一步步构建自己的前端项目
一、我们先把webpack走通
1、先安装相关依赖,webpack是用来处理命令行参数的,但是我不准备使用webpack-cli,但是还是要求必须安装webpack-cli
npm install webapck webpack-cli --save-dev
2、npm init -y
3、创建项目结构

build.js
const webpack = require('webpack')
const config = require('../webpack.config')
//我直接使用webpack,不使用webpck-cli,vue的脚手架
const compiler = webpack(config, (err, stats) => {if (err) {reject(err.stack || err)} else if (stats.hasErrors()) {let err = ''stats.toString({chunks: false,colors: true}).split(/\r?\n/).forEach(line => {err += ` ${line}\n`})} else {}
})
webpack.config.js
const path = require("path");//nodejs里面的基本包,用来处理路径
//我们先打个基本的包
module.exports = {entry: "./src/index.js",output: {path: path.join(__dirname, 'dist'),filename: "bundle.js"},
};
index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>起步</title></head><body><script src="../dist/bundle.js"></script></body>
</html>
index.js
import count from './count';function component() {const element = document.createElement('div');element.innerHTML = `hello world-${count(3, 6)}`;return element;
}document.body.appendChild(component());
count.js
export default function count(x, y) {return x - y;
}
在package.json中添加script配置
{"name": "test-build-project","version": "1.0.0","description": "","main": "webpack.config.js","devDependencies": {"webpack": "^5.76.1","webpack-cli": "^5.0.1"},"scripts": {"build": "node ./config/build.js"},"author": "","license": "ISC"
}
3、执行打包命令,就生成了我们的打包内容
npm run build

此时index.html就打印出了我们的内容

二、集成vue
1、安装vue相关的依赖,因为我们用到了vue以及webpack,webpack已经安装了,除了这些呢,还有:
vue:vue的依赖。
vue-loader可以除了.vue后缀的文件,Vue-loader在15.*之后的版本都是vue-loader的使用都是需要伴生 VueLoaderPlugin的,这个就是为了用webpack加载.vue文件,并将它编译成浏览器能认识的js文件。
url-loader 可以识别图片的大小,然后把图片转换成base64,从而减少代码的体积,如果图片超过设定的现在,就还是用 file-loader来处理。
css-loader用于处理js中引入的css。 style-loader用于创建style标签的(这俩基本上也都得一起用)。
node-sass,它允许您以令人难以置信的速度将 .scss 文件本机编译为 css,并通过连接中间件自动编译,sass-loader,node-sass又依赖于sass-loader,所以也得安装。
npm i --save-dev vue vue-loader url-loader style-loader css-loader node-sass node-sass
安装后的package
{"name": "test-build-project","version": "1.0.0","description": "","main": "webpack.config.js","devDependencies": {"css-loader": "^6.7.3","node-sass": "^8.0.0","sass-loader": "^13.2.0","style-loader": "^3.3.1","url-loader": "^4.1.1","vue-loader": "^17.0.1","webpack": "^5.76.1","webpack-cli": "^5.0.1"},"scripts": {"build": "node ./config/build.js"},"author": "","license": "ISC","dependencies": {"vue": "^3.2.47"}
}在目录中新增APP.vue、HelloWorld.vue、common.scss用于测试

更改index.js入口文件
import { createApp } from 'vue'; //引入vue
import App from './components/App.vue'; //测试处理.vue后缀
import './style/common.scss'; //测试scssconst app = createApp(App)
app.mount('#app');App.vue
<template><div class="center"><HelloWorld msg="Welcome to Electron+Vue3 App" /></div>
</template><script>
import HelloWorld from "./HelloWorld.vue";export default {name: "App",components: {HelloWorld,},
};
</script><style lang="scss">
.center {height: 100vh;display: flex;align-items: center;justify-content: center;
}
</style>
HelloWorld.vue
<template><div class="hello-world"><h1>{{ msg }}</h1></div>
</template><script>
export default {name: "HelloWorld",props: {msg: String,},
};
</script><style lang="scss">
$nav-color: #f90;
h1 {color: $nav-color;
}.hello-world {display: flex;justify-content: center;flex-direction: column;align-items: center;
}
</style>
common.scss
body {background: #000428; /* fallback for old browsers */background: -webkit-linear-gradient(to right,#004e92,#000428); /* Chrome 10-25, Safari 5.1-6 */background: linear-gradient(to right,#004e92,#000428); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */margin: 0;padding: 0;
}好再次执行npm run build打包,得到了新的打包文件

再次直接打开index.html

这里就成功了

三、集成typescript
1、安装typescript、和ts-loader用于webpack支持。
npm install typescript ts-loader -D
{"name": "test-build-project","version": "1.0.0","description": "","main": "webpack.config.js","devDependencies": {"css-loader": "^6.7.3","node-sass": "^8.0.0","sass-loader": "^13.2.0","style-loader": "^3.3.1","ts-loader": "^9.4.2","typescript": "^4.9.5","url-loader": "^4.1.1","vue-loader": "^17.0.1","webpack": "^5.76.1","webpack-cli": "^5.0.1"},"scripts": {"build": "node ./config/build.js"},"author": "","license": "ISC","dependencies": {"vue": "^3.2.47"}
}2、生成tsconfig.json
npx tsc --init
这里tsconfig.json我完全没有更改,使用默认配置
3、创建shims-vue.d.ts文件
declare module '*.vue' {import { ComponentOptions } from 'vue'const componentOptions: ComponentOptionsexport default componentOptions
}
4、webpack中添加ts的loader
{ test: /\.ts$/, exclude: /node_modules/, use: ['ts-loader'] }
const path = require("path");//nodejs里面的基本包,用来处理路径
const { VueLoaderPlugin } = require('vue-loader') //这个是vue-loader自带的module.exports = {entry: "./src/index.ts",output: {path: path.join(__dirname, 'dist'),filename: "bundle.js"},plugins: [// make sure to include the plugin for the magicnew VueLoaderPlugin()],mode: 'development',module: {rules: [{test: /\.vue$/,loader: 'vue-loader',},{test: /\.scss$/,use: ['style-loader',//https://github.com/vuejs/vue-style-loader/issues/42'css-loader','sass-loader']},{test: /\.css$/i,use: ["style-loader", "css-loader"],},{test: /\.(woff|woff2|eot|ttf|svg)$/,use: [{loader: 'url-loader',options: {limit: 10000,name: './font/[hash].[ext]',publicPath: 'dist'}}]},{test: /\.(png|jpg|gif)$/i,use: [{loader: 'url-loader',options: {limit: 8192,},},],},//增加ts后缀的解析{ test: /\.ts$/, exclude: /node_modules/, use: ['ts-loader'] }]},//配置模块化引入文件的缺省类型// resolve: {// extensions: ['.js', '.ts']// },
};
5、讲vue的入口文件改为index.ts
6、在执行npm run build,又生成了新的bundle.js

7、再次打开index.html,ts集成成功

四、集成electron(回头继续更新)
相关文章:

一步步构建自己的前端项目
一、我们先把webpack走通 1、先安装相关依赖,webpack是用来处理命令行参数的,但是我不准备使用webpack-cli,但是还是要求必须安装webpack-cli npm install webapck webpack-cli --save-dev2、npm init -y 3、创建项目结构 build.js cons…...

VMware搭建Mac OS环境
推荐阅读 Proxifier逆向分析(Mac) MacOS Burp2021安装配置 突破iOS App双向认证抓包 App绕过iOS手机的越狱检测 iOS系统抓包入门实践之短链 各种学习环境更新MacOS虚拟机 Android和iOS静态代码扫描工具 iOS系统抓包之短链-破解双向证书 Android和iOS应用源码的静态分析…...

【Maven】什么是Maven?Maven有什么用?
目录 一、什么是 Maven 二、Maven 能解决什么问题 三、Maven 的优势举例 四、Maven 的两个经典作用 4.1 Maven 的依赖管理 4. 2 项目的一键构建 💟 创作不易,不妨点赞💚评论❤️收藏💙一下 一、什么是 Maven Maven 的正确发…...

【JavaSE】类和对象的详解
前言: 大家好,我还是那个不会打拳的程序猿。今天我给大家讲解的是类和对象,相信大家在之前的学习中都是面向过程的思想,那么今天就让我们走向面向对象的世界吧。 目录 1.面向过程VS面向对象 1.1什么是面向过程 1.2什么是面向对…...

2023年中职组“网络安全”赛项广西自治区竞赛任务书
2023年中职组“网络安全”赛项 广西自治区竞赛任务书 一、竞赛时间 总计:360分钟 需求环境可私信博主!点个赞加三连吧! 二、竞赛阶段 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 A、B模块 A-1 登录安全加固 180分钟 200分 A-2…...

简单的自定义录屏工具
在csdn上写文章,需要配一些操作动态图,需要针对电脑录屏,可能是整个屏幕录屏,也可能是某窗口,甚至是某一小块区域。 动态图最好是gif格式,方便直接嵌入文章中。 一、设计 窗口类widget 切屏类Capturescr…...

数据结构与算法基础(王卓)(17):KMP算法详解(精讲(最简单、直接、有效的思路方法,答案以及代码原理)
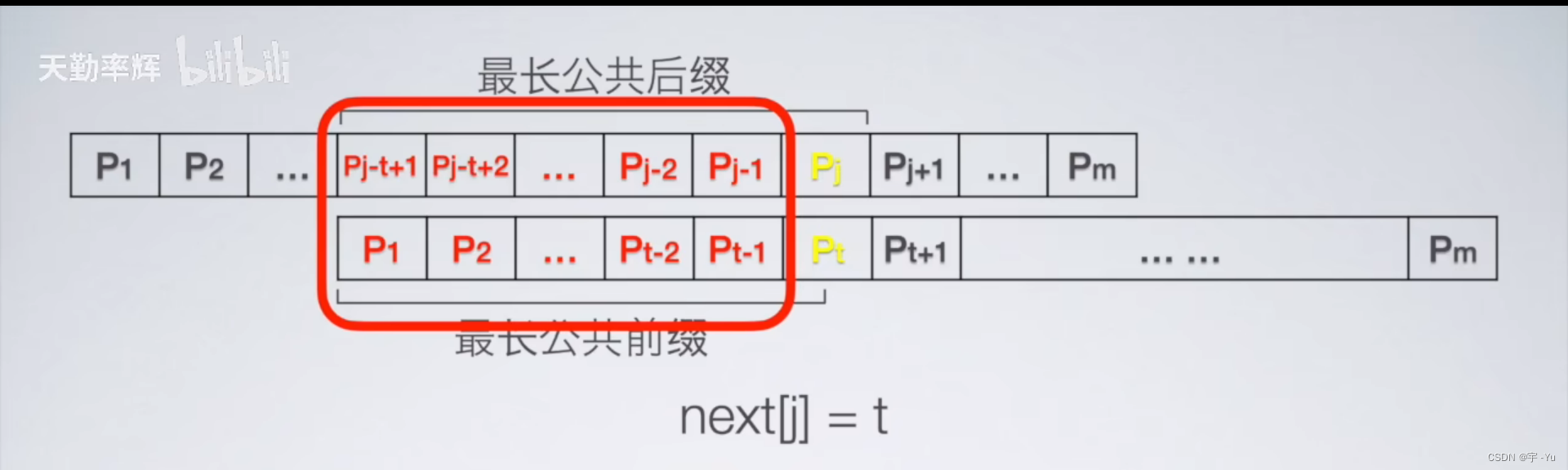
本文具体思路参考: (最后证明,该教材/网课实际上是最有效的) DS第四章【3】KMP1_哔哩哔哩_bilibili 中间走的一些弯路的教材: 第06周05--第4章串、数组和广义表5-4.3串的操作--串的匹配算法2--KMP算法_哔哩哔哩_bi…...

【java基础】HashMap源码解析
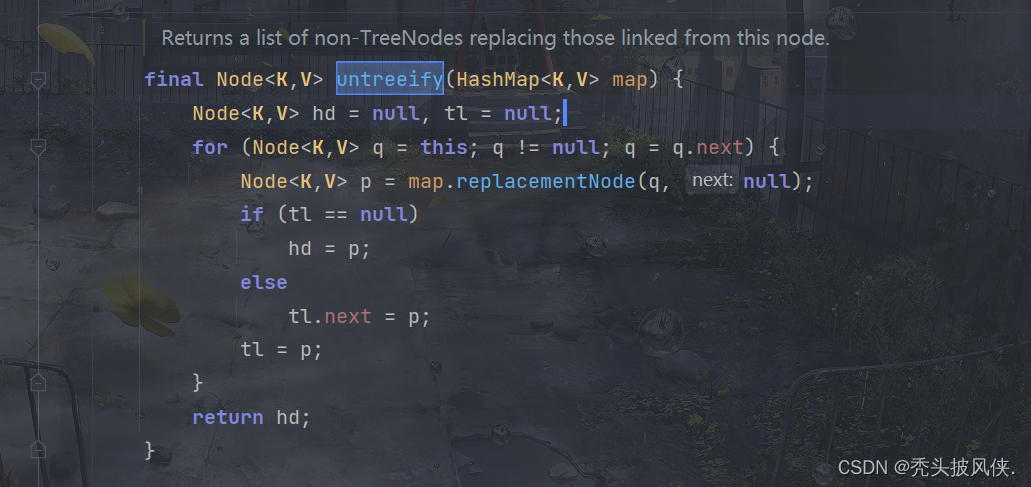
文章目录基础说明构造器put方法(无扩容,无冲突)put方法(无冲突,有扩容)put方法(有冲突,无树化)put方法(有冲突,树化)remove方法&#…...

实现异步的8种方式,你知道几个?
一、前言 在编程中,有时候我们需要处理一些费时的操作,比如网络请求、文件读写、数据库操作等等,这些操作会阻塞线程,等待结果返回。为了避免阻塞线程、提高程序的并发处理能力,我们常常采用异步编程。 异步编程是一种…...
二叉树的三种遍历
二叉树的遍历可以有:先序遍历、中序遍历、后序遍历先序遍历:根、左子树,右子树中序遍历:左子树、根、右子树后序遍历:左子树、右子树、根下面是我画图理解三种遍历:二叉树里都是分为左子树和右子树。分治思…...

我,30岁程序员被裁了,千万别干全栈
大家好,这里是程序员晚枫,今天是读者投稿。下面开始我们的正文。👇 关注博主👉程序员晚枫 很久了,今天给大家分享一下我从事程序员后,30岁被裁的经历,希望帮到有需要的人。 1、我被裁了 大家好…...

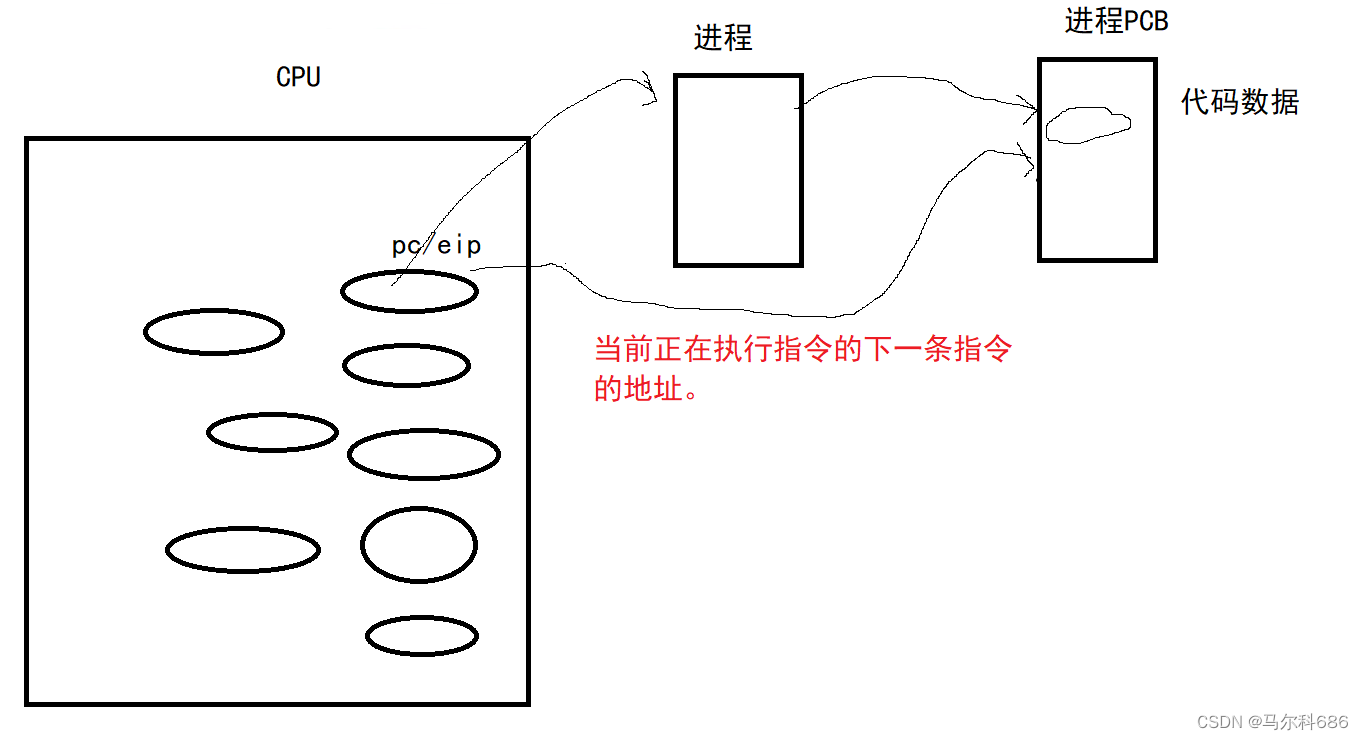
【linux】:进程地址空间
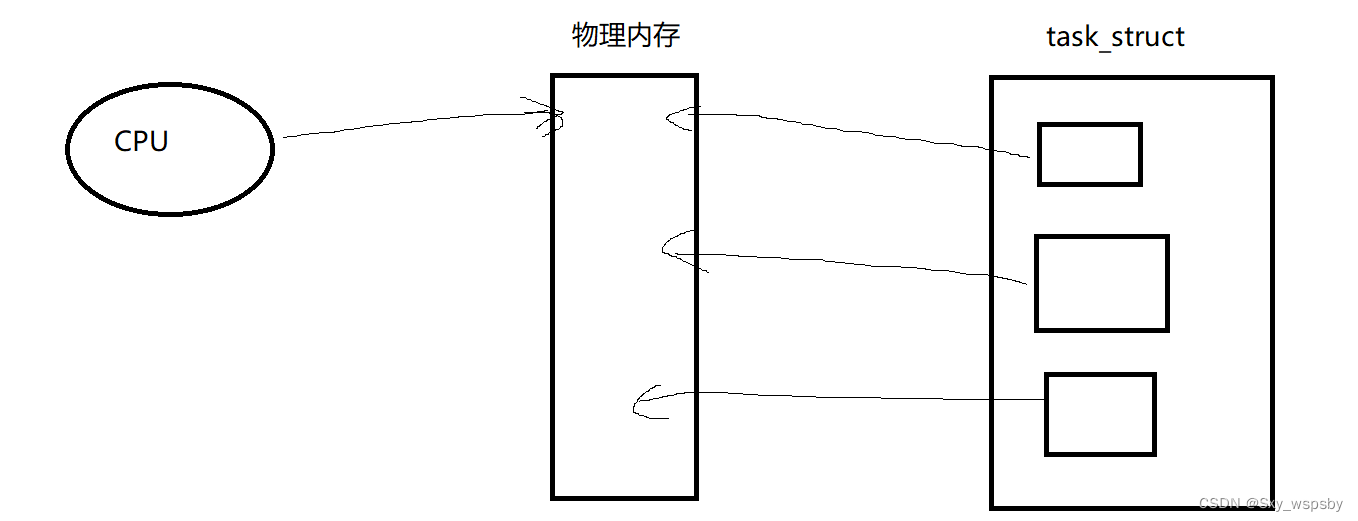
文章目录 前言一、进程地址空间总结前言 本篇文章接着上一篇文章继续讲解进程,主要讲述了进程在运行过程中是如何在内存中被读取的以及为什么要有虚拟地址的存在,CPU在运行过程中是拿到程序的虚拟地址还是真实的物理内存。 一、进程地址空间 下面我们先…...

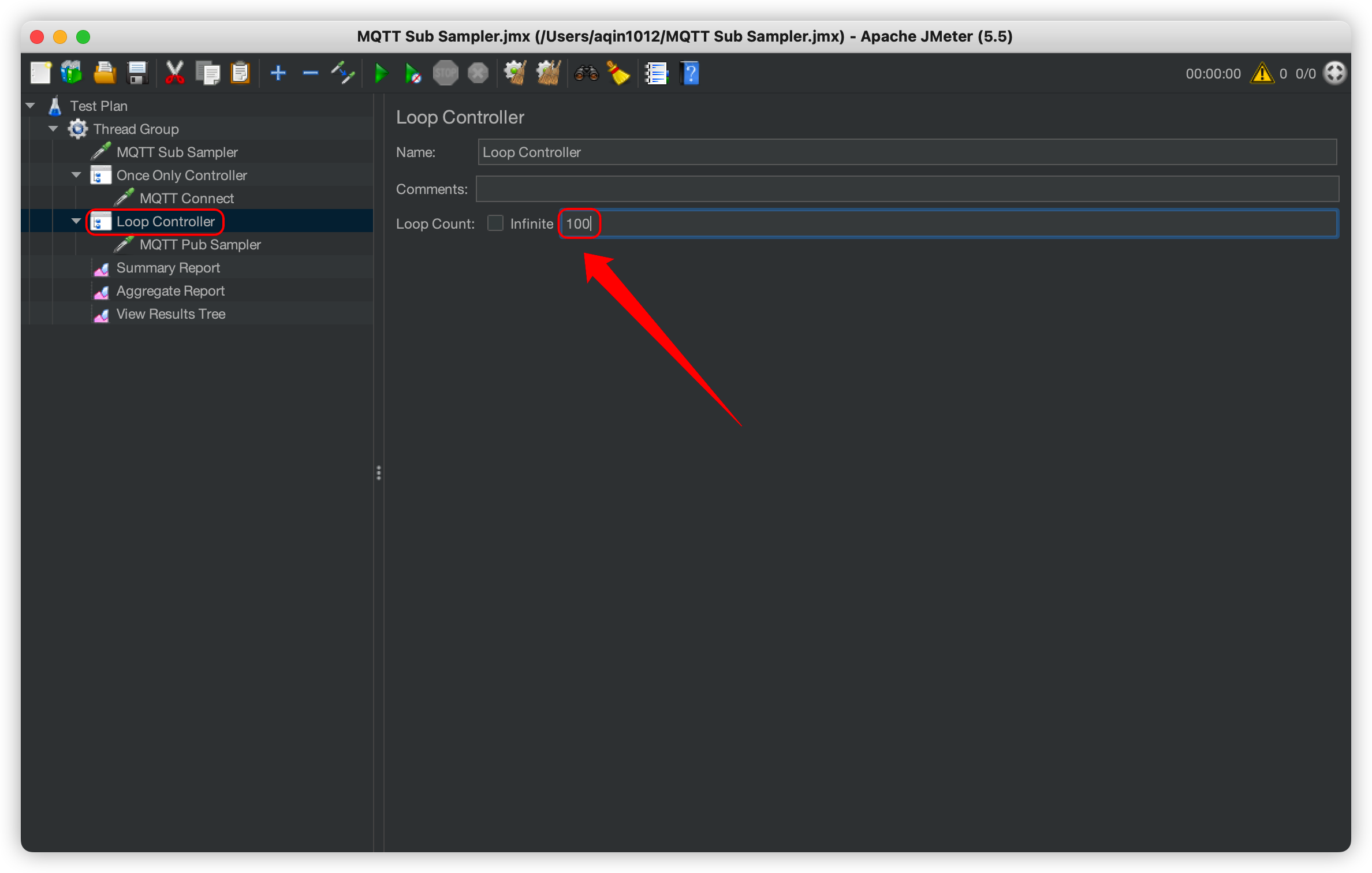
【保姆级】JMeter Mqtt 压测配置
忽然有个紧急任务要对某个服务做MQTT做压测,紧急实操下JMeter,这里记录下非专业测试员的测试过程、(▽`),欢迎👏大家检查指点( ̄∇ ̄)/下载⏬工具JMeter官方下载地址https://jmeter.apache.org/do…...

C语言数据结构初阶(4)----带头双向循环链表
我们先来看看带头双向循环链表的结构:看到这里我们可能会产生一个想法:这个链表看起来好复杂的样子,是不是它的增删改查比单链表更难写呢?嘿嘿,还真的不是这样的,双向链表的增删改查是很好写的哦࿰…...

原生javascript手写一个丝滑的轮播图
通过本文,你将学到: htmlcssjs 没错,就是html,css,js,现在是框架盛行的时代,所以很少会有人在意原生三件套,通过本文实现一个丝滑的轮播图,带你重温html,css和js基础知识。 为什么选用轮播图做示例&…...

【Linux】进程优先级(进程优先级 Linux下优先级 用top命令更改已存在进程的nice 其他概念 进程切换)
文章目录进程优先级Linux下优先级用top命令更改已存在进程的nice:其他概念进程切换进程优先级 我们作为使用者一般不关心优先级,它跟我们的调度器有很大的关系,调度器是为了跟均衡的调度进程。 什么叫做优先级? 优先级和权限是两…...

2016年chatGPT之父Altman与马斯克的深度对话(值得一看)
2016年9月,现今OpenAI CEO,ChatGPT之父,时任创投公司Y Combinator的总裁Sam Altman在特斯拉加州弗里蒙特工厂采访了埃隆马斯克。马斯克阐述了创建OpenAI的初衷,以及就他而言,对于未来最为重要的五件事。这是OpenAI的两…...

基于vscode开发vue3项目的详细步骤教程 3 前端路由vue-router
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客 2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客 3、基于vscode开发vue项目的详细步骤教程_水w的博客-CSDN博客 4、基于vscode开发vue项目的详细步骤教程 2 第三方图标库FontAw…...

【C语言】每日刷题 —— 牛客语法篇(5)
前言 大家好,继续更新专栏 c_牛客,不出意外的话每天更新十道题,难度也是从易到难,自己复习的同时也希望能帮助到大家,题目答案会根据我所学到的知识提供最优解。 🏡个人主页:悲伤的猪大肠9的博…...

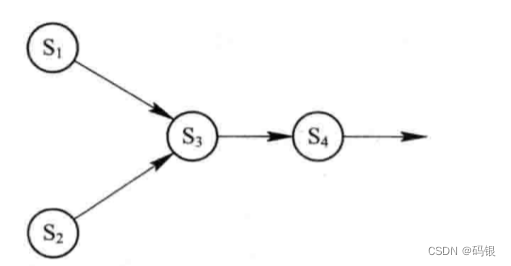
操作系统(2.1)--进程的描述与控制
目录 一、前驱图和程序执行 1.前驱图 2.程序顺序执行 2.1 程序的顺序执行 2.2 程序顺序执行时的特征 3. 程序并发执行 3.1程序的并发执行 3.2 程序并发执行时的特征 一、前驱图和程序执行 1.前驱图 前趋图:是一个有向无循环图,用于描述进程之间执行的前后…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
