https创建证书
需要下载httpd模块:yum install httpd -y
前提需要先搭建一个虚拟主机来测试证书创建的效果,以下面www.hehe.com为例,可以参考创建:
[root@localhost conf.d]# vim vhost.conf
<directory /www>
allowoverride none
require all granted
</directory><virtualhost 192.168.54.131:443> #端口要改为443
documentroot /www/hehe
servername www.hehe.com
alias /hehe /usr/local/mysecret #目录别名
</virtualhost>虚拟主机创建完成后,再去创建对应的目录和文件,以及写入网页的内容:
[root@localhost conf.d]# mkdir /www/hehe
[root@localhost conf.d]# echo "hehe" >/www/hehe/index.html在虚拟机本地解析和Windows本地解析文件中添加这条域名解析(虚拟机在/etc/hosts ,Windows在C:\Windows\System32\drivers\etc):
192.168.54.131 www.hehe.com
我们可以给www.hehe.com创建证书,具体创建证书步骤如下:
1.下载mod_ssl模块
[root@localhost conf.d]# yum install -y mod_ssl
2.生成密钥
[root@localhost certs]# openssl genrsa > jiami.key
3.移动密钥到/etc/pki/tls/private/
[root@localhost certs]# mv jiami.key ../private/
4.返回到certs目录下创建证书
[root@localhost certs]# openssl req -utf8 -new -key ../private/jiami.key -x509 -days 100 -out jiami.crt
Country Name (2 letter code) [XX]:86 #证书的地区:86 中国
State or Province Name (full name) []:rhce
Locality Name (eg, city) [Default City]:shaaxi
Organization Name (eg, company) [Default Company Ltd]:xi'an #组织
Organizational Unit Name (eg, section) []:peihua #组织单位
Common Name (eg, your name or your server's hostname) []:www.hehe.com #给证书的域名
Email Address []:anmin@hehe.com #邮箱
5.修改ssh.conf配置文件,内容如下:
[root@localhost certs]# vim /etc/httpd/conf.d/ssl.conf
#将密钥文件的目录改一下
SSLCertificateFile /etc/pki/tls/certs/jiami.crt
SSLCertificateKeyFile /etc/pki/tls/private/jiami.key注意:在配置文件中找到这两行修改一下就行,不用修改其他的内容
6.关闭防火墙,重启服务
[root@localhost certs]# systemctl stop firewall.server
[root@localhost certs]# systemctl restart httpd
7.浏览器访问,查看证书
https://www.hehe.com/
8.如果要显示hehe页面内容,需要单独为这个虚拟主机配置,如下:
[root@localhost conf.d]# vim vhost.conf
<directory /www>
allowoverride none
require all granted
</directory><virtualhost 192.168.54.131:443> #端口要改为443
SSLEngine on
SSLCertificateFile /etc/pki/tls/certs/jiami.crt
SSLCertificateKeyFile /etc/pki/tls/private/jiami.key
documentroot /www/hehe
servername www.hehe.com
alias /hehe /usr/local/mysecret
</virtualhost>
重启服务就可以了(systemctl restart)
相关文章:

https创建证书
需要下载httpd模块:yum install httpd -y 前提需要先搭建一个虚拟主机来测试证书创建的效果,以下面www.hehe.com为例,可以参考创建: [rootlocalhost conf.d]# vim vhost.conf <directory /www> allowoverride none requi…...

C++ 是否变得比 C 更流行了?
每年都会出现一种新的编程语言。创造一种新语言来解决计算机科学中的挑战的诱惑很难抗拒。一些资料表明,目前有多达 2,500 种语言,这并不奇怪! 对于我们嵌入式软件开发人员来说,这个列表并不长。事实上,我们可以用一只…...

Redis-Jedis连接池\RedisTemplate\StringRedisTemplate
Redis-Jedis连接池\RedisTemplate\StringRedisTemplate 1. Jedis连接池1.1 通过工具类1.1.1 连接池:JedisConnectionFactory:1.1.2 test:(代码其实只有连接池那里改变了) 2. SpringDataRedis(lettuce&#…...

Obsidian 文档编辑器
Obsidian是一款功能强大的笔记软件 Download - Obsidian...

Spring Boot项目中JPA操作视图会改变原表吗?
一直有一种认识就是:使用JPA对视图操作,不会影响到原表。 直观的原因就是视图是一种数据库中的虚拟表,它由一个或多个表中的数据通过SQL查询组成。视图不包含数据本身,而是保存了一条SQL查询,这条查询是用来展示数据的。 但是在实际项目种的一个场景颠覆和纠正了这个认识…...

C++之goto陈述
关键字 goto用于控制程式执行的顺序,使程式直接跳到指定标签(lable) 的地方继续执行。 形式如下 标签可以是任意的识别字,后面接一个冒号。 举例如下 #include <iostream>int main() {goto label_one;label_one: {std::cout << "Lab…...

ChatGPT提问提示指南PDF下载经典分享推荐书籍
ChatGPT提问提示指南PDF,在本书的帮助下,您将学习到如何有效地向 ChatGPT 提出问题,以获得更准确和有用的回答。我们希望这本书能够为您提供实用的指南和策略,帮助您更好地与 ChatGPT 交互。 ChatGPT提问提示指南PDF下载 无论您是…...
云原生架构与实例部署)
架构设计(2)云原生架构与实例部署
云原生架构 云原生架构是一种面向云环境设计和构建应用程序的方法论,旨在充分利用云计算的优势,如弹性、自动化和可扩展性,以实现更高效、可靠和灵活的应用部署和管理。以下是云原生架构的核心理念和关键特点: 核心理念…...

《UDS协议从入门到精通》系列——图解0x84:安全数据传输
《UDS协议从入门到精通》系列——图解0x84:安全数据传输 一、简介二、数据包格式2.1 服务请求格式2.2 服务响应格式2.2.1 肯定响应2.2.2 否定响应 Tip📌:本文描述中但凡涉及到其他UDS服务的,均提供专栏内文章链接跳转方式以便快速…...

AFT:Attention Free Transformer论文笔记
原文链接 2105.14103 (arxiv.org) 原文翻译 Abstract 我们介绍了 Attention Free Transformer (AFT),这是 Transformer [1] 的有效变体,它消除了点积自注意力的需要。在 AFT 层,键key和值value首先与一组学习的位置偏差position biases相结…...

Linux grep技巧 结合awk查询
目录 一. 前提1.1 数据准备1.2 数据说明 二. 查询2.1 统计每个加盟店搜索的次数 一. 前提 1.1 数据准备 ⏹file1.log 140 2024/07/08 12:35:01.547 c1server2 5485 [ERROR] SPLREQUEST seqNo11459,eventControllerPMT.payinfoforprc.test.search,oldest_data_search2 110 20…...

关于Qt模型插入最后一行数据中存在未填满的项,点击导致崩溃的解决办法
在使用Qt模型视图框架的时候,你可能会遇见这种情况:给QTableView设置设置模型的时候,网模型里面插入数据,因为数据是一行一行插入的,即要使用model的appandRow函数,但有时候最后一行数据没有填满一行&#…...

Interpretability 与 Explainability 机器学习
「AI秘籍」系列课程: 人工智能应用数学基础人工智能Python基础人工智能基础核心知识人工智能BI核心知识人工智能CV核心知识 Interpretability 模型和 Explainability 模型之间的区别以及为什么它可能不那么重要 当你第一次深入可解释机器学习领域时,你会…...

Vue3项目如何使用npm link本地测试组件库
一、组件库操作 1、在组件库项目中先运行npm run lib,其效果如下 2、在组件库项目中在运行npm link,其效果如下 会创建一个全局的软连接指向本地的组件库 二、Vue3项目使用 1、在项目中运行 npm link 组件名称(即:组件库packag…...

后端之路——阿里云OSS云存储
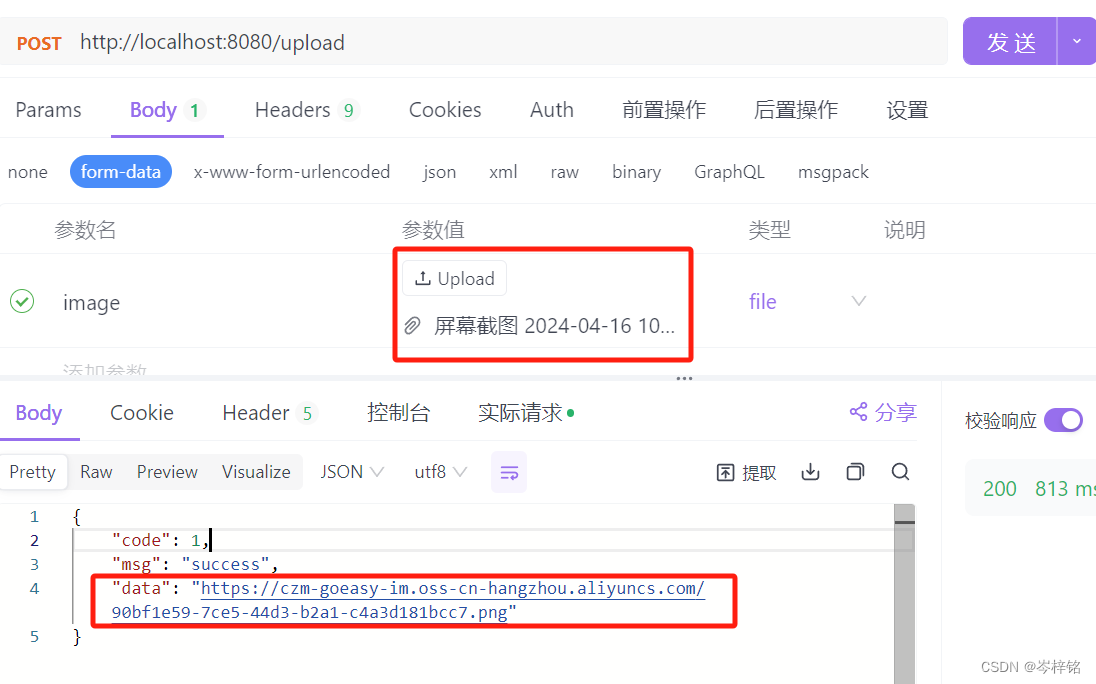
一、何为阿里云OSS 全名叫“阿里云对象存储OSS”,就是云存储,前端发文件到服务器,服务器不用再存到本地磁盘,可以直接传给“阿里云OSS”,存在网上。 二、怎么用 大体逻辑: 细分的话就是: 1、准…...

大模型/NLP/算法面试题总结2——transformer流程//多头//clip//对比学习//对比学习损失函数
用语言介绍一下Transformer的整体流程 1. 输入嵌入(Input Embedding) 输入序列(如句子中的单词)首先通过嵌入层转化为高维度的向量表示。嵌入层的输出是一个矩阵,每一行对应一个输入单词的嵌入向量。 2. 位置编码&…...

【atcoder】习题——位元枚举
题意:求i&M的popcount的和,i属于0……N 主要思路还是变加为乘。 举个例子N22,即10110 假设M的第3位是1,分析N中: 00110 00111 00100 00101 发现其实等价于 0010 0011 0000 0001 也就是左边第4位和第5…...

世界人工智能大会 | 江行智能大模型解决方案入选“AI赋能新型工业化创新应用优秀案例”
日前,2024世界人工智能大会暨人工智能全球治理高级别会议在上海启幕。本次大会主题为“以共商促共享,以善治促善智”,汇聚了上千位全球科技、产业界领军人物,共同探讨大模型、数据、新型工业化等人工智能深度发展时代下的热点话题…...

css浮动及清除浮动副作用的三种解决方法
css浮动及清除浮动副作用的三种解决方法 文章目录 css浮动及清除浮动副作用的三种解决方法一、浮动定义二、浮动元素设置三、清除浮动副作用方法一四、清除浮动副作用方法二五、清除浮动副作用方法三 一、浮动定义 浮动(Float)是CSS中一种布局技术&…...

图像类别生成数字标签
类别 COCO 2017数据集分类标签。coco2017数据集下载。 cls [background, person, bicycle, car, motorcycle, airplane, bus,train, truck, boat, traffic light, fire hydrant,stop sign, parking meter, bench, bird, cat, dog,horse, sheep, cow, elephant, bear, zebra,…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
