微前端的需求有哪些?微前端的原理是怎么样的?为什么这么设计,及微前端的应用场景是什么?对有些客户,前端的重要性高于后端
微前端(Micro Frontends)是将前端应用拆分成多个独立、可部署的部分,每个部分可以由不同的团队独立开发、测试、部署和维护。这种架构类似于微服务在后端的应用,是为了应对复杂前端应用的维护和扩展问题而提出的。
来龙去脉
背景
随着前端技术的发展,前端应用变得越来越复杂和庞大。单体前端应用(Monolith Frontend)在开发和维护过程中面临以下问题:
- 开发效率低:多个团队在同一个代码库中工作,容易产生冲突。
- 部署风险高:每次部署都需要部署整个应用,任何部分的错误都会影响整个系统。
- 技术债务:随着时间推移,不同部分可能采用不同的技术栈,难以统一和升级。
- 可维护性差:代码库庞大,难以理解和维护。
微前端的出现
为了解决上述问题,微前端架构应运而生。微前端借鉴了微服务的思想,将一个大应用拆分为若干小的前端应用,每个应用可以独立开发、部署和运行。这些小应用通过某种方式集成在一起,形成最终的用户界面。
微前端的原理
微前端的核心思想是将前端应用拆分为多个独立的模块,这些模块可以独立开发、测试、部署和运行。具体原理包括以下几个方面:
- 独立开发和部署:每个微前端模块可以由不同的团队独立开发和部署,模块之间通过明确的接口进行通信。
- 独立运行环境:每个模块可以有自己的运行环境和技术栈,互不干扰。
- 模块加载和渲染:通过主应用(或称为壳应用)动态加载和渲染各个微前端模块,可以使用iframe、JavaScript动态加载等技术。
- 通信机制:通过事件总线、全局状态管理、URL路由等方式实现模块之间的通信和数据共享。
设计原因
微前端的设计主要是为了应对以下问题:
- 团队独立性:不同团队可以独立开发和部署自己的模块,减少团队之间的依赖和冲突。
- 技术多样性:不同模块可以使用不同的技术栈,允许团队选择最适合的技术。
- 增量升级:可以逐步迁移和升级模块,而不需要一次性重构整个应用。
- 降低风险:每个模块的发布和更新都是独立的,降低了全局部署的风险。
应用场景
微前端适用于以下场景:
- 大型企业应用:适用于需要多个团队协作的大型企业级应用。
- 需要频繁更新的应用:适用于需要频繁发布和更新的应用,可以降低发布风险。
- 多技术栈共存的应用:适用于需要同时使用多种前端技术的应用。
- 渐进式迁移:适用于需要逐步从老旧系统迁移到新系统的场景。
当然,关于微前端,还有很多内容可以深入探讨。以下是一些更详细的方面:
微前端的架构模式
微前端架构有多种实现方式,每种方式都有其优缺点,适用于不同的场景。
1. 基于iframe的架构
通过iframe将不同的微前端应用嵌入到主应用中。每个iframe加载一个独立的前端应用。
-
优点:
- 隔离性强:
iframe天生具有隔离性,可以有效避免样式和脚本的冲突。 - 独立性高:每个
iframe可以独立开发、部署和运行。
- 隔离性强:
-
缺点:
- 性能问题:
iframe的加载和渲染性能较差,影响用户体验。 - 通信复杂:
iframe之间的通信较为复杂,需要使用postMessage等机制。
- 性能问题:
2. 基于JavaScript的动态加载
通过JavaScript动态加载微前端模块,通常使用模块联邦(Module Federation)等技术。
-
优点:
- 性能较好:可以优化加载和渲染,提高性能。
- 灵活性高:可以根据需要动态加载和卸载模块。
-
缺点:
- 隔离性较弱:需要额外处理样式和脚本的冲突问题。
- 复杂度高:需要处理模块加载、依赖管理等问题。
3. 基于Web Components
使用Web Components(如Custom Elements、Shadow DOM)将每个微前端模块封装成独立的组件。
-
优点:
- 标准化:基于Web标准的组件,具有良好的兼容性和可维护性。
- 隔离性好:Shadow DOM提供了样式隔离,避免样式冲突。
-
缺点:
- 学习成本:需要学习和掌握Web Components相关技术。
- 浏览器兼容性:需要考虑对旧版浏览器的支持。
4. 基于Server-Side Includes (SSI)
通过服务端模板引擎在服务器端组合不同的微前端模块,生成完整的页面。
-
优点:
- 性能好:在服务器端完成组合,减少客户端的加载时间。
- 安全性高:避免了客户端的跨域问题。
-
缺点:
- 灵活性差:需要在服务器端进行配置和管理,灵活性较低。
- 开发复杂:需要处理服务端和客户端的协同问题。
微前端的技术栈
微前端并不限制使用特定的技术栈,可以根据实际需求选择合适的技术。常见的技术栈包括:
- JavaScript框架:React、Vue、Angular、Svelte等。
- 模块打包工具:Webpack、Rollup、Parcel等。
- 状态管理:Redux、MobX、Vuex等。
- 路由管理:React Router、Vue Router等。
- 通信机制:Event Bus、Custom Events、Shared State等。
微前端的实施步骤
实施微前端架构通常需要以下几个步骤:
- 需求分析:确定应用的需求和微前端的适用性。
- 架构设计:选择合适的微前端架构模式和技术栈。
- 模块划分:将应用划分为若干独立的模块,每个模块有明确的功能边界。
- 开发和测试:独立开发和测试每个模块,确保模块的独立性和稳定性。
- 集成和部署:通过主应用集成各个模块,并进行统一的部署和运维。
微前端的挑战
尽管微前端有很多优点,但在实际应用中也面临一些挑战:
- 性能优化:需要优化模块的加载和渲染,避免影响用户体验。
- 通信和状态管理:需要设计高效的模块间通信机制和全局状态管理方案。
- 样式和资源管理:需要处理模块间的样式冲突和资源共享问题。
- 安全性:需要确保不同模块间的隔离性,避免安全漏洞。
- 运维和监控:需要建立完善的运维和监控体系,保障系统的稳定性和可靠性。
当然,让我们深入探讨微前端的更多细节,包括实际的实施经验、最佳实践,以及一些具体的工具和框架。
微前端的最佳实践
1. 明确的模块边界
确保每个微前端模块有明确的功能边界和责任划分。模块之间的依赖和通信需要通过明确的接口和协议来实现。
- 功能划分:根据业务功能、页面结构或用户角色划分模块。
- 接口设计:设计清晰的API接口,确保模块之间的低耦合。
2. 独立开发和部署
每个微前端模块应独立开发、测试和部署,确保模块的独立性和可维护性。
- 独立代码库:每个模块使用独立的代码库和版本控制。
- 独立CI/CD:每个模块有独立的持续集成和持续部署流程。
3. 高效的模块加载
优化模块的加载和渲染,确保用户体验。
- 懒加载:根据需要动态加载模块,减少初始加载时间。
- 缓存策略:利用浏览器缓存和CDN优化资源加载。
- 预加载:根据用户行为预加载即将使用的模块。
4. 统一的状态管理
设计统一的状态管理方案,确保各个模块之间的数据一致性。
- 全局状态管理:使用Redux、MobX等全局状态管理库。
- 模块间通信:通过事件总线、消息队列等方式实现模块间的通信。
5. 样式隔离
确保各个模块的样式互不干扰,避免样式冲突。
- CSS Modules:使用CSS Modules实现样式的局部作用域。
- Shadow DOM:使用Web Components的Shadow DOM实现样式隔离。
- 命名规范:制定统一的样式命名规范,避免全局样式污染。
6. 安全性
确保模块之间的隔离性,避免安全漏洞。
- 内容安全策略(CSP):使用CSP策略限制模块的资源加载和执行。
- 跨域资源共享(CORS):配置CORS策略,确保资源的安全加载。
- 身份认证和授权:设计统一的认证和授权机制,确保用户数据的安全性。
7. 运维和监控
建立完善的运维和监控体系,保障系统的稳定性和可靠性。
- 日志记录:记录各个模块的运行日志,便于问题排查。
- 性能监控:监控模块的加载和运行性能,及时发现和优化性能瓶颈。
- 错误处理:设计统一的错误处理机制,及时捕获和处理运行时错误。
微前端的工具和框架
1. Single-SPA
Single-SPA 是一个用于构建微前端架构的框架,支持多个框架并存(如React、Vue、Angular等),通过注册应用和路由,实现多个微前端应用的加载和渲染。
- 优点:灵活性高,支持多种前端框架,易于集成。
- 缺点:需要一定的学习成本,配置较为复杂。
2. qiankun
qiankun 是基于Single-SPA的微前端框架,由阿里巴巴开发。它提供了更加开箱即用的API和工具,简化了微前端的实现。
- 优点:易用性高,提供了丰富的功能和文档。
- 缺点:与Single-SPA类似,仍需要一定的学习和配置。
3. Module Federation
Module Federation 是Webpack 5引入的一种模块加载技术,允许在应用之间动态加载代码,实现微前端模块的共享和加载。
- 优点:与Webpack无缝集成,高性能,灵活性强。
- 缺点:与Webpack的依赖较强,学习曲线较陡。
4. Bit
Bit 是一个组件驱动的开发平台,支持将前端组件独立化,实现微前端的组件化开发。
- 优点:组件化强,易于复用和分享。
- 缺点:需要适应组件驱动的开发模式。
当然,我们继续深入探讨微前端的更多细节和工具。
5. Piral
Piral 是一个用于构建微前端架构的框架,专注于提供一个灵活和可扩展的解决方案。Piral允许开发者创建一个门户应用(piral instance),其中可以嵌入多个微前端模块(pilet)。
-
优点:
- 强大的插件系统,提供许多开箱即用的功能。
- 灵活性高,支持多种前端技术栈。
- 良好的文档和社区支持。
-
缺点:
- 学习曲线较陡,特别是对于新手。
- 生态系统相对较小,需要社区的持续发展。
6. Open Components
Open Components 是一种微服务风格的微前端架构,专注于组件的发布和消费。它允许开发者创建独立的组件服务,并通过HTTP API进行消费。
-
优点:
- 组件化强,易于独立开发和部署。
- 支持多种语言和框架,灵活性高。
-
缺点:
- 依赖服务端的支持,前后端协同工作。
- 需要额外的运维和部署管理。
微前端的实施案例
1. 大型电商平台
在大型电商平台中,通常有多个团队负责不同的功能模块,如首页、商品详情页、购物车、用户中心等。通过微前端架构,每个团队可以独立开发和部署自己的模块,提升开发效率和部署灵活性。
- 实施方式:可以采用Single-SPA或qiankun等框架,结合模块联邦技术,实现动态加载和渲染。
- 挑战:需要处理模块间的通信和状态管理,确保用户体验一致性。
2. 企业级管理系统
在企业级管理系统中,通常涉及多个子系统,如人力资源管理、财务管理、供应链管理等。通过微前端架构,可以将这些子系统拆分为独立的微前端模块,便于独立开发和维护。
- 实施方式:可以采用iframe或Web Components等技术,实现模块的嵌入和隔离。
- 挑战:需要考虑样式隔离和性能优化,确保系统的稳定性和可维护性。
3. 多品牌网站
在多品牌网站中,不同品牌可能有不同的前端需求和设计风格。通过微前端架构,可以为每个品牌创建独立的前端模块,并通过主应用进行统一管理和集成。
- 实施方式:可以采用Piral或Open Components等框架,实现模块化和组件化开发。
- 挑战:需要确保品牌间的样式和功能一致性,避免用户体验的割裂。
微前端的未来趋势
1. 标准化和规范化
随着微前端架构的普及,行业内将逐步形成一套标准化和规范化的解决方案,减少开发者的学习和实施成本。
- 标准化协议:制定统一的模块通信和加载协议,确保模块的互操作性。
- 最佳实践:总结和推广微前端的最佳实践,提升开发和运维效率。
2. 工具和框架的成熟
现有的微前端工具和框架将不断发展和完善,提供更多开箱即用的功能和更好的开发体验。
- 集成开发环境:提供一体化的开发、测试和部署工具,简化微前端的实施流程。
- 性能优化:通过更好的模块加载和渲染技术,提升微前端应用的性能。
3. 生态系统的扩展
微前端的生态系统将不断扩展,涵盖更多的前端技术和应用场景。
- 多技术栈支持:支持更多的前端框架和技术,满足不同团队的需求。
- 跨平台应用:扩展到移动端、桌面端等更多平台,实现全方位的应用支持。
4. 自动化和智能化
通过自动化和智能化技术,进一步提升微前端的开发和运维效率。
- 自动化测试:提供自动化的测试工具和框架,确保模块的稳定性和可靠性。
- 智能化运维:通过智能化的运维和监控工具,及时发现和处理系统问题,保障系统的平稳运行。
微前端的具体实现
让我们更详细地探讨一些常见的微前端实现技术和步骤。
1. Single-SPA 实现示例
Single-SPA 是一个流行的微前端框架,支持将多个前端框架集成到一个应用中。以下是一个简单的使用 Single-SPA 的示例:
步骤 1:安装 Single-SPA
首先,安装 Single-SPA CLI 工具:
npm install -g create-single-spa
步骤 2:创建主应用和微前端应用
使用 CLI 工具创建主应用:
npx create-single-spa
根据提示选择创建一个 root-config 项目。然后,创建微前端应用(例如 React 应用):
npx create-single-spa --moduleType app-parcel --template react
步骤 3:配置主应用
在主应用的 single-spa-config.js 文件中,注册微前端应用:
import { registerApplication, start } from "single-spa";registerApplication('react-app',() => import('react-app'),location => location.pathname.startsWith('/react-app')
);start();
步骤 4:运行和测试
启动主应用和微前端应用,并在浏览器中访问相应路径,验证微前端应用的加载和渲染。
2. qiankun 实现示例
qiankun 是基于 Single-SPA 的微前端框架,简化了微前端的实现。以下是一个使用 qiankun 的示例:
步骤 1:安装 qiankun
在主应用中安装 qiankun:
npm install qiankun
步骤 2:配置主应用
在主应用的入口文件中配置 qiankun:
import { registerMicroApps, start } from 'qiankun';// 注册微前端应用
registerMicroApps([{name: 'react-app',entry: '//localhost:7100',container: '#container',activeRule: '/react-app',},// 其他微前端应用
]);// 启动 qiankun
start();
步骤 3:配置微前端应用
在微前端应用中,导出生命周期函数:
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';function render() {ReactDOM.render(<App />, document.getElementById('root'));
}if (!window.__POWERED_BY_QIANKUN__) {render();
}export async function bootstrap() {console.log('React app bootstraped');
}export async function mount() {render();
}export async function unmount() {ReactDOM.unmountComponentAtNode(document.getElementById('root'));
}
步骤 4:运行和测试
启动主应用和微前端应用,并在浏览器中访问相应路径,验证微前端应用的加载和渲染。
微前端的通信机制
在微前端架构中,各个模块需要进行通信以保持数据一致性和交互性。常见的通信机制包括:
1. 事件总线
使用事件总线(Event Bus)在不同模块之间传递消息。可以使用库如 mitt 或者 eventemitter3:
// eventBus.js
import mitt from 'mitt';
const eventBus = mitt();
export default eventBus;// 在模块中使用
import eventBus from './eventBus';// 发送事件
eventBus.emit('eventName', eventData);// 监听事件
eventBus.on('eventName', (eventData) => {// 处理事件
});
2. 全局状态管理
使用全局状态管理工具(如 Redux 或 MobX)在不同模块之间共享状态:
// store.js
import { createStore } from 'redux';const initialState = {data: null,
};function reducer(state = initialState, action) {switch (action.type) {case 'SET_DATA':return { ...state, data: action.payload };default:return state;}
}const store = createStore(reducer);
export default store;// 在模块中使用
import store from './store';// 获取状态
const state = store.getState();// 订阅状态变化
store.subscribe(() => {const state = store.getState();// 更新视图
});// 分发动作
store.dispatch({ type: ''SSET_DATA', payload: newData });### 3. **自定义事件**利用浏览器提供的自定义事件机制,各个模块可以通过 `CustomEvent` 进行通信:```javascript
// 发送事件
const event = new CustomEvent('eventName', { detail: eventData });
window.dispatchEvent(event);// 监听事件
window.addEventListener('eventName', (event) => {const eventData = event.detail;// 处理事件
});
4. 共享服务
通过共享服务(Shared Service),模块之间可以共享公共逻辑和数据。这种方式通常在微前端架构中使用服务提供者模式(Service Provider Pattern)实现:
// sharedService.js
class SharedService {constructor() {this.data = null;this.subscribers = [];}setData(data) {this.data = data;this.notifySubscribers();}getData() {return this.data;}subscribe(callback) {this.subscribers.push(callback);}notifySubscribers() {this.subscribers.forEach(callback => callback(this.data));}
}const sharedService = new SharedService();
export default sharedService;// 在模块中使用
import sharedService from './sharedService';// 设置数据
sharedService.setData(newData);// 获取数据
const data = sharedService.getData();// 订阅数据变化
sharedService.subscribe((data) => {// 处理数据变化
});
微前端的性能优化
在微前端架构中,性能优化是一个重要的课题,以下是一些常见的优化策略:
1. 按需加载和懒加载
通过按需加载和懒加载技术,减少初始加载时间,提高用户体验:
// React 示例
const LazyComponent = React.lazy(() => import('./LazyComponent'));function App() {return (<React.Suspense fallback={<div>Loading...</div>}><LazyComponent /></React.Suspense>);
}
2. 代码拆分
利用 Webpack 等构建工具的代码拆分功能,将应用拆分为多个小的包,按需加载:
// webpack.config.js
module.exports = {optimization: {splitChunks: {chunks: 'all',},},
};
3. 缓存策略
利用浏览器缓存和 CDN 缓存策略,减少资源的重复加载:
<!-- HTML 示例 -->
<link rel="stylesheet" href="styles.css" integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxr+la69aL5/2eV8tqk5sIhoxl8n5Ue" crossorigin="anonymous">
4. 性能监控
通过性能监控工具,如 Lighthouse、Web Vitals 等,持续监控和优化应用的性能:
import { getCLS, getFID, getLCP } from 'web-vitals';getCLS(console.log);
getFID(console.log);
getLCP(console.log);
微前端的安全性
微前端架构中的安全性同样不容忽视,以下是一些常见的安全措施:
1. 内容安全策略(CSP)
通过配置内容安全策略,限制资源的加载来源,防止 XSS 攻击:
<!-- HTML 示例 -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src 'self' https://example.com; script-src 'self' https://example.com;">
2. 跨域资源共享(CORS)
配置 CORS 策略,确保资源加载的安全性:
// Node.js 示例
const express = require('express');
const cors = require('cors');
const app = express();app.use(cors({origin: 'https://example.com',methods: 'GET,POST',
}));app.listen(3000);
3. 身份认证和授权
通过统一的身份认证和授权机制,确保用户数据的安全性:
// 使用 JWT 进行身份认证
const jwt = require('jsonwebtoken');
const token = jwt.sign({ userId: 123 }, 'secret-key', { expiresIn: '1h' });// 验证 JWT
jwt.verify(token, 'secret-key', (err, decoded) => {if (err) {// 认证失败} else {// 认证成功}
});
相关文章:

微前端的需求有哪些?微前端的原理是怎么样的?为什么这么设计,及微前端的应用场景是什么?对有些客户,前端的重要性高于后端
微前端(Micro Frontends)是将前端应用拆分成多个独立、可部署的部分,每个部分可以由不同的团队独立开发、测试、部署和维护。这种架构类似于微服务在后端的应用,是为了应对复杂前端应用的维护和扩展问题而提出的。 来龙去脉 背景…...

【Spring Boot】统一数据返回
目录 统一数据返回一. 概念二.实现统一数据返回2.1 重写responseAdvice方法2.2 重写beforeBodyWriter方法 三. 特殊类型-String的处理四. 全部代码 统一数据返回 一. 概念 其实统一数据返回是运用了AOP(对某一类事情的集中处理)的思维,简单…...

证券交易系统中服务器监控系统功能设计
1.背景介绍 此服务器监控系统的目的在于提高行情服务器的监管效率,因目前的的行情服务器,包括DM、DT、DS配置数量较多,巡回维护耗时较多,当行情服务器出现异常故障,或者因为网络问题造成数据断线等情况时,监…...

【线性代数的本质】矩阵与线性变换
线性变化要满足两点性质: 直线(连续的点)在变换后还是直线。原点不变。 假设有坐标轴(基底) i ^ \widehat{i} i 和 j ^ \widehat{j} j : i ^ [ 1 0 ] , j ^ [ 0 1 ] \widehat{i}\begin{bmatrix} 1 \…...

CV02_超强数据集:MSCOCO数据集的简单介绍
1.1 简介 MSCOCO数据集,全称为Microsoft Common Objects in Context,是由微软公司在2014年推出并维护的一个大规模的图像数据集,旨在推动计算机视觉领域的研究,尤其是目标识别、目标检测、实例分割、图像描述生成等任务。该数据集…...

Linux--信号(万字详解!超完整!)
目录 0.预备知识 0.1.基本概念 0.2.信号的捕捉 0.3.理解信号的发送与保存 1.信号的产生(阶段一) 1.通过kill命令,向指定进程发送指定的信号 2.通过终端按键产生信号:ctrlc(信号2),ctrl\(…...

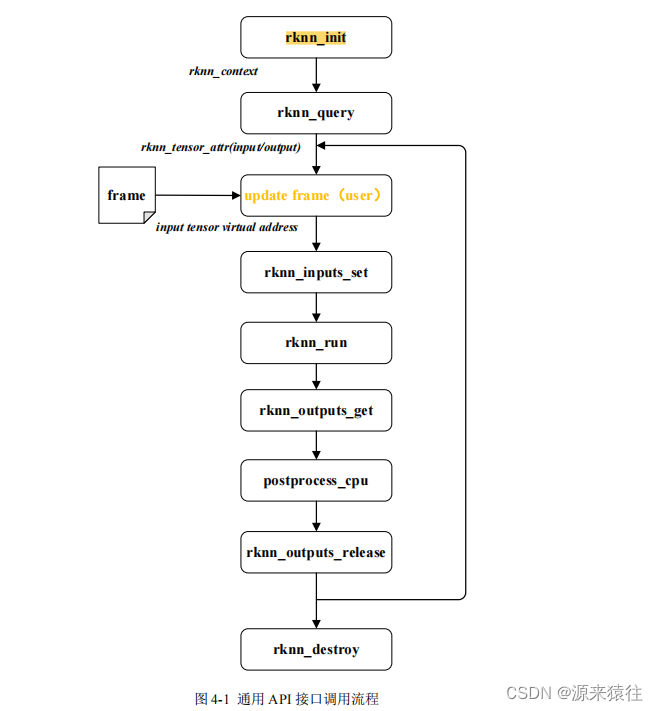
onnx模型转rknn到部署
简介 最近开始用3568的板子,之前是在用3399,cpu的话3399比3568强,但是3568有1T的npu算力,所以模型移植过来用npu使用,之前用ncnn感觉太慢了,rk的npu使用没有开源,所以没法兼容,只能跑…...

lua入门(1) - 基本语法
本文参考自: Lua 基本语法 | 菜鸟教程 (runoob.com) 需要更加详细了解的还请参看lua 上方链接 交互式编程 Lua 提供了交互式编程模式。我们可以在命令行中输入程序并立即查看效果。 Lua 交互式编程模式可以通过命令 lua -i 或 lua 来启用: 如下图: 按…...

Finding Global Homophily in Graph Neural Networks When Meeting Heterophily
本文发表于:ICML22 推荐指数: #paper/⭐⭐⭐ 问题背景: 异配图的邻接矩阵难以确定,以及异配图的计算复杂度开销大 可行的解决办法:高通滤波多跳邻居,GPRGNN(pagerank一类,各阶邻居的权重不同,ACM-GCN(高低通滤波,H2GCN(应该复杂度很大&…...

DisFormer:提高视觉动态预测的准确性和泛化能力
最新的研究进展已经显示出目标中心的表示方法在视觉动态预测任务中可以显著提升预测精度,并且增加模型的可解释性。这种表示方法通过将视觉场景分解为独立的对象,有助于模型更好地理解和预测场景中的变化。 尽管在静态图像的解耦表示学习方面已经取得了一…...
)
Android SurfaceFlinger——Surface和Layer介绍(十九)
按照前面系统开机动画的流程继续分析,在获取到显示屏信息后,下一步就是开始创建 Surface和设置 Layer 层级,这里就出现了两个新的概念——Surface 和 Layer。 一、基本概念 1、Surface介绍 在 Android 系统中,Surface 是一个非常核心的概念,它是用于显示图像的生产者-消…...

C++基础(七):类和对象(中-2)
上一篇博客学的默认成员函数是类和对象的最重要的内容,相信大家已经掌握了吧,这一篇博客接着继续剩下的内容,加油! 目录 一、const成员(理解) 1.0 引入 1.1 概念 1.2 总结 1.2.1 对象调用成员函数 …...

对秒杀的思考
一、秒杀的目的 特价商品,数量有限,先到先得,售完为止 二、优惠券的秒杀 和特价商品的秒杀是一样的,只不过秒杀的商品是优惠券 三、秒杀的需求 秒杀前:提前将秒杀商品,存放到Redis秒杀中:使…...

数据结构预科
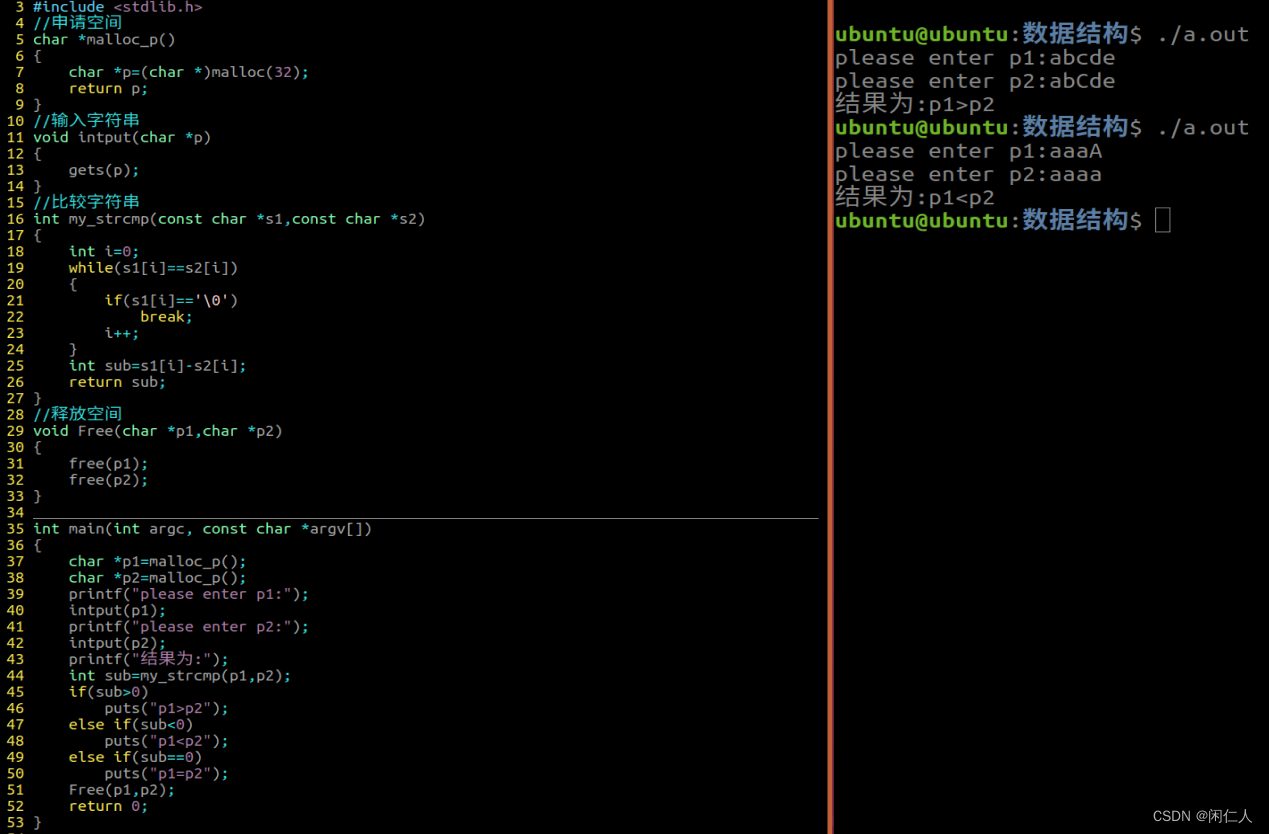
在堆区申请两个长度为32的空间,实现两个字符串的比较【非库函数实现】 要求: 1> 定义函数,在对区申请空间,两个申请,主函数需要调用2次 2> 定义函数,实现字符串的输入,void input(char …...

想做亚马逊测评技术需要解决哪些问题,有哪些收益?
现在真正有亚马逊测评技术的人赚的盆满钵满,有些人看到别人赚取就自己盲目去做,买完了账号和设备就感觉自己懂了,却不知里面的水深着,花了钱却没有掌握真正的技术,号莫名其妙就封完了,而每一次大风控注定要…...

1117 数字之王
solution 判断现有数字是否全为个位数 全为个位数,找出出现次数最多的数字,并首行输出最多出现次数,第二行输出所有出现该次数的数值不全为个位数 若当前位数值为0,无需处理若当前位数值非0,则每位立方相乘࿰…...

关于ORACLE单例数据库中的logfile的切换、删除以及添加
一、有关logfile的状态解释 UNUSED: 尚未记录change的空白group(一般会出现在loggroup刚刚被添加,或者刚刚使用了reset logs打开数据库,或者使用clear logfile后) CURRENT: 当前正在被LGWR使用的gro…...

Linux高并发服务器开发(十三)Web服务器开发
文章目录 1 使用的知识点2 http请求get 和 post的区别 3 整体功能介绍4 基于epoll的web服务器开发流程5 服务器代码6 libevent版本的本地web服务器 1 使用的知识点 2 http请求 get 和 post的区别 http协议请求报文格式: 1 请求行 GET /test.txt HTTP/1.1 2 请求行 健值对 3 空…...

人工智能系列-NumPy(二)
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 链接数组 anp.array([[1,2],[3,4]]) print(第一个数组:) print(a) print(\n) bnp.array([[5,6],[7,8]]) print(第二个数组:) print(b) print(\n) print…...

[单master节点k8s部署]19.监控系统构建(四)kube-state-metrics
kube-state-metrics 是一个Kubernetes的附加组件,它通过监听 Kubernetes API 服务器来收集和生成关于 Kubernetes 对象(如部署、节点和Pod等)的状态的指标。这些指标可供 Prometheus 进行抓取和存储,从而使你能够监控和分析Kubern…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
