架构设计(2)云原生架构与实例部署
- 云原生架构
云原生架构是一种面向云环境设计和构建应用程序的方法论,旨在充分利用云计算的优势,如弹性、自动化和可扩展性,以实现更高效、可靠和灵活的应用部署和管理。以下是云原生架构的核心理念和关键特点:
核心理念:
-
容器化:将应用程序及其所有依赖(如库、配置)打包到容器中,实现环境的一致性和隔离性。常用的容器技术包括 Docker、Kubernetes 等。
-
微服务:将应用程序拆分成小型、自治的服务单元,每个服务单元专注于特定功能,通过 API 进行通信。这样可以实现更好的可维护性、可扩展性和灵活性。
-
自动化:利用自动化工具和流程来简化部署、监控和扩展应用程序,减少人为错误,提高效率。
-
持续交付:采用持续集成和持续部署(CI/CD)的方式,实现快速、频繁地发布新功能,缩短交付周期,降低风险。
-
服务网格:通过服务网格技术管理服务之间的通信,实现负载均衡、故障恢复、安全性等功能,提高应用程序的可靠性和安全性。
关键特点:
-
弹性和可伸缩性:云原生架构可以根据需求自动扩展和收缩,以适应流量的变化,提高系统的弹性和可靠性。
-
高可用性:通过容器编排、服务发现等机制,确保应用程序在任何时候都可用,避免单点故障。
-
多租户支持:支持多个用户共享相同的基础设施,通过隔离机制确保每个用户的数据和应用程序安全性。
-
监控和日志:采用监控、日志和报警系统来实时监控应用程序的健康状态,及时发现和解决问题。
-
安全性:通过安全审计、身份认证、访问控制等措施保护应用程序和数据的安全。
优势:
-
灵活性:云原生架构允许快速迭代、灵活部署新功能,适应快速变化的业务需求。
-
成本效益:通过自动化和资源共享,提高资源利用率,降低运维成本。
-
创新性:云原生架构促进了敏捷开发和创新实践,有助于推动业务的发展和创新。
-
可扩展性:云原生架构提供了水平扩展的能力,使系统能够应对不断增长的用户量和数据量。
总的来说,云原生架构通过利用云计算和现代软件开发实践,帮助企业构建更灵活、可靠和高效的应用程序,从而更好地满足用户需求并推动业务发展。
- 容器技术Docker
Docker 是一种轻量级的容器化技术,用于打包、交付和运行应用程序。它通过容器的方式提供了一种更加高效、便捷的方式来部署应用程序,实现了应用程序与其运行环境的隔离,使得应用程序可以在任何环境中以相同的方式运行。以下是关于 Docker 的一些重要概念和特点:
Docker 的重要概念:
-
镜像(Image):Docker 镜像是一个只读的模板,包含了运行容器所需的文件系统、库和其他运行时需要的设置。镜像可以用来创建容器实例。
-
容器(Container):Docker 容器是镜像的运行实例,可以被启动、停止、删除等操作。每个容器都是相互隔离的,拥有自己的文件系统、网络和进程空间。
-
仓库(Repository):Docker 仓库是用来存放 Docker 镜像的地方,可以是公开的或私有的。Docker Hub 是 Docker 官方提供的公共仓库。
-
Dockerfile:Dockerfile 是一个文本文件,包含了一系列用来构建 Docker 镜像的指令,如基础镜像选择、依赖安装、环境变量设置等。
Docker 的特点:
-
轻量级:Docker 利用容器技术,实现了应用程序与其运行环境的隔离,避免了虚拟化带来的性能损耗,因此相比传统虚拟化更加轻量级。
-
快速部署:Docker 可以快速部署应用程序,通过镜像的方式打包应用程序及其依赖,实现了快速交付和部署。
-
灵活性:Docker 提供了一致的运行环境,可以在任何支持 Docker 的平台上运行,保证了应用程序在不同环境中的一致性。
-
可移植性:由于 Docker 镜像包含了应用程序及其依赖,可以轻松地在不同环境中进行部署和迁移。
-
标准化:Docker 提供了一套标准化的工具和接口,使得开发者可以更加方便地构建、测试和部署应用程序。
总的来说,Docker 提供了一种便捷、高效的容器化解决方案,帮助开发者简化开发、部署和管理应用程序的流程,推动了 DevOps 文化的发展。
- Kubernetes(K8s)
Kubernetes(K8s)是一个开源的容器编排平台,用于自动化部署、扩展和管理容器化应用程序。它最初由 Google 设计开发,现已成为 CNCF(Cloud Native Computing Foundation)的重要项目之一。Kubernetes 提供了一种强大的工具,帮助用户管理和运行容器化应用程序,实现高可用性、弹性和可伸缩性。以下是关于 Kubernetes 的一些重要概念和特点:
Kubernetes 的重要概念:
-
Pod:Pod 是 Kubernetes 中最小的部署单元,它可以包含一个或多个容器。Pod 内的容器共享网络和存储空间,可以协同工作。
-
Deployment:Deployment 是用来定义应用程序如何部署和更新的资源对象。它管理 Pod 的副本数量,并确保这些 Pod 在集群中的正确运行。
-
Service:Service 定义了一组 Pod 的访问方式和策略,使得应用程序可以与其他部分进行通信,同时提供了负载均衡、服务发现等功能。
-
Namespace:Namespace 是 Kubernetes 中用来隔离集群资源的一种机制,不同 Namespace 中的资源可以相互隔离,避免命名冲突。
-
Node:Node 是 Kubernetes 集群中的工作节点,负责运行容器化的应用程序。每个 Node 上都会运行一个容器运行时(如 Docker)。
Kubernetes 的特点:
-
自动化部署和扩展:Kubernetes 提供了强大的自动化机制,可以根据需求自动部署、扩展和更新应用程序,减少了人为操作的成本和风险。
-
高可用性:Kubernetes 通过部署多个副本、自动恢复和负载均衡等机制,确保应用程序在任何时候都可用,避免单点故障。
-
弹性和可伸缩性:Kubernetes 允许根据负载情况自动扩展应用程序,实现弹性和高效的资源利用。
-
服务发现和负载均衡:Kubernetes 提供了内置的服务发现和负载均衡机制,使得应用程序可以轻松地相互通信和实现负载均衡。
-
可移植性:Kubernetes 提供了一致的操作接口和管理方式,可以在不同的云平台或本地环境中运行,保证了应用程序的可移植性。
总的来说,Kubernetes 是一个强大的容器编排平台,帮助用户简化容器化应用程序的部署、管理和扩展,实现了云原生应用开发和部署的最佳实践。
- Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,可以让您使用 JavaScript 编写服务器端代码。Node.js 提供了一个事件驱动、非阻塞 I/O 的环境,使得创建高效的网络应用和服务器变得更加容易。
以下是一个简单的 Node.js 示例,展示如何创建一个简单的 Web 服务器:
// 引入 http 模块
const http = require('http');// 定义主机和端口号
const hostname = '127.0.0.1';
const port = 3000;// 创建 HTTP 服务器
const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/plain');res.end('Hello, Node.js!\n');
});// 监听指定端口
server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);
});
在上面的示例中,我们首先引入 Node.js 的内置 http 模块,然后创建了一个简单的 HTTP 服务器。在服务器的回调函数中,我们设置了响应头的状态码和内容类型,并返回了一个简单的消息。最后,我们通过 server.listen 方法指定服务器监听的主机和端口。
Node.js 通过其事件驱动的特性和非阻塞 I/O 模型,使得处理高并发请求成为可能,适合构建高性能的网络应用和服务器。除了 http 模块外,Node.js 还提供了许多其他内置模块和第三方模块,可以帮助您构建各种类型的应用程序。
- Express
Express 是一个流行的 Node.js Web 应用程序框架,它提供了一组强大的特性,可以帮助开发者更快速地构建 Web 应用程序和 API。Express 提供了路由、中间件、模板引擎等功能,使得开发 Web 应用变得更加简单和高效。
以下是一个简单的 Express 应用程序示例,展示如何创建一个基本的 Web 服务器:
// 引入 Express 框架
const express = require('express');
// 创建 Express 应用程序实例
const app = express();
// 定义端口号
const PORT = process.env.PORT || 3000;// 定义路由,处理 GET 请求
app.get('/', (req, res) => {res.send('Hello, Express!');
});// 启动服务器,监听指定端口
app.listen(PORT, () => {console.log(`Server is running on port ${PORT}`);
});
在上面的示例中,我们首先引入 Express 框架,然后创建一个 Express 应用程序实例。接着我们定义了一个简单的路由,处理 GET 请求并返回一个简单的消息。最后,我们通过 app.listen 方法启动服务器,指定监听的端口号。
Express 提供了丰富的 API 和中间件,可以帮助开发者处理路由、请求、响应等各种任务。通过使用 Express,您可以快速构建功能丰富的 Web 应用程序和 API。
- 在线图书商城系统
为了演示一个基于云原生架构的实用系统,让我们考虑一个简单的在线图书商城系统。这个系统将包括用户服务、图书服务、购物车服务和订单服务,每个服务都运行在独立的容器中,并通过 Kubernetes 进行编排和管理。以下是一个简单的示例代码,展示了如何使用 Node.js、Express、Docker 和 Kubernetes 实现这个系统的一部分。
- 用户服务
// user-service.jsconst express = require('express');
const bodyParser = require('body-parser');const app = express();
const PORT = 3001;app.use(bodyParser.json());// 用户数据存储
let users = [];// 创建用户
app.post('/user/create', (req, res) => {const { username, email } = req.body;const user = {id: users.length + 1,username,email};users.push(user);res.status(201).json({ message: 'User created successfully', user });
});// 获取所有用户
app.get('/users', (req, res) => {res.status(200).json(users);
});app.listen(PORT, () => {console.log(`User service running on port ${PORT}`);
});
图书服务、购物车服务和订单服务的代码示例:
类似地,您可以编写图书服务、购物车服务和订单服务的代码,用于管理图书信息、购物车内容和订单信息。
使用 Docker 和 Kubernetes 部署服务:
- 编写 Dockerfile 文件来构建每个服务的 Docker 镜像。
- 使用 Kubernetes Deployment 和 Service 对象定义每个服务,并设置容器数量、端口映射等。
- 部署服务到 Kubernetes 集群中,可以使用 kubectl apply 命令来应用 Kubernetes 配置文件。
示例系统架构:
- 用户服务:http://user-service
- 图书服务:http://book-service
- 购物车服务:http://cart-service
- 订单服务:http://order-service
通过在 Kubernetes 中部署这些服务,您可以实现一个高可用、可伸缩的在线图书商城系统,每个服务都以容器化方式运行,实现了云原生架构的最佳实践。这个示例展示了如何结合 Node.js、Express、Docker 和 Kubernetes 构建一个简单的云原生应用系统。
- 编写 Dockerfile 文件来构建每个服务的 Docker 镜像
当构建 Docker 镜像时,您需要为每个服务编写一个对应的 Dockerfile 文件。以下是一个示例 Dockerfile 文件,展示了如何为用户服务编写一个 Dockerfile 文件:
用户服务 Dockerfile 示例:
# 使用 Node.js 官方的 Node 镜像作为基础镜像
FROM node:14# 设置工作目录
WORKDIR /usr/src/app# 将依赖文件复制到工作目录
COPY package.json package-lock.json ./# 安装依赖
RUN npm install# 将源代码复制到工作目录
COPY . .# 暴露端口
EXPOSE 3001# 启动应用程序
CMD ["node", "user-service.js"]
根据您的需求,您可以为图书服务、购物车服务和订单服务编写类似的 Dockerfile 文件。每个服务的 Dockerfile 都应该包含相应的依赖安装、源代码复制和启动命令。
- 构建Docker镜像
在每个服务的根目录下,运行以下命令来构建 Docker 镜像:
docker build -t user-service:v1 .
这将根据 Dockerfile 文件构建一个名为 user-service:v1 的 Docker 镜像。您可以为每个服务重复这个步骤,构建相应的 Docker 镜像。
执行 Docker 容器:
使用以下命令来运行 Docker 容器:
docker run -d -p 3001:3001 user-service:v1
这将在后台运行用户服务容器,并将容器内部的 3001 端口映射到主机的 3001 端口。
通过类似的步骤,您可以为每个服务构建 Docker 镜像并运行对应的 Docker 容器。这样就可以将每个服务独立地部署在容器中,实现了云原生架构的容器化部署方式。
- 使用 Kubernetes Deployment 和 Service 对象定义每个服务,并设置容器数量、端口映射等
为了在 Kubernetes 中部署每个服务,您需要创建 Deployment 和 Service 对象来定义每个服务的部署和访问方式。以下是一个示例 YAML 文件,展示了如何定义一个用户服务的 Deployment 和 Service:
用户服务 Deployment 文件示例(user-service-deployment.yaml):
apiVersion: apps/v1
kind: Deployment
metadata:name: user-service
spec:replicas: 3selector:matchLabels:app: user-servicetemplate:metadata:labels:app: user-servicespec:containers:- name: user-serviceimage: user-service:v1ports:- containerPort: 3001
用户服务 Service 文件示例(user-service-service.yaml):
apiVersion: v1
kind: Service
metadata:name: user-service
spec:selector:app: user-serviceports:- protocol: TCPport: 80targetPort: 3001type: ClusterIP
创建部署和服务:
- 使用 kubectl apply 命令来应用上述定义的 Deployment 和 Service 文件:
kubectl apply -f user-service-deployment.yaml
kubectl apply -f user-service-service.yaml
-
这将在 Kubernetes 集群中创建一个名为
user-service的 Deployment,包含 3 个副本,并创建一个 ClusterIP 类型的 Service,将用户服务的端口映射到 80 端口。 -
您可以根据需要为图书服务、购物车服务和订单服务创建类似的 Deployment 和 Service 文件,并使用相同的步骤进行部署。
通过定义 Deployment 和 Service 对象,您可以在 Kubernetes 中实现每个服务的部署和访问控制。这样每个服务将独立运行,并通过 Service 对象暴露服务,使得其他服务或外部用户可以访问。
- 图书服务
以下是一个示例的图书服务代码(book-service.js),用 Node.js 和 Express 编写的:
const express = require('express');
const bodyParser = require('body-parser');const app = express();
const PORT = process.env.PORT || 3002;app.use(bodyParser.json());let books = [{ id: 1, title: 'Book 1', author: 'Author 1' },{ id: 2, title: 'Book 2', author: 'Author 2' },{ id: 3, title: 'Book 3', author: 'Author 3' }
];// 获取所有图书
app.get('/books', (req, res) => {res.status(200).json(books);
});// 获取特定图书
app.get('/books/:id', (req, res) => {const bookId = parseInt(req.params.id);const book = books.find(book => book.id === bookId);if (book) {res.status(200).json(book);} else {res.status(404).json({ message: 'Book not found' });}
});app.listen(PORT, () => {console.log(`Book service running on port ${PORT}`);
});
以下是一个示例的 Dockerfile 文件用于构建图书服务的 Docker 镜像:
# 使用 Node.js 官方的 Node 镜像作为基础镜像
FROM node:14WORKDIR /usr/src/appCOPY package*.json ./
RUN npm installCOPY . .EXPOSE 3002CMD ["node", "book-service.js"]
- 购物车服务
// cart-service.jsconst express = require('express');
const bodyParser = require('body-parser');const app = express();
const PORT = process.env.PORT || 3002;app.use(bodyParser.json());let carts = [];// 添加商品到购物车
app.post('/carts', (req, res) => {const { userId, productId, quantity } = req.body;const cartItem = {userId,productId,quantity};carts.push(cartItem);res.status(201).json({ message: 'Item added to cart successfully', cartItem });
});// 获取特定用户的购物车内容
app.get('/carts/:userId', (req, res) => {const userId = req.params.userId;const userCart = carts.filter(item => item.userId === userId);res.status(200).json(userCart);
});app.listen(PORT, () => {console.log(`Cart service running on port ${PORT}`);
});
Dockerfile 示例:
# 使用 Node.js 官方的 Node 镜像作为基础镜像
FROM node:14WORKDIR /usr/src/appCOPY package*.json ./
RUN npm installCOPY . .EXPOSE 3002CMD ["node", "cart-service.js"]
Kubernetes Deployment 文件示例(cart-service-deployment.yaml):
apiVersion: apps/v1
kind: Deployment
metadata:name: cart-service
spec:replicas: 3selector:matchLabels:app: cart-servicetemplate:metadata:labels:app: cart-servicespec:containers:- name: cart-serviceimage: cart-service:v1ports:- containerPort: 3002
Kubernetes Service 文件示例(cart-service-service.yaml):
apiVersion: v1
kind: Service
metadata:name: cart-service
spec:selector:app: cart-serviceports:- protocol: TCPport: 80targetPort: 3002type: ClusterIP
这些示例代码展示了一个简单的购物车服务的实现方式,包括服务端代码、Dockerfile、Kubernetes Deployment 文件和 Service 文件。
- 订单服务
// order-service.jsconst express = require('express');
const bodyParser = require('body-parser');const app = express();
const PORT = process.env.PORT || 3003;app.use(bodyParser.json());let orders = [];// 创建订单
app.post('/orders', (req, res) => {const { userId, productId, quantity } = req.body;const newOrder = {userId,productId,quantity,status: 'pending'};orders.push(newOrder);res.status(201).json({ message: 'Order created successfully', order: newOrder });
});// 获取特定用户的订单
app.get('/orders/:userId', (req, res) => {const userId = req.params.userId;const userOrders = orders.filter(order => order.userId === userId);res.status(200).json(userOrders);
});app.listen(PORT, () => {console.log(`Order service running on port ${PORT}`);
});
Dockerfile 示例:
# 使用 Node.js 官方的 Node 镜像作为基础镜像
FROM node:14WORKDIR /usr/src/appCOPY package*.json ./
RUN npm installCOPY . .EXPOSE 3003CMD ["node", "order-service.js"]
Kubernetes Deployment 文件示例(order-service-deployment.yaml):
apiVersion: apps/v1
kind: Deployment
metadata:name: order-service
spec:replicas: 3selector:matchLabels:app: order-servicetemplate:metadata:labels:app: order-servicespec:containers:- name: order-serviceimage: order-service:v1ports:- containerPort: 3003
Kubernetes Service 文件示例(order-service-service.yaml):
apiVersion: v1
kind: Service
metadata:name: order-service
spec:selector:app: order-serviceports:- protocol: TCPport: 80targetPort: 3003type: ClusterIP
以上是一个简单的订单服务的示例代码,包括服务端代码、Dockerfile、Kubernetes Deployment 文件和 Service 文件。您可以根据类似的方法来实现其他服务,并将其部署到 Kubernetes 中,构建一个完整的云原生架构的在线图书商城系统。
相关文章:
云原生架构与实例部署)
架构设计(2)云原生架构与实例部署
云原生架构 云原生架构是一种面向云环境设计和构建应用程序的方法论,旨在充分利用云计算的优势,如弹性、自动化和可扩展性,以实现更高效、可靠和灵活的应用部署和管理。以下是云原生架构的核心理念和关键特点: 核心理念…...

《UDS协议从入门到精通》系列——图解0x84:安全数据传输
《UDS协议从入门到精通》系列——图解0x84:安全数据传输 一、简介二、数据包格式2.1 服务请求格式2.2 服务响应格式2.2.1 肯定响应2.2.2 否定响应 Tip📌:本文描述中但凡涉及到其他UDS服务的,均提供专栏内文章链接跳转方式以便快速…...

AFT:Attention Free Transformer论文笔记
原文链接 2105.14103 (arxiv.org) 原文翻译 Abstract 我们介绍了 Attention Free Transformer (AFT),这是 Transformer [1] 的有效变体,它消除了点积自注意力的需要。在 AFT 层,键key和值value首先与一组学习的位置偏差position biases相结…...

Linux grep技巧 结合awk查询
目录 一. 前提1.1 数据准备1.2 数据说明 二. 查询2.1 统计每个加盟店搜索的次数 一. 前提 1.1 数据准备 ⏹file1.log 140 2024/07/08 12:35:01.547 c1server2 5485 [ERROR] SPLREQUEST seqNo11459,eventControllerPMT.payinfoforprc.test.search,oldest_data_search2 110 20…...

关于Qt模型插入最后一行数据中存在未填满的项,点击导致崩溃的解决办法
在使用Qt模型视图框架的时候,你可能会遇见这种情况:给QTableView设置设置模型的时候,网模型里面插入数据,因为数据是一行一行插入的,即要使用model的appandRow函数,但有时候最后一行数据没有填满一行&#…...

Interpretability 与 Explainability 机器学习
「AI秘籍」系列课程: 人工智能应用数学基础人工智能Python基础人工智能基础核心知识人工智能BI核心知识人工智能CV核心知识 Interpretability 模型和 Explainability 模型之间的区别以及为什么它可能不那么重要 当你第一次深入可解释机器学习领域时,你会…...

Vue3项目如何使用npm link本地测试组件库
一、组件库操作 1、在组件库项目中先运行npm run lib,其效果如下 2、在组件库项目中在运行npm link,其效果如下 会创建一个全局的软连接指向本地的组件库 二、Vue3项目使用 1、在项目中运行 npm link 组件名称(即:组件库packag…...

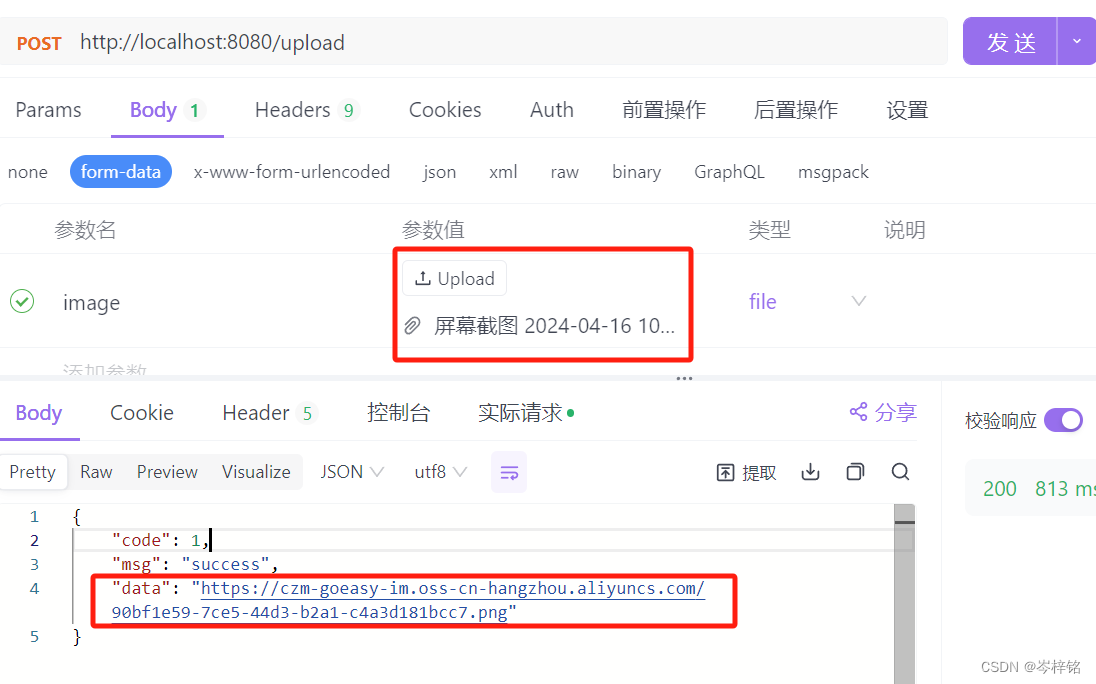
后端之路——阿里云OSS云存储
一、何为阿里云OSS 全名叫“阿里云对象存储OSS”,就是云存储,前端发文件到服务器,服务器不用再存到本地磁盘,可以直接传给“阿里云OSS”,存在网上。 二、怎么用 大体逻辑: 细分的话就是: 1、准…...

大模型/NLP/算法面试题总结2——transformer流程//多头//clip//对比学习//对比学习损失函数
用语言介绍一下Transformer的整体流程 1. 输入嵌入(Input Embedding) 输入序列(如句子中的单词)首先通过嵌入层转化为高维度的向量表示。嵌入层的输出是一个矩阵,每一行对应一个输入单词的嵌入向量。 2. 位置编码&…...

【atcoder】习题——位元枚举
题意:求i&M的popcount的和,i属于0……N 主要思路还是变加为乘。 举个例子N22,即10110 假设M的第3位是1,分析N中: 00110 00111 00100 00101 发现其实等价于 0010 0011 0000 0001 也就是左边第4位和第5…...

世界人工智能大会 | 江行智能大模型解决方案入选“AI赋能新型工业化创新应用优秀案例”
日前,2024世界人工智能大会暨人工智能全球治理高级别会议在上海启幕。本次大会主题为“以共商促共享,以善治促善智”,汇聚了上千位全球科技、产业界领军人物,共同探讨大模型、数据、新型工业化等人工智能深度发展时代下的热点话题…...

css浮动及清除浮动副作用的三种解决方法
css浮动及清除浮动副作用的三种解决方法 文章目录 css浮动及清除浮动副作用的三种解决方法一、浮动定义二、浮动元素设置三、清除浮动副作用方法一四、清除浮动副作用方法二五、清除浮动副作用方法三 一、浮动定义 浮动(Float)是CSS中一种布局技术&…...

图像类别生成数字标签
类别 COCO 2017数据集分类标签。coco2017数据集下载。 cls [background, person, bicycle, car, motorcycle, airplane, bus,train, truck, boat, traffic light, fire hydrant,stop sign, parking meter, bench, bird, cat, dog,horse, sheep, cow, elephant, bear, zebra,…...

【Python】已解决:SyntaxError: invalid character in identifier
文章目录 一、分析问题背景二、可能出错的原因三、错误代码示例四、正确代码示例五、注意事项 已解决:SyntaxError: invalid character in identifier 一、分析问题背景 在Python编程中,SyntaxError: invalid character in identifier是一个常见的编译…...

RDNet实战:使用RDNet实现图像分类任务(一)
论文提出的模型主要基于对传统DenseNet架构的改进和复兴,通过一系列创新设计,旨在提升模型性能并优化其计算效率,提出了RDNet模型。该模型的主要特点和改进点: 1. 强调并优化连接操作(Concatenation) 论文…...

Java小白入门到实战应用教程-介绍篇
writer:eleven 介绍 编程语言介绍 编程语言按照抽象层次和硬件交互的方式划分为低级编程语言和高级编程语言。 低级编程语言更接近计算机硬件层面,通常具有执行效率高的特点,但是由于注重计算机底层交互,所以编程难度相对较大。 高级编程…...

python脚本“文档”撰写——“诱骗”ai撰写“火火的动态”python“自动”脚本文档
“火火的动态”python“自动”脚本文档,又从ai学习搭子那儿“套”来,可谓良心质量👍👍。 (笔记模板由python脚本于2024年07月07日 15:15:33创建,本篇笔记适合喜欢钻研python和页面源码的coder翻阅) 【学习的细节是欢悦…...

若依 / ruoyi-ui:执行yarn dev 报错 esnext.set.difference.v2.js in ./src/utils/index.js
一、报错信息 These dependencies were not found: * core-js/modules/esnext.set.difference.v2.js in ./src/utils/index.js * core-js/modules/esnext.set.intersection.v2.js in ./src/utils/index.js * core-js/modules/esnext.set.is-disjoint-from.v2.js in ./src/utils…...

移动端Vant-list的二次封装,查询参数重置
Vant-list的二次封装 场景:在写项目需求的时候,移动端有用到vant-list组件。后续需求更新说要对列表数据页加搜索和筛选的功能。发现每次筛选完得在页面内手动重置一次查询参数。不方便,所以封了一层。 二次封装代码 <template><…...

SMU Summer 2024 Contest Round 2
[ABC357C] Sierpinski carpet - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 思路:通过因为图形的生成过程是完全一样的。可以通过递归,不断分形。函数process(x,y,k)定义为以坐标(x,y)为左上角,填充sqrt3(k)级的地毯。 int n; int c[800][800]; 默认全为…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
