关于vuex的使用
1.首先安装vuex
npm install vuex --save
这时如果直接安装vuex,不指定版本的话,就会直接安装最新的vuex的版本。所以会出现报错。
报错就安装这个
npm install --save vuex@3
2.创建文件夹,
有的时候安装好会自动创建vuex的文件夹 ,也就是store文件夹
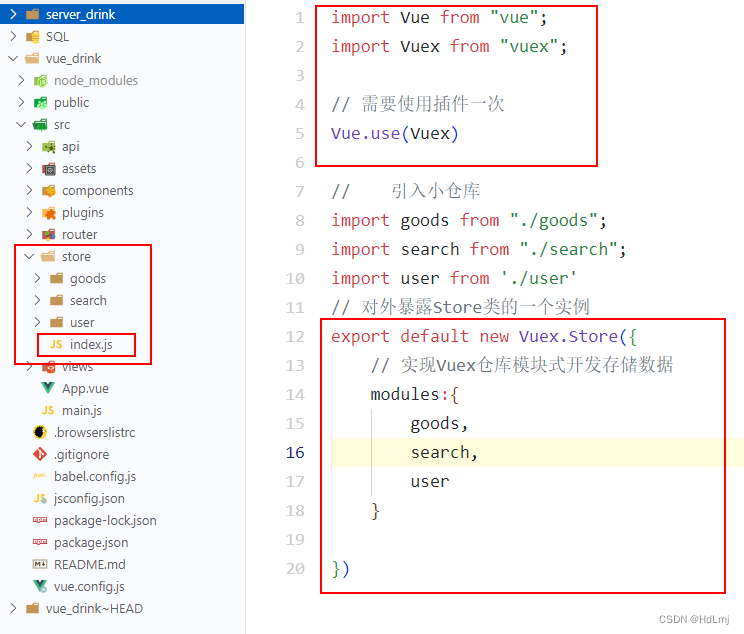
如果没有该文件夹,就自己创建一个,并且创建一个index.js文件
import Vue from "vue";
import Vuex from "vuex";// 需要使用插件一次
Vue.use(Vuex)// 引入小仓库
import goods from "./goods";
import search from "./search";
import user from './user'
// 对外暴露Store类的一个实例
export default new Vuex.Store({// 实现Vuex仓库模块式开发存储数据modules:{goods,search,user}})这里为什么会有另外三个文件夹?而且为什么要引入这三个文件?
因为为了结构清晰,我们把需要用到的数据都分别放,如商品数据就放在goods文件夹下面的
index.js里面,搜索所需要的数据就放在search下的index.js里面,用户登陆后的信息就放在
user下的index.js里面,然后再在主文件index.js里面引入这样小仓库,就可以在大仓库里面统
一管理了
3.创建小仓库
那上面的小仓库里面的数据怎么写呢?
一般的模板为下
// state:仓库储存数据的地方
const state = {//state 中的默认初始值别瞎写,服务器返回什么,默认值就为什么
}
// mutations:修改state的唯一手段,只有mutations可以修改state的数据
const mutations = {
}
// actions:处理action,可以书写自己的业务逻辑,也可以处理异步
const actions = {// 这里可以书写业务逻辑,但是不能修改直接修改state,要提交mutations,让mutations提交
}
// getters:理解为计算属性,用于简化仓库数据,让组件获取仓库的数据更加方便
const getters = {}// 对外暴露Store类的一个实例
export default {state,mutations,actions,getters
}我们这里以user下的index.js为例
这里只是写了一下如何在vuex中请求数据接口,当然也可以不写
看清步骤,是先在actions里面获取到异步数据,然后将数据传给mutations,然后mutations再将数据存在state里面
// 引入用户登录接口和获取用户信息接口
import { reqUserLogin, reqUserInfo} from "@/api"//引入路由,使vuex里面可以实现路由跳转
import router from '@/router/index'
//引入elementUi的提示框模块,为下面的登录成功显示消息提示框
import { Message } from 'element-ui';// 3.state:仓库储存数据的地方
const state = {//state 中的默认初始值别瞎写,服务器返回什么,默认值就为什么UserInfo:{}
}
// 2.mutations:修改state的唯一手段,只有mutations可以修改state的数据
const mutations = {// 函数USERINFO(state,UserInfo){// 将数据存入state中state.UserInfo = UserInfo},
}
// 1.actions:处理action,可以书写自己的业务逻辑,也可以处理异步
const actions = {// 请求用户信息async UserInfo({commit}){let userInfo = await reqUserInfo()// 将用户信息存入mutationscommit('USERINFO',userInfo.data) },// 这里可以书写业务逻辑,但是不能修改直接修改state,要提交mutations,让mutations提交// dispatch是异步操作,commit是同步操作,因为下面需要用到异步操作,这里得把dispatch写进去,第二个参数data为调用接口所需要的参数async UserLogin({dispatch},data){// 请求接口数据await reqUserLogin(data).then( res =>{// 接口数据返回成功if(res.status == 0){// 成功提示Message.success(res.message);// 将登录成功的token放在session中window.sessionStorage.setItem('token',res.token);// 登录成功后,跳转到上一个页面(也就是你在哪点的登录,登录成功后,就跳回哪个页面)router.go(-1);// 我们需要在登录成功后,拿到用户id,然后调用请求用户信息的接口,该接口在上面的userInfo里面请求// 因为要使用这个调用接口函数,而且它是异步的,所以就需要用到dispatch,第一个参数为函数名,第二个参数为接口参数dispatch('UserInfo',res.userId);}else{// 数据请求失败提示Message.error(res.message);}});},}
// getters:理解为计算属性,用于简化仓库数据,让组件获取仓库的数据更加方便
const getters = {}// 对外暴露Store类的一个实例
export default {state,mutations,actions,getters
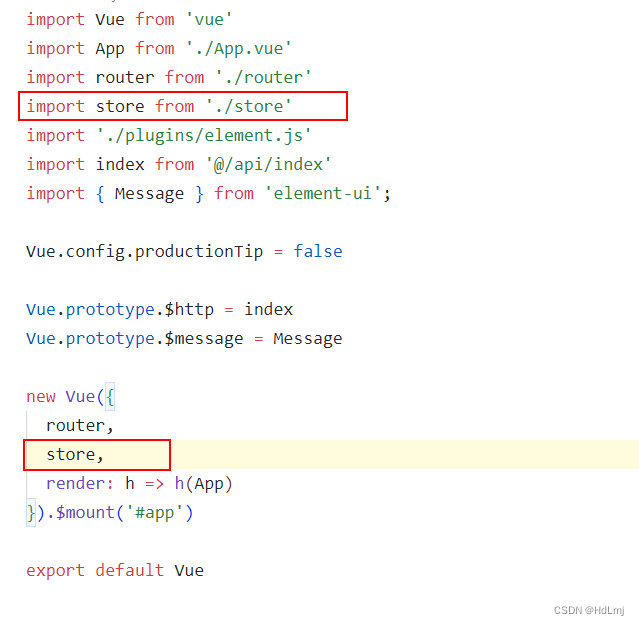
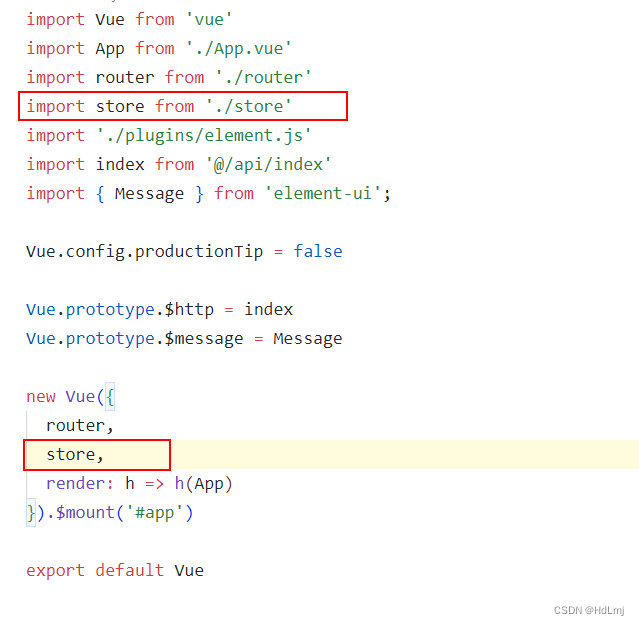
}4.在main.js里面挂载vuex

5.在组件中使用actions异步操作函数
mutations同步函数只需要将dispatch改为commit即可
这里还是以上面的user下的index.js为例
我们可以在任一组件中使用该方法
$store为上面挂载在全局的vuex,dispatch为actions里的异步操作
如果是mutatios里面的同步操作就可以使用commit
第一个参数为异步函数的方法名,第二个参数为函数所需要的参数,也就函数里面接口调用需要的参数
this.$store.dispatch('UserLogin',{username,password})6.在组件中使用state里面的数据
首先在需要使用的组件里面的script里面引入vuex,并用展开运算符展开它
import {mapState} from 'vuex'
export default {computed:{...mapState({userInfo:(state) => { //因为把vuex展开了,并且我们使用了user小仓库,//这里先使用state然后接user就是使用user里面的state的UserInfo数据 let result = state.user.UserInforeturn result}})}
};7.防止页面刷新后数据丢失
因为vuex是响应式的,刷新会清空数据,我们为了防止该情况,就把数据存在本地一份
在App.vue里面的created钩子函数里面操作
created() {if (sessionStorage.getItem('store')) {this.$store.replaceState(Object.assign({}, this.$store.state, JSON.parse(sessionStorage.getItem('store'))));}window.addEventListener('beforeunload', () => {sessionStorage.setItem('store', JSON.stringify(this.$store.state));});},相关文章:

关于vuex的使用
1.首先安装vuex npm install vuex --save 这时如果直接安装vuex,不指定版本的话,就会直接安装最新的vuex的版本。所以会出现报错。 报错就安装这个 npm install --save vuex3 2.创建文件夹, 有的时候安装好会自动创建vuex的文件夹 …...

第53篇-某商城sign参数分析-webpack【2023-03-07】
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖! 文章目录 一、前言二、网站分析三、完整代码一、前言 今天再来试一个webpack的例子吧,网址: aHR0cHM6Ly9tLnlxYi5jb20vYmFuay9…...

探秘MySQL——排查与调优
文章目录一、问题排查一:SQL执行出错二、问题排查二:慢查询0.几个重要参数1.配置慢查询日志命令行配置(重启失效)修改配置文件(永久生效)2.查看慢查询日志3.问题排查1:Look_time耗时4.问题排查2…...

【9.数据页结构】
概述 InnoDB 的数据是按「数据页」为单位来读写的,也就是说,当需要读一条记录的时候,并不是将这个记录本身从磁盘读出来,而是以页为单位,将其整体读入内存。数据库的 I/O 操作的最小单位是页,InnoDB 数据页…...

演唱会总是抢不到票?教你用Python制作一个自动抢票脚本
人生苦短 我用python 这个大家应该都知道吧? 是中国综合类现场娱乐票务营销平台, 业务覆盖演唱会、 话剧、音乐剧、体育赛事等领域。 如何快速抢票? 那么, 今天带大家用Python来制作一个自动抢票的脚本小程序 本文源码python安…...

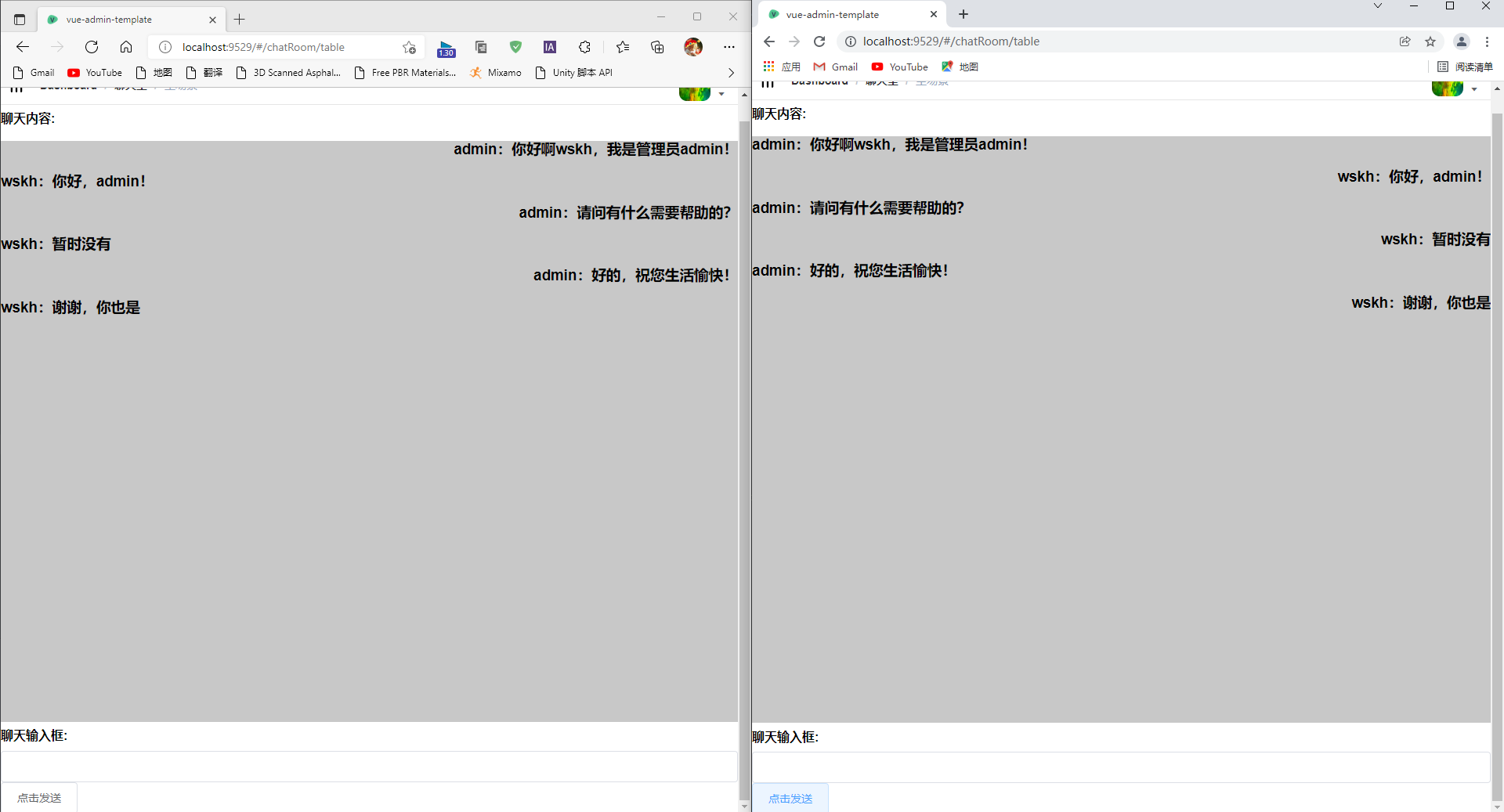
【系统开发】WebSocket + SpringBoot + Vue 搭建简易网页聊天室
文章目录一、数据库搭建二、后端搭建2.1 引入关键依赖2.2 WebSocket配置类2.3 配置跨域2.4 发送消息的控制类三、前端搭建3.1 自定义文件websocket.js3.2 main.js中全局引入websocket3.3 App.vue中声明websocket对象3.4 聊天室界面.vue3.5 最终效果一、数据库搭建 很简单的一个…...

Learning C++ No.14【STL No.4】
引言: 北京时间:2023/3/9/12:58,下午两点有课,现在先把引言给搞定,这样就能激励我更早的把这篇博客给写完了,万事开头难这句话还是很有道理的,刚好利用现在昏昏欲睡的时候,把这个没…...
)
高速PCB设计指南(八)
七、产品内部的电磁兼容性设计 1 印刷电路板设计中的电磁兼容性 1.1 印刷线路板中的公共阻抗耦合问题 数字地与模拟地分开,地线加宽。 1.2 印刷线路板的布局 ※对高速、中速和低速混用时,注意不同的布局区域。 ※对低模拟电路和数字逻辑要分离。…...

什么是腾讯云关系型数据库(MySQL/SQL Server/MariaDB/PostgreSQL详解)
什么是腾讯云关系型数据库?腾讯云关系型数据库提供 MySQL、SQL Server、MariaDB、PostgreSQL详细介绍。腾讯云关系型数据库让您在云中轻松部署、管理和扩展的关系型数据库,提供安全可靠、伸缩灵活的按需云数据库服务。腾讯云关系型数据库提供 MySQL、SQL…...

进程通信相关概念
一、概念 1.1 通信方式有哪些 管道:水管,男纸条放入水管,女看了拿走不回复 消息队列:大盒子,男放入纸条,女看了不拿走,男女都可放 共享内存:直接桌子,男放桌上&#…...

05.Java的运算符
1.运算符计算机的最基本的用途之一就是执行数学运算,比如:int a 10;int b 20;a b;a < b;上述 和 < 等就是运算符,即:对操作数进行操作时的符号,不同运算符操作的含义不同。作为一门计算机语言,Ja…...

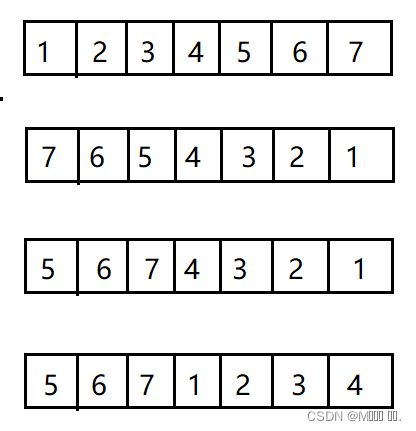
轮转数组(力扣189)
轮转数组 题目描述: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7…...

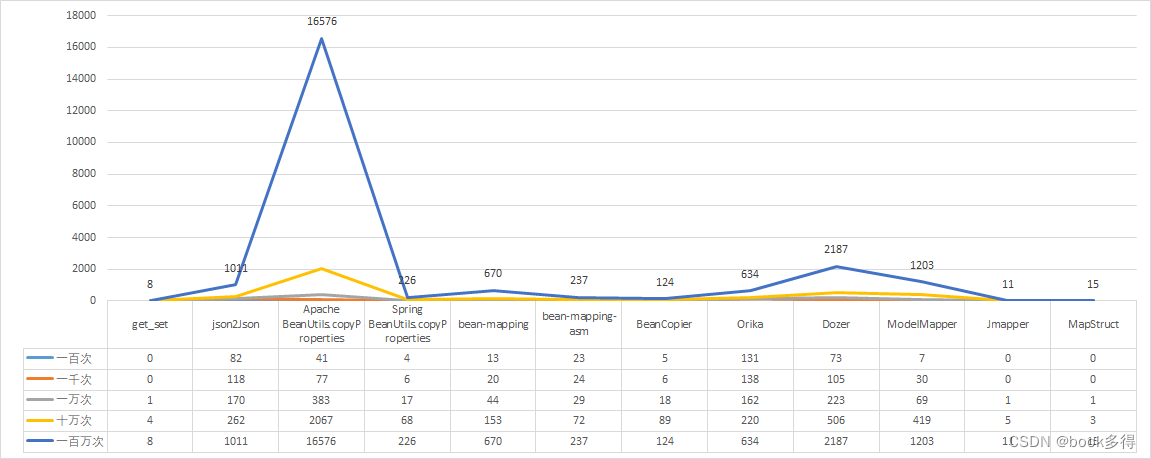
主流的“对象转换工具”使用示例大全以及性能的对比
目录 前言 源码地址 代码示例 引入依赖 先定两个实体用于转换 定义一个接口让所有转换器都集成 Apache BeanUtils BeanCopier bean-mapping bean-mapping-asm Dozer 自己写get/set JMapper json2json MapStruct(推荐) ModelMapper OriK…...

分享10个不错的C语言开源项目
今天跟大家分享10个重量级的C语言开源项目,C语言确实经得住考验: Redis:Redis是一个开源的高性能的键值对数据库。它以C语言编写,具有极高的性能和可靠性。 Nginx:Nginx是一个高性能的HTTP和反向代理服务器࿰…...

【阅读笔记】JavaScript设计模式与开发实践2--闭包与单例、策略模式
目录闭包与高阶函数Function 扩展函数柯里化函数单例模式透明的单例模式惰性单例策略模式策略模式发展策略模式实现闭包与高阶函数 Array.prototype.sort 接受一个函数当作参数,用户可以自行在该函数内指定排序方式 // 由小到大排序 let res [1, 4, 2].sort((a, …...

设计模式(二十)----行为型模式之责任链模式
1、概述 在现实生活中,常常会出现这样的事例:一个请求有多个对象可以处理,但每个对象的处理条件或权限不同。例如,公司员工请假,可批假的领导有部门负责人、副总经理、总经理等,但每个领导能批准的天数不同…...

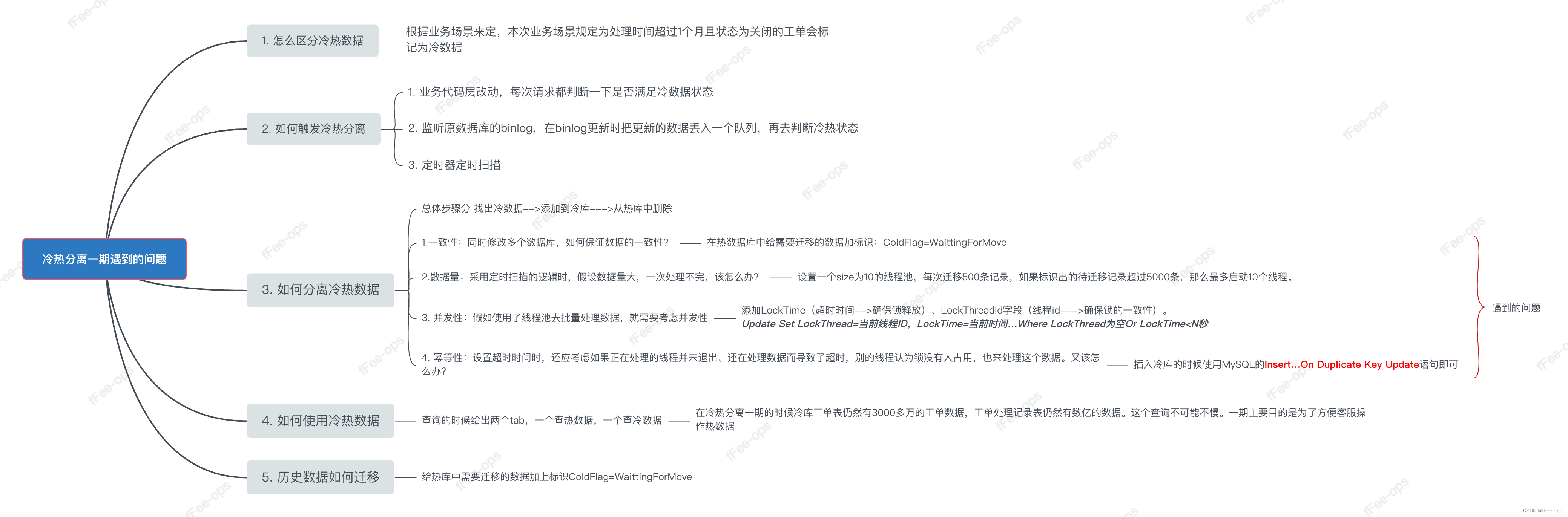
数据持久化层--冷热分离
业务场景 有一个系统的主要功能是这样的:它会对接客户的邮件服务器,自动收取发到几个特定客服邮箱的邮件,每收到一封客服邮件,就自动生成一个工单。之后系统就会根据一些规则将工单分派给不同的客服专员处理。 这家媒体集团客户两年多产生了近2000万的工单,工单的操作记…...

Ubuntu16.04系统 VSCode中python开发插件的安装
VSCode中python开发插件的安装 1. python python插件提供了代码分析,高亮,规范化等很多基本功能 2. Python for vscode 3. Python Preview 实时可视化你的代码结果。如果你Leedcode等题时,可以安装这个插件。能为VSCode切换各种主题皮肤…...
)
buuctf-pwn write-ups (12)
文章目录buu093-wustctf2020_easyfastbuu094-ciscn_2019_es_1buu095-wdb2018_guessbuu096-gyctf_2020_some_thing_excetingbuu097-axb_2019_heapbuu098-oneshot_tjctf_2016buu099-护网杯_2018_gettingstartbuu100-wustctf2020_number_gamebuu101-zctf2016_note2buu093-wustctf2…...

Linux- 系统随你玩之--网络上的黑客帝国
文章目录1、前言2、TCPDump介绍2.1、问题来了: 所有用户都可以采用该命令吗?2.2、抓包原理2.3、特点2.3.1、参数化支持2.2.2、 TCP功能3、 服务器安装Tcpdump3.1、安装3.2、检查安装是否正常。4、tcpdump 命令4.1、常用功能选项4.2、输出内容5、实操5.1、…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
