Tailwind CSS 在vue里 的使用
在Vue项目中使用Tailwind CSS,你需要按照以下步骤操作:
- 安装Tailwind CSS npm包:
npm install -D tailwindcss postcss autoprefixer
- 使用Tailwind CSS CLI工具创建配置文件:
npx tailwindcss init -p
3.在tailwind.config.js中配置purge选项,以最优化构建大小:
// tailwind.config.js
module.exports = {
purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};
4.在postcss.config.js中添加Tailwind CSS插件:
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
- 在Vue组件中引入Tailwind CSS:
<template>
<div class="text-blue-700">Hello Tailwind!</div>
</template>
<script>
export default {
// ...
};
</script>
<style>
/* 在这里也可以使用Tailwind CSS */
</style>
6.在Vue单文件组件(SFC)的<style>标签中使用Tailwind CSS类:
<template>
<div class="bg-gray-200 p-10">Hello Tailwind!</div>
</template>
<script>
export default {
// ...
};
</script>
<style>
/* 在这里使用@tailwind指令来引入Tailwind CSS */
@tailwind base;
@tailwind components;
@tailwind utilities;
</style>
7.在Vue项目的入口文件(通常是main.js或main.ts)中引入Tailwind CSS:
import Vue from 'vue';
import App from './App.vue';
// 引入Tailwind CSS
import './assets/tailwind.css';
new Vue({
render: h => h(App),
}).$mount('#app');
确保你的Vue项目已经安装了Tailwind CSS,并且正确配置了webpack或其他构建工具以处理Tailwind CSS。这样你就可以在Vue项目中使用Tailwind CSS了。
相关文章:

Tailwind CSS 在vue里 的使用
在Vue项目中使用Tailwind CSS,你需要按照以下步骤操作: 安装Tailwind CSS npm包: npm install -D tailwindcss postcss autoprefixer 使用Tailwind CSS CLI工具创建配置文件: npx tailwindcss init -p 3.在tailwind.config.js中…...

【人工智能】--强化学习(2.0)
个人主页:欢迎来到 Papicatch的博客 课设专栏 :学生成绩管理系统 专业知识专栏: 专业知识 文章目录 🍉强化学习与有监督学习的区别 🍈数据特点 🍈学习目标 🍈反馈机制 🍈策略…...

跟着峰哥学java 微信小程序 第二天 封装ES7 + 后端工作
1.前端 1.1使用promise封装 使用promise封装以至于在图片路径 统一路径中修改 //封装统一请求域名 const baseUrl "http://localhost:8080"; //封装后需导出 export const getBaseUrl()>{return baseUrl; } 导入外来资源 初始化数据 设置数据 将处理后的数据…...

QT学习(6)——QT中的定时器事件,两种实现方式;事件的分发event,事件过滤器
目录 引出定时器事件QTimerEventQTimer 事件的分发事件过滤器 总结QT中的鼠标事件定义QLable的鼠标进入离开事件提升为myLabel重写QLabel的函数鼠标的事件鼠标的左中右键枚举鼠标多事件获取和鼠标移动鼠标追踪 QT中的信号和槽自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.…...

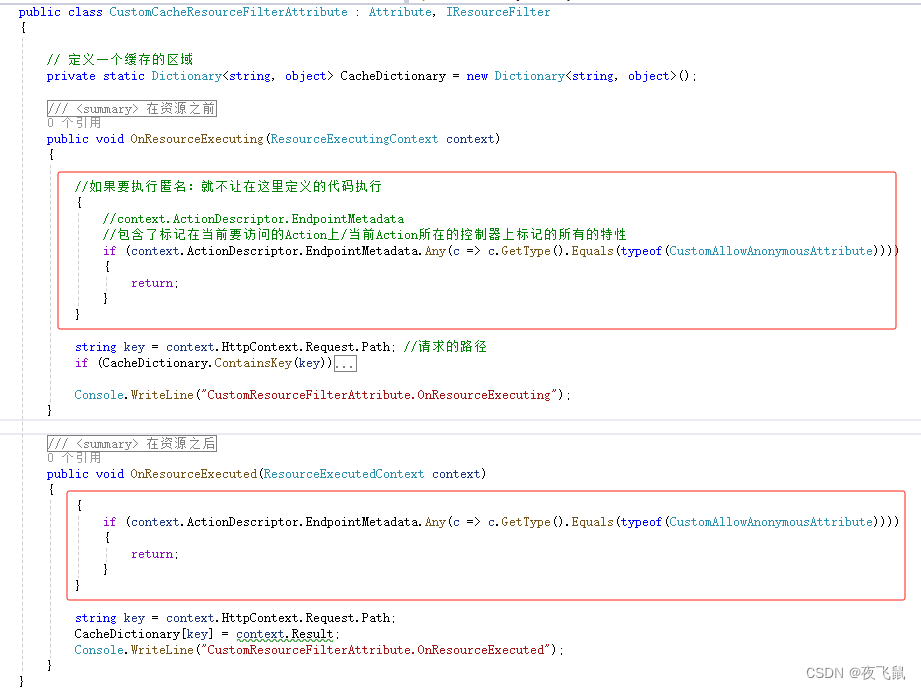
ASP.NET Core 6.0 使用 Action过滤器
Action过滤器 在ASP.NET Core中,Action过滤器用于在执行Action方法之前或之后执行逻辑。你可以创建自定义的Action过滤器来实现这一点。 继承 ActionFilterAttribute 类: [TypeFilter(typeof(CustomAllActionResultFilterAttribute))]public IActionRe…...

Java 并发集合:CopyOnWrite 写时复制集合介绍
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 016 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

Linux 查看修改系统时间| date -s
Linux 查看修改系统时间 date 命令的介绍date基本语法date命令使用示例显示指定条件的时间设置指定条件的时间时间加减操作显示文件最后修改时间显示 UTC 时间 备注 date 命令的介绍 date 命令在 Linux/Unix 系统上的使用。 date 命令可以用于查看和设置系统时间。 date基本语…...

数据库MySQL学习笔记
数据库MySQL学习笔记 主要记录常见的MySQL语句学习过程,增删改查。 -- 显示所有数据库 SHOW DATABASES;-- 创建新数据库 CREATE DATABASE mydatabase;-- 使用数据库 USE mydatabase;-- 显示当前数据库中的所有表 SHOW TABLES;-- 创建新表 CREATE TABLE users (id …...

四端口千兆以太网交换机与 SFP 扩展功能
在数字化时代,网络基础设施的重要性日益凸显,它是企业和个人取得成功的关键支撑。配备 SFP 插槽的 4 端口千兆以太网交换机提供了一种灵活且可扩展的网络解决方案,能够应对快速的数据传输、低延迟以及不断增长的带宽需求。本篇文章深入探讨了…...

Renderless 思想正在影响前端开发
本文由前端小伙伴方长_beezen 原创。欢迎大家踊跃投稿。 原文链接:https://juejin.cn/post/7385752495535472655 前言 截止到 2024 年,跨端应用开发所需要考虑的兼容性,已经涵盖了框架、平台和设备类型等多个方面,例如࿱…...

maven 打包执行配置(对maven引用的包或者丢进去的包都包含在里面)打成jar包
一 、springboot jar包 maven的pom文件 1 在resources下放了一些文件想打进去jar包 2 在lib下放了其他稀奇古怪jar包文件想打进去jar包 编写如下引入jar <build><!-- 打包名称 --><finalName>${project.artifactId}</finalName><resources><…...

Python酷库之旅-第三方库Pandas(004)
目录 一、用法精讲 5、pandas.DataFrame.to_csv函数 5-1、语法 5-2、参数 5-3、功能 5-4、返回值 5-5、说明 5-6、用法 5-6-1、代码示例 5-6-2、结果输出 6、pandas.read_fwf函数 6-1、语法 6-2、参数 6-3、功能 6-4、返回值 6-5、说明 6-6、用法 6-6-1、代码…...

天猫超市卡怎么用
猫超卡是在天猫超市里面消费用的卡 但是我们现在买东西都喜欢货比三家,肯定是哪家划算在哪买,要是淘宝其他店铺或京东卖的更便宜,猫超卡自然就用不上了 这种情况的话,还不如直接把猫超卡的余额提出来,买东西也不受限…...

ai智能语音机器人电销系统:让销售更快速高效
智能机器人电销系统是指采用人工智能和机器人技术来实现的自动电销工具。随着企业竞争加剧,销售团队面临的挑战也越来越大。在人力资源和成本控制方面有很大的限制,而传统的电销方式也已经无法满足市场需求,因此需要一种新的解决方案来提高营…...

Redis 中的通用命令(命令的返回值、复杂度、注意事项及操作演示)
Redis 中的通用命令(高频率操作) 文章目录 Redis 中的通用命令(高频率操作)Redis 的数据类型redis-cli 命令Keys 命令Exists 命令Expire 命令Ttl 命令Type命令 Redis 的数据类型 Redis 支持多种数据类型,整体来说,Redis 是一个键值对结构的,…...

【Hive实战】 HiveMetaStore的指标分析
HiveMetaStore的指标分析(一) 文章目录 HiveMetaStore的指标分析(一)背景目标部署架构 hive-site.xml相关配置元数据服务的指标相关配置 源码部分(hive2.3系)JvmPauseMonitor.javaHiveMetaStore的内部类HMS…...

【Linux系统】CUDA的安装与graspnet环境配置遇到的问题
今天在安装环境时遇到报错: The detected CUDA version (10.1) mismatches the version that was used to compile PyTorch (11.8). Please make sure to use the same CUDA versions. 报错原因:安装的cuda版本不对应,我需要安装cuda的版本…...

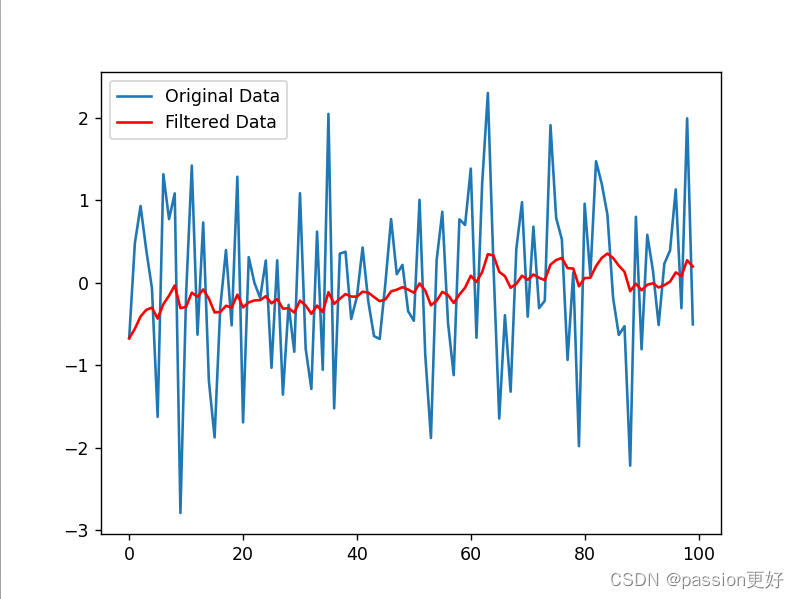
滤波算法学习笔记
目录 引言 一、定义 二、分类 三、常见滤波算法 四、应用与优势 五、发展趋势 例程 1. 均值滤波(Moving Average Filter) 2. 中值滤波(Median Filter) 3. 高斯滤波(Gaussian Filter) 4.指数移动…...

【机器学习】机器学习的重要方法——线性回归算法深度探索与未来展望
欢迎来到 破晓的历程博客 引言 在数据科学日益重要的今天,线性回归算法以其简单、直观和强大的预测能力,成为了众多领域中的基础工具。本文将详细介绍线性回归的基本概念、核心算法,并通过五个具体的使用示例来展示其应用,同时探…...

百度云智能媒体内容分析一体机(MCA)建设
导读 :本文主要介绍了百度智能云MCA产品的概念和应用。 媒体信息海量且复杂,采用人工的方式对视频进行分析处理,面临着效率低、成本高的困难。于是,MCA应运而生。它基于百度自研的视觉AI、ASR、NLP技术,为用户提供音视…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
