Unity脚本练习

在C# 中 class 是创建类的标志,要创建类的话得现有class
上面这个的逻辑是 类的访问权限, 关键字,类名以及类继承的父类
在Unity中创建一个脚本或者添加一个组件,就相当于在Unity命名空间中创建了一个可以访问的类。这些类能够直接在其它类中被使用

在上面这张图中的两个类都是我们自己创建的脚本(脚本其实就是一个类,当我们将脚本挂载到游戏对象上时,就相当于实例化了一个脚本类的对象)
首先有一个大的Unity命名空间,Unity中本身就有的类(包括组件等等),我们创建的脚本都在这一个命名空间中,所以我们可以在一个类中实例化另一个类的对象(比如在一个脚本类中实例化另一个脚本类的对象),以及调用另一个类的类方法(静态方法)
每一个游戏对象其实就相当于一个实例化对象的集合,一开始的游戏对象是空的,里面什么实例化对象都没有,随着我们挂载组件,脚本(实例化组件,脚本对象),游戏对象中就开始被实例化对象填充

1.第一个方法---
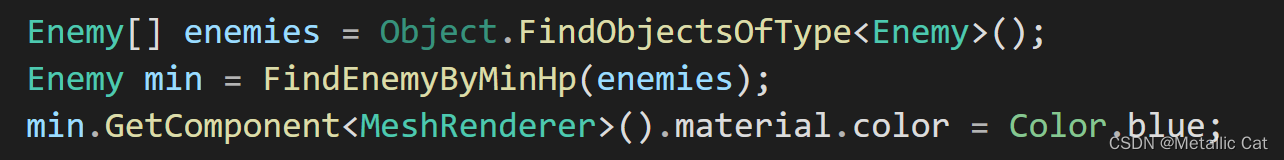
Object.FindObjectsOfType<Enemy>()object类是Unity中所有类的父类,所以我们能够直接在脚本类中调用object类中的方法
这个方法的返回类型是一个数组,数组中的元素的类型由我们填在尖框中的类型来确定,而尖框中的类型决定了我们要查找的对象的类型
查找的逻辑是遍历每一个游戏对象(对象集群)中具有的每一个对象,将与和尖框中类型相同的对象以引用的形式存到数组之中
min.GetComponent<MeshRenderer>().material.color = Color.blue;第二个方法:
当我们找到了一个游戏对象(对象集群)中的任何一个对象的引用时,我们就可以通过这个引用找到该游戏对象(对象集群中的其它对象),使用的方法是GetComponent ,尖框中的类型决定了我们要查找的对象的类型
每一个脚本,组件类由于都继承了具有GetComponent方法的父类,所以它们都能够使用这个方法
这个方法的查找逻辑是 -- 在调用这个方法的对象所在的对象集群(游戏对象)中逐个查找,并将与要查找的对象类型相同的对象的引用返回(只返回一个对象)
静态变量与动态变量
静态变量是被 static 关键字修饰的变量
静态变量分为局部静态变量和全局静态变量
静态变量在程序加载时就会被分配内存空间,程序结束时才被销毁
局部变量(动态变量)则是在使用到它时才分配内存空间,使用完后立即被销毁,最典型的例子就是函数(方法中的变量)
静态方法(类方法)与非静态方法(实例方法)
静态方法是指被 static 关键字修饰的类中的方法
该方法属于类,能够直接通过类名调用,无需在实例化对象之后再通过对象调用(实例方法需要这么做)
静态方法和静态变量,属性都会在程序加载时被分配好内存空间,在程序结束时被销毁,而非静态方法和动态变量则只有在用到时才会被分配内存空间,且在用完后就会被销毁
如果引用创建后没有指向实例化的对象的话,则默认指向 null(空)
Transform类自带的非静态方法 Find --- 能够根据给定的子物体的名称来查找子物体(名称为参数)
但是这种查找是有限制的,它只能够在父物体的下一层子物体中查找,而不能够深入到子物体的子物体(第二层)中进行查找,第三层,第四层等等同理

Getchild方法可以根据索引来找到并返回父物体对应索引的子物体
父物体的子物体的索引排列方式是 --- 自上而下,从0开始递增排列(递增量为1)
如果想要在脚本中获取当前脚本实例对象所在的对象集群(游戏对象)中的某个组件实例化对象(即指向Unity自带的组件)的引用的话(以Transform组件为例),则可以通过下面这行代码实现:
this.transform(此时这个就是游戏对象(对象集群)中,Transform类的实例化对象(即挂载的Transform组件)的引用)其它组件同理(注意只有Unity自带的组件才能这么找到)
c#如何输入输出文本
主要是 console.writeline 及一些其它方法
unity如何在控制台中输出文本
1.主要用的方法是 Debug.Log()
当两个方法在同一个类中时,如果两个方法都是静态方法(类方法),或者都是非静态方法的话,则在两个方法中能够互相调用对方
如果两个方法中有一个方法是静态方法,另一个是非静态方法的话,则非静态方法中能够调用静态方法,静态方法中不能够调用非静态方法。
C#中创建数组的方法 --- 元素类型[ ] 数组名 --- 此处创建的是一个数组的引用,我们还需要实例化数组之后令这个引用有所指。
实例化代码 --- new 元素类型[元素个数]
相关文章:

Unity脚本练习
在C# 中 class 是创建类的标志,要创建类的话得现有class上面这个的逻辑是 类的访问权限, 关键字,类名以及类继承的父类在Unity中创建一个脚本或者添加一个组件,就相当于在Unity命名空间中创建了一个可以访问的类。这些类能够直接在…...

二十分钟带你了解JVM性能调优与实战进阶
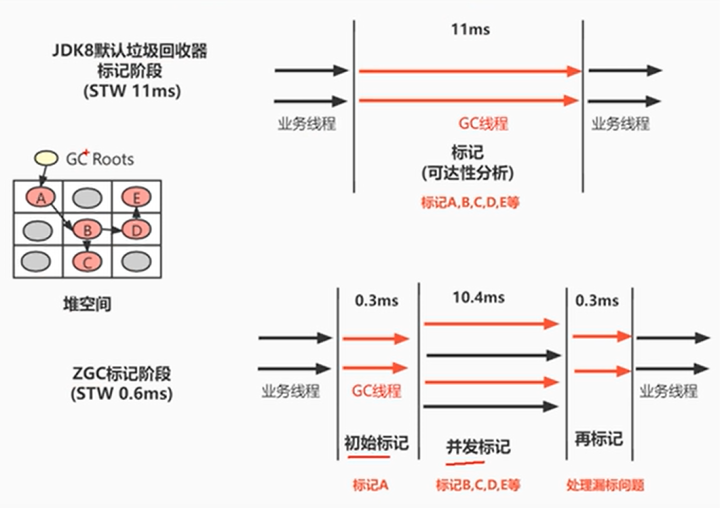
ZGC 诞生原因 Java生态非常强大,但还不够,有些场景仍处于劣势,而ZGC的出现可以让Java语言抢占其他语言的某些特定领域市场。比如 谷歌主导的Android手机系统显示卡顿。证券交易市场,实时性要求非常高,目前主要是C主…...

对比应用层和内核层区别
一、所使用的空间不同: 应用层使用的空间是0-3G的用户空间。 内核层使用的是3-4G的内核空间。 二、打印信息所用函数不同: 应用层使用printf打印信息。 printf("打印信息\n"); 内核层使用printk打印信息。 …...

Hadoop服役新服务器
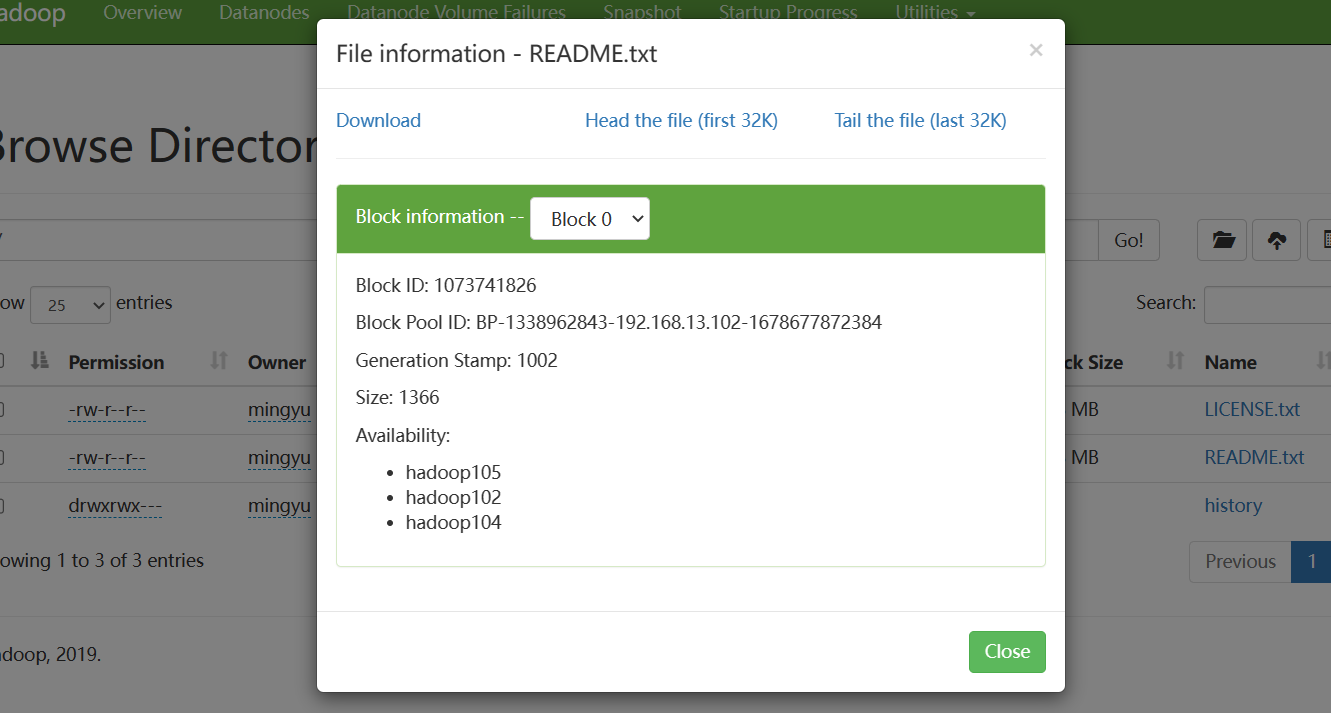
目录 0、准备一台新服务器 1、修改主机名 2、配置静态ip 3、配置xshell登录 4、关闭并禁用防火墙 5、分发hadoop和jdk文件 6、分发环境变量文件 7、source 环境变量 8、配置ssh 9、删除105节点的data、logs文件夹 10、单节点启动并关联到集群 11、验证新节点是否有效 0…...

YOLOv8详解 【网络结构+代码+实操】
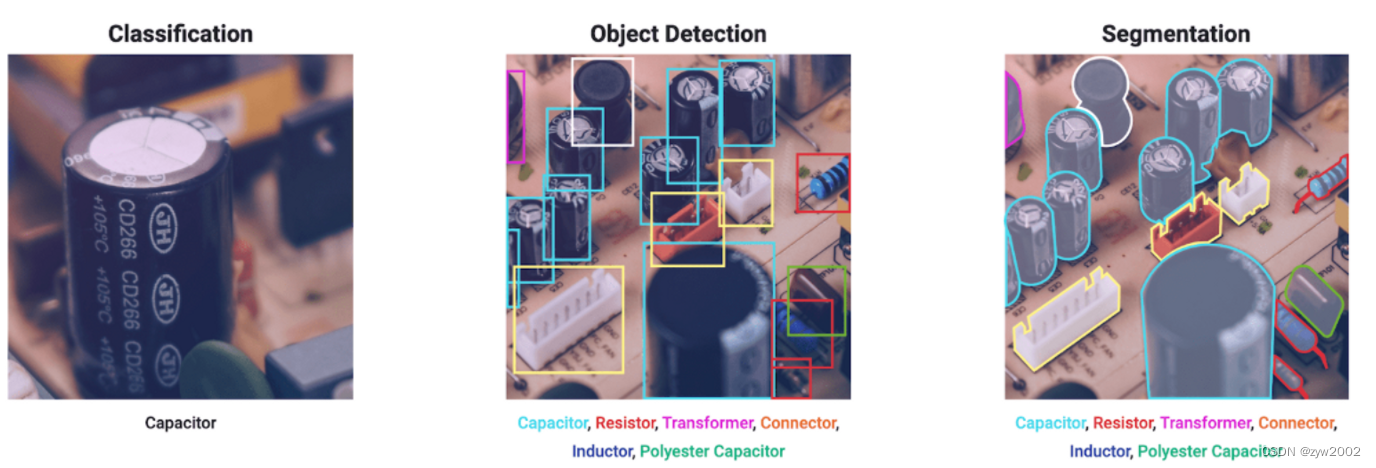
文章目录YOLOv8 概述模型结构Loss 计算训练数据增强训练策略模型推理过程网络模型解析卷积神经单元(model.py)Yolov8实操快速入门环境配置数据集准备模型的训练/验证/预测/导出使用CLI使用python多任务支持检测实例分割分类配置设置操作类型训练预测验证…...

Visual Studio Code 1.76 发布
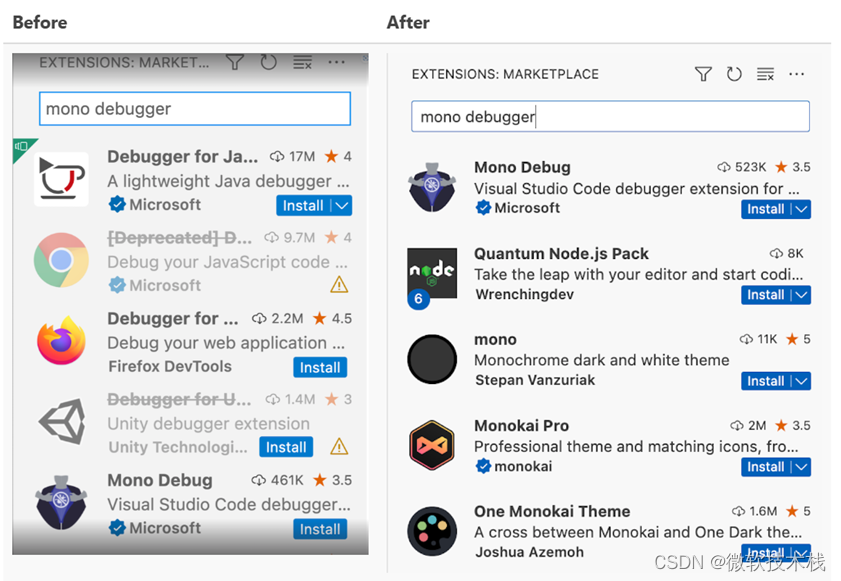
欢迎使用 Visual Studio Code 2023 年 2 月版,其中一些亮点包括: 配置文件 - 活动配置文件徽章,通过命令面板快速切换配置文件。辅助功能改进 - 新的音频提示,改进的终端屏幕阅读器模式。可移动的 Explorer 视图- 将资源管理器放…...

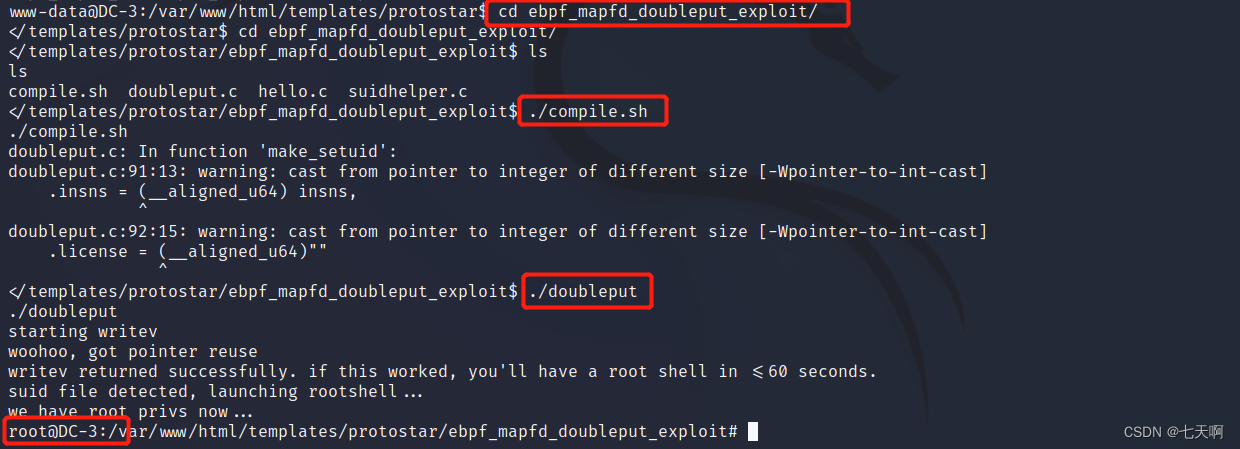
Vulnhub靶场----3、DC-3.2
文章目录一、环境搭建二、渗透流程三、思路总结一、环境搭建 靶场下载地址:https://download.vulnhub.com/dc/DC-3-2.zip kali:192.168.144.148 DC-3.2:192.168.144.151 更改驱动器连接设置: 二、渗透流程 1、信息收集nmap -T5 -…...

Windows电脑密码忘记解决方法
目录 背景 方法一 方法二 方法三 方法四 方法五 背景 个人电脑忘记了密码,无法登录用户界面。 方法一 1. 开机时常按 F11,如果是Win10一下系统,就常按 F8,知道出现一下图状 2. 选择疑难解答,再选择高级选项 3.…...
)
ChatGPT相关技术必读论文100篇(2.27日起,几乎每天更新)
按上篇文章《ChatGPT技术原理解析:从RL之PPO算法、RLHF到GPT-N、instructGPT》的最后所述 为了写本ChatGPT笔记,过去两个月翻了大量中英文资料/paper(中间一度花了大量时间去深入RL),大部分时间读的更多是中文资料 2月最后几天读的更多是英文…...

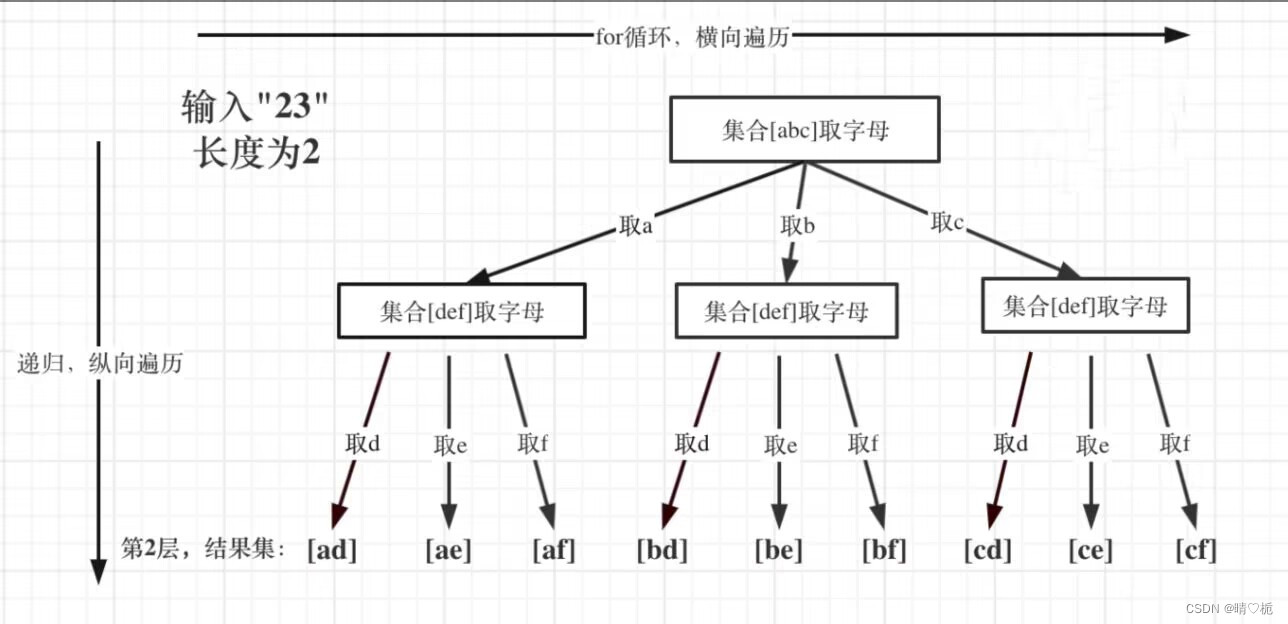
【算法】算法题解---电话号码的字符组合
算法名称 电话号码的字符组合 算法描述 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入&…...

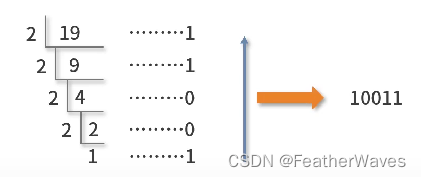
提高上限之数学学习——数制转换及MECE原则学习
文章目录数制转换不同数制表达数制转换的方法换基法(换向十进制)除余法(十进制向其他进制转换)按位拆分法和按位合并法判断一个整数a,是否是2的整数次幂MECE原则学习数制转换 不同数制表达 数制转换的方法 换基法(换向十进制) 定义:给出数制转换的定量…...

字符函数和字符串函数(下)——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容依旧是字符函数和字符串函数呀,这篇博客会讲一些内存相关的函数,下面,让我们进入字符函数和字符串函数的世界吧 字符串查找 strstr strtok 错误信息报告 strerror 字符操作 内存操作函…...

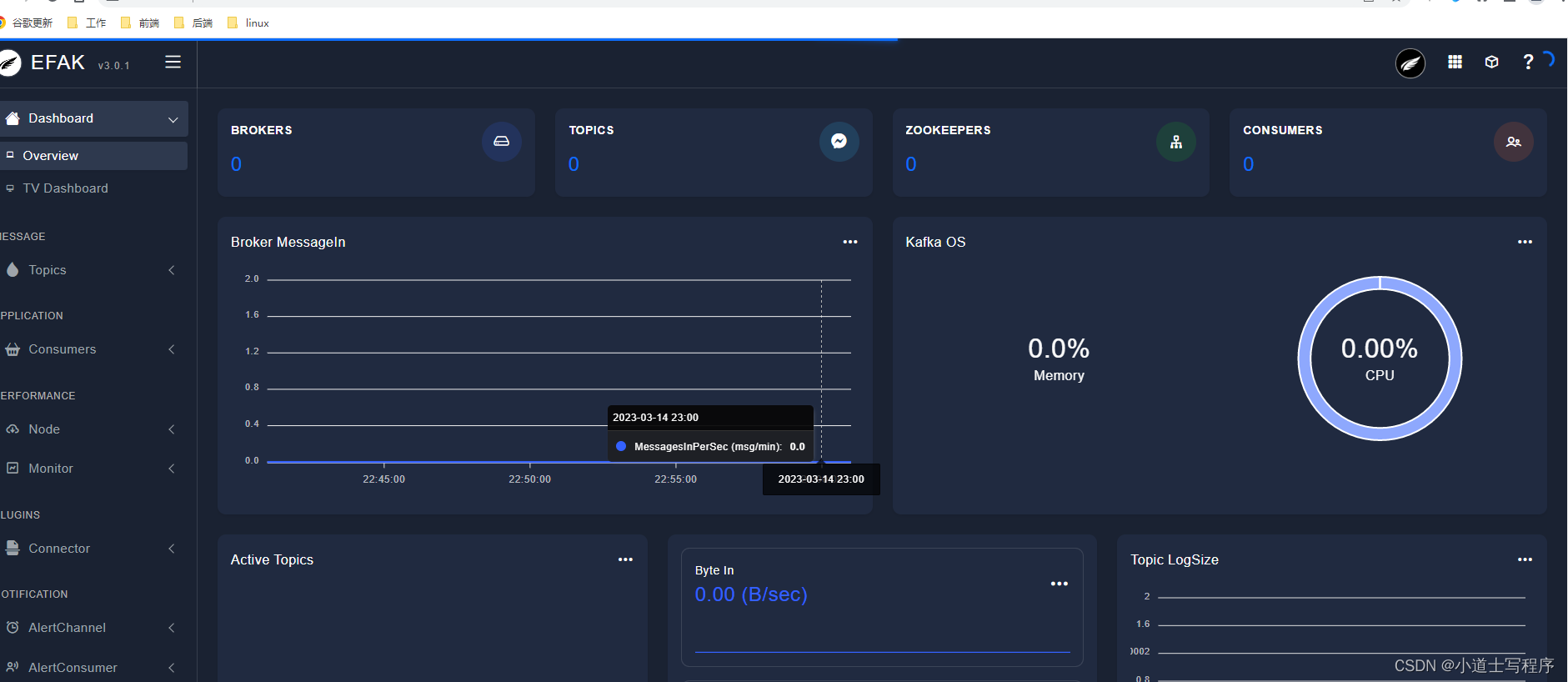
kafka docker 安装
先启动起 zookeeper (1)服务: 192.168.190.35docker run -d --name kafka1 \-p 9092:9092 \-e KAFKA_BROKER_ID0 \-e delete.topic.enabletrue \-e num.partitions1 \-e KAFKA_ZOOKEEPER_CONNECT192.168.192.35:2181 \-e KAFKA_ADVERTISED_LI…...

SpringBean管理
一.什么是SpringBean? 在Spring中将管理对象称为 Bean.Bean是由一个SpringIOC容器实例化,组装和管理的对象.也就是说,Bean并不是由我们程序员编写的,而是在程序运行过程中,由Spring通过反射机制生成的. SpringBean是Spring框架在运行时管理的对象,我们编写的大多数逻辑代码都…...

关于Vue3中reactive的意义
在学习Vue3的时候产生疑问: const addForm reactive({ // 这里面的reactive啥意思sysPre: null,diaPre: null,tem: null })查询解决 在Vue3中,响应式对象是指通过reactive函数转换而来的对象,它的属性可以被Vue自动监测,当属性…...

平衡三进制
平衡三进制 一、定义 平衡三进制,也称为对称三进制。这是一个不太标准的 计数体系。 正规的三进制的数字都是由 0,1,2 构成的,而平衡三进制的数字是由 -1,0,1 构成的。它的基数也是 3(因为有三个可能的值)。由于将 -1 写成数字…...

python爬取网站数据
开学前接了一个任务,内容是从网上爬取特定属性的数据。正好之前学了python,练练手。 编码问题 因为涉及到中文,所以必然地涉及到了编码的问题,这一次借这个机会算是彻底搞清楚了。 Unicode是一种编码方案,又称万国码…...

CSS的三大特性
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

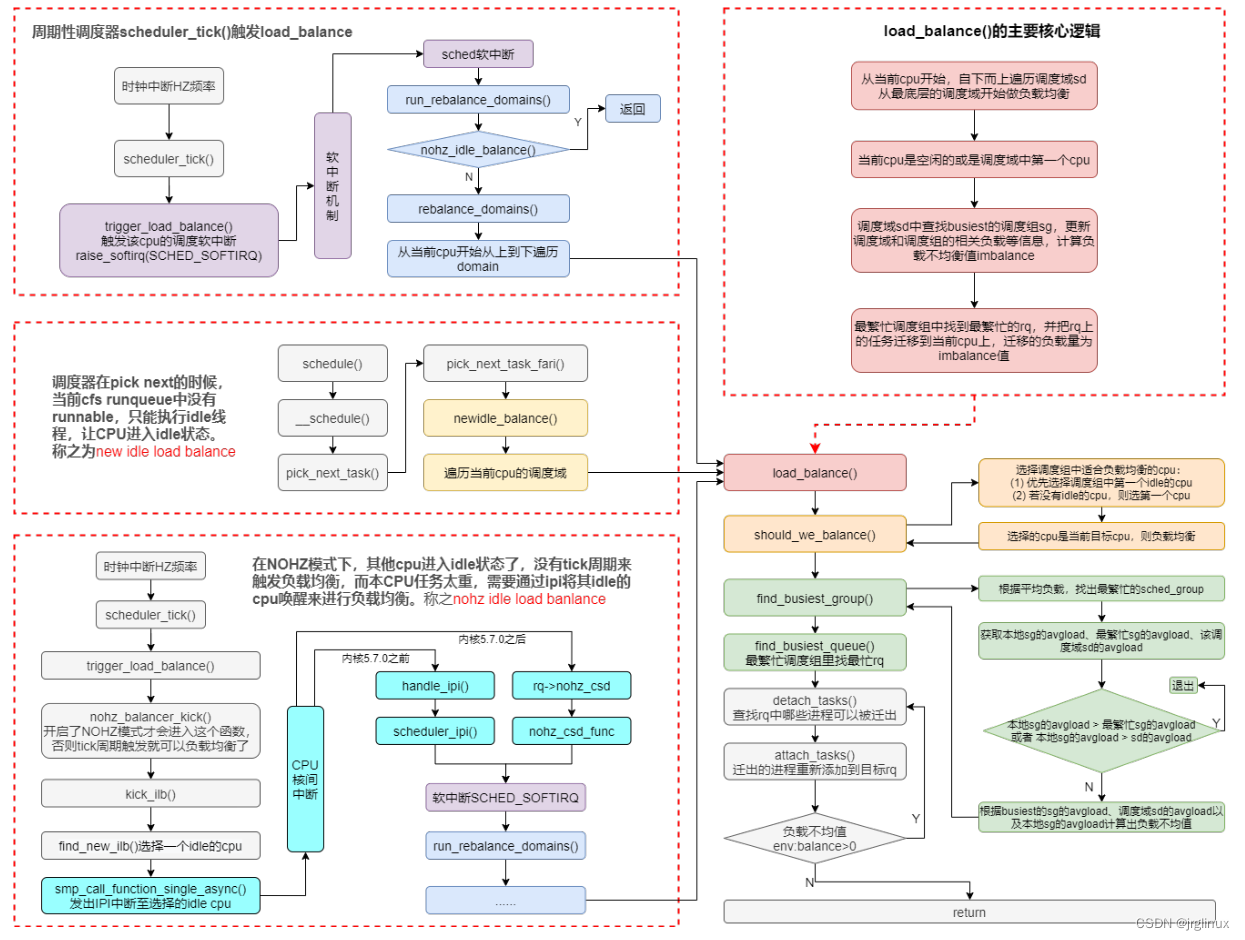
Linux-scheduler之负载均衡(二)
四、调度域 SDTL结构 linux内核使用SDTL结构体来组织CPU的层次关系 struct sched_domain_topology_level {sched_domain_mask_f mask; //函数指针,用于指定某个SDTL的cpumask位图sched_domain_flags_f sd_flags; //函数指针,用于指定某个SD…...

VScode第三方插件打开sqlite数据库
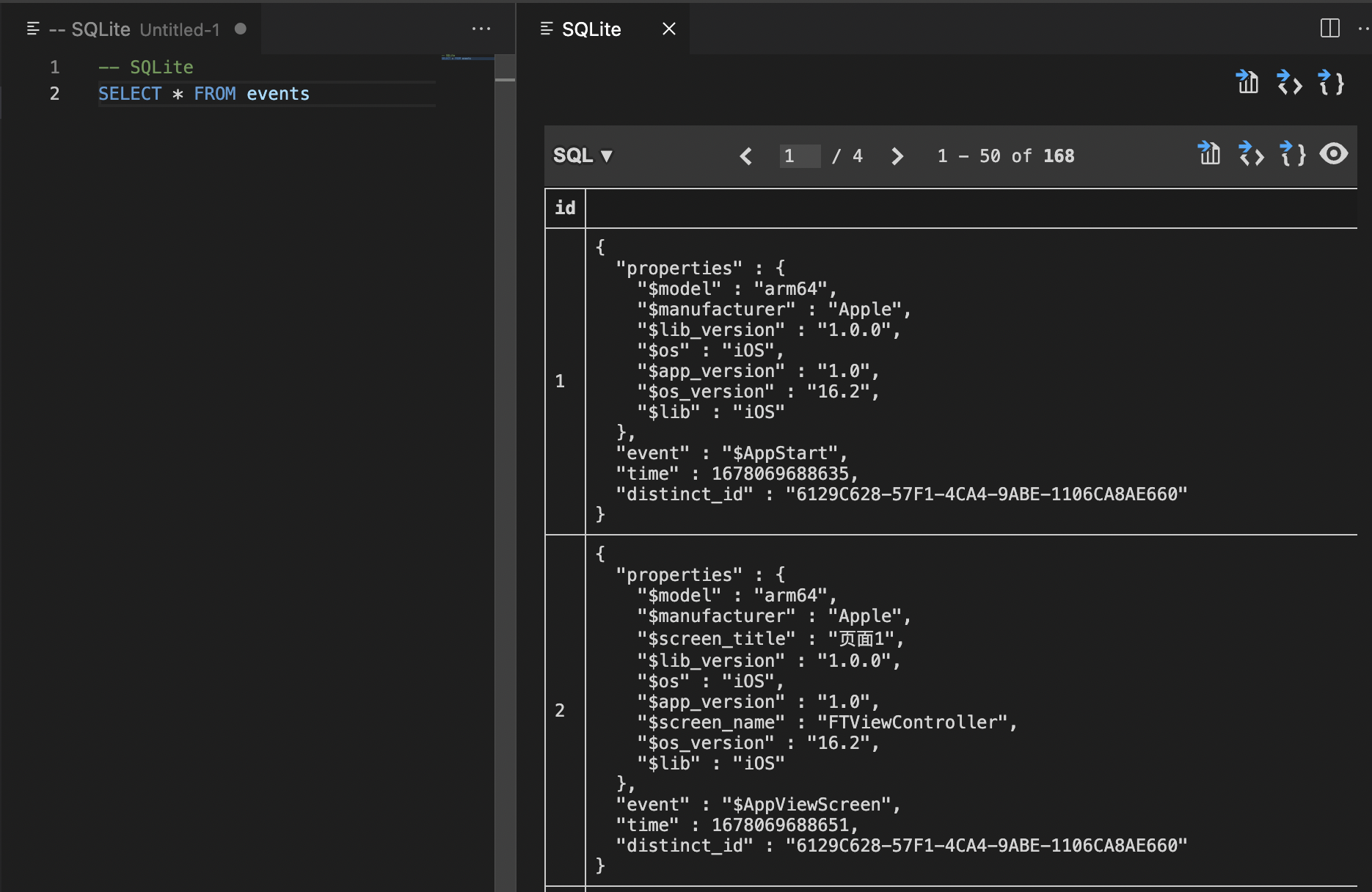
文章目录前言对比1.文本文件、表格软件打开2.专业软件3.pythonVScode 第三方库打开数据库1. 下载第三方库插件2.打开sqlite新建查询3.输入查询内容前言 最近在做的东西涉及SQLite数据库(一种常用在移动端的数据库类型,和mysql这些主流数据库也差不多&am…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
