docker部署前端,配置域名和ssl
之前使用80端口部署前端项目后,可以使用IP+端口号在公网访问到部署的项目。
进行ICP域名备案后,可以通过域名解析将IP套壳,访问域名直接访问到部署的项目~
如果使用http协议可以很容易实现这个需求,对nginx.conf文件进行修改,具体看docker在服务器中部署多个前端_docker部署一个项目有两个前端怎么办-CSDN博客
server_name localhost;#这里localhost改成域名即可但是这样通过http协议访问的网站会提示网站不安全。我们需要使用https协议改用443端口访问我们的项目。
所以我们需要在服务器的官网上给域名去申请一个ssl证书,在申请成功后,直接下载ssl文件到本地。可以得到这两个域名.crt和.key的文件。

首先进到服务器的 /etc/ssl/certs/ 目录下放入这两个文件,后续启动容器会把当前目录的文件挂载到nginx内部的 /etc/ssl/certs/ 目录中,不然会ssl文件读取失败
然后按照之前前端部署的方式,首先在前端打包项目,得到dist文件夹。
来到服务器,在任意位置创建一个项目文件夹。再放入dist文件夹,然后开始创建其他文件
1. Dockerfile 文件
# 使用NGINX作为基础镜像
FROM nginx# 复制解压后的网站文件到NGINX默认路径下
COPY rme/ /usr/share/nginx/html/
# 将你的 NGINX 配置文件复制到容器中的 NGINX 配置目录
COPY default.conf /etc/nginx/conf.d/default.conf
2. default.conf
upstream my_server{server 你的域名:8080; # 后端server 地址keepalive 2000;
}server {listen 80;#填写绑定证书的域名server_name 你的域名, localhost;#把http的域名请求转成https,相当于用户访问http也可以自动跳转到https,避免出现网页提示不安全return 301 https://$host$request_uri; } server {listen 443 ssl;server_name 你的域名.cn; #证书文件名称ssl_certificate_key /etc/ssl/certs/你的域名.key;#私钥文件名称 .crt和.pem都可以用ssl_certificate /etc/ssl/certs/你的域名.crt; ssl_session_timeout 1d;ssl_session_cache shared:SSL:50m;ssl_session_tickets off;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256;ssl_prefer_server_ciphers on;location / {root /usr/share/nginx/html;try_files $uri $uri/ /index.html;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}3. set.sh
#!/bin/bash# 构建名为 test 的 Docker 镜像
docker build -t test .# 检查是否存在构建的镜像
if docker images test | grep -q test ; thenecho "镜像 test 已存在,继续执行下一步..."
elseecho "错误:镜像 test 不存在!请先构建镜像。"exit 1
fi# 运行容器
#docker run -d -p 80:80 --name test test # 创建新nginx容器 配置ssl证书
docker run --name test -p 80:80 -p 443:443 -v /usr/local/nginx/logs:/var/log/nginx -v /etc/ssl/certs:/etc/ssl/certs --privileged=true -d --restart=always test # 检查容器是否成功运行
if docker ps -a --filter "name=^test $" --format "{{.Status}}" | grep -q "Up"; thenecho "容器 test 运行成功!"
elseecho "错误:容器 test 运行失败!"
fi到这里我们有 dist前端资源文件夹,Dockerfile镜像构建文件,default.conf nginx配置文件,还有/etc/ssl/certs/目录下的ssl证书文件和 set.sh运行脚本。
cd到当前目录,输入 ./set.sh 运行启动脚本。

搞定~~~~
相关文章:

docker部署前端,配置域名和ssl
之前使用80端口部署前端项目后,可以使用IP端口号在公网访问到部署的项目。 进行ICP域名备案后,可以通过域名解析将IP套壳,访问域名直接访问到部署的项目~ 如果使用http协议可以很容易实现这个需求,对nginx.conf文件进行修改&#…...

初学Spring之 IOC 控制反转
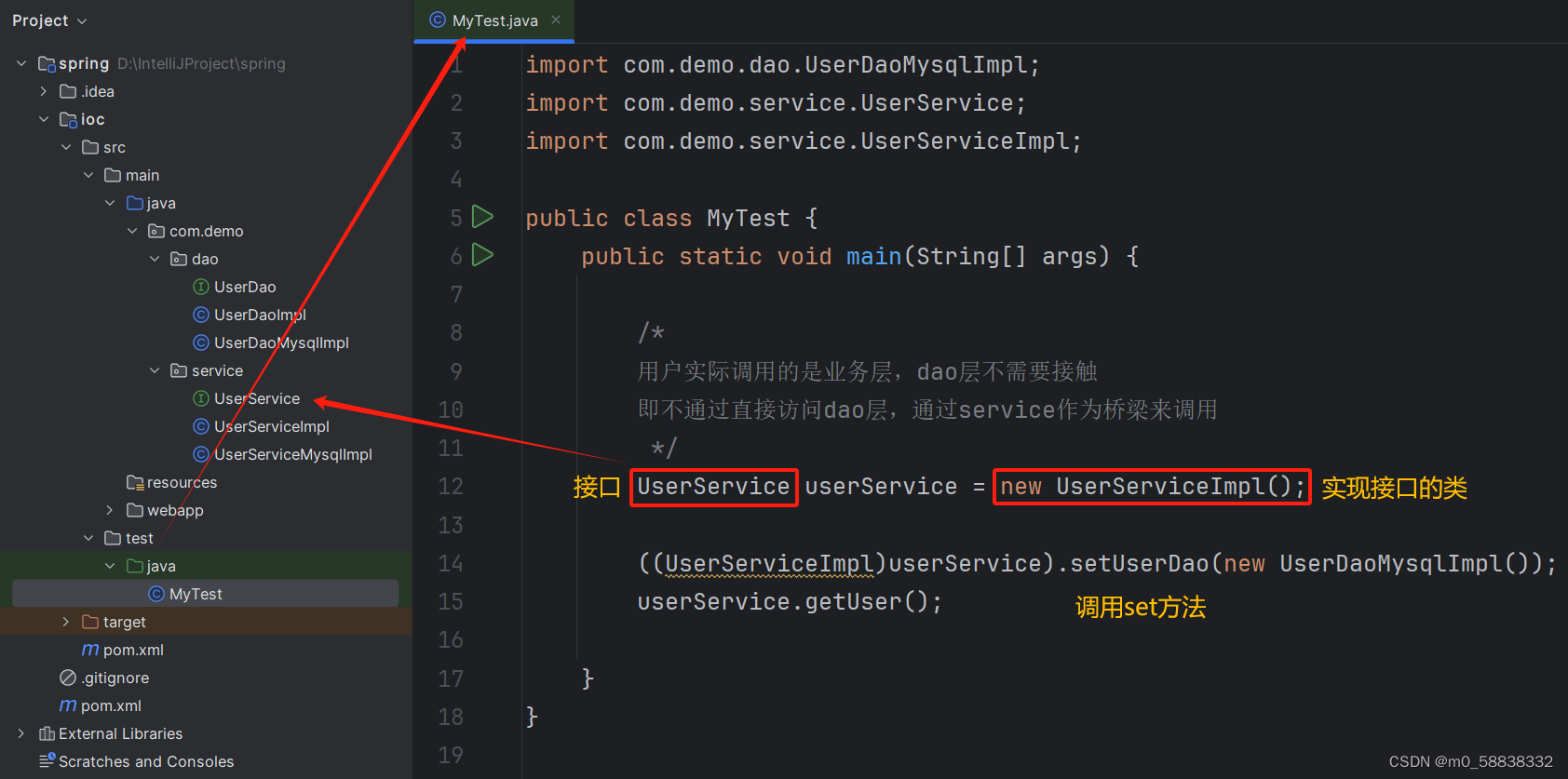
Spring 是一个轻量级的控制反转(IOC)和面向切面编程(AOP)的框架 导入 jar 包:spring-webmvc、spring-jdbc <dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc&…...

rpc的仅有通信的功能,在网断的情况下,比网通情况下,内存增长会是什么原因
RPC(Remote Procedure Call,远程过程调用)主要负责在分布式系统中透明地调用远程服务,就像调用本地函数一样。它封装了网络通信的细节,使得开发者可以专注于业务逻辑而非底层通信协议。RPC通信通常包括序列化、网络传输…...

从零开始:如何设计一个现代化聊天系统
写在前面: 此博客内容已经同步到我的博客网站,如需要获得更优的阅读体验请前往https://mainjaylai.github.io/Blog/blog/system/chat-system 在当今数字化时代,聊天系统已成为我们日常生活和工作中不可或缺的一部分。从个人交流到团队协作,从客户服务到社交网络,聊天应用…...

香橙派OrangePi AIpro初体验:当小白拿到一块开发板第一时间会做什么?
文章目录 香橙派OrangePi AIpro初体验:当小白拿到一块高性能AI开发板第一时间会做什么前言一、香橙派OrangePi AIpro概述1.简介2.引脚图开箱图片 二、使用体验1.基础操作2.软件工具分析 三、香橙派OrangePi AIpro.测试Demo1.测试Demo1:录音和播音(USB接口…...

【C语言内存函数】
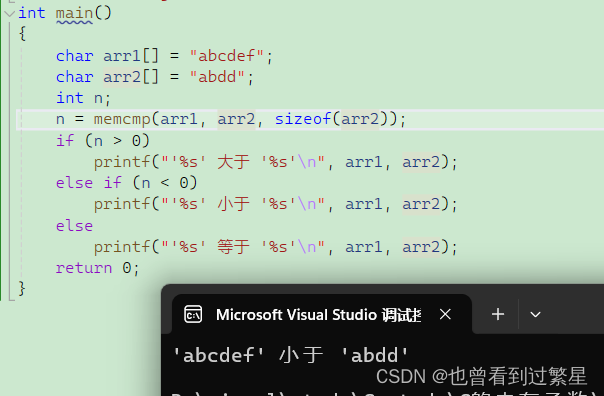
目录 1.memcpy 使用 模拟实现 2.memmove 使用 模拟实现 3.memset 使用 4.memcmp 使用 1.memcpy 使用 void * memcpy ( void * destination, const void * source, size_t num );目的地址 源地址 字节数 destination:指向要复制内…...

Mysql部署MHA高可用
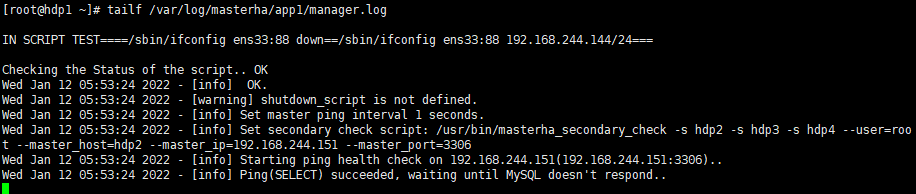
部署前准备: mysql-8.0.27下载地址:https://cdn.mysql.com//Downloads/MySQL-8.0/mysql-8.0.27-1.el7.x86_64.rpm-bundle.tar mha-manager下载地址:https://github.com/yoshinorim/mha4mysql-manager/releases/download/v0.58/mha4mysql-mana…...

【算法学习】射线法判断点在多边形内外(C#)以及确定内外两点连线与边界的交点
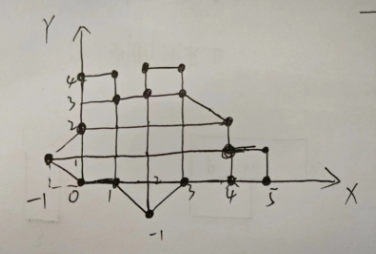
1.前言: 在GIS开发中,经常会遇到确定一个坐标点是否在一块区域的内部这一问题。 如果这个问题不是一个单纯的数学问题,例如:在判断DEM、二维图像像素点、3D点云点等含有自身特征信息的这些点是否在一个区域范围内部的时候&#x…...

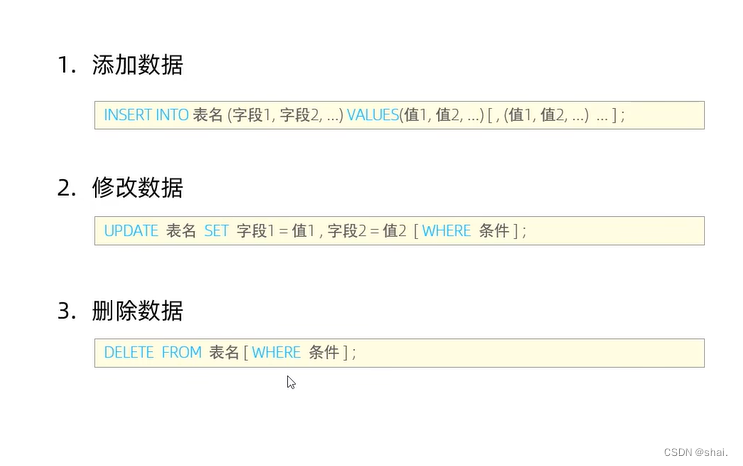
SQL语句(DML)
DML英文全称是Data Manipulation Language(数据操作语言),用来对数据库中表的数据记录进行增删改等操作 DML-添加数据 insert into employee(id, workno, name, gender, age, idcard) values (1,1,Itcast,男,10,123456789012345678);select *…...

uniapp小程序打开地图导航
uniapp uni.getLocation({type: gcj02, //返回可以用于uni.openLocation的经纬度success: function (res) {const latitude res.latitude;const longitude res.longitude;uni.openLocation({latitude: latitude,longitude: longitude,success: function () {console.log(suc…...

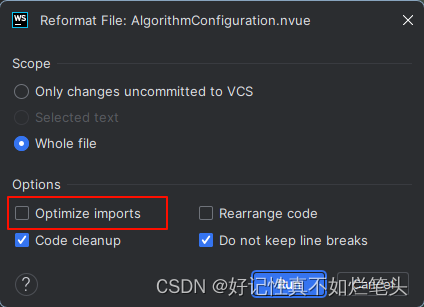
webstorm格式化或保存时 vue3引入的组件被删除了
解决办法 保存时设置 格式化设置...

Java时间转换
一、线程不安全 Date date new Date(); SimpleDateFormat dateFormat new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); String prefix dateFormat.format(date);二、线程安全,建议使用 String t1 LocalDateTime.now().format(DateTimeFormatter.ofPattern("y…...

Spring Boot与WebFlux的实战案例
Spring Boot与WebFlux的实战案例 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将探讨如何利用Spring Boot和WebFlux构建响应式应用的实战…...

vue3引入本地静态资源图片
一、单张图片引入 import imgXX from /assets/images/xx.png二、多张图片引入 说明:import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用 注意:填写自己项目图片存放的路径 /** vite的特殊性…...

git 禁止dev合并到任何其他分支
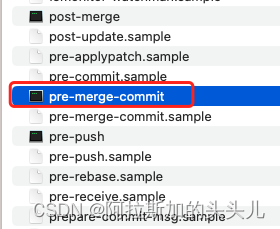
创建 pre-merge-commit 钩子 导航到 Git 仓库的钩子目录: cd /path/to/your/repo/.git/hooks创建或编辑 pre-merge-commit 钩子: 也可以通过指令创建 nano pre-merge-commit在钩子文件中添加以下代码: #!/bin/sh# 获取当前分支名称 curr…...

第二节:如何使用thymeleaf渲染html(自学Spring boot 3.x的第一天)
大家好,我是网创有方,今天来学习如何使用thymeleaf渲染html。该模板运用不广泛,所以本节内容了解既可。 第一步:创建html文件。 在模板templates目录下创建一个html文件。 编写代码如下: <!DOCTYPE html> <…...
)
计算机相关术语科普之什么叫网关(Gateway)
网关(Gateway)是一个在计算机网络中起到关键作用的设备或系统,它扮演着网络间连接器或协议转换器的角色。 一、定义与功能 1)定义: 网关是在不同网络之间实现互连的复杂设备,仅用于两个高层协议不同的网…...

B站网页部分API
https://www.bilibili.com/ 数据结构 mid: 用户id name: 用户名 face: 用户头像url noface.jpg为默认头像 sign: 签名level: b站等级 coins: b站硬币粉丝 https://api.bilibili.com/x/relation/fans?vmid{mid}&pn{pn}&ps{limit}&orderdesc&…...

使用Spring Boot和Spring Security保护你的应用
使用Spring Boot和Spring Security保护你的应用 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨如何利用Spring Boot和Spring Security来保护…...

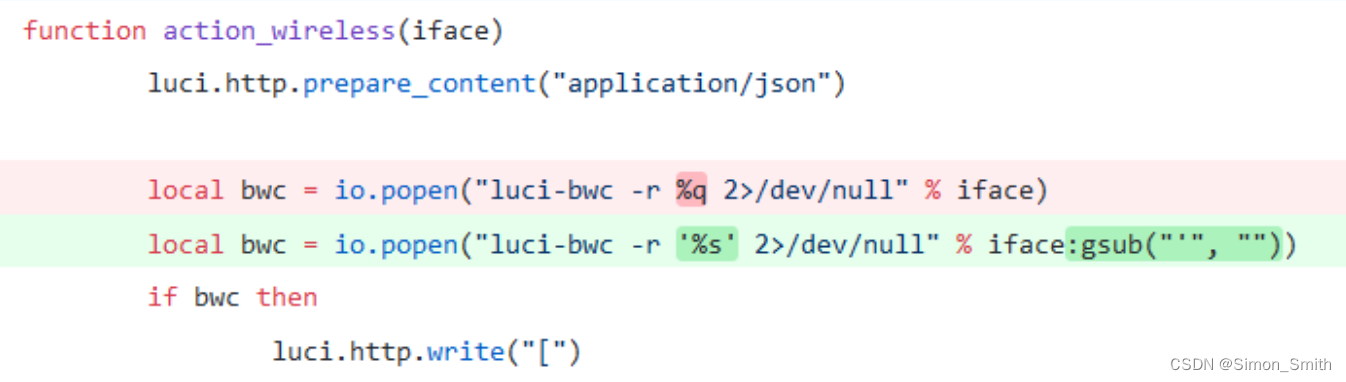
CVE-2019-12272 Openwrt可视页面LuCi命令注入漏洞复现(完结)
声明 本文所使用的一些源代码等内容已经上传至github,具体地址如下 Vulnerability_POC-EXP/OpenWrt/CVE-2019-12272 at main a2148001284/Vulnerability_POC-EXP GitHub 漏洞简介 参考内容: CVE-2019-12272 OpenWrt图形化管理界面LuCI命令注入分析 |…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
