css黏性定位-实现商城的分类滚动的标题吸附
传统的黏性定位是使用js通过计算高度来实现的,当元素滚动到一定位置时吸附在当前位置。下面我们通过css来实现黏性定位功能。

黏性定位
黏性定位目前主流的浏览器已经全部支持,顾名思义,黏性定位具有吸附的效果,其实它是position的新增属性,语法:position: sticky;开启了黏性定位后,元素会根据top值来吸附到父元素的指定位置。
黏性定位的需要了解的地方:
1、黏性定位的元素发生偏移是,元素的原始位置是保留的。
2、如果黏性定位内部有绝对定位的子元素,那么该子元素的绝对定位是指向发生偏移的位置而不是原位置。
3、黏性定位可以通过z-index改变层叠顺序。
下面是黏性定位的一个实现:
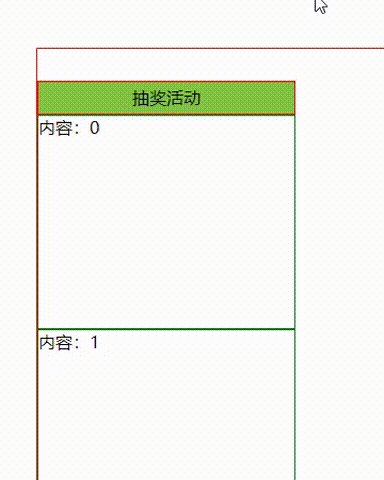
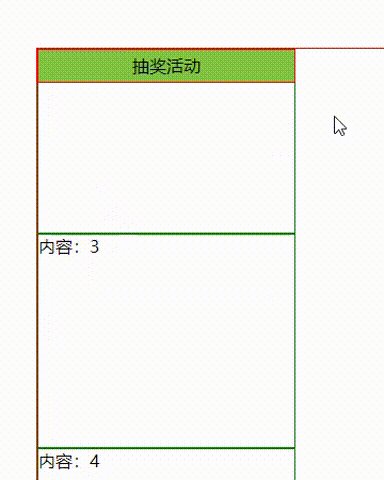
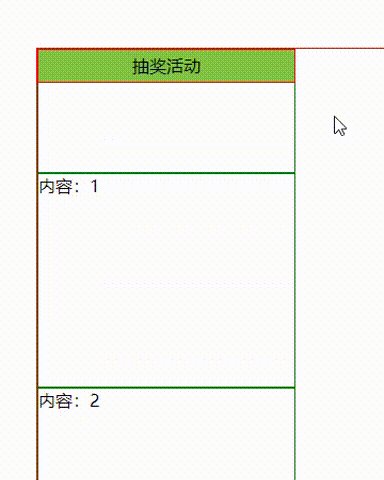
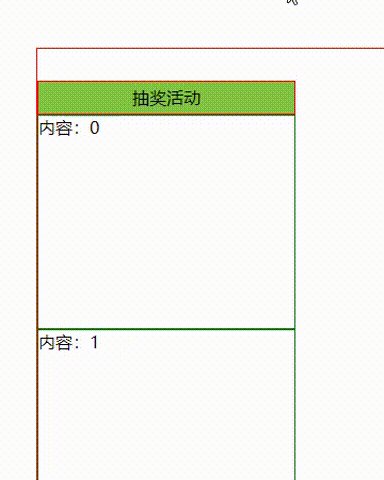
<div style="overflow: scroll;height: 500px;margin: 100px;border:1px solid red;"><div class="topSticky">抽奖活动</div><div class="emptyChunk" v-for="(item,index) in 6">内容:{{ index }}</div>
</div>
.topSticky{width: 240px;height: 30px;text-align: center;line-height: 30px;margin-top: 30px;border: 1px solid red;background-color: #80c342;position: sticky; /*黏性定位*/top: 0; /*具体父级元素吸附的距离*/}
.emptyChunk{height: 200px;width: 240px;border: 1px solid green;
}

如果父级元素不存在那么会默认指向web窗口,黏性定位偏移是相对于父级元素计算的,效果只有在父级元素内滚动时才会体现,而且黏性定位的父级元素不一定是直属父级,距离黏性定位最近的那个滚动元素就是黏性定位的目标,只要黏性定位元素的父级(div1:overflow: scroll;->div2->div3->div4:sticky)发生滚动,那么当前黏性定位会指向发生滚动的最近一级的父级元素(div4 -> div1)。
顶层黏性定位:黏性定位的默认定位为父级,如果父级元素不存在那么会默认指向
web窗口
黏性约束矩形
如果黏性定位的元素高度>=父元素高度,那么黏性定位的效果会失效。

上面案例中,蓝色矩形是橙色矩形的父级,蓝色的矩形就构成了黏性定位矩形,橙色黏性定位的指向为开启了滚动了红色边框盒子,红色盒子内部滚动的时候,橙色矩形滚动到距离红色盒子顶部20px的时候吸附,继续滚动,蓝色矩形的高度会慢慢变小,当橙色矩形的高度 >= 蓝色矩形高度时,黏性定位会失效,继续滚动时,橙色矩形会随着滚动而消失。
<div class="placeholder" ><div class="locations"><div class="chunk"></div><div class="title">黏性</div><div class="content"></div></div><div class="bottomBox"></div>
</div>
.placeholder{height:300px;width: 240px;margin:50px 0px 0px 50px;border:1px solid red;overflow: scroll;.locations{margin-top: 40px;height: 300px;background-color: #fff;border: 1px solid blue;.chunk{height: 50px;background-color: rgba(99, 241, 187, 0.5);text-align: center;line-height: 50px;}.title{height: 50px;text-align: center;line-height: 50px;background-color: rgba(255, 199, 0,0.5);position: sticky;top: 20px;}.content{height: 200px;background-color: rgba(128, 195, 66,0.5);}} .bottomBox{height: 500px;}
}
注意:黏性定位的父级元素就是黏性定位矩形
黏性定位的堆积规则
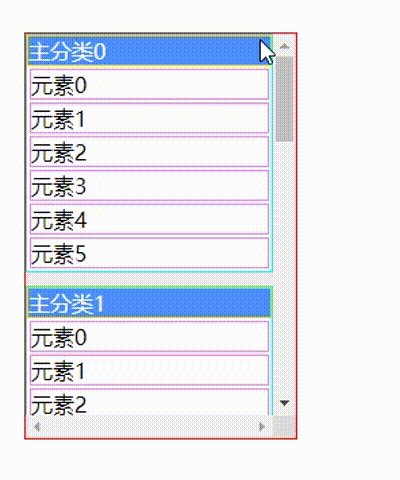
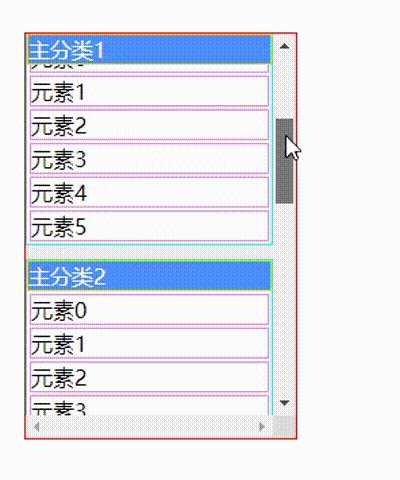
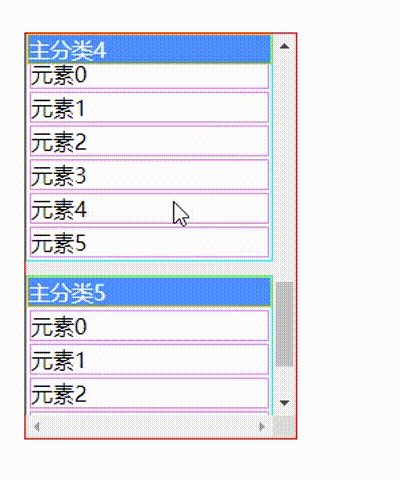
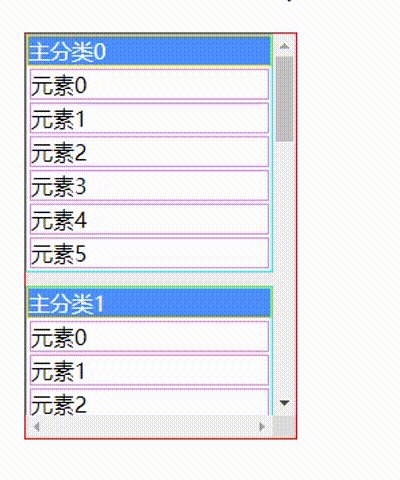
开启了黏性定位的多个元素在容器内依次排列,下层的黏性定位元素生效时会形成顶走上层的黏性定位的视觉效果。

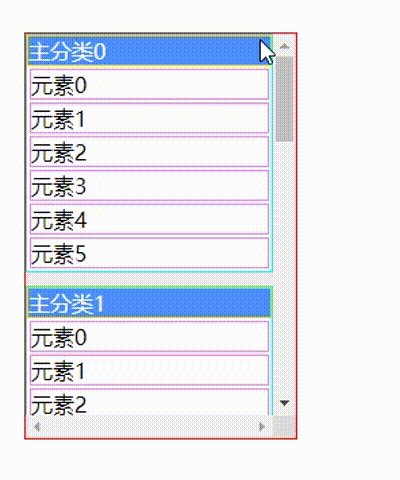
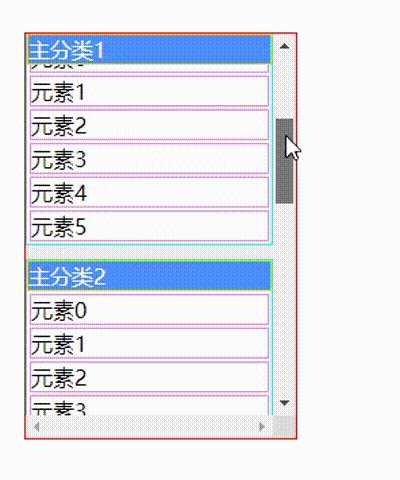
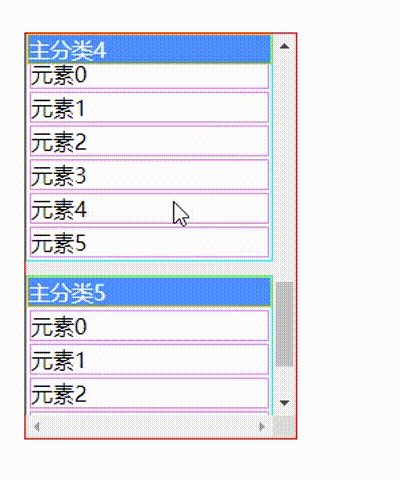
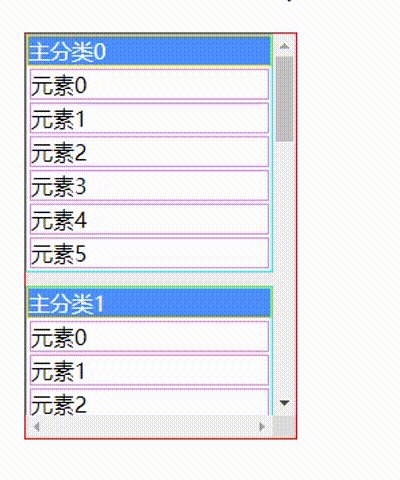
<ul class="ulChunk"><li v-for="(item,index) in 6"> <div class="majorClass">主分类{{ index }}</div><div class="minorClass" v-for="(item2,index2) in 6">元素{{ index2 }}</div></li>
</ul>
.ulChunk{width: 200px;height: 300px;margin: 50px 0px 0px 50px;border: 1px solid red;background-color: #eee;list-style: none;overflow: scroll;::-webkit-scrollbar{display:none}>li{border: 1px solid cyan;background-color: #fff;margin-bottom: 10px;>.majorClass{position: sticky; /*开启黏性定位*/top: 0; border: 1px solid gold;color: #fff;background-color: #4d90fe;}>.minorClass{margin: 2px;border: 1px solid violet;}}
}
下层黏性定位顶走上层黏性定位的视觉效果其实是上面的黏性约束矩形的作用,当一个容器内有多个子分类,且子分类依次排列的时候就使用黏性定位来实现分类依次展示并且当前分类高亮的效果,但是,使用黏性定位的时候要注意,如果有多个不同模块的黏性定位都放在一个大黏性约束矩形中,那么滚动的元素会形成堆叠的视觉效果,显然这种视觉效果是不佳的,需要使用不同的黏性约束矩形来将黏性定位元素分开包裹来形成下层元素顶走上层元素的效果。
浏览器的兼容
Safari浏览器中使用黏性定位需要添加-webkit-私有前缀。
IE浏览器使用Polyfill可以兼容到IE9+版本。
案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
相关文章:

css黏性定位-实现商城的分类滚动的标题吸附
传统的黏性定位是使用js通过计算高度来实现的,当元素滚动到一定位置时吸附在当前位置。下面我们通过css来实现黏性定位功能。 黏性定位 黏性定位目前主流的浏览器已经全部支持,顾名思义,黏性定位具有吸附的效果,其实它是positio…...

@Component和@bean注解在容器中创建实例区别
Component和Bean的区别 在Spring Boot中,Component注解和Bean注解都可以用于创建bean。它们的主要区别在于它们的作用范围和创建方式。 Component注解是一种通用的注解,可以用于标注任何类。被标注的类将被Spring容器自动扫描并创建为一个bean。这个bea…...

不写注释就是垃圾
最近Linux6.2出来了增加了很多新的东西,有看点的是,Linux确实要可以在Apple M1上面运行了,这应该是一个很大的新闻,如果有这么稳定的硬件支持,那对于Linux来说相当于又打下了一大片的江山。其中关于Linux6.2的特性罗列…...

深信服一面
1.C变量存储在哪里,生命周期是怎样的 2.静态成员变量和成员函数的特性,在哪里用过吗 3.new和delete是什么,和malloc和free对比有啥优势 4.new能不能重载,重载new有什么用 5.多态是怎么实现的,有什么优势和目的 6.…...

【C语言】深度理解指针(中)
前言✈上回说到,我们学习了一些与指针相关的数据类型,如指针数组,数组指针,函数指针等等,我们还学习了转移表的基本概念,学会了如何利用转移表来实现一个简易计算器。详情请点击传送门:【C语言】…...

步进电机运动八大算法
引导一种模块化(Module)设计思想,将传统步进电机的控制器(controller)、驱动器(Driver)、运动算法(Arithmetic)三合一。 对比国内外步进电机驱动原理和已有工作,结合各种硬件特性,改进或实现了可实际移植并用于步进电机控制八大算法。本产品…...

如果你持续大量的教坏ChatGPT,它确实会变坏
你输出的很多数据是经过人工标注吗,以确保可以正常对外展示出来,而不是有性别歧视、种族歧视或者其它意识形态为多数人所不认同的内容产生? 作为AI语言模型,我并不直接处理或输出任何数据,我的任务是通过对输入的自然语…...

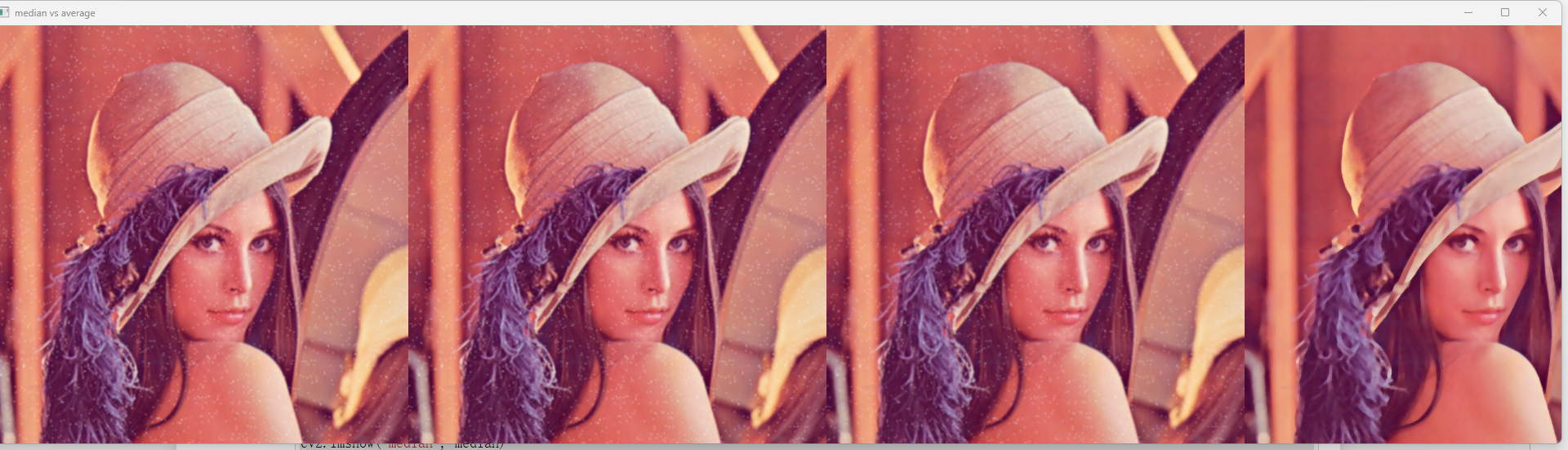
opencv学习(二)图像阈值和平滑处理
图像阈值ret, dst cv2.threshold(src, thresh, maxval, type)src: 输入图,只能输入单通道图像,通常来说为灰度图dst: 输出图thresh: 阈值maxval: 当像素值超过了阈值(或者小于阈值,…...

【含源码】用python做游戏有多简单好玩
有很多同学问我还有其他什么小游戏吗,游戏是怎么做的,难不难。我就用两篇文章来介绍一下,如何使用Python做游戏。 兔子与灌 俄罗斯方块 休闲五子棋 走迷宫 推箱子 消消乐 超多小游戏玩转不停↓ 更多小游戏可以评论区讨论哦,喜欢…...

C++常用函数
std::sort std::sort 函数用于对数组或容器进行排序,可以按照默认的升序排序或指定比较函数进行排序。 语法如下: template <class RandomAccessIterator> void sort(RandomAccessIterator first, RandomAccessIterator last);template <clas…...

Android Framework基础到深入篇
Android Framework基础到深入篇 KernelSU Android上基于内核的Root方案 Android系统源码下载/编译篇...

【Go进阶训练营】聊一下go的gc原理
背景 正好周末时间,就打算梳理以下自己对go gc的理解。跳出语言层面来说,gc分为两种,一种是手动创建,手动销毁。另一种就是由自动分配自动销毁,前者就是c,c的代表,后者就是java,go。 而整个流程…...
模块详解)
英飞凌Tricore原理及应用介绍05_中断处理之中断路由(IR)模块详解
目录 1.概述1.1相关缩写2 TC3xx中IR特性介绍3.SRN(中断服务请求优先级)3.1 寄存器中的各Bit位讲解3.2 如何改变SRN配置4. 实际应用介绍4.1 如何利用SRC寄存器检查OS中断配置是否正确?1.概述 在Tricore架构中允许有多个中断源包括片上外设及外部中断世间产生的中断请求,以打…...

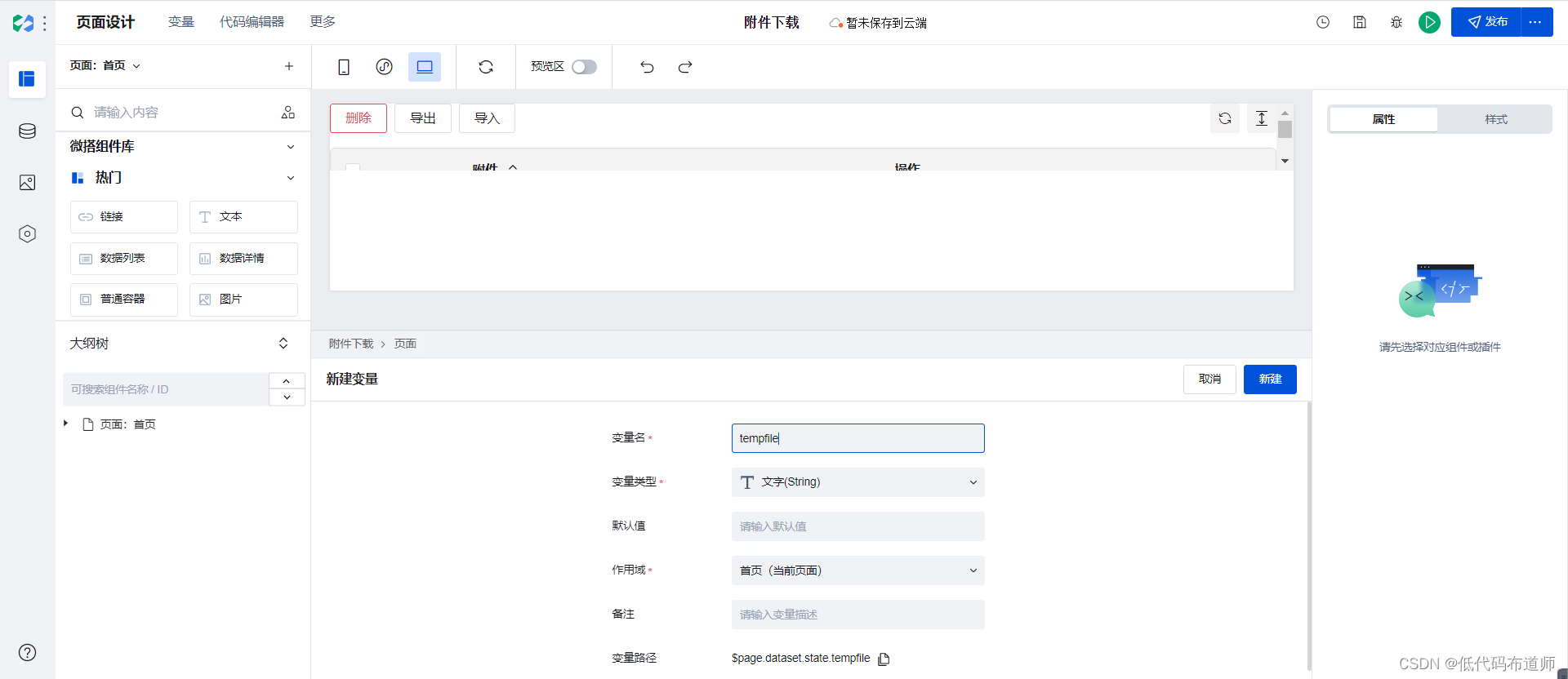
微搭问答002-移动端上传的文件如何在PC端下载
遇到一个问题,就是上传的图片,在手机上可以下载了,但在电脑上怎么下载到电脑 里,包括上传的文件 点击查看页面就可以吧,在企业工作台里 我做了查看页面,小程序可以,但H5和电脑页面不行 你创建一…...

初识JVM
目录 引言 JVM是什么? JVM和java有什么联系? JDK、JRE、JVM有什么区别 为什么学习JVM? JVM——从内存管理开始 运行时数据区域 分区讲解 堆 方法区 程序计数器 本地技术栈 虚拟机栈 对象的创建 指针碰撞: 空闲列表…...

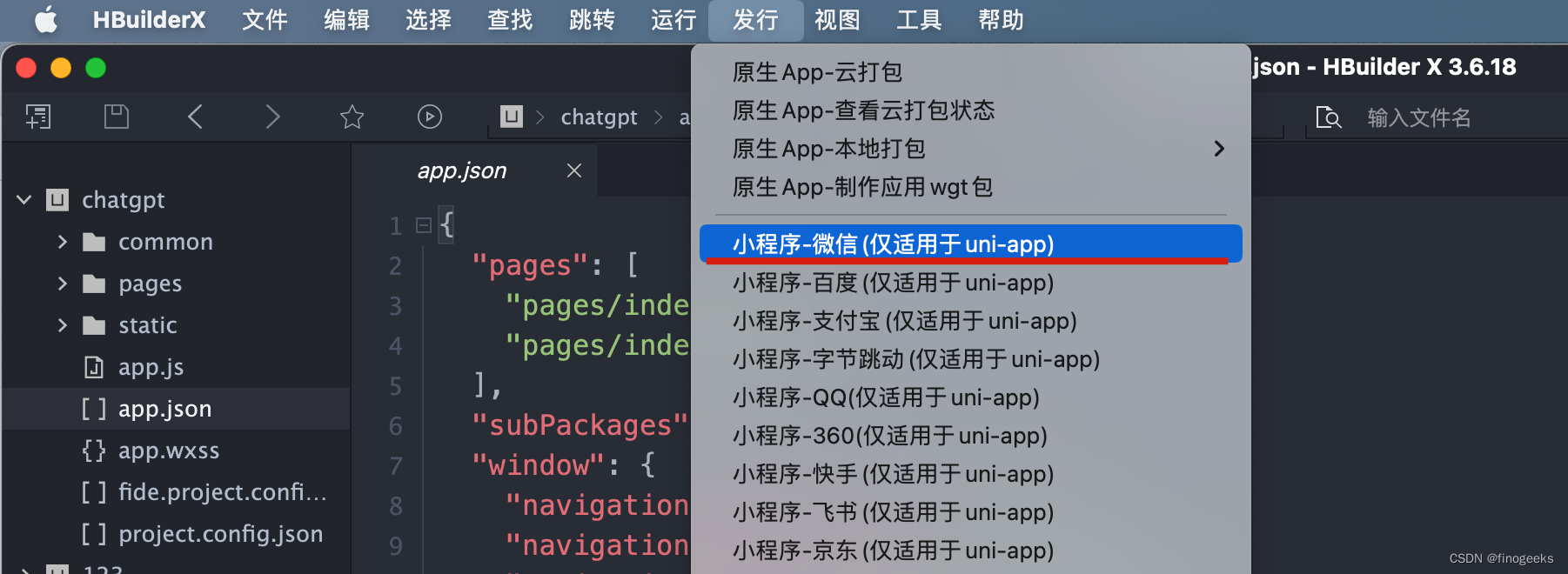
实践分享:Vue 项目如何迁移小程序
最近我们小组刚经历了将成熟的 HTML5 项目转换成小程序,并在app中运行的操作!记录下来分享给各位。 项目:将已有的 Vue 项目转为小程序, 在集成了FinClip SDK 的 App 中运行。 技术:uni-app、FinClip 两个注意事项&…...

JavaScript学习笔记(6.0)
JavaScript类 使用关键字class创建类。 始终添加constructor()方法 class ClassName{constructor(){...} } calss Car{constructor(name,year){this.namename;this.yearyear; } } 创建了一个名为Car的类,并且拥有两个初始属性name和year。 JavaScript类不是对…...

某小公司面试记录
记录一次面试过程,还有一些笔试题,挺简单的,排序,去重,this指向,深浅拷贝,微任务的执行顺序,变量提升等。 ES6数组新增的方法 Array.from: 将两类对象转为真正的数组&am…...

SPI读写SD卡速度有多快?
SD卡是一个嵌入式中非常常用的外设,可以用于存储一些大容量的数据。但用单片机读写SD卡速度一般都有限(对于高速SD卡,主要是受限于单片机本身的接口速度),在高速、实时数据存储时可能会有影响。但具体速度可以达到多少…...

MySQL:索引与事物
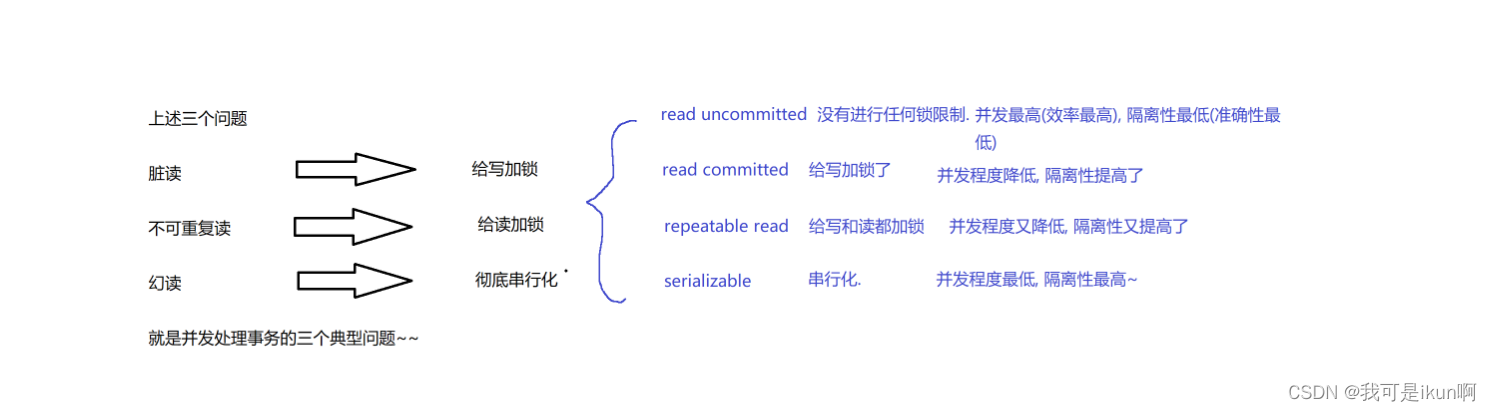
目录 简单了解索引的底层数据结构 索引的概念: 索引存在的意义: 索引的使用: 索引实现的数据结构 B树 B 树 B 树的特点 B 树的优势 事物 事物的概念 事物的使用 事物的四大特性 并发可能引起的问题 脏读问题 不可重复读 幻读…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
