「兔了个兔」玉兔踏青,纯CSS实现瑞兔日历(附源码)

💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位小伙伴们大家好呀!今天给大家带来的是一款可爱兔兔的纯CSS日历,希望大家喜欢!让我们一起用日历记录下今天的日子!
🤟每日一言: 永远年轻,永远热泪盈眶!
目录
- 前言
- 效果演示
- 实现思路
- 背景设计
- HTML代码
- CSS代码
- 日历框设计
- HTML代码
- CSS代码
- 日历左侧日期设计
- HTML代码
- CSS代码
- 日历右侧瑞兔图片设计
- HTML代码
- CSS代码
- 完整源码
- 写在最后的话
前言

各位小伙伴们大家好呀!今天给大家带来的是一款可爱兔兔的纯CSS日历,希望大家喜欢!让我们一起用日历记录下今天的日子!
效果演示
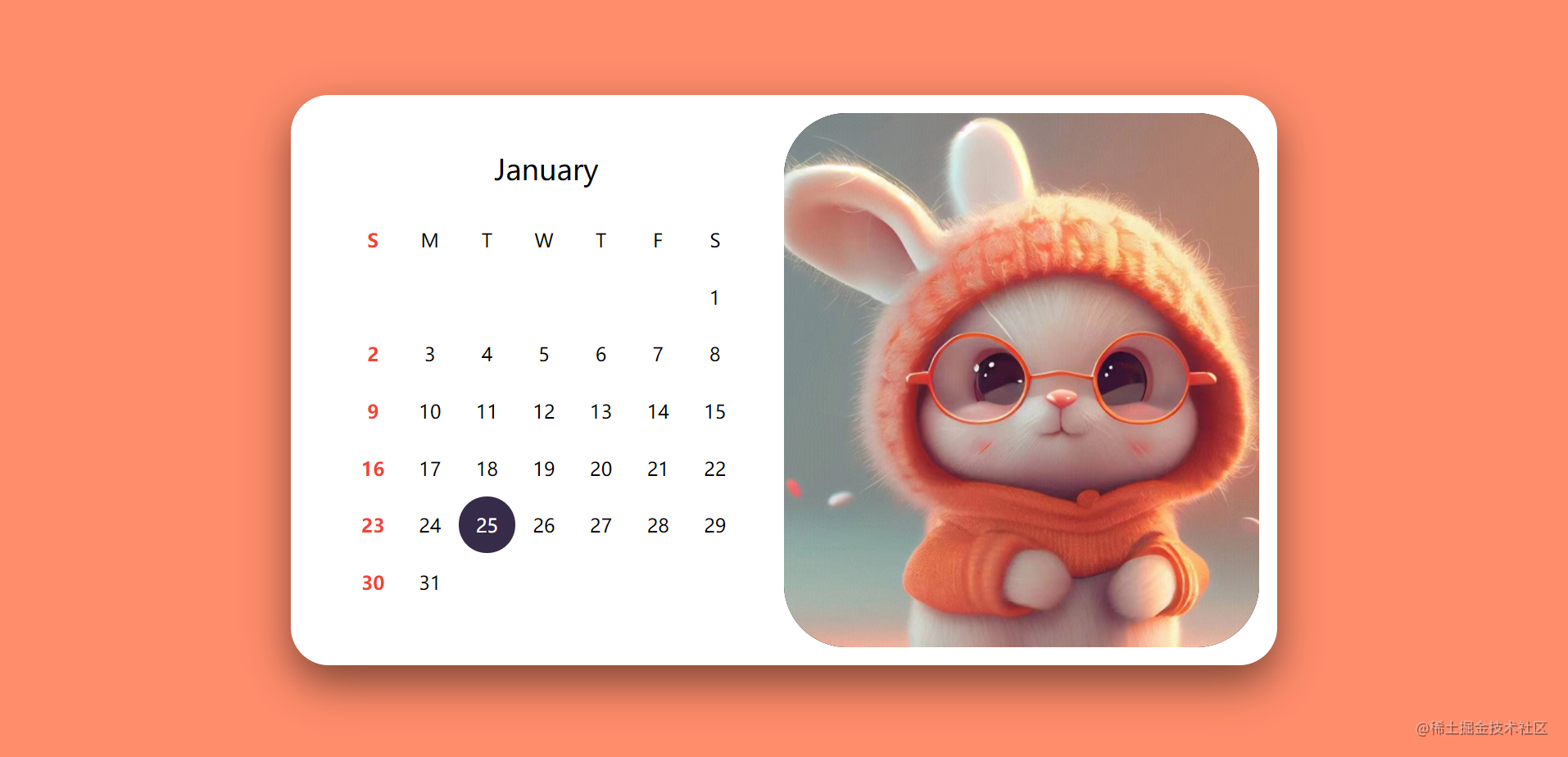
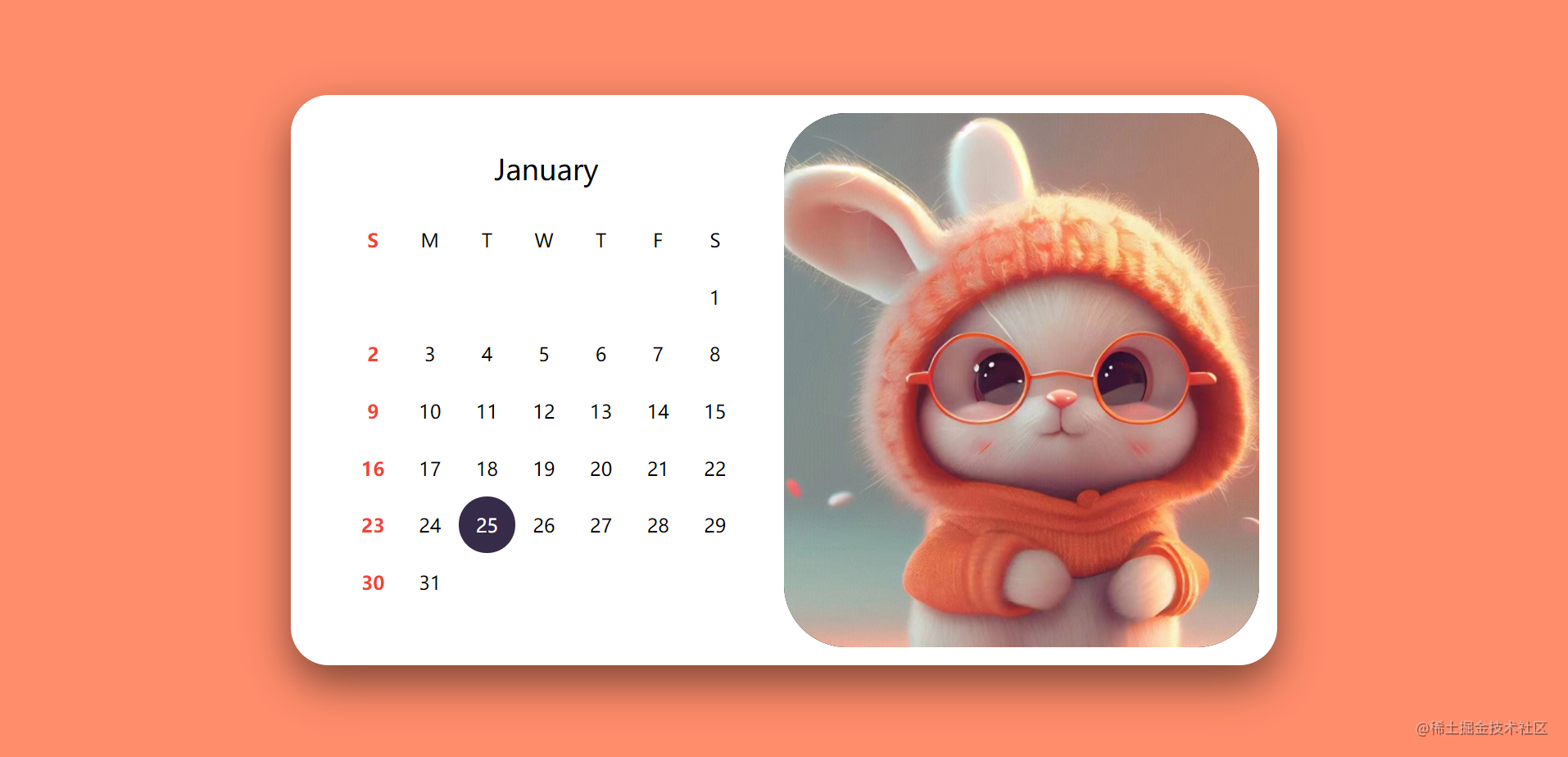
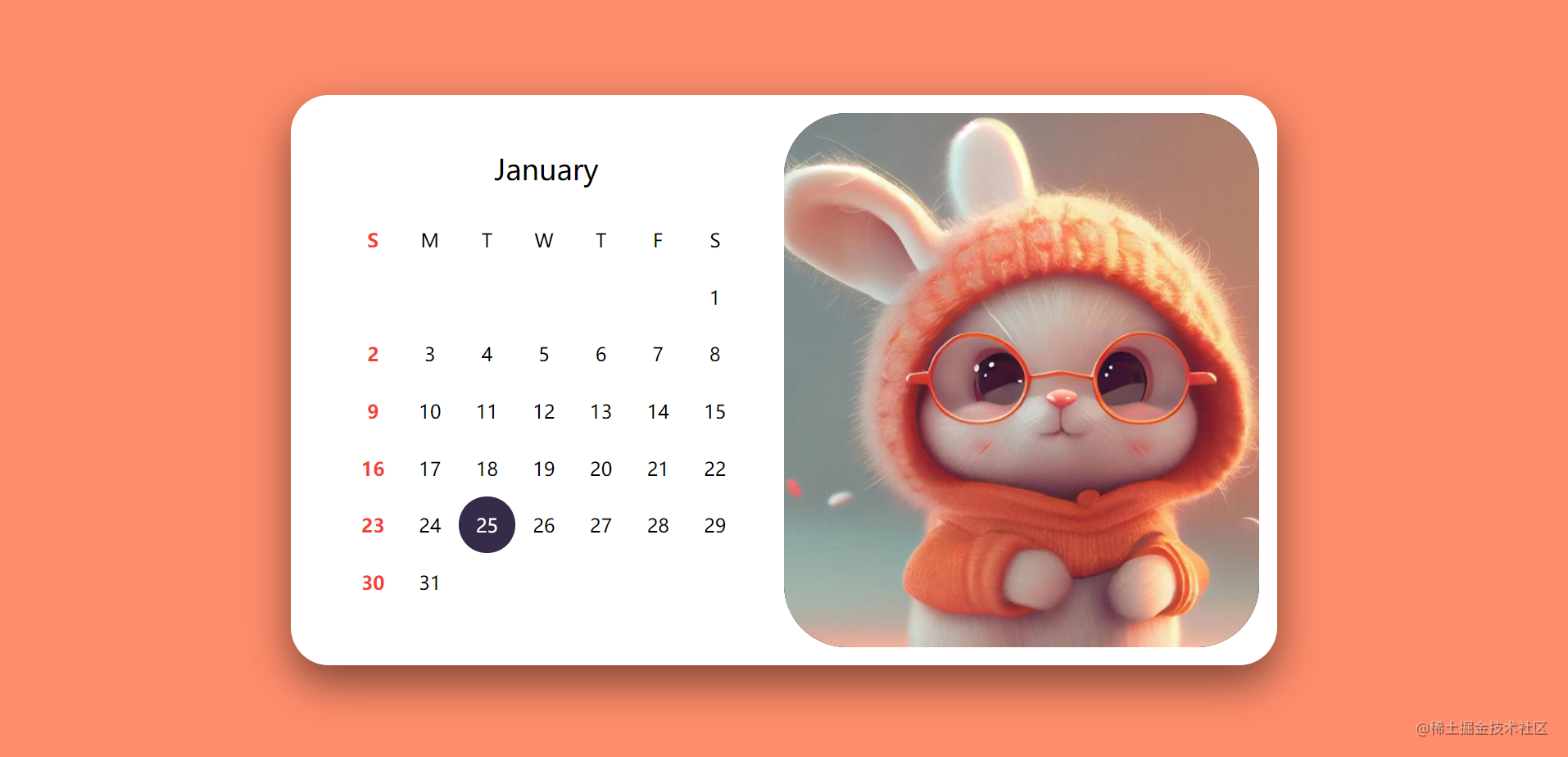
下面为大家展示的是瑞兔日历的预览图:

实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!在分步讲解中我会将HTML,CSS两个部分全部放在同一个文件中,方便各位小伙伴们获取!
我将实现思路分成了如下四个部分,列举如下:
- 背景设计
- 日历框设计
- 日历左侧日期设计
- 日历右侧瑞兔图片设计
背景设计
通过使用HTML和CSS可以完成整个日历背景的设置,背景颜色采取了橘橙色的设计,具有一种高级感和亲切感!

HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style></style>
</head>
<body></body>
</html>CSS代码
将下面代码复制粘贴至<style></style>之间
body{margin: 0; /*外边距*/padding: 0; /*内边距*/display: flex; /*盒模型*/justify-content: center; /*主轴居中*/align-items: center; /*项目居中*/height: 100vh; /*高度*/background-color: #ff8c6b; /*背景颜色*/font-family: sans-serif; /*字体*/
}
日历框设计
日历框设计对四个角落采取了圆角化处理,并且设计了底部阴影模糊处理,使得整个日历框呈现一种三维立体的感觉!
圆角化处理使用CSS中的border-radius对象选择器底部阴影模糊处理使用CSS中的border-radius对象选择器

HTML代码
将下面代码复制粘贴至<body></body>之间
<div class="calendar">
</div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar{position: relative;background-color: #fff;width: 800px;height: 450px;display: flex;justify-content: space-between;align-items: center;border: 15px solid #fff; /*边框*/box-shadow: 0 15px 35px rgba(0,0,0,0.5);border-radius: 2rem;
}
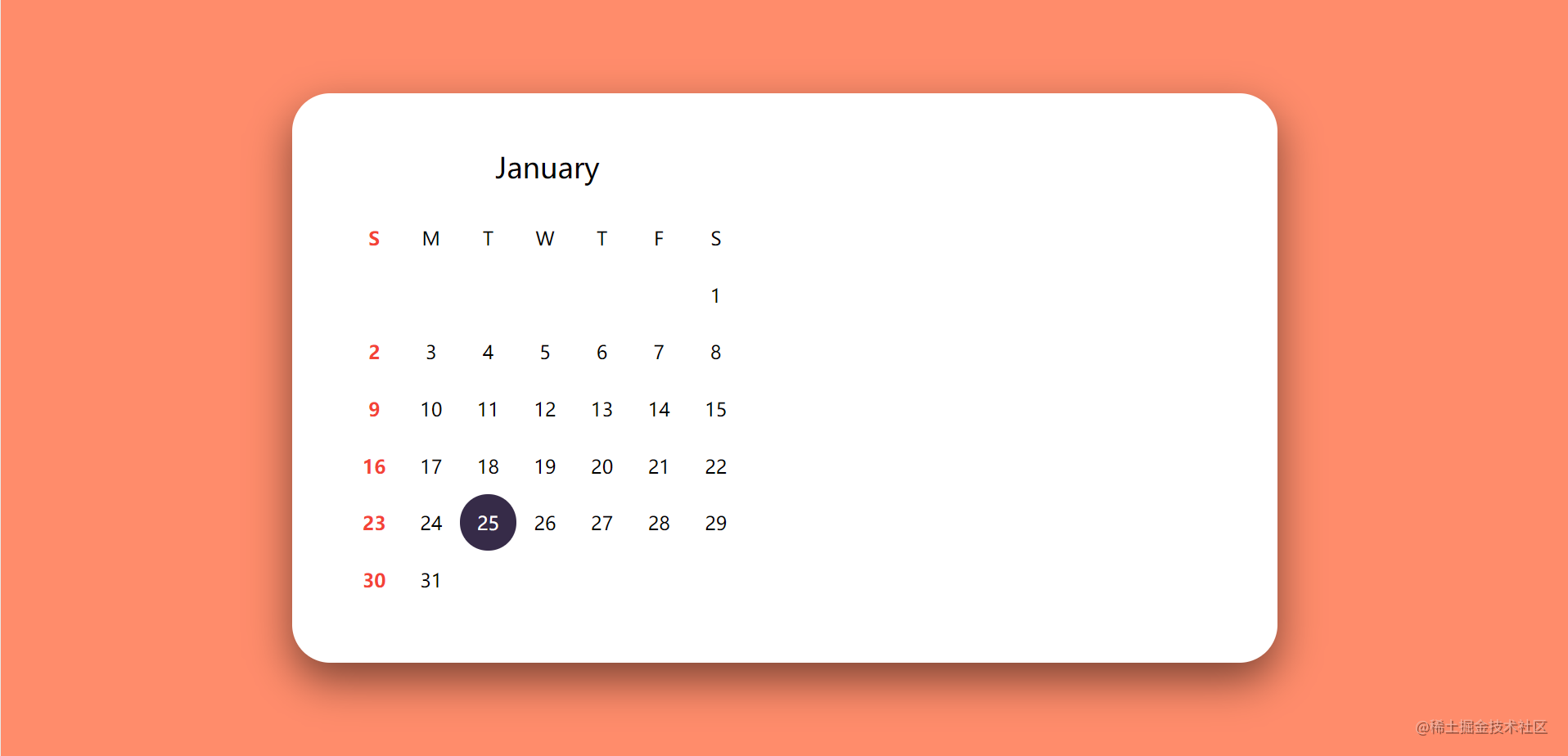
日历左侧日期设计
左侧黑色高亮的日期可以自己进行修改,代表当天的日期。根据月份的不同,需要对当月的日期进行重新设计!

HTML代码
将下面代码复制粘贴至<div class="calendar"></div>之间
<div class="date"><h3>January</h3><div class="days"><div class="day">S</div><div class="day">M</div><div class="day">T</div><div class="day">W</div><div class="day">T</div><div class="day">F</div><div class="day">S</div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number">1</div><div class="number">2</div><div class="number">3</div><div class="number">4</div><div class="number">5</div><div class="number">6</div><div class="number">7</div><div class="number">8</div><div class="number">9</div><div class="number">10</div><div class="number">11</div><div class="number">12</div><div class="number">13</div><div class="number">14</div><div class="number">15</div><div class="number">16</div><div class="number">17</div><div class="number">18</div><div class="number">19</div><div class="number">20</div><div class="number">21</div><div class="number">22</div><div class="number">23</div><div class="number">24</div><div class="number active">25</div><div class="number">26</div><div class="number">27</div><div class="number">28</div><div class="number">29</div><div class="number">30</div><div class="number">31</div></div></div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar .date{width: 400px;padding: 30px;box-sizing: border-box; /*盒子大小规则*/
}
.calendar .date h3{margin: 0 0 20px; padding: 0;font-size: 24px; /*字体大小*/font-weight: 500; /*字体维度*/text-align: center; /*字体居中*/user-select: none; /*不可选中*/text-transform: capitalize; /*首字母大写*/
}
.calendar .date .days{display: flex;flex-wrap: wrap; /*可换行*/
}
.calendar .date .days .number.active{background-color: #362b48;color: #fff;cursor: pointer; /*鼠标样式*/border-radius: 50%; /*边框圆角*/
}
.calendar .date .days .day,
.calendar .date .days .number{width: 48px;height: 48px;display: flex;justify-content: center;align-items: center;user-select: none;
}
.calendar .date .days .day:first-child,
.calendar .date .days .number:nth-child(7n+1){ /*7个为一组,每组第一个*/color: #f44336;font-weight: 600;
}日历右侧瑞兔图片设计

HTML代码
将下面代码复制粘贴至最后一个</div>之上
<div class="img"><img src="https://wyz-math.cn/usr/uploads/2023/01/3088778204.jpg" alt="Error" ></div>
CSS代码
将下面代码复制粘贴至<style></style>之间
.calendar .img{position: relative; /*定位*/top:0;right: 0;width: 400px;height: 100%;background-color: #000;user-select: none;border-radius: 3.3rem;
}
.calendar .img img{position: relative;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover; /*元素内容如何适应屏幕*/border-radius: 3.3rem;
}
完整源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>body{margin: 0; /*外边距*/padding: 0; /*内边距*/display: flex; /*盒模型*/justify-content: center; /*主轴居中*/align-items: center; /*项目居中*/height: 100vh; /*高度*/background-color: #ff8c6b; /*背景颜色*/font-family: sans-serif; /*字体*/
}
.calendar{position: relative;background-color: #fff;width: 800px;height: 450px;display: flex;justify-content: space-between;align-items: center;border: 15px solid #fff; /*边框*/box-shadow: 0 15px 35px rgba(0,0,0,0.5);border-radius: 2rem;
}
.calendar .date{width: 400px;padding: 30px;box-sizing: border-box; /*盒子大小规则*/
}
.calendar .date h3{margin: 0 0 20px; padding: 0;font-size: 24px; /*字体大小*/font-weight: 500; /*字体维度*/text-align: center; /*字体居中*/user-select: none; /*不可选中*/text-transform: capitalize; /*首字母大写*/
}
.calendar .date .days{display: flex;flex-wrap: wrap; /*可换行*/
}
.calendar .date .days .number.active{background-color: #362b48;color: #fff;cursor: pointer; /*鼠标样式*/border-radius: 50%; /*边框圆角*/
}
.calendar .date .days .day,
.calendar .date .days .number{width: 48px;height: 48px;display: flex;justify-content: center;align-items: center;user-select: none;
}
.calendar .date .days .day:first-child,
.calendar .date .days .number:nth-child(7n+1){ /*7个为一组,每组第一个*/color: #f44336;font-weight: 600;
}
.calendar .img{position: relative; /*定位*/top:0;right: 0;width: 400px;height: 100%;background-color: #000;user-select: none;border-radius: 3.3rem;
}
.calendar .img img{position: relative;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover; /*元素内容如何适应屏幕*/border-radius: 3.3rem;
}</style>
</head>
<body><div class="calendar"><div class="date"><h3>January</h3><div class="days"><div class="day">S</div><div class="day">M</div><div class="day">T</div><div class="day">W</div><div class="day">T</div><div class="day">F</div><div class="day">S</div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number"></div><div class="number">1</div><div class="number">2</div><div class="number">3</div><div class="number">4</div><div class="number">5</div><div class="number">6</div><div class="number">7</div><div class="number">8</div><div class="number">9</div><div class="number">10</div><div class="number">11</div><div class="number">12</div><div class="number">13</div><div class="number">14</div><div class="number">15</div><div class="number">16</div><div class="number">17</div><div class="number">18</div><div class="number">19</div><div class="number">20</div><div class="number">21</div><div class="number">22</div><div class="number">23</div><div class="number">24</div><div class="number active">25</div><div class="number">26</div><div class="number">27</div><div class="number">28</div><div class="number">29</div><div class="number">30</div><div class="number">31</div></div></div><div class="img"><img src="https://wyz-math.cn/usr/uploads/2023/01/3088778204.jpg" alt="Error" ></div></div>
</body>
</html>写在最后的话
本文花费大量时间介绍了如何创建一个精美的瑞兔日历,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!

✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{9c81c1}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{ed7976}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{98c091}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

「兔了个兔」玉兔踏青,纯CSS实现瑞兔日历(附源码)
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后…...

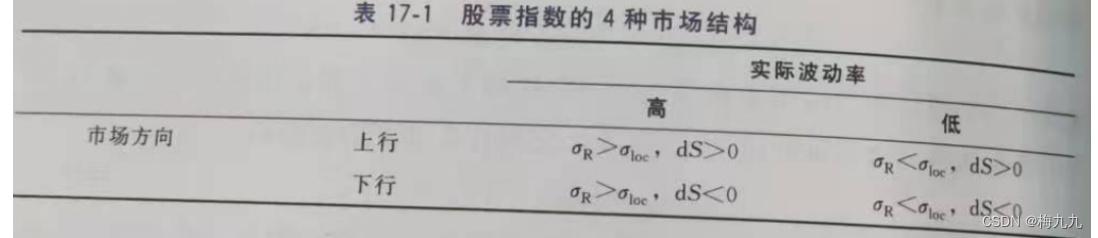
第17章 关于局部波动率的一些总结
这学期会时不时更新一下伊曼纽尔德曼(Emanuel Derman) 教授与迈克尔B.米勒(Michael B. Miller)的《The Volatility Smile》这本书,本意是协助导师课程需要,发在这里有意的朋友们可以学习一下,思…...

反转链表合并两个有序链表链表分割链表的回文结构相交链表
反转链表来源:杭哥206. 反转链表 - 力扣(LeetCode)typedef struct ListNode ListNode; struct ListNode* reverseList(struct ListNode* head) {if (headNULL){return NULL;}ListNode* prevhead;ListNode* curhead->next;ListNode* furNUL…...

联想触摸板只能单击,二指三指失效
问题背景 这问题是我笔记本两三年前重装win10系统后出现的,当时有鼠标懒得弄。今天发现没鼠标后,触摸板连二指滑动都没有太麻烦了,所以决定弄一下。 联想笔记本,win10系统重装后出现的问题。 1.鲁大师,联想电脑管家 …...
卡死解决办法)
mysql 删除表卡死,或是截断(truncate)卡死解决办法
利用工具进行truncate表的时候,一直运行,运行了十几分钟也没有成功。中止之后再运行也是一样。但是删除表的数据以及查询表数据都是可以的。猜测是锁死了。 使用 show processlist; 发现Waiting for table metadata lock 问题; mysql> s…...

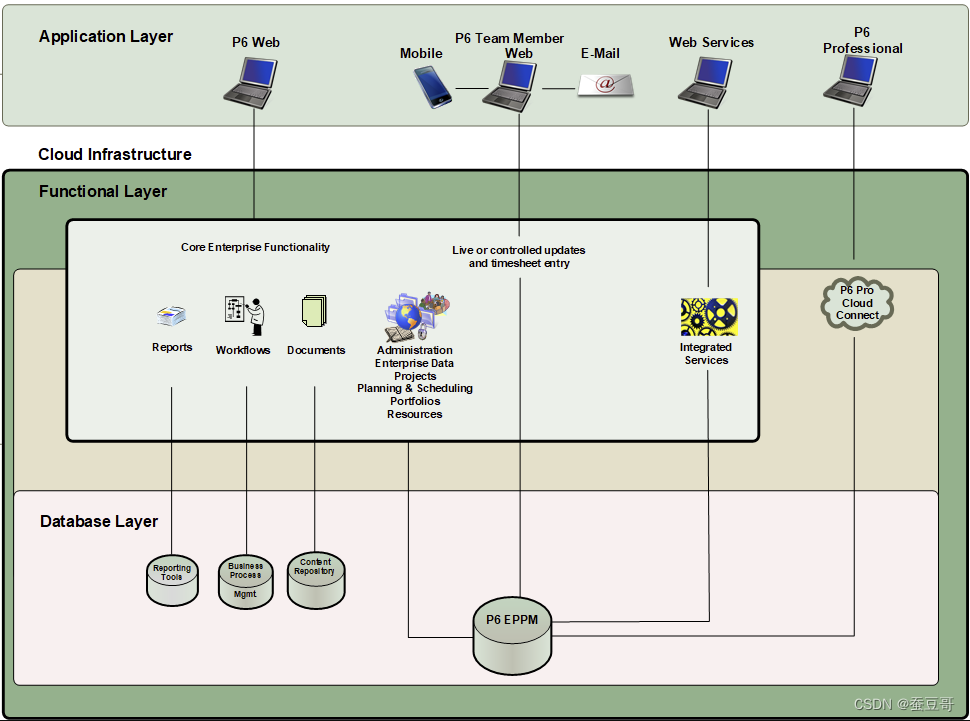
ORACLE P6 EPPM 架构及套件介绍(源自Oracle Help)
引言 借助官方帮助的内容, 我水一篇文章,翻译了下文 P6EPPM架构 P6各套件 P6:大多数用户几乎完全依赖在标准网络浏览器中运行的 P6 网络应用程序。简称为 P6,它是管理项目的主要界面。P6 移动版:允许团队成员提供任…...

Android开发面试:数据结构与算法知识答案精解
目录 数据结构与算法 线性表 数组 链表 栈 队列 树 二叉树 红黑树 哈夫曼树 排序算法 冒泡排序 选择排序 插入排序 希尔排序 堆排序 快速排序 归并排序 查找算法 线性查找 二分查找 插值查找 斐波拉契查找 树表查找 分块查找 哈希查找 动态规划算法…...

京东前端手写面试题集锦
实现call方法 call做了什么: 将函数设为对象的属性执行和删除这个函数指定this到函数并传入给定参数执行函数如果不传入参数,默认指向为 window // 模拟 call bar.mycall(null); //实现一个call方法: // 原理:利用 context.xxx self obj.…...

【JDK动态代理】及【CGLib动态代理】:Java的两种动态代理方式
Java的两种动态代理方式动态代理是什么?JDK动态代理CGLib动态代理CGLib 底层原理CGLib 实现步骤两者区别Spring AOP原理--动态代理动态代理是什么? 动态代理就是,在程序运行期,创建目标对象的代理对象,并对目标对象中的…...

《程序员面试金典(第6版)》面试题 04.05. 合法二叉搜索树
题目描述 实现一个函数,检查一棵二叉树是否为二叉搜索树。 示例 1: 输入: 2/ \1 3输出: true 示例 2: 输入: 5/ \1 4/ \3 6输出: false 解释: 输入为: [5,1,4,null,null,3,6]。 根节点的值为 5 ,但是其右子节点值为 4 。 解题思路与代码 使用…...

Nginx 反向代理技术梳理
Nginx 反向代理技术梳理 使用反向代理脑图 域名 A 可以解析找到 CDN 缓存 用户点击 APP 即通过 URL 发送 HTTPS 请求域名会进入阿里云的 DNS 服务器,解析域名会做第一级负载均衡通过 CDN 解析出域名,通过阿里云配置转发到 CDN 缓存服务器 CDN 有数据则直…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 整数编码(Java) | 机试题+算法思路+考点+代码解析 【2023】
整数编码 题目 实现一种整数编码方法,使得待编码的数字越小,编码后所占用的字节数越小。 编码规则如下: 1、编码时7位一组,每个字节的低7位用于存储待编码数字的补码。 2、字节的最高位表示后续是否还有字节,置1表示后面还有更多的字节,置0表示当前字节为最后一个字…...

蓝桥杯冲击01 - 质数篇
目录 前言 一、质数是什么 二、易错点 三、试除法判断是否为质数 四、质数常考三大模型 五、真题练手 前言 距离蓝桥杯还有一个月,高效复习蓝桥杯知识, 质数相关的题目在蓝桥杯中经常出现。例如,2016年蓝桥杯省赛初赛第四题就是要求判…...

【WEB前端进阶之路】 HTML 全路线学习知识点梳理(下)
前言 本文是HTML零基础小白学习系列的第三篇文章,点此阅读 上一篇文章 文章目录前言十五.HTML布局1.使用div元素添加网页布局2.使用table元素添加网页布局十六.HTML表单和输入1.文本域2.密码字段3.单选按钮4.复选框5.提交按钮十七.HTML框架1.iframe语法2.iframe设置…...

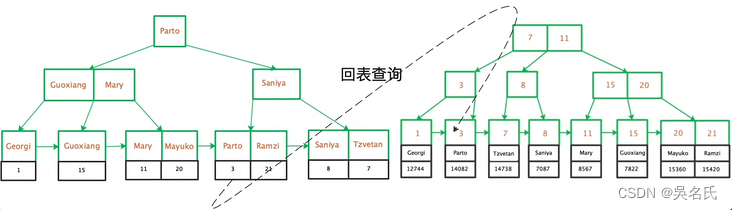
MySQL索引分类
1 MySQL索引都有哪些分类按数据结构分类可分为:Btree索引、Hash索引、Full-text索引;按物理存储分类可分为:聚簇索引、二级索引(辅助索引);按字段特性分类可分为:主键索引、普通索引、前缀索引;按字段个数分类可分为&a…...

会声会影2023最新版图文安装详细教程
会声会影2023操作简单,使用便捷,创意十足,新增的分屏功能,轨道透明度,镜头平移等功能,让用户的剪辑过程更加流畅,轻松就能制作出令人惊艳的视频作品。它不仅符合家庭或个人所需的影片剪辑功能&a…...

Java中的反射
类加载器(1)类的加载当我们的程序在运行后,第一次使用某个类的时候,会将此类的class文件读取到内存,并将此类的所有信息存储到一个Class对象中。说明:a.图中的Class对象是指:java.lang.Class类的…...

STM32入门笔记(03):STM32F103C8T6定时器的输入捕获模式和编码器模式(SPL库函数版)
目录1.定时器的输入捕获模式定时器输入捕获实验代码实现程序说明实现思路实现效果知识要点2.定时器的编码器模式定时器编码器实验代码实现实验思路知识要点参考资料先导知识 [1] STM32入门笔记(02):定时器之定时器中断、输入捕获和PWM输出(SPL库函数版)…...

《网络安全》零基础教程-适合小白科普
《网络安全》零基础教程 目录 目录 《网络安全》零基础教程 第1章 网络安全基础 什么是网络安全 常见的网络安全威胁 网络安全的三个基本要素 网络安全的保障措施 第2章 网络攻击类型 病毒、蠕虫、木马、后门 DoS、DDoS攻击 SQL注入、XSS攻击 …...

微信小程序语言与web开发语言的区别
WXML与HTML的区别def:WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,作用类似于web开发中的HTML区别:标签名称的不同如HTML中的div,span,img,a分别对应wxml中的view,…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
