HarmonyOS ArkUi Tabs+TabContent+List实现tab吸顶功能
Demo效果

@Entry
@Component
struct StickyNestedScroll {@State message: string = 'Hello World'@State arr: number[] = []scroller = new Scroller()@StyleslistCard() {.backgroundColor(Color.White).height(72).width("100%").borderRadius(12)}build() {Scroll(this.scroller) {Column() {Stack({ alignContent: Alignment.Top }) {Column() {}.height("200vp").width('100%').backgroundImage($r('app.media.icon_home_top'))// Text('吸顶').width('100%').height(40).backgroundColor(Color.Black).zIndex(999)}Tabs({ barPosition: BarPosition.Start }) {TabContent() {List({ space: 10 }) {ForEach(this.arr, (item: number) => {ListItem() {Text("item" + item).fontSize(16)}.listCard()}, (item: string) => item)}.width("100%").edgeEffect(EdgeEffect.Spring).nestedScroll({scrollForward: NestedScrollMode.PARENT_FIRST,scrollBackward: NestedScrollMode.SELF_FIRST})}.tabBar("Tab1")TabContent() {}.tabBar("Tab2")}.vertical(false).backgroundColor(Color.Brown).height("100%")}.width("100%")}.edgeEffect(EdgeEffect.Spring).friction(0.6).backgroundColor('#DCDCDC').scrollBar(BarState.Off).width('100%').height('100%')}aboutToAppear() {for (let i = 0; i < 30; i++) {this.arr.push(i)}}@BuildertestHead() {Text('吸顶').width('100%').height(40).backgroundColor(Color.Black).zIndex(999)}
}
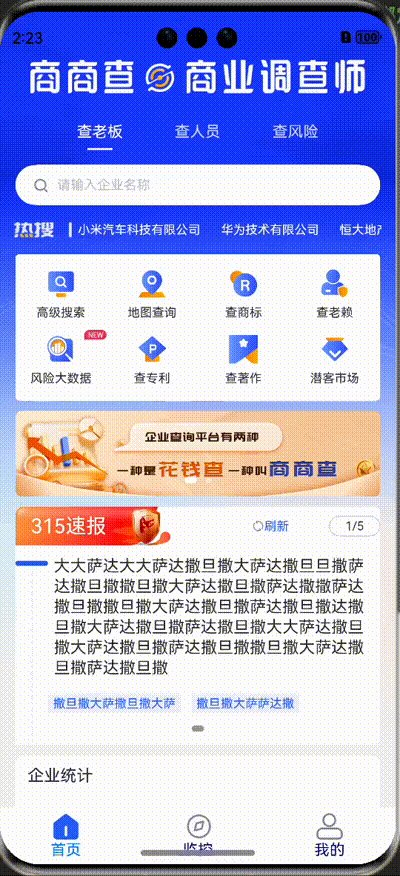
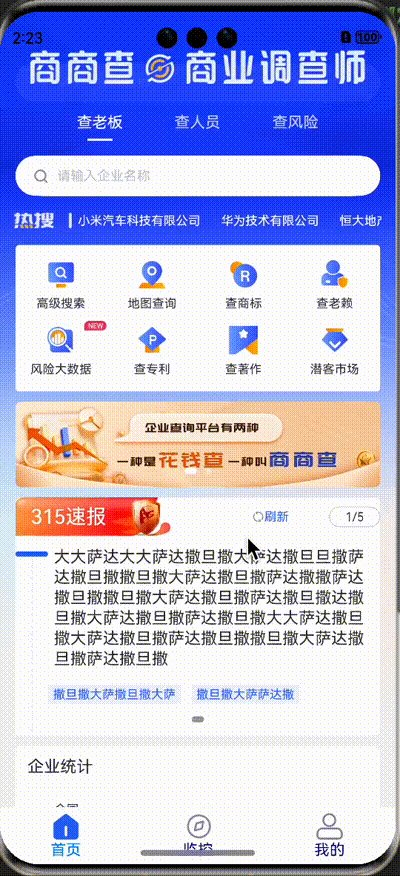
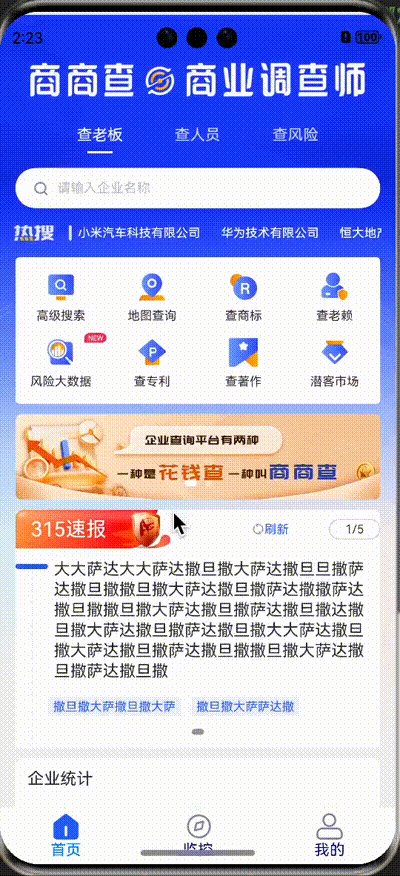
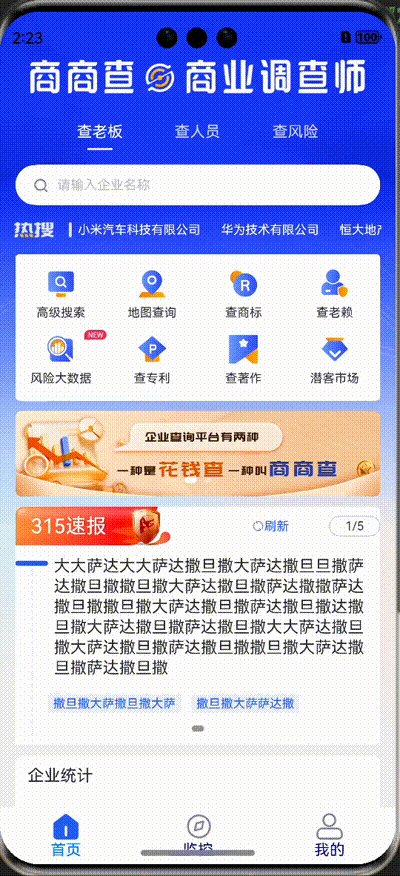
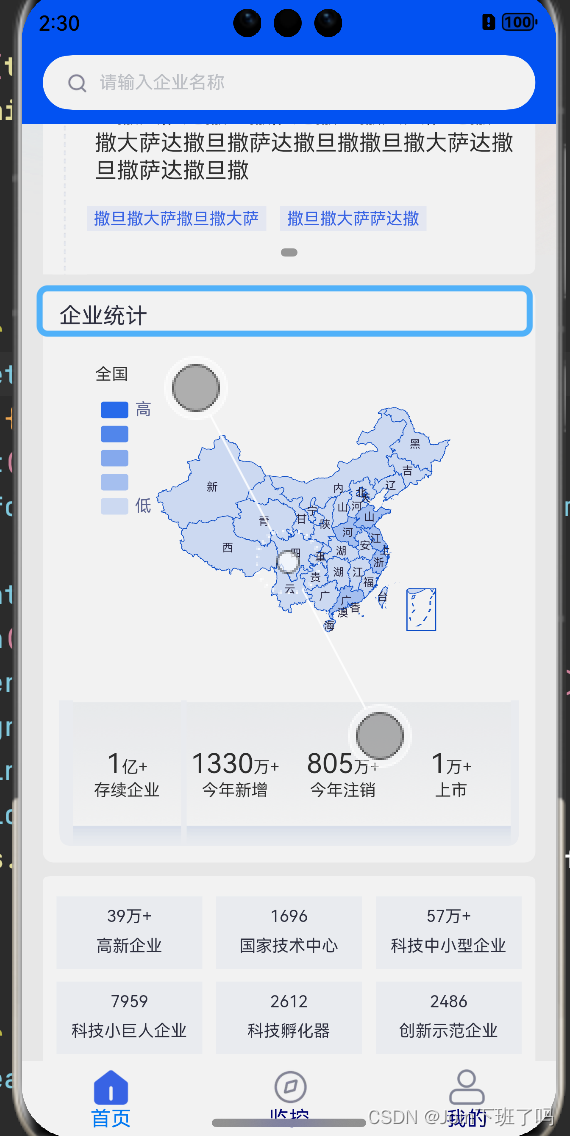
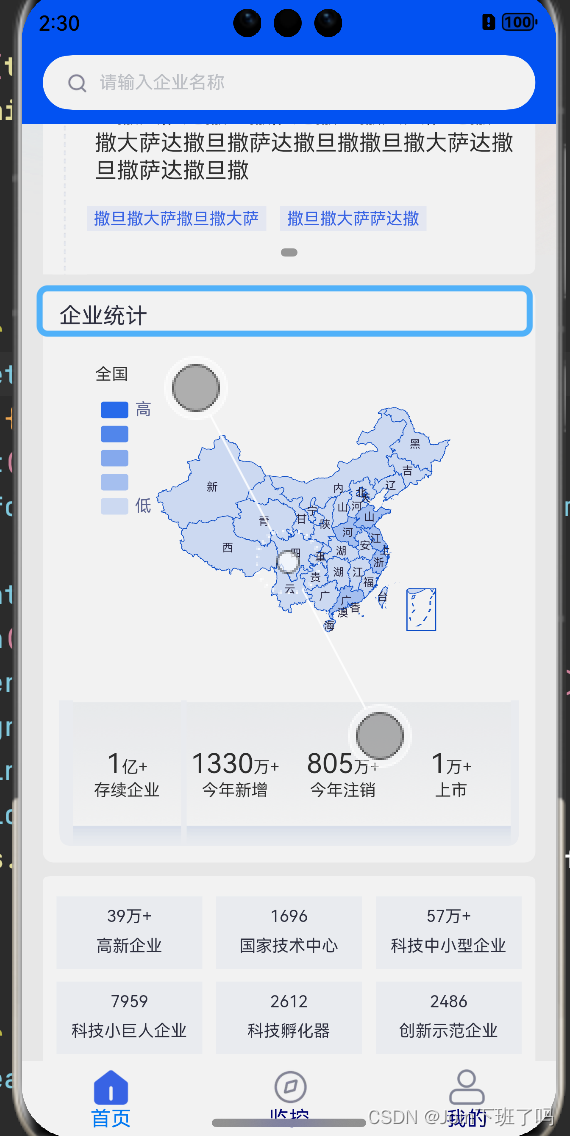
项目实战效果图

- Tab:(企业统计)
@BuilderTabWidget() {Row() {Text('企业统计').fontColor($r('app.color.color303242')).fontSize(16).margin({ left: 12 })}.height('100%').width('calc(100% - 30vp)').borderRadius({ topLeft: 8, topRight: 8 }).backgroundColor(Color.White).margin({ left: 15, right: 15 }).onClick(() => {this.scroller.scrollTo({ xOffset: 0, yOffset: 2000 })})}

- 完整项目代码
仔细看代码里的注释
@Entry
@Component
export struct HomePage {@State curIndex: number = 0scroller: Scroller = new Scroller()@State currentOffset: number = 0;@StorageLink('systemBarHeight') systemBarHeight: number = 0@State topOpacity: number = 1;@State searchHint: string = '请输入企业名称';@State banner?: BannerBean = new BannerBean()@State protMarketBean?: ProspectMarketBean[] = new Array<ProspectMarketBean>()aboutToAppear(): void {}build() {Stack({ alignContent: Alignment.Top }) {Scroll(this.scroller) {Column() {Column() {// tab 企业统计上面的组件 这里省略 l里面没内容的话 可以设置固定高度测试// ....}.width('100%')Tabs({ barPosition: BarPosition.Start }) {TabContent() {// 注意注意: 这里是tab 企业统计下面的界面 这里要用listList({ space: 10 }) {ListItem() {Column() {HomeWebWidget()if (this.protMarketBean && this.protMarketBean.length > 0) {HomeEnterpriseLib({ protMarketBean: this.protMarketBean }).margin({ top: 10 })}}.width('100%')}}.width("100%").height('100%')// edgeEffect nestedScroll一定要设置.edgeEffect(EdgeEffect.Spring).nestedScroll({scrollForward: NestedScrollMode.PARENT_FIRST,scrollBackward: NestedScrollMode.SELF_FIRST})}.tabBar(this.TabWidget())}.barWidth('100%').barHeight(40).vertical(false).margin({ top: 10 })//60=搜索组件的高度 this.systemBarHeight= 状态栏的高度 这样吸顶才是刚好处于搜索组件下方 可自行调整.height(`calc(100% - ${60 + px2vp(this.systemBarHeight)}vp)`)}.width("100%").backgroundImage($r('app.media.icon_home_top')).backgroundImageSize({ width: '100%', height: '50%' })}.onScroll(() => {// 滚动监听 根据偏移量 顶部搜索栏的界面效果this.currentOffset = this.scroller.currentOffset().yOffset;// 根据偏移控制透明度this.topOpacity = (140 - this.currentOffset) / 140; 例}).edgeEffect(EdgeEffect.Spring).friction(0.6).backgroundColor('#F3F3F3').scrollBar(BarState.Off).width('100%').height('100%')// 滚动偏移量大于0时 显示顶部搜索if (this.currentOffset > 0) {this.SearchHeaderWidget()}}}@BuilderTabWidget() {Row() {Text('企业统计').fontColor($r('app.color.color303242')).fontSize(16).margin({ left: 12 })}.height('100%').width('calc(100% - 30vp)') .borderRadius({ topLeft: 8, topRight: 8 }).backgroundColor(Color.White).margin({ left: 15, right: 15 }).onClick(() => {this.scroller.scrollTo({ xOffset: 0, yOffset: 2000 })})}@BuilderSearchHeaderWidget() {Column() {Row() {Image($r('app.media.icon_search')).width(18).height(18).margin({ left: 15 })Text(this.searchHint).fontColor('#C6C9CF').fontSize(13).margin({ left: 8 })}.height(40).width('100%').backgroundColor(Color.White).borderRadius(50).onClick(() => {router.pushUrl({ url: RouterPath.SEARCH, params: { tabIndex: 1 } })}).margin({ top: px2vp(this.systemBarHeight) })}.backgroundColor('#0256FF').padding({ left: 15, right: 15, bottom: 10, top: 10 }).opacity(1 - this.topOpacity) // 顶部搜索组件的透明度}
}
相关文章:

HarmonyOS ArkUi Tabs+TabContent+List实现tab吸顶功能
Demo效果 Entry Component struct StickyNestedScroll {State message: string Hello WorldState arr: number[] []scroller new Scroller()StyleslistCard() {.backgroundColor(Color.White).height(72).width("100%").borderRadius(12)}build() {Scroll(this.sc…...

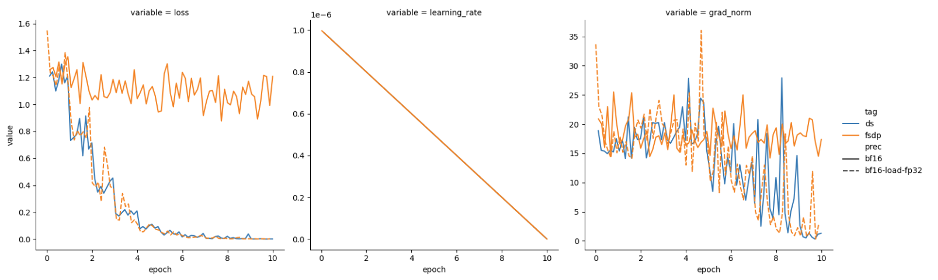
Hugging Face Accelerate 两个后端的故事:FSDP 与 DeepSpeed
社区中有两个流行的零冗余优化器 (Zero Redundancy Optimizer,ZeRO)算法实现,一个来自DeepSpeed,另一个来自PyTorch。Hugging FaceAccelerate对这两者都进行了集成并通过接口暴露出来,以供最终用户在训练/微调模型时自主选择其中之…...

TextField是用于在用户界面中输入文本的控件。它广泛应用于表单、搜索框、评论区等需要用户输入文字的场景
TextField是用于在用户界面中输入文本的控件。它广泛应用于表单、搜索框、评论区等需要用户输入文字的场景。以下是对TextField的详细解释,涵盖其各个方面的功能和属性。 基本属性 text 描述:TextField中当前显示的文本。用法:text: "示…...

MYSQL 四、mysql进阶 5(InnoDB数据存储结构)
一、数据库的存储结构:页 索引结构给我们提供了高效的索引方式,不过索引信息以及数据记录都是保存在文件上的,确切说时存储在页结构中,另一方面,索引是在存储引擎中实现的,Mysql服务器上的存储引擎负责对表…...

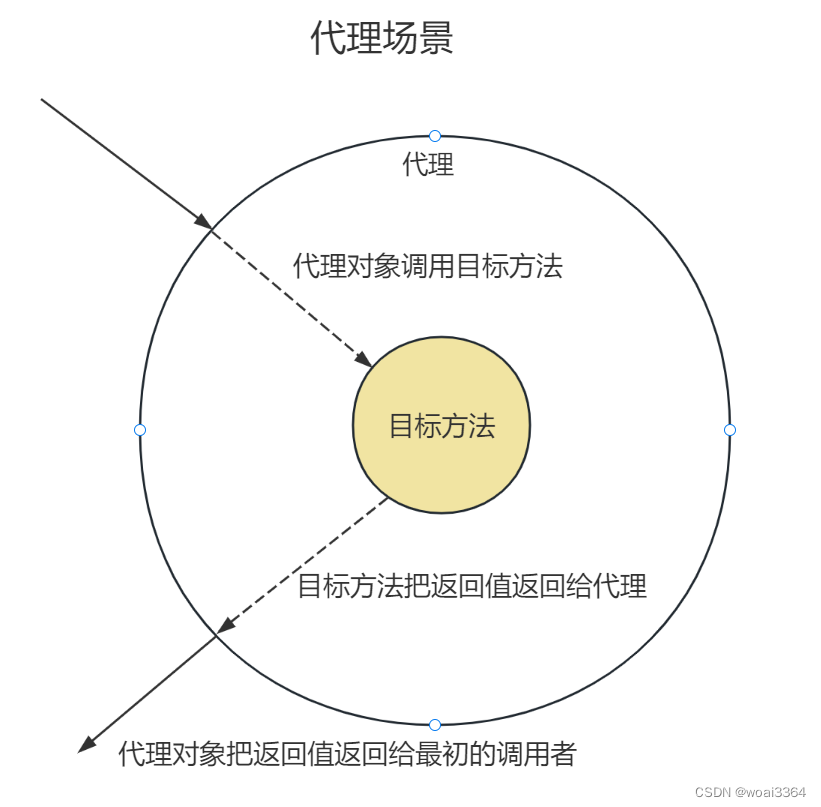
Spring企业开发核心框架-下
五、Spring AOP面向切面编程 1、场景设定和问题复现 ①准备AOP项目 项目名:Spring-aop-annotation ②声明接口 /*** - * / 运算的标准接口!*/ public interface Calculator { int add(int i, int j); int sub(int i, int j); int mul(int i, in…...

X射线底片焊缝缺陷检测
实现四种焊缝缺陷的检测和分割处理。...

直播的js代码debug解析找到protobuf消息的定义
我们都知道直播的弹幕消息是通过websocket发送的,而且是通过protobuf传输的,那么这里面传输了哪些内容,这个proto文件又要怎么定义?每个消息叫什么,消息里面又包含有哪些字段,每个字段又是什么类型…...

详细学习es6扩展运算符
ES6中的扩展运算符(Spread Operator)是一种非常方便的语法,主要用于将可迭代对象(比如数组、字符串等)展开成多个参数。以下是关于ES6扩展运算符的详细内容: 用法: 在数组字面量中展开数组&am…...

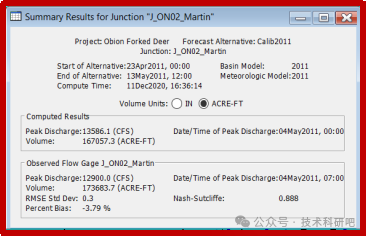
HEC-HMS水文模型教程
原文链接:HEC-HMS水文模型教程https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247607904&idx5&sn1a210328a3fc8f941b433674d8fe2c85&chksmfa826787cdf5ee91d01b6981ebd89deac3e350d747d0fec45ce2ef75d7cb8009341c6f55114d&token90645021…...

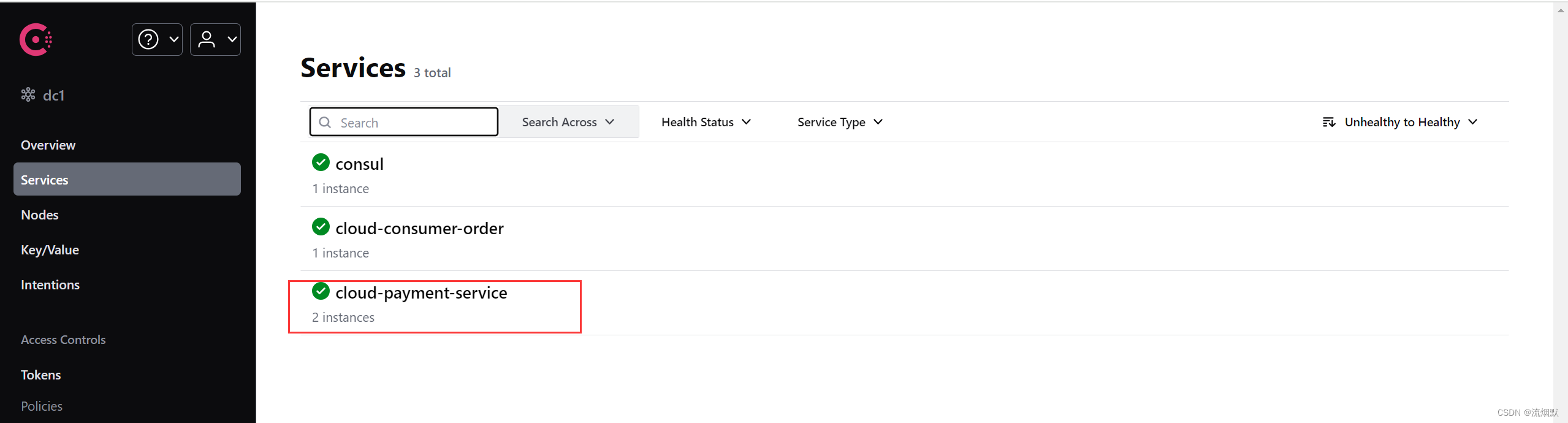
Spring Cloud LoadBalancer基础入门与应用实践
官网地址:https://docs.spring.io/spring-cloud-commons/reference/spring-cloud-commons/loadbalancer.html 【1】概述 Spring Cloud LoadBalancer是由SpringCloud官方提供的一个开源的、简单易用的客户端负载均衡器,它包含在SpringCloud-commons中用…...

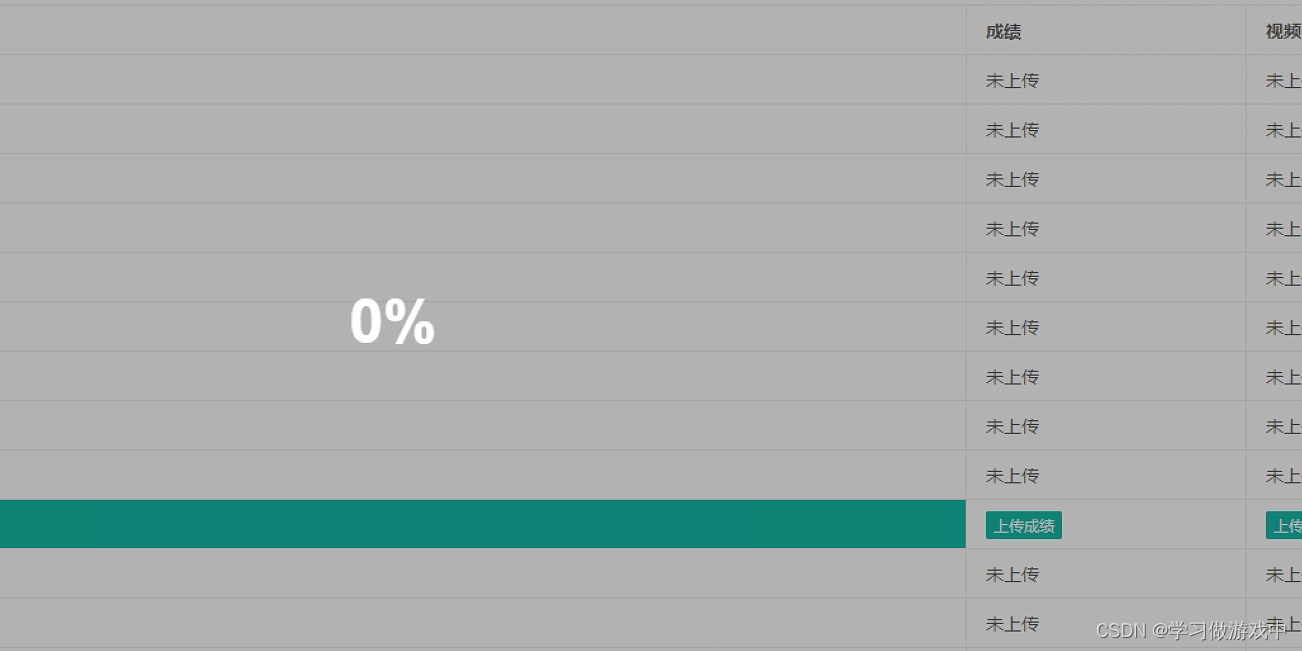
layui在表格中嵌入上传按钮,并修改上传进度条
当需要在表格中添加上传文件按钮,并不需要弹出填写表单的框的时候,需要在layui中,用按钮触发文件选择 有一点需要说明的是,layui定义table并不是在定义的标签中渲染,而是在紧接着的标签中渲染,所以要获取实…...

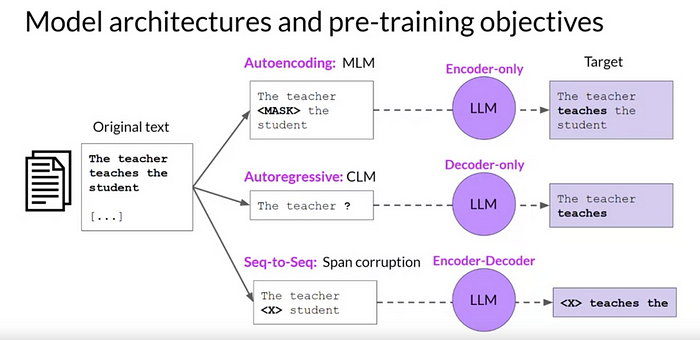
14-10 AIGC 项目生命周期——第一阶段
生成式 AI 项目生命周期的整个过程类似于从范围、选择、调整和对齐/协调模型以及应用程序集成开始的顺序依赖过程。流程表明每个步骤都建立在前一步的基础上。有必要了解每个阶段对于项目的成功都至关重要。 下面的流程图重点介绍了生成式 AI 项目生命周期的第一阶段 1 — “范…...

经典小游戏(一)C实现——三子棋
switch(input){case 1:printf("三子棋\n");//这里先测试是否会执行成功break;case 0:printf("退出游戏\n");break;default :printf("选择错误,请重新选择!\n");break;}}while(input);//直到输入的结果为假,循环才会结束} …...

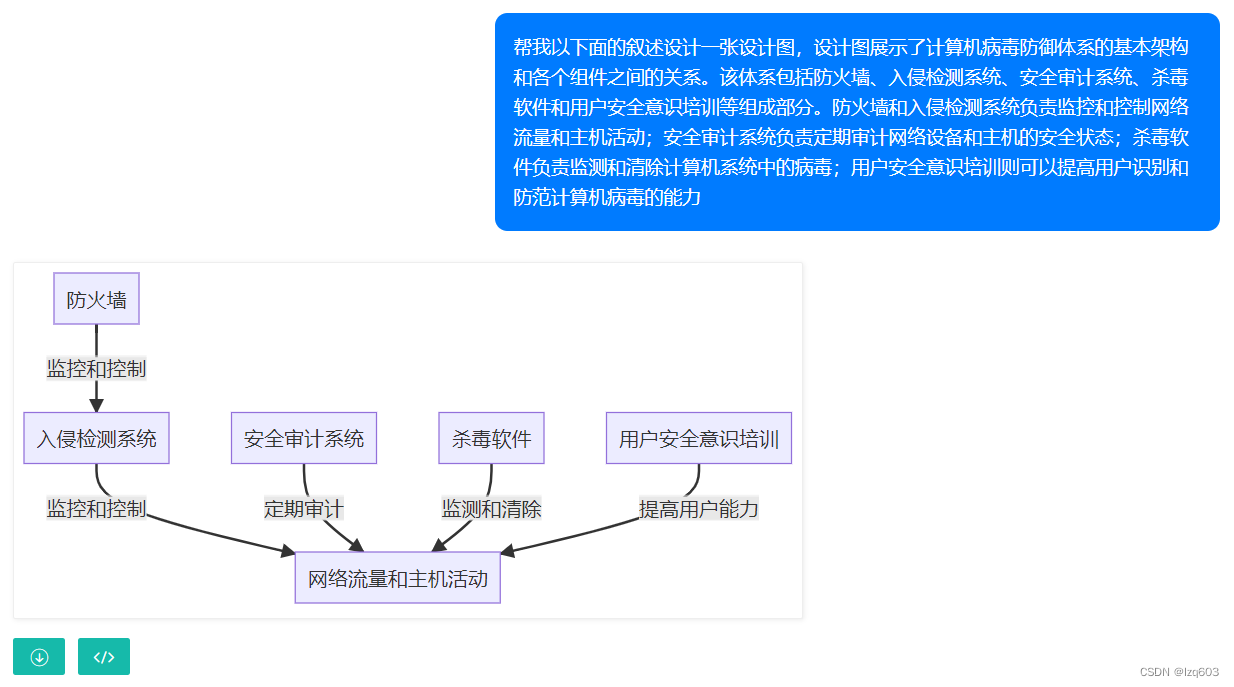
如何利用AI生成可视化图表(统计图、流程图、思维导图……)免代码一键绘制图表
由于目前的AI生成图表工具存在以下几个方面的问题: 大多AI图表平台是纯英文,对国内用户来说不够友好;部分平台在生成图表前仍需选择图表类型、配置项,操作繁琐;他们仍需一份规整的数据表格,需要人为对数据…...

Firefox 编译指南2024 Windows10-使用Git 管理您的Firefox(五)
1. 引言 在现代软件开发中,版本控制系统(VCS)是不可或缺的工具,它不仅帮助开发者有效管理代码的变化,还支持团队协作与项目管理。Mercurial 是一个高效且易用的分布式版本控制系统,其设计目标是简洁、快速…...

ubuntu 18 虚拟机安装(1)
ubuntu 18 虚拟机安装 ubuntu 18.04.6 Ubuntu 18.04.6 LTS (Bionic Beaver) https://releases.ubuntu.com/bionic/ 参考: 设置固定IP地址 https://blog.csdn.net/wowocpp/article/details/126160428 https://www.jianshu.com/p/1d133c0dec9d ubuntu-18.04.6-l…...

Github 上 Star 数最多的大模型应用基础服务 Dify 深度解读(一)
背景介绍 接触过大模型应用开发的研发同学应该都或多或少地听过 Dify 这个大模型应用基础服务,这个项目自从 2023 年上线以来,截止目前(2024-6)已经获得了 35k 多的 star,是目前大模型应用基础服务中最热门的项目之一…...

XStream导出xml文件
最终效果 pom依赖 <dependency><groupId>com.thoughtworks.xstream</groupId><artifactId>xstream</artifactId><version>1.4.11.1</version></dependency>代码 XStreamUtil 这个直接复制即可 import com.thoughtworks.xst…...

陪诊小程序搭建:构建便捷医疗陪诊服务的创新实践
在当今快节奏的社会,医疗服务与人们的生活息息相关。然而,在医疗体系中,患者往往面临着信息不对称、流程繁琐、陪伴需求得不到满足等问题。为了解决这些问题,我们提出了一种创新的解决方案——陪诊小程序,旨在为患者提…...

0139__TCP协议
全网最详细TCP参数讲解,再也不用担心没有面试机会了_tcp的参数-CSDN博客 TCP协议详解-腾讯云开发者社区-腾讯云 TCP-各种参数 - 简书...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
