TP8 JS(html2canvas) 把DIV内容生成二维码并与背景图、文字组合生成分享海报
方法一:前端JS生成(推荐)
注意:
1.这个网页只能截图图片效果代码,其它任何html效果都不能有,不然截图就不准确
2.如果要生成的图片DIV内容中引用了第三个方的图片,就是不使用同一个域名下的图片,需要把后端把图片转为Base64才可以生成截图、不然会造成跨域的问题,生成的图片会是空白的
图片转为Base64后的显示方式:
<img src="data:image/jpeg;base64,{$PosterParameters['imgp_Base64']}" />
例子:
<div class="container" id="capture-target"><div class="img">{notempty name="$PosterParameters['img_Base64']"}<img src="data:image/jpeg;base64,{$PosterParameters['img_Base64']}" />{/notempty}</div><div class="username"><p>{notempty name="$PosterParameters['name']"}{$PosterParameters['name']}{/notempty}</p></div><div class="invite_text"><p>{notempty name="$PosterParameters['invite_text']"}{$PosterParameters['invite_text']}{/notempty}</p></div><div class="live_time_day"><p>{notempty name="$PosterParameters['day']"}{$PosterParameters['day']}{/notempty}</p></div><div class="live_time"><p>{notempty name="$PosterParameters['hi']"}{$PosterParameters['hi']}{/notempty}</p></div><div class="imgp">{notempty name="$PosterParameters['imgp_Base64']"}<img src="data:image/jpeg;base64,{$PosterParameters['imgp_Base64']}" />{else /}{notempty name="$PosterParameters['imgp']"}<img src="{$PosterParameters['imgp']}" />{/notempty}{/notempty}</div><div class="title"><p id="myDiv">{notempty name="$PosterParameters['title']"}{$PosterParameters['title']}{/notempty}</p></div><div class="qr-code"><img src="{notempty name="$PosterParameters['QRcodeUrl']"}{$PosterParameters['QRcodeUrl']}{/notempty}" width="160px" height="160px" /></div></div><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页内容转图片示例</title><!-- 引入html2canvas库 --><script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>
</head>
<body><!-- 截图内容 -->
<div id="capture-target"><h1>欢迎来到我的网站</h1><p>这是一个用于演示如何将网页内容转换成图片的例子。</p>
</div><!-- 按钮触发截图 -->
<button onclick="captureAndSave()">点击截图保存</button><script>// 图片下载函数,增强对不同浏览器的支持function downloadImage(dataURL, filename) {const link = document.createElement('a');link.href = dataURL;link.download = filename;document.body.appendChild(link); // 确保元素添加到DOM中以触发点击事件link.click();document.body.removeChild(link); // 下载后移除元素}// 增强的截图并保存的函数,优化参数处理与错误提示async function captureAndSave() {try {const targetElement = document.querySelector('#capture-target');const dpiScale = window.devicePixelRatio || 1;const qualityFactor = 0.9; // 默认质量因子,可以根据需要调整const format = 'image/png'; // 图片输出格式,可根据需要更改为 'image/png' 等const scale = dpiScale >= 2 ? dpiScale : 2; // 动态调整缩放比例,优先考虑DPR,至少为2以保证清晰度const canvas = await html2canvas(targetElement, {scale,dpi: 300,logging: false,useCORS: true,allowTaint: true,});// 根据图片格式动态调整dataURL的mime类型const mimeType = format === 'image/jpeg' ? 'image/jpeg' : 'image/png';const imageDataURL = canvas.toDataURL(mimeType, qualityFactor);// 动态检测浏览器对MIME类型的兼容性,必要时转换为Blob下载if (navigator.msSaveBlob) { // IE/Edge 特殊处理const blob = await (await fetch(imageDataURL)).blob();navigator.msSaveBlob(blob, 'screenshot.' + (format === 'image/jpeg' ? 'jpg' : 'png'));} else {downloadImage(imageDataURL.replace(mimeType, 'image/octet-stream'), 'screenshot.' + (format === 'image/jpeg' ? 'jpg' : 'png'));}} catch (error) {//alert('截图保存时发生错误,请检查浏览器控制台详情。'); // 提供用户友好提示console.error('截图时发生错误:', error);}}
</script>方法二:后端生成(没有测试)
/*** @name 生成海报* @author 峰神* @date 2024-06-28* @param array $postData 必填 提交数组* @param int [必填/选填] type 生成类型 默认0=伪直播邀请海报* @ruturn array*/public function CreatePoster(array $postData=[],int $type=0){$tmp_bg_image = 'static/images/live_share.png';//背景图路径//获取二维码,调用了上边那个方法$qrcode_img = 'static/images/portrait.png';// $qr_res = $this->extendQrcode();// if($qr_res['status']){// $qrcode_img = $qr_res['data'];// }//新文件名$share_path = 'upload/share/';is_dir($share_path) OR mkdir($share_path, 0777, true);$share_img = $share_path.'1.jpg';$this->composite_picture($tmp_bg_image, $qrcode_img, $share_img, false, '', '', false, '', 150, 510); //模板背景, 二维码, 海报, 二维码是否缩小, 二维码缩小的宽度,二维码缩小的高度,是否等比例缩放, 文字, 二维码在x轴的位置, 二维码在y轴的位置$result = ['status'=>true, 'data'=>$share_img];return json_encode($result, 320);}/** 合并图片* @ $bg_img 背景图片* @ $qrcode_img 二维码图片* @ $new_filename 新文件名* @ $is_suoxiao 组合的图片是否缩小* @ $n_w 缩小的宽* @ $n_h 缩小的高* @ $is_per 是否按比例缩小* @ $text 文字* @ $s_width 要组合的图片在x轴的位置* @ $s_height 要组合的图片在y轴的位置*/public function composite_picture($bg_img, $qrcode_img, $new_filename, $is_suoxiao, $n_w='', $n_h='', $is_per=false, $text='', $s_width='0', $s_height='0'){if($is_suoxiao){$src_im = $this->imgsuoxiao($qrcode_img, $n_w, $n_h, $is_per);}else{$src_im = $qrcode_img;}$bgimg = imagecreatefromstring(file_get_contents($bg_img));//背景图$src = imagecreatefromstring(file_get_contents($src_im));//组合图list($src_w, $src_h) = getimagesize($src_im);imagecopy($bgimg, $src, $s_width, $s_height, 0, 0, $src_w, $src_h);list($bgimg_w, $bgimg_h, $bgimg_type) = getimagesize($bg_img);switch ($bgimg_type) {case 1://GIFheader('Content-Type: image/gif');header('Content-Disposition: inline; filename="image.gif"');$result = imagegif($bgimg, $new_filename);break;case 2://JPGheader('Content-Type: image/jpeg');header('Content-Disposition: inline; filename="image.jpg"');imagejpeg($bgimg, $new_filename);break;case 3://PNGheader('Content-Type: image/png');header('Content-Disposition: inline; filename="image.png"');imagepng($bgimg, $new_filename);break;default:break;}imagedestroy($bgimg);imagedestroy($src);if($text){$newss = $this->numimage($text,$new_filename,15,3,230,720);return $newss;}else{return $new_filename;}return $new_filename;// exit;}//缩小图片public function imgsuoxiao($filename, $n_w, $n_h, $is_per=false){list($width, $height, $dst_type)=getimagesize($filename);if($is_per){$per=0.3;$n_w=$width*$per;$n_h=$height*$per;}switch ($dst_type) {case 2://JPG$img=imagecreatefromjpeg($filename);break;case 3://PNG$img = imagecreatefrompng($filename);break;default:break;}$new=imagecreatetruecolor($n_w, $n_h);//copy部分图像并调整imagecopyresized($new, $img,0, 0,0, 0,$n_w, $n_h, $width, $height);//图像输出新图片、另存为imagejpeg($new, $filename);imagedestroy($new);imagedestroy($img);return $filename;}/*** 像图片中添加文字* @param $txt 文本文字* @param $image 图片路径* @param $size 文字大小* @param $scale 文字旋转度* @param $x 在x轴上的位置* @param $y 在y轴上的位置* @param $color 字体颜色*/public function numimage($txt,$image,$size,$scale,$x,$y, $color="黑色"){list($dst_w, $dst_h, $dst_type) = getimagesize($image);switch ($dst_type) {case 2://JPG$im = imagecreatefromjpeg($image);break;case 3://PNG$im = imagecreatefrompng($image);break;default:break;}$textcolor = imagecolorallocate($im, 0, 0, 0);if($color=="白色"){$textcolor = imagecolorallocate($im, 255, 255, 255);}$qr_size = imagesx($im);$font = realpath('static/STSONG.TTF'); //引入字体imagettftext($im, $size,0,$x,$y, $textcolor, $font, $txt);$myImage = ImageCreate(245,245); //参数为宽度和高度imagecopyresampled($myImage, $im, 0, 0, 0, 0, 0, 80, 10, 10); //重新组合图片并调整大小header("Content-type: image/jpeg");imagejpeg($im, $image);imagedestroy($im);return $image;}
Thinkphp5 生成二维码并与背景图、文字组合生成分享海报_tp5+phpqrcode二维码下方带文字-CSDN博客
相关文章:
 把DIV内容生成二维码并与背景图、文字组合生成分享海报)
TP8 JS(html2canvas) 把DIV内容生成二维码并与背景图、文字组合生成分享海报
方法一:前端JS生成(推荐) 注意: 1.这个网页只能截图图片效果代码,其它任何html效果都不能有,不然截图就不准确 2.如果要生成的图片DIV内容中引用了第三个方的图片,就是不使用同一个域名下的图片,需要把后…...
介绍)
计算机科学中的接口(Interface)介绍
计算机科学中的接口(Interface)介绍 计算机科学中,接口是一个广泛的概念,在不同上下文中有不同含义: 1.任何两电路或设备间的连接电路,用于连接CPU与内存、CPU与外设之间。这是一个重要的硬件层面的接口概…...

大创项目推荐 题目:基于深度学习卷积神经网络的花卉识别 - 深度学习 机器视觉
文章目录 0 前言1 项目背景2 花卉识别的基本原理3 算法实现3.1 预处理3.2 特征提取和选择3.3 分类器设计和决策3.4 卷积神经网络基本原理 4 算法实现4.1 花卉图像数据4.2 模块组成 5 项目执行结果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 基…...

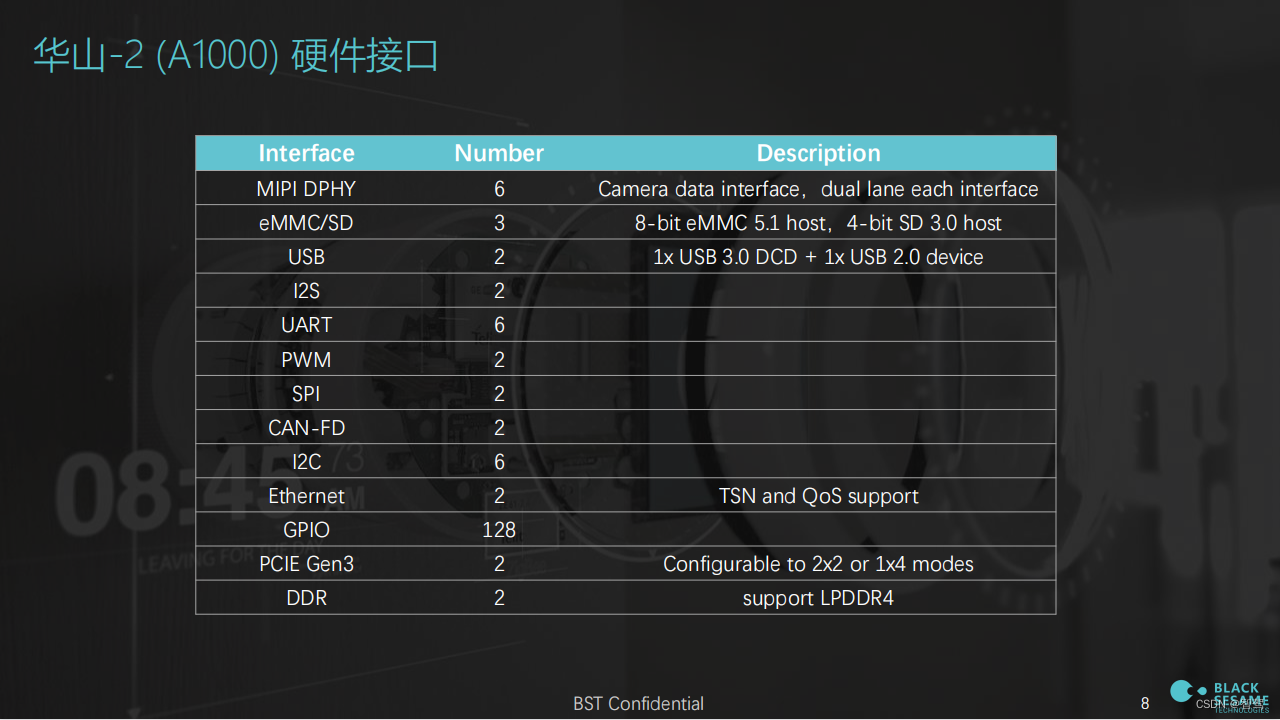
黑芝麻科技A1000简介
文章目录 1. A1000 简介2. 感知能力评估3. 竞品对比4. 系统软件1. A1000 简介...

详解C语言分支与循环语句
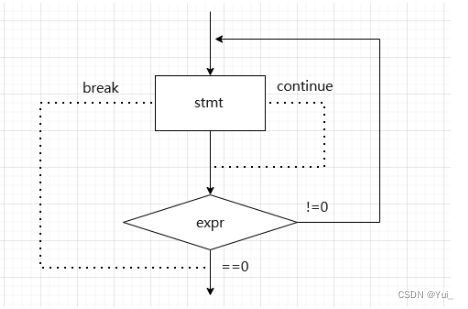
分支语句 if elseswitch 循环语句 whilefordo while goto语句 文章目录 1.什么是语句2.分支语句(选择结构)2.1 if语句2.1.1 悬空else2.1.3 练习 2.2 switch语句2.2.1 在switch语句中的break2.2.2 default子句 3.循环语句3.1 while循环3.1.1 while语句中…...
——Python数据分析的应用③使用Pandas进行数据预处理)
Python商务数据分析知识专栏(五)——Python数据分析的应用③使用Pandas进行数据预处理
Python商务数据分析知识专栏(五)——Python数据分析的应用③使用Pandas进行数据预处理 使用Pandas进行数据预处理1.合并数据2.清洗数据3.标准化数据4.转换数据 使用Pandas进行数据预处理 1.合并数据 2.清洗数据 3.标准化数据 4.转换数据...

Nosql期末复习
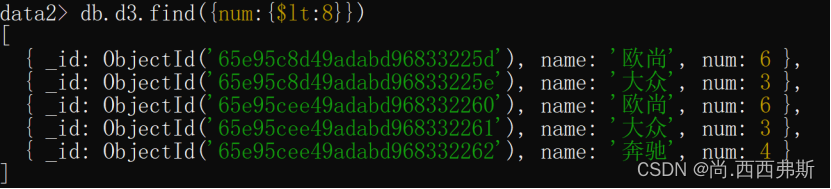
mongodb基本常用命令(只要掌握所有实验内容就没问题) 上机必考,笔试试卷可能考: 1.1 数据库的操作 1.1.1 选择和创建数据库 (1)use dbname 如果数据库不存在则自动创建,例如,以下…...

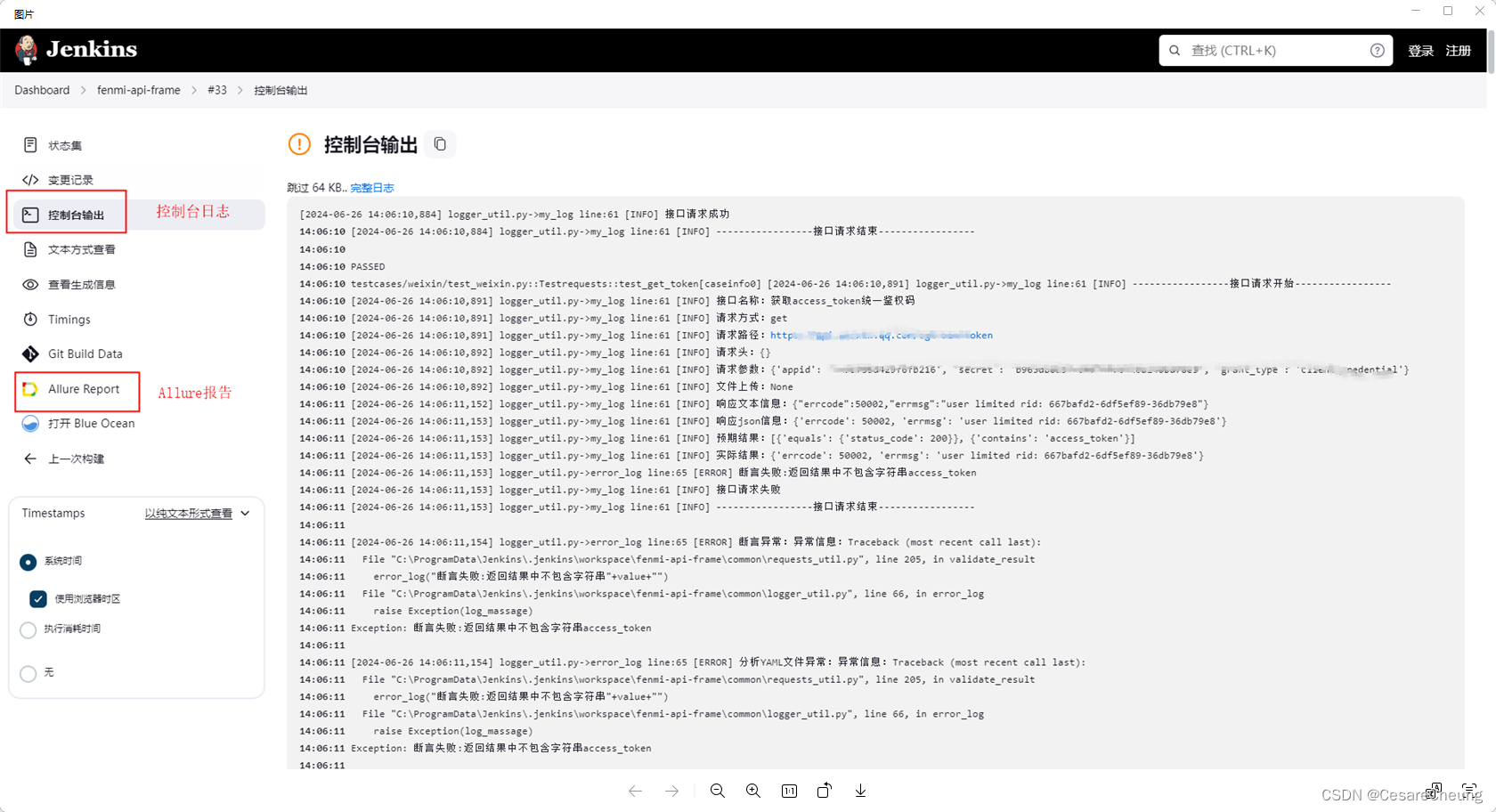
Pytest+Allure+Yaml+PyMsql+Jenkins+Gitlab接口自动化(四)Jenkins配置
一、背景 Jenkins(本地宿主机搭建) 拉取GitLab(服务器)代码到在Jenkins工作空间本地运行并生成Allure测试报告 二、框架改动点 框架主运行程序需要先注释掉运行代码(可不改,如果运行报allure找不到就直接注释掉) …...

SQL面试题练习 —— 查询前2大和前2小用户并有序拼接
目录 1 题目2 建表语句3 题解 1 题目 有用户账户表,包含年份,用户id和值,请按照年份分组,取出值前两小和前两大对应的用户id,需要保持值最小和最大的用户id排首位。 样例数据 ------------------------- | year | user_id | v…...

Arthas常见使用姿势
文章目录 Arthas常见使用姿势官网基本命令通用参数解释表达式核心变量说明常用命令一些常用特殊案例举例其他技巧关于OGNLOGNL的常见使用OGNL的一些特殊用法与说明OGNL内置的虚拟属性OGNL的个人思考OGNL的杂碎,收集未做验证 Arthas常见使用姿势 官网 https://arth…...

Apache Kylin的入门学习
Apache Kylin的入门学习可以从以下几个方面进行: 1. 了解Kylin的基本概念 定义:Apache Kylin是一个开源的分布式分析引擎,它基于Hadoop和HBase构建,提供Hadoop/Spark之上的SQL查询接口及多维分析(OLAP)能…...
路由v5.x(11)源码(3)- 实现 Router)
React@16.x(46)路由v5.x(11)源码(3)- 实现 Router
目录 1,Router 的结构2,实现2.1,react-router1,matchPath.js2,Router.js3,RouterContext.jsx4,index.jsx 2.2,react-router-domBrowserRouter.jsxindex.jsx 1,Router 的结…...

openGauss真的比PostgreSQL差了10年?
前不久写了MogDB针对PostgreSQL的兼容性文章,我在文中提到针对PostgreSQL而言,MogDB兼容性还是不错的,其中也给出了其中一个能源客户之前POC的迁移报告数据。 But很快我发现总有人回留言喷我,而且我发现每次喷的这帮人是根本不看文…...

【国产开源可视化引擎Meta2d.js】快速上手
提示 初始化引擎后,会生成一个 meta2d 全局对象,可直接使用。 调用meta2d前,需要确保meta2d所在的父容器element元素位置大小已经渲染完成。如果样式或css(特别是css动画)没有初始化完成,可能会报错&…...

c#与倍福Plc通信
bcdedit /set hypervisorlaunchtype off...

【OceanBase诊断调优】—— 如何通过trace_id找到对应的执行节点IP
1. 前言 OceanBase作为分布式数据库,查问题找对节点很关键。好在OceanBase执行的每一条SQL都能通过trace_id来关联起来,知道trace_id怎么知道是在哪个节点发起的呢,请看本文。 2. trace_id生成规则 ob内部trace_id的生成函数如下࿰…...

鸿蒙开发Ability Kit(程序访问控制):【使用粘贴控件】
使用粘贴控件 粘贴控件是一种特殊的系统安全控件,它允许应用在用户的授权下无提示地读取剪贴板数据。 在应用集成粘贴控件后,用户点击该控件,应用读取剪贴板数据时不会弹窗提示。可以用于任何应用需要读取剪贴板的场景,避免弹窗…...

PL/SQL入门到实践
一、什么是PL/SQL PL/SQL是Procedural Language/Structured Query Language的缩写。PL/SQL是一种过程化编程语言,运行于服务器端的编程语言。PL/SQL是对SQL语言的扩展。PL/SQL结合了SQL语句和过程性编程语言的特性,可以用于编写存储过程、触发器、函数等…...

双非本 985 硕,我马上要入职上海AI实验室大模型算法岗
暑期实习基本结束了,校招即将开启。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球友解惑答疑&…...

C盘清理和管理
本篇是C盘一些常用的管理方法,以及定期清理C盘的方法,大部分情况下都能避免C盘爆红。 C盘清理和管理 C盘存储管理查看存储情况清理存储存储感知清理临时文件清理不需要的 迁移存储 磁盘清理桌面存储管理应用存储管理浏览器微信 工具清理 C盘存储管理 查…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...
