JavaScript中,正则表达式所涉及的api,解析、实例和总结
JS中正则的api包括以下:
- String#search
- String#split
- String#match
- String#replace
- RegExp#test
- RegExp#exec
1. String#search
查找输入串中第一个匹配正则的index,如果没有匹配的则返回-1。g修饰符对结果无影响
var string = "abbbcbc";
var regex = /bc/g;
console.log(string.search(regex));
console.log(!!~string.search(regex));//log
3
true
var regex = /bcd/g;
console.log(string.search(regex));
console.log(!!~string.search(regex));//log
-1
false
扩展:使用 !!~ 的话,如果为 -1 则会得到 false;除此以外得到的都是 true
2. String#split
匹配上正则后,可以使用正则对输入串进行切分,得到一个字符串数组;如果没有匹配成功,则返回一个由原输入串组成的一个元素的字符串数组。g修饰符对结果无影响
var regex = /\D/;
console.log("2017/06/26".split(regex));
console.log("2017.06.26".split(regex));//log
[ '2017', '06', '26' ]
[ '2017', '06', '26' ]
var regex = /,/;
console.log("2017/06/26".split(regex));//log
[ '2017/06/26' ]
它可以有第二个参数,表示结果数组的最大长度,可以避免被错误分割
3. String#match
查找输入串中,匹配正则的部分。
其受g修饰符的影响,不带g的话,只会查找第一个匹配正则的子串,但得到的信息较多:第1个参数为匹配到的子串;第2个参数开始是匹配到的分组内容,如果有多个分组,就会有多个结果,可以没有;倒数第3个参数是匹配到的位置index;倒数第2个参数是输入串的内容;最后一个未知
var regex = /a(b{2,5})c/;
var string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log(string.match(regex));//log
['abbc','bb',index: 4,input: 'abc abbc abbbc abbbbc abbbbbc abbbbbbc',groups: undefined
]
带g的话,表示全局匹配,得到的是输入串中所有匹配的子串
var regex = /a(b{2,5})c/g;
var string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log(string.match(regex));//log
[ 'abbc', 'abbbc', 'abbbbc', 'abbbbbc' ]
当没有匹配时,不管有无 g,都返回 null
4. String#replace
replace可以将输入串中匹配到正则的子串,用替换物去替换掉。
可以分为两种用法:替换物为字符串、替换物从函数回调中得到:
4.1 替换物为字符串
其受g修饰符的影响,不带g的话,只会替换第一个匹配到的子串
var regex = /^|$/;
var replacement = '#';
var string = "hello";
var result = string.replace(regex, replacement);
console.log(result);//log
#hello
带g的话,会替换所有匹配到的子串
var regex = /^|$/g;
var replacement = '#';
var string = "hello";
var result = string.replace(regex, replacement);
console.log(result);//log
#hello#
替换物为字符串时,如下的字符有特殊的含义:

4.2 替换物从函数回调中得到
- 每当输入匹配到一次正则时,就会回调一次函数。函数的返回值替换掉子串的内容,如果函数没有返回值则不替换。
- 函数回调的参数:第1个为匹配整体内容,倒数第2个为index,倒数第1个为输入串,中间的按顺序依次为第1个分组、第2个分组、第3个分组的内容。
其也受g修饰符的影响,不带g的话,只会在第一次匹配到子串时回调函数
var regex = /(\d{4})-(\d{2})-(\d{2})/;
var string = "2017-06-12时间2024-03-18";
var result = string.replace(regex, function (match, year, month, day, index, input) {console.log(`match: ${match}, year: ${year}, month: ${month}, day: ${day}, index: ${index}, input: ${input}`);return month + "/" + day + "/" + year;
});
console.log(result);//log
match: 2017-06-12, year: 2017, month: 06, day: 12, index: 0, input: 2017-06-12时间2024-03-18
06/12/2017时间2024-03-18
带g的话,进行全局匹配,会在每一次匹配到子串时回调函数
var regex = /(\d{4})-(\d{2})-(\d{2})/g;
var string = "2017-06-12时间2024-03-18";
var result = string.replace(regex, function (match, year, month, day, index, input) {console.log(`match: ${match}, year: ${year}, month: ${month}, day: ${day}, index: ${index}, input: ${input}`);return month + "/" + day + "/" + year;
});
console.log(result);//log
match: 2017-06-12, year: 2017, month: 06, day: 12, index: 0, input: 2017-06-12时间2024-03-18
match: 2024-03-18, year: 2024, month: 03, day: 18, index: 12, input: 2017-06-12时间2024-03-18
06/12/2017时间03/18/2024
5. RegExp#test
判断输入串中,是否包含匹配正则的子串
其受g修饰符的影响,不带g的话,匹配的起始位置都是0
var regex = /\d+/;
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));//log
0 true
0 true
0 true
0 true
带g的话,进行全局匹配,匹配的起始位置是从正则对象的 lastIndex 属性开始(第一次lastIndex为0)
var regex = /\d+/g;
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));
console.log(regex.lastIndex, regex.test("123abc34def"));//log
0 true
3 true
8 false
0 true
6. RegExp#exec
查找输入串中,匹配正则的部分。包括以下信息:第1个参数为匹配到的子串;第2个参数开始是匹配到的分组内容,如果有多个分组,就会有多个结果,可以没有;倒数第3个参数是匹配到的位置index;倒数第2个参数是输入串的内容;最后一个未知
其受g修饰符的影响,不带g的话,匹配的起始位置都是0
var regex = /(\d)([a-z])/;
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));//log
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
带g的话,进行全局匹配,匹配的起始位置是从正则对象的 lastIndex 属性开始(第一次lastIndex为0)
var regex = /(\d)([a-z])/g;
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));
console.log(regex.lastIndex, regex.exec("123abc34def"));//log
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
4 [ '4d', '4', 'd', index: 7, input: '123abc34def', groups: undefined ]
9 null
0 [ '3a', '3', 'a', index: 2, input: '123abc34def', groups: undefined ]
可以看出是否有g,对exec的打印结果内容无影响;但是有g时,String.match()就没有很多关键信息了(index,分组)
可以让 exec 配合 while 循环使用,全局匹配的同时,还能得到很多关键信息,两全其美!
var string = "2017.06.27";
var regex2 = /\b(\d+)\b/g;
var result;
while (result = regex2.exec(string)) {console.log(result, regex2.lastIndex);
}//log
[ '2017', '2017', index: 0, input: '2017.06.27', groups: undefined ] 4
[ '06', '06', index: 5, input: '2017.06.27', groups: undefined ] 7
[ '27', '27', index: 8, input: '2017.06.27', groups: undefined ] 10
7. 构造函数
- 一般不推荐使用构造函数生成正则,而应该优先使用字面量。因为用构造函数会多写很多 \ ,很多字符都需要转义
- 修饰符需要单独作为参数转入
var string = "2017-06-27 2017.06.27 2017/06/27";
var regex = /\d{4}(-|\.|\/)\d{2}\1\d{2}/g;
console.log( string.match(regex) );regex = new RegExp("\\d{4}(-|\\.|\\/)\\d{2}\\1\\d{2}", "g");
console.log( string.match(regex) );//log
[ '2017-06-27', '2017.06.27', '2017/06/27' ]
[ '2017-06-27', '2017.06.27', '2017/06/27' ]
8. 正则实例对象属性
| global | 是否为全局匹配 |
| ignoreCase | 是否忽略大小写 |
| multiline | 是否多行匹配 |
| lastIndex | 上次匹配位置 |
| source | 构建的实际正则 |
var regex = new RegExp("(^|\\s)high(\\s|$)", "img");
console.log(regex.global);
console.log(regex.ignoreCase);
console.log(regex.multiline);
console.log(regex.lastIndex);
console.log(regex.source);//log
true
true
true
0
(^|\s)high(\s|$)
9. API的区别
| API 的区别 | ||||||
|---|---|---|---|---|---|---|
| String#search | String#split | String#match | String#replace | RegExp#test | RegExp#exec | |
| g是否有影响 | 否 | 否 | 是 | 是 | 是 | 是 |
| lastIndex是否变化 | 否 | 否 | 否 | 否 | 是(带g) 否(不带g) | 是(带g) 否(不带g) |
| 字符串自动转正则 (例如 . 变成了通配符) | 是 | 否 | 是 | 否 | \ | \ |
参考书籍:
《JavaScript正则表达式迷你书》 —— 老姚
相关文章:

JavaScript中,正则表达式所涉及的api,解析、实例和总结
JS中正则的api包括以下: String#searchString#splitString#matchString#replaceRegExp#testRegExp#exec 1. String#search 查找输入串中第一个匹配正则的index,如果没有匹配的则返回-1。g修饰符对结果无影响 var string "abbbcbc"; var r…...

【计算机】同步/异步
同步/异步 在计算机科学和编程中,“同步”(Synchronization)是一种机制,用于协调不同进程或线程之间的操作,以避免竞态条件(race conditions)、死锁(deadlocks)和其他并…...

谈大语言模型动态思维流程编排
尽管大语言模型已经呈现出了强大的威力,但是如何让它完美地完成一个大的问题,仍然是一个巨大的挑战。 需要精心地给予大模型许多的提示(Prompt)。对于一个复杂的应用场景,编写一套完整的,准确无误的提示&am…...

工厂自动化相关设备工业一体机起到什么作用?
在当今的制造业领域,工厂自动化已成为提高生产效率、保证产品质量和降低成本的关键。在这一进程中,工业一体机作为一种重要的设备,发挥着不可或缺的作用。 工业一体机是自动化生产线上的控制中心。它能够整合和处理来自各个传感器、执行器和其…...

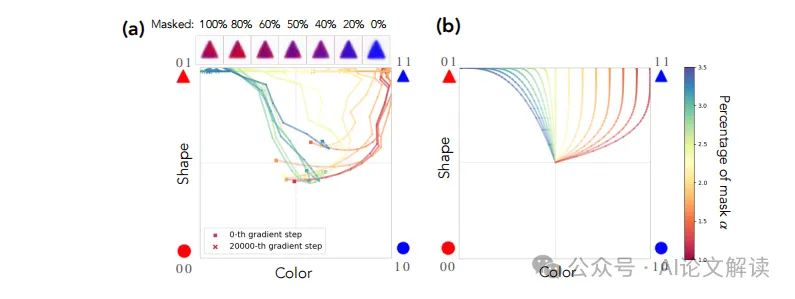
哈佛大学 || 概念空间中学习动态的涌现:探索隐藏能力
获取本文论文原文PDF,请在公众号【AI论文解读】留言:论文解读 今天主要看一个问题:在模型中的学习动态是如何涌现的。 在现代生成模型的研究与应用中,不断发现这些模型在处理训练数据时展现出了惊人的能力,这些能力很…...

Dockerfile打包部署常用操作
文章目录 1、Dockerfile部署java程序(jar包)1.1、创建Dockerfile1.2、将Dockerfile和要上传的jar包放到一个目录下,构建镜像1.3、创建启动容器 2、Dockerfile部署vue2.1、创建dockerfile文件2.2、将打包的dist文件放到dockerfile同文件目录下…...

ArcGIS:探索地理信息系统的强大功能与实际应用
ArcGIS是一款功能强大的地理信息系统(GIS)软件,由Esri公司开发。它广泛应用于各个领域,包括城市规划、环境保护、资源管理、交通运输等。作为一名长期使用ArcGIS的用户,我深感这款软件在数据分析、地图制作和空间信息管…...
)
Python 全栈体系【三阶】(二)
第一章 Django 五、模板 1. 概述 Django中的模板是指可以动态生成任何基于文本格式文件的技术(如HTML、CSS等)。 Django中内置了自己的模板系统,称为DTL(Django Template Language), Django模板语言。 2. 配置 settings.py中关于模板的…...

【VUE】 深入理解 Vue 动态路由:简介、实际开发场景与代码示例
深入理解 Vue 动态路由:简介、实际开发场景与代码示例 Vue.js 是一个用于构建用户界面的渐进式框架,它拥有丰富的生态系统,其中 Vue Router 是其官方的路由管理库。动态路由是 Vue Router 的一个强大特性,允许我们在应用运行时根…...

Linux x86_64平台指令替换函数 text_poke_smp/bp
文章目录 前言一、text_poke_early1.1 text_poke_early简介1.2 用途 二、text_poke_smp2.1 简介2.1.1 text_poke_smp函数2.2.2 stop_machine_text_poke简介2.2.3 text_poke函数 2.2 用途 三、text_poke_smp 内核hook 前言 Linux x86_64平台指令替换函数有两种类型:…...

海南云亿商务咨询有限公司口碑怎么样?
在数字化浪潮席卷全球的今天,电商行业正以前所未有的速度发展。抖音作为短视频领域的佼佼者,其电商功能更是为众多品牌和企业打开了全新的销售渠道。海南云亿商务咨询有限公司,作为抖音电商服务领域的佼佼者,正以其专业的服务和创…...

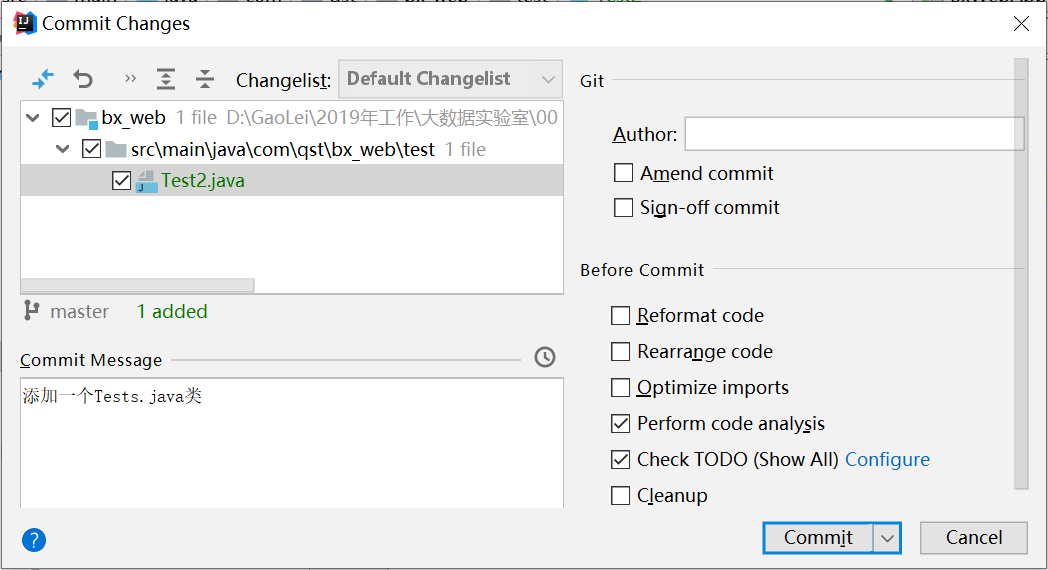
航空数据管控系统-②项目分析与设计:任务2:使用Git或SVN管理项目(可选任务,只介绍Git安装)
任务描述 1、安装Git 2、注册GitHub 3、配置本地库 4、配置远程库 5、使用Git管理项目 任务指导 分为以下几个部分完成: 学会Git的安装,帐号注册本地存储库的管理自己创建一个项目,项目名称为自己的名字,上传到代码仓库ÿ…...

【面试题】串联探针和旁挂探针有什么区别?
在网络安全领域中,串联探针和旁挂探针(通常也被称为旁路探针)是两种不同部署方式的监控设备,它们各自具有独特的特性和应用场景。以下是它们之间的主要区别: 部署方式 串联探针:串联探针一般通过网关或者…...

LeetCode42(接雨水)[三种解法:理解动态规划,双指针,单调栈]
接雨水 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 这是一道困难题,难度确实有点层次.我们先来朴素思想走一波. 要求能接多少雨水,我们可以具化到每个硅谷,每个硅谷能存多少雨水,那么答案就是每个…...

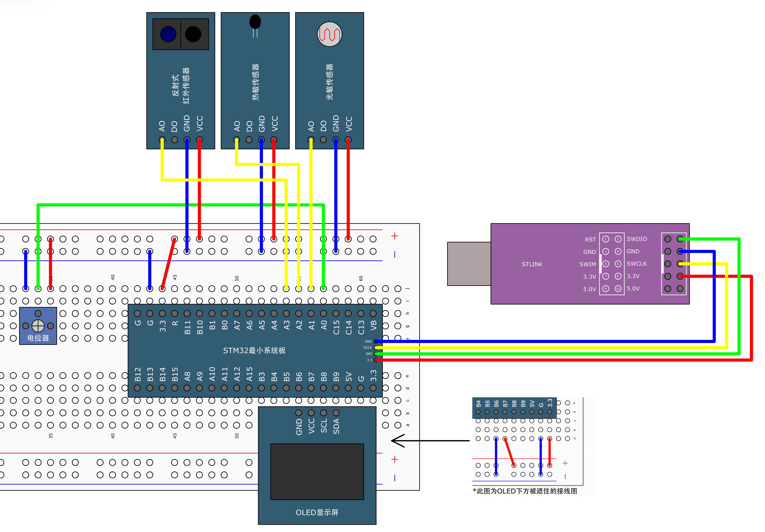
STM32-ADC+DMA
本内容基于江协科技STM32视频学习之后整理而得。 文章目录 1. ADC模拟-数字转换器1.1 ADC模拟-数字转换器1.2 逐次逼近型ADC1.3 ADC框图1.4 ADC基本结构1.5 输入通道1.6 规则组的转换模式1.6.1 单次转换,非扫描模式1.6.2 连续转换,非扫描模式1.6.3 单次…...

代码随想录算法训练营第六十二天 | 108. 冗余连接、109. 冗余连接II、复习
108. 冗余连接 题目链接:https://kamacoder.com/problempage.php?pid1181 文档讲解:https://www.programmercarl.com/kamacoder/0108.%E5%86%97%E4%BD%99%E8%BF… 思路 从前向后遍历每一条边(因为优先让前面的边连上)࿰…...

昇思MindSpore学习笔记6-01LLM原理和实践--FCN图像语义分割
摘要: 记录MindSpore AI框架使用FCN全卷积网络理解图像进行图像语议分割的过程、步骤和方法。包括环境准备、下载数据集、数据集加载和预处理、构建网络、训练准备、模型训练、模型评估、模型推理等。 一、概念 1.语义分割 图像语义分割 semantic segmentation …...
】解码源码)
【FFMPEG基础(一)】解码源码
学习分享 main函数decodetorgb32.h 文件decodetorgb32 .cpp文件 main函数 #include <QApplication> #include "decodetorgb32.h" int main(int argc, char *argv[]) {QApplication a(argc, argv);DecodeToRGB32 toRGB32;int restoRGB32.openVideo("../fi…...

第二证券股市资讯:深夜!突然暴涨75%!
一则重磅收买引发医药圈轰动。 北京时间7月8日晚间,美股开盘后,美国生物制药公司Morphic股价一度暴升超75%。音讯面上,生物医药巨子礼来公司官宣,将以57美元/股的价格现金收买Morphic,较上星期五的收盘价溢价79%&…...

flutter 使用wechat_assets_picker的权限检测
https://pub.dev/packages/wechat_assets_picker AssetPicker.pickAssets之前进行权限检查 pickImages() async {try {if (PermissionState.authorized ! await AssetPicker.permissionCheck()) {PermissionUtil.showAllPermissions(Permission.storage, 1);return;}final Lis…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
