移动端Vant-list的二次封装,查询参数重置
Vant-list的二次封装
场景:在写项目需求的时候,移动端有用到vant-list组件。后续需求更新说要对列表数据页加搜索和筛选的功能。发现每次筛选完得在页面内手动重置一次查询参数。不方便,所以封了一层。
二次封装代码
<template><van-listv-model:loading="loading":finished="finished"@load="handleLoad"><div :class="listClass"><slotv-for="item in listData":key="item.id"v-bind="item"/></div><div v-if="loadOnce && !listData?.length" class="layout-list__empty">暂无数据</div></van-list>
</template><script setup>
const props = defineProps({request: {},listClass: {},pageSize: {type: Number,default: 10,},
});const listData = ref([]);
const loading = ref(false);
const finished = ref(false);
const loadOnce = ref(false);let pageNum = 0;
let requesting = false;const handleLoad = async () => {if (requesting || unref(finished)) { return }requesting = true;++pageNum;const formContent = {page: pageNum,pageSize: props.pageSize,};const { total, data } = await props.request(formContent);unref(listData).push(...data);loadOnce.value = true;if (!unref(listData).length || unref(listData).length >= total) {finished.value = true;}loading.value = false;requesting = false;
};const resetSearch = () => {listData.value = [];loading.value = false;finished.value = false;loadOnce.value = false;pageNum = 0;requesting = false;handleLoad();
};defineExpose({resetSearch,
});
</script><style lang="scss" scoped>
.layout-list {&__empty {padding: 12px 0;color: #666;text-align: center;}
}
</style>组件使用
<mb-search@updated-search="updatedSearch"
/>
<mb-listref="mbListRef"v-slot="item":request="getList(() => (loadForm))"
><div>内容</div>
</mb-list><script setup>
import { getList } from '@/services/activiti/instance';defineProps({selectTypeList: {type: Array,default: () => [],},
});
const mbListRef = ref();const loadForm = ref({title: '',defName: '',instStatus: 'running',
});function updatedSearch(title) {loadForm.value.title = title;mbListRef.value.resetSearch();
}</script>
相关文章:

移动端Vant-list的二次封装,查询参数重置
Vant-list的二次封装 场景:在写项目需求的时候,移动端有用到vant-list组件。后续需求更新说要对列表数据页加搜索和筛选的功能。发现每次筛选完得在页面内手动重置一次查询参数。不方便,所以封了一层。 二次封装代码 <template><…...

SMU Summer 2024 Contest Round 2
[ABC357C] Sierpinski carpet - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 思路:通过因为图形的生成过程是完全一样的。可以通过递归,不断分形。函数process(x,y,k)定义为以坐标(x,y)为左上角,填充sqrt3(k)级的地毯。 int n; int c[800][800]; 默认全为…...

Qt:11.输入类控件(QLineEdit-单行文本输入控件、QTextEdit-多行文本输入控件、QComboBox-下拉列表的控件)
一、QLineEdit-单行文本输入控件: 1.1QLineEdit介绍: QLineEdit 是 Qt 库中的一个单行文本输入控件,不能换行。允许用户输入和编辑单行文本。 1.2属性介绍: inputMask 设置输入掩码,以限定输入格式。setInputMask(con…...

Qt 音频编程实战项目
一Qt 音频基础知识 QT multimediaQMediaPlayer 类:媒体播放器,主要用于播放歌曲、网络收音 机等功能。QMediaPlaylist 类:专用于播放媒体内容的列表。 二 音频项目实战程序 //版本5.12.8 .proQT core gui QT multimedia greate…...

C#委托事件的实现
1、事件 在C#中事件是一种特殊的委托类型,用于在对象之间提供一种基于观察者模式的通知机制。 1.1、事件的发送方定义了一个委托,委托类型的声明包含了事件的签名,即事件处理器方法的签名。 1.2、事件的订阅者可以通过运算符来注册事件处理器…...

Java策略模式在动态数据验证中的应用
在软件开发中,数据验证是一项至关重要的任务,它确保了数据的完整性和准确性,为后续的业务逻辑处理奠定了坚实的基础。然而,不同的数据来源往往需要不同的验证规则,如何在不破坏代码的整洁性和可维护性的同时࿰…...
)
【Linux】shell基础知识点(updating)
1.输出重定向2.多命令批量执行(; 、&&、 ||)3.脚本不同方式执行的区别(source、bash、sh、./)4.理解环境变量5.export6.引号的使用last.命令相关 1.输出重定向 3种数据流: stdin:标准输入…...

Python基础练习•二
# ## Python编程入门作业 # # ### 选择题 # 1. 假设等号右侧变量都已知的情况下,下列哪个语句在Python中是⾮法的?( B ) # A. x y z 1 # B. x (y z 1) # C. x, y y, x # D. x y # 2. 关于Python变量,下列…...

智慧科技照亮水利未来:深入剖析智慧水利解决方案如何助力水利行业实现高效、精准、可持续的管理
目录 一、智慧水利的概念与内涵 二、智慧水利解决方案的核心要素 1. 物联网技术:构建全面感知网络 2. 大数据与云计算:实现数据高效处理与存储 3. GIS与三维可视化:提升决策支持能力 4. 人工智能与机器学习:驱动决策智能化 …...

Vue3学习笔记(n.0)
vue指令之v-for 首先创建自定义组件(practice5.vue): <!--* Author: RealRoad1083425287qq.com* Date: 2024-07-05 21:28:45* LastEditors: Mei* LastEditTime: 2024-07-05 21:35:40* FilePath: \Fighting\new_project_0705\my-vue-app\…...

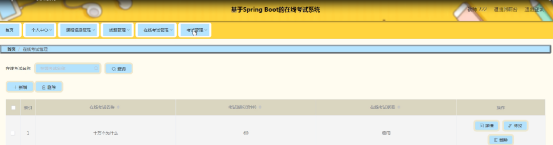
基于Spring Boot的在线考试系统
您好!我是专注于计算机技术研究的码农小野。如果您对在线考试系统感兴趣或有相关开发需求,欢迎随时联系我。 开发语言:Java 数据库:MySQL 技术:Spring Boot框架,Java技术 工具:Eclipse&…...

Day65 代码随想录打卡|回溯算法篇---组合总和II
题目(leecode T40): 给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含…...

C++ 入门03:函数与作用域
往期回顾: C 入门01:初识 C-CSDN博客C 入门02:控制结构和循环-CSDN博客 一、前言 在前面的文章学习中,我们了解了C语言的基础,包括如何定义变量来存储数据,以及如何利用输入输出流实现程序与用户之间的无缝…...

在Linux/Debian/Ubuntu中出现“Could not get lock /var/lib/dpkg/lock-frontend”问题的解决办法
在Linux/Debian/Ubuntu中出现“Could not get lock /var/lib/dpkg/lock-frontend”问题的解决办法 在使用 apt 或 apt-get 进行软件包管理时,有时会遇到以下错误提示: Could not get lock /var/lib/dpkg/lock-frontend - open (11: Resource temporari…...

odoo中的钩子 Hooks
钩子 钩子(Hooks)是一种在特定时间点或特定事件发生时执行自定义代码的机制。它们允许开发者在不修改核心代码的情况下,为Odoo添加自定义功能或扩展现有功能。以下是关于Odoo钩子的一些关键点和常见用法: 一、钩子的类型 pre_i…...

05.C1W4.Machine Translation and Document Search
往期文章请点这里 目录 OverviewWhat you’ll be able to do!Learning Objectives Transforming word vectorsOverview of TranslationTransforming vectors Align word vectorsSolving for RFrobenius normFrobenius norm squaredGradient K nearest neighborsFinding the tr…...

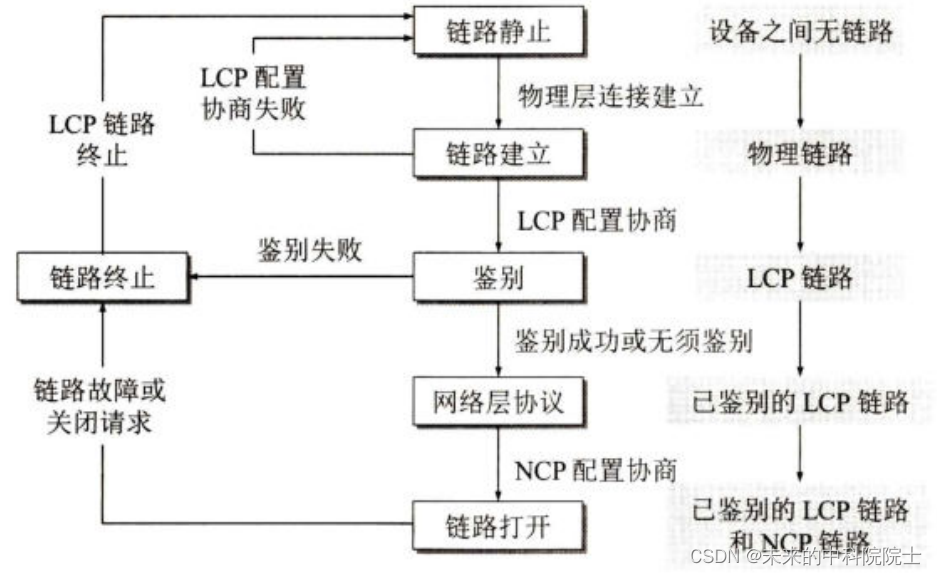
计算机网络——数据链路层(点对点协议PPP)
点对点协议PPP的概述 对于点对点的链路,目前使用得最广泛的数据链路层协议是点对点协议 PPP (Point-to-Point Protocol)。 它主要应用于两个场景: 用户计算机与ISP之间的链路层协议就是点对点协议 PPP,1999年公布了回以在以太网上运行的PPP协…...

信息安全概述
名词解释 大数据:指的是所涉及的资料量规模巨大到无法透过主流软件工具,在合理时间内达到撷取、管理、处理、并整理成为帮助企业经营决策更积极目的的资讯。 云计算:是指通过网络提供计算资源(如服务器、存储、数据库、软件开发…...

UE5.3-基础蓝图类整理一
常用蓝图类整理: 1、获取当前关卡名:Get Current LevelName 2、通过关卡名打开关卡:Open Level(by name) 3、碰撞检测事件:Event ActorBeginOverlap 4、获取当前player:Get Player Pawn 5、判断是否相等࿱…...

Python面试题: 如何在 Python 中实现一个线程池?
在 Python 中,实现线程池可以使用内置的 concurrent.futures 模块,该模块提供了一个高层次的接口来管理并发任务。ThreadPoolExecutor 类是实现线程池的主要工具。以下是一些使用示例,展示如何在 Python 中实现和使用线程池: 1. …...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
