TS_开发一个项目
目录
一、编译一个TS文件
1.安装TypeScript
2.创建TS文件
3.编译文件
4.用Webpack打包TS
①下载依赖
②创建文件
③启动项目
TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。
TypeScript 起源于使用JavaScript开发的大型项目 。由于JavaScript语言本身的局限性,难以胜任大型项目的开发和维护。因此微软开发了TypeScript ,使得其能够胜任大型项目的开发。
TS中文文档![]() https://ts.nodejs.cn/
https://ts.nodejs.cn/

一、编译一个TS文件
1.安装TypeScript
npm install -g typescript2.创建TS文件
在编辑器里新建一个文件,名为 file.ts ,内容如下:
function greeter(person) {return "Hello, " + person;
}let user = "Jane User";document.body.innerHTML = greeter(user);3.编译文件
JS的运行环境(浏览器和nodeJS)不认识TS代码,所以TS想运行,必须先转化为JS代码,这个转化就叫做编译。
TS官方提供了编译器,编译时会将类型声明和类型相关的代码全部删除,只留下能运行的JS代码,不会改变JS的运行结果。
TS官方提供的编译器叫做tsc,它可以将ts代码编译成js代码。
tsc file.ts此时可以看到,编译出了一个js文件,file.js。

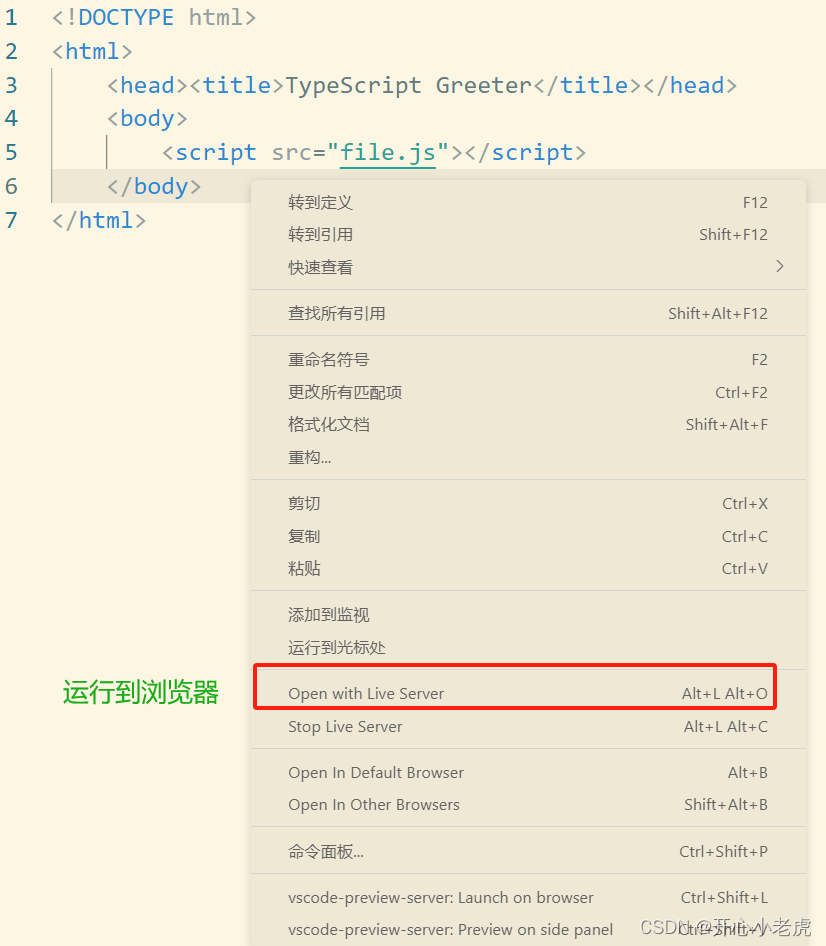
创建一个 file.html ,运行到浏览器:

<!DOCTYPE html>
<html><head><title>TypeScript Greeter</title></head><body><script src="file.js"></script></body>
</html>在file.html文件里上右键:

浏览器运行结果如下:

4.用Webpack打包TS
完整代码在页面顶部,下载后解压,终端输入 npm i ,然后 npm run start 即可启动项目。
用webpack对ts文件进行打包,这样就不用每次更改ts文件,都重复 tsc file.ts ,这个操作了。一旦对ts文件进行更改,他会自动编译为js,并更新浏览器展示。
如果你没接触过webpack,查看这个文章;
webpack基础知识点![]() https://blog.csdn.net/zxy19931069161/article/details/139058499?spm=1001.2014.3001.5501
https://blog.csdn.net/zxy19931069161/article/details/139058499?spm=1001.2014.3001.5501
①下载依赖
首先新创建一个文件夹名为 webpack-ts 使用编辑器打开这个文件夹。
接下来在这个文件夹里打开终端:
分别执行以下六个命令:
1.下载ts
npm i -g typescript然后执行
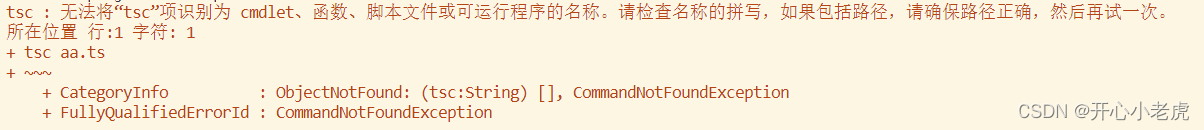
tsc --init如果报错:
 那是因为npm i -g typescript , 忘了加 -g 。重新下载即可。
那是因为npm i -g typescript , 忘了加 -g 。重新下载即可。
2.下载webpack以及命令行工具。webpack-cli 是一个命令行工具,用于通过命令行使用 webpack 进行构建和打包前端项目。它允许开发人员在终端或命令提示符中运行常用 webpack 命令,以更快捷、高效的方式使用 webpack。
npm i webpack webpack-cli3.下载webpack-dev-server是webpack官方提供的一个小型Express服务器。使用它可以为webpack打包生成的资源文件提供web服务,可以为静态文件提供服务,也可以动刷新和热替换。
npm i webpack-dev-server4.html-webpack-plugin简化了 HTML 文件的创建,以便为你的 webpack 包提供服务。clean-webpack-plugin是一个Webpack插件,用于在每次构建前清空输出目录。
npm i html-webpack-plugin clean-webpack-plugin5.ts-loader是一个专门为 Webpack 设计的 TypeScript 加载器,它让 TypeScript 和现代前端构建流程无缝对接。
npm i ts-loader6.cross-env 是一个运行跨平台设置和使用环境变量的脚本工具,它帮助开发人员在不同操作系统上设置和运行环境变量,确保代码的可移植性。
npm i cross-env此时webpack-ts文件夹内已经生成了三个文件和node_modules文件夹。
node_modules文件夹里面是存放的刚才下载的各种依赖包。
package.json的作用是记录当前项目所依赖模块的版本信息,更新模块时锁定模块的大版本号(版本号的第一位),默认为大版本也可以npm i xxx@x.x.x锁定版本,还有npm run的脚本,项目的基本信息等
package-lock.json文件会保存 node_modules 中所有包的信息(详细版本、下载地址、缓存地址)等,重新 npm install 的时候会通过记录的信息提示安装速度,如通过 integrity 查找本地缓存而不使用远程仓库。
tsconfig.json是 TypeScript 编译器的配置文件,用于指定编译 TypeScript 代码时的编译选项和编译目标等信息。通过修改该文件,可以定制 TypeScript 编译器的行为,例如指定编译目标、启用或禁用特定的语言特性、设置代码检查规则等。
②创建文件
webpack-ts下新建文件夹build,添加以下四个文件:
webpack.config.js
const { merge } = require("webpack-merge");
const baseConfig = require("./webpack.base.config");
const devConfig = require("./webpack.dev.config");
const proConfig = require("./webpack.pro.config");module.exports = (env, argv) => {let config = argv.mode === "development" ? devConfig : proConfig;return merge(baseConfig, config);
};
webpack.base.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {entry: "./src/index.ts",output: {path: path.resolve(__dirname, "dist"),filename: "bundle.js",environment: {arrowFunction: false, // 关闭webpack的箭头函数,可选},},resolve: {extensions: [".js", ".ts"],},module: {rules: [{test: /.ts$/,use: [{loader: "ts-loader",},],exclude: /node_modules/,},],},plugins: [new HtmlWebpackPlugin({template: "./src/index.html",}),],
};
webpack.dev.config.js
这是开发版的打包文件,会直接启动项目。
module.exports = {devtool: "inline-source-map",};webpack.pro.config.js
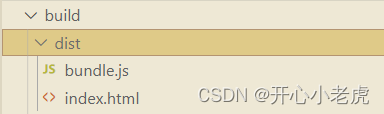
这是生产环境的打包文件,会在build文件夹下自动生成dist文件夹,dist文件夹里面的内容就是项目编译后的文件,放到生产环境即可。
const { CleanWebpackPlugin } = require("clean-webpack-plugin");module.exports = {plugins: [new CleanWebpackPlugin()],
};
webpack-ts下新建文件夹src,并在src文件夹下创建两个文件,内容如下:
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>TS & webpack</title>
</head><body><div id="app"></div>
</body></html>
index.ts
const box = document.querySelector('#app')
const hello: string = 'Hello ts'if (box !== null) {box.innerHTML = hello
}
此时项目结构:

③启动项目
终端执行命令,开发环境:
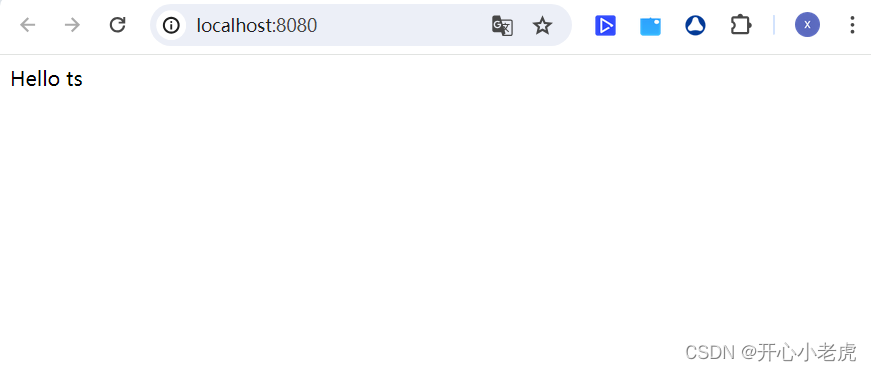
npm run start此时可以看到浏览器页面:

此时在项目 index.ts 文件内进行更改,可以看到浏览器自动同步更改为最新的。
终端执行命令,生产环境:
npm run build会在build文件夹下自动生成dist文件夹,dist文件夹里面的内容就是项目编译后的文件,放到生产环境即可。


相关文章:

TS_开发一个项目
目录 一、编译一个TS文件 1.安装TypeScript 2.创建TS文件 3.编译文件 4.用Webpack打包TS ①下载依赖 ②创建文件 ③启动项目 TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或…...
)
2024年华为OD机试真题-传递悄悄话 -C++-OD统一考试(C卷D卷)
2024年OD统一考试(D卷)完整题库:华为OD机试2024年最新题库(Python、JAVA、C++合集) 题目描述: 给定一个二叉树,每个节点上站着一个人,节点数字表示父节点到该节点传递悄悄话需要花费的时间。 初始时,根节点所在位置的人有一个悄悄话想要传递给其他人,求二叉树所有节…...

eclipse基础工程配置( tomcat配置JRE环境)
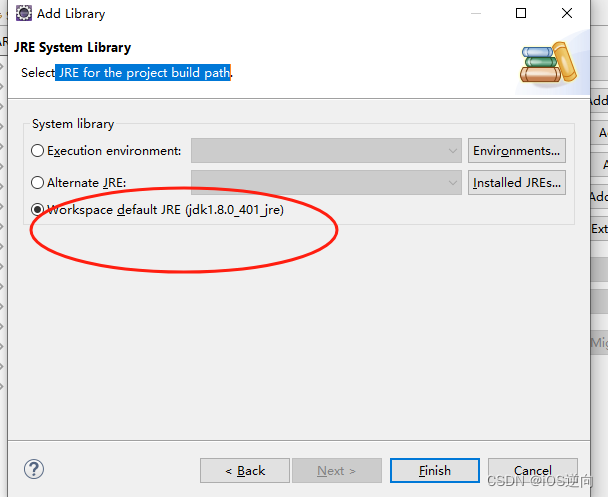
文章目录 I eclipse1.1 工程配置1.2 编译工程1.3 添加 JRE for the project build pathII tomcat配置JRE环境2.1 Eclipse编辑tomcat运行环境(Mac版本)2.2 Eclipse编辑tomcat运行环境(windows版本)2.3 通过tomcat7W.exe配置运行环境(windows系统)I eclipse 1.1 工程配置 …...

Spring Boot 学习第八天:AOP代理机制对性能的影响
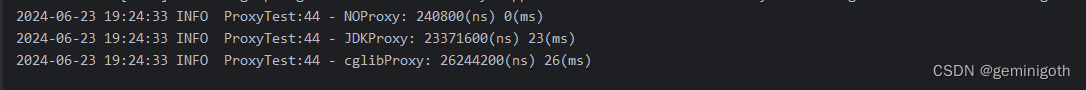
1 概述 在讨论动态代理机制时,一个不可避免的话题是性能。无论采用JDK动态代理还是CGLIB动态代理,本质上都是在原有目标对象上进行了封装和转换,这个过程需要消耗资源和性能。而JDK和CGLIB动态代理的内部实现过程本身也存在很大差异。下面将讨…...

Linux[高级管理]——Squid代理服务器的部署和应用(传统模式详解)
🏡作者主页:点击! 👨💻Linux高级管理专栏:点击! ⏰️创作时间:2024年6月24日11点11分 🀄️文章质量:95分 目录 ————前言———— Squid功能 Squ…...

使用Vue 2 + Element UI搭建后台管理系统框架实战教程
后台管理系统作为企业内部的核心业务平台,其界面的易用性和功能性至关重要。Vue 2作为一个成熟的前端框架,以其轻量级和高效著称,而Element UI则是一套专为桌面端设计的Vue 2组件库,它提供了丰富的UI元素和组件,大大简…...

Carla安装教程
1.前言 对于从事自动驾驶的小伙伴而言,或多或少应该都接触过一些的仿真软件,今天要给大家介绍的这款仿真软件应该算的上是业界非常有名的一款仿真软件——carla。 目前carla的学习教程也还是蛮多的,但是写的都不是很全,在配置的…...

【PYG】处理Cora数据集分类任务使用的几个函数log_softmax,nll_loss和argmax
文章目录 log_softmax解释作用示例解释输出 nll_loss解释具体操作示例代码解释 nll_losslog_softmaxcross_entropy解释代码示例解释 argmax()解释作用示例代码解释示例输出 log_softmax F.log_softmax(x, dim1) 是 PyTorch 中的一个函数,用于对输入张量 x 应用 log…...

Labview绘制柱状图
废话不多说,直接上图 我喜欢用NXG风格,这里我个人选的是xy图。 点击箭头指的地方 选择直方图 插值选择第一个 直方图类型我选的是第二个效果如图。 程序部分如图。 最后吐槽一句,现在看CSDN好多文章都要收费了,哪怕一些简单的入…...

使用Python实现一个简单的密码管理器
文章目录 一、项目概述二、实现步骤2.1 安装必要的库2.2 设计密码数据结构2.3 实现密码加密和解密2.4 实现主要功能2.4.1 添加新密码2.4.2 显示所有密码2.4.3 查找特定密码2.4.4 更新密码2.4.5 删除密码 2.5 实现用户界面 三、代码示例3.1 加密和解密示例3.2 用户界面示例 在现…...

【云原生】服务网格(Istio)如何简化微服务通信
🐇明明跟你说过:个人主页 🏅个人专栏:《未来已来:云原生之旅》🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、微服务架构的兴起 2、Istio:服务网格的佼…...

spring boot 整合 sentinel
注意版本问题 我这是jdk11 、spring boot 2.7.15 、 alibaba-sentinel 2.1.2.RELEASE <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.15</version><…...

蜜雪冰城小程序逆向
app和小程序算法一样 小程序是wasm...

pbootcms提交留言成功后跳转到指定的网址
pbootcms在线留言表单提交成功后,如何跳转到指定的网址,默认提交留言后留在原来的页面,如果提交后需要跳转到指定网址,我们需要对文件进行修改。首先我们打开/core-/function/helper.php文件找到第162行左右代码: ech…...

16、matlab求导、求偏导、求定积分、不定积分、数值积分和数值二重积分
0)前言 在MATLAB中,对函数进行不同形式的求导、求积分操作是非常常见的需求,在工程、科学等领域中经常会用到。以下是关于求导、求积分以及数值积分的简介: 求导:在MATLAB中可以使用diff函数对函数进行求导操作。diff…...

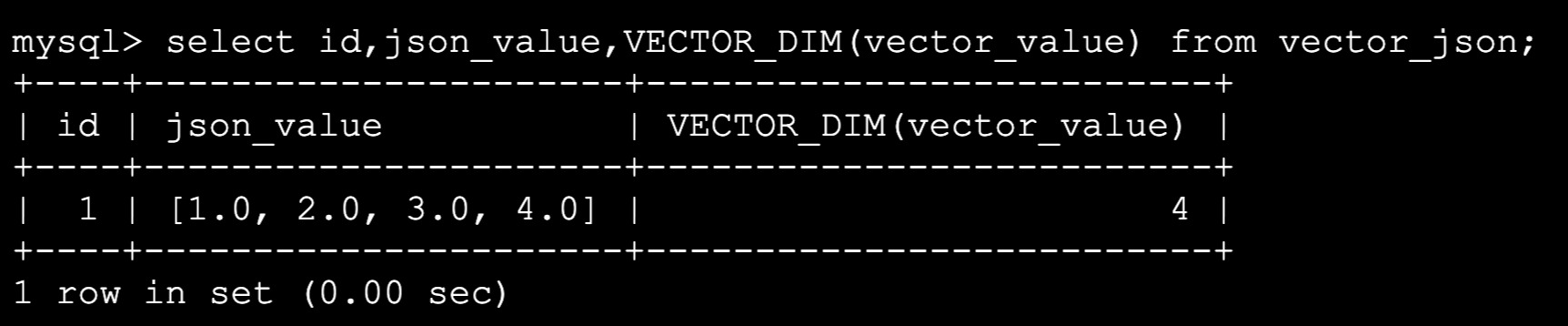
MySQL 9.0创新版发布!功能又进化了!
作者:IT邦德 中国DBA联盟(ACDU)成员,10余年DBA工作经验, Oracle、PostgreSQL ACE CSDN博客专家及B站知名UP主,全网粉丝10万 擅长主流Oracle、MySQL、PG、高斯及Greenplum备份恢复, 安装迁移,性能优化、故障…...

后端系统的安全性
后端系统的安全性 后端系统的安全性是任何Web应用或服务的核心组成部分,它涉及保护数据、用户隐私以及系统免受恶意攻击。以下是后端安全的一些关键点: 认证和授权:确保只有经过身份验证的用户才能访问特定资源。这通常包括使用用户名/密码…...

.net 百度翻译接口核心类
百度翻译api :http://developer.baidu.com/wiki/index.php?title帮助文档首页/百度翻译/翻译AP 核心翻译类 using System; using System.Collections.Generic; using System.Linq; using System.Text; using Newtonsoft.Json; using System.Net; using System.I…...

安卓应用开发学习:通过腾讯地图SDK实现定位功能
一、引言 这几天有些忙,耽误了写日志,但我的学习始终没有落下,有空我就会研究《 Android App 开发进阶与项目实战》一书中定位导航方面的内容。在我的手机上先后实现了“获取经纬度及地理位置描述信息”和“获取导航卫星信息”功能后&#x…...

iptable精讲
SNAT策略 SNAT策略的典型应用环境 局域网主机共享单个公网IP地址接入Internet SNAT策略的原理 源地址转换,Source Network Address Translantion 修改数据包的源地址 部署SNAT策略 1.准备二台最小化虚拟机修改主机名 主机名:gw 主机名࿱…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
