Web学习4_JavaScript常用库
常用库
jQuery
使用方式
在元素中添加:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script>
按jQuery官网提示下载
选择器
$(selector),例如:
`$('div');$('.big-div'); $('div > p')
selector类似于CSS选择器。
事件
$(selector).on(event, func)绑定事件,例如:
$('div').on('click', function (e) {console.log("click div");
})
$(selector).off(event, func)删除事件,例如:
$('div').on('click', function (e) {console.log("click div");$('div').off('click');
});
当存在多个相同类型的事件触发函数时,可以通过click.name来区分,例如:
$('div').on('click.first', function (e) {console.log("click div");$('div').off('click.first');
});
在事件触发的函数中的return false等价于同时执行:
e.stopPropagation():阻止事件向上传递
e.preventDefault():阻止事件的默认行为
元素的隐藏、展现
$A.hide():隐藏,可以添加参数,表示消失时间
$A.show():展现,可以添加参数,表示出现时间
$A.fadeOut():慢慢消失,可以添加参数,表示消失时间
$A.fadeIn():慢慢出现,可以添加参数,表示出现时间
元素的添加、删除
$('<div class="mydiv"><span>Hello World</span></div>'):构造一个jQuery对象
$A.append($B):将$B添加到$A的末尾
$A.prepend($B):将$B添加到$A的开头
$A.remove():删除元素$A
$A.empty():清空元素$A的所有儿子
对类的操作
$A.addClass(class_name):添加某个类
$A.removeClass(class_name):删除某个类
$A.hasClass(class_name):判断某个类是否存在
对CSS的操作
$("div").css("background-color"):获取某个CSS的属性
$("div").css("background-color","yellow"):设置某个CSS的属性
同时设置多个CSS的属性:
$('div').css({width: "200px",height: "200px","background-color": "orange",
});
对标签属性的操作
$('div').attr('id'):获取属性
$('div').attr('id', 'ID'):设置属性
对HTML内容、文本的操作
不需要背每个标签该用哪种,用到的时候Google或者百度即可。
$A.html():获取、修改HTML内容
$A.text():获取、修改文本信息
$A.val():获取、修改文本的值
查找
$(selector).parent(filter):查找父元素
$(selector).parents(filter):查找所有祖先元素
$(selector).children(filter):在所有子元素中查找
$(selector).find(filter):在所有后代元素中查找
ajax
GET方法:
$.ajax({url: url,type: "GET",data: {},dataType: "json",success: function (resp) {},
});
POST方法:
$.ajax({url: url,type: "POST",data: {},dataType: "json",success: function (resp) {},
});
setTimeout与setInterval
setTimeout(func, delay)
delay毫秒后,执行函数func()。
clearTimeout()
关闭定时器,例如:
let timeout_id = setTimeout(() => {console.log("Hello World!")
}, 2000); // 2秒后在控制台输出"Hello World"clearTimeout(timeout_id); // 清除定时器
setInterval(func, delay)
每隔delay毫秒,执行一次函数func()。
第一次在第delay毫秒后执行。
clearInterval()
关闭周期执行的函数,例如:
let interval_id = setInterval(() => {console.log("Hello World!")
}, 2000); // 每隔2秒,输出一次"Hello World"clearInterval(interval_id); // 清除周期执行的函数
requestAnimationFrame
该函数会在下次浏览器刷新页面之前执行一次,通常会用递归写法使其每秒执行60次func函数。调用时会传入一个参数,表示函数执行的时间戳,单位为毫秒。
例如:
let step = (timestamp) => { // 每帧将div的宽度增加1像素let div = document.querySelector('div');div.style.width = div.clientWidth + 1 + 'px';requestAnimationFrame(step);
};
requestAnimationFrame(step);
与setTimeout和setInterval的区别:
requestAnimationFrame渲染动画的效果更好,性能更加。
该函数可以保证每两次调用之间的时间间隔相同,但setTimeout与setInterval不能保证这点。setTmeout两次调用之间的间隔包含回调函数的执行时间;setInterval只能保证按固定时间间隔将回调函数压入栈中,但具体的执行时间间隔仍然受回调函数的执行时间影响。
当页面在后台时,因为页面不再渲染,因此requestAnimationFrame不再执行。但setTimeout与setInterval函数会继续执行。
Map与Set
Map
Map 对象保存键值对。
用for...of或者forEach可以按插入顺序遍历。
键值可以为任意值,包括函数、对象或任意基本类型。
常用API:
set(key, value):插入键值对,如果key已存在,则会覆盖原有的value
get(key):查找关键字,如果不存在,返回undefined
size:返回键值对数量
has(key):返回是否包含关键字key
delete(key):删除关键字key
clear():删除所有元素
Set
Set 对象允许你存储任何类型的唯一值(可用于判重),无论是原始值或者是对象引用。
用for...of或者forEach可以按插入顺序遍历。
常用API:
add():添加元素
has():返回是否包含某个元素
size:返回元素数量
delete():删除某个元素
clear():删除所有元素
localStorage
可以在用户的浏览器上存储键值对。
常用API:
setItem(key, value):插入
getItem(key):查找
removeItem(key):删除
clear():清空
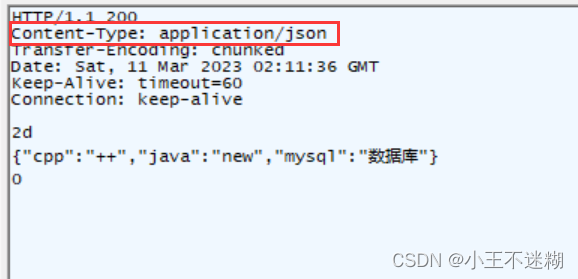
JSON
JSON对象用于序列化对象、数组、数值、字符串、布尔值和null。
常用API:
JSON.parse():将字符串解析成对象
JSON.stringify():将对象转化为字符串
日期
返回值为整数的API,数值为1970-1-1 00:00:00 UTC(世界标准时间)到某个时刻所经过的毫秒数:
Date.now():返回现在时刻。
Date.parse("2022-04-15T15:30:00.000+08:00"):返回北京时间2022年4月15日 15:30:00的时刻。
与Date对象的实例相关的API:
new Date():返回现在时刻。
new Date("2022-04-15T15:30:00.000+08:00"):返回北京时间2022年4月15日 15:30:00的时刻。
两个Date对象实例的差值为毫秒数
getDay():返回星期,0表示星期日,1-6表示星期一至星期六
getDate():返回日,数值为1-31
getMonth():返回月,数值为0-11
getFullYear():返回年份
getHours():返回小时
getMinutes():返回分钟
getSeconds():返回秒
getMilliseconds():返回毫秒
WebSocket
与服务器建立全双工连接。
常用API:
new WebSocket('ws://localhost:8080');:建立ws连接。
send():向服务器端发送一个字符串。一般用JSON将传入的对象序列化为字符串。
onopen:类似于onclick,当连接建立时触发。
onmessage:当从服务器端接收到消息时触发。
close():关闭连接。
onclose:当连接关闭后触发。
window
window.open("https://www.acwing.com")在新标签栏中打开页面。
location.reload()刷新页面。
location.href = "https:/mainkeys.github.io":在当前标签栏中打开页面。
Canvas
canvas教程
相关文章:

Web学习4_JavaScript常用库
常用库 jQuery 使用方式 在元素中添加: <script src"https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> 按jQuery官网提示下载 选择器 $(selector),例如: $(div);$(.big-div); $(div > p)s…...

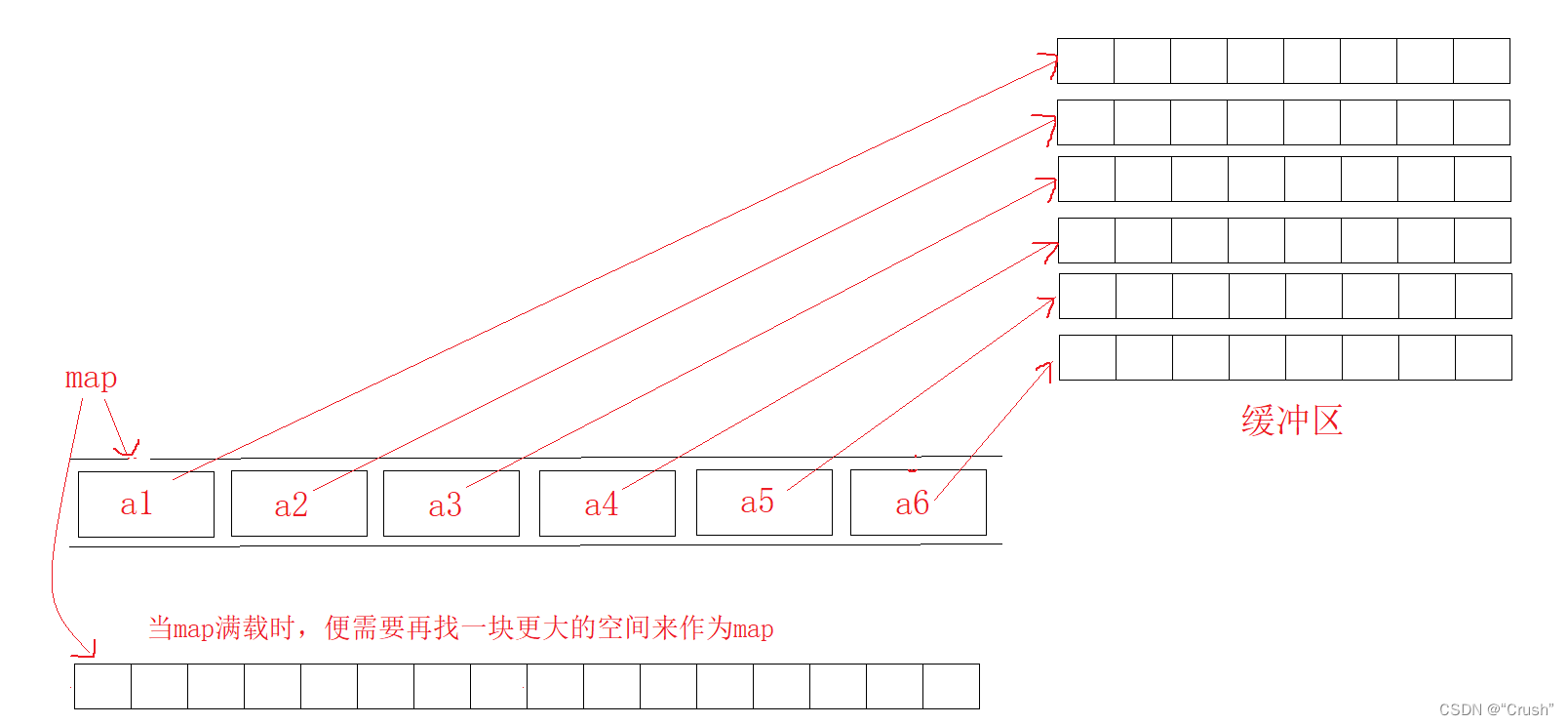
C++回顾(二十)—— vector容器 和 deque容器
20.1 vector容器 20.1.1 vector容器简介 vector是将元素置于一个动态数组中加以管理的容器。vector可以随机存取元素(支持索引值直接存取, 用[]操作符或at()方法)。vector尾部添加或移除元素非常快速。但是在中部或头部插入元素或移除元素比…...

httpd使用记录
httpd使用记录 Busybox用一个httpd的程序,尝试用起来。 简单测试 启动服务 # 启动服务 mkdir /var/www/html httpd -p 8080 -h /var/www/html &编写html文件 在/var/www/html下放一个测试网页index.html文件。 <!DOCTYPE html> <html><hea…...

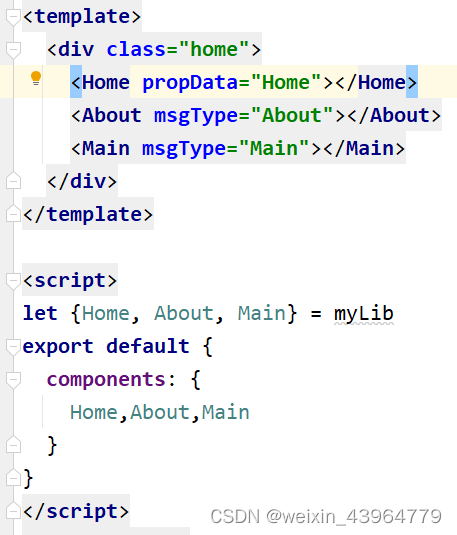
.vue 组件打包成 .js
.vue 组件打包成 .js *** 所有的内容 cli 官网都有 *** *** https://cli.vuejs.org/zh/guide/build-targets.html *** 所有的内容 cli 官网都有: https://cli.vuejs.org/zh/guide/build-targets.html 准备 几个 .vue 组件文件 import Main from ./components/Ma…...
编程解决数学问题:“计算3个10以内的数字,与合计值相除后,商的第3位小数大于4,共有多少个数的组合满足条件”类似问题)
Java 代码分享(第11篇)编程解决数学问题:“计算3个10以内的数字,与合计值相除后,商的第3位小数大于4,共有多少个数的组合满足条件”类似问题
求与合计相除,小数位大于4的数字组合 1 3 4 9 17 1 / 17 ≈ 0.05882 3 / 17 ≈ 0.17647 4 / 17 ≈ 0.23529 9 / 17 ≈ 0.52941 可以发现,每一个商的第三位都是大于等于5的数,四舍五入后会进位。 下面的程序可以生成符合这样条件的数据。…...

面试题 17.05. 字母与数字
题目链接 面试题 17.05. 字母与数字 mid 题目描述 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左端点下标值最小的子数组。若不存在这样的数组&…...

解决Win10图片/文件右键单击自动退出并刷新桌面问题
问题描述 这两天开始不知道怎么回事儿,右键选择图片时候,电脑黑屏且资源管理器自动重启。然后我就开始找很多方法去解决。 我试了很多种复杂的简单的方法,但是只有一种解决了我的问题。 解决方案【解决我的问题】 这个方法如下࿱…...

【代码随想录训练营】【Day39】第九章|动态规划|62.不同路径|63. 不同路径 II
不同路径 题目详细:LeetCode.62 有点简单呀,做类似这种题型时,最好就是先画图: 可以像题目一样,画一个二维表格,表格内的值代表到达这个格子的不同路径总数那么已知,如果图的大小为m 1 || n…...

【Linux】linux | 修改系统编码 | 增加字体处理 | 图片处理字体变成方块
一、说明1、CentOS7二、修改系统编码编辑文件vi /etc/locale.conf修改编码并保存LANGzh_CN.UTF-8配置生效source /etc/locale.conf1)修改系统编码,只是让系统支持中文编码2)不解决文字不显示的问题;往后看三、解决字体不显示问题非…...

R语言介绍及安装教程
R语言是一种免费的开源编程语言和环境,主要用于数据分析、统计建模和可视化。它可以运行在不同的操作系统上,如Windows、MacOS和Linux。R语言具有以下特点:丰富的数据处理和统计分析函数库;易于学习和使用;可以生成高质…...

Linux 练习九 (IPC 消息队列)
文章目录消息队列有亲缘关系的进程使用消息队列通信无亲缘关系的进程使用消息队列通信使用环境:Ubuntu18.04 使用工具:VMWare workstations ,xshell作者在学习Linux的过程中对常用的命令进行记录,通过思维导图的方式梳理知识点&am…...

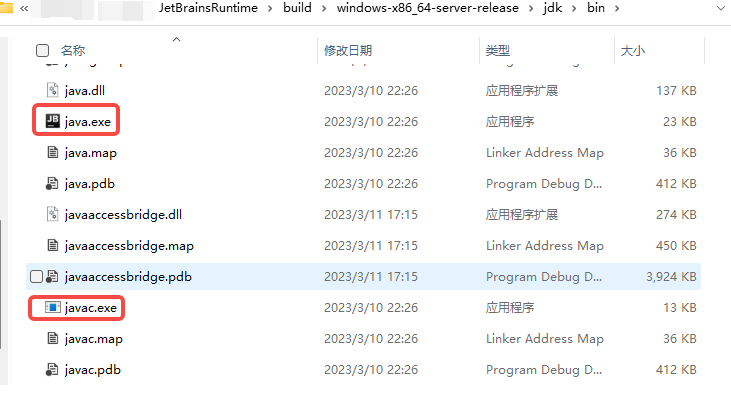
在Win 11下使用Visual Studio 2019和cygwin编译JBR(Java SDK 17)源码
很多文章介绍了JDK 8和JDK11源码在Linux编译,很少有人介绍了JDK 17在windows的编译过程,所以写了这篇文章,为什么选用JBR 17版本,因为JBR17 版本集成了HotSwapAgent功能,具体HotSwapAgent有什么用,请看我前…...

java基础学习 day51 (匿名内部类)
1. 什么是匿名内部类? 隐藏了名字的内部类,实际名字为:外部类名$序号可以写在成员位置,为没有名字的成员内部类也可以写在局部位置,为没有名字的局部内部类 2. 匿名内部类的格式? new 类名/接口名() { 重…...

Spring MVC程序开发(三大功能)
文章目录一、什么是Spring MVC?1.MVC定义2.MVC与Spring MVC的关系3.创建方式二、Spring MVC的核心功能1.连接功能浏览器获取前端接口和后端程序连接功能实现get和post的区别Spring Boot热部署2.获取参数(1)传递单个参数(2)传递对…...

stack,queue
stack,queuestack的介绍和使用介绍使用模拟实现queue的介绍和使用介绍使用模拟实现priority_queue的介绍和使用介绍使用模拟实现容器适配器概念标准库中stack,queue的底层结构介绍deque原理缺陷deque作为stack,queue底层默认容器stack的介绍和使用 介绍 stack是适…...

shiro反序列化
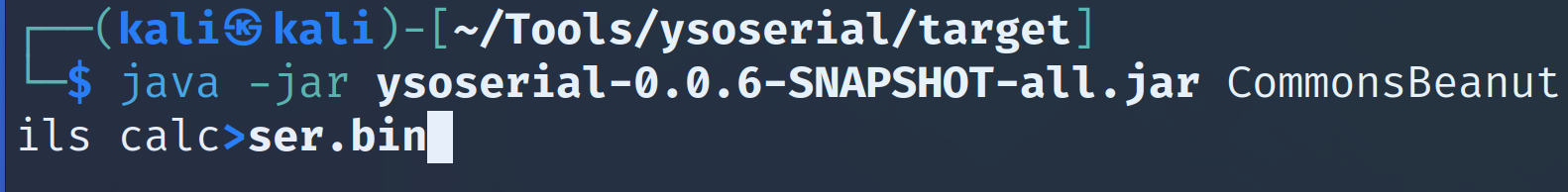
shiro550反序列化 | 清风的博客这个看着更舒服点 环境搭建 JDK:1.7 Tomcat:8.5.83 shiro源码:下载地址:https://codeload.github.com/apache/shiro/zip/shiro-root-1.2.4 shiro war包:下载地址SHIRO-550/samples-…...
)
【GoF 23 概念理解】IoC/DI(控制反转/依赖注入)
搞清楚以下几个问题你就明白什么是 IoC/DI 了: 参与者都有谁?依赖:谁依赖于谁?为什么要依赖?注入:谁注入于谁?到底注入什么?控制反转:谁控制谁?控制什么&…...

stm32外设-GPIO
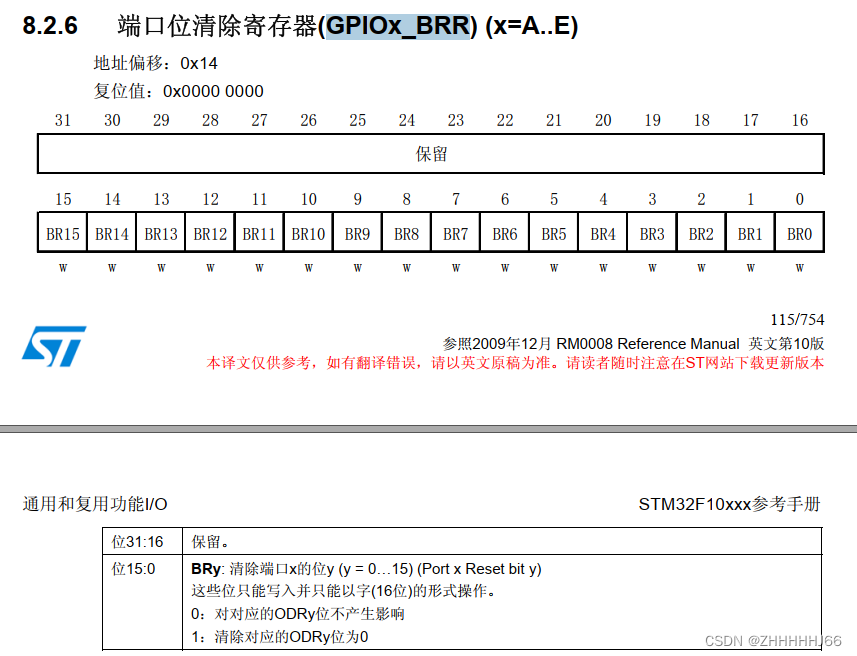
0. 写在最前 本栏目笔记都是基于stm32F10x 1. GPIO基本介绍 GPIO—general purpose intput output 是通用输入输出端口的简称,简单来说就是软件可控制的引脚, STM32芯片的GPIO引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的…...

AfxMessageBox 自定义封装
一般情况下AfxMessageBox是系统提供的一个对话框,若要做这种效果的,必须重写。 实例1: void test_SgxMemDialog_AutoSize() { //使用给定大小的对话框 CSgxMemDialog dlg(180, 60); dlg.SetWindowTitle(_T(" SegeX - CT&qu…...

登入vCenter显示503,证书过期解决办法
登入vCenter显示503 原因:当安全令牌服务 (STS) 证书已过期时,会出现这些问题。这会导致内部服务和解决方案用户无法获取有效令牌,从而导致无法按预期运行(证书两年后就会过期)。 解决办法&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
