使用vite官网和vue3官网分别都可以创建vue3项目
问:
npm init vite@latest 和 npm create vue@latest创建的vue3项目有什么区别?
回答:
`npm init vite@latest` 和 `npm create vue@latest` 分别是使用 Vite 和 Vue CLI 工具创建 Vue 项目的两种方式,它们之间有几个主要区别:
1. **构建工具:**
- **Vite(npm init vite@latest):** Vite 是一个由 Vue 官方维护的现代构建工具,它专为开发单页面应用(SPA)和库而设计,通过利用 ES 模块的原生支持来实现快速的开发和热更新。Vite 在开发模式下利用原生 ES 模块的动态导入特性,可以实现秒级的冷启动。
- **Vue CLI(npm create vue@latest):** Vue CLI 是一个完整的前端开发工具,它支持创建单页应用、多页应用、库等不同类型的项目,并且集成了大量的插件和功能,如内置的 webpack 集成、项目脚手架、插件体系等。Vue CLI 提供了更多的配置选项和功能,适合需要更多定制和功能扩展的项目。2. **性能和开发体验:**
- **Vite:** 由于 Vite 利用了现代浏览器对 ES 模块的支持,因此在开发模式下能够实现非常快速的热更新和构建速度,适合于快速迭代和开发。
- **Vue CLI:** Vue CLI 提供了更多的功能和插件支持,但相对于 Vite 在开发体验上可能会稍显滞后,特别是在大型项目的开发过程中。3. **项目类型和适用场景:**
- **Vite:** 更适合于轻量级的单页应用或者需要快速开发原型的项目,因其快速的冷启动和热更新特性。
- **Vue CLI:** 更适合于需要更复杂配置或者集成多种功能和插件的项目,如大型单页应用或者需要定制化较多的项目。综上所述,选择 `npm init vite@latest` 还是 `npm create vue@latest` 取决于你的项目需求和偏好。如果你需要一个轻量且快速的开发环境,并且能够利用现代浏览器的特性进行快速开发,那么 Vite 是一个很好的选择。而如果你需要更多的功能和插件支持,或者对项目的配置有更高的定制需求,那么 Vue CLI 则更适合你
问:
所以这两个命令创建的vue3项目完全一样还是有什么区别?
回答:
使用 `npm init vite@latest` 和 `npm create vue@latest` 创建的项目都是基于 Vue 3 的,但它们的项目结构、工作原理和开发体验有一些区别:
1. **项目结构:**
- **Vite 创建的项目:** Vite 会生成一个基于 Vite 构建工具的项目结构,通常包含一个 `src` 文件夹用于存放源代码和一个 `public` 文件夹用于存放静态资源。Vite 的项目结构更轻量和现代化,利用 ES 模块的原生支持来实现快速的开发和热更新。
- **Vue CLI 创建的项目:** Vue CLI 会生成一个包含配置文件、各种插件和模块的完整项目结构。它通常包含一个 `src` 文件夹和一个 `public` 文件夹,但比 Vite 多了更多的配置选项和预设,例如可以选择不同的插件、特性和模板。2. **开发体验和工作原理:**
- **Vite:** Vite 利用现代浏览器的原生 ES 模块支持,采用了基于浏览器原生模块解析的开发服务器,可以实现快速的热更新和开发构建。它的开发模式下可以实现秒级的冷启动,非常适合快速迭代和开发原型。
- **Vue CLI:** Vue CLI 使用 webpack 作为底层的构建工具,并且提供了大量的插件和预设,支持复杂的项目配置和扩展。Vue CLI 的开发模式相对于 Vite 可能略慢一些,但在项目规模较大或者需要更复杂构建配置时提供了更多的灵活性和功能。3. **适用场景:**
- **Vite:** 更适合于需要快速原型开发或者对开发体验有较高要求的项目。特别是对于小型到中型的单页应用或者库的开发,Vite 的优势尤为明显。
- **Vue CLI:** 更适合于需要定制化和扩展功能的项目,特别是对于大型单页应用或者需要复杂构建配置的项目,Vue CLI 提供了更多的选择和配置空间。综上所述,尽管两种方式都可以创建 Vue 3 项目,但它们的项目结构、工作原理和适用场景有所不同,选择合适的工具取决于你的具体项目需求和开发偏好
下面分别是使用vite和vue创建的vue3项目:
vite:

vue3:

按顺序排列:
vite vue3

vite:

vue3:

相关文章:

使用vite官网和vue3官网分别都可以创建vue3项目
问: npm init vitelatest 和 npm create vuelatest创建的vue3项目有什么区别? 回答: npm init vitelatest 和 npm create vuelatest 分别是使用 Vite 和 Vue CLI 工具创建 Vue 项目的两种方式,它们之间有几个主要区别: 1. **构建工具:** …...

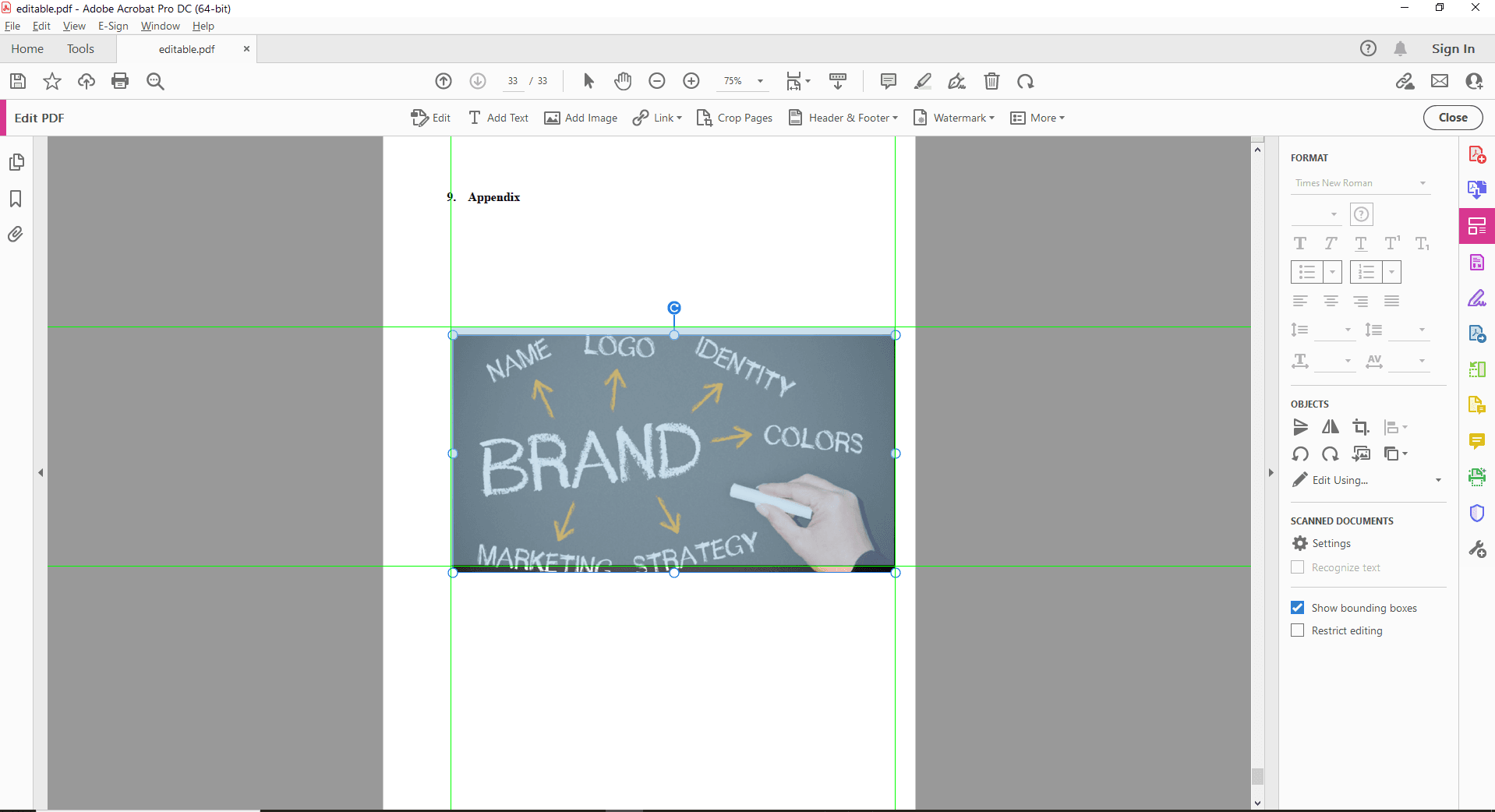
PDF处理篇:如何调整 PDF 图像的大小
将视觉效果无缝集成到 PDF 中的能力使它们成为强大的通信工具。然而,笨拙的图像大小会迅速扰乱文档的流程,阻碍清晰度和专业性。幸运的是,GeekerPDF 和Adobe Acrobat等流行的应用程序提供了用户友好的解决方案来应对这一挑战。这个全面的指南…...

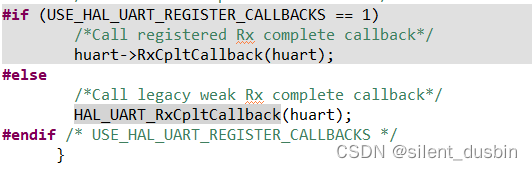
STM32 HAL库里 串口中断回调函数是在怎么被调用的?
跟着正点原子学习的HAL库写串口接收程序的时候一直有困惑,使用HAL_UART_Receive_IT开启接收中断后,为啥处理函数要写在HAL_UART_RxCpltCallback里,中断发生的时候是怎么到这个回调函数里去的? void MX_USART1_UART_Init(void) {h…...

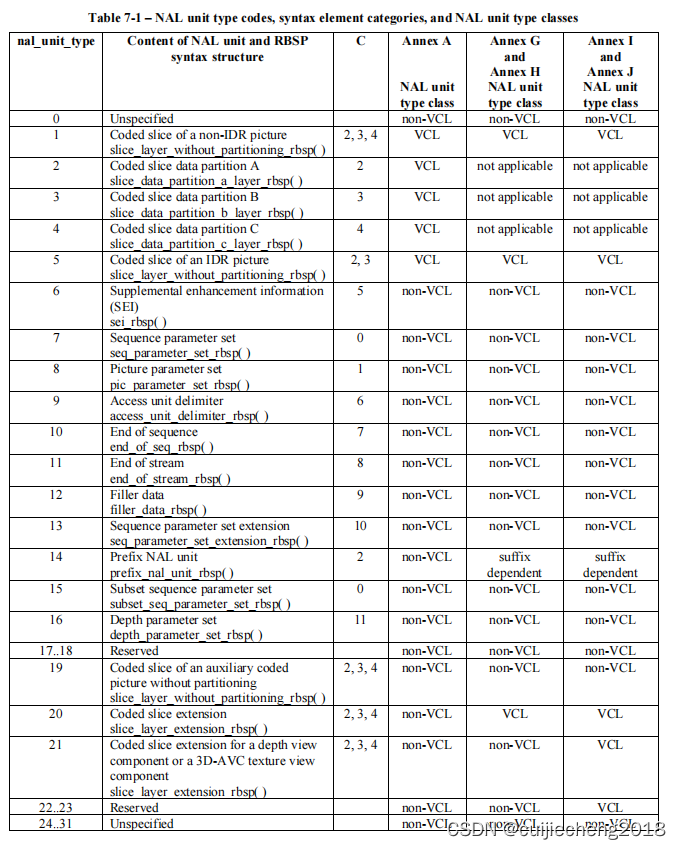
音视频入门基础:H.264专题(5)——FFmpeg源码中 解析NALU Header的函数分析
音视频入门基础:H.264专题系列文章: 音视频入门基础:H.264专题(1)——H.264官方文档下载 音视频入门基础:H.264专题(2)——使用FFmpeg命令生成H.264裸流文件 音视频入门基础&…...

RT-Thread ENV-Windows v2.0.0安装教程
前言 前几天RT-Thread官方更新了env工具,开源仓库的Kconfig的写法都不大一样了;如果继续用原来的env工具,拉新代码之后很多示例都编译不了 在最新的env工具中menuconfig全面采用kconfiglib,升级env脚本和python版本,改…...

[HBM] HBM TSV (Through Silicon Via) 结构与工艺
依公知及经验整理,原创保护,禁止转载。 专栏 《深入理解DDR》 全文 3300 字。 1 概念 1.1 什么是HBM TSV 使用 TSV 堆叠多个DDR DRAM成为一块HBM, 成倍提高了存储器位宽, 一条位宽相当于高速公路的一条车道, 车道越多ÿ…...

基于STM32的温湿度检测TFT屏幕proteus恒温控制仿真系统
一、引言 本文介绍了一个基于STM32的恒温控制箱检测系统,该系统通过DHT11温湿度传感器采集环境中的温湿度数据,并利用TFT LCD屏幕进行实时显示。通过按键切换页面显示,通过按键切换实现恒温控制箱的恒温控制。为了验证系统的可靠性和稳定性&…...

【Qt+opencv】编译、配置opencv
文章目录 前言下载opencv编译opencvmingw版本 总结 前言 OpenCV(Open Source Computer Vision Library)是一个开源的计算机视觉和机器学习软件库,它包含了超过2500个优化的算法。这些算法可以用来检测和识别面部,识别对象&#x…...

RDMA建链的3次握手和断链的4次挥手流程?
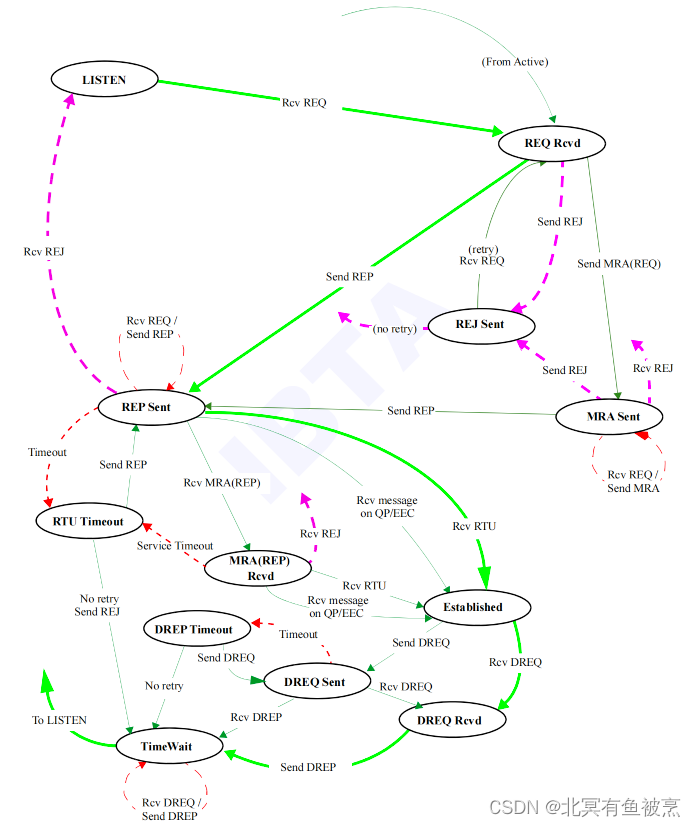
文章目录 基础信息建链 3次握手断链4次挥手建联状态active端passive端 报文结构函数关系其他后记 基础信息 CM: Communication Management 通信管理 连接管理SIDR: Service ID Resolution Protocol. 作用: enables users of Unreliable Datagram service to locate …...

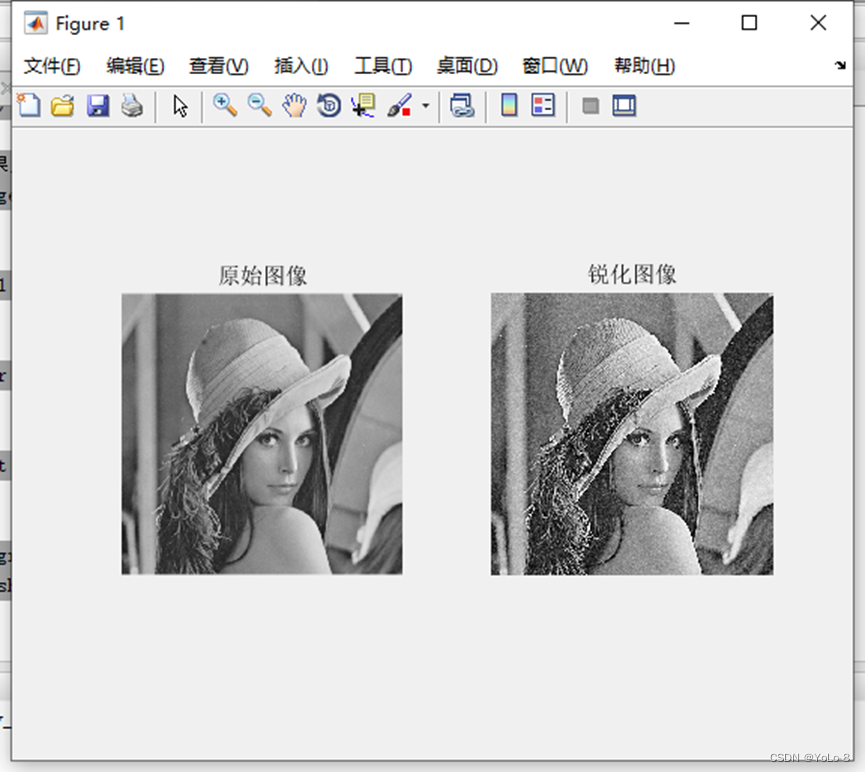
实验4 图像空间滤波
1. 实验目的 ①掌握图像空间滤波的主要原理与方法; ②掌握图像边缘提取的主要原理和方法; ③了解空间滤波在图像处理和机器学习中的应用。 2. 实验内容 ①调用 Matlab / Python OpenCV中的函数,实现均值滤波、高斯滤波、中值滤波等。 ②调…...

独辟蹊径:我是如何用Java自创一套工作流引擎的(下)
作者:后端小肥肠 创作不易,未经允许严禁转载。 姊妹篇:独辟蹊径:我是如何用Java自创一套工作流引擎的(上)_java工作流引擎-CSDN博客 1. 前言 在上一篇博客中,我们详细介绍了如何利用Java语言从…...

【Python】pycharm常用快捷键操作
目录 一.pycharm自定义修改快捷键 二.pycharm默认常用快捷键 一.pycharm自定义修改快捷键 在file-setting-keymap中可以修改快捷键,建议刚开始没特殊需求就不用修改,先熟悉系统默认的常用快捷键,但是以下情况可以考虑修改: 之前使用其他I…...

es6语法复习一
es6语法 1.var 变量提升 2.let 不存在变量提升,只能定义一次 3.const 先定义再使用,定义好来不能修改 4.解构赋值 [a,b,c][1,2,3],{a,b,c}{a:1,b:2,c:3} 5.模版字符串 let aaa; ${a} is ok 6.对象简化写法 const school{ name, change, improve(){ cons…...

【python入门】自定义函数
文章目录 定义自定义函数的基本语法参数类型示例代码函数作用域匿名函数(Lambda)闭包装饰器 Python中的自定义函数允许你编写一段可重用的代码块,这段代码可以带参数(输入),并可能返回一个值(输…...

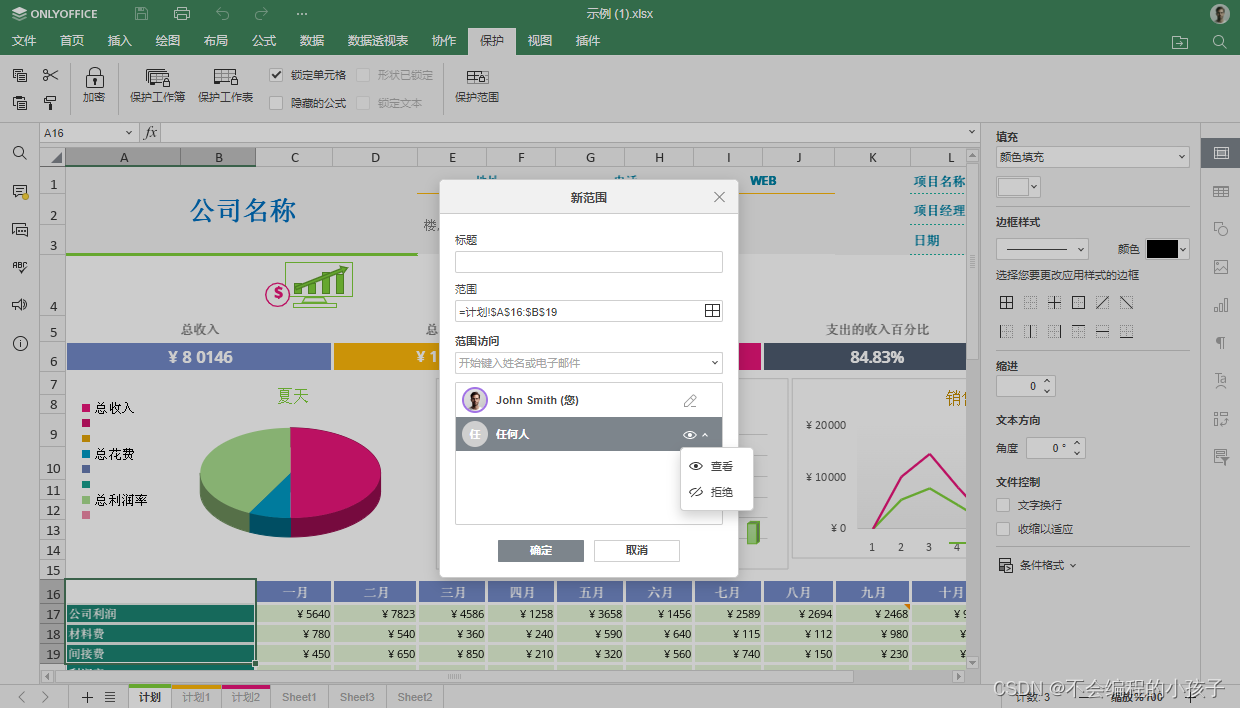
ONLYOFFICE 桌面编辑器 8.1 版发布:全面提升文档处理效率的新体验
文章目录 什么是ONLYOFFICE ?ONLYOFFICE 桌面编辑器 8.1 发布:新功能和改进功能强大的 PDF 编辑器幻灯片版式功能从右至左语言支持多媒体功能增强无缝切换工作模式其他改进和优化总结 什么是ONLYOFFICE ? https://www.onlyoffice.com/zh/off…...

ESP32实现UDP连接——micropython版本
代码: import network import socket import timedef wifiInit(name, port):ap network.WLAN(network.AP_IF) # 创建一个热点ap.config(essidname, authmodenetwork.AUTH_OPEN) # 无需密码ap.active(True) # 激活热点ip ap.ifconfig()[0] # 获取ip地址print(…...

Windows Ternimal
Windows Ternimal 安装 Windows 终端概述 | Microsoft Learn wt --help在当前目录打开 lextm/windowsterminal-shell: Install/uninstall scripts for Windows Terminal context menu items 打开指定目录 wt -d %USERPROFILE% ohmyposh 美化 1 安装 2 添加 ohmyposh bin…...

Unity扩展编辑器功能的特性
1.添加分组标题 用于在Unity的Inspector视图中为属性或变量组创建一个自定义的标题或头部,有助于在Inspector中组织和分类不同的属性,使其更易于阅读和管理。 [Header("Common Properties")] public float MouseSensitivity 5; public float…...

API类别 - UI核心
API类别 - UI核心 引言 在当今的数字时代,用户界面(UI)是任何软件或应用成功的关键因素之一。UI核心API作为构建用户界面的基础,提供了丰富的功能和工具,使得开发者能够创建出既美观又实用的用户界面。本文将深入探讨UI核心API的不同类别,以及它们如何影响现代软件开发…...

Redis-主从复制-配置主从关系
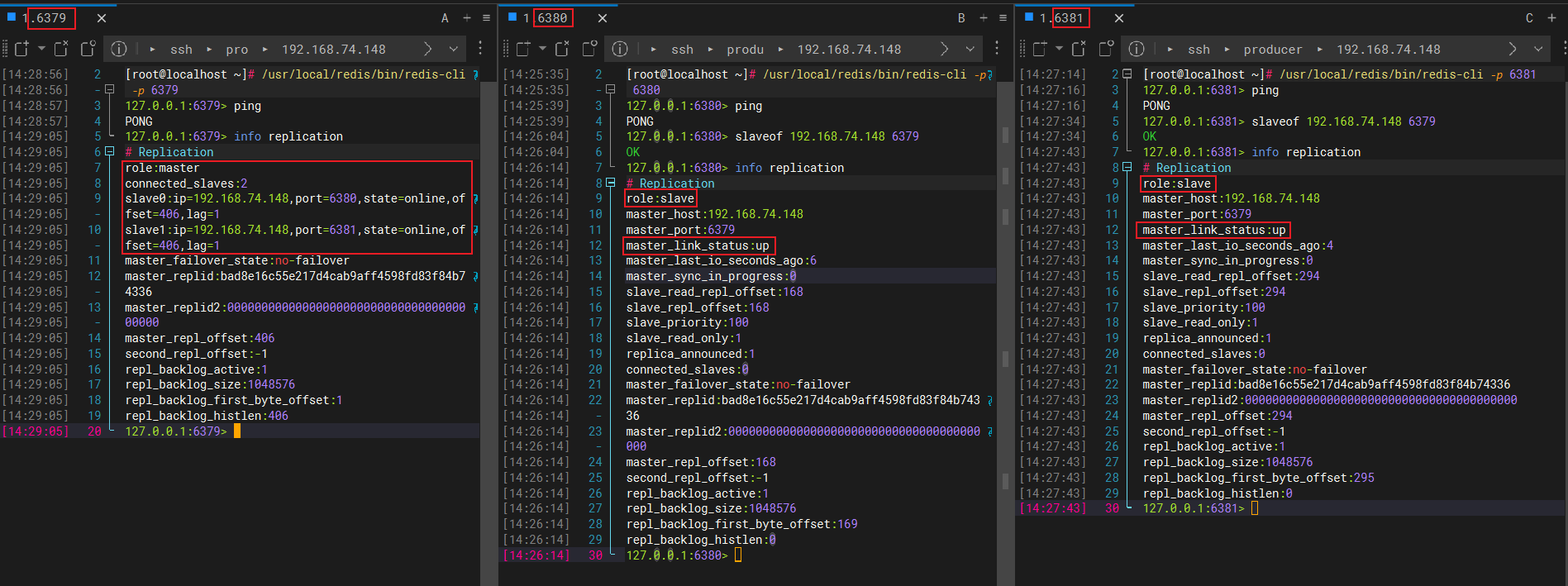
文章目录 1、修改配置文件中的 bind ,注释该配置,取消绑定仅主机登录2、修改protected-mode 为no,取消保护模式3、查看redis的进程状态4、配置6380是6379的从机5、配置6381是6379的从机6、查看主机 6379 的主从信息 1、修改配置文件中的 bind ,注释该配置,取消绑定仅主机登录 …...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
