某小公司面试记录
记录一次面试过程,还有一些笔试题,挺简单的,排序,去重,this指向,深浅拷贝,微任务的执行顺序,变量提升等。
ES6数组新增的方法
Array.from: 将两类对象转为真正的数组:
- 类似数组的对象
- 可遍历的对象
- 包括es6新增的数据结构 Set 和Map
let arrayLike = {"0":"a","1":"b","2":"c",length:3
}
let arr2 = Array.form(arrayLike); //["a","b","c"]//还可以将arguments的对象转化成数组
function foo (){let args = Array.from(arguments)
}
// 只要是部署了 Iterator 接口的数据结构,Array.from都能将其转为数组,字符串和 Set 结构都具有 Iterator 接口
Array.from("hello");
//["h","e","l","l","o"]let namesSet = new Set(["a","b"]);
Array.from(namesSet) //["a","b"]扩展运算符:(…) 将一个数组转为用逗号分隔的参数序列
console.log(...[1,2,3])
// 123
Array.of:将一组值来转化成数组。
Array.of(3,11,8)//[3,11,8]
copyWithin():将指定位置的元素复制到目标位置(会覆盖掉原有的值)。
Array.prototype.copyWithin(target,start = 0,end = this.length);
//它接受三个参数
1.target (必需要):从该位置开始替换数据,如果为负值,表示倒数。
2.start(可选): 从该位置开始读取数据,默认为0。如果表示负值,则表示从末尾开始计算。
3.end(可选): 到该位置前停止读取数据,默认等于等于数组的长度,如果为负值,表示从末尾开始计算。
find():用来找出第一个符合条件的数组元素,它的参数是一个回调函数,所有的数组元素依次执行该回调函数,直到找到符合要求的元素
[1, 4, -5, 10].find((n) => n < 0) // -5
findIndex():用来寻找符合条件的元素的下标
[1,2,5,10,11].findIndex(function(value,index,arr){return value > 9;
}) //2
fill 方法使用给定值,填充一个数组
["a","b","c"].fill(7);
//[7,7,7]//方法还可以接受第二个和第三个参数,用于指定填充的起始位置和结束位置。
["a","b","c"].fill(7);
//['a', 7, 'c']
-
`entries()``
-
``keys()`
-
values():这三个数组用来遍历数组,它们都返回一个遍历器对象,可以用for … of 循环进行遍历。for (let index of ["a","b"].keys()){console.log(index) } //0 //1for(let elem of ["a","b"].values()){console.log(elem) } // "a" // "b"for(let [index,elem] of ["a","b"].entries()){console.log(index,elem) } //0 "a" // 1 "b" // for...of循环,可以手动调用遍历器对象的next方法,进行遍历。includes():返回一个布尔值,表示某个数组是否包含给定的值,与字符串includes
[1,2,3].includes(2) // true [1,2,3].includes(4) //falseflat( ) 用于将嵌套的数组,打平,变成一维的数组,该方法返回一个数组,对原数据没有影响。
// [1, [2, [3]]].flat(Infinity) // 参数代表要嵌套的次数。 // [1, 2, 3]flatMap()方法对原数组的每个成员执行一个函数,然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。[2,3,4].flatMap((x)=>[x,x*2]) // 2,3,4, 6,4,8//然后对返回值组成的数组执行flat()方法。该方法返回一个新数组,不改变原数组。 [1, 2, 3, 4].flatMap(x => [[x * 2]]) // [[2], [4], [6], [8]]sort 利用原地算法对数组顺序进行排序
默认排序顺序是在将元素转换为字符串,然后比较它们的 UTF-16 代码单元值序列时构建的
const array1 = [1, 30, 4, 21, 100000]; array1.sort(); //1, 100000, 21, 30, 4
reduce 如何使用?
reduce如何使用
遍历对象的方法!
- for … in 循环:
for … in 循环可以遍历一个对象的所有可以枚举的属性,包括自身属性,和原型链上的属性。
语法:
let obj = {name:"Li",age:18}
for (let key in obj){if(obj.hasOwnProperty(key)){console.log(obj[key])}
}
其中,obj为要遍历的对象,key为当前属性的名称。
注意事项:在使用for… in 遍历对象的时候,应该使用hasOwnProperty 方法来判断属性是否为对象本身的属性,而非原型链上的属性。
Object.keys方法()
Object.keys()方法:可以返回一个对象所有自身的可枚举属性的名称组成的数组。
代码:
let obj = {name:"Li",age:18}
let keys = Object.keys(obj);
console.log(keys) //[name, age]
obj为要遍历的对象,keys 为返回的属性名称数组。
Object.values()方法
Object.values()方法可以返回一个对象所有自身的可枚举属性的值组成的数组。
代码:
let obj = {name:"Li",age:18};
let values = Object.values(obj);
console.log(values) //['Li', 18]
Object.entries()方法可以返回一个对象所有自身的可枚举的属性的名称和值组成的数组。
代码:
let obj = {name:"Li",age:18};
let values = Object.values(obj);
console.log(values) // ['Li', 18]
for of 可以遍历数组么?
for...of循环可以用于遍历数组。在for...of循环中,每次迭代会返回数组的一个元素值,循环将继续直到所有的元素都被迭代。
const arr = [1, 2, 3];for (const item of arr) {console.log(item); // 1 2 3
}
for...of循环只能遍历可迭代对象,而数组是一种可迭代对象,有迭代器的属性。
for of 如何遍历一个对象?
答: for … of本身 不可以遍历对象只可以遍历可迭代对象,如果非要迭代可以这样来模拟。
const obj = {a: 1, b: 2, c: 3};for (const [key, value] of Object.entries(obj)) {console.log(`${key}: ${value}`); //a:1,b:2,c:3
}对象转换成 类数组的方法有哪些?
object.values
object.keys
object.entirys
2x undefined = NAN;
宏任务,微任务,主线程
主线程是:js从上向下执行的顺序叫做主线程。
宏任务:异步任务如,定时器是宏任务。
微任务:promise,async,await,nexttick 这些都是微任务
vue2的生命周期。
vue2的生命周期分为8个阶段,按顺序依次是:
beforeCreate:实例被创建之前调用,此时数据和初始化都没有开始。created:实例已经完成数据加载,属性和方法的运算也已经结束,这个阶段可以对数据进行预处理操作。beforeMount:在挂载之前被调用,相关render函数首次被调用。mounted:实例被挂在到DOM上后调用,可以在这里访问到DOM节点。beforeUpdate:数据更新时调用,但是此时虚拟DOM还没有重新渲染,所以这里不能操作DOM。- updated:虚拟DOM重新渲染和打补丁之后调用,所以这里可以进行DOM操作。
beforeDestory:实例销毁之前调用,在这里可以进行一些清理工作,比如取消定时器、解绑时间等。destroyed:实例销毁之后调用,这个时候实例上的所有绑定和事件监听已经被解除,子实例也被销毁。
有一个 父组件 一个子组件,他们两个的加载顺序是什么样子的?
在vue2中,父组件和子组件的加载顺序是先父后子,就是父组件会在子组件之前被创建和加载,因为vue 会先解析父组件的模板,因此父组件的生命周期钩子函数会在子组件之前被调用。
具体的加载顺序如下
- Vue首先创建父组件实例,并执行父组件的生命周期钩子函数,
beforeCreate和created。 - 接着Vue解析父组件模板,包括解析子组件标签,并创建子组件实例。
- Vue会递归执行子组件的生命周期钩子函数包括
beforeCreate,和created - 父组件和子组件的数据响应式绑定完成以后,vue会执行父组件的mounted钩子函数
- 最后,vue会递归的执行子组件的mounted钩子函数。
销毁的话呢?
在vue中,当父组件销毁时,子组件也会随之销毁。销毁的执行顺序是先子组件再父组件。
具体来说,vue会在销毁父组件之前,先递归销毁其所有子组件,这个过程Vue会按照有深入浅的顺序进行销毁,
也就是先销毁最深层级的子组件,然后逐步向上层级进行销毁,最后才会销毁父组件。
vue-router ,跳转方法区别,路由首位等。
-
编程式导航
this.$router.push("/path"):会在浏览器留下历史记录,浏览器的后退按钮会返回到上一个页面。可以触发路由守卫。this.$router.replace("/path"):不会在浏览器留下历史记录,点击后退按钮不会返回到上个页面
-
this.$router.push两种传参方式-
params对象传参 :仅仅可以传基本类型数据,不能传对象,必须要用name来引入路由。
this.$router.push({name:'Detail',params:{id:id}})-
query传参:使用query传参的时候,参数会被编码成url的查询字符串,参数表现在地址栏上,query可以传递对象等复杂的数据类型,刷新页面不会丢失数据。
this.$router.push({path:'/detail/:id',query:{id:id}})
-
-
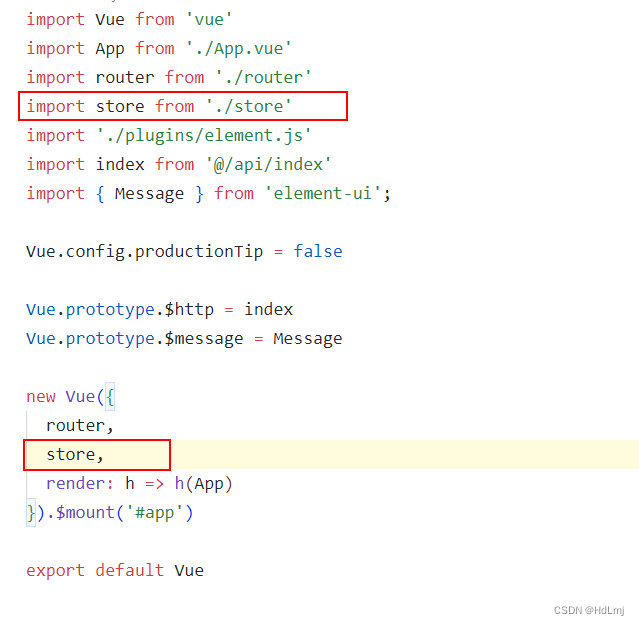
vuex ?命名空间
在 Vuex 中,命名空间可以将 store 模块化,避免命名冲突和对全局状态的过度依赖。在命名空间下,可以使用相对命名访问模块的 action、mutation 和 getter。
const store = new Vuex.Store({modules: {user: {namespaced: true, // 开启命名空间state: { ... },mutations: { ... },actions: { ... },getters: { ... }}}
})//在开启命名空间之后,就可以使用 namespaced 属性值作为前缀访问模块的 action、mutation 和 getter。例如:// 访问模块的 state
store.state.user.xxx// 访问模块的 getter
store.getters['user/xxx']// 调用模块的 action
store.dispatch('user/xxx', payload)// 调用模块的 mutation
store.commit('user/xxx', payload)对mixin 的理解
mixin可以将组件相同的属性和方法抽离出来形成一个单独的mixin对象,混入到需要用的组件中去,减少代码的重复操作。mixin会将mixin的属性和方法与组建的属性方法合并,mixin的优先级更高。
export const myMixin = {data() {return {message: 'Hello, World!'}},methods: {greet() {console.log(this.message);}}
}
//组件中引入
import { myMixin } from './myMixin.js'export default {mixins: [myMixin],mounted() {this.greet(); // 输出:Hello, World!}
}为什么data是一个函数,
如果data的选项是一个对象,不同的组件实例共享同一个对象就会造成交叉感染。
而使用函数就可以保证每个组件实例都有自己独立的数据对象。
为什么自定义表单校验可以写在data函数 里面呢。
data是一个函数,用来动态生成组件实例中的初始数据,当组件实例化时,vuejs会调用data函数,将返回的对象作为组件的初始数据,全部可以return 出去,renturn 出去的数据才是一个响应式的数据。
echarts 中vue那个生命周期初始化。
通常在mounted生命周期中初始化Echarts实例,因为在mounted生命周期中,Vue已经成功地将组件挂载到DOM上,这时我们可以获取到组件对应的DOM元素。
keep-alive 里面如何用的
权限如何做的,菜单栏如何配置的。
- 在路由配置文件中定义每个菜单的路由信息,并且为每个路由信息添加一个meta属性用来标记路由的权限。
- 然后用路由的生命周期判读特定的角色才可以访问。
如何动态路由 addRouters
- 在实现动态路由之前,首先需要在路由中定义一个占位符,用于动态路由的替换。
- 然后可以在代码中根据条件生成路由。
柱状图如何调整样式。
Echarts大屏如何适配呢。
- 宽高比例适配:在
echarts的容器元素中设置宽高比例,让他与设计稿相同。 - 图表样式适配,在
echarts中的options中设置图表样式。适应不同的分辨率。 - 响应式布局
自定义指令。
Vue.js 中的自定义指令(Custom Directive)是一种扩展 HTML 标签的能力,它可以在标签渲染时通过指令来操作 DOM 元素.
使用场景
- 实现拖拽功能
- 绑定一些复杂的事件监听器
- 实现自定义表单验证规则
- 等等
<template><div v-my-directive></div>
</template><script>
export default {directives: {'my-directive': {// 指令选项bind: function (el, binding) {// 绑定时的处理逻辑},inserted: function (el, binding) {// 插入到 DOM 中时的处理逻辑},update: function (el, binding) {// 更新 DOM 中的节点时的处理逻辑},componentUpdated: function (el, binding) {// 更新组件 VNode 时的处理逻辑},unbind: function (el, binding) {// 解绑时的处理逻辑}}}
}
</script>我们定义了一个名为 my-directive 的自定义指令,并在组件模板中使用它。在组件定义的 directives 属性中,我们可以为自定义指令指定一系列钩子函数来处理不同的操作。
bind:只调用一次,在指令第一次绑定到元素上时调用,可以在这里进行一些初始化设置。inserted:在指令所在的元素插入到 DOM 中时调用。update:当指令所在的元素更新时调用,但是可能在其子元素更新前调用。componentUpdated:当指令所在的组件的 VNode 更新后调用。unbind:只调用一次,在指令与元素解绑时调用,可以在这里进行一些清理工作。
在每个钩子函数中,我们都可以获取到绑定指令的元素 el 和指令绑定时的参数 binding。通过 binding 参数,我们可以获取到指令的名称、绑定的值、修饰符等信息。
通过自定义指令,我们可以轻松地扩展 Vue.js 的功能,实现一些强大的交互效果和业务逻辑。
一个完整的git提交流程。

相关文章:

某小公司面试记录
记录一次面试过程,还有一些笔试题,挺简单的,排序,去重,this指向,深浅拷贝,微任务的执行顺序,变量提升等。 ES6数组新增的方法 Array.from: 将两类对象转为真正的数组&am…...

SPI读写SD卡速度有多快?
SD卡是一个嵌入式中非常常用的外设,可以用于存储一些大容量的数据。但用单片机读写SD卡速度一般都有限(对于高速SD卡,主要是受限于单片机本身的接口速度),在高速、实时数据存储时可能会有影响。但具体速度可以达到多少…...

MySQL:索引与事物
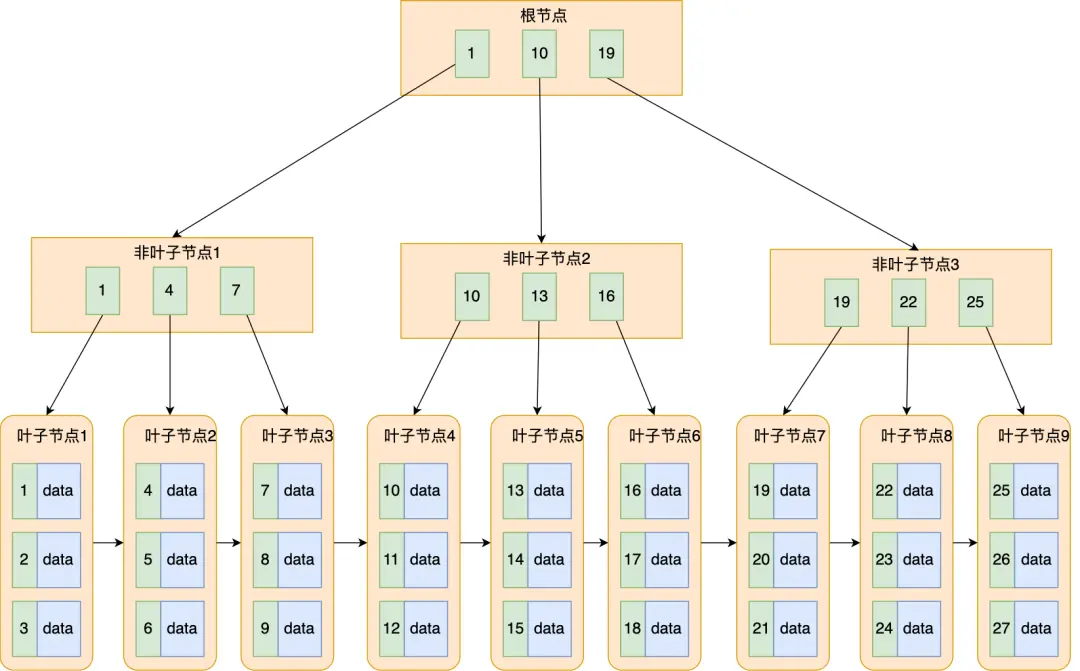
目录 简单了解索引的底层数据结构 索引的概念: 索引存在的意义: 索引的使用: 索引实现的数据结构 B树 B 树 B 树的特点 B 树的优势 事物 事物的概念 事物的使用 事物的四大特性 并发可能引起的问题 脏读问题 不可重复读 幻读…...

mybatis实战
目录配置自动下划线驼峰MyBatis解析的SQL和实际传参不符的问题传参是整型,结果是false日期比较入参是字符串入参是Date父子递归查询上下级查询方法一方法二传参数组inmapper中接口注解映射配置 自动下划线驼峰 使用mybatis的自动下划线驼峰转换 mybatis有一个选项…...

【UEFI实战】BIOS与IPMI
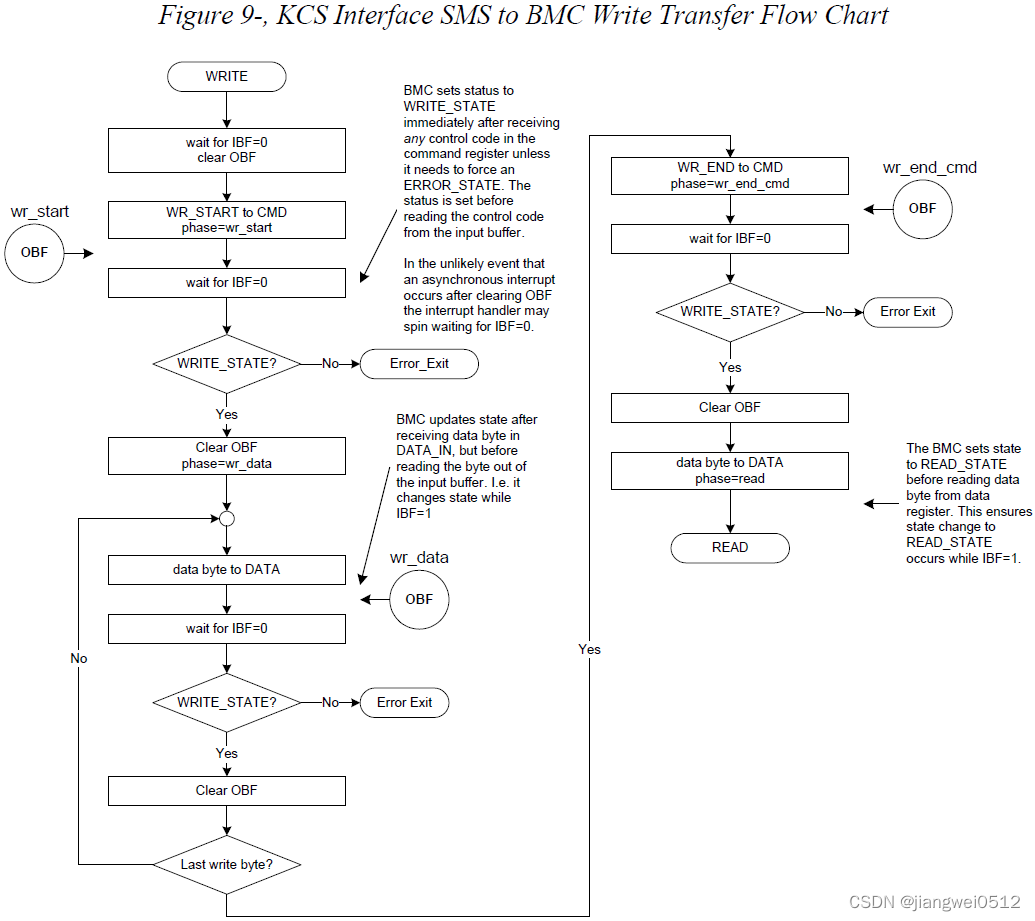
KCS KCS全称是Keyboard Controller Style,关于这个名称不用过多的追究,只需要知道它是系统(BIOS和OS)和BMC通信的一种基本方式即可。本文将介绍BIOS下的KCS接口,包括接口使用方式和数据。内容参考自《ipmi-second-gen…...

90%的人都不算会网络安全,这才是真正的白帽子技术【红队】
我敢说,现在网上90%的文章都没有把网络安全该学的东西讲清楚。 为什么?因为全网更多的都是在讲如何去渗透和公鸡,却没有把网安最注重的防御讲明白。 老话说得好:“攻击,是为了更好的防御。”如果连初衷都忘了&#x…...

关于vuex的使用
1.首先安装vuex npm install vuex --save 这时如果直接安装vuex,不指定版本的话,就会直接安装最新的vuex的版本。所以会出现报错。 报错就安装这个 npm install --save vuex3 2.创建文件夹, 有的时候安装好会自动创建vuex的文件夹 …...

第53篇-某商城sign参数分析-webpack【2023-03-07】
声明:该专栏涉及的所有案例均为学习使用,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!如有侵权,请私信联系本人删帖! 文章目录 一、前言二、网站分析三、完整代码一、前言 今天再来试一个webpack的例子吧,网址: aHR0cHM6Ly9tLnlxYi5jb20vYmFuay9…...

探秘MySQL——排查与调优
文章目录一、问题排查一:SQL执行出错二、问题排查二:慢查询0.几个重要参数1.配置慢查询日志命令行配置(重启失效)修改配置文件(永久生效)2.查看慢查询日志3.问题排查1:Look_time耗时4.问题排查2…...

【9.数据页结构】
概述 InnoDB 的数据是按「数据页」为单位来读写的,也就是说,当需要读一条记录的时候,并不是将这个记录本身从磁盘读出来,而是以页为单位,将其整体读入内存。数据库的 I/O 操作的最小单位是页,InnoDB 数据页…...

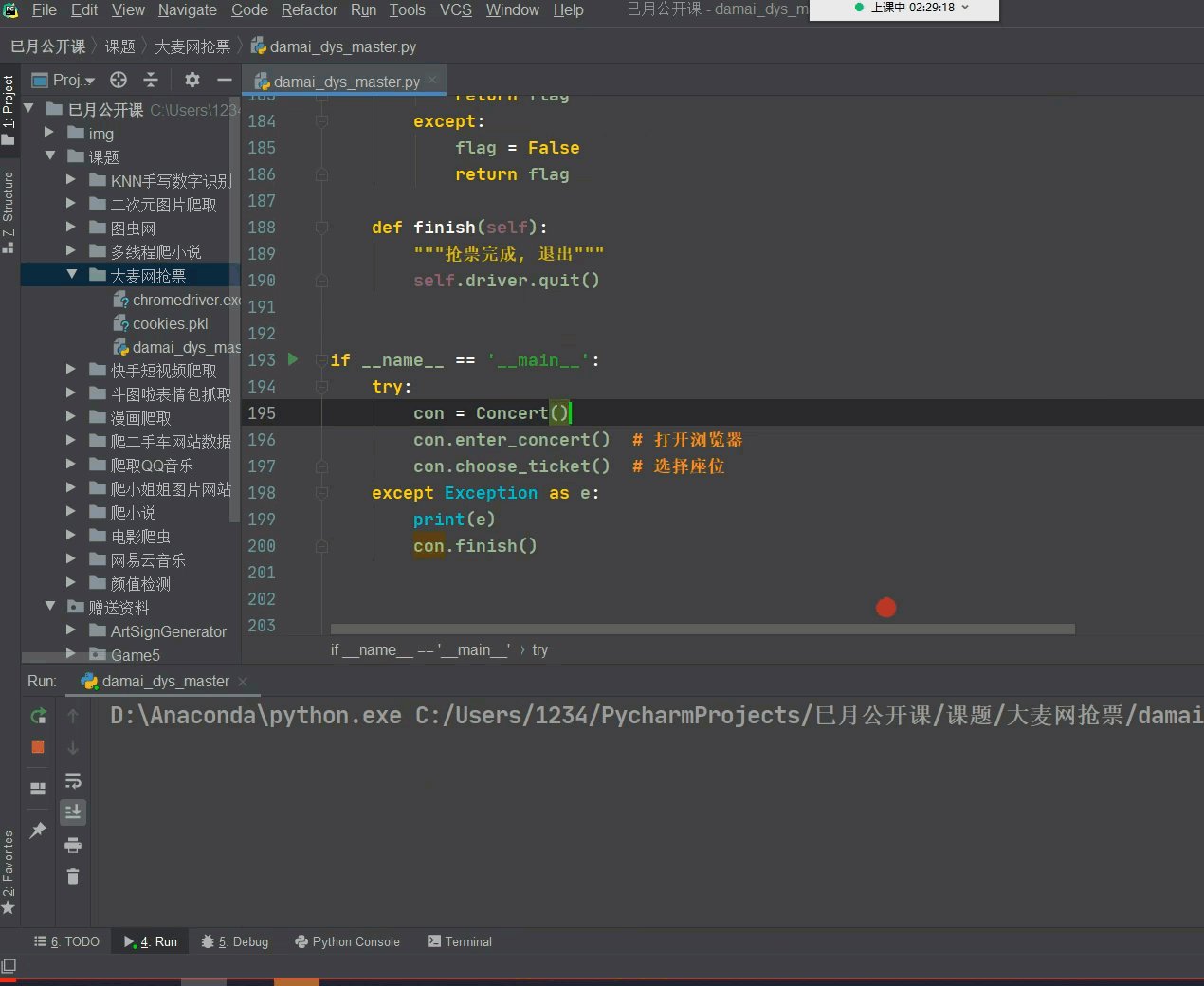
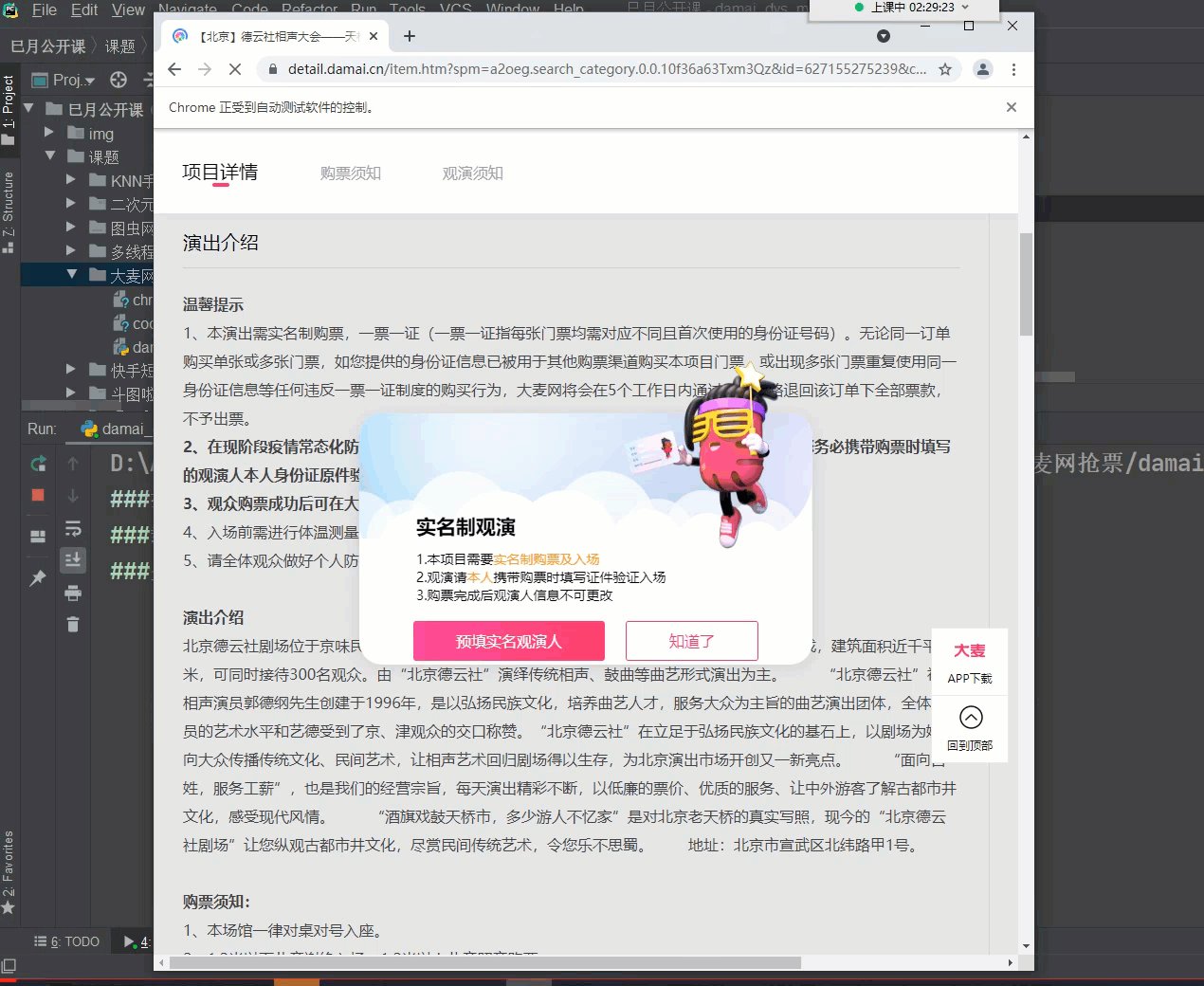
演唱会总是抢不到票?教你用Python制作一个自动抢票脚本
人生苦短 我用python 这个大家应该都知道吧? 是中国综合类现场娱乐票务营销平台, 业务覆盖演唱会、 话剧、音乐剧、体育赛事等领域。 如何快速抢票? 那么, 今天带大家用Python来制作一个自动抢票的脚本小程序 本文源码python安…...

【系统开发】WebSocket + SpringBoot + Vue 搭建简易网页聊天室
文章目录一、数据库搭建二、后端搭建2.1 引入关键依赖2.2 WebSocket配置类2.3 配置跨域2.4 发送消息的控制类三、前端搭建3.1 自定义文件websocket.js3.2 main.js中全局引入websocket3.3 App.vue中声明websocket对象3.4 聊天室界面.vue3.5 最终效果一、数据库搭建 很简单的一个…...

Learning C++ No.14【STL No.4】
引言: 北京时间:2023/3/9/12:58,下午两点有课,现在先把引言给搞定,这样就能激励我更早的把这篇博客给写完了,万事开头难这句话还是很有道理的,刚好利用现在昏昏欲睡的时候,把这个没…...
)
高速PCB设计指南(八)
七、产品内部的电磁兼容性设计 1 印刷电路板设计中的电磁兼容性 1.1 印刷线路板中的公共阻抗耦合问题 数字地与模拟地分开,地线加宽。 1.2 印刷线路板的布局 ※对高速、中速和低速混用时,注意不同的布局区域。 ※对低模拟电路和数字逻辑要分离。…...

什么是腾讯云关系型数据库(MySQL/SQL Server/MariaDB/PostgreSQL详解)
什么是腾讯云关系型数据库?腾讯云关系型数据库提供 MySQL、SQL Server、MariaDB、PostgreSQL详细介绍。腾讯云关系型数据库让您在云中轻松部署、管理和扩展的关系型数据库,提供安全可靠、伸缩灵活的按需云数据库服务。腾讯云关系型数据库提供 MySQL、SQL…...

进程通信相关概念
一、概念 1.1 通信方式有哪些 管道:水管,男纸条放入水管,女看了拿走不回复 消息队列:大盒子,男放入纸条,女看了不拿走,男女都可放 共享内存:直接桌子,男放桌上&#…...

05.Java的运算符
1.运算符计算机的最基本的用途之一就是执行数学运算,比如:int a 10;int b 20;a b;a < b;上述 和 < 等就是运算符,即:对操作数进行操作时的符号,不同运算符操作的含义不同。作为一门计算机语言,Ja…...

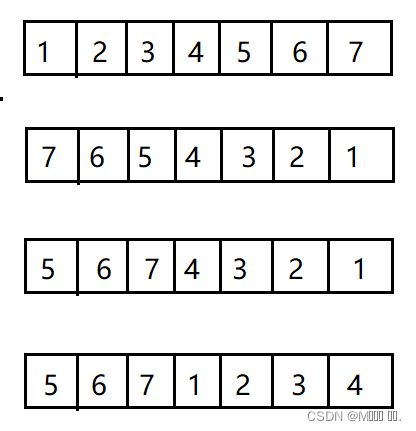
轮转数组(力扣189)
轮转数组 题目描述: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7…...

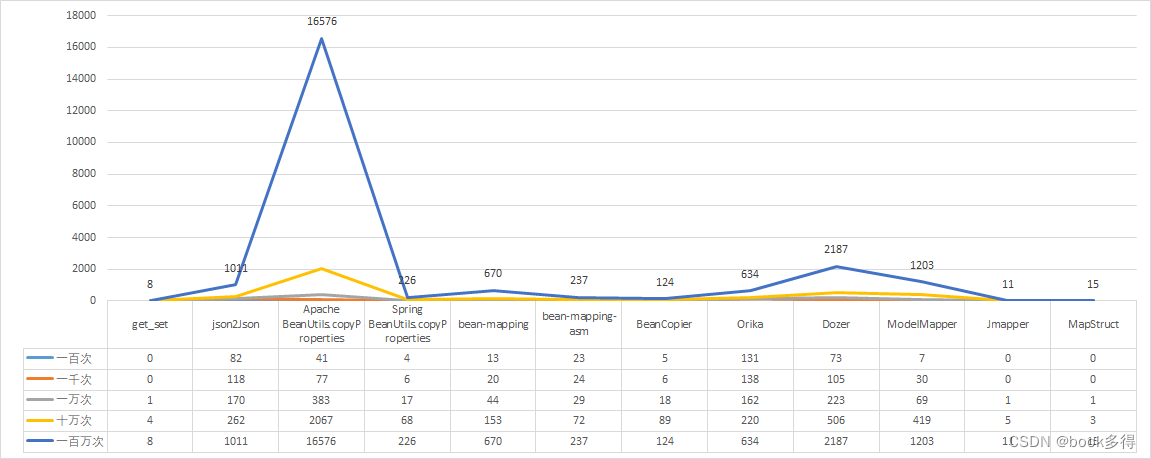
主流的“对象转换工具”使用示例大全以及性能的对比
目录 前言 源码地址 代码示例 引入依赖 先定两个实体用于转换 定义一个接口让所有转换器都集成 Apache BeanUtils BeanCopier bean-mapping bean-mapping-asm Dozer 自己写get/set JMapper json2json MapStruct(推荐) ModelMapper OriK…...

分享10个不错的C语言开源项目
今天跟大家分享10个重量级的C语言开源项目,C语言确实经得住考验: Redis:Redis是一个开源的高性能的键值对数据库。它以C语言编写,具有极高的性能和可靠性。 Nginx:Nginx是一个高性能的HTTP和反向代理服务器࿰…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
