tsconfig.json的include和exclude作用
tsconfig.json中的include和exclude属性用于指定需要被编译的TypeScript文件和需要被排除的文件。
include属性:用于指定哪些.ts、.tsx或.d.ts文件需要被编译。如果不指定include属性,则默认当前目录下除了exclude之外的所有.ts、.d.ts、.tsx文件都会被编译。这意味着,通过include属性,开发者可以精确控制哪些文件应该被包含在编译过程中,这对于大型项目或特定功能模块的编译特别有用。
exclude属性:指定不需要被编译的目录或文件。这在排除某些不必要的文件或目录时非常有用,例如测试文件、临时生成的代码或其他不需要编译的资产。通过exclude属性,可以确保这些文件不会被误编译,从而保持编译过程的效率和准确性。
"include": ["mock/**/*.ts", "src/**/*.ts", "src/**/*.vue", "vite.config.ts"],"exclude": ["node_modules", "dist", "**/*.js"]
相关文章:

tsconfig.json的include和exclude作用
tsconfig.json中的include和exclude属性用于指定需要被编译的TypeScript文件和需要被排除的文件。 include属性:用于指定哪些.ts、.tsx或.d.ts文件需要被编译。如果不指定include属性,则默认当前目录下除了exclude之外的所有.ts、.d.ts、…...

firewalld(8) policies
简介 前面的文章中我们介绍了firewalld的一些基本配置以及NAT的相关配置。在前面的配置中,我们所有的策略都是与zone相关的,例如配置的rich rule,--direct,以及NAT,并且这些配置都是数据包进入zone或者从zone发出时设置的策略。 我们在介绍…...

为什么进口主食冻干那么高贵?必入榜主食冻干总结分享
新手养猫人常常会有这样的疑问:为何进口主食冻干价格如此昂贵,但仍有大量养猫达人对其推崇备至?与国产主食冻干相比,进口产品的价格高出3-4倍之多,那么这高昂的价格背后,进口主食冻干是否真的值得推荐&…...

状态模式在金融业务中的应用及其框架实现
引言 状态模式(State Pattern)是一种行为设计模式,它允许对象在内部状态改变时改变其行为。状态模式通过将状态的相关行为分离到独立的状态类中,使得状态转换更加明确和简洁。在金融业务中,状态模式可以用于实现交易状…...

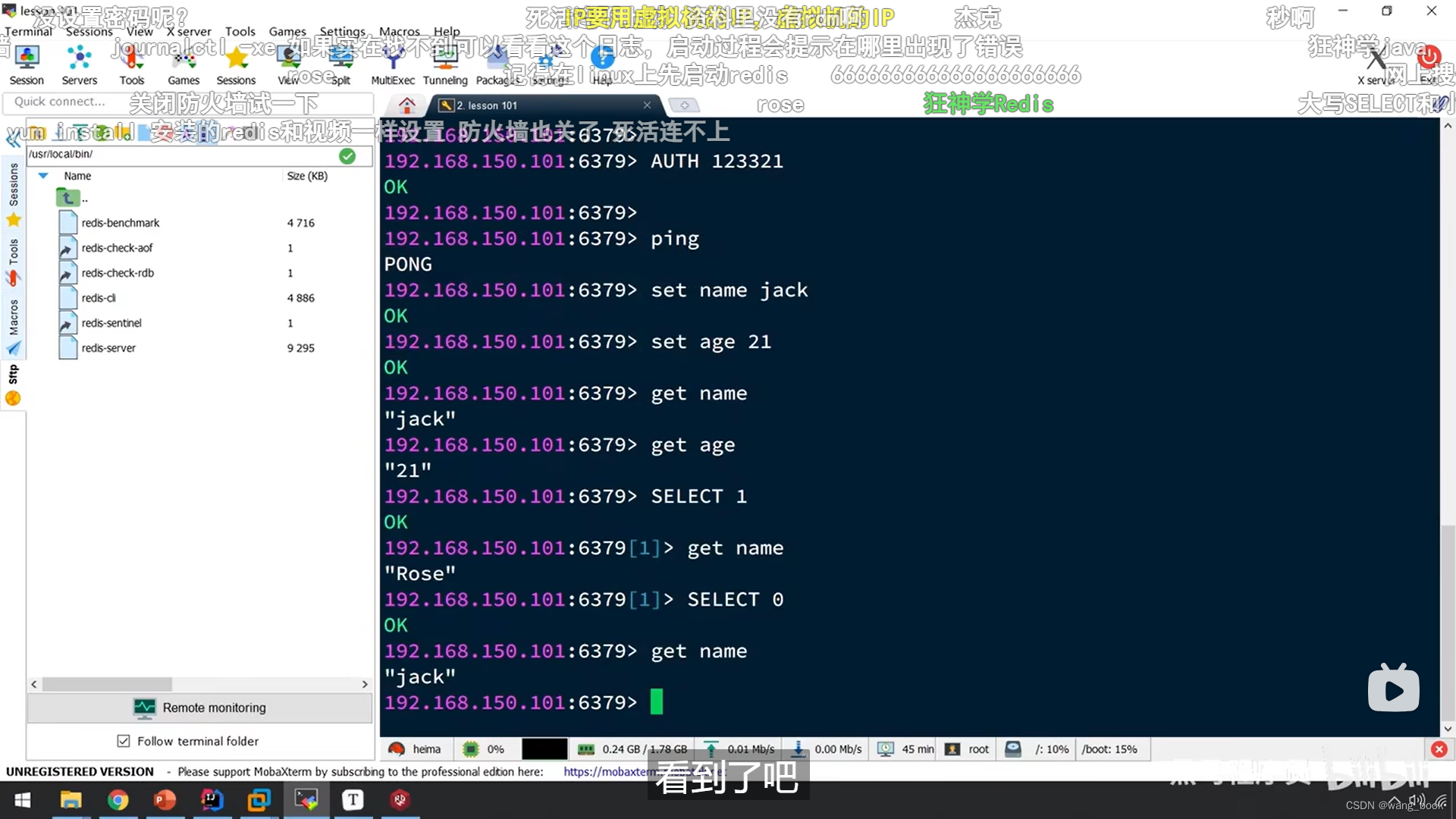
redis学习(002 安装redis和客户端)
黑马程序员Redis入门到实战教程,深度透析redis底层原理redis分布式锁企业解决方案黑马点评实战项目 总时长 42:48:00 共175P 此文章包含第5p-第p7的内容 文章目录 安装redis启动启动方式1:可执行文件启动启动方式2 基于配置文件启动修改redis配置文件 …...

在线客服系统多国语言,适合跨境外贸业务对外沟通 ,哈萨克语客服系统,根据浏览器语种标识自动切换...
我们看一下我们客服系统的哈萨克语展示。 演示网站:gofly.v1kf.com 有个客户,他们的业务主要是位于哈萨克斯坦,需求是访客端使用哈萨克语来展示。 现在这个界面就是哈萨克语的。当然,也可以切换成中文。界面上的文案已经切换成中文…...

等保2.0是否强制要求所有物联网设备都必须支持自动更新?
等保2.0对物联网设备自动更新的要求 等保2.0(网络安全等级保护2.0)是中国政府为了加强网络安全而推出的一套标准和要求。在物联网设备的安全管理方面,等保2.0确实提出了一系列措施,以确保设备的软件安全更新。这些措施包括&#…...

gin框架解决跨域问题
文章目录 前言一、使用github.com/gin-contrib/cors 前言 今天遇到了前后端跨域问题,前后端跨域解决蛮简单的,下面是解决方案 一、使用github.com/gin-contrib/cors go get github.com/gin-contrib/cors在路由的地方 r : gin.Default()corsConfig : c…...

4.判断登录用户选择按钮的展示
接着上一个文章,我们把按钮设置好了之后怎样可以做到登录的用户不同,选择展示的按钮不同? 我们可以从面向对象上手,例如获取到返回网站数据中,判断登录用户有特殊权限,就是管理员: # 1.判断登录…...

【硬核科普】存算一体化系统(Processing-in-Memory, PIM)深入解析
文章目录 0. 前言1. 提出背景1.1 存储墙1.2 功耗墙 2. 架构方案2.1 核心特征2.2 技术实现2.2.1 电流模式2.2.2 电压模式2.2.3 模式选择 2.3 PIM方案优势 3. 应用场景4. 典型产品4.1 鸿图H304.2 三星HBM-PIM 5. 存算一体化缺点6. 总结 0. 前言 按照国际惯例,首先声明…...

基于Java的壁纸网站设计与实现
💗博主介绍💗:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌ 温馨提示:文末有 CSDN 平台官方提供的老师 Wechat / QQ 名片 :) Java精品实战案例《700套》 2025最新毕业设计选题推荐…...

Zookeeper底层原理
ZooKeeper 是一个高可用的分布式协调服务,广泛应用于分布式系统中,用于解决分布式系统的一致性问题。下面将详细介绍 ZooKeeper 的底层原理,包括其架构、数据模型、核心机制和一致性协议等方面。 1. 架构 ZooKeeper 采用主从架构࿰…...

Spring Boot 事件监听机制实战【自定义 Spring Boot 事件监听】
前言: 上一篇我们分析了 Spring Boot 事件监听的原理,本篇我们来自定义实现自己的监听器。 Spring Boot 系列文章传送门 Spring Boot 启动流程源码分析(2) Spring Boot 启动流程源码分析(2) Spring Bo…...

AIGC笔记--Stable Diffusion源码剖析之DDIM
1--前言 以论文《High-Resolution Image Synthesis with Latent Diffusion Models》 开源的项目为例,剖析Stable Diffusion经典组成部分,巩固学习加深印象。 2--DDIM 一个可以debug的小demo:SD_DDIM 以文生图为例,剖析SD中DDIM的…...

【BUUCTF-PWN】13-jarvisoj_level2_x64
参考:BUU pwn jarvisoj_level2_x64 64位函数调用栈 - Nemuzuki - 博客园 (cnblogs.com) 64位,开启了NX保护 执行效果如下: main函数: vulnerable_function函数 read函数存在栈溢出,溢出距离为0x808 查找后门…...

项目实战--Spring Boot 3整合Flink实现大数据文件处理
一、应用背景 公司大数据项目中,需要构建和开发高效、可靠的数据处理子系统,实现大数据文件处理、整库迁移、延迟与乱序处理、数据清洗与过滤、实时数据聚合、增量同步(CDC)、状态管理与恢复、反压问题处理、数据分库分表、跨数据…...

开发者工具攻略:前端测试的极简指南
前言 许多人存在一个常见的误区,认为测试只是测试工程师的工作。实际上,测试是整个开发团队的责任,每个人都应该参与到测试过程中。 在这篇博客我尽量通俗一点地讲讲我们前端开发过程中,该如何去测试 浏览器开发者工具简介 开…...

git保存分支工作状态
git stash...

系统架构设计师——计算机体系结构
分值占比3-4分 计算机硬件组成 计算机硬件组成主要包括主机、存储器和输入/输出设备。 主机:主机是计算机的核心部分,包括运算器、控制器、主存等组件。运算器负责执行算术和逻辑运算;控制器负责协调和控制计算机的各个部件;主存…...

3D鸡哥又上开源项目!单图即可生成,在线可玩
大家好,今天和大家分享几篇最新的工作 1、Unique3D Unique3D从单视图图像高效生成高质量3D网格,具有SOTA水平的保真度和强大的通用性。 如下图所示 Unique3D 在 30 秒内从单视图野生图像生成高保真且多样化的纹理网格。 例如属于一张鸡哥的打球写真照 等…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
