three.js - MeshPhongMaterial材质(实现玻璃水晶球效果)
1、概念
phong网格材质:Mesh - Phong - Material
-
一种用于具有
镜面高光的光泽表面的材质。 -
它可以模拟,具有镜面高光的光泽表面,
提供镜面反射效果。
MeshPhongMaterial:
-
MeshPhongMaterial是一种基于Phong光照模型的材质,主要用于,渲染具有光泽表面的物体,如:金属、塑料等 -
参数 -
shininess控制,高光反射效果的锐利程度。该值越大,高光区域越小且更亮。默认值为30,但可以根据需要调整。
-
参数 -
specular设置高光部分的颜色,通过调整此参数,可以改变高光的颜色效果,
默认值:0x111111(深灰色) -
就这些,,,其他的看官网吧
2、利用此材质,实现玻璃水晶球效果
// @ts-nocheck
// 引入three.js
import * as THREE from 'three'
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 导入lil.gui
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'
// 导入tween
import * as TWEEN from 'three/examples/jsm/libs/tween.module.js'
// 导入hdr加载器(专门加载hdr的)
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js'
// 导入gltf加载器
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js'//#region
const scence = new THREE.Scene()const camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000)
camera.position.set(2, 2, 5) // 设置相机位置
camera.lookAt(0, 0, 0)const renderer = new THREE.WebGLRenderer({antialias: true // 开启抗锯齿
})
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
//#endregion//#region
// 添加世界坐标辅助器,红色-X轴; 绿色-Y轴; 蓝色-Z轴
const axesHelper = new THREE.AxesHelper(5)
scence.add(axesHelper)const controls = new OrbitControls(camera, renderer.domElement)
// 设置带阻尼的惯性
// controls.enableDamping = true
// 设置阻尼系数
controls.dampingFactor = 0.05// 每一帧根据控制器更新画面
function animate() {// 如果,需要控制器带有阻尼效果,或者自动旋转等效果,就需要加入`controls.update()`controls.update()// `requestAnimationFrame`:在屏幕渲染下一帧画面时,触发回调函数来执行画面的渲染requestAnimationFrame(animate)// 渲染renderer.render(scence, camera)// 更新tweenTWEEN.update()
}
animate()
//#endregion// --------------------------------------------------------------
// --------------------------------------------------------------// 设置贴图
const rgbeLoader = new RGBELoader()
rgbeLoader.load('/public/assets/texture/Alex_Hart-Nature_Lab_Bones_2k.hdr', envMap => {// 设置球形贴图,否则,环境贴图就像一个背景图片似的// envMap.mapping = THREE.EquirectangularReflectionMapping // 反射envMap.mapping = THREE.EquirectangularRefractionMapping // 折射(核心-1)// 给场景添加环境贴图scence.background = envMapscence.environment = envMap// 添加环境光(必须添加环境光,不然会是黑色的)const ambientLight = new THREE.AmbientLight(0xffffff, 1)scence.add(ambientLight)// 添加一个小鸭子const gltfLoader = new GLTFLoader()gltfLoader.load('../public/assets/model/Duck.glb', gltf => {scence.add(gltf.scene)// phong实现玻璃水晶效果let duckMesh = gltf.scene.getObjectByName('LOD3spShape')console.log('duckMesh=', duckMesh)duckMesh.material = new THREE.MeshPhongMaterial({color: 0xffffff,envMap: envMap, // 核心-2:添加环境贴图reflectivity: 0.99, // 核心-3:反射系数:把反射的系数调高,才能看到反射的强度refractionRatio: 0.7 // 核心-4:折射系数:因为是和空气做对比嘛,空气是1,1除以这个属性,折射率越高,这个属性(折射的系数)的值越小,})})
})主要是:reflectivity 和 refractionRatio 这两个属性
效果图


相关文章:

three.js - MeshPhongMaterial材质(实现玻璃水晶球效果)
1、概念 phong网格材质:Mesh - Phong - Material 一种用于具有镜面高光的光泽表面的材质。 它可以模拟,具有镜面高光的光泽表面,提供镜面反射效果。 MeshPhongMaterial: MeshPhongMaterial是一种基于Phong光照模型的材质&#…...

笔记本电脑安装CentOS
正文共:1234 字 24 图,预估阅读时间:2 分钟 前面我们对VPP进行了多次介绍(羡慕!大佬的VPP能达到180G性能,而我的却只有13.5G),可以发现他的很多优点,但是我们也可以发现它…...

ssh转发功能入门
端口转发概述 端口转发,能够将其他TCP端口的网络数据通过SSH链路转发,并且提供了ssh的加密和解密的服务。 ssh端口转发有如下这些优点: 提供了ssh的加密传输,利于安全能够突破防火墙限制 目前ssh端口转发有如下几种方式&#x…...

Listary(Windows 文件搜索工具)专业版值得购买吗?
说到经典的国货软件,有一款 Win 软件是一定绕不过去的。它就是知名的本地文件搜索工具 Listary! 便捷的文件搜索窗口;快捷操作的体验;与系统更匹配的外观设计;更智能的排序和更可靠的索引。 便捷的文件搜索窗口 紧凑…...

面试突击指南:Java基础面试题2
面向对象和集合 1. 面向对象和面向过程的区别 面向过程:面向过程的编程方式是分析解决问题的步骤,然后用函数把这些步骤一步一步地实现,并在使用的时候逐个调用。这种方式性能较高,因此在单片机和嵌入式开发中经常采用面向过程开发。 面向对象:面向对象的编程方式是把问…...
)
MySQL快速安装(mysql8.0.30区别之前yum安装)
目录 一.初始化环境并解压 二.创建程序用户管理 三.修改mysql目录和配置文件的权限 四.修改配置文件 五.设置环境变量,申明/宣告mysql命令便于系统识别 六.初始化数据库 七.设置系统识别,进行操作 八.初始化数据库密码 九.用户并设置密码 十.赋…...

俄罗斯防空系统
俄罗斯的S系列防空系统是一系列先进的地对空导弹系统,旨在防御各类空中威胁,包括飞机、无人机、巡航导弹和弹道导弹。以下是几种主要的S系列防空系统: 1. **S-300系统**: - **S-300P**:最早期的版本,用…...

文件上传漏洞---Pyload
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 本文重点从靶场案例分析文件上传漏洞常见的Pylod,本文演示靶场upload-labs 一.文件类型---Pyload 不同的文件对应不同的文件类型,后端代码通过限制特定的文件类型…...

应用案例 | 如何监测高价值货物在物流运输过程中受到的振动和冲击?全面保障货物安全
一、货物运输 不同种类的货物对运输的要求不同,钢铁、煤炭、矿石等大宗物资通常对运输要求较低,而电子产品、IT 产品、家电等高价值敏感类货物则更强调运输的安全性和时效性,往往希望能尽可能安全和快速送达这类货物,使之尽快进入…...

VMware17安装Ubuntu20版本-保姆级别
首先需要安装好VMware和Ubuntu20的镜像,在网上搜索Ubuntu镜像下载即可,最后选择国内镜像站下载,这样更快点,然后打开VMware。 1.创建虚拟机: 2.选择自定义: 3.默认,继续下一步: 4.选…...

初探Xcode工具
初探Xcode工具 Xcode是苹果公司为Mac OS X和iOS平台开发软件的集成开发环境(IDE)。作为苹果开发者的首选工具,Xcode提供了一系列强大的功能,帮助开发者设计、编写、调试和发布应用程序。本文将对Xcode进行初步探索,介…...

小迪安全v2023笔记 1-18
小迪安全v2023笔记 1-18 棱角社区 文章目录 1. 基础入门1. 正向shell与反向shell2. web应用3. 抓包,封包,协议,app,小程序,pc应用,web应用 2. 信息打点1. 常见信息获取2. 文件泄露3. 常见阻碍4. CDN绕过&a…...

RabbitMQ WEB管理端介绍
页面功能概览 Overview(概述)Connections(连接)Channels(通道)Exchanges(交换器)Queues(队列)Admin(用户管理)。 1. Overview(概述) 主要分为三部分 1.1 Queued messages(所有队列的消息情况) Ready:待消费的消息总数Unacked:待应…...

三阶魔方公式详解及快速解法方法介绍
三阶魔方公式详解及快速解法方法介绍 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来深入探讨三阶魔方的公式及其快速解法方法。无论是初学者还是已经…...
)
前端的拖拽和缩放(缩放以鼠标为中心)
效果: 拖拽和缩放(缩放以鼠标为中心) 代码具体实现如下: 但是有几个注意点 (1)为什么需要设置 transform-origin: 0 0; 缩放时以鼠标为中心进行缩放。这意味着需要手动计算缩放过程中元素的位移&#…...

【Vue】单向和双向数据绑定
在 Vue.js 中,数据绑定可以分为单向数据绑定和双向数据绑定两种类型。 单向数据绑定 单向数据绑定是指数据从模型流向视图,即数据的变化会自动反映到视图中,但视图中的变化不会自动反映回模型。Vue.js 中的单向数据绑定主要通过以下方式实现…...

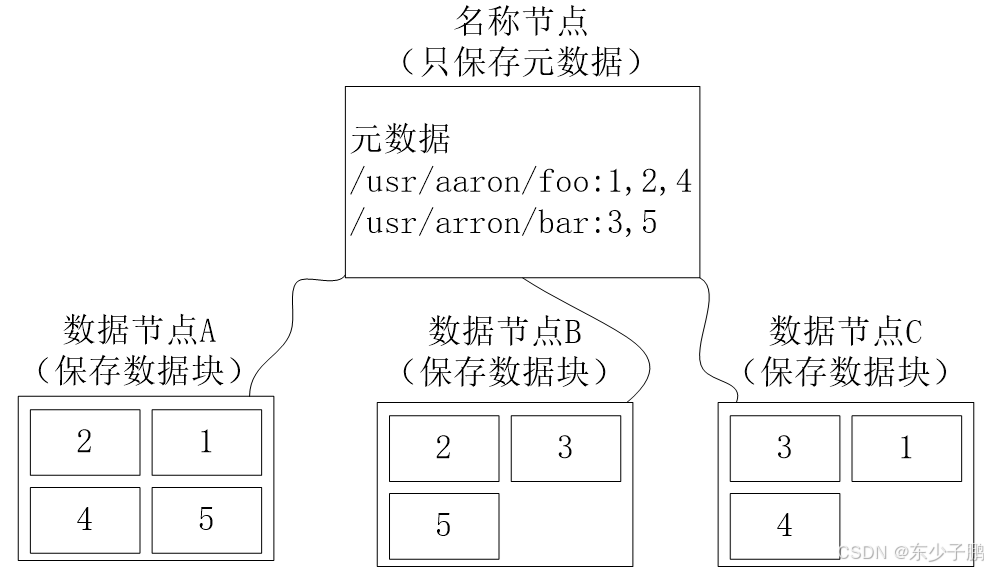
HDFS学习
3.5 HDFS存储原理 3.5.1 冗余数据保存 作为一个分布式文件系统,为了保证系统的容错性和可用性,HDFS采用了多副本方式对数据进行冗余存储,通常一个数据块的多个副本会被分布到不同的数据节点上。 如图所示,数据块1被分别存放到…...

Winform使用HttpClient调用WebApi的基本用法
Winform程序调用WebApi的方式有很多,本文学习并记录采用HttpClient调用基于GET、POST请求的WebApi的基本方式。WebApi使用之前编写的检索环境检测数据的接口,如下图所示。 调用基于GET请求的无参数WebApi 创建HttpClient实例后调用GetStringAsync函数获…...

python–基础篇–正则表达式–是什么
文章目录 定义一:正则表达式就是记录文本规则的代码定义一:正则表达式是一个特殊的字符序列,用于判断一个字符串是否与我们所设定的字符序列是否匹配,也就是说检查一个字符串是否与某种模式匹配。初识 Python 正则表达式 定义一&a…...

15 个适用于企业的生成式 AI 用例
作者:来自 Elastic Jennifer Klinger 关于生成式人工智能及其能做什么(和不能做什么)有很多讨论。生成式人工智能(例如大型语言模型 - LLMs)利用从大量训练数据中学习到的模式和结构来创建原创内容,而无需存…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
