hdu物联网硬件实验3 按键和中断
| 学院 | 班级 | 学号 | |||
| 姓名 | 日期 | 成绩 | |||
| 实验题目 | 按键和中断 | ||||
| 实验目的 | 实现闪灯功能转换 | ||||
| 硬件原理 | 无 | ||||
| 关键代码及注释 | /* Button Turns on and off a light emitting diode(LED) connected to digital pin 13, when pressing a pushbutton attached to pin 2. The circuit: * LED attached from pin 13 to ground * pushbutton attached to pin 2 from +3.3V * 10K resistor attached to pin 2 from ground * Note: on most Arduinos there is already an LED on the board attached to pin 13. created 2005 by DojoDave <http://www.0j0.org> modified 30 Aug 2011 by Tom Igoe modified Apr 27 2012 by Robert Wessels This example code is in the public domain. http://www.arduino.cc/en/Tutorial/Button */ // constants won't change. They're used here to // set pin numbers: const int buttonPin = PUSH2; // the number of the pushbutton pin const int ledPin1 = GREEN_LED; // the number of the LED pin const int ledPin2 = YELLOW_LED; const int ledPin3 = RED_LED; int ledState = LOW; int ledState1 = LOW; int ledState2 = LOW; int ledState3 = LOW; volatile bool state = HIGH; int count = 0; // variables will change: int buttonState = 0; // variable for reading the pushbutton status long previousMillis = 0; // will store last time LED was updated long term = 0; // the follow variables is a long because the time, measured in miliseconds, // will quickly become a bigger number than can be stored in an int. long interval = 1000; void setup() { // initialize the LED pin as an output: pinMode(ledPin1, OUTPUT); pinMode(ledPin2, OUTPUT); pinMode(ledPin3, OUTPUT); //digitalWrite(ledPin,state); pinMode(buttonPin,INPUT_PULLUP); attachInterrupt (buttonPin ,blink ,RISING); } void blink(){ state = !state; } void loop(){ unsigned long currentMillis = millis();
if(state==HIGH){ if(currentMillis - previousMillis > interval) { // save the last time you blinked the LED previousMillis = currentMillis; // if the LED is off turn it on and vice-versa: if (ledState == LOW) ledState = HIGH; else{ ledState = LOW;
} // set the LED with the ledState of the variable: digitalWrite(ledPin1, ledState); digitalWrite(ledPin2, ledState); digitalWrite(ledPin3, ledState); } } else{ if(currentMillis - previousMillis > interval) { previousMillis = currentMillis; if (ledState1 == LOW && ledState2 == LOW && ledState3 == LOW) ledState1 = HIGH; else if(ledState1 == HIGH){ ledState1 = LOW; ledState2 = HIGH; } else if(ledState2 == HIGH){ ledState2 = LOW; ledState3 = HIGH;
} else if(ledState3 == HIGH){ ledState3 = LOW; ledState1 = HIGH;
} digitalWrite(ledPin1, ledState1); digitalWrite(ledPin2, ledState2); digitalWrite(ledPin3, ledState3); } } } | ||||
| 实验步骤 | 在上次作业基础上加上了按钮,中断 | ||||
| 实验结果 |       | ||||
| 思考与反馈 | 无 | ||||
相关文章:

hdu物联网硬件实验3 按键和中断
学院 班级 学号 姓名 日期 成绩 实验题目 按键和中断 实验目的 实现闪灯功能转换 硬件原理 无 关键代码及注释 /* Button Turns on and off a light emitting diode(LED) connected to digital pin 13, when pressing a pushbutton attached…...

pytorch通过 tensorboardX 调用 Tensorboard 进行可视化
示例 import torch import torch.nn as nn import torch.optim as optim from torch.utils.data import DataLoader from torchvision import datasets, transformsfrom tensorboardX import SummaryWriter# 定义神经网络模型 class SimpleCNN(nn.Module):def __init__(self):…...

linux查看目录下的文件夹命令,find 查找某个目录,但是不包括这个目录本身?
linux查看目录下的文件夹命令,find 查找某个目录,但是不包括这个目录本身? Linux中查看目录下的文件夹的命令是使用ls命令。ls命令用于列出指定目录中的文件和文件夹。通过不同的选项可以实现显示详细信息、按照不同的排序方式以及使用不同的…...

单一设备上的 2 级自动驾驶:深入探究 Openpilot 的奥秘
Level 2 Autonomous Driving on a Single Device: Diving into the Devils of Openpilot 单一设备上的 2 级自动驾驶:深入探究 Openpilot 的奥秘 Abstract Equipped with a wide span of sensors, predominant autonomous driving solutions are becoming more m…...

向github远程仓库中push,要求使用token登录
Support for password authentication was removed on August 13, 2021. Please use a personal access token instead. 如上,当向github远程仓库push时,输入github的用户名和密码出现如上错误,要求使用token登录,此时只需要用户…...

最全windows提权总结(建议收藏)
当以低权用户进去一个陌生的windows机器后,无论是提权还是后续做什么,第一步肯定要尽可能的搜集信息。知己知彼,才百战不殆。 常规信息搜集 systeminfo 查询系统信息hostname 主机名net user 查看用户信息netstat -ano|find "3389&quo…...
. This can occur if either\n)
Could not find Chrome (ver.xxxxx). This can occur if either\n
文章目录 错误解决方法 错误 Could not find Chrome (ver. 119.0.6045.105). This can occur if either\n 1. you did not perform an installation before running the script (e.g. npx puppeteer browsers install chrome) or\n 2. your cache path is incorrectly configu…...

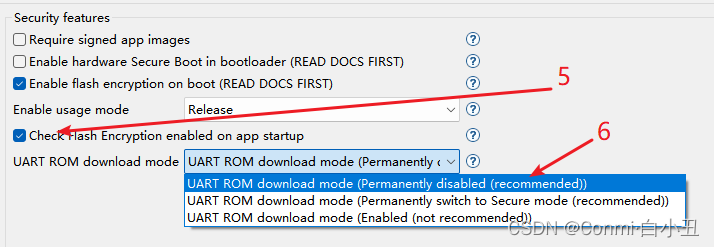
Conmi的正确答案——ESP32-C3开启安全下载模式
IDF版本:4.4.7 注意事项:一旦烧录“安全下载模式”,模组将无法被读取或清理,只能通过eclipse原项目烧录程序进行重新烧录,无法再烧录其他固件。 20240703110201——追加解法,暂时无法解安全下载模式 &…...

从零开始实现大语言模型(一):概述
1. 前言 大家好,我是何睿智。我现在在做大语言模型相关工作,我用业余时间写一个专栏,给大家讲讲如何从零开始实现大语言模型。 从零开始实现大语言模型是了解其原理及领域大语言模型实现路径的最好方法,没有之一。已有研究证明&…...
科普文本分类背后的数学原理——最新版《数学之美》第14、15章读书笔记
新闻分类,或广义上的文本分类,其核心任务是根据文本内容将相似文本聚合在同一类别中。在新闻领域,这意味着将报道划分为财经、体育、军事等不同主题。人类执行此任务时,通过阅读和理解新闻的主旨来进行归类。然而,作者…...

华为云生态和快速入门
华为云生态 新技术催生新物种,新物种推动新生态 数字技术催生各类运营商去重塑并颠覆各行业的商业模式 从业务层面看,企业始终如一的目标是业务增长和持续盈利,围绕这些目标衍生出提质、增效、降本、安全、创新和合规的业务诉求,…...

卷积神经网络——LeNet——FashionMNIST
目录 一、整体结构二、model.py三、model_train.py四、model_test.py GitHub地址 一、整体结构 二、model.py import torch from torch import nn from torchsummary import summaryclass LeNet(nn.Module):def __init__(self):super(LeNet,self).__init__()self.c1 nn.Conv…...

k8s-第十二节-DaemonSet
DaemonSet是什么? DaemonSet 是一个确保全部或者某些节点上必须运行一个 Pod的工作负载资源(守护进程),当有node(节点)加入集群时, 也会为他们新增一个 Pod。 下面是常用的使用案例: 可以用来部署以下进程的pod 集群守护进程,如Kured、node-problem-detector日志收集…...

Mysql-内置函数
一.什么是函数? 函数是指一段可以直接被另外一段程序调用的程序或代码。 mysql内置了很多的函数,我们只需要调用即可。 二.字符串函数 MySQL中内置了很多字符串函数: 三.根据需求完成以下SQL编写 由于业务需求变更,企业员工的工号,统一为5位数,目前不足5位数的全…...

新浪API系列:支付API打造无缝支付体验,畅享便利生活(3)
在当今数字化时代,支付功能已经成为各类应用和平台的必备要素之一。作为开发者,要构建出安全、便捷的支付解决方案,新浪支付API是你不可或缺的利器。新浪支付API提供了全面而强大的接口和功能,帮助开发者轻松实现在线支付的集成和…...

终于弄明白了什么是EI!
EI是Engineering Index的缩写,中文意为“工程索引”,是由美国工程信息公司(Engineering Information, Inc.)编辑出版的著名检索工具。它始创于1884年,拥有超过一个世纪的历史,是全球工程界最权威的文献检索系统之一。EI虽然名为“…...

微信小程序常见页面跳转方式
1. wx.navigateTo() 保留当前页,跳转到不是 tabbar 的页面,会新增页面到页面栈。通过返回按钮或 wx.navigateBack()返回上一个页面。 2. wx.redirectTo() 跳转到不是 tabbar 的页面,替换当前页面。不能返回。 3. wx.switchTab() 跳转到 …...

Vim常用整理快捷键
一、光标跳转 参数释义w下一行首字符e下一行尾字符0跳至行首$跳至行尾gg跳至文首5gg跳至第五行gd标记跳转到当前光标所在的变量的定义位置fn找当前行后的n字符,跳转到n字符位置 二、修改类操作 参数释义D删除光标之后的字符dd删除整行x删除当前字符yy复制一行p向…...

【docker 把系统盘空间耗没了!】windows11 更改 ubuntu 子系统存储位置
系统:win11 ubuntu 22 子系统,docker 出现问题:系统盘突然没空间了,一片红 经过排查,发现 AppData\Local\packages\CanonicalGroupLimited.Ubuntu22.04LTS_79rhkp1fndgsc\ 这个文件夹竟然有 90GB 下面提供解决办法 步…...

前端如何让网页页面完美适配不同大小和分辨率屏幕
推荐使用postcss插件,它会自动将项目所有的px单位统一转换为vw等单位(包括npm安装的第三方组件),从而实现适配,具体配置规则可参考官网或npm网站介绍。 另外对于大屏的适配,需要缩放网页,可使用…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
