深入解析三大跨平台开发框架:Flutter、React Native 和 uniapp
深入解析三大跨平台开发框架:Flutter、React Native 和 uniapp
在移动开发中,跨平台开发框架已经成为开发者的首选工具。本篇将深入解析三大主流跨平台开发框架:Flutter、React Native 和 uniapp。下面将详细探讨它们的原理、优势和劣势。
一、Flutter
1.1 Flutter 的基本原理
Flutter 是由 Google 开发的开源 UI 软件开发工具包,使用 Dart 语言。其核心在于自绘引擎 Skia,这使得 Flutter 不依赖于平台原生的控件,而是直接绘制所有 UI 元素。Flutter 的架构分为三个层次:
- 框架层:Flutter SDK 提供了丰富的 UI 组件,这些组件构建在 Dart 语言之上。
- 引擎层:Skia 渲染引擎和 Dart VM,负责将 Dart 代码编译为原生 ARM 代码,并进行高效的 UI 渲染。
- 嵌入层:平台相关代码,用于与操作系统进行交互。
1.2 核心技术点
自绘引擎 Skia
Flutter 使用 Skia 作为其底层的图形渲染引擎。Skia 是一个 2D 图形库,支持多种平台的高性能图形绘制。
Skia 在不同平台上的运行原理
Skia 的跨平台渲染能力是通过与各个平台的图形 API 进行交互来实现的。以下是 Skia 如何在不同平台上运行的详细解释:
-
Skia 与平台的集成:
- Android:在 Android 平台上,Skia 与 OpenGL 或 Vulkan 进行交互。Skia 会将绘制指令转换为 OpenGL 或 Vulkan 的命令,通过 Android 的图形管道进行渲染。
- iOS:在 iOS 平台上,Skia 使用 Metal 或 OpenGL 进行绘图。Skia 会将其绘图指令转换为 Metal 或 OpenGL 的命令,通过 iOS 的图形管道进行渲染。
- Web:在 Web 平台上,Flutter 使用 WebAssembly 编译 Skia,并通过 WebGL 进行渲染。Skia 的指令会被转换为 WebGL 命令,在浏览器中执行。
- 桌面(Windows, macOS, Linux):在桌面平台上,Skia 使用不同的平台 API。例如,在 Windows 上使用 Direct3D,在 macOS 上使用 Metal,在 Linux 上使用 Vulkan 或 OpenGL。
-
Flutter 的架构层次:
- Framework(框架层):开发者使用 Dart 编写应用逻辑和 UI 代码。Flutter 提供了丰富的 UI 组件库,开发者可以使用这些组件构建应用。
- Engine(引擎层):这是 Flutter 的核心部分,包含 Dart 运行时、Skia 渲染引擎、文本排版引擎等。引擎层负责将 Dart 代码编译为原生代码,并将 UI 元素绘制到屏幕上。
- Embedder(嵌入层):这是 Flutter 与操作系统交互的部分。不同平台有不同的嵌入实现,负责创建窗口、处理输入事件、与操作系统的图形 API 进行交互等。
-
图形渲染流程:
- Dart 层:开发者编写的 Dart 代码会生成一棵 Widget 树(Flutter 的 UI 组件树)。当 Widget 树发生变化时,Flutter 会生成一棵新的 Element 树和 RenderObject 树。
- 渲染层:RenderObject 树会根据布局和绘制逻辑生成绘制指令(Painting Commands)。
- Skia 渲染引擎:这些绘制指令会被传递给 Skia,Skia 将这些指令转换为平台特定的图形 API 命令。
- 平台图形 API:最终,这些命令通过平台图形 API(如 OpenGL、Metal、Direct3D 等)在屏幕上进行渲染。
1.3 Flutter 的优势与劣势
优势:
- 一致性:由于所有控件都是 Flutter 自己绘制的,UI 在不同平台上的表现非常一致。
- 高性能:Flutter 的自绘机制和 Dart 语言的 AOT 编译,使得应用运行速度接近原生。
- 丰富的组件库:Flutter 提供了大量的预构建组件,开发效率高。
劣势:
- 包体积较大:由于包含了自绘引擎和 Dart VM,Flutter 应用的初始包体积相对较大。
- 原生功能调用复杂:尽管 Flutter 提供了平台通道(Platform Channels)来与原生代码交互,但与原生 API 的对接仍需要一定的学习和开发成本。
- 生态相对较新:尽管 Flutter 发展迅速,但相较于 React Native 等框架,其生态系统还在不断完善中。
二、React Native
2.1 React Native 的基本原理
React Native 是由 Facebook 开发的开源框架,使用 JavaScript 和 React。其工作原理是通过 JavaScriptCore 解释执行 JavaScript 代码,并通过桥(Bridge)将这些代码转换为原生组件调用。React Native 的架构包括三个部分:
- JavaScript 层:负责应用逻辑。
- Bridge:JavaScript 和原生之间的通信桥梁。
- 原生层:iOS 和 Android 原生组件。
2.2 核心技术点
JavaScriptCore 引擎
JavaScriptCore 是一个轻量级的 JavaScript 引擎,最初由 Apple 开发,并且在 WebKit 浏览器引擎中使用。JavaScriptCore 被用于解释和执行 JavaScript 代码,并且在跨平台应用框架(如 React Native)中发挥重要作用。
JavaScriptCore 在不同平台上的存在方式
-
iOS 平台
- 原生支持:JavaScriptCore 是 WebKit 的一部分,而 WebKit 是 iOS 的系统库之一。因此,JavaScriptCore 作为 iOS 系统的一部分被直接使用,无需额外安装。
- 桥接:React Native 通过使用 Objective-C 或 Swift 将 JavaScriptCore 嵌入到应用中,允许 JavaScript 代码与原生代码进行通信。
-
Android 平台
- Bundled(捆绑):由于 Android 系统并不内置 JavaScriptCore,React Native 在 Android 应用中将 JavaScriptCore 捆绑在一起。这意味着每个 React Native 应用都会包含一个 JavaScriptCore 实现。
- 桥接:React Native 通过使用 Java 将 JavaScriptCore 嵌入到应用中,并通过 JNI(Java Native Interface)与 JavaScriptCore 进行交互。
-
Web 平台
- 内置引擎:在浏览器环境中,浏览器本身就包含 JavaScript 引擎(如 Chrome 的 V8 引擎、Firefox 的 SpiderMonkey 引擎、Safari 的 JavaScriptCore 引擎)。React Native for Web 会利用这些内置引擎来执行 JavaScript 代码。
-
桌面平台
- 使用 WebKit 或 JSC:在桌面平台上,可以使用 WebKit 或独立的 JavaScriptCore 库。对于 macOS,JavaScriptCore 是系统框架的一部分,可以直接使用。在 Windows 和 Linux 上,可以编译和使用 JavaScriptCore 库。
- 桥接:类似于移动平台,通过对应平台的语言(如 C++ 或 Objective-C)将 JavaScriptCore 嵌入应用中,允许 JavaScript 代码与原生代码进行通信。
核心技术点:桥接机制
iOS 平台的桥接
在 iOS 上,React Native 通过 RCTBridge 将 JavaScriptCore 嵌入应用中。下面是简化的流程:
- JavaScriptCore 实例:创建一个 JavaScriptCore 上下文 (
JSContext)。 - 加载 JavaScript 代码:将 JavaScript 代码加载到
JSContext中执行。 - 调用原生代码:通过
RCTBridge,JavaScript 代码可以调用 Objective-C/Swift 方法。这是通过将原生方法暴露给 JavaScript 上下文实现的。
Android 平台的桥接
在 Android 上,React Native 通过 JNI 将 JavaScriptCore 嵌入应用中。下面是简化的流程:
- JavaScriptCore 实例:创建一个 JavaScriptCore 上下文 (
JSContext)。 - 加载 JavaScript 代码:将 JavaScript 代码加载到
JSContext中执行。 - 调用原生代码:通过
ReactBridge,Java
Script 代码可以调用 Java 方法。这是通过 JNI 将 Java 方法暴露给 JavaScript 上下文实现的。
JavaScriptCore 在 React Native 中的工作流程
- 初始化:应用启动时,React Native 初始化 JavaScriptCore 实例,并加载 JavaScript 代码(包括应用逻辑和 React 组件)。
- 执行 JavaScript 代码:JavaScriptCore 解释并执行 JavaScript 代码。
- 通信:通过桥接机制,JavaScript 代码可以调用原生方法,原生方法的结果也可以返回给 JavaScript 代码。通信主要通过序列化和反序列化 JSON 数据实现。
2.3 React Native 的优势与劣势
优势:
- 共享代码:可以共享大部分的代码逻辑,降低开发和维护成本。
- 生态成熟:React Native 拥有丰富的社区支持和插件库,几乎所有移动开发需求都能找到现成的解决方案。
- 热更新:支持热更新和即时反馈,开发效率高。
劣势:
- 性能瓶颈:由于 JavaScript 和原生代码之间通过 Bridge 通信,复杂的 UI 和动画可能会出现性能瓶颈。
- 一致性问题:使用原生组件可能导致不同平台上的表现不一致,需针对不同平台进行优化。
- 调试复杂:跨语言调试(JavaScript 和原生代码)相对复杂。
三、uniapp
3.1 uniapp 的基本原理
uniapp 是 DCloud 推出的跨平台前端框架,使用 HTML5、CSS 和 JavaScript 来开发跨平台应用。uniapp 通过将代码编译成各平台的原生代码或 Web 代码,实现跨平台运行。
3.2 uniapp 的编译和运行过程
编译阶段
-
代码处理:
- 开发者使用 HTML、CSS 和 JavaScript 编写应用代码,描述 UI 和业务逻辑。
- uniapp 编译器对这些代码进行处理,生成适用于各个平台的代码包。
-
Weex 编译:
- 针对 iOS 和 Android 平台,uniapp 使用 Weex 进行编译。
- Weex 将开发者的 Vue.js 模板(类似于 HTML)和 JavaScript 逻辑代码转换为 Weex 可执行的格式。
- CSS 样式表也被转换为适用于 Weex 的样式描述。
编译器的处理过程详解
uniapp 编译器的处理过程可以分为以下几个步骤:
-
预处理:
- 模板解析:uniapp 编译器首先解析 Vue.js 模板,将其转换为相应的虚拟 DOM 结构。
- 样式解析:解析 CSS 样式,将其转换为适用于各个平台的样式表。
- 脚本解析:解析 JavaScript 逻辑代码,确保代码符合目标平台的要求。
-
平台适配:
- 组件适配:uniapp 编译器将 Vue.js 组件映射到各个平台的原生组件。例如,
<view>组件在微信小程序中映射为<view>,在 iOS 中映射为UIView,在 Android 中映射为View。 - API 适配:uniapp 编译器将通用 API 映射到各个平台的原生 API。例如,
uni.request在微信小程序中映射为wx.request,在 iOS 和 Android 中映射为各自的网络请求库。
- 组件适配:uniapp 编译器将 Vue.js 组件映射到各个平台的原生组件。例如,
-
代码生成:
- 小程序代码生成:对于小程序平台,uniapp 编译器将 Vue.js 模板、CSS 样式和 JavaScript 逻辑转换为小程序的 WXML、WXSS 和 JS 文件。
- 原生代码生成:对于 iOS 和 Android 平台,uniapp 编译器使用 Weex 将 Vue.js 模板和 JavaScript 逻辑转换为 Weex 格式,生成可以运行在 Weex 容器中的代码包。
-
打包与优化:
- 资源打包:uniapp 编译器将处理过的代码、样式和资源文件打包成一个完整的项目结构。
- 性能优化:编译器在打包过程中进行代码压缩、树摇优化(Tree Shaking)和资源合并,以提高应用的性能和加载速度。
运行阶段
- 内嵌的 Weex 容器:
- 编译后的应用在 iOS 和 Android 上运行时,会包含一个内嵌的 Weex 容器。
- iOS 平台:在 iOS 上,Weex 容器通过 Objective-C 或 Swift 嵌入应用。Weex 使用 JavaScriptCore 作为 JavaScript 引擎,将 Weex 代码解析并执行。Weex 容器实际上是一个 UIView 控件,负责渲染 Weex 页面。
- Android 平台:在 Android 上,Weex 容器通过 Java 嵌入应用。Weex 使用 V8 作为 JavaScript 引擎,将 Weex 代码解析并执行。Weex 容器实际上是一个 View 控件,负责渲染 Weex 页面。
Weex 容器在各平台的存在方式
iOS 平台
-
内嵌方式:
- Weex 容器作为一个 UIView 控件内嵌在 iOS 应用中。
- 使用 Objective-C 或 Swift 编写代码,将 Weex 容器添加到视图层次结构中。
-
JavaScript 引擎:
- Weex 使用 JavaScriptCore 作为 JavaScript 引擎,这是 iOS 系统中内置的引擎。
- JavaScriptCore 解释和执行 Weex 编译生成的 JavaScript 代码。
-
渲染过程:
- Weex 解析 Vue.js 模板,生成虚拟 DOM 树,并将其映射到 UIView 控件上。
- 样式表被应用到这些 UIView 控件上,保证了 UI 的一致性。
Android 平台
-
内嵌方式:
- Weex 容器作为一个 View 控件内嵌在 Android 应用中。
- 使用 Java 编写代码,将 Weex 容器添加到视图层次结构中。
-
JavaScript 引擎:
- Weex 使用 V8 作为 JavaScript 引擎,这是一个高性能的开源 JavaScript 引擎。
- V8 解释和执行 Weex 编译生成的 JavaScript 代码。
-
渲染过程:
- Weex 解析 Vue.js 模板,生成虚拟 DOM 树,并将其映射到 View 控件上。
- 样式表被应用到这些 View 控件上,保证了 UI 的一致性。
JavaScript 引擎的作用
- JavaScriptCore(iOS):作为 WebKit 的一部分,提供高效的 JavaScript 执行环境,无需额外安装。
- V8(Android):高性能的开源 JavaScript 引擎,由 Google 开发,广泛用于 Chrome 浏览器和 Node.js 中。
-
JavaScript 引擎:
- Weex 容器内嵌了一个 JavaScript 引擎(如 JavaScriptCore 或 V8),用于解释和执行 JavaScript 代码。
-
原生组件渲染:
- Weex 解析 Vue.js 模板,生成虚拟 DOM 树,并将其映射到原生平台的视图层(iOS 的 UIView,Android 的 View)。
- 样式表被应用到这些原生视图上,保证了 UI 的一致性。
-
桥接通信:
- JavaScript 代码通过 Weex 提供的桥接机制与原生 API 进行通信。例如,当 JavaScript 代码中调用某个原生功能时,Weex 会通过桥接将该请求发送到原生层,原生层执行相应的操作后再将结果返回给 JavaScript 代码。
3.3 实际开发和扩展
自定义组件
- 开发者可以编写自定义原生组件或模块,扩展 Weex 的功能。
- 这些自定义组件可以使用 Java 或 Kotlin 编写(对于 Android),或者使用 Objective-C 或 Swift 编写(对于 iOS),然后通过 Weex 的接口将其暴露给 JavaScript 层。
插件机制
- uniapp 提供了丰富的插件,可以通过插件快速集成各种原生功能,这些插件通常也封装了大量的原生代码。
3.4 uniapp 的优势与劣势
优势:
- 多端统一:一个代码库可以同时发布到多个平台,包括 H5、小程序、iOS 和 Android 应用。
- 开发简单:基于熟悉的 Web 技术栈(HTML5、CSS、JavaScript),学习成本低。
- 插件丰富:uniapp 拥有大量的插件和扩展,能够快速集成常见功能。
劣势:
- 性能限制:由于底层采用 Web 技术,性能上可能无法与纯原生应用媲美,尤其是在高性能需求的应用中。
- 社区和生态:相比 React Native 和 Flutter,uniapp 的国际化社区和生态相对较小。
- 原生功能支持有限:虽然 uniapp 提供了很多原生 API,但在某些复杂原生功能调用上可能需要额外处理。
四、总结
在选择跨平台开发框架时,需要根据具体项目的需求、团队技术栈和应用的特定要求来权衡:
- Flutter:适合需要高性能和一致性 UI 表现的应用,尤其是在高度自定义和复杂的 UI 场景中。
- React Native:适合需要快速开发和良好社区支持的项目,能够在一定程度上平衡开发效率和性能。
- uniapp:适合希望通过 Web 技术快速开发多平台应用的项目,特别是当项目需要覆盖 H5 和小程序时。
通过了解这三大跨平台开发框架的原理和特点,可以更好地选择最适合自己项目需求的工具,提升开发效率,优化用户体验。
相关文章:

深入解析三大跨平台开发框架:Flutter、React Native 和 uniapp
深入解析三大跨平台开发框架:Flutter、React Native 和 uniapp 在移动开发中,跨平台开发框架已经成为开发者的首选工具。本篇将深入解析三大主流跨平台开发框架:Flutter、React Native 和 uniapp。下面将详细探讨它们的原理、优势和劣势。 …...

【吊打面试官系列-MyBatis面试题】#{}和${}的区别是什么?
大家好,我是锋哥。今天分享关于 【#{}和${}的区别是什么?】面试题,希望对大家有帮助; #{}和${}的区别是什么? #{} 是预编译处理,${}是字符串替换。 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网…...

解决HTTP 400 Bad Request错误的方法
解决HTTP 400 Bad Request错误的方法 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在进行网络通信时,HTTP 400 Bad Request错误是相对常见的问题…...

Html的表单标签。(Java程序员需要掌握的前端)
表单标签 2.5.1 表单 2.5.1.1 介绍 那表单呢,在我们日常的上网的过程中,基本上每天都会遇到。比如,我们经常在访问网站时,出现的登录页面、注册页面、个人信息提交页面,其实都是一个一个的表单 。 当我们在这些表单中录入数据之后…...
 下String的内存释放)
Arduino (esp ) 下String的内存释放
在个人的开源项目 GitHub - StarCompute/tftziku: 这是一个通过单片机在各种屏幕上显示中文的解决方案 中为了方便快速检索使用了string,于是这个string在esp8266中占了40多k,原本以为当string设置为""的时候这个40k就可以回收,结果发觉不行…...

图灵虚拟机配置
导入虚拟机 点击新建,选择虚拟硬盘文件 环境机器.vmdk 配置网络...
】)
【SQL常用日期函数(一)】
SQL 常用日期函数-基于impala 引擎 当前日期(YYYY-MM-DD) SELECT CURRENT_DATE(); -- 2024-06-30昨天 SELECT CURRENT_DATE(); -- 2024-06-30 SELECT CAST( DAYS_ADD(TO_DATE( CURRENT_DATE() ), -1 ) AS VARCHAR(10) ); -- 2024-06-29 SELECT CAST( …...

C++操作系列(二):VSCode安装和配置C++开发环境
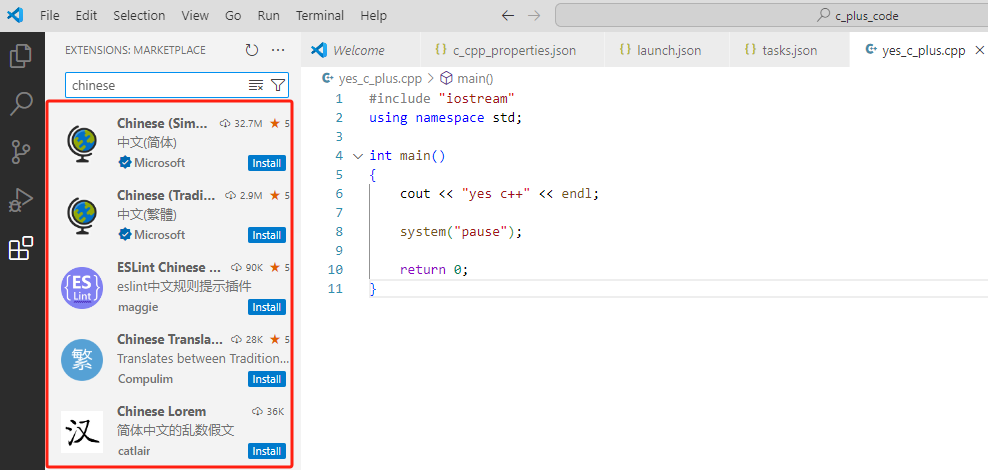
1. VSCode下载 进入VSCode的官网网页:Download Visual Studio Code - Mac, Linux, Windows 下载相应的版本: 2. 安装VSCode 安装到指定位置: 一路下一步,直至安装完成: 3. 安装C插件 3.1. 安装C/C 点击扩展图标&…...

【java12】java12新特性之File的mismatch方法
Java12引入了一个新的方法 mismatch,它属于java.nio.file.Files类。此方法用于比较两个文件的内容,并返回第一个不匹配字节的位置。如果两个文件完全相同,则返回-1。 Files.mismatch 方法声明 public static long mismatch(Path path1, Pat…...

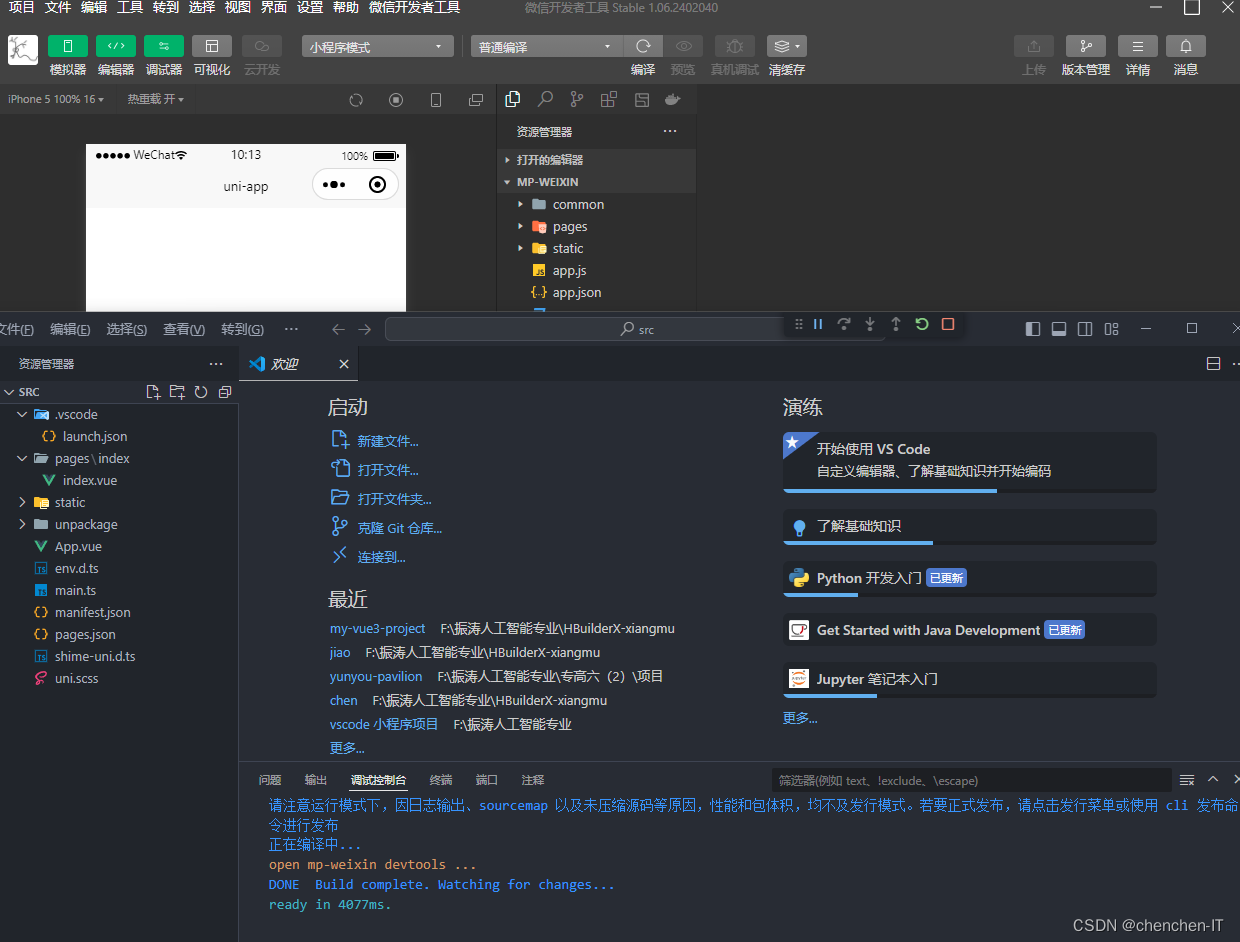
uni-app (通过HBuilderX 和 VS Code 开发)详细连接过程教学。
使用 HBuilderX 创建 uni-app 项目 并编译到微信开发者工具。 uni-app 支持两种方式创建项目: 通过 HBuilderX 创建 通过命令行创建 首先我们需要先下载HBuilderX 下载链接地址:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5、5plus、mui、wap2…...

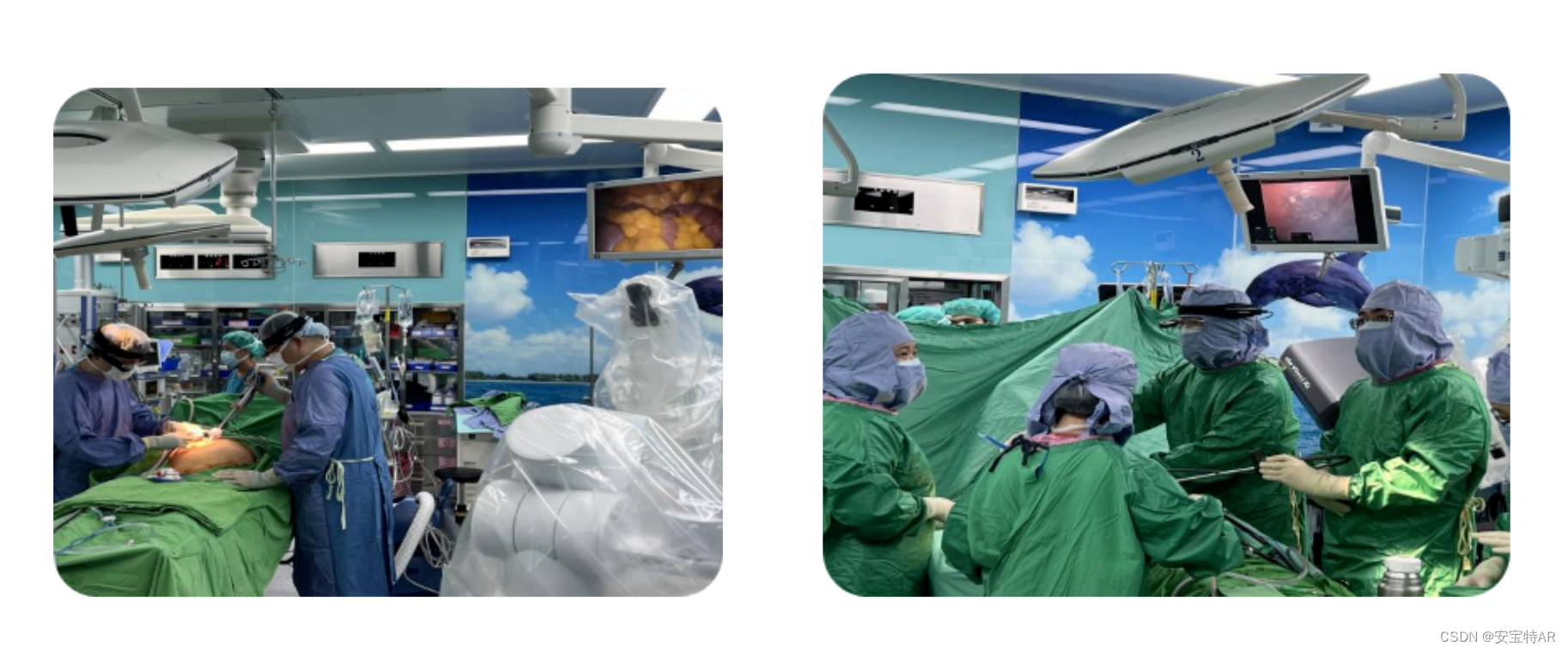
安宝特方案 | AR术者培养:AR眼镜如何帮助医生从“看”到“做”?
每一种新药品的上市都需要通过大量的临床试验,而每一种新的手术工具在普及使用之前也需要经过反复的实践和验证。医疗器械公司都面临着这样的挑战:如何促使保守谨慎的医生从仅仅观察新工具在手术中的应用,转变为在实际手术中实操这项工具。安…...

20240628每日前端---------解决vue项目滥用watch
主题 滥用watch。 名字解释 watch 例子 先看一个代码例子: <template>{{ dataList }} </template><script setup lang"ts"> import { ref, watch } from "vue";const dataList ref([]); const props defineProps([&q…...

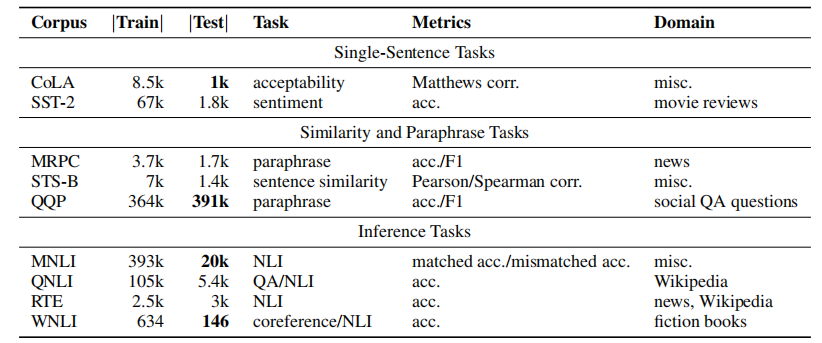
【LLM 评估】GLUE benchmark:NLU 的多任务 benchmark
论文:GLUE: A Multi-Task Benchmark and Analysis Platform for Natural Language Understanding ⭐⭐⭐⭐ arXiv:1804.07461, ICLR 2019 Site: https://gluebenchmark.com/ 文章目录 一、论文速读二、GLUE 任务列表2.1 CoLA(Corpus of Linguistic Accep…...

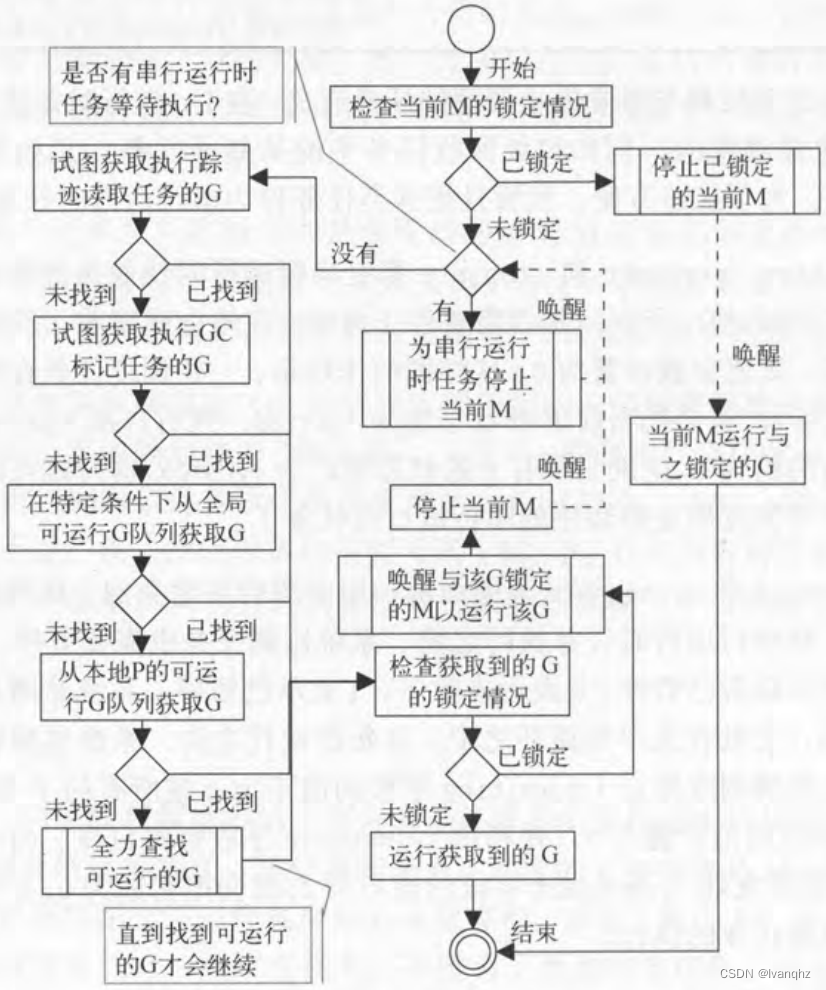
Go线程调度器
基本结构 字段gcwaiting、stopwait和stopnoted都是串行运行时任务执行前后的辅助协调手段 gcwaiting字段的值用于表示是否需要停止调度 在停止调度前,该值会被设置为1在恢复调度之前,该值会被设置为0这样做的作用是,一些调度任务在执行时只…...

使用 fvm 管理 Flutter 版本
文章目录 Github官网fvm 安装Mac/Linux 环境Windows 环境 fvm 环境变量fvm 基本命令 Github https://github.com/leoafarias/fvmhttps://github.com/flutter/flutter 官网 https://fvm.app/ fvm 安装 Mac/Linux 环境 Install.sh curl -fsSL https://fvm.app/install.sh …...

若依-前后端分离项目学习
★★★★★省流 直接看第一集和最后一集★★★★★ 第一天(6.24) 具体参考视频 b站 楠哥教你学Java 【【开源项目学习】若依前后端分离版,通俗易懂,快速上手】 https://www.bilibili.com/video/BV1HT4y1d7oA/?shar…...

使用adb shell getprop命令获取Android设备的属性
常用属性获取: adb shell getprop ro.build.version.emui —查询EMUI版本 adb shell getprop ro.product.brand —查询手机品牌 adb shell getprop ro.product.name --查询设备名称 adb shell getprop ro.serialno —查询设备序列号 获取手机系统信息( CPU,厂商…...

LNMP环境部署指南
本文档将指导您在CentOS 6.5上部署LNMP(Linux、Nginx、MySQL、PHP)环境。 系统环境 系统平台:CentOS release 6.5 安装前准备 在安装LNMP之前,您需要安装一些编译器和依赖包。 必备编译器和工具 #安装gcc、gcc-c编译器&#…...

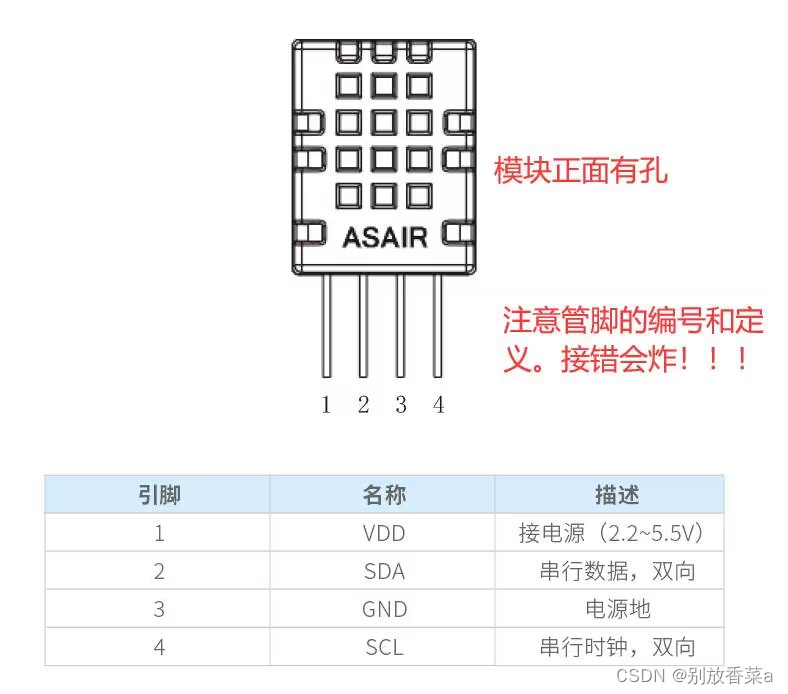
[stm32]温湿度采集与OLED显示
一、I2C总线协议 I2C(Inter-integrated circuit )是一种允许从不同的芯片或电路与不同的主芯片通信的协议。它仅用于短距离通信,是一种用于两个或多个设备之间进行数据传输的串行总线技术,它可以让你在微处理器、传感器、存储器、…...

大模型知识库的使用
大模型知识库的使用通常涉及以下几个方面,使用大模型知识库可以提高信息检索的准确性和效率,促进知识的传播和应用。同时,也需要关注知识库的质量和更新,以确保提供的知识是准确和可靠的。北京木奇移动技术有限公司,专…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
