JavaScript的数组与函数
数组
<script type="text/javascript">/** 知识点:数组* 理解:一维数组的容器* 概念:* 1.数组中的数据叫做元素* 2.元素都有编号叫做下标/索引* 3.下标从0开始* 注意:* 1.数组作为数据的容器,应有的功能是增、删、改、查* 2.数据库是存放数据的,但数据库将数据存储在硬盘中 -- 数据持久化* 3.数组是存储数据的,但数组将数据存储在内存中 -- 数据非持久化* *///数组的声明var arr = ["胡歌","薛之谦","邓紫棋","成毅","彭于晏"];//设置指定下标的元素arr[3] = "林一";//获取指定下标的元素var v = arr[1];console.log("获取指定下标的元素:"+v);//添加元素arr[5] = "霍建华";arr[6] = "刘诗诗";arr[10] = "林心如";//删除元素(注意:删除不会将空间回收,而是会将下标上的元素赋值为undefined)delete arr[6];//获取元素的个数var len = arr.length;console.log("获取元素的个数:" + len);console.log("----------------------------");//遍历元素 -- for循环for(var i = 0;i<arr.length;i++){console.log(arr[i]);}console.log("----------------------------");//遍历元素 -- for-in(注意:遍历的是有效元素的下标)for(var index in arr){console.log(arr[index]);}
</script>函数
知识点:函数 理解:特定功能的代码块 优点:解决代码的冗余 分类: 1.无参数无返回值的函数 2.带参数的函数 3.带返回值的函数
无参数无返回值的函数
<script type="text/javascript">/** 知识点:无参数无返回值的函数* 语法结构:* function 函数名(){* ...代码块...* }*/function run(){console.log("走位 -- 500行");}function play(){console.log("发技能 -- 1500行");}run();run();play();run();play();run();//案例:设计一个函数,打印三角形function printStar(){for(var i = 0;i < 5;i++){for(var j = 0;j < i;j++){document.write("*");}document.write("<br />");}}printStar();printStar();
</script>带参数的函数
<script type="text/javascript">/** 知识点:带参数的函数* 语法结构:* function 函数名(a,b,...){* ...代码块...* }*/function fun(a,b,c){alert(a+b+c);}fun("xxx","yyy","zzz");fun(1,2,3);//案例:设计一个函数,打印三角形,三角形的行数和内容由调用方指定function printStar(num,str){for(var i = 0;i < num;i++){for(var j = 0;j <= i;j++){document.write(str);}document.write("<br />");}}printStar(5,"$");printStar(9,"*");
</script>带返回值的函数
<script type="text/javascript">/** 知识点:带返回值的函数* 语法结构:* function 函数名([a,b,...]){* ...代码块...* return 返回值;* }*/function fun1(){return "我好像在哪儿见过你";}var v = fun1();alert(v);//案例:传入两个number值,比较大小,返回最大值function fun2(a,b){var v = (a>b)?a:b;return v;}var max = fun2(6,2);alert(max);
</script>预定义函数
<script type="text/javascript">/** 知识点:预定义函数* 理解:JS给我们提供的函数*///parseInt(str1) - 将字符串解析成整数var str1 = "100";var str2 = "50";alert(parseInt(str1) + parseInt(str2));//parseFloat(str3) - 将字符串解析成小数var str3 = "123.123";var str4 = "123.123";alert(parseFloat(str3) + parseFloat(str4));//isNaN(str5) - 判断是否是非数字var str5 = "abc";alert(isNaN(str5));//true//isFinite(str6) - 判断是否是数字var str6 = "100";alert(isFinite(str6));//true//eval(str7); - 认为参数是JS代码去执行var str7 = "alert('我好像在哪儿见过你')";eval(str7);
script>相关文章:

JavaScript的数组与函数
数组 <script type"text/javascript">/** 知识点:数组* 理解:一维数组的容器* 概念:* 1.数组中的数据叫做元素* 2.元素都有编号叫做下标/索引* 3.下标从0开始* 注意:* 1.数组作为数据的容器…...

opencv--把cv::Mat数据转为二进制数据的保存和读取
保存 #include <opencv2/opencv.hpp> #include <iostream> #include <fstream>void saveMatToBinary(const cv::Mat& mat, const std::string& filename) {std::ofstream ofs(filename, std::ios::binary);if (!ofs.is_open()) {std::cerr <<…...

【微信小程序开发实战项目】——个人中心页面的制作
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

基于MCU平台的HMI开发的性能优化与实战(下)
继上篇《基于MCU平台的HMI开发的性能优化与实战(上)》深入探讨了提升MCU平台HMI开发效率和应用性能的策略后,本文将专注于NXP i.MX RT1170 MCU平台的仪表盘开发实践。我们将重点介绍Qt for MCUs的优化技巧,展示如何通过实际案例应…...

评估测试用例有效性 5个方面
评估测试用例的有效性是确保软件测试活动能够达到预期目标的关键步骤,有助于测试团队优化测试计划,提高测试效率,减少返工,节省成本。如果缺乏对测试用例的有效性评估,可能会导致测试用例无法覆盖关键功能点࿰…...

CentOS 7.9 快速更换 阿里云源教程
CentOS 7.9 更换源教程 总结 # 下载 wget yum -y install wget # 备份 yum 源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak # 下载阿里云的yum源到 /etc/yum.repos.d/ # 此处以 CentOS 7 为例,如果是其它版本或者系统的话&#…...

Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关
Python 编程快速上手——让繁琐工作自动化(第2版)读书笔记01 Python基础快速过关 1 python基础概念 Python提供了高效的高级数据结构,还能简单有效地面向对象编程。 python运算符顺序 **——%——//——/——*——-——python中常见的数据…...

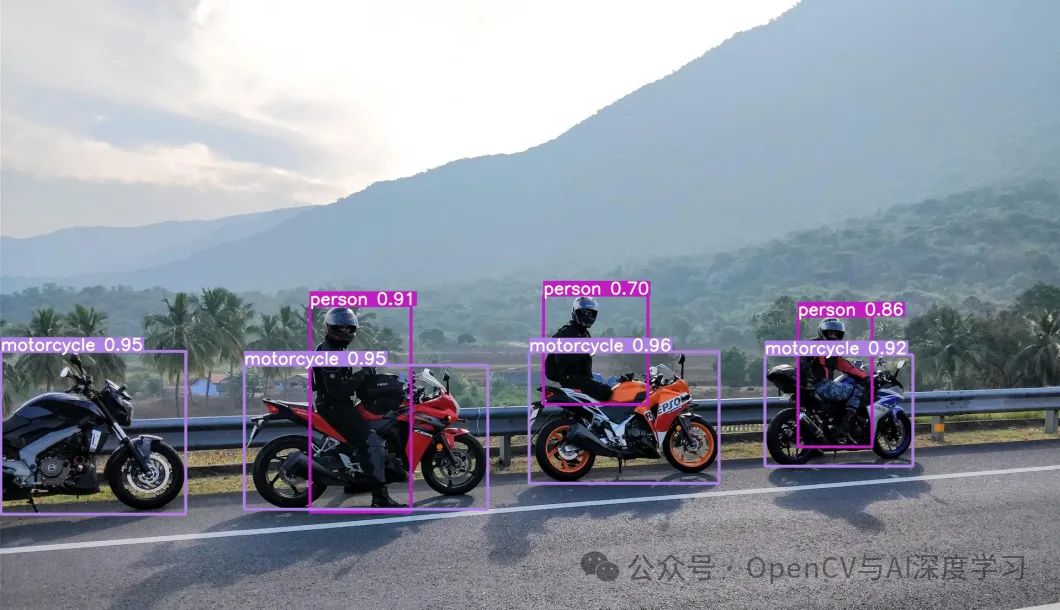
实战 | YOLOv8使用TensorRT加速推理教程(步骤 + 代码)
导 读 本文主要介绍如何使用TensorRT加速YOLOv8模型推理的详细步骤与演示。 YOLOv8推理加速的方法有哪些? YOLOv8模型推理加速可以通过多种技术和方法实现,下面是一些主要的策略: 1. 模型结构优化 网络剪枝:移除模型中不重要的神经元或连接,减少模型复杂度。 模型精…...

绝区陆--大语言模型的幻觉问题是如何推动科学创新
介绍 大型语言模型 (LLM)(例如 GPT-4、LLaMA-2、PaLM-2、Claude-2 等)已展示出为各种应用生成类似人类文本的出色能力。然而,LLM 的一个鲜为人知的方面是它们倾向于“产生幻觉”或生成不正确或没有根据的事实陈述。我不认为这仅仅是一个限制…...

集训 Day 2 模拟赛总结
复盘 7:30 开题 想到几天前被普及组难度模拟赛支配的恐惧,下意识觉得题目很难 先看 T1,好像不是很难,魔改 Kruskal 应该就行 看 T2 ,感觉很神奇,看到多串匹配想到 AC 自动机,又想了想 NOIP …...

Linux系统(CentOS)安装Mysql5.7.x
安装准备: Linux系统(CentOS)添加防火墙、iptables的安装和配置 请访问地址:https://blog.csdn.net/esqabc/article/details/140209894 1,下载mysql安装文件(mysql-5.7.44为例) 选择Linux通用版本64位(L…...

YModem在Android上的实现
(一)参考文献 【安卓相关】蓝牙基于Ymodem协议发送bin文件,对硬件设备进行升级。 - 简书当Android BLE遇上YModem - 简书 (二)收发机制 基于我们具体的需求,在原有的基础上加了一下前后的处理。 * MY YMO…...

循环练习题
代码: public static void main(String[] args) { for (char c1a;c1<z;c1){System.out.print(" "c1); }System.out.println();for (char c2Z;c2>A;c2--){System.out.print(" "c2);}} 结果为:...

Seata解决分布式事务
我举的例子是:在网上购物时,我们支付后,订单微服务会更新订单状态,同时会远程调用购物车微服务清空购物车,和调用商品微服务完成商品库存减一。 我们曾经说的事务是只能在本微服务完成回滚,意思就是如果过…...

C语言编译报错error: expected specifier-qualifier-list before
C语言编译报错 error: storage class specified for parameter error: expected specifier-qualifier-list before 原因: 报错信息 "expected specifier-qualifier-list" 通常表示编译器期望在某个地方出现类型指定列表,但却没有找到。这通常…...

无缝协作:如何实现VMware与Ubuntu虚拟机的剪切板共享!
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 剪贴板共享 📒📝 VMware设置📝 安装VMware Tools或open-vm-tools📝 验证剪贴板共享功能⚓️ 相关链接 🚓️📖 介绍 📖 无缝的剪贴板共享是提高工作效率的关键。在VMware和Ubuntu虚拟机的协同工作中,能够直接在宿…...

linux 进程堆栈分析
1.进程pid jsp -l | grep appName 或 ps -ef | grep appName 2.查看cpu top -c pidps -mp pid-o THREAD,tid,time / top -H -p pid #打印出进程对应的线程id及运行时间timeprintf %x\n 线程id3.查看gc jstat -gcutil | grep pid 500jstat -class pid4.查看进程日志 jsta…...

【续集】Java之父的退休之旅:从软件殿堂到多彩人生的探索
Java之父的退休之旅:从软件殿堂到多彩人生的探索-CSDN博客 四、科技领袖退休后的行业影响 4.1 传承与启迪 Gosling等科技领袖的退休,为行业内部年轻一代提供了更多的发展机会和成长空间。他们的退休不仅意味着权力和责任的交接,更是一种精…...

LVS+Nginx高可用集群---Nginx进阶与实战
1.Nginx中解决跨域问题 两个站点的域名不一样,就会有一个跨域问题。 跨域问题:了解同源策略:协议,域名,端口号都相同,只要有一个不相同那么就是非同源。 CORS全称Cross-Origin Resource Sharingÿ…...

Appium环境搭建,华为nova8鸿蒙系统(包括环境安装,环境配置)(一)
1.安装代码工具包 appium python client pip install appium-python-client 2.安装JDK 参考链接: antjmeterjenkins从0实现持续集成(Windows)-CSDN博客 3.下载并安卓SDK 下载地址:AndroidDevTools - Android开发工具 Android…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
