MySQL快速安装(mysql8.0.30区别之前yum安装)
目录
一.初始化环境并解压
二.创建程序用户管理
三.修改mysql目录和配置文件的权限
四.修改配置文件
五.设置环境变量,申明/宣告mysql命令便于系统识别
六.初始化数据库
七.设置系统识别,进行操作
八.初始化数据库密码
九.用户并设置密码
十.赋予远程连接的权限
一.初始化环境并解压
tar -xf mysql-8.0.30-el7-x86_64.tar.gzmv mysql-8.0.30-el7-x86_64 mysqlmv mysql /usr/local/二.创建程序用户管理
useradd -s /sbin/nologin mysql三.修改mysql目录和配置文件的权限
chown -R mysql:mysql /usr/local/mysql/
chown mysql:mysql /etc/my.cnf四.修改配置文件
[client]
port = 3306
socket=/usr/local/mysql/mysql.sock[mysqld]
user = mysql
basedir=/usr/local/mysql
datadir=/usr/local/mysql/data
port = 3306
character-set-server=utf8
pid-file = /usr/local/mysql/mysqld.pid
socket=/usr/local/mysql/mysql.sock
bind-address = 0.0.0.0
skip-name-resolve
max_connections=2048
default-storage-engine=INNODB
max_allowed_packet=16M
server-id = 1
sql_mode = STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION五.设置环境变量,申明/宣告mysql命令便于系统识别
echo "PATH=$PATH:/usr/local/mysql/bin" >> /etc/profile
source /etc/profile六.初始化数据库
./mysqld \
--initialize-insecure \
--user=mysql \
--basedir=/usr/local/mysql \
--datadir=/usr/local/mysql/data七.设置系统识别,进行操作
cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysqld
chmod +x /etc/init.d/mysqld
systemctl daemon-reload
systemctl restart mysqld八.初始化数据库密码
mysqladmin -u root -p password "abc123"
九.用户并设置密码
mysql -u root -pabc123CREATE USER 'root'@'%' IDENTIFIED BY 'abc123';十.赋予远程连接的权限
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%';
flush privileges;ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY 'abc123';相关文章:
)
MySQL快速安装(mysql8.0.30区别之前yum安装)
目录 一.初始化环境并解压 二.创建程序用户管理 三.修改mysql目录和配置文件的权限 四.修改配置文件 五.设置环境变量,申明/宣告mysql命令便于系统识别 六.初始化数据库 七.设置系统识别,进行操作 八.初始化数据库密码 九.用户并设置密码 十.赋…...

俄罗斯防空系统
俄罗斯的S系列防空系统是一系列先进的地对空导弹系统,旨在防御各类空中威胁,包括飞机、无人机、巡航导弹和弹道导弹。以下是几种主要的S系列防空系统: 1. **S-300系统**: - **S-300P**:最早期的版本,用…...

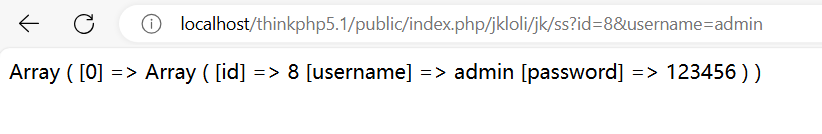
文件上传漏洞---Pyload
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 本文重点从靶场案例分析文件上传漏洞常见的Pylod,本文演示靶场upload-labs 一.文件类型---Pyload 不同的文件对应不同的文件类型,后端代码通过限制特定的文件类型…...

应用案例 | 如何监测高价值货物在物流运输过程中受到的振动和冲击?全面保障货物安全
一、货物运输 不同种类的货物对运输的要求不同,钢铁、煤炭、矿石等大宗物资通常对运输要求较低,而电子产品、IT 产品、家电等高价值敏感类货物则更强调运输的安全性和时效性,往往希望能尽可能安全和快速送达这类货物,使之尽快进入…...

VMware17安装Ubuntu20版本-保姆级别
首先需要安装好VMware和Ubuntu20的镜像,在网上搜索Ubuntu镜像下载即可,最后选择国内镜像站下载,这样更快点,然后打开VMware。 1.创建虚拟机: 2.选择自定义: 3.默认,继续下一步: 4.选…...

初探Xcode工具
初探Xcode工具 Xcode是苹果公司为Mac OS X和iOS平台开发软件的集成开发环境(IDE)。作为苹果开发者的首选工具,Xcode提供了一系列强大的功能,帮助开发者设计、编写、调试和发布应用程序。本文将对Xcode进行初步探索,介…...

小迪安全v2023笔记 1-18
小迪安全v2023笔记 1-18 棱角社区 文章目录 1. 基础入门1. 正向shell与反向shell2. web应用3. 抓包,封包,协议,app,小程序,pc应用,web应用 2. 信息打点1. 常见信息获取2. 文件泄露3. 常见阻碍4. CDN绕过&a…...

RabbitMQ WEB管理端介绍
页面功能概览 Overview(概述)Connections(连接)Channels(通道)Exchanges(交换器)Queues(队列)Admin(用户管理)。 1. Overview(概述) 主要分为三部分 1.1 Queued messages(所有队列的消息情况) Ready:待消费的消息总数Unacked:待应…...

三阶魔方公式详解及快速解法方法介绍
三阶魔方公式详解及快速解法方法介绍 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来深入探讨三阶魔方的公式及其快速解法方法。无论是初学者还是已经…...
)
前端的拖拽和缩放(缩放以鼠标为中心)
效果: 拖拽和缩放(缩放以鼠标为中心) 代码具体实现如下: 但是有几个注意点 (1)为什么需要设置 transform-origin: 0 0; 缩放时以鼠标为中心进行缩放。这意味着需要手动计算缩放过程中元素的位移&#…...

【Vue】单向和双向数据绑定
在 Vue.js 中,数据绑定可以分为单向数据绑定和双向数据绑定两种类型。 单向数据绑定 单向数据绑定是指数据从模型流向视图,即数据的变化会自动反映到视图中,但视图中的变化不会自动反映回模型。Vue.js 中的单向数据绑定主要通过以下方式实现…...

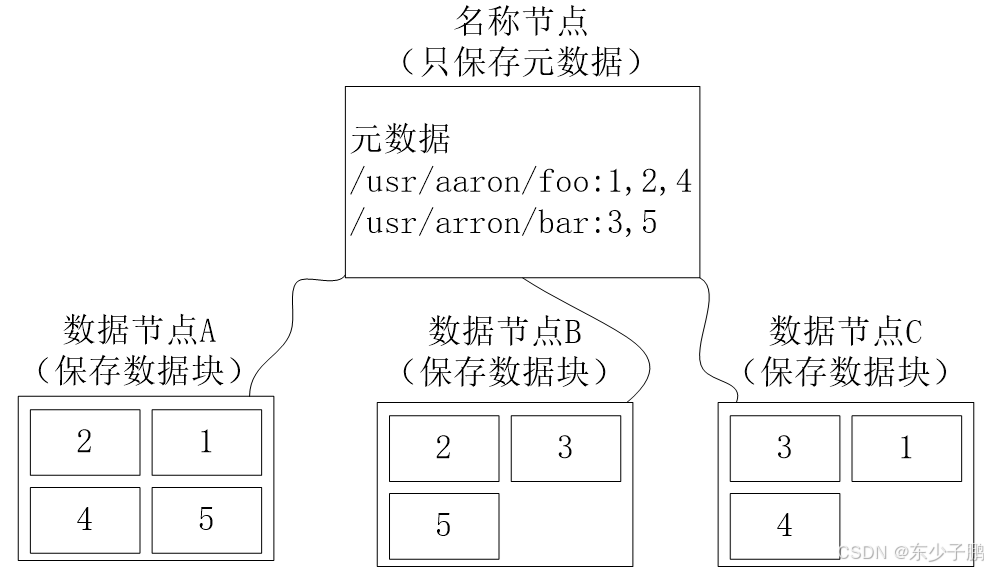
HDFS学习
3.5 HDFS存储原理 3.5.1 冗余数据保存 作为一个分布式文件系统,为了保证系统的容错性和可用性,HDFS采用了多副本方式对数据进行冗余存储,通常一个数据块的多个副本会被分布到不同的数据节点上。 如图所示,数据块1被分别存放到…...

Winform使用HttpClient调用WebApi的基本用法
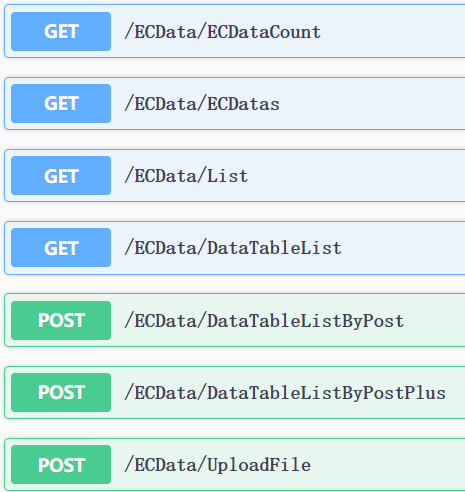
Winform程序调用WebApi的方式有很多,本文学习并记录采用HttpClient调用基于GET、POST请求的WebApi的基本方式。WebApi使用之前编写的检索环境检测数据的接口,如下图所示。 调用基于GET请求的无参数WebApi 创建HttpClient实例后调用GetStringAsync函数获…...

python–基础篇–正则表达式–是什么
文章目录 定义一:正则表达式就是记录文本规则的代码定义一:正则表达式是一个特殊的字符序列,用于判断一个字符串是否与我们所设定的字符序列是否匹配,也就是说检查一个字符串是否与某种模式匹配。初识 Python 正则表达式 定义一&a…...

15 个适用于企业的生成式 AI 用例
作者:来自 Elastic Jennifer Klinger 关于生成式人工智能及其能做什么(和不能做什么)有很多讨论。生成式人工智能(例如大型语言模型 - LLMs)利用从大量训练数据中学习到的模式和结构来创建原创内容,而无需存…...

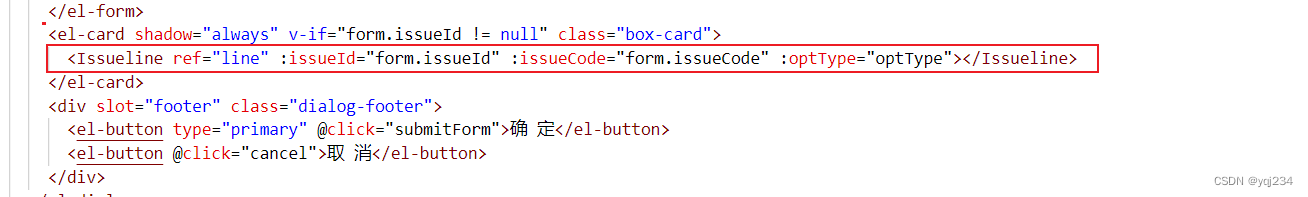
若依框架中组件使用教程
...

秋招力扣刷题——数据流的中位数
一、题目要求 中位数是有序整数列表中的中间值。如果列表的大小是偶数,则没有中间值,中位数是两个中间值的平均值。 例如 arr [2,3,4] 的中位数是 3 。 例如 arr [2,3] 的中位数是 (2 3) / 2 2.5 。 实现 MedianFinder 类: MedianFinder() 初始化 …...

51单片机学习——LED功能一系列实现
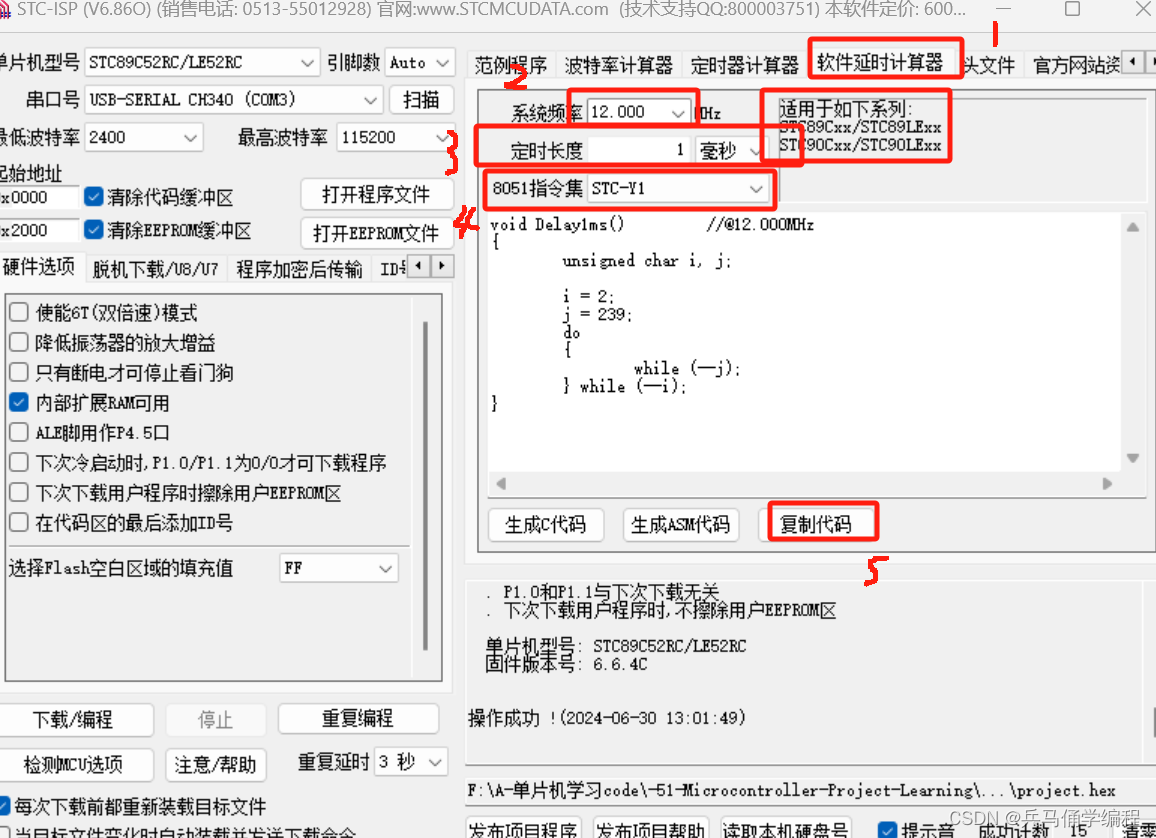
目录 一、开发前准备 二、点亮LED 三、LED闪烁 四、LED流水灯 五、LED流水灯plus 一、开发前准备 开发工具软件 烧录软件 其次还需要一块51单片机学习开发板及原理图 keil创造project文件及开启生成.hex文件 二、点亮LED 看二位进制对照原理图; #include <…...

互联网大厂核心知识总结PDF资料
我们要敢于追求卓越,也能承认自己平庸,不要低估3,5,10年沉淀的威力 hi 大家好,我是大师兄,大厂工作特点是需要多方面的知识和技能。这种学习和积累一般人需要一段的时间,不太可能一蹴而就&…...

设计模式-状态模式和策略模式
1.状态模式 1.1定义 当一个对象的内在状态改变时允许根据当前状态作出不同的行为; 1.2 适用场景 (1)一个对象的行为取决于它的状态,并且它必须在运行时根据状态来决定其行为. (2)代码中包含了大量的与状态有关的条件语句,例如:一个操作含有庞大的多分值语句(if…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
