基于vscode开发vue3项目的详细步骤教程 3 前端路由vue-router
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客
2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客
3、基于vscode开发vue项目的详细步骤教程_水w的博客-CSDN博客
4、基于vscode开发vue项目的详细步骤教程 2 第三方图标库FontAwesome_水w的博客-CSDN博客
5、基于vscode创建SpringBoot项目,连接postgresql数据库_水w的博客-CSDN博客
6、基于vscode开发vue项目,连接postgresql数据库 3_水w的博客-CSDN博客
目录
一、VueRouter
1、VueRouter安装与使用
2、简单上手
(1)新建vue3项目
(2)单页面演示
【1】App.vue
添加路由链接和路由填充位
【2】Discover.vue、Friends.vue、My.vue三个组件
【Vue】组件命名报错 “Component name “XXX“ should always be multi-word”的解决方法
【3】Discover组件的子组件:TopList.vue、PlayList.vue
【4】配置前端路由 router/index.js
【5】配置main.js
(3)测试
一、VueRouter
Vue路由vue-router是官方的路由插件,能够轻松的管理SPA项目中组件的切换。
- 它和vue.js是深度集成的,适合用于构建单页面应用。Vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来
- 这里的路由并不是指我们平时所说的硬件路由器,这里的路由就是SPA(single page application单页应用)的路径管理器。再通俗的说,vue-router就是WebApp的链接路径管理系统
- 路由实际上就是可以理解为指向,就是我在页面上点击一个按钮需要跳转到对应的页面,这就是路由跳转
- vue-router 目前有3.x的版本和4.的版本,vue-router 3.x 只能结合 vue2进行使用,vue-router 4.x 只能结合 Vue3 进行使用
官方地址:入门 | Vue Router
1、VueRouter安装与使用
安装命令:
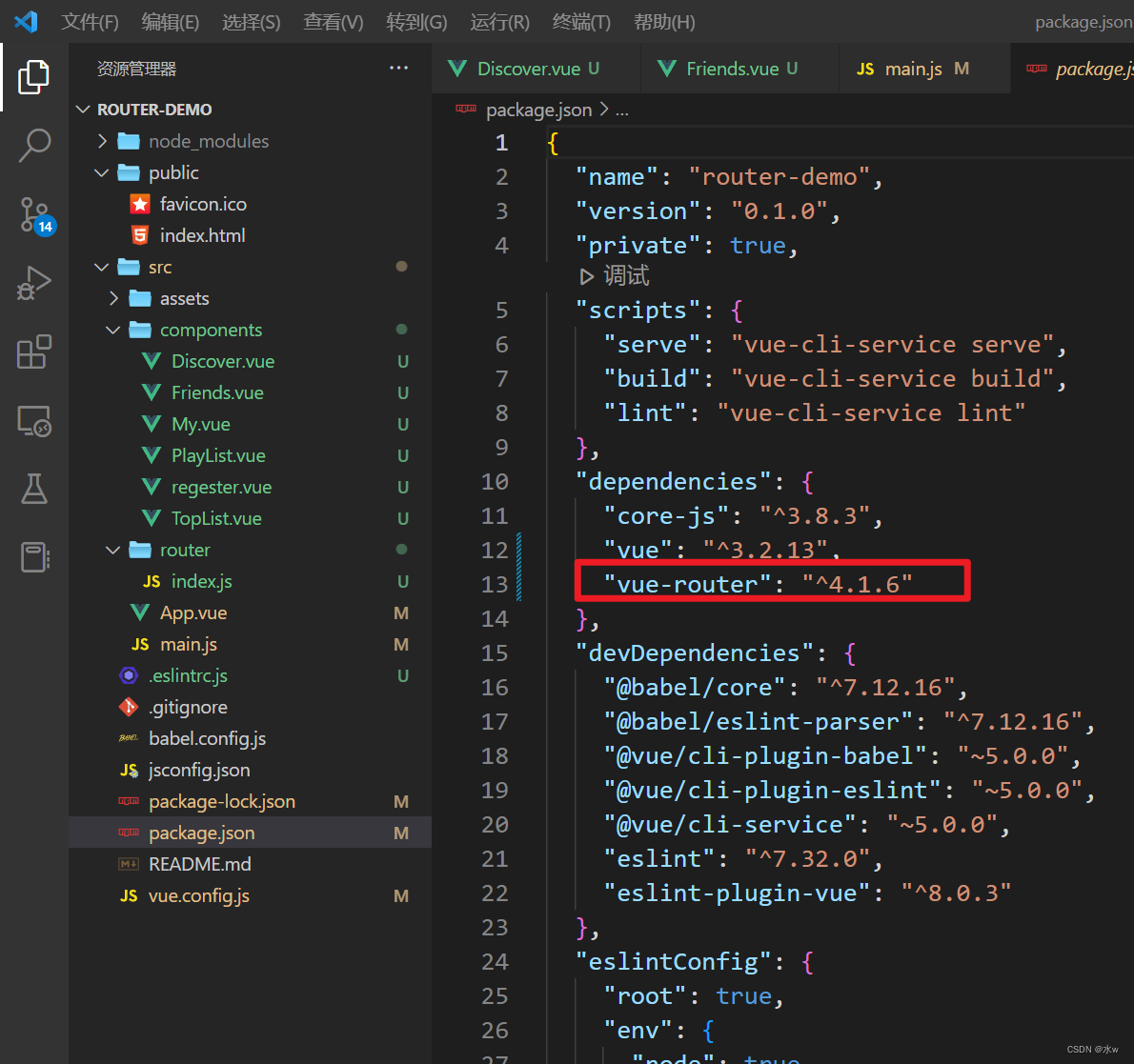
npm install vue-router@4安装成功后,前端项目中package.json会自动注册,

2、简单上手
(1)新建vue3项目
新建一个Vue3项目,请移步到Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客

下面将会以一个HTML单页面演示Vue Router的基本使用步骤。在vue项目里也是一样的原理。
(2)单页面演示
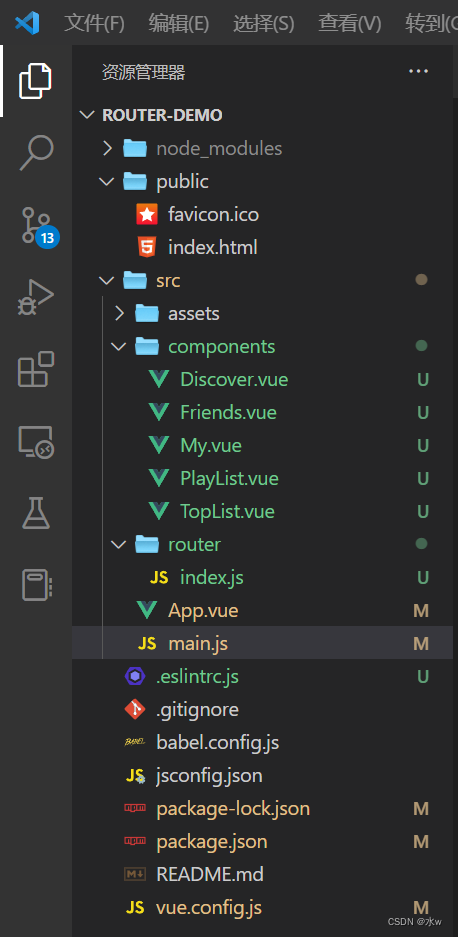
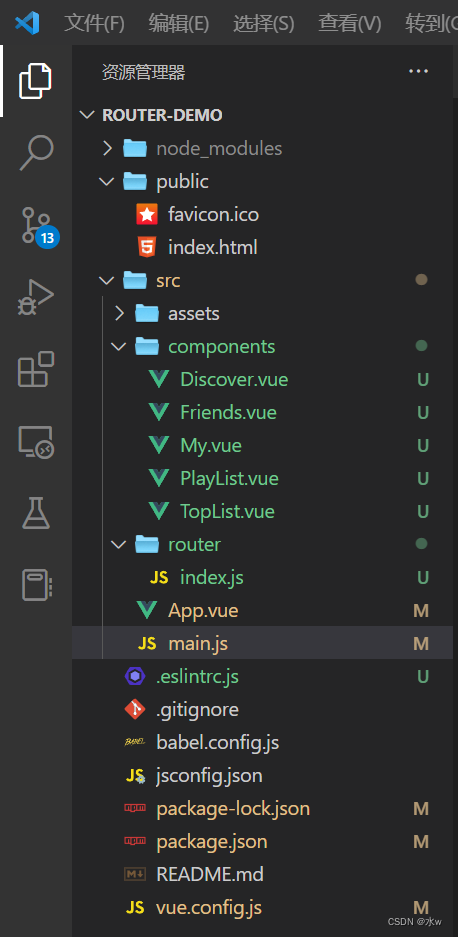
目前的目录结构,如下所示:

【1】App.vue
当前完整代码:
<template><div><div id="app"><!--声明路由链接--><router-link to="/discover">发现</router-link><router-link to="/friends">关注</router-link><router-link to="/my">我的音乐</router-link><!--声明路由占位符标签--><router-view></router-view></div></div>
</template><script>
export default {name: 'App',components: {}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
添加路由链接和路由填充位
以下是一个vue提供的标签,默认会被渲染为a标签。
- 其中有一个to属性,这个to属性会被渲染为href属性,默认值被渲染为 # 开头的hash地址。
- 简单来说就是当用户点击不同时跳转不同内容,而这个标签就是用户要点击的东西,相当于a标签嘛。
下面这个标签叫路由填充位,就是说未来通过我们的路由规则匹配到的组件,将会被渲染到 router-view所在位置。
- 简单来说,就是用户点击路由链接,那得跳转内容吧,我们知道的是肯定不是整个页面都跳转,只是页面内相关的局部发生内容改变,这个局部就是router-view所在显示的区域。
【2】Discover.vue、Friends.vue、My.vue三个组件
(1)Discover.vue
<template>
<div><h1>发现</h1><!--声明子路由链接--><router-link to="/toplist">推荐</router-link><router-link to="/playlist">歌单</router-link><hr><!--声明子路由占位符标签--><router-view></router-view>
</div>
</template><script></script><style></style>(2)Friends.vue
<template>
<div><h1>关注</h1>
</div>
</template><script></script><style></style>(3)My.vue
<template>
<div><h1>我的音乐</h1><!--声明路由链接--><router-link to="/book">书</router-link><router-link to="/music">音乐</router-link><!--声明路由占位符标签--><router-view></router-view>
</div>
</template><script></script><style></style>【Vue】组件命名报错 “Component name “XXX“ should always be multi-word”的解决方法
(1)第一种解决方法:修改组件名称为大驼峰,不要用系统中命令常见的名称。
(2)第二种解决方法:在根目录下,打开【.eslintrc.js】文件,如果没有就新建,添加下列内容
module.exports = {root: true,env: {node: true},'extends': ['plugin:vue/essential','eslint:recommended'],parserOptions: {parser: '@babel/eslint-parser'},rules: {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',//在rules中添加自定义规则//关闭组件命名规则"vue/multi-word-component-names":"off",},overrides: [{files: ['**/__tests__/*.{j,t}s?(x)','**/tests/unit/**/*.spec.{j,t}s?(x)'],env: {jest: true}}]}注意:修改完,如果还不行,就退出VsCode,再重新打开项目。
ok,问题解决了。
【3】Discover组件的子组件:TopList.vue、PlayList.vue
(1)TopList.vue
<template>
<div><h2>推荐</h2>
</div>
</template>
<script></script>
<style></style>(2)PlayList.vue
<template>
<div><h2>歌单</h2>
</div>
</template>
<script></script>
<style></style>【4】配置前端路由 router/index.js
接着去配置路由,router下面的index.js,
import {createRouter, createWebHistory} from 'vue-router'
import Discover from '../components/Discover.vue'
import Friends from '../components/Friends.vue'
import My from '../components/My.vue'
import TopList from '../components/TopList.vue'
import PlayList from '../components/PlayList.vue'const routes = [//这里需要将根目录默认为Home,方便实现用户在保持登录 状态下再次登录时直接跳转至主页面{path:"/",redirect:{name:"discover"}},{path: "/discover",name: "discover",component:Discover,children: [{path: '/toplist',name: 'toplist',component: TopList},{path: '/playlist',name: 'playlist',component: PlayList}]},{path: "/friends",name: "friends",component:Friends,},{path: "/my",name: "my",component:My,},
]const router = createRouter({history: createWebHistory(),// 指定hash属性与组件的对应关系routes
})// 需要导出router
export default router
【5】配置main.js
import { createApp } from 'vue'
// import ElementPlus from 'element-plus'
import App from './App.vue'
import router from './router'
// import 'element-plus/dist/index.css'
// import 'font-awesome/css/font-awesome.min.css'
// import axios from 'axios'const app = createApp(App)// // 配置请求根路径
// axios.defaults.baseURL = 'http://localhost:8088'
// //将axios作为全局的自定义属性,每个组件可以在内部直接访问(Vue3),该部分要放在pp.mount('#app')的全面
// app.config.globalProperties.$http = axios// app.use(ElementPlus)
app.use(router)app.mount('#app')(3)测试
目前的目录结构,如下所示:

在浏览器打开http://localhost:8080/进行访问,效果如下图所示:



相关文章:

基于vscode开发vue3项目的详细步骤教程 3 前端路由vue-router
1、Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客 2、Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目_水w的博客-CSDN博客 3、基于vscode开发vue项目的详细步骤教程_水w的博客-CSDN博客 4、基于vscode开发vue项目的详细步骤教程 2 第三方图标库FontAw…...

【C语言】每日刷题 —— 牛客语法篇(5)
前言 大家好,继续更新专栏 c_牛客,不出意外的话每天更新十道题,难度也是从易到难,自己复习的同时也希望能帮助到大家,题目答案会根据我所学到的知识提供最优解。 🏡个人主页:悲伤的猪大肠9的博…...

操作系统(2.1)--进程的描述与控制
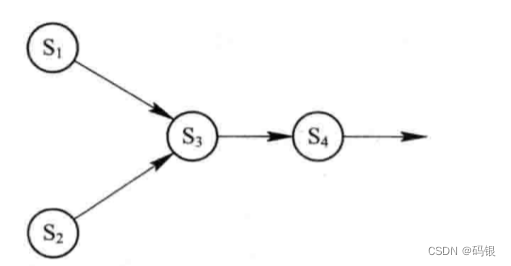
目录 一、前驱图和程序执行 1.前驱图 2.程序顺序执行 2.1 程序的顺序执行 2.2 程序顺序执行时的特征 3. 程序并发执行 3.1程序的并发执行 3.2 程序并发执行时的特征 一、前驱图和程序执行 1.前驱图 前趋图:是一个有向无循环图,用于描述进程之间执行的前后…...

JAVA查看动态代理类
JAVA查看代理类 1. 代理类 class 生成 System.setProperty // jdk8及之前的设置System.setProperty("sun.misc.ProxyGenerator.saveGeneratedFiles", "true");// or System.getProperties().put("sun.misc.ProxyGenerator.saveGenerated…...

Chapter2 : SpringBoot配置
尚硅谷SpringBoot顶尖教程 1. 全局配置文件 SpringBoot使用一个全局的配置文件 application.properties 或者 application.yml ,该配置文件放在src/main/resources目录或者类路径/config目录下面, 可以用来修改SpringBoot自动配置的默认值。 yml是YA…...

手撕单链表练习
Topic 1:LeetCode——203. 移除链表元素203. 移除链表元素 - 力扣(LeetCode)移除链表中的数字6操作很简单,我们只需要把2的指向地址修改就好了,原来的指向地址是6现在改为3这个思路是完全正确的,但是在链表…...

Kubuntu安装教程
文章目录Kubuntu介绍下载Kubuntu在VMware虚拟机中安装Kubuntu1. 点击“创建新的虚拟机”2. 选择“自定义(高级)”3. 按照下图所示进行设置设置网络4. 点击“自定义硬件”5. 开启虚拟机6. 进入安装界面,选择中文,之后点击“安装Kub…...

[蓝桥杯] 树状数组与线段树问题(C/C++)
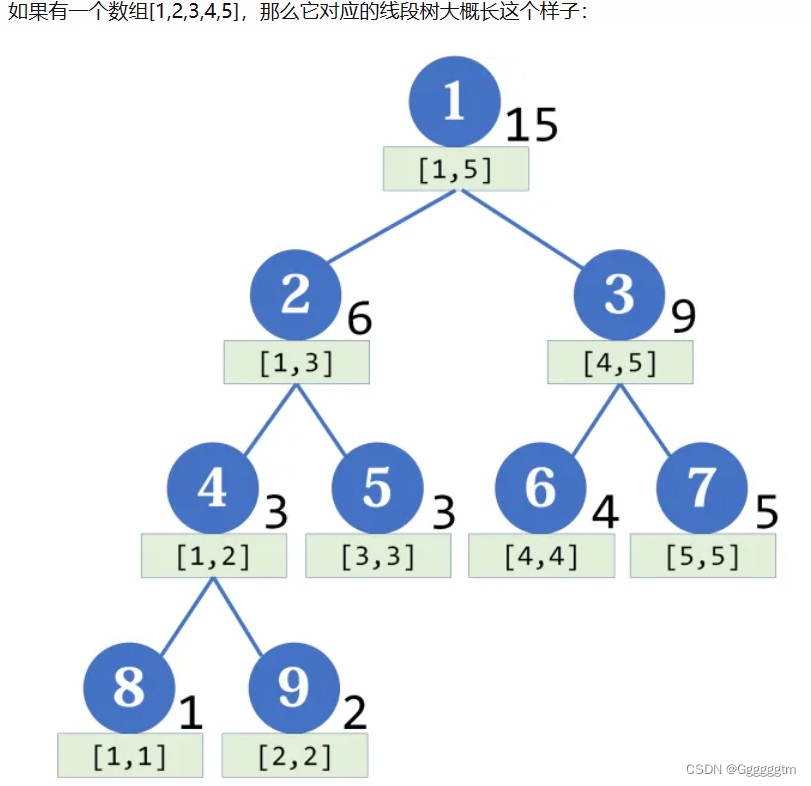
文章目录 一、动态求连续区间和 1、1 题目描述 1、2 题解关键思路与解答 二、数星星 2、1 题目描述 2、2 题解关键思路与解答 三、数列区间最大值 3、1 题目描述 3、2 题解关键思路与解答 标题:树状数组与线段树问题 作者:Ggggggtm 寄语:与其…...

Matlab-Loma Prieta 地震分析
此示例说明如何将带时间戳的地震数据存储在时间表中以及如何使用时间表函数来分析和可视化数据。 加载地震数据 示例文件quake.mat包含 1989 年 10 月 17 日圣克鲁斯山脉 Loma Prieta 地震的 200 Hz 数据。这些数据由加州大学圣克鲁斯分校查尔斯F里希特地震实验室的 Joel Yelli…...

Spring Boot全局异常处理
使用注解方式处理全局异常使用 ControllerAdvice (RestControllerAdvice) 配合 ExceptionHandler适用于返回数据的请求(一般是RESTful接口规范下的JSON报文)package com.example.exception;import org.slf4j.Logger; import org.s…...

websocket每隔5秒给服务端send一次信息
websocket轮询每隔5秒给服务端send一次信息,主要功能点如下:socket 采用了定时器 setInterval() 需要清除定时器否则会报错监听了突然关闭浏览器窗口,destroyed里面直接监听 window.removeEventListener("beforeu…...
解析)
2023年中职网络安全——SQL注入测试(PL)解析
SQL注入测试(PL) 任务环境说明: 服务器场景:Server2312服务器场景操作系统:未知(关闭链接)已知靶机存在网站系统,使用Nmap工具扫描靶机端口,并将网站服务的端口号作为Flag(形式:Flag字符串)值提交。访问网站/admin/pinglun.asp页面,此页面存在SQL注入漏洞,使用排…...

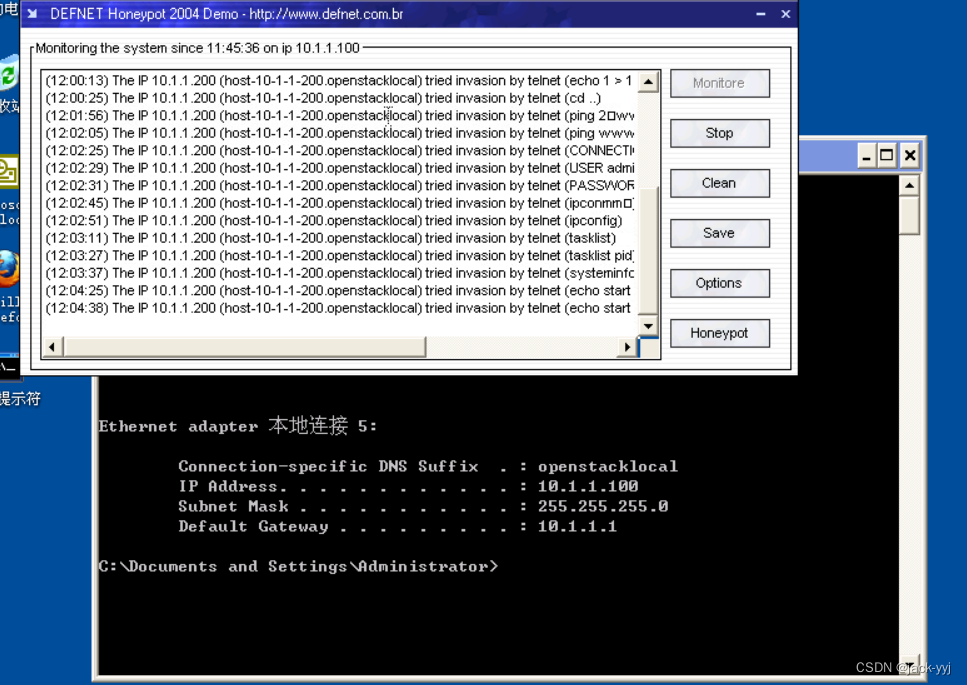
利用蜜罐捕捉攻击实验(31)
预备知识 1、蜜罐的含义和作用 蜜罐(Honeypot)是一种在互联网上运行的计算机系统。它是专门为吸引并诱骗那些试图非法闯入他人计算机系统的人(如电脑黑客)而设计的,蜜罐系统是一个包含漏洞的诱骗系统,它通过模拟一个或多个易受攻击的主机ÿ…...

PyTorch深度学习实战 | 自然语言处理与强化学习
PyTorch是当前主流深度学习框架之一,其设计追求最少的封装、最直观的设计,其简洁优美的特性使得PyTorch代码更易理解,对新手非常友好。本文主要介绍深度学习领域中自然语言处理与强化学习部分。自然语言区别于计算机所使用的机器语言和程序语…...

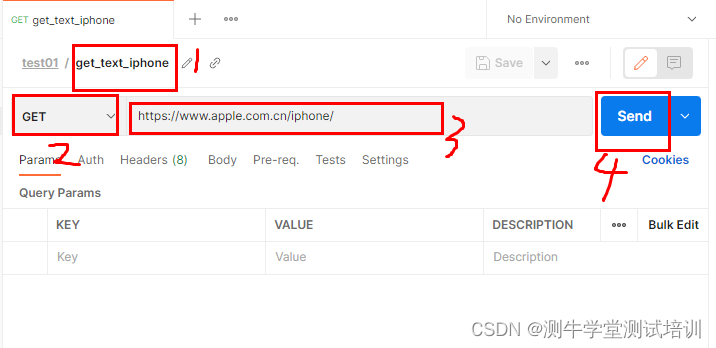
测牛学堂:接口测试基础理论和工具的使用
接口测试流程总结 1 需求分析,看产品经理的需求文档 2 接口文档解析,开发编写的api接口文档 3 设计测试用例 4脚本开发 5 执行及缺陷跟踪 6 生成测试报告 7接口自动化持续集成 测试解析接口文档 接口文档,又称为api文档,是由后…...

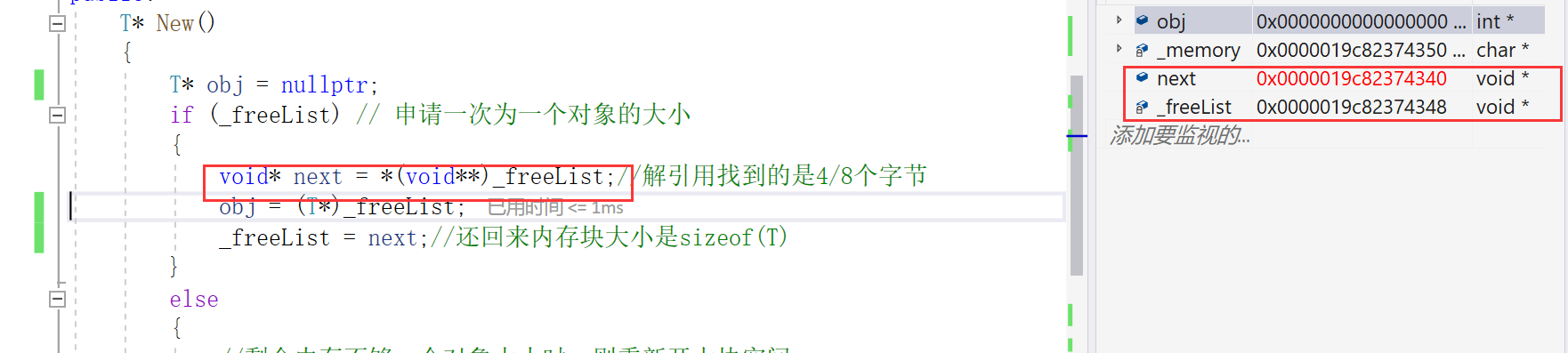
定长内存池的实现
解决的是固定大小的内存申请释放需求: 性能达到极致不考虑内存碎片问题(统一使用自由链表管理还回来的空间) 为了避免命名污染,不要直接using namespace std;只展开常用的。 #include <iostream> using std::cout; using std::endl;申请空间时有…...

三更草堂springSecurity的学习
源码地址:学习springSecurity (gitee.com) git:https://gitee.com/misszyg/spring-security.git 一,认证流程 1,经过UsernamePasswordAuthenticationFilter (1)传入了用户的账号,密码 源码&a…...
)
【C语言】指针的深度理解(一)
前言 我们已经了解了指针的概念,一是指针变量是用来存放地址的,每个地址都对应着唯一的内存空间。二是指针的大小是固定的4或8个字节(取决于操作系统,32位的占4个字节,64位的占8个字节)。三是指针是有类型…...

Kafka最佳实践
前言 Kafka 最佳实践,涉及 典型使用场景Kafka 使用的最佳实践 Kafka 典型使用场景 Data Streaming Kafka 能够对接到 Spark、Flink、Flume 等多个主流的流数据处理技术。利用 Kafka 高吞吐量的特点,客户可以通过 Kafka 建立传输通道,把应…...

入门教程: 认识 React用于构建用户界面的 JavaScript 库
课前准备 我们将会在这个教程中开发一个小游戏。你可能并不打算做游戏开发,然后就直接跳过了这个教程——但是不妨尝试一下!你将在该教程中学到关于构建 React 应用的基础知识,掌握这些知识后,你将会对 React 有更加深刻的理解。 这篇教程分为以下几个部分: 环境准备是学…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
