uni-app (通过HBuilderX 和 VS Code 开发)详细连接过程教学。
使用 HBuilderX 创建 uni-app 项目 并编译到微信开发者工具。
- 通过 HBuilderX 创建
- 通过命令行创建
首先我们需要先下载HBuilderX
下载链接地址:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架

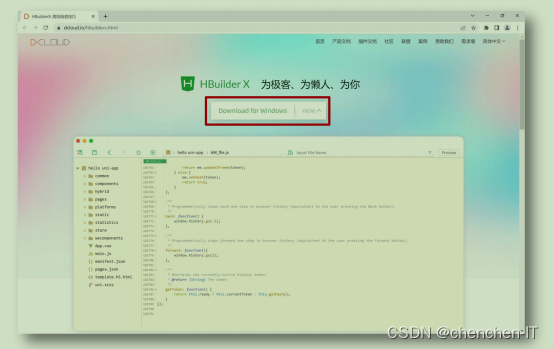
下载安装 HbuilderX 编辑器

下载会自动匹配电脑系统,直接下载即可,不需要更改。
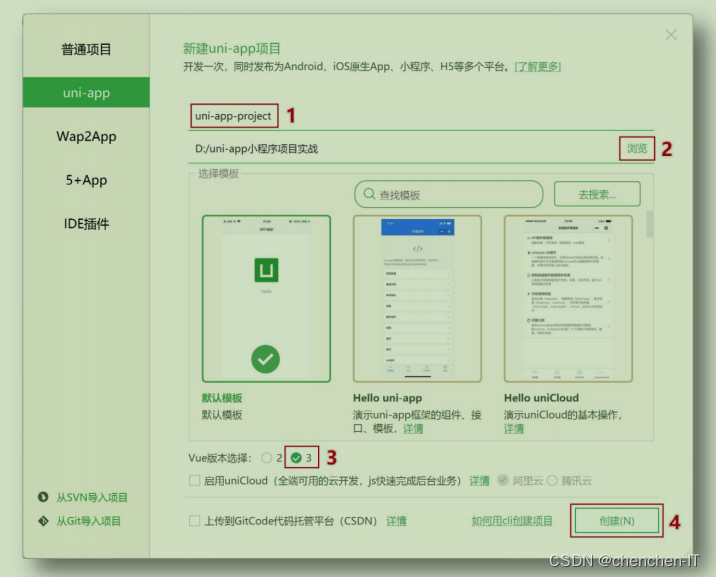
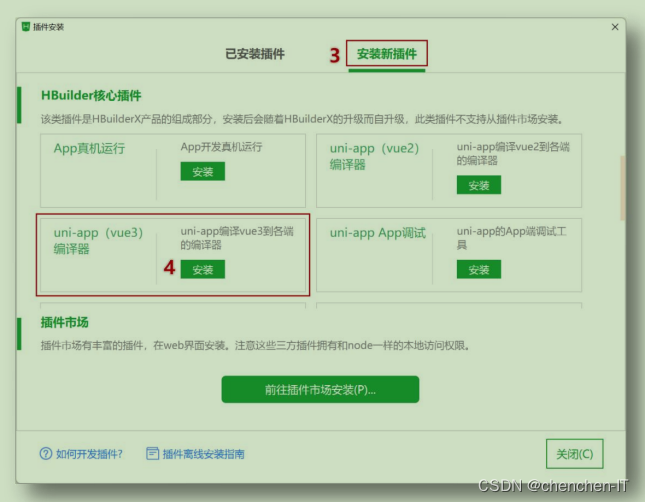
通过 HbuilderX 创建 uni-app vue3 项目





通过 HBuilderX 创建 uni-app 项目
首先我们需要下载微信小程序:
下载链接:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
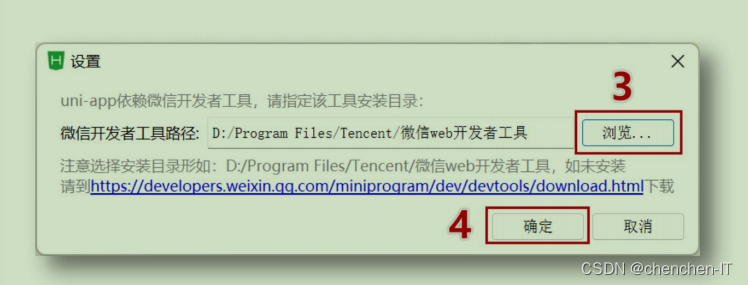
进入小程序点击设置进行开启服务端口(服务端口只需初次使用时开启一次即可)

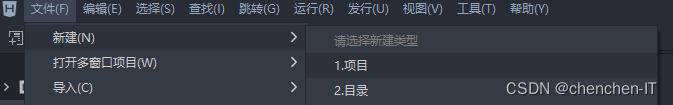
在 HBuilderX 中新建一个uniapp项目

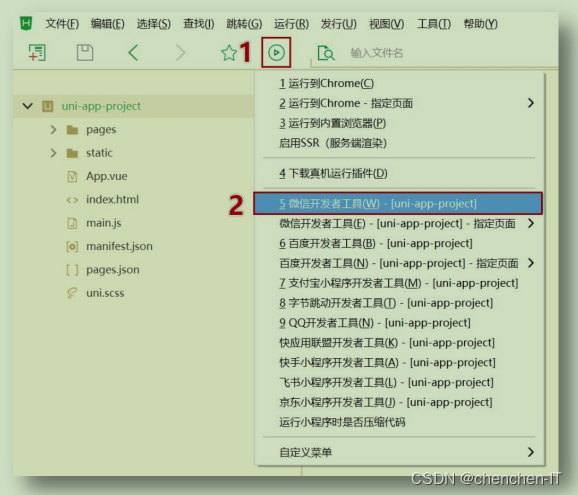
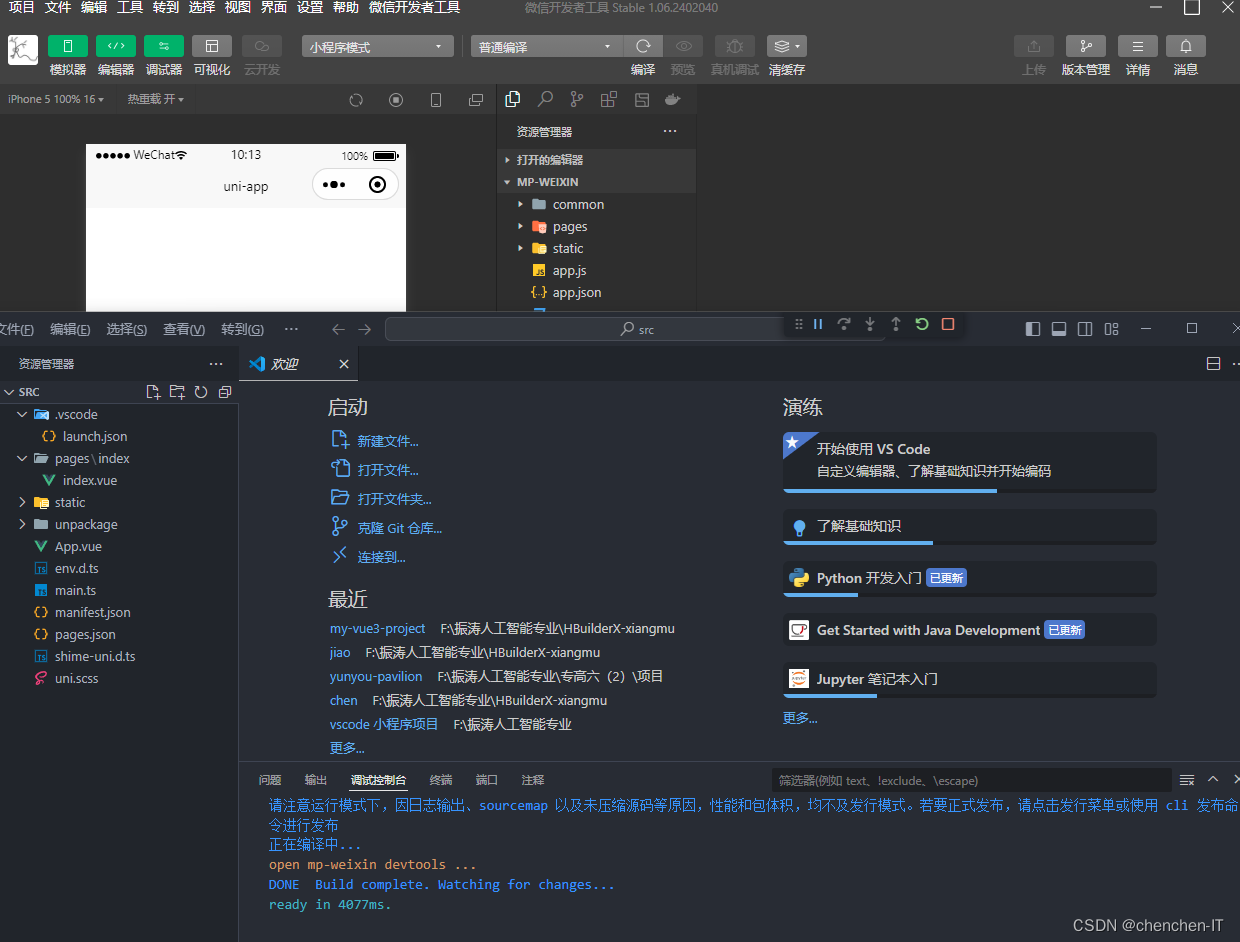
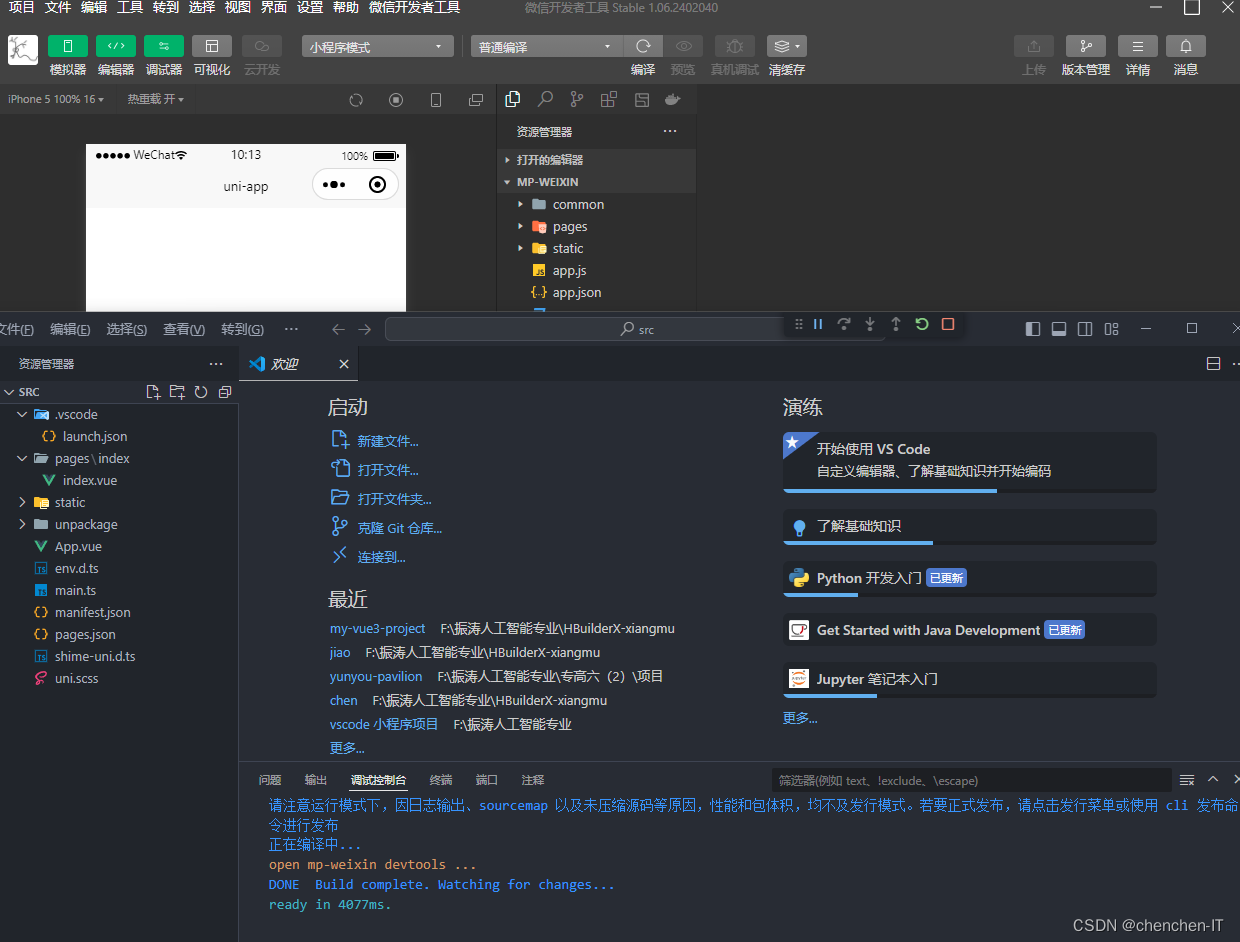
之后直接运行到微信开发者工具上面即可。(会自动继续打开跳转)

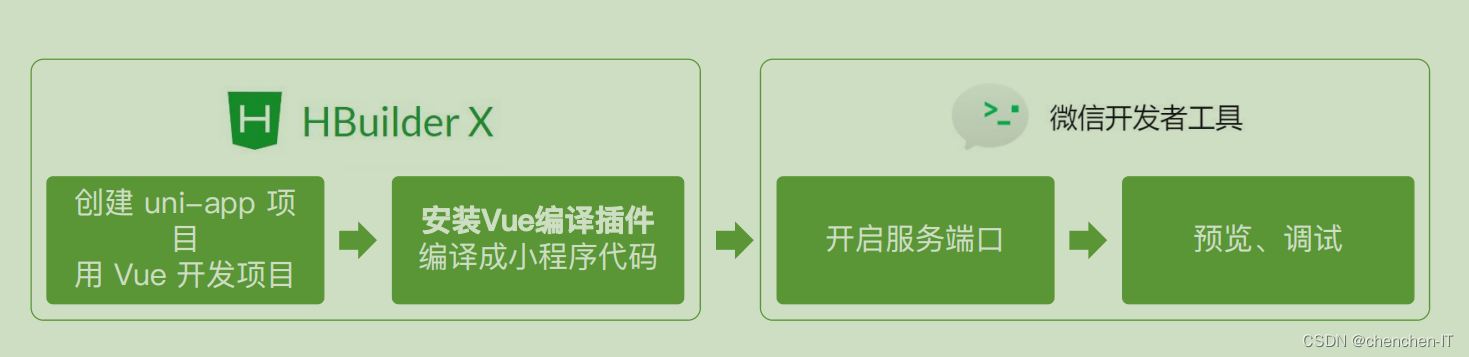
整体流程:

使用 VS Code 创建 uni-app 项目 并编译到微信开发者工具。
准备工作
1. 下载vscode 地址Download Visual Studio Code - Mac, Linux, Windows
找一下教程傻瓜式安装即可,这里不过多解释。
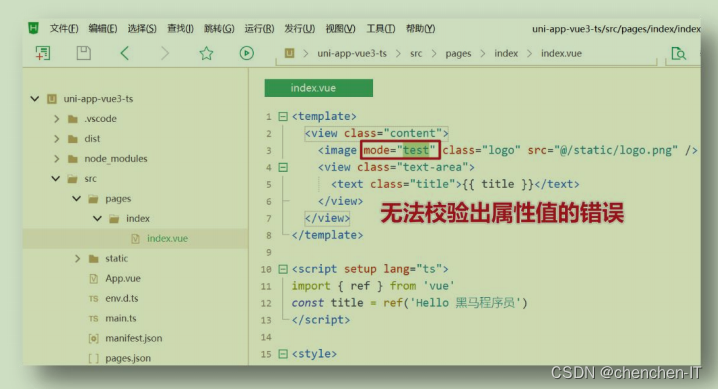
- HbuilderX 对 TS 类型支持暂不完善
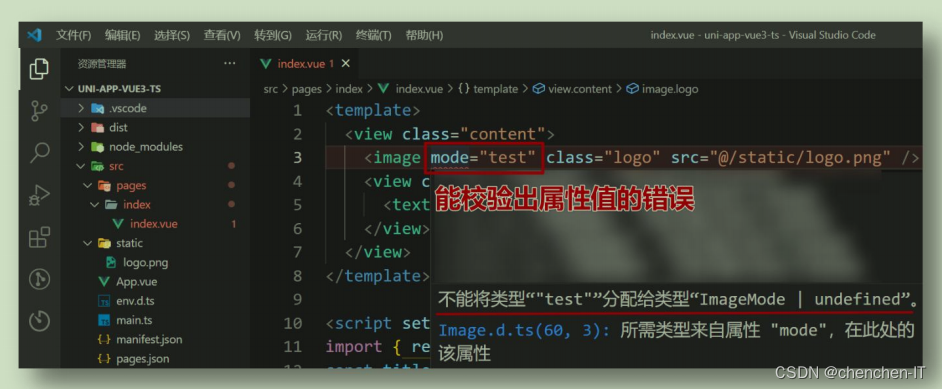
- VS Code 对 TS 类型支持友好,熟悉的编辑器
例如:


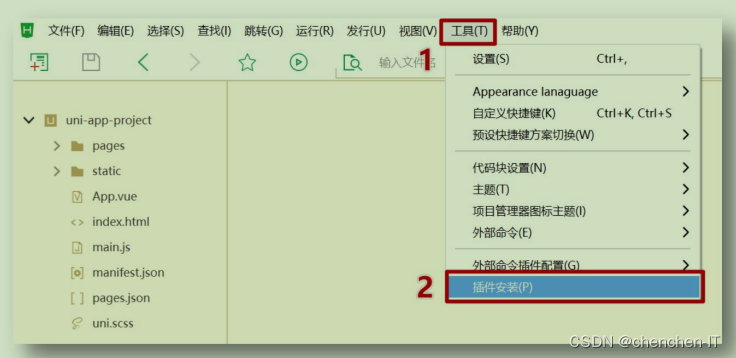
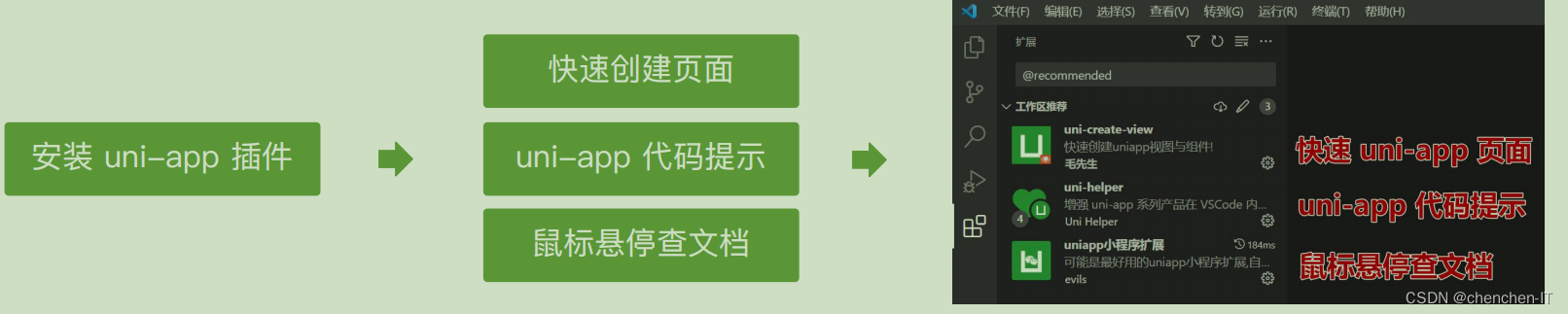
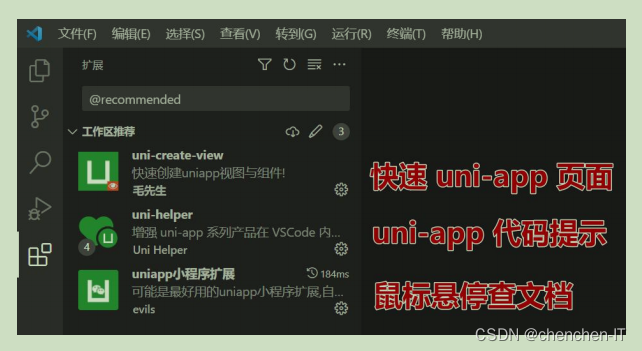
安装插件:


创建一个uniapp项目方式:
1.如果下载了HBuilderX :
在HBuilderX创建项目之后直接使用 vs code 打开文件夹即可
适用:
- 支持 js 创建模板 (没有ts模板)
- 模板类型多种多样 快速高效
- 在vs code 中无需配置 可以直接使用uniapp-run运行到微信开发者工具上面tsconfig.json
2. 没有下载了HBuilderX
使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
流程:
环境安装
全局安装 vue-cli
npm install -g @vue/cli创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee![]() https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip 下载模板)
https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip 下载模板)
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-projectmy-vue3-project(为你想要的文件名称) 自行修改即可
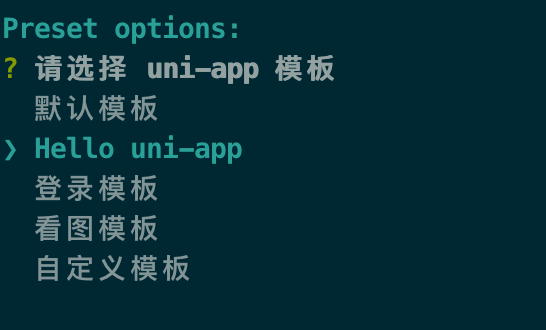
此时,会提示选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),初次体验建议选择 hello uni-app 项目模板,如下所示:

注意
- Vue3/Vite版要求 node 版本 18+、20+
适用:
适合创建 ts 的 uniapp 的模板
运行方式:
在vscode中下载插件

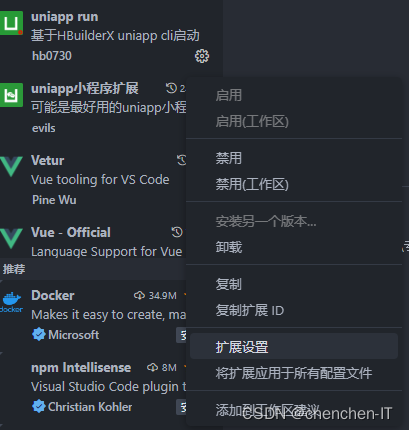
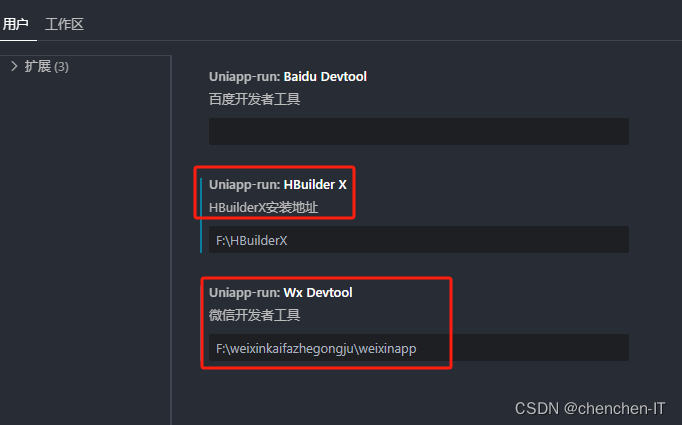
点击设置 > 扩展设置

我们需要配置
HBuilderX 和vscode 的安装路径 方便我们运行的时候 自启动
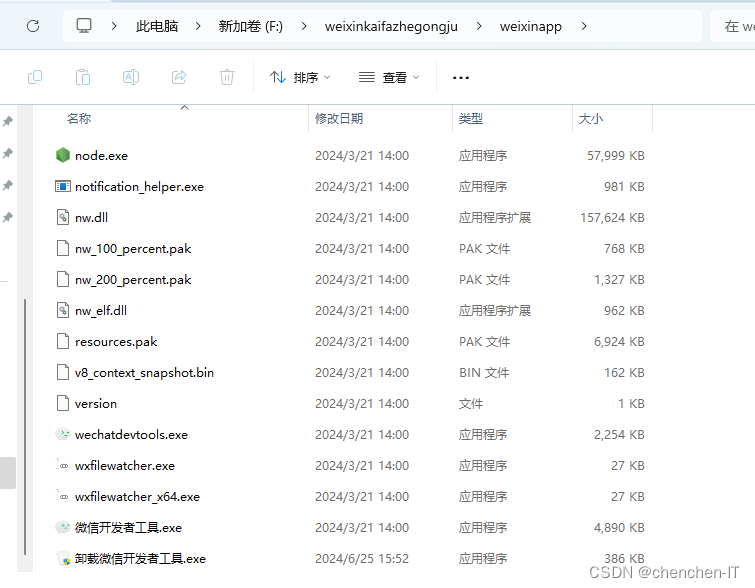
看自己电脑上面的安装路径即可 到文件夹的位置比如 
这个文件夹下面即可
HBuilderX 同理
接下来我们就可以尝试运行了
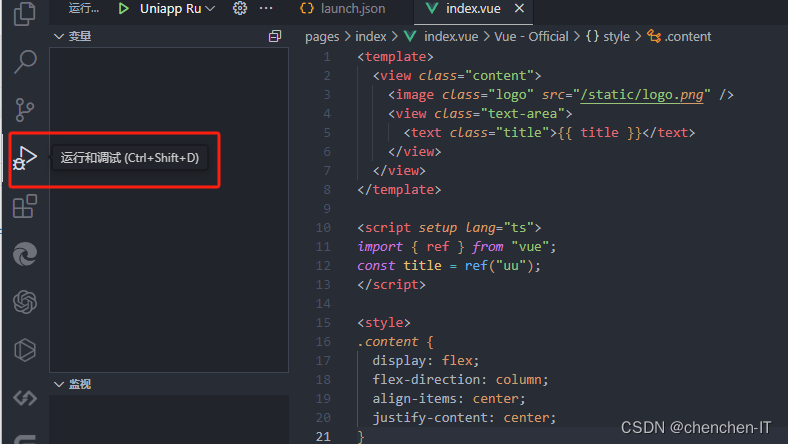
点击侧边栏

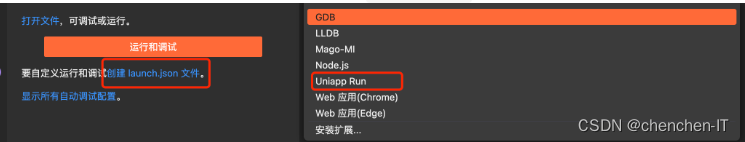
点击添加配置
如果第一次使用可以使用默认模版方式快速创建 launch.json

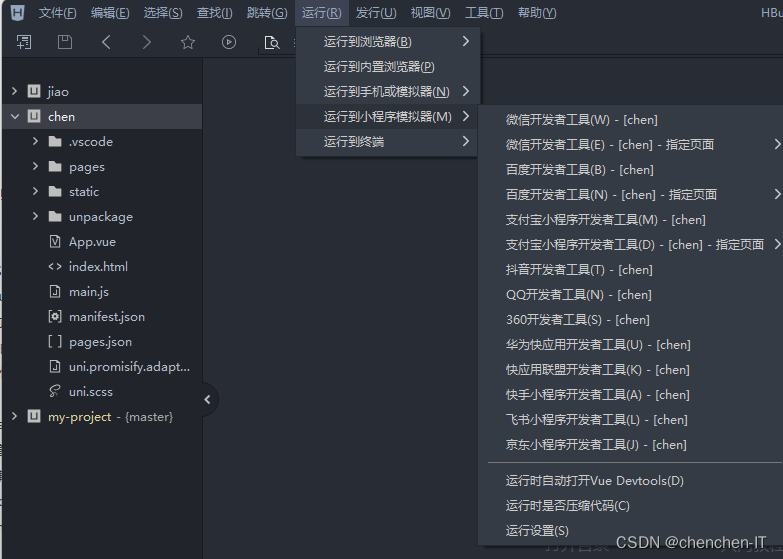
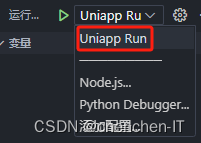
点击运行旁边的选择

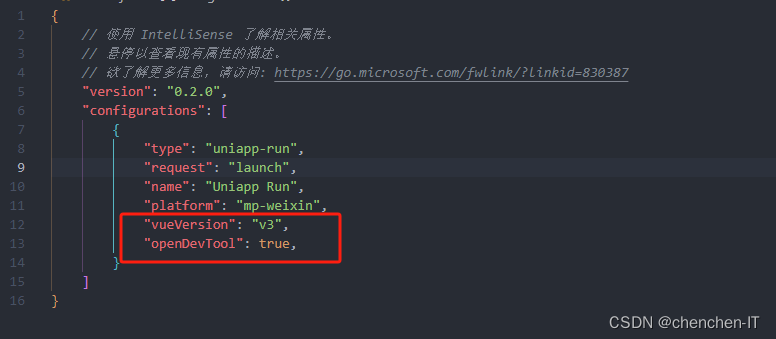
对文件进行配置

新增如下两条
上面其他的是默认的,无需修改
"vueVersion": "v3", // vue版本
"openDevTool": true, // 是否自动启动模拟器添加完成之后点击启动即可
问题:
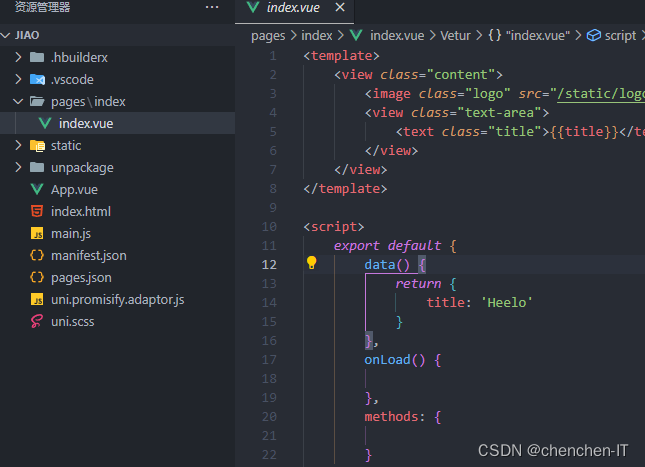
使用HBuilderX 创建的 js 模板不会有问题
直接在此目录下运行即可

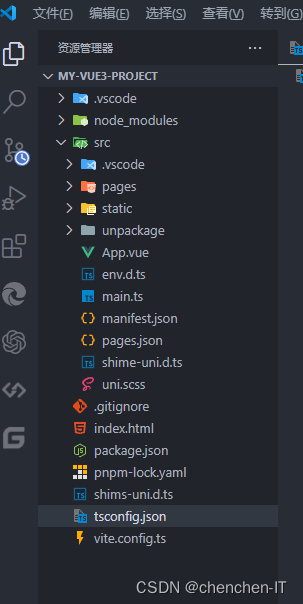
但是 使用 脚手架创建的 ts 模板有些问题
这是我们所在的目录结构

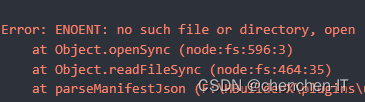
运行时候报错


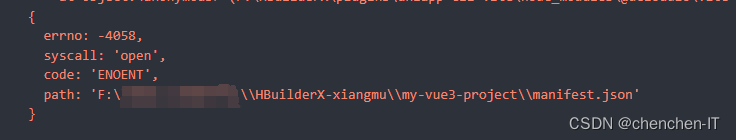
我们发现使用 uniapp run 运行的时候它直接找 my-vue3-project 下的 manifest.json文件
但是我们创建的ts模板 manifest.json文件在src下面 才会产生这样的问题
为了不报错 我们需要手动配置一些内容
首先

在我们的ts模板目录下面安装
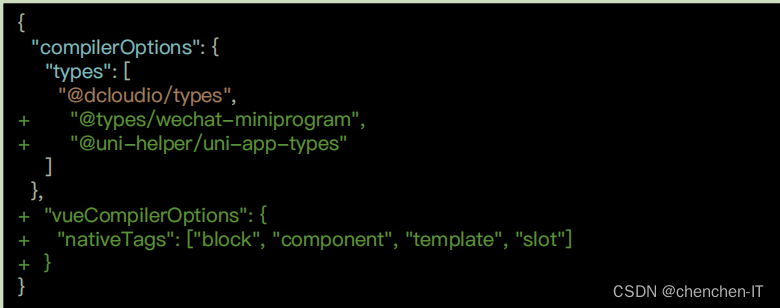
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types并且配置一下 tsconfig.json 文件

{"extends": "@vue/tsconfig/tsconfig.json","compilerOptions": {"sourceMap": true,"baseUrl": ".","paths": {"@/*": ["./src/*"]},"lib": ["esnext", "dom"],"types": ["@dcloudio/types","@types/wechat-miniprogram","@uni-helper/uni-app-types"]},"vueCompilerOptions": {"nativeTags": ["block", "component", "template", "slot"]},"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
这样我们运行的时候也不会有类型校验的问题
还有一个问题
当我们配置完成之后再次运行 还是报错 因为我们并没有改变运行路径只是修改了类型校验的问题
我们修改我们文件的运行位置将目录进入到src中

再次运行

成功运行 并且弹出了微信开发者工具
至此 使用vscode 并且使用ts模板的配置 全部完成.
相关文章:

uni-app (通过HBuilderX 和 VS Code 开发)详细连接过程教学。
使用 HBuilderX 创建 uni-app 项目 并编译到微信开发者工具。 uni-app 支持两种方式创建项目: 通过 HBuilderX 创建 通过命令行创建 首先我们需要先下载HBuilderX 下载链接地址:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5、5plus、mui、wap2…...

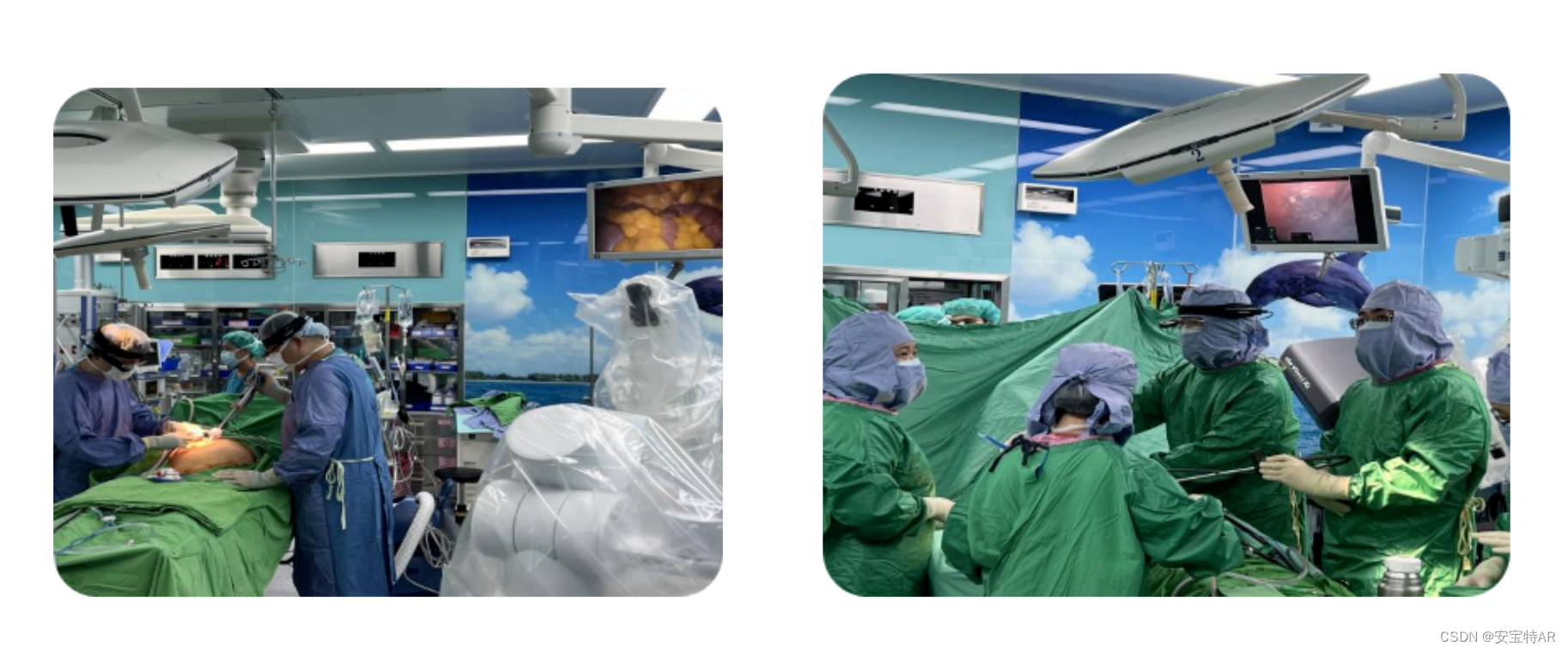
安宝特方案 | AR术者培养:AR眼镜如何帮助医生从“看”到“做”?
每一种新药品的上市都需要通过大量的临床试验,而每一种新的手术工具在普及使用之前也需要经过反复的实践和验证。医疗器械公司都面临着这样的挑战:如何促使保守谨慎的医生从仅仅观察新工具在手术中的应用,转变为在实际手术中实操这项工具。安…...

20240628每日前端---------解决vue项目滥用watch
主题 滥用watch。 名字解释 watch 例子 先看一个代码例子: <template>{{ dataList }} </template><script setup lang"ts"> import { ref, watch } from "vue";const dataList ref([]); const props defineProps([&q…...

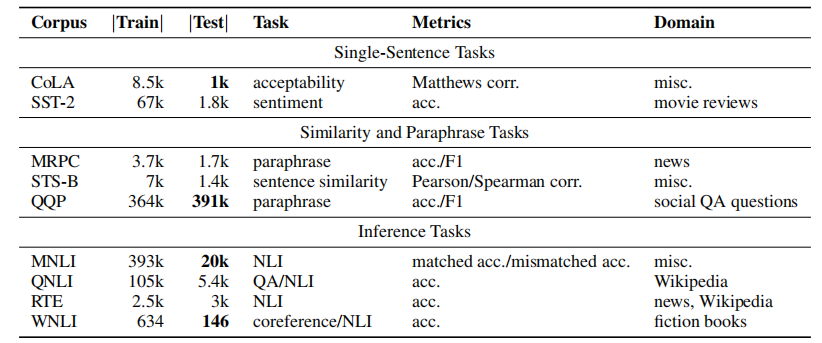
【LLM 评估】GLUE benchmark:NLU 的多任务 benchmark
论文:GLUE: A Multi-Task Benchmark and Analysis Platform for Natural Language Understanding ⭐⭐⭐⭐ arXiv:1804.07461, ICLR 2019 Site: https://gluebenchmark.com/ 文章目录 一、论文速读二、GLUE 任务列表2.1 CoLA(Corpus of Linguistic Accep…...

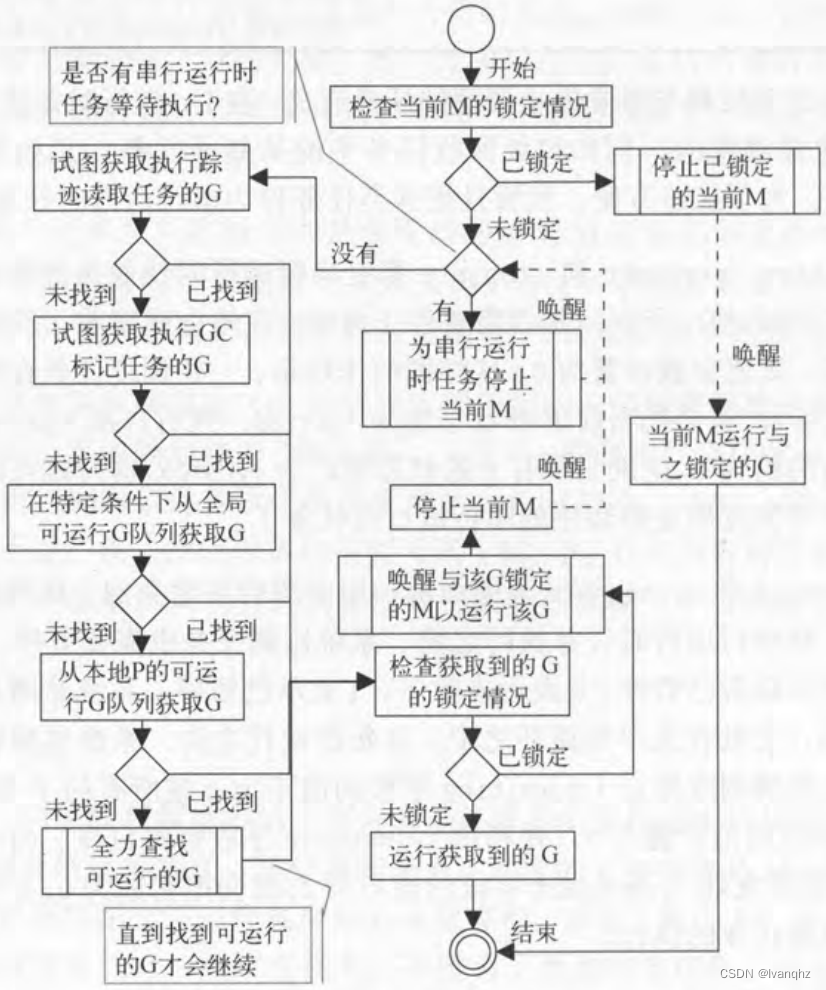
Go线程调度器
基本结构 字段gcwaiting、stopwait和stopnoted都是串行运行时任务执行前后的辅助协调手段 gcwaiting字段的值用于表示是否需要停止调度 在停止调度前,该值会被设置为1在恢复调度之前,该值会被设置为0这样做的作用是,一些调度任务在执行时只…...

使用 fvm 管理 Flutter 版本
文章目录 Github官网fvm 安装Mac/Linux 环境Windows 环境 fvm 环境变量fvm 基本命令 Github https://github.com/leoafarias/fvmhttps://github.com/flutter/flutter 官网 https://fvm.app/ fvm 安装 Mac/Linux 环境 Install.sh curl -fsSL https://fvm.app/install.sh …...

若依-前后端分离项目学习
★★★★★省流 直接看第一集和最后一集★★★★★ 第一天(6.24) 具体参考视频 b站 楠哥教你学Java 【【开源项目学习】若依前后端分离版,通俗易懂,快速上手】 https://www.bilibili.com/video/BV1HT4y1d7oA/?shar…...

使用adb shell getprop命令获取Android设备的属性
常用属性获取: adb shell getprop ro.build.version.emui —查询EMUI版本 adb shell getprop ro.product.brand —查询手机品牌 adb shell getprop ro.product.name --查询设备名称 adb shell getprop ro.serialno —查询设备序列号 获取手机系统信息( CPU,厂商…...

LNMP环境部署指南
本文档将指导您在CentOS 6.5上部署LNMP(Linux、Nginx、MySQL、PHP)环境。 系统环境 系统平台:CentOS release 6.5 安装前准备 在安装LNMP之前,您需要安装一些编译器和依赖包。 必备编译器和工具 #安装gcc、gcc-c编译器&#…...

[stm32]温湿度采集与OLED显示
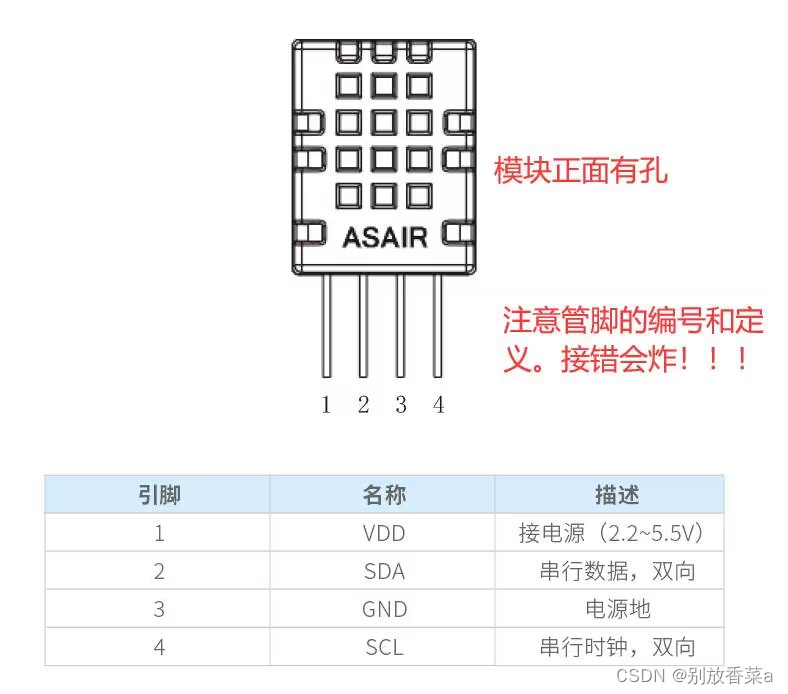
一、I2C总线协议 I2C(Inter-integrated circuit )是一种允许从不同的芯片或电路与不同的主芯片通信的协议。它仅用于短距离通信,是一种用于两个或多个设备之间进行数据传输的串行总线技术,它可以让你在微处理器、传感器、存储器、…...

大模型知识库的使用
大模型知识库的使用通常涉及以下几个方面,使用大模型知识库可以提高信息检索的准确性和效率,促进知识的传播和应用。同时,也需要关注知识库的质量和更新,以确保提供的知识是准确和可靠的。北京木奇移动技术有限公司,专…...

Docker - Oracle Database 23ai Free
博文目录 文章目录 说明命令NavicatSYSTEMPDBADMIN 扩展公共用户本地用户 说明 Oracle 官方镜像仓库 Database 23ai Free | Oracle Docker 官方没有提供 Oracle Database 相关镜像, 但是 Oracle 官方镜像仓库有提供, 打开上面的链接, 选择 Database, 选择合适的版本, 如 enter…...

spring常用方法
1. 读取配置文件信息 方式一: // 获取文件路径 String fileName "application.yaml"; String filePath this.getClass().getClassLoader().getResource(fileName).getPath();BufferedReader bufferedReader new BufferedReader(new FileReader(path)…...

虚拟机能装在移动硬盘里吗安全吗 PD虚拟机迁移到移动硬盘的方法
虚拟机技术的迅速发展为用户提供了更为灵活的跨系统办公方案。许多用户希望在不同的电脑设备上运行相同的虚拟机,同时带来的也有一个问题:虚拟机能否装在移动硬盘里?针对用户的疑问,接下来给大家介绍虚拟机能装在移动硬盘里吗&…...
(前中后序遍历))
刷算法Leetcode---7(二叉树篇)(前中后序遍历)
前言 本文是跟着代码随想录的栈与队列顺序进行刷题并编写的 代码随想录 好久没刷算法了,最近又开始继续刷,果然还是要坚持。 二叉树的题目比之前多了好多,就多分几次写啦~ 这是力扣刷算法的其他文章链接:刷算法Leetcode文章汇总 …...

AliyunOS安装Node.js
方法1:dnf软件包安装工具自动安装 最方便的安装方式是通过系统的dnf工具,我测试使用的AliyunOS的版本是Alibaba Cloud Linux 3.2104,具体流程如下: dnf module list nodejs #列出服务器中可以使用的所有nodejs版本确定下来希望安…...

three.js - MeshPhongMaterial材质(实现玻璃水晶球效果)
1、概念 phong网格材质:Mesh - Phong - Material 一种用于具有镜面高光的光泽表面的材质。 它可以模拟,具有镜面高光的光泽表面,提供镜面反射效果。 MeshPhongMaterial: MeshPhongMaterial是一种基于Phong光照模型的材质&#…...

笔记本电脑安装CentOS
正文共:1234 字 24 图,预估阅读时间:2 分钟 前面我们对VPP进行了多次介绍(羡慕!大佬的VPP能达到180G性能,而我的却只有13.5G),可以发现他的很多优点,但是我们也可以发现它…...

ssh转发功能入门
端口转发概述 端口转发,能够将其他TCP端口的网络数据通过SSH链路转发,并且提供了ssh的加密和解密的服务。 ssh端口转发有如下这些优点: 提供了ssh的加密传输,利于安全能够突破防火墙限制 目前ssh端口转发有如下几种方式&#x…...

Listary(Windows 文件搜索工具)专业版值得购买吗?
说到经典的国货软件,有一款 Win 软件是一定绕不过去的。它就是知名的本地文件搜索工具 Listary! 便捷的文件搜索窗口;快捷操作的体验;与系统更匹配的外观设计;更智能的排序和更可靠的索引。 便捷的文件搜索窗口 紧凑…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
