javaEE初阶 — CSS 常用的属性
文章目录
- CSS 常用的属性
- 1 字体属性
- 1.1 设置字体家族 font-family
- 1.2 设置字体大小 font-size
- 1.3 设置字体粗细 font-weight
- 1.4 文字倾斜 font-style
- 2 文本属性
- 2.1 文本颜色
- 2.2 文本对齐
- 2.3 文本装饰
- 2.4 文本缩进
- 2.5 行高
- 3 背景属性
- 3.1 背景颜色
- 3.2 背景图片
- 3.3 背景位置
- 3.4 背景尺寸
- 4 圆角矩形
- 4.1 基本用法
- 4.2 圆形的生成
- 4.3 圆角矩形的生成
CSS 常用的属性
1 字体属性
1.1 设置字体家族 font-family
font-family 表示的是当前使用哪种字体来显示,比如,微软雅黑、宋体、黑体、华文行楷。
这个属性指定的字体必须要求是系统已经安装了的,如果系统没有则不能正确显示。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.one {font-size: 30px;font-family: '微软雅黑';}.two {font-size: 30px;font-family: '宋体';}.three {font-size: 30px;font-family: '黑体';}.four {font-size: 30px;font-family: '华文行楷';}</style></head>
<body><div class="one">这是一个div</div><div class="two">这是一个div</div><div class="three">这是一个div</div><div class="four">这是一个div</div>
</body>
</html>

可以看到这四个 div 有着明显的区别。
1.2 设置字体大小 font-size
浏览器的每个文字,可以视为一个 “方框”。
如果是英文阿拉伯数字,方框则会比较窄,如果是中文,则一般就是一个正方形。
设置 font-size:20px 文字框的=高度就是 20px。
设置字体大小上述已经演示过了,这里将不再演示。
1.3 设置字体粗细 font-weight
实际设置的时候,有两种典型的设置风格:
1.使用单词
2.使用数字

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.one {font-size: 30px;font-family: '微软雅黑';font-weight: normal;}.two {font-size: 30px;font-family: '宋体';font-weight: normal;}.three {font-size: 30px;font-family: '黑体';font-weight: bolder;}.four {font-size: 30px;font-family: '华文行楷';font-weight: bolder;}</style></head>
<body><div class="one">这是一个div</div><div class="two">这是一个div</div><div class="three">这是一个div</div><div class="four">这是一个div</div>
</body>
</html>

也可以直接设置数字大小来变化字体的粗细,数值越大字体越粗,这个数字的大小是 1~1000。
<style>.one {font-size: 30px;font-family: '微软雅黑';font-weight: 100;}.two {font-size: 30px;font-family: '宋体';font-weight: 100;}.three {font-size: 30px;font-family: '黑体';font-weight: 700;}.four {font-size: 30px;font-family: '华文行楷';font-weight: 700;}
</style>

可以明显的看到随着数字的增大,字体的粗细逐渐变大。
此时就可以把一个 div 设置成和 h1 类似了,也可以把 h1 设置成 div 类似的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.one {font-size: 18px;font-family: '微软雅黑';font-weight: 100;}</style></head>
<body><h1 class="one">这是一个标题</h1>
</body>
</html>

将一个标题的字体给变小变细,然后就类似于一个 div 了。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.one {font-size: 40px;font-family: '微软雅黑';font-weight: 700;}</style></head>
<body><!-- <h1 class="one">这是一个标题</h1> --><div class="one">这是一个div</div>
</body>
</html>

可以看到将一个 div 的字体变大变粗后就类似以一个 h1 标题了。
1.4 文字倾斜 font-style
使用 i、em 标签也可以让字体倾斜,但是实际上使用更多的是 CSS 里的 font-style。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.two {font-size: 40px;font-family: '宋体';font-weight: 100;font-style: italic;}</style></head>
<body><div class="two">这是一个div</div>
</body>
</html>

italic 就是设置倾斜字体样式。
如果想要取消倾斜,设置为 normal 即可。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.two {font-size: 40px;font-family: '宋体';font-weight: 100;font-style: normal;}</style></head>
<body><div class="two">这是一个div</div>
</body>
</html>

2 文本属性
2.1 文本颜色
计算机表示颜色一种典型的方式就是 RGB 的方式,
R表示的就是 red,G 表示的就是 green,B表示的就是 blue。
在前端中,给 RGB 各分配一个字节,每个字节的范围都是 0 ~ 255/00 ~ FF(计算机里的典型表示)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.five {color: rgb(255, 0, 0);}</style></head>
<body><div class="five">这是一个div</div>
</body>
</html>

第一个逗号前面的 255 表示的就是红色拉满,第二个逗号前面表示绿色为 0,最后一个 0 表示蓝色为 0。
所以总体的一个颜色就是非常红的一个颜色。
color: rgb(255, 0, 0);
下面的就是一个绿色拉满,其余为 0 的颜色。
color: rgb(0, 255, 0);

下面的则是一个蓝色拉满,其余为 0 的颜色。
color: rgb(0, 0, 255);

通过括号里的三个分量不同的比例的搭配,就可以调出不同的颜色。
此处的颜色设置也可以使用 十六进制。
.five {color: #ff0000;}

ff 表示 255,也就是红色拉满,中间两个 00 表示绿色为 0,最后两个 00 表示蓝色为 0。
如果每个分量的两个十六进制数字都相同,那么就可以把 6 位十六进制缩写成 3 为 十六进制。
比如上述的 #ff0000 就可以缩写成 #f00,如果是 #ff0010 则就不可以缩写。
这里面必须要求每个分量的两个十六进制数字都相同。
颜色也可以使用 单词来表示,比如 red、green、blue、orange、black、white。
2.2 文本对齐
文本对齐 是使用 text-align 属性来设置的,这个属性决定对齐是靠左、靠右还是居中对齐。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.six {text-align: center;font-size: 50px;}</style></head>
<body><div class="six">这是一个div</div>
</body>
</html>

上述代码中的 center 决定的是居中对齐。
如果想要靠左或者靠右边对齐,就把这个属性改为 left 或者 right 即可。
2.3 文本装饰
文本装饰 使用的是 text-decoration 来实现的。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.six {color: rgb(10, 255, 10);text-align: left;font-size: 30px;text-decoration: underline;}.seven {color: rgb(100, 25, 210);text-align: left;font-size: 30px;text-decoration: overline;}.eight {color: rgb(180, 0, 200);text-align: left;font-size: 30px;text-decoration: line-through;}</style></head>
<body><div class="six">这是一个div</div><div class="seven">这是一个div</div><div class="eight">这是一个div</div>
</body>
</html>

none 可以将上述的下划线、上划线、删除线全部取消掉。
<style>.delete {color: rgb(255, 0, 0);text-align: left;font-size: 30px;text-decoration: none;}
</style></head>
<body><div class="six delete">这是一个div</div><div class="seven delete">这是一个div</div><div class="eight delete">这是一个div</div>
</body>
</html>

可以看到确实取消掉了。
2.4 文本缩进
文本缩进 指的是每个段落首行缩进两个文字,使用的是 text-indent。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.retract {text-indent: 2em;}.one {color: green;font-size: 40px;font-family: '微软雅黑';font-weight: 700;}</style></head>
<body><div class="one retract">这是一个div</div><div class="one">这是一个div</div><div class="one">这是一个div</div>
</body>
</html>

文本缩进的值可以是负数。(往左缩进)
<style>.retract {text-indent: -2em;}
</style>

可以看到文字已经缩到左边了,但是此时超出了页面。
em 是一个相对的量,是以文字尺寸为基础来进行设置的。
假设文字大小是 40 px,1em 就是 40px,2em 就是 80px。
2.5 行高
行高 = 文字高度 + 行间距

图中的绿色线为 顶线,紫色的线为 底线,蓝色的线为 中线,橙色的线为 基线。
从第一条顶线到第二条顶线就是一个行高的高度,或者是第一条底线到第二条底线,
再或者是第一条中线到第二条中线,第一条基线到第二条基线。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.one {color: green;font-size: 40px;font-family: '微软雅黑';font-weight: 700;line-height: 100px;}</style></head>
<body><div class="one">这是一个div</div><div class="one">这是一个div</div><div class="one">这是一个div</div>
</body>
</html>

3 背景属性
3.1 背景颜色
背景颜色使用 background-color 来设置。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.one {color: white;font-size: 20px;font-family: '微软雅黑';font-weight: 700;line-height: 40px;background-color: rgb(0, 200, 0);}</style></head>
<body><div class="one">这是一个div</div><div class="one">这是一个div</div><div class="one">这是一个div</div>
</body>
</html>

可以看到此处的背景已有了改变。
3.2 背景图片
背景图片是使用 background-image: url(图片路劲) 来实现的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.image {background-image: url(image/xiaojiejie.jpg);line-height: 500px;}</style></head>
<body><div class="image">这是一个div</div>
</body>
</html>

当前引入图片之后默认的情况图片是平铺的。
如果不想要平铺则可以使用 background-repeat: no-repeat; 设置。

可以看到此时就不是平铺的了。
禁止平铺之后图片就会出现在页面的左上角,
3.3 背景位置
如果要让图片居中,使用 background-position: center center; 即可。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>.image {background-image: url(image/xiaojiejie.jpg);height: 500px;background-repeat: no-repeat;background-position: center center;}</style></head>
<body><div class="image">这是一个div</div>
</body>
</html>

可以看到此时图片就居中了。
也可以通过设置 坐标系 的方式来实现图片位置的设置。
background-position: 10px 50px;

这里的坐标系与我们通常所说的坐标系是不一样的。
在计算机中的坐标系是左手系,而通常所说的是右手系。


3.4 背景尺寸
可以使用 background-size 来设置背景图片的位置。
background-size: 300px 400px;
如下图就是将图片设置成宽度为 300 像素,高度为 400 像素。

contain 会使图片尽可能的扩大,但是不会超过这个元素的范围。
background-size: contain;
cover 会使图片尽可能的伸展,会一直伸展到极致。
background-size: cover;
4 圆角矩形
通过 border-radius 使边框带圆角效果。
4.1 基本用法
先设置一个宽和高,然后再设置背景色为橘色。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我真帅</title><style>div {width: 200px;height: 100px;background-color: orange;}</style></head>
<body><div>这是一个div</div>
</body>
</html>

然后将它设置为字体白色。
color: rgb(255, 255, 255);

接下来是将文字居中放置。
text-align: center;line-height: 100px;

最后就是将这个矩形变为圆角矩形。
border-radius: 10px;

4.2 圆形的生成
让 border-radius 的值为正方形宽度的一半即可。
<style>div {width: 200px;height: 200px;background-color: orange;color: rgb(255, 255, 255);text-align: center;line-height: 100px; /* 50% 表示这是宽度的一半 */border-radius: 50%; }</style>

4.3 圆角矩形的生成
让 border-radius 的值为矩形高度的一半即可。
<style>div {width: 200px; /* 宽度 */height: 100px; /* 高度 */background-color: orange;color: rgb(255, 255, 255);text-align: center;line-height: 100px; border-radius: 50px; }</style>


相关文章:

javaEE初阶 — CSS 常用的属性
文章目录CSS 常用的属性1 字体属性1.1 设置字体家族 font-family1.2 设置字体大小 font-size1.3 设置字体粗细 font-weight1.4 文字倾斜 font-style2 文本属性2.1 文本颜色2.2 文本对齐2.3 文本装饰2.4 文本缩进2.5 行高3 背景属性3.1 背景颜色3.2 背景图片3.3 背景位置3.4 背景…...

【面试题】如何取消 script 标签发出的请求
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库问题之前在业务上有这样一个场景,通过 script 标签动态引入了一个外部资源,具体方式是这样的const script document.…...

蓝桥杯嵌入式(G4系列):RTC时钟
前言: 关于RTC时钟的HAL库配置我也是第一次,之前都是用库函数的写法,这里写下这篇博客来记录一下自己的学习过程。 STM32Cubemx配置: 首先点击左侧的Timers的RTC,勾选以下选项 进入时钟树配置 进入时间设置࿰…...

Linux——进程间通信1
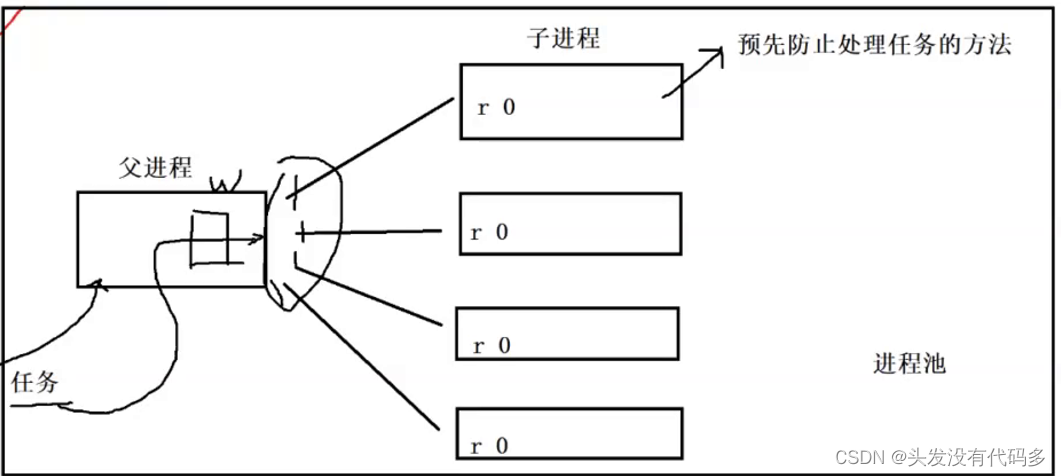
目录 进程间通信目的 进程间通信标准 管道 匿名管道 管道实现进程间通信 管道的特点 进程池 ProcessPool.cc Task.hpp 习题 进程间通信目的 数据传输:一个进程需要将它的数据发送给另一个进程 资源共享:多个进程之间共享同样的资源。 通知事件…...

循环语句——“Python”
各位CSDN的uu们你们好呀,今天小雅兰的内容是Python中的循环语句呀,分为while循环和for循环,下面,让我们进入循环语句的世界吧 循环语句 while循环 for循环 continue和break 循环语句小结 人生重开模拟器 设置初始属性 设置性别…...

Python synonyms查找中文任意词汇的同义词近义词
Python synonyms查找中文任意词汇的同义词近义词 作者:虚坏叔叔 博客:https://xuhss.com 早餐店不会开到晚上,想吃的人早就来了!😄 一、安装 对于非专业的开发人员来说可以简单的使用Python一行代码来找到同义词。这…...

三分钟了解http和https
对应测试人员都会听过http请求和响应.在这里给大家介绍http相关的知识 一.http和https基本概念 HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本…...

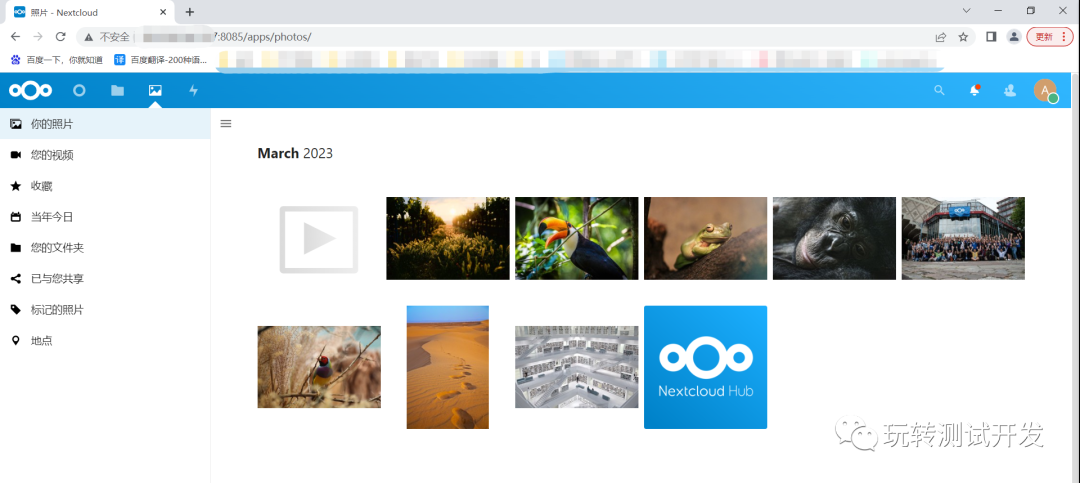
docker应用:搭建私有云盘
简介:NextCloud是一个开源的云存储解决方案,可以在自己的服务器上搭建个人云存储系统。它提供了与市面上主流云存储服务(如Dropbox、Google Drive)相似的功能,包括文件存储、共享、同步、协作等。NextCloud的主要优势在…...

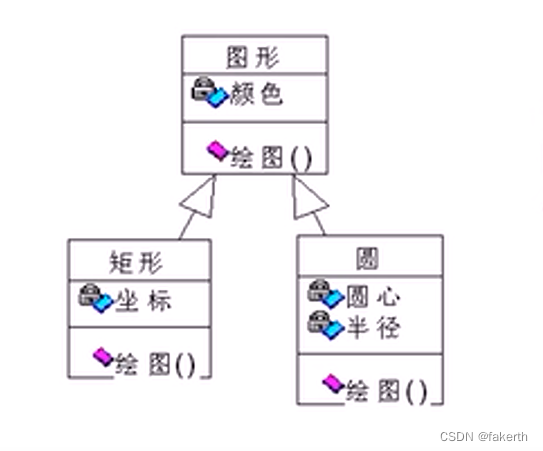
【C++进阶】面向对象
程序 编写程序是为了让计算机解决现实生活中的实际问题。pascal之父、结构化程序设计先驱Niklaus Wirth提出程序 算法 数据结构。程序是完成一定功能的一些列有序指令的集合。指令 操作码 指令。将指令按一定的顺序进行整合,就形成了程序。 机器语言与汇编语言…...

从ChatGPT与New Bing看程序员为什么要学习算法?
文章目录为什么要学习数据结构和算法?ChatGPT与NEW Bing 的回答想要通关大厂面试,就不能让数据结构和算法拖了后腿业务开发工程师,你真的愿意做一辈子CRUD boy吗?对编程还有追求?不想被行业淘汰?那就不要只…...

SpringBoot-实用开发篇
SpringBoot开发实用篇开发实用篇中因为牵扯到SpringBoot整合各种各样的技术,所以在整合每一个技术之前,都会做一个快速的普及,这样的话内容整个开发实用篇所包含的内容就会比较多。在学习的时候,如果对某一个技术不是很清楚&#…...

Python进阶-----高阶函数->filter() 函数
目录 前言: filter() 函数介绍 filter() 函数使用示例 1.与循环对比 2.与lambda函数综合使用 3.使用None过滤False 4.过滤字典相关数据 前言: 家人们,当你们获取了一个序列的时候,想要把一些内容去掉,保留一部分…...

C/C++面试可能会问三:指针和数组一样吗?
答案:不一样。 哪里不同? 数组名:数组名的值是一个指针常量,也就是数组第一个元素的地址。 它的类型取决于数组元素的类型:如果他们是int类型,那么数组名的类型就是“指向int的常量指针”;如果…...

数字经济新生态,中小企业如何发展营销数字化
五年弹指一挥间,中国数字经济正从尝试探索迈向快速发展,这一趋势,从今年两会的国务院机构改革、总理政府工作报告、部长通道答疑解惑、科技领域大佬提案中都能看出来。 在政府工作报告中,我们可以看到数字经济在不断壮大ÿ…...

【网络】https协议
🥁作者: 华丞臧. 📕专栏:【网络】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 推荐一款刷题网站 👉 LeetCode刷题网站 文章…...

【11】SCI易中期刊推荐——计算机方向(中科院4区)
🚀🚀🚀NEW!!!SCI易中期刊推荐栏目来啦 ~ 📚🍀 SCI即《科学引文索引》(Science Citation Index, SCI),是1961年由美国科学信息研究所(Institute for Scientific Information, ISI)创办的文献检索工具,创始人是美国著名情报专家尤金加菲尔德(Eugene Garfield…...

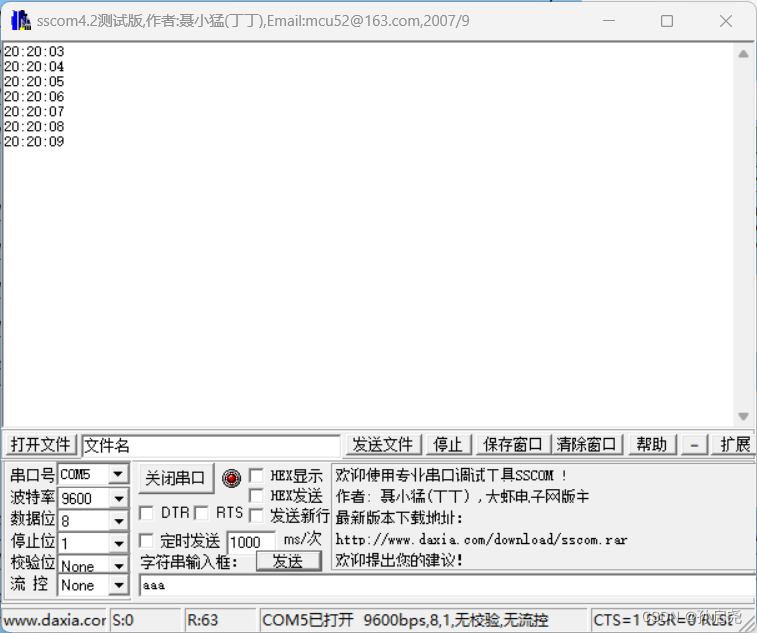
STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式2)
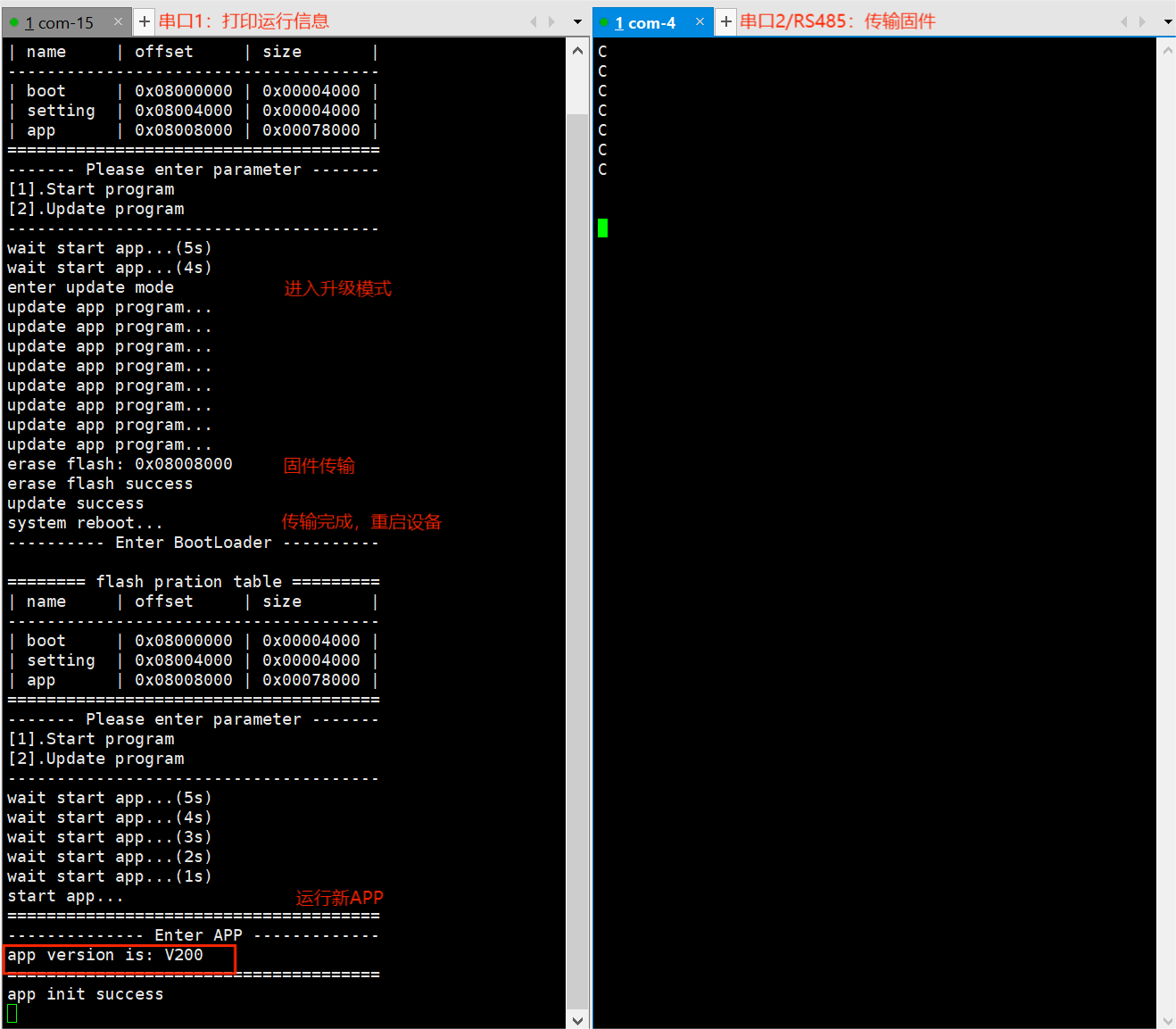
STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式2) 目录STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式2)前言1 环境搭建2 功能描述3 程序编写3.1 BootLoader部分3.2 APP的制作4 修改工程中的内存配置4.1 Bootloader…...

【Spring6】| Bean的生命周期(重要)
目录 一:Bean的生命周期 1. 什么是Bean的生命周期 2. Bean的生命周期之5步 3. Bean生命周期之7步 4. Bean生命周期之10步 5. Bean的scop(作用域)不同,管理方式不同 6. 自己new的对象如何让Spring管理 一:Bean的…...

【C#】单据打印方案(定义打印模板、条形码、二维码、图片、标签)
系列文章 C#项目–业务单据号生成器(定义规则、自动编号、流水号) 本文链接:https://blog.csdn.net/youcheng_ge/article/details/129129787 C#项目–开始日期结束日期范围计算(上周、本周、明年、前年等) 本文链接&…...

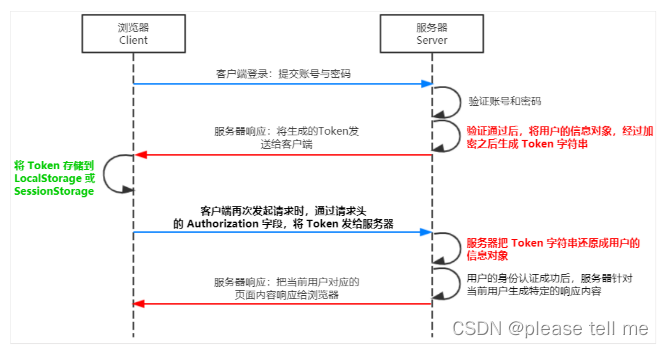
前后端身份验证
1、web 开发模式 【】基于服务端渲染的传统 Web 开发模式 【】基于前后端分离的新型 Web 开发模式:依赖于 Ajax 技术的广泛应用。后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式 2、身份认证 【】服务端渲染推荐使用 Session 认证机制 【】…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
