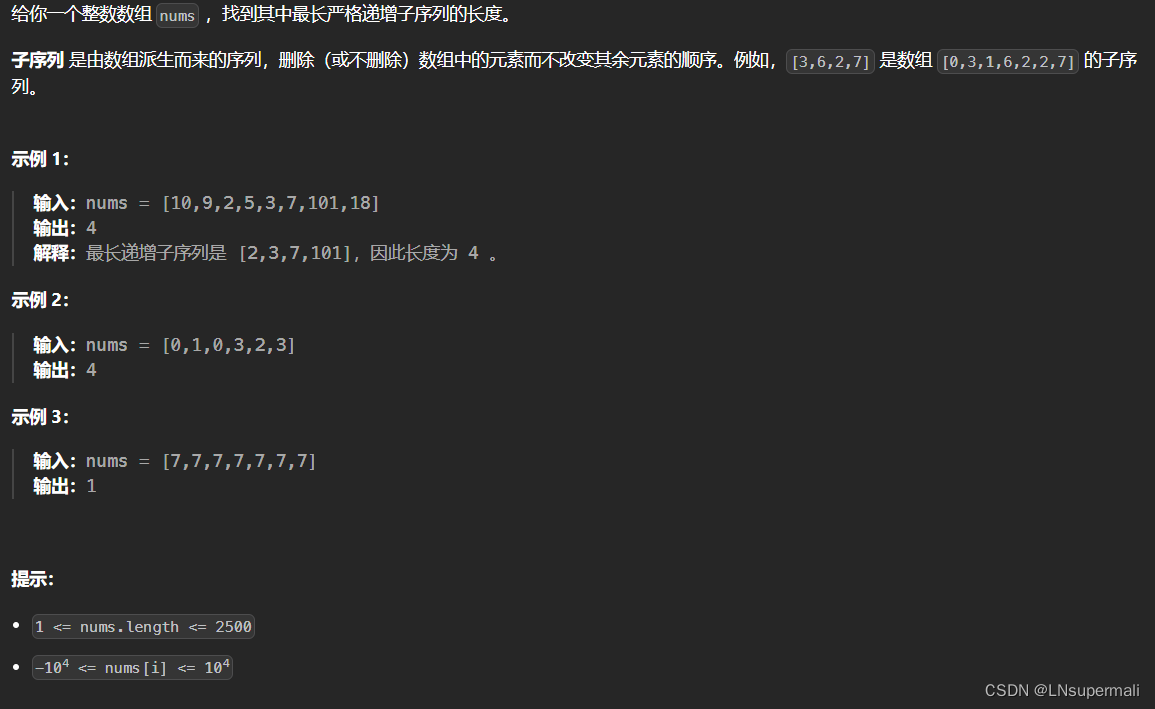
力扣300. 最长递增子序列(动态规划)
Problem: 300. 最长递增子序列 文章目录 题目描述思路及解法复杂度Code 题目描述 思路及解法 明确题目涉及到求取最值问题因此我们可以考虑使用动态规划来解决问题 1.定义状态:定义int类型的dp数组表示以nums[i]结尾的序列的最长长度,初始化均为1即表示…...

【ARM】Ulink不同的系列对于芯片的支持和可以支持keil软件
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 了解不同版本的ULINK可以支持的芯片架构,和ULINK可以和哪个系列的keil软件进行在线调试 2、 问题场景 用于了解不同ULINK仿真器对于芯片的支持是不一样的,并不是ULINK可以支持所有的keil软件…...

【入门】5分钟了解卷积神经网络CNN是什么
本文来自《老饼讲解-BP神经网络》https://www.bbbdata.com/ 目录 一、卷积神经网络的结构1.1.卷积与池化的作用2.2.全连接层的作用 二、卷积神经网络的运算2.1.卷积层的运算2.2.池化的运算2.3.全连接层运算 三、pytorch实现一个CNN例子3.1.模型的搭建3.2.CNN完整训练代码 CNN神…...

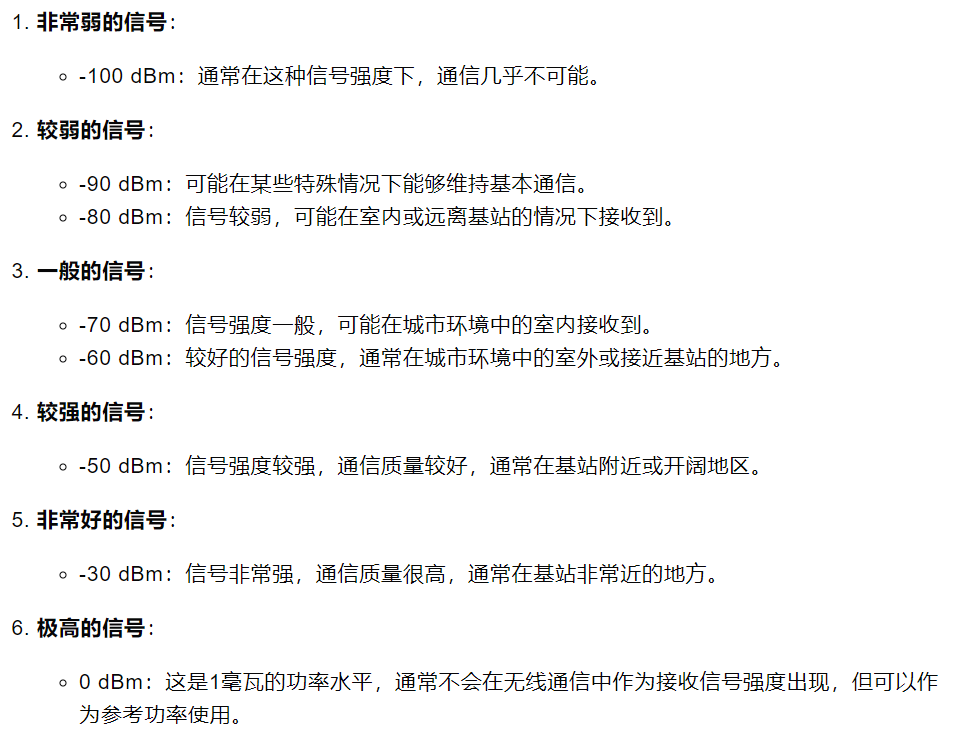
dB分贝入门
主要参考资料: dB(分贝)定义及其应用: https://blog.csdn.net/u014162133/article/details/110388145 目录 dB的应用一、声音的大小二、信号强度三、增益 dB的应用 一、声音的大小 在日常生活中,住宅小区告知牌上面标示噪音要低…...

力扣1744.你能在你最喜欢的那天吃到你最喜欢的糖果吗?
力扣1744.你能在你最喜欢的那天吃到你最喜欢的糖果吗? 对于第i类糖果求出吃到它的最大时间和最小时间 判断给定时间是否在范围内 注意: 同一天可以吃多种糖果 不是只能吃一种 class Solution {public:vector<bool> canEat(vector<int>&am…...

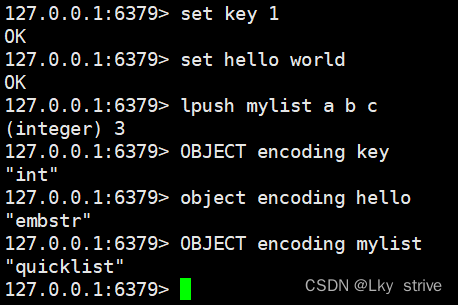
Redis的使用和原理
目录 1.初识Redis 1.1 Redis是什么? 1.2 Redis的特性 1.2.1 速度快 1.2.2 基于键值对的数据结构服务器 1.2.3 丰富的功能 1.2.4 简单稳定 1.2.5 持久化 1.2.6 主从复制 1.2.7 高可用和分布式 1.3 Redis的使用场景 1.3.1 缓存 1.3.2 排行榜系统 1.3.3 计数器应用 1.3…...

扫描全能王的AI驱动创新与智能高清滤镜技术解析
目录 引言1、扫描全能王2、智能高清滤镜黑科技2.1、图像视觉矫正2.2、去干扰技术 3、实际应用案例3.1、打印文稿褶皱检测3.2、试卷擦除手写3.3、老旧文件处理3.4、收银小票3.5、从不同角度扫描文档 4、用户体验结论与未来展望 引言 在数字化时代背景下,文档扫描功能…...

【Linux】Linux系统配置,linux的交互方式
1.Linux系统环境安装 有三种方式 裸机安装或者双系统 -- 不推荐虚拟机安装 --- 不推荐云服务器/安装简单, 维护成本低——推荐, 未来学习效果好 我们借助云服务器 云服务器(Elastic Compute Service,ECS)的标准定义…...

Linux中--prefix命令使用及源码安装
1.prefix - 指定文件安装路径通常与configure搭配使用: 在安装源码时可使用下述命令指定源码安装路径: bogon:httpd-2.4.59 wancanchishenma$./configure --prefix/usr/local/apache 2.源码的安装一般由3个步骤组成:配置(configur…...

加速科技Flash存储测试解决方案 全面保障数据存储可靠性
Flash存储芯片 现代电子设备的核心数据存储守护者 Flash存储芯片是一种关键的非易失性存储器,作为现代电子设备中不可或缺的核心组件,承载着数据的存取重任。这种小巧而强大的芯片,以其低功耗、可靠性、高速的读写能力和巨大的存储容量&…...

数字化那点事:一文读懂数字乡村
一、数字乡村的定义 数字乡村是指利用信息技术和数字化手段,推动乡村社会经济发展和治理模式变革,提升乡村治理能力和公共服务水平,实现乡村全面振兴的一种新型发展模式。它包括农业生产的数字化、乡村治理的智能化、乡村生活的现代化等方面…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
