前端的拖拽和缩放(缩放以鼠标为中心)
效果:
拖拽和缩放(缩放以鼠标为中心)
代码具体实现如下:
但是有几个注意点
(1)为什么需要设置 transform-origin: 0 0;
缩放时以鼠标为中心进行缩放。这意味着需要手动计算缩放过程中元素的位移,以确保缩放是以鼠标为中心的。如果不设置 transform-origin,缩放和位移的计算将变得更加复杂。
设置 transform-origin: 0 0; 后,所有的位移和缩放都是基于左上角进行的,这使得计算变换的位移量更加直观和简单。只需要考虑从左上角开始的平移和缩放,而不需要考虑元素的中心点。
如果不设置 transform-origin: 0 0;,在缩放和位移时需要考虑变换原点的位置,这会增加计算的复杂性。
(2)关于代码中的(scale / prevScale - 1)
在缩放过程中需要计算新的平移值,使得缩放以鼠标为中心。(scale / prevScale - 1) 计算出相对于原始缩放比例的变化量。
例如,如果 scale 增加了10%,那么 scale / prevScale 会是1.1,减去1后得到0.1,表示增加的10%。
offsetX * (scale / prevScale - 1) 计算出由于缩放而导致的水平偏移量。类似地,offsetY * (scale / prevScale - 1) 计算出由于缩放而导致的垂直偏移量。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>移动和缩放容器</title><style>body {margin: 0;height: 100vh;display: flex;justify-content: center;align-items: center;background-color: #f0f0f0;overflow: hidden;}#container {width: 200px;height: 200px;background-color: #4caf50;cursor: grab;user-select: none;transform-origin: 0 0; /* 设置原点为左上角 */}</style></head><body><div id="container">ABC</div><script>const container = document.getElementById("container");let isDragging = false;let startX, startY, initialX, initialY;let scale = 1;let translateX = 0,translateY = 0;container.addEventListener("mousedown", (e) => {isDragging = true;startX = e.clientX;startY = e.clientY;initialX = translateX;initialY = translateY;container.style.cursor = "grabbing";});document.addEventListener("mousemove", (e) => {if (isDragging) {const dx = e.clientX - startX;const dy = e.clientY - startY;translateX = initialX + dx;translateY = initialY + dy;container.style.transform = `translate(${translateX}px, ${translateY}px) scale(${scale})`;}});document.addEventListener("mouseup", () => {isDragging = false;container.style.cursor = "grab";});container.addEventListener("wheel", (e) => {e.preventDefault();const minScale = 0.5;const maxScale = 3;const rect = container.getBoundingClientRect();const offsetX = e.clientX - rect.left;const offsetY = e.clientY - rect.top;const prevScale = scale;const delta = e.deltaY || e.detail || e.wheelDelta;// console.log(delta, "delta");scale += delta * -0.01;scale = Math.min(Math.max(minScale, scale), maxScale);const newX = offsetX * (scale / prevScale - 1);const newY = offsetY * (scale / prevScale - 1);console.log(newX);translateX -= newX;translateY -= newY;container.style.transform = `translate(${translateX}px, ${translateY}px) scale(${scale})`;});</script></body>
</html>
相关文章:
)
前端的拖拽和缩放(缩放以鼠标为中心)
效果: 拖拽和缩放(缩放以鼠标为中心) 代码具体实现如下: 但是有几个注意点 (1)为什么需要设置 transform-origin: 0 0; 缩放时以鼠标为中心进行缩放。这意味着需要手动计算缩放过程中元素的位移&#…...

【Vue】单向和双向数据绑定
在 Vue.js 中,数据绑定可以分为单向数据绑定和双向数据绑定两种类型。 单向数据绑定 单向数据绑定是指数据从模型流向视图,即数据的变化会自动反映到视图中,但视图中的变化不会自动反映回模型。Vue.js 中的单向数据绑定主要通过以下方式实现…...

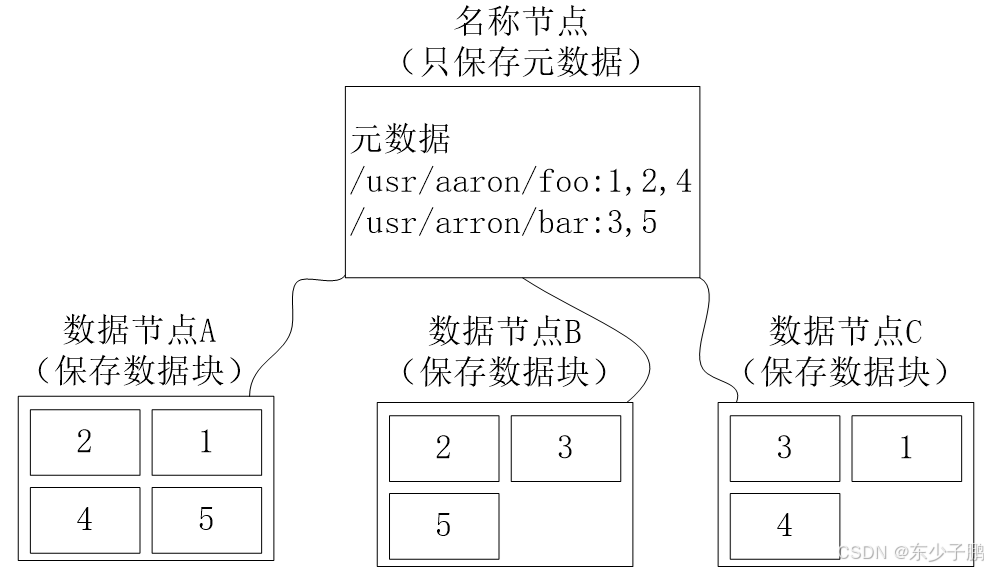
HDFS学习
3.5 HDFS存储原理 3.5.1 冗余数据保存 作为一个分布式文件系统,为了保证系统的容错性和可用性,HDFS采用了多副本方式对数据进行冗余存储,通常一个数据块的多个副本会被分布到不同的数据节点上。 如图所示,数据块1被分别存放到…...

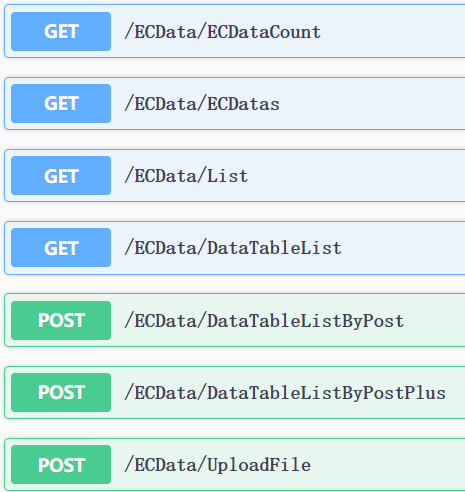
Winform使用HttpClient调用WebApi的基本用法
Winform程序调用WebApi的方式有很多,本文学习并记录采用HttpClient调用基于GET、POST请求的WebApi的基本方式。WebApi使用之前编写的检索环境检测数据的接口,如下图所示。 调用基于GET请求的无参数WebApi 创建HttpClient实例后调用GetStringAsync函数获…...

python–基础篇–正则表达式–是什么
文章目录 定义一:正则表达式就是记录文本规则的代码定义一:正则表达式是一个特殊的字符序列,用于判断一个字符串是否与我们所设定的字符序列是否匹配,也就是说检查一个字符串是否与某种模式匹配。初识 Python 正则表达式 定义一&a…...

15 个适用于企业的生成式 AI 用例
作者:来自 Elastic Jennifer Klinger 关于生成式人工智能及其能做什么(和不能做什么)有很多讨论。生成式人工智能(例如大型语言模型 - LLMs)利用从大量训练数据中学习到的模式和结构来创建原创内容,而无需存…...

若依框架中组件使用教程
...

秋招力扣刷题——数据流的中位数
一、题目要求 中位数是有序整数列表中的中间值。如果列表的大小是偶数,则没有中间值,中位数是两个中间值的平均值。 例如 arr [2,3,4] 的中位数是 3 。 例如 arr [2,3] 的中位数是 (2 3) / 2 2.5 。 实现 MedianFinder 类: MedianFinder() 初始化 …...

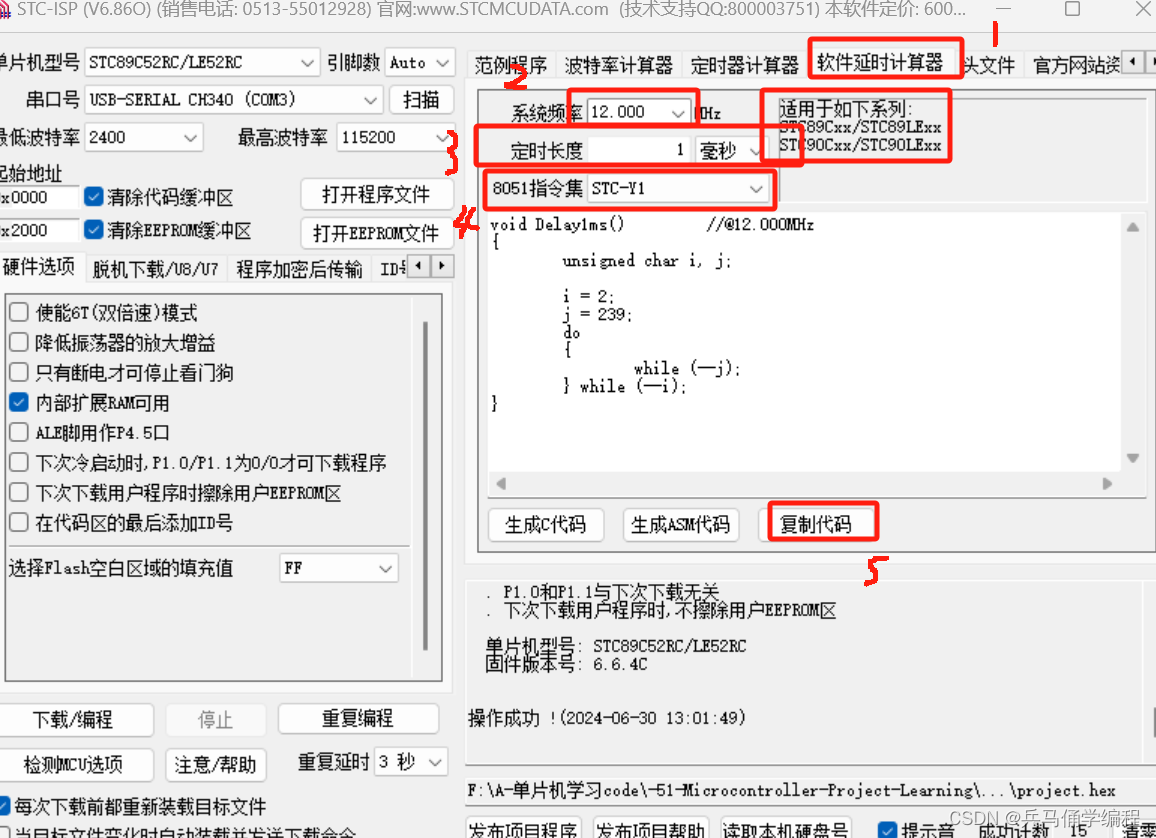
51单片机学习——LED功能一系列实现
目录 一、开发前准备 二、点亮LED 三、LED闪烁 四、LED流水灯 五、LED流水灯plus 一、开发前准备 开发工具软件 烧录软件 其次还需要一块51单片机学习开发板及原理图 keil创造project文件及开启生成.hex文件 二、点亮LED 看二位进制对照原理图; #include <…...

互联网大厂核心知识总结PDF资料
我们要敢于追求卓越,也能承认自己平庸,不要低估3,5,10年沉淀的威力 hi 大家好,我是大师兄,大厂工作特点是需要多方面的知识和技能。这种学习和积累一般人需要一段的时间,不太可能一蹴而就&…...

设计模式-状态模式和策略模式
1.状态模式 1.1定义 当一个对象的内在状态改变时允许根据当前状态作出不同的行为; 1.2 适用场景 (1)一个对象的行为取决于它的状态,并且它必须在运行时根据状态来决定其行为. (2)代码中包含了大量的与状态有关的条件语句,例如:一个操作含有庞大的多分值语句(if…...

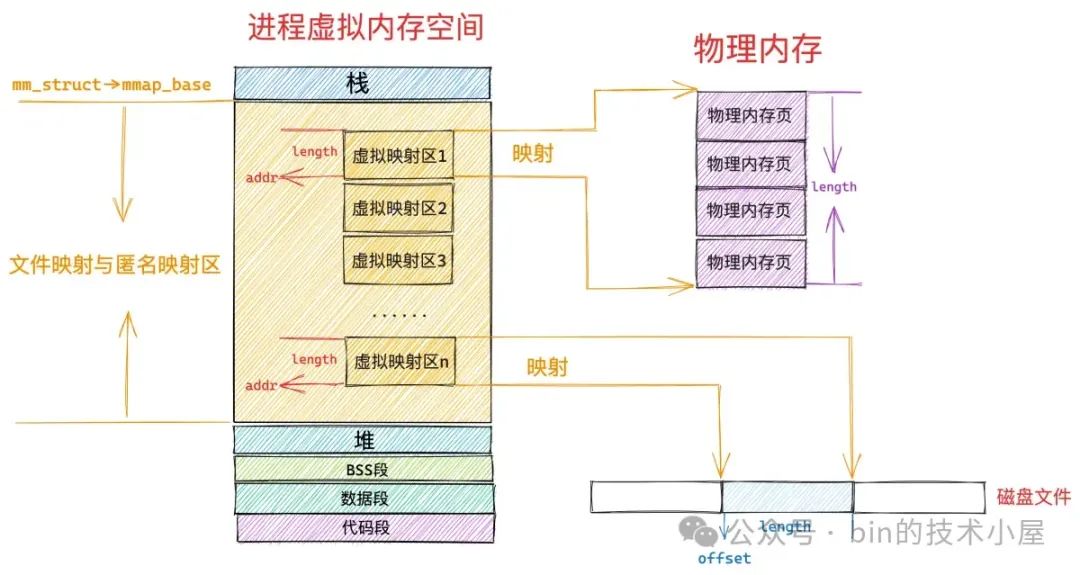
Java NIO Buffer概念
针对每一种基本类型的 Buffer ,NIO 又根据 Buffer 背后的数据存储内存不同分为了:HeapBuffer,DirectBuffer,MappedBuffer。 HeapBuffer 顾名思义它背后的存储内存是在 JVM 堆中分配,在堆中分配一个数组用来存放 Buffe…...

Kubernetes在Java应用部署中的最佳实践
Kubernetes在Java应用部署中的最佳实践 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Java应用程序中使用Kubernetes进行最佳部署实践。K…...

IOS Swift 从入门到精通:@escaping 和PreferenceKey
@escaping 在Swift中,@escaping是一个属性关键字,用于标记闭包参数。当一个闭包在函数返回之后才被调用时,这个闭包被称为逃逸闭包(Escaping Closure)。使用@escaping关键字可以告诉Swift编译器,传递给函数的闭包可能会在函数执行完毕后被调用,因此它需要“逃逸”函数的…...

基于PHP技术的校园论坛设计的设计与实现-计算机毕业设计源码08586
摘 要 本项目旨在基于PHP技术设计与实现一个校园论坛系统,以提供一个功能丰富、用户友好的交流平台。该论坛系统将包括用户注册与登录、帖子发布与回复、个人信息管理等基本功能,并结合社交化特点,增强用户之间的互动性。通过利用PHP语言及其…...

开机弹窗缺失OpenCL.dll如何解决?分享5种靠谱的解决方法
在电脑使用过程中,我们可能会遇到一些错误提示,其中之一就是“开机提示找不到OpenCL.dll”。那么,这个错误提示到底是怎么回事呢?它又对电脑有什么影响?我们又该如何解决这个问题并预防OpenCL.dll再次丢失呢࿱…...

IIS 服务器安装SSL证书
IIS 服务器安装SSL证书 步骤一:准备好 SSL 证书 准备好.pfx 格式的证书文件。 步骤二:安装 SSL 证书 1、打开【开始】菜单,找到【管理工具】,打开【Internet 信息服务(IIS)管理器】。 2、单击服务器名…...

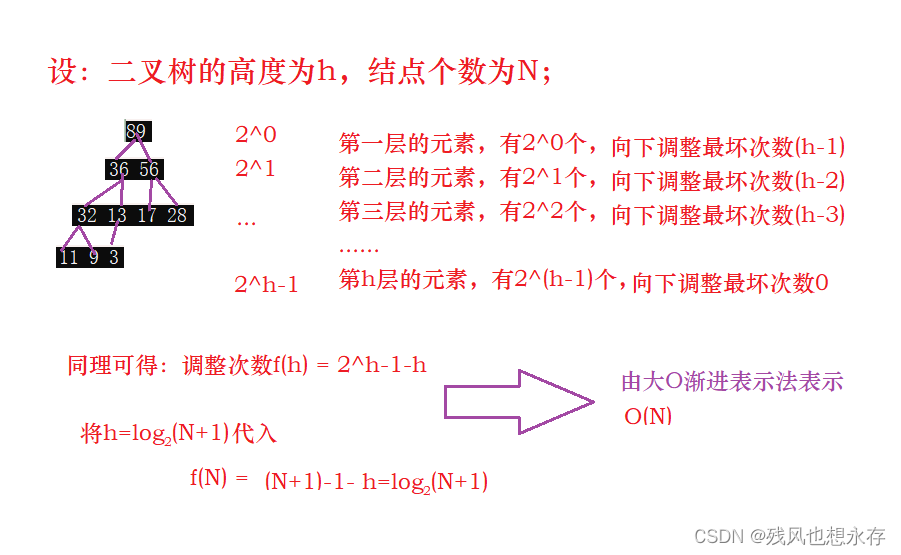
二叉树第二期:堆的实现与应用
若对树与二叉树的相关概念,不太熟悉的同学,可移置上一期博客 链接:二叉树第一期:树与二叉树的概念-CSDN博客 本博客目标:对二叉树的顺序结构,进行深入且具体的讲解,同时学习二叉树顺序结构的应用…...

python-求出 e 的值
[题目描述] 利用公式 e11/1!1/2!1/3!⋯1/𝑛!,求 e 的值,要求保留小数点后 10 位。输入: 输入只有一行,该行包含一个整数 n,表示计算 e 时累加到1/n!。输出: 输出只有一行,该行包含计…...

模型微调方法
文章目录 LoRADoRAMoRA 以下部分参考自: https://mp.weixin.qq.com/s/OxYNpXcyHF57OShQC26n4g LoRA LoRA是微软于2021年推出的一种经济型微调模型参数的方法。 它在冻结大部分的模型参数的情况下,仅仅更新额外的部分参数。其性能与全参数微调相似。 LoRA假设微调期间…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
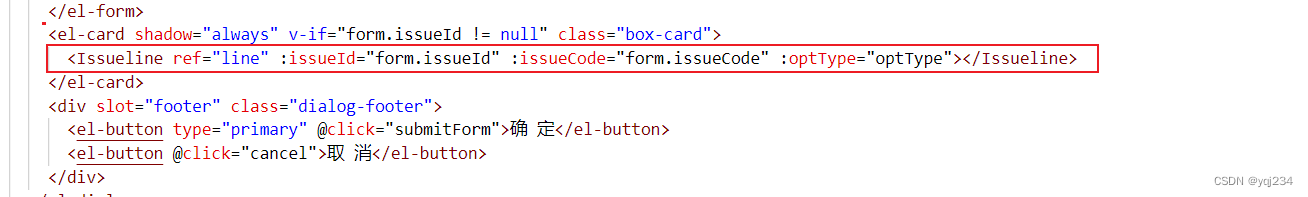
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
