vue2+elementUI完成添加学生删除学生案列
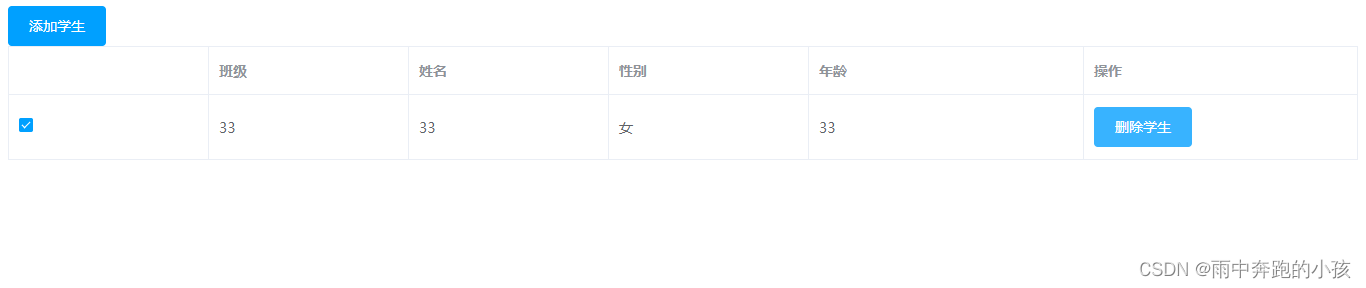
效果图:

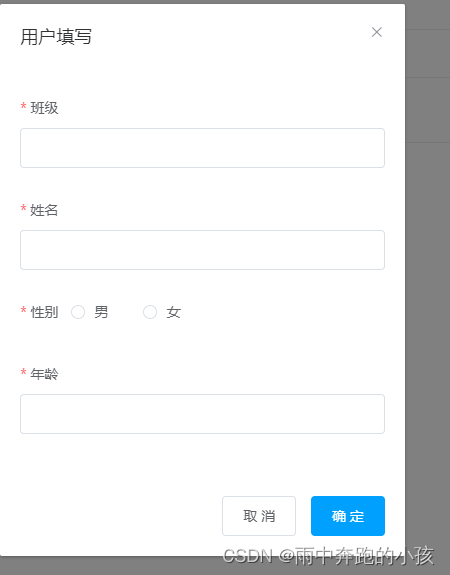
点击添加学生按钮,弹出Dialog,收集用户信息:

el-table中自定义复选框,选中一行,可以点击删除

代码区域:就一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学生列表</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script></head>
<body><div id="root"><el-button type="primary" @click="add">添加学生</el-button><el-table:data="info"borderstyle="width: 100%"><el-table-columnwidth="200"><template slot-scope="scope"><!-- 复选框点击一个就全选的解决方案:<el-checkbox-group v-model="空数组"><el-checkbox :label="scope.$index"></el-checkbox-group>不显示lable值,在checkbox标签内部加入<br>标签--><el-checkbox-group v-model="che"><el-checkbox v-model="formData.select" :label="scope.$index"><br></el-checkbox></el-checkbox-group></template></el-table-column><el-table-columnprop="grade"label="班级"width="200"></el-table-column><el-table-columnprop="name"label="姓名"width="200"></el-table-column><el-table-columnprop="gender"label="性别"width="200"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnlabel="操作"><template slot-scope="scope"><el-button type="primary" @click="handledelete(scope.$index)">删除学生</el-button></template></el-table-column></el-table><!-- 弹框 --><el-dialogtitle="用户填写":visible.sync="dialogVisible"width="30%":before-close="handleClose"><el-form :model="formData" ref="resetForm" :rules="rules"><el-form-item label="班级" prop="grade"><el-input v-model="formData.grade"></el-input></el-form-item><el-form-item label="姓名" prop="name"><el-input v-model="formData.name"></el-input></el-form-item><el-form-item label="性别" prop="gender"><el-radio v-model="formData.gender" label="男">男</el-radio><el-radio v-model="formData.gender" label="女">女</el-radio></el-form-item><el-form-item label="年龄" prop="age"><el-input v-model="formData.age"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="handleSubmmit">确 定</el-button></span></el-dialog></div>
</body>
<script type="text/javascript">//设置为 false 以阻止 vue 在启动时生成生产提示。Vue.config.productionTip = false;//创建vue实例var vm=new Vue({el:"#root",data(){return {info:[],dialogVisible: false,//表单数据formData:{select: false,grade:'',name:'',gender:'',age:''},che:[],//规则rules: {grade: [{ required: true, message: '请输入班级', trigger: 'blur' }],name: [{ required: true, message: '请选择姓名', trigger: 'blur' }],gender: [{ required: true, message: '请选择性别', trigger: 'blur' }],age: [{ required: true, message: '请选择年龄', trigger: 'blur' }]}}},methods: {add(){this.dialogVisible = true;this.$nextTick(()=>{this.$refs["resetForm"].resetFields();})},handledelete(index){this.info.splice(index,1) //用于添加或删除数组中的元素this.formData.select=false;},handleSubmmit(){//https://blog.csdn.net/qq_58805860/article/details/127161823//push进去的是同一个对象,导致总是相同数据this.info.push({select: this.formData.select,grade:this.formData.grade,name:this.formData.name,gender:this.formData.gender,age:this.formData.age});this.dialogVisible = false},handleClose(done) {this.$confirm('确认关闭?').then(_ => {done();}).catch(_ => {});}},});</script>
</html>
相关文章:

vue2+elementUI完成添加学生删除学生案列
效果图: 点击添加学生按钮,弹出Dialog,收集用户信息: el-table中自定义复选框,选中一行,可以点击删除 代码区域:就一个HTML文件 <!DOCTYPE html> <html lang"en"> <head>&…...

对void的深度理解
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! void前言一、 void 关键字二、 void修饰函数返回值和参数三、void指针3.1void * 定义的…...

哪款游戏蓝牙耳机好用?好用的游戏蓝牙耳机推荐
现在,不少人喜欢戴蓝牙耳机玩游戏,而在戴蓝牙耳机玩游戏时难免会产生音画不同步的问题。现在越来越多的蓝牙耳机支持游戏模式,那么,哪款游戏蓝牙耳机好用?接下来,我来给大家推荐几款好用的游戏蓝牙耳机&…...

求职(怎么才算精通JAVA开发)
在找工作的的时候,有时候我们需要对自己的技术水平做一个评估。特别是Java工程师,我们该怎么去表达自己的能力和正确认识自己所处的技术水平呢。技术一般的人,一般都不敢说自己精通JAVA,因为你说了精通JAVA几乎就给了面试官一个可以随便往死里问的理由了。很多不自信的一般…...

C++网络编程(三)IO复用
C网络编程(三)IO复用 前言 多进程/多线程网络服务端在创建进程/线程时,CPU和内存开销很大。因为多线程/进程并发模型,为每个socket分配一个线程/进程。而IO复用采用单个的进程/线程就可以管理多个socket。 select 系统调用原型: #includ…...
模拟赛试题与题解 C++)
第十四届蓝桥杯(第三期)模拟赛试题与题解 C++
第十四届蓝桥杯(第三期)模拟赛试题与题解 C 试题 A 【问题描述】 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个…...

【Hive 基础】-- 数据倾斜
1.什么是数据倾斜?由于数据分布不均匀,导致大量数据集中到一点,造成数据热点。常见现象:一个 hive sql 有100个 map/reducer task, 有一个运行了 20分钟,其他99个 task 只运行了 1分钟。2.产生数据倾斜的原…...

计算机网络笔记——物理层
计算机网络笔记——物理层2. 物理层2.1 通信基础2.1.1 信号2.1.2 信源、信道及信宿2.1.3 速率、波特及码元2.1.4 带宽2.1.5 奈奎斯特定理采样定理奈奎斯特定理2.1.6 香农定理2.1.7 编码与调制调制数字信号调制为模拟信号模拟数据调制为模拟信号编码数字数据编码为数字信号模拟数…...
算法第十七期——状态规划(DP)之动态压缩
一、总述 状态压缩动态规划,就是我们俗称的状压DP,是利用计算机二进制的性质来描述状态的一种DP方式。 应用背景:以集合为状态,且集合可以用二进制来表示,用二进制的位运算来处理。集合问题一般是指数复杂度的&#x…...
网络安全竞赛试题A模块第八套解析(详细))
2022年全国职业院校技能大赛(中职组)网络安全竞赛试题A模块第八套解析(详细)
2022年全国职业院校技能大赛(中职组) 网络安全竞赛试题 (8) (总分100分) 赛题说明 一、竞赛项目简介 “网络安全”竞赛共分A.基础设施设置与安全加固;B.网络安全事件响应、数字取证调查和应用安全;C.CTF夺旗-攻击;D.CTF夺旗-防御等四个模块。根据比赛实际情况,竞…...

【华为OD机试真题 JAVA】数组中是否存在满足规则的数字组合
标题:数组中是否存在满足规则的数字组合 | 时间限制:1秒 | 内存限制:262144K | 语言限制:不限 给定一个正整数数组,检查数组中是否存在满足规则的数字组合 * 规则: * A = B + 2C 输入描述: * 第一行输出数组的元素个数。 * 接下来一行输出所有数组元素,用空格…...

【OpenCV技能树】——OpenCV基础
前言: 😊😊😊欢迎来到本博客😊😊😊 目前正在进行 OpenCV技能树的学习,OpenCV是学习图像处理理论知识比较好的一个途径,至少比看书本来得实在。本专栏文章主要记录学习Op…...

人体姿态识别
自留记录论文阅读,希望能了解我方向的邻域前沿吧 粗读,持续更新 第一篇 ATTEND TO WHO YOU ARE: SUPERVISING SELF-ATTENTION FOR KEYPOINT DETECTION AND INSTANCE-AWARE ASSOCIATION 翻译:https://editor.csdn.net/md?not_checkout=1&spm=1001.2014.3001.5352&…...

ubuntu下调试驱动
使用 Ubuntu Linux 测试 Linux 驱动 1. 测试 Linux 驱动准备工作 对于一个 Linux 驱动程序,一开始可以在 Ubuntu Linux 上做前期开发和测试。对于访问硬件部分也可以在 Ubuntu Linux 用软件进行模拟,切记不能代替真实的环境!当基本开发完成后&#…...

第十四届蓝桥杯三月真题刷题训练——第 9 天
第 1 题:找素数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 素数就是不能再进行等分的整数。比如:7,11。而 9 不是素数,因为它可以平分为 3 等份。一般认为最小的…...

操作系统复习
熟练掌握操作系统的定义,操作系统的特征,操作系统的功能熟练掌握多道程序设计的概念,单道程序设计和多道程序设计的区别,多道程序设计的优点熟悉操作系统接口的主要功能,系统调用的基本概念、类型、实现。操作系统接口…...

springboot健身房管理系统
springboot健身房管理系统 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍…...

C语言学习笔记——数组
前言 数组是C语言中的一种自定义数据类型,它的使用非常广泛。但是很多新手在使用数组时,经常在一些细节上出问题,导致程序崩溃或者无法编译。今天,我就来详细聊聊数组的使用和我注意到的一些细节。 一、常见的数组类型与数组的创建…...

类和对象 - 中
本文已收录至《C语言》专栏! 作者:ARMCSKGT 目录 前言 正文 构造函数 对比C和C的初始化 构造函数的使用与特性 默认构造函数 C11关于默认构造缺陷的补丁 析构函数 析构函数特性 默认析构和自定义析构 拷贝构造函数 问题聚焦 拷贝构造的定…...

Android之屏幕适配方案
在说明适配方案之前,我们需要对如下几个概念有所了解:屏幕尺寸,屏幕分辨率,屏幕像素密度。 屏幕尺寸 屏幕尺寸指屏幕的对角线的物理长度,单位是英寸,1英寸2.54厘米。 比如常见的屏幕尺寸:5.0、5…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
