【vue】实现自动轮播+滚轮控制
前言
有一个无缝轮播+滚轮控制的需求,找了很多的方法发现都没办法完美的实现这种效果。
用原生的js实现不是无缝滚动
用无缝滚动插件实现,发现pc端无法实现滚轮控制
目标
1 实现表格表无缝循环滚动
2 实现滚轮控制表格表数据滚动
3 掌握vue-seamless-scroll使用方式
一些思考
如何去完美的实现无缝轮播+滚轮控制效果呢?,查询了很多资料都没有很完美的兼容两者优点的解决方法。推荐最多的方式就是以下两个:
写JS实现,但实现的思路无外乎用定时+scrollTop去实现(若有其他的方案,欢迎留言),这种scrollTop方式必然导致闪动,不是无缝的。
第三方组件vue-seamless-scroll可以完美的实现无缝自动滚动,但是pc端却也无法通过滚轮去控制滚动。
vue-seamless-scroll无缝滚动的很完美,我就在想能不能试着改动或者操作vue-seamless-scroll组件去实现滚轮控制呢。于是开始了以下的尝试
前期工作
1 安装
npm install vue-seamless-scroll --save
2 引入并注册
import VueSeamlessScroll from "vue-seamless-scroll";
export default {name: "SeamleScroll",components: {VueSeamlessScroll,},
}
3 使用组件
<vue-seamless-scroll ref="seamleScroll" class="seamlessScroll" :data="tableData" :class-option="scrollOptions">
// 要滚动的内容
</vue-seamless-scroll>
在开始之前,先看一下这个第三方组件有哪些参数或者属性
官方源代码:vue-seamless-scroll
vue-seamless-scroll文档
configure
| key | 描述 | 默认值 | 类型 |
|---|---|---|---|
| step | 滚动速度 | 1 | Number |
| limitMoveNum | 开始无缝滚动的最小数据量 | 5 | Number |
| hoverStop | 是否开启鼠标悬停stop | true | Boolean |
| direction | 方向:0向下 1向上 2向左 3向右 | 1 | Number |
| openTouch | 是否开启移动端触屏 | true | Boolean |
| waitTime | 单步运动停止的时间(默认值1000ms) | 1000 | Boolean |
基本属性配置
data() {return {scrollOptions:{step: 1,limitMoveNum: 2, // 开始无缝滚动的最小数据量hoverStop: true, // 是否开启鼠标悬停stopopenTouch: true, direction: 1, // 0向下 1向上 2向左 3向右openWatch: true, // 开启数据实时监控刷新domsingleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3waitTime: 1000, // 单步运动停止的时间(默认值1000ms)}};},
将基本配置scrollOptions传递给第三方组件vue-seamless-scroll
相关文章:

【vue】实现自动轮播+滚轮控制
前言 有一个无缝轮播+滚轮控制的需求,找了很多的方法发现都没办法完美的实现这种效果。 用原生的js实现不是无缝滚动 用无缝滚动插件实现,发现pc端无法实现滚轮控制 目标 1 实现表格表无缝循环滚动 2 实现滚轮控制表格表数据滚动 3 掌握vue-seamless-scroll使用方式 一些思考…...

鸿翼FEX文件安全交换系统,打造安全高效的文件摆渡“绿色通道”
随着数字经济时代的到来,数据已成为最有价值的生产要素,是企业的重要资产之一。随着数据流动性的增强,数据安全问题也随之突显。尤其是政务、金融、医疗和制造业等关键领域组织和中大型企业,面临着如何在保障数据安全的同时&#…...

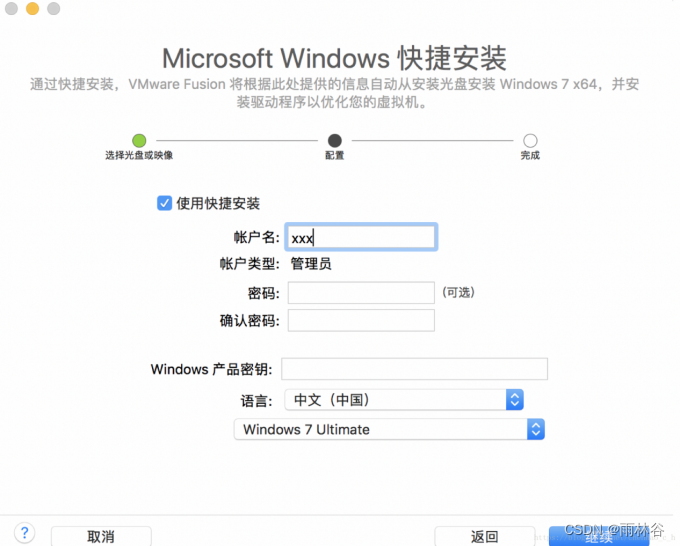
苹果电脑虚拟机运行Windows Mac环境安装Win PD19虚拟机 parallels desktop19虚拟机安装教程免费密钥激活
在如今多元的数字时代,我们经常需要在不同的操作系统环境下进行工作和学习。而对于 Mac 用户来说,有时候需要在自己的电脑上安装 Windows 操作系统,以体验更多软件及功能,而在 Mac 安装 Windows 虚拟机是常用的一种操作。下面就来…...

昇思25天学习打卡营第11天|基于MindSpore通过GPT实现情感分类
学AI还能赢奖品?每天30分钟,25天打通AI任督二脉 (qq.com) 基于MindSpore通过GPT实现情感分类 %%capture captured_output # 实验环境已经预装了mindspore2.2.14,如需更换mindspore版本,可更改下面mindspore的版本号 !pip uninsta…...

【Python】变量与基本数据类型
个人主页:【😊个人主页】 系列专栏:【❤️Python】 文章目录 前言变量声明变量变量的命名规则 变量赋值多个变量赋值 标准数据类型变量的使用方式存储和访问数据:参与逻辑运算和数学运算在函数间传递数据构建复杂的数据结构 NameE…...

Unity按键表大全
Unity键值对应表# KeyCode是由Event.keyCode返回的。这些直接映射到键盘上的物理键,以下是键值对应列表: 常用键# Backspace 退格键 Delete Delete键 TabTab键 Clear Clear键 Return 回车键 Pause 暂停键 Escape ESC键 Space 空格键 小键盘# …...

第一周java。2
方法的作用 将重复的代码包装起来,写成方法,提高代码的复用性。 方法的语法 方法的语法格式如下 : [修饰符] 方法返回值类型 方法名(形参列表) { //由零条到多条可执行性语句组成的方法体return 返回值; } 定义方法语法格式的详细说明如下…...

Arduino - Keypad 键盘
Arduino - Keypad Arduino - Keypad The keypad is widely used in many devices such as door lock, ATM, calculator… 键盘广泛应用于门锁、ATM、计算器等多种设备中。 In this tutorial, we will learn: 在本教程中,我们将学习: How to use key…...

国产芯片方案/蓝牙咖啡电子秤方案研发
咖啡电子秤芯片方案精确值可做到分度值0.1g的精准称重,并带有过载提示、自动归零、去皮称重、压低报警等功能,工作电压在2.4V~3.6V之间,满足于咖啡电子秤的电压使用。同时咖啡电子秤PCBA设计可支持四个单位显示,分别为:g、lb、oz、…...

reactjs18 中使用@reduxjs/toolkit同步异步数据的使用
react18 中使用reduxjs/toolkit 1.安装依赖包 yarn add reduxjs/toolkit react-redux2.创建 store 根目录下面创建 store 文件夹,然后创建 index.js 文件。 import { configureStore } from "reduxjs/toolkit"; import { counterReducer } from "…...

剧本杀小程序:助力商家发展,提高游戏体验
近几年,剧本杀游戏已经成为了当下年轻人娱乐的游戏社交方式。与其他游戏相比,剧本杀游戏具有强大的社交性,玩家在游戏中既可以推理玩游戏,也可以与其他玩家交流互动,提高玩家的游戏体验感。 随着互联网的发展…...

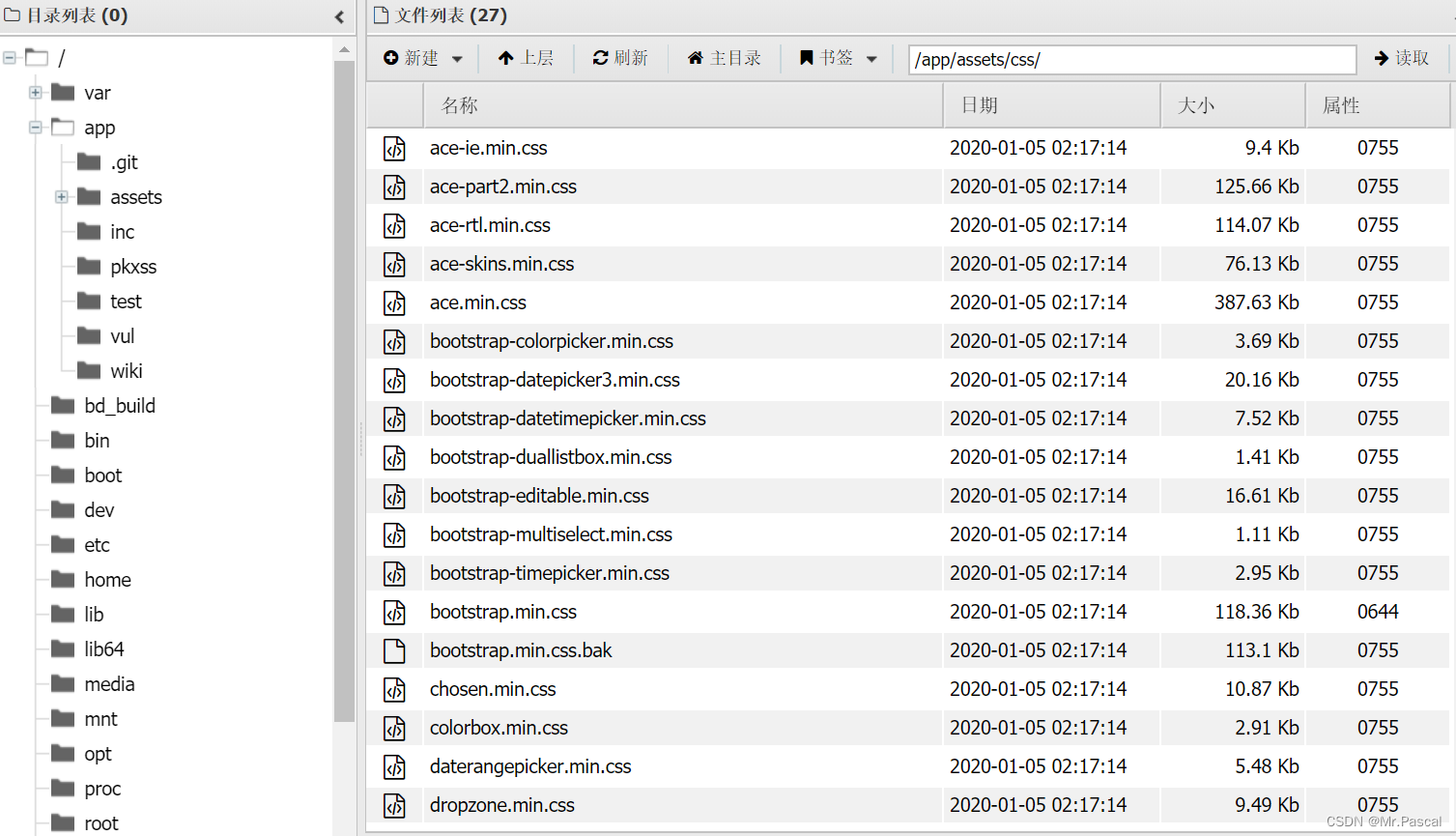
pikachu靶场 利用Rce上传一句话木马案例(工具:中国蚁剑)
目录 一、准备靶场,进入RCE 二、测试写入文件 三、使用中国蚁剑 一、准备靶场,进入RCE 我这里用的是pikachu 打开pikachu靶场,选择 RCE > exec "ping" 测试是否存在 Rce 漏洞 因为我们猜测在这个 ping 功能是直接调用系统…...

CenterOS7安装java
CenterOS7安装java #进入安装目录 cd /usr/local/soft/java#wget下载java8 #直接进入官网选择相应的版本进行下载,然后把下载链接复制下来就可以下载了 #不时间的下载链接不一样 wget http://download.oracle.com/otn-pub/java/jdk/8u181-b13/96a7b8442fe848ef90c9…...

react 重新加载子组件
在React中,要重新加载某个子组件,你可以通过改变该组件的key属性来强制它重新渲染。这是因为React会在key变化时销毁旧的组件实例并创建一个新的实例。 多的不说直接上代码 import React, { useState } from react; import ChildComponent from ../chil…...

从零开始使用WordPress搭建个人网站并一键发布公网详细教程
文章目录 前言1. 搭建网站:安装WordPress2. 搭建网站:创建WordPress数据库3. 搭建网站:安装相对URL插件4. 搭建网站:内网穿透发布网站4.1 命令行方式:4.2. 配置wordpress公网地址 5. 固定WordPress公网地址5.1. 固定地…...

浅谈chrome引擎
Chrome引擎主要包括其浏览器内核Blink、JavaScript引擎V8以及其渲染、网络、安全等子系统。下面我将对这些关键部分进行简要说明分析 1. Blink浏览器内核 Blink是Google开发的浏览器排版引擎,自Chrome 28版本起替代了Webkit作为Chrome的渲染引擎。Blink基于Webkit…...

【常用知识点-Java】创建文件夹
Author:赵志乾 Date:2024-07-04 Declaration:All Right Reserved!!! 1. 简介 java.io.File提供了mkdir()和mkdirs()方法创建文件夹,两者区别:mkdir()仅创建单层文件夹,如…...

【JavaScript脚本宇宙】颜色处理神器大比拼:哪款JavaScript库最适合你?
提升设计与开发效率:深入解析六大颜色处理库 前言 在现代前端开发中,颜色处理是设计和用户体验的重要组成部分。无论是网页设计、数据可视化还是图形设计,都需要强大的颜色处理功能来实现多样化的视觉效果。本文将探讨几种流行的JavaScript…...

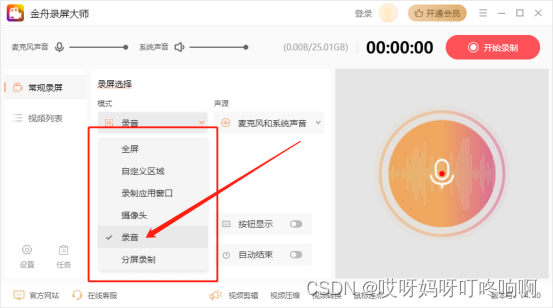
怎么录制电脑内部声音?好用的录音软件分享,看这篇就够了!
如何录制电脑内部声音?平时使用电脑工作,难免会遇到需要录音的情况。好用的录音软件有很多,也有部分录屏工具也支持录音功能。 那么如何录制电脑内部声音呢?本文整理了几个录制电脑内部声音的方法,如果你需要在电脑上录…...

ios CCNSDate.m
// // CCNSDate.h // CCFC // // Created by xichen on 11-12-17. // Copyright 2011年 ccteam. All rights reserved. //#import <Foundation/Foundation.h>interface NSDate(cc)// 获取系统时间(yyyy-MM-dd HH:mm:ss.SSS格式)(NSString *)getSystemTimeStr;// prin…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
