html下自动消失的提示框jQuery实现
引言
- 最近在找一个可以自动消失的提示框,找来找去,找到了这个:提示框设置_html页面提示框等待一定时间消失
- 博主写得很好,可以直接复制运行出来,我也从中得以受益。
- 本篇文章对这篇博客的代码做了一些小的更新:
- 修复拼写错误
- 去掉无关的样式引用(
bootstrap.min.js和bootstrap.min.js)
完整代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Bootstrap Example</title><meta name="viewport" content="width=device-width, initial-scale=1"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><style>.alert-prompt {background: rgba(0, 0, 0, 0.8);color: #fff;}.alert-success {color: #3c763d;background-color: #dff0d8;border-color: #d6e9c6}.alert-info {color: #31708f;background-color: #d9edf7;border-color: #bce8f1}.alert-warning {color: #8a6d3b;background-color: #fcf8e3;border-color: #faebcc}.alert-danger {color: #a94442;background-color: #f2dede;border-color: #ebccd1}</style>
</head><body><div class="container"><h4>模拟数据查询,查询失败显示一个模态框,1.2秒后自动消失</h4><button type="button" class="btn" onclick="test('alert-danger')">查询失败</button><button type="button" class="btn" onclick="test('alert-success')">成功</button><button type="button" class="btn" onclick="test('alert_warning')">警告</button><button type="button" class="btn" onclick="test('alert_info')">信息提示</button><button type="button" class="btn" onclick="test('alert_info2')">信息提示2</button></div><script>function test(str) {switch (str) {case "alert-success": success_prompt("提交成功"); break;case "alert_warning": warning_prompt("错误警告"); break;case "alert-danger": fail_prompt("提交失败"); break;case "alert_info": info_prompt("未查询到数据"); break;default: alert_prompt("未查询到数据");}}/*** 弹出式提示框,默认1.2秒自动消失* @param message 提示信息* @param style 提示样式,有alert-success、alert-danger、alert-warning、alert-info* @param time 消失时间*/var prompt = function (message, style, time) {style = (style === undefined) ? 'alert-success' : style;time = (time === undefined) ? 1200 : time;$('<div id="promptModal">').appendTo('body').addClass('alert ' + style).css({"display": "block","z-index": 99999,"left": ($(document.body).outerWidth(true) - 120) / 2,"top": ($(window).height() - 45) / 2,"position": "absolute","padding": "20px","border-radius": "5px"}).html(message).show().delay(time).fadeOut(10, function () {$('#promptModal').remove();});};// 成功提示var success_prompt = function (message, time) {prompt(message, 'alert-success', time);};// 失败提示var fail_prompt = function (message, time) {prompt(message, 'alert-danger', time);};// 提醒var warning_prompt = function (message, time) {prompt(message, 'alert-warning', time);};// 信息提示var info_prompt = function (message, time) {prompt(message, 'alert-info', time);};// 信息提示var alert_prompt = function (message, time) {prompt(message, 'alert-prompt', time);};</script>
</body></html>
注意[1]
- 这种方式在与window.location.reload() 同时使用时,会造成提示框提示短暂时间就会被页面刷新,这种情况可以使用setTimeout()方法,设置页面在一段时间后进行刷新。例如:
success_prompt("提交成功"); setTimeout("window.location.reload()",1200);
参考资料
[1] 提示框设置_html页面提示框等待一定时间消失
相关文章:

html下自动消失的提示框jQuery实现
引言 最近在找一个可以自动消失的提示框,找来找去,找到了这个:提示框设置_html页面提示框等待一定时间消失博主写得很好,可以直接复制运行出来,我也从中得以受益。本篇文章对这篇博客的代码做了一些小的更新ÿ…...
)
第27篇:Java日期处理总结(一)
目录 1、Date类 1.1 如何实例化Date对象 1.2 Date相关操作方法 1.3 如何获取当前日期...

Linux入门教程——VI/VIM 编辑器
前言 本文小新为大家带来 Linux入门教程——VI/VIM 编辑器 相关知识,具体内容包括VI/VIM是什么,VIM的三种工作模式介绍,包括:一般模式,编辑模式,指令模式,以及模式间转换等进行详尽介绍~ 不积跬…...

第十四届蓝桥杯三月真题刷题训练——第 10 天
目录 第 1 题:裁纸刀 问题描述 运行限制 代码: 第 2 题:刷题统计 问题描述 输入格式 输出格式 样例输入 样例输出 评测用例规模与约定 运行限制 代码: 第 3 题:修建灌木 问题描述 输入格式 输出格式 …...

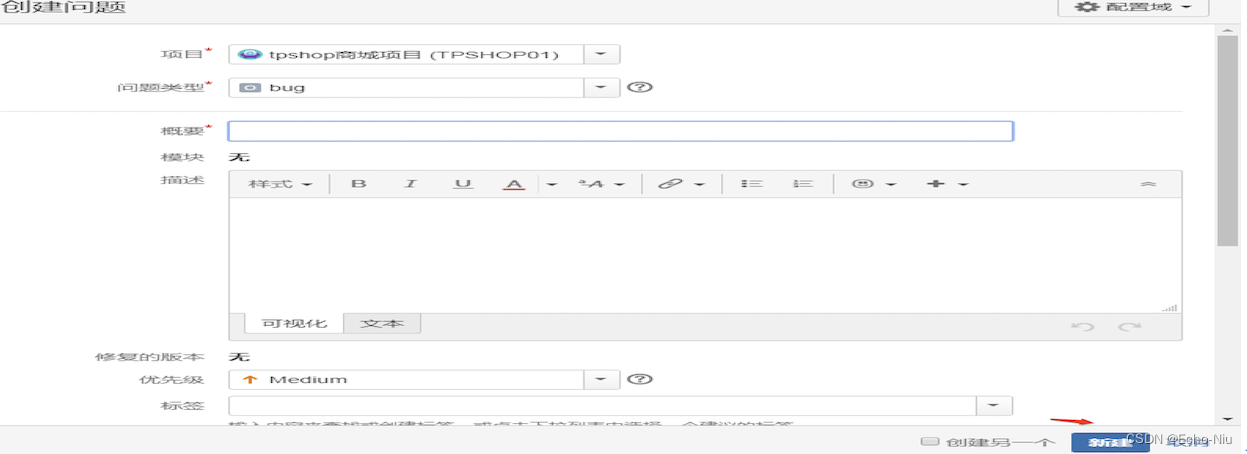
软件测试之jira
Jira 1. Jira 概述 JIRA 是澳大利亚 Atlassian 公司开发的一款优秀的问题跟踪管理软件工具,可以对各种类型的问题进行跟踪管理,包括缺陷、任务、需求、改进等。JIRA采用J2EE技术,能够跨平台部署。它正被广泛的开源软件组织,以及…...

传统方式实现SpringMVC
一、初次尝试SpringMVC 1.1、在pom.xml中添加依赖 <dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>4.2.6.RELEASE</version></dependency><dependency><grou…...

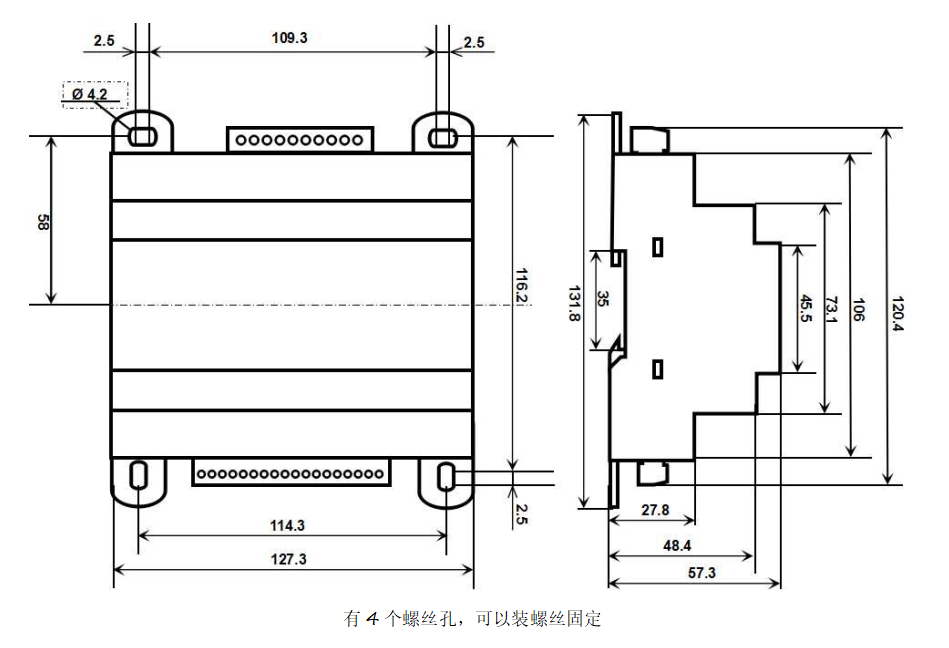
RS232/RS485信号接口转12路模拟信号 隔离D/A转换器LED智能调光控制
特点:● RS-485/232接口,隔离转换成12路标准模拟信号输出● 可选型输出4-20mA或0-10V控制其他设备● 模拟信号输出精度优于 0.2%● 可以程控校准模块输出精度● 信号输出 / 通讯接口之间隔离耐压3000VDC ● 宽电源供电范围:10 ~ 30VDC● 可靠…...

聊一聊代码重构——封装集合和替换算法的代码实践
代码重构相关内容 聊一聊代码重构——我们为什么要代码重构 聊一聊代码重构——代码中究竟存在哪些坏代码 聊一聊代码重构——关于变量的代码实践 聊一聊代码重构——关于循环逻辑的代码实践 聊一聊代码重构——关于条件表达式的代码实践 聊一聊代码重构——程序方法上的…...

FPGA解码4K分辨率4line MIPI视频 OV13850采集 提供工程源码和技术支持
目录1、前言2、Xilinx官方主推的MIPI解码方案3、纯Vhdl方案解码MIPI4、vivado工程介绍5、上板调试验证6、福利:工程代码的获取1、前言 FPGA图像采集领域目前协议最复杂、技术难度最高的应该就是MIPI协议了,MIPI解码难度之高,令无数英雄竞折腰…...

Map接口及遍历方式
1、Map接口实现类的特点1)Map与Collection并列存在。用于保存具有映射关系的数据:Key-Value(无序)2) Map中的key和value可以是任何引用类型的数据,会封装到HashMap$Node对象中3) Map 中的key不允许重复import java.util.HashMap; import java…...

一步步构建自己的前端项目
一、我们先把webpack走通 1、先安装相关依赖,webpack是用来处理命令行参数的,但是我不准备使用webpack-cli,但是还是要求必须安装webpack-cli npm install webapck webpack-cli --save-dev2、npm init -y 3、创建项目结构 build.js cons…...

VMware搭建Mac OS环境
推荐阅读 Proxifier逆向分析(Mac) MacOS Burp2021安装配置 突破iOS App双向认证抓包 App绕过iOS手机的越狱检测 iOS系统抓包入门实践之短链 各种学习环境更新MacOS虚拟机 Android和iOS静态代码扫描工具 iOS系统抓包之短链-破解双向证书 Android和iOS应用源码的静态分析…...

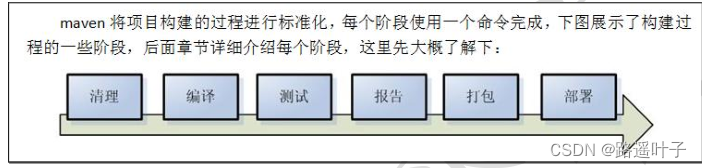
【Maven】什么是Maven?Maven有什么用?
目录 一、什么是 Maven 二、Maven 能解决什么问题 三、Maven 的优势举例 四、Maven 的两个经典作用 4.1 Maven 的依赖管理 4. 2 项目的一键构建 💟 创作不易,不妨点赞💚评论❤️收藏💙一下 一、什么是 Maven Maven 的正确发…...

【JavaSE】类和对象的详解
前言: 大家好,我还是那个不会打拳的程序猿。今天我给大家讲解的是类和对象,相信大家在之前的学习中都是面向过程的思想,那么今天就让我们走向面向对象的世界吧。 目录 1.面向过程VS面向对象 1.1什么是面向过程 1.2什么是面向对…...

2023年中职组“网络安全”赛项广西自治区竞赛任务书
2023年中职组“网络安全”赛项 广西自治区竞赛任务书 一、竞赛时间 总计:360分钟 需求环境可私信博主!点个赞加三连吧! 二、竞赛阶段 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 A、B模块 A-1 登录安全加固 180分钟 200分 A-2…...

简单的自定义录屏工具
在csdn上写文章,需要配一些操作动态图,需要针对电脑录屏,可能是整个屏幕录屏,也可能是某窗口,甚至是某一小块区域。 动态图最好是gif格式,方便直接嵌入文章中。 一、设计 窗口类widget 切屏类Capturescr…...

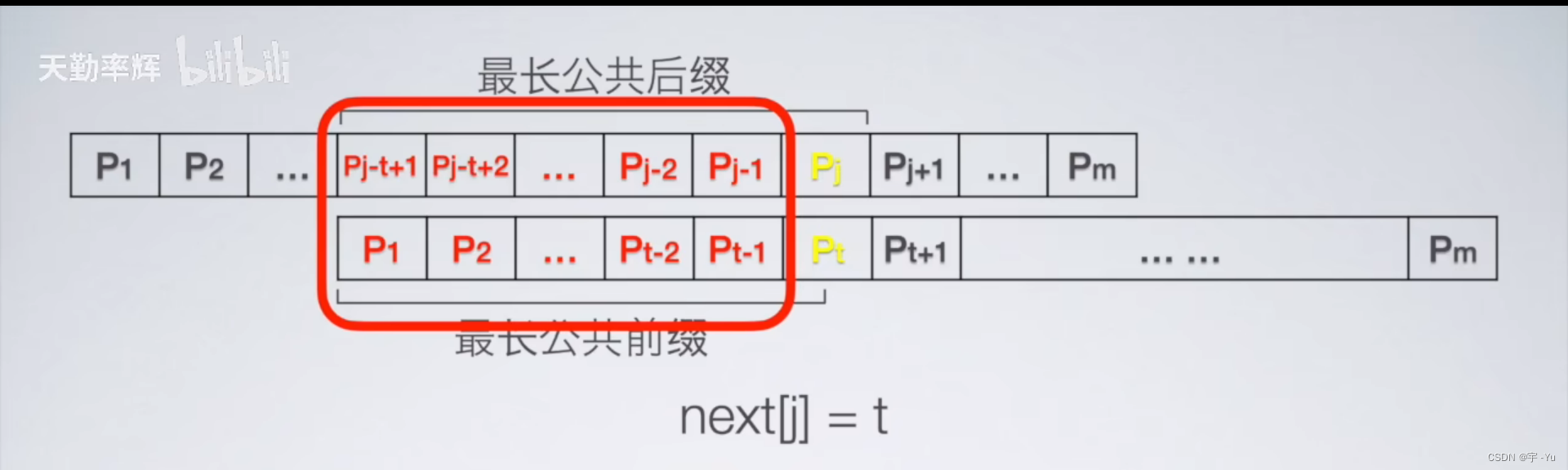
数据结构与算法基础(王卓)(17):KMP算法详解(精讲(最简单、直接、有效的思路方法,答案以及代码原理)
本文具体思路参考: (最后证明,该教材/网课实际上是最有效的) DS第四章【3】KMP1_哔哩哔哩_bilibili 中间走的一些弯路的教材: 第06周05--第4章串、数组和广义表5-4.3串的操作--串的匹配算法2--KMP算法_哔哩哔哩_bi…...

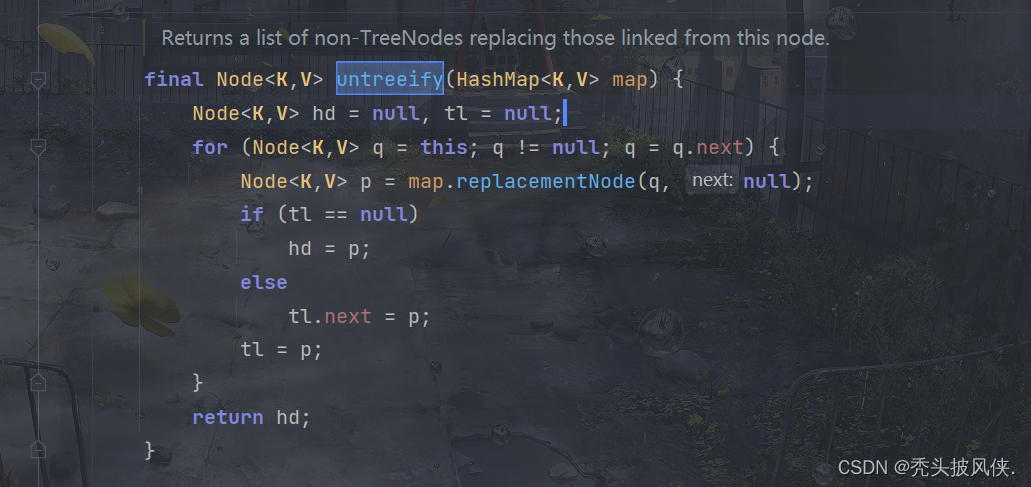
【java基础】HashMap源码解析
文章目录基础说明构造器put方法(无扩容,无冲突)put方法(无冲突,有扩容)put方法(有冲突,无树化)put方法(有冲突,树化)remove方法&#…...

实现异步的8种方式,你知道几个?
一、前言 在编程中,有时候我们需要处理一些费时的操作,比如网络请求、文件读写、数据库操作等等,这些操作会阻塞线程,等待结果返回。为了避免阻塞线程、提高程序的并发处理能力,我们常常采用异步编程。 异步编程是一种…...
二叉树的三种遍历
二叉树的遍历可以有:先序遍历、中序遍历、后序遍历先序遍历:根、左子树,右子树中序遍历:左子树、根、右子树后序遍历:左子树、右子树、根下面是我画图理解三种遍历:二叉树里都是分为左子树和右子树。分治思…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
