【WEB前端进阶之路】 HTML 全路线学习知识点梳理(下)
前言
本文是HTML零基础小白学习系列的第三篇文章,点此阅读 上一篇文章

文章目录
- 前言
- 十五.HTML布局
- 1.使用div元素添加网页布局
- 2.使用table元素添加网页布局
- 十六.HTML表单和输入
- 1.文本域
- 2.密码字段
- 3.单选按钮
- 4.复选框
- 5.提交按钮
- 十七.HTML框架
- 1.iframe语法
- 2.iframe设置高度和宽度
- 3.iframe去除边框
- 4.使用 iframe 来显示目标链接页面
- 十八.HTML颜色
- 十九.脚本
- 1.HTML的 script 标签
- 2.HTML的 noscript 标签
- 二十.字符实体
- 二十一.URL
- 1.常见的 URL Scheme
- 总结
十五.HTML布局
布局用于改善网站的外观,我们可以使用<div>或者<table>添加网页布局,大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
1.使用div元素添加网页布局
div 元素是用于分组 HTML 元素的块级元素。例如:
<!DOCTYPE html>
<html><head> <meta charset="utf-8"> <title>小橙子前端教程!</title>
</head><body><div id="container" style="width:600px"><div id="header" style="background-color:cornflowerblue;"><h1 style="margin-bottom:0;">--唐诗三百首--</h1></div><!--下外边距--><!--float:该属性控制目标HTML元素是否浮动以及如何浮动.--><div id="menu" style="background-color:dimgrey;height:200px;width:200px;float:left;"><b>菜单</b><br>望庐山瀑布<br>静夜思<br>绝句<br>琵琶行</div><div id="content" style="background-color:aliceblue;height:200px;width:400px;float:left;">望庐山瀑布<br>翻译译文:香炉峰在阳光的照射下生起紫色烟霞,远远望见瀑布似白色绢绸悬挂在山前。高崖上飞腾直落的瀑布好像有几千尺,让人恍惚以为银河从天上泻落到人间。</div><!--clear 属性规定元素的哪一侧不允许其他浮动元素。--><div id="footer" style="background-color:cadetblue;clear:both;text-align:center;"></body></html>

2.使用table元素添加网页布局
我们还可以使用table标签添加网页布局,例如:
<!DOCTYPE html>
<html><head> <meta charset="utf-8"> <title>前端教程!</title>
</head><body><table width="600" border="0"><tr><td colspan="2" style="background-color:cornflowerblue"><h1>--唐诗三百首--</h1></td></tr><tr><td style="background-color:dimgrey;width:200px;vertical-align:top;"><b>菜单</b><br>望庐山瀑布<br>静夜思<br>绝句<br>琵琶行</td><!--vertical-align 属性设置元素的垂直对齐方式。--><td style="background-color:aliceblue;height:200px;width:400px;vertical-align:top;">望庐山瀑布<br>翻译译文:香炉峰在阳光的照射下生起紫色烟霞,远远望见瀑布似白色绢绸悬挂在山前。高崖上飞腾直落的瀑布好像有几千尺,让人恍惚以为银河从天上泻落到人间。</td></tr><tr><td colspan="2" style="background-color:cadetblue;text-align:center;">橙子!</td></tr></table></body></html>

<table>元素主要用于创建表格,虽然可以用于添加网页布局,但是不建议使用!
十六.HTML表单和输入
HTML 表单用于收集用户的输入信息,HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)等等。
我们使用标签来创建表单,多数情况下被用到的表单标签是输入标签 <input>。
1.文本域
文本域(Text Fields)通过 <input type="text"> 来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域,例如:
<body><form>First <input type="text" name="firstname"><br>Last <input type="text" name="lastname"></form>
</body>

2.密码字段
密码字段通过标签 <input type="password"> 来定义,例如:
<form>
Password: <input type="password" name="pwd">
</form>

密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
3.单选按钮
单选按钮(Radio Buttons)通过<input type="radio">标签来定义,例如:
<form action=""><input type="radio" name="sex" value="male">男<br><input type="radio" name="sex" value="female">女</form>

4.复选框
复选框(Checkboxes)通过标签<input type="checkbox">来定义,例如:
<form><input type="checkbox" name="vehicle" value="Bike">语文<br><input type="checkbox" name="vehicle" value="Car">数学<br><input type="checkbox" name="vehicle" value="Bike">英语<br><input type="checkbox" name="vehicle" value="Car">历史</form>

5.提交按钮
提交按钮用<input type="submit">标签来定义,例如:
<form name="input" action="html_form_action.php" method="get">Username: <input type="text" name="user"><input type="submit" value="Submit"></form>

在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 html_form_action.php 文件,该页面将显示出输入的结果。
method 属性用于定义表单数据的提交方式,可以是以下值:
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。
十七.HTML框架
有时候我们希望在同一个浏览器界面中显示不止一个页面,这时候就要用到框架。
1.iframe语法
iframe语法格式如下:
<iframe src="URL"></iframe>
2.iframe设置高度和宽度
height 和 width 属性用来定义iframe标签的高度与宽度,例如:
<iframe loading="lazy" src="demo_iframe.htm" width="200" height="200"></iframe>
3.iframe去除边框
frameborder 属性用于定义iframe表示是否显示边框,例如:
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
4.使用 iframe 来显示目标链接页面
iframe 可以显示一个目标链接的页面,例如:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>前端教程!</title>
</head><body><iframe src="demo_iframe.htm" name="iframe_a" width="800" height="400"></iframe><p><a href="https://blog.csdn.net/m0_63947499?spm=1010.2135.3001.5343" target="iframe_a">陈橘又青的博客</a></p><p><b>注意:</b> 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。</p></body></html>
十八.HTML颜色
HTML 颜色由红色、绿色、蓝色混合而成。
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。

具体颜色效果可以查表。
十九.脚本
1.HTML的 script 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件,例如:
<script>
document.write("Hello World!");
</script>
2.HTML的 noscript 标签
标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素,在浏览器禁止使用脚本时,会显示该标签内的内容,例如:
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
二十.字符实体
HTML中预留的字符和一些键盘上找不到的字符必须使用字符实体来替换!
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
实体名称对大小写敏感,实际实体名称使用时参考HTML实体参考手册!
二十一.URL
URL(统一资源定位器)是一个网页地址。
可以使用网址,例如:www.baidu.com或者使用IP地址来访问。
Web浏览器通过URL从Web服务器请求页面。
1.常见的 URL Scheme
| Scheme | 访问 | 作用 |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密。 |
| https | 安全超文本传输协议 | 安全网页,加密所有信息交换。 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站。 |
| file | 您计算机上的文件。 |
URL 只能使用 ASCII 字符集。
总结
至此,我们完成了 HTML 学习的全部内容。
学习前端很难,主要原因是这个领域发展迅速,很容易让人迷失在各种各样的框架、库和开发工具中。想要成长为前端开发人员,你必须专注于基本要素。希望我的知识分享对你有所帮助,如果你还有什么要补充的话,欢迎私信留言。
最后,再次感谢 @橙子_ 在HTML的学习以及本文编写过程中对我的帮助。

相关文章:

【WEB前端进阶之路】 HTML 全路线学习知识点梳理(下)
前言 本文是HTML零基础小白学习系列的第三篇文章,点此阅读 上一篇文章 文章目录前言十五.HTML布局1.使用div元素添加网页布局2.使用table元素添加网页布局十六.HTML表单和输入1.文本域2.密码字段3.单选按钮4.复选框5.提交按钮十七.HTML框架1.iframe语法2.iframe设置…...

MySQL索引分类
1 MySQL索引都有哪些分类按数据结构分类可分为:Btree索引、Hash索引、Full-text索引;按物理存储分类可分为:聚簇索引、二级索引(辅助索引);按字段特性分类可分为:主键索引、普通索引、前缀索引;按字段个数分类可分为&a…...

会声会影2023最新版图文安装详细教程
会声会影2023操作简单,使用便捷,创意十足,新增的分屏功能,轨道透明度,镜头平移等功能,让用户的剪辑过程更加流畅,轻松就能制作出令人惊艳的视频作品。它不仅符合家庭或个人所需的影片剪辑功能&a…...

Java中的反射
类加载器(1)类的加载当我们的程序在运行后,第一次使用某个类的时候,会将此类的class文件读取到内存,并将此类的所有信息存储到一个Class对象中。说明:a.图中的Class对象是指:java.lang.Class类的…...

STM32入门笔记(03):STM32F103C8T6定时器的输入捕获模式和编码器模式(SPL库函数版)
目录1.定时器的输入捕获模式定时器输入捕获实验代码实现程序说明实现思路实现效果知识要点2.定时器的编码器模式定时器编码器实验代码实现实验思路知识要点参考资料先导知识 [1] STM32入门笔记(02):定时器之定时器中断、输入捕获和PWM输出(SPL库函数版)…...

《网络安全》零基础教程-适合小白科普
《网络安全》零基础教程 目录 目录 《网络安全》零基础教程 第1章 网络安全基础 什么是网络安全 常见的网络安全威胁 网络安全的三个基本要素 网络安全的保障措施 第2章 网络攻击类型 病毒、蠕虫、木马、后门 DoS、DDoS攻击 SQL注入、XSS攻击 …...

微信小程序语言与web开发语言的区别
WXML与HTML的区别def:WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,作用类似于web开发中的HTML区别:标签名称的不同如HTML中的div,span,img,a分别对应wxml中的view,…...

【2022-09-14】米哈游秋招笔试三道编程题
第一题:最短子串 题目描述 米小游拿到了一个字符串,她想截取一个连续子串,使得该子串中包含至少k个连续的“mihoyo”。 你可以帮米小游求出最短的子串长度,以及对应的子串位置吗? 输入描述 第一行输入两个正整数n…...

云监控能力介绍
传统监控介绍 监控系统必要性 监控系统的能力清单 市面上常见商业及开源监控工具集 传统监控体系的不足 云监控介绍 云监控(CloudMonitor)是一项针对云资源和互联网应用进行监控的服务。 云监控为云上用户提供开箱即用的企业级开放型一站式监控解决方…...

HTML 文档类型
<!DOCTYPE> 声明帮助浏览器正确地显示网页。 <!DOCTYPE> 声明 Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。 HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完…...

【UML】软件设计说明书 (完结)
目录一. 🦁 前言1.1 编写目的1.2 背景1.3 定义1.4 参考资料二. 🦁 总体设计2.1需求规定2.1.1 系统描述2.1.2 系统用例图2.2 运行环境2.2.1 设备2.2.2 支持软件2.2.3 接口2.2.4 控制2.3 基本设计概念2.4 系统结构三. 🦁 用例分析与设计3.1 用户…...

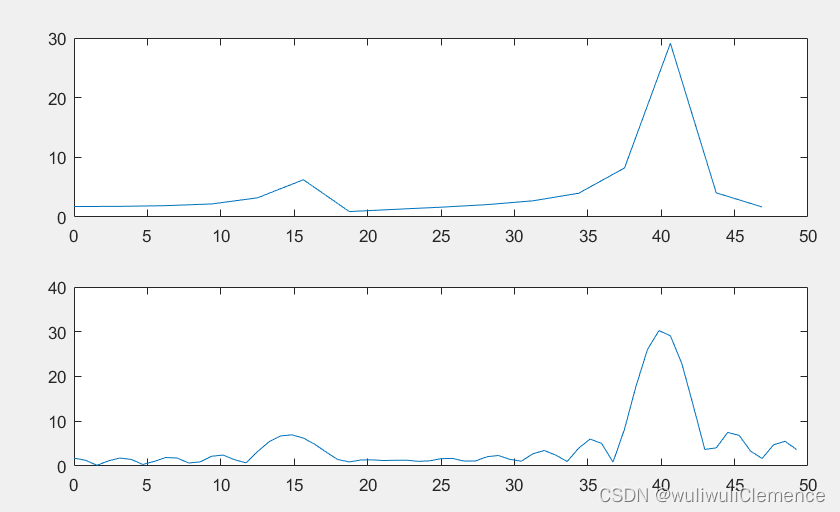
MATLAB——FFT(快速傅里叶变换)
基础知识 FFT即快速傅里叶变换,利用周期性和可约性,减少了DFT的运算量。常见的有按时间抽取的基2算法(DIT-FFT)按频率抽取的基2算法(DIF-FFT)。 1.利用自带函数fft进行快速傅里叶变换 若已知序列x[4,3,2,6…...

力扣-进店却未进行过交易的顾客
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:1581. 进店却未进行过交易的顾客二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.正确示范④提交SQL运行…...

一文解决vscode中借助CMake配置使用Opencv过程中的所有问题
vscode中借助CMake配置使用opencv过程中的问题 vscode编译工程的完整过程 编写好CMakeLists.txtvscode中 ctrlshiftp 选择cmake configurevscode中 ctrlshiftp 选择cmake build CMake问题 1. set OpenCV_FOUND to FALSE so package “OpenCV” is considered to be NOT FOU…...

Golang每日一练(leetDay0004)
10. 正则表达式匹配 Regular Expression Matching 给你一个字符串 s 和一个字符规律 p,请你来实现一个支持 . 和 * 的正则表达式匹配。 . 匹配任意单个字符* 匹配零个或多个前面的那一个元素 所谓匹配,是要涵盖 整个 字符串 s的,而不是部分…...

手机忘记密码解锁的 6 大软件方法
您可能想要解锁手机的原因有很多。也许您正在海外旅行并想使用当地的 SIM 卡,或者您可能刚买了一部二手手机并且需要删除之前所有者的个人数据。您可能想知道如何获得可以免费解锁任何手机的软件。Android 用户可以使用他们的指纹、面部识别或 PIN。您也可以通过快速…...

MySQL数据库的基础语法总结(1)
MySql一.数据库,数据表的基本操作1.数据库的基本操作2. 数据表的基本操作2.1 数据库的数据类型2.1.1 整数类型2.1.2 浮点数类型和定点数类型2.1.3 字符串类型2.1.4 日期与时间类型2.2 数据表的基本操作2.2.1 创建一个数据表2.2.2 查看数据表2.2.3 查看表的基本信息的MySQL指令2…...

Linux之进程创建
本节目录1.fork函数初识2.fork函数返回值3.写时拷贝1.fork函数初识 在Linux中,fork函数是一个非常重要的函数,它从已存在的进程中创建一个新进程。新进程叫做子进程,而原进程叫做父进程。 #include <unistd.h> pid_t fork(void); 返回…...

DCL 管理用户与权限控制
目录 DCL 查询用户 案例 权限控制 案例 DCL DCL英文全称是Data Control Language(数据控制语言),用来管理数据库用户、控制数据库的访问权限。 查询用户 1、查询用户 select * from mysql.user; 2、创建用户 CREATE USER 用户名主机名 IDENTIFIED BY 密码;…...

如何使用 Python 检测和识别车牌(附 Python 代码)
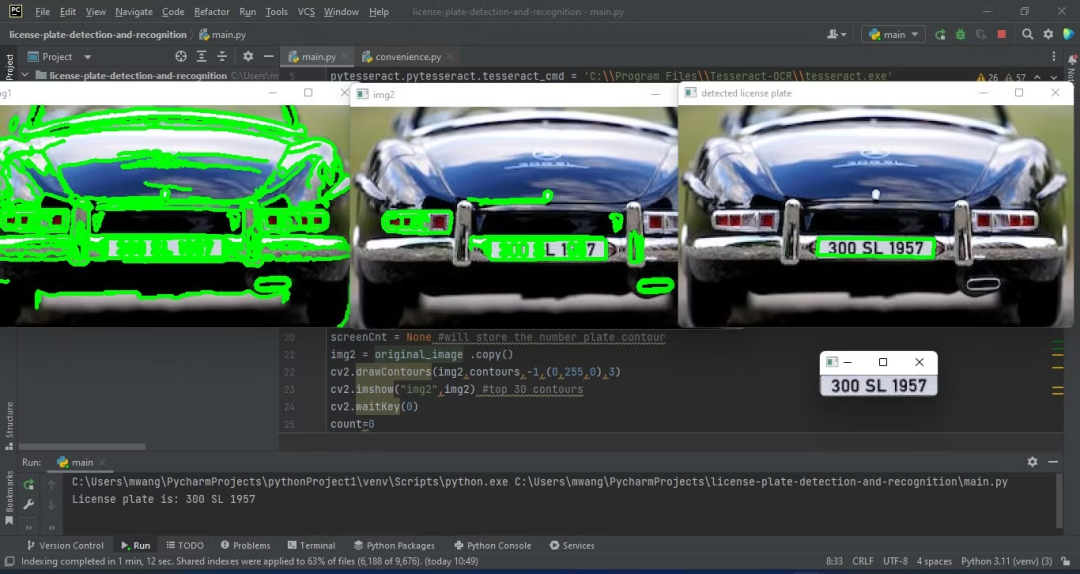
文章目录创建Python环境如何在您的计算机上安装Tesseract OCR?技术提升磨砺您的Python技能车牌检测与识别技术用途广泛,可以用于道路系统、无票停车场、车辆门禁等。这项技术结合了计算机视觉和人工智能。 本文将使用Python创建一个车牌检测和识别程序。…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

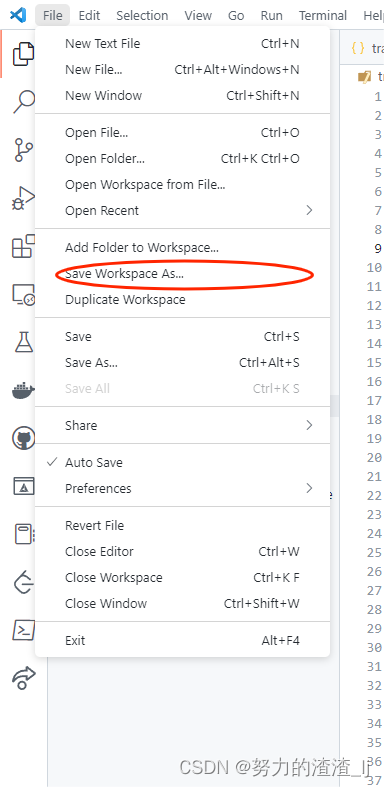
Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
