博客系统(界面设计)
✏️作者:银河罐头
📋系列专栏:JavaEE
🌲“种一棵树最好的时间是十年前,其次是现在”
目录
- 实现博客列表页
- 预期效果
- 导航栏
- 页面主体
- 左右布局
- 左侧区域
- 右侧区域
- 完整代码
- 实现博客详情页
- 预期效果
- 导航栏 + 左侧
- 右侧
- 完整代码
- 实现博客登陆页
- 预期效果
- 布局
- 对话框
- 完整代码
- 实现博客编辑页
- 预期效果
- markdown 编辑器
- 引入 jquery
- 引入 editor.md
- 完整代码
实现一个简单的博客系统.
当前先完成页面设计的部分. 通过前面学习的前端知识来构建出网页.
主要分成四个页面:
博客列表页
博客正文页
博客登陆页
博客编辑页
实现博客列表页
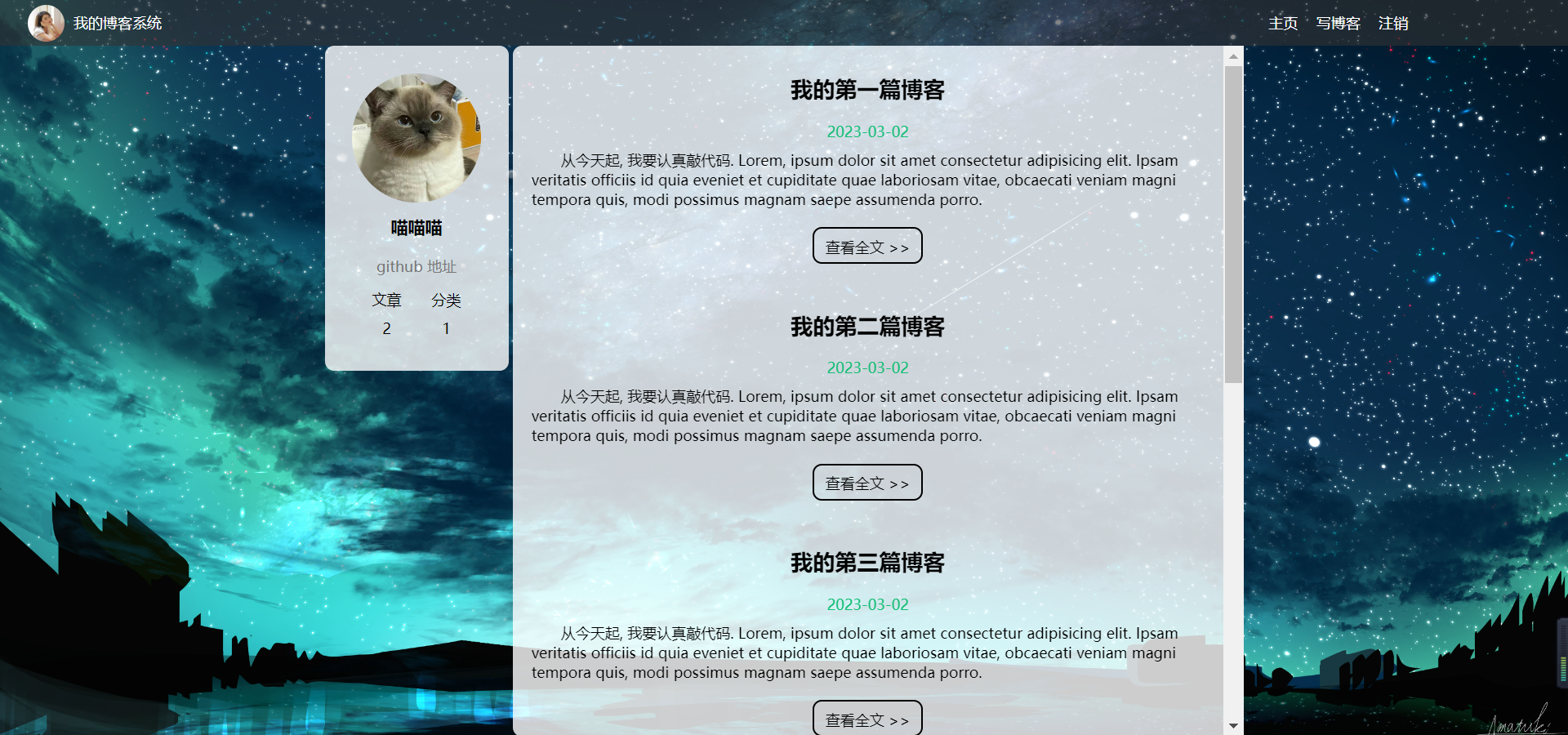
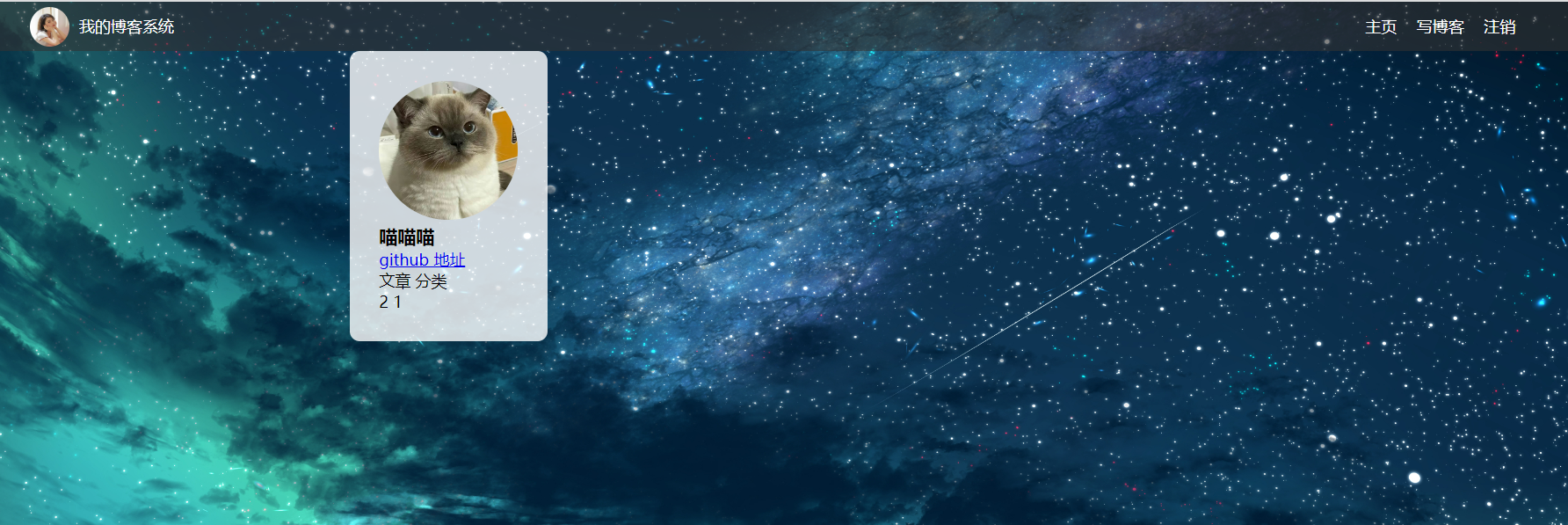
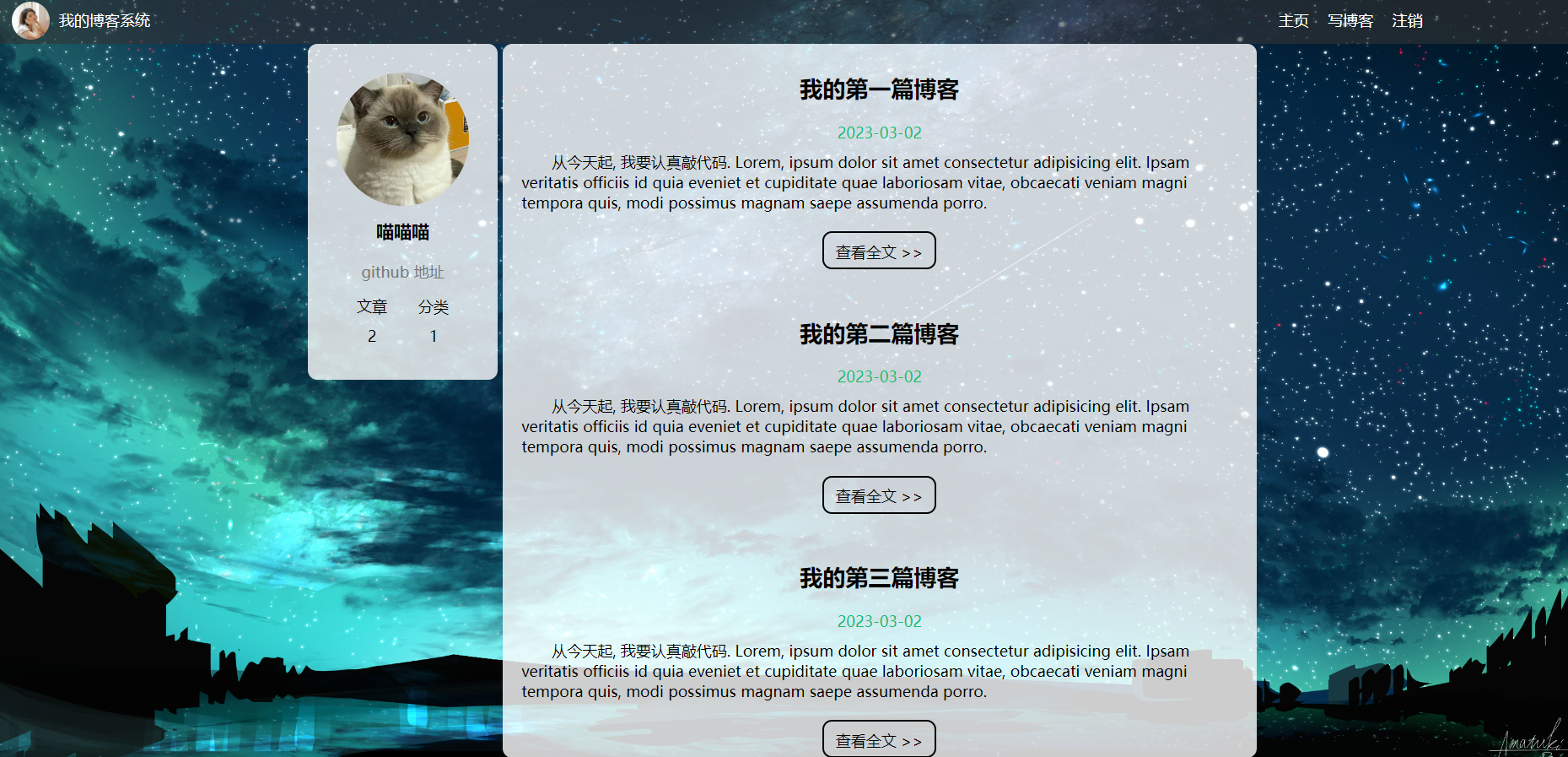
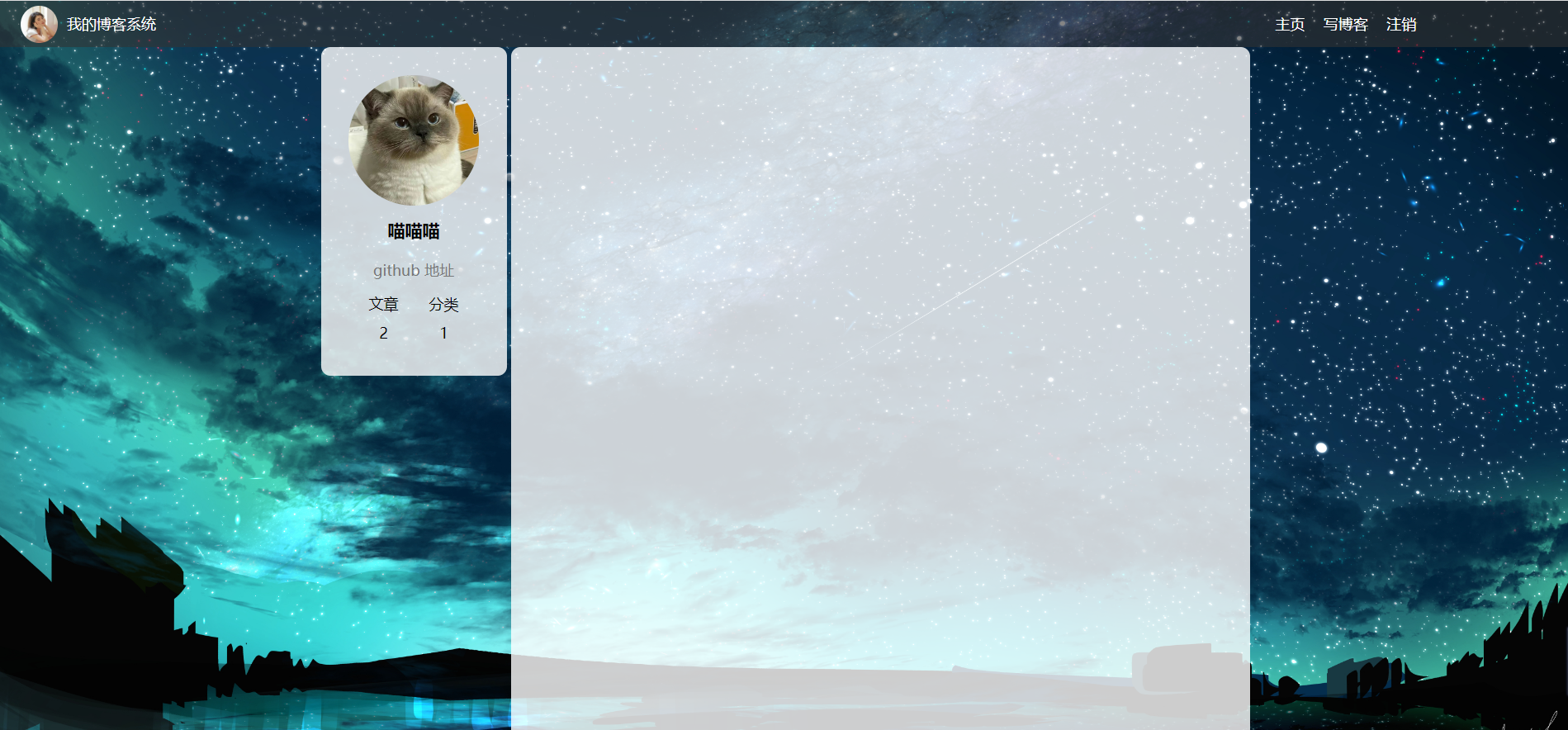
预期效果

导航栏
先实现导航栏,导航栏各个页面都有。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title>
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div>
</body>
</html>

为了去复用 代码,
把导航栏的样式单独放到一个 common.css 中,让各个页面来引用。
先写 html, 再写样式。
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {margin: 0;padding: 0;box-sizing: border-box;
}
html, body {/* html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口 body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高此时, body 和 html 和浏览器窗口一样高如果不设置高度, 此时元素的默认高度取决于里面的内容*/height: 100%;
}
body {background-image: url(../image/view.jpg);/* 去掉平铺效果 */background-repeat: no-repeat;/* 把背景填满 */background-size: cover;/* 垂直水平都居中 */background-position: center center;
}

.nav {/* 设置宽度和父元素一样宽 *//* 块级元素来说,默认就是 width: 100% */width: 100%;height: 50px;background-color: rgb(50, 50, 50);color: white;/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */display: flex;
}
.nav img {width: 40px;height: 40px;
}

此时导航栏内元素垂直方向是不是居中的。需要设置。
.nav {/* 设置宽度和父元素一样宽 *//* 块级元素来说,默认就是 width: 100% */width: 100%;height: 50px;background-color: rgb(50, 50, 50);color: white;/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */display: flex;/* 垂直方向子元素居中 */align-items: center;
}
头像应该和左边有一定距离,和右边"我的博客系统"也有一定距离,同时头像应该是圆的
.nav img {width: 40px;height: 40px;margin-left: 30px;margin-right: 10px;/* 让元素变圆, 把内切圆半径设置成宽度的一半 */border-radius: 50%;
}
改链接颜色和位置
.nav a {color: white;/* 去掉下划线 */text-decoration: none;
}
把 链接 标签挤到导航栏右边去
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title><link rel="stylesheet" href="css/com.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div>
</body>
</html>
.nav .spacer {width: 70%;
}

但是这几个 链接标签本身还没有分隔开。
为了让它们分隔开,再设置一个左右方向内边距。
.nav a {color: white;/* 去掉下划线 */text-decoration: none;/* 为了让这几个 a 标签不要贴的这么紧凑,使用内边距 使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围*/padding: 0 10px;
}
实现导航栏的半透明效果。
.nav {/* 设置宽度和父元素一样宽 *//* 块级元素来说,默认就是 width: 100% */width: 100%;height: 50px;background-color: rgba(50, 50, 50, 0.6);color: white;/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */display: flex;/* 垂直方向子元素居中 */align-items: center;
}
页面主体
左右布局
页面主体(左侧 + 右侧)要水平居中。
<!-- 页面主体部分 --><div class="container"><!-- 左侧信息 --><div class="container-left"></div><!-- 右侧信息 --><div class="container-right"></div></div>
/* 编写页面主体样式 */
.container {/* 设置主体部分 1000px */width: 1000px;/* calc() 是 css 提供的一个函数 calc() 可以针对百分数和绝对值 尺寸进行混合运算- 两侧必须有一个空格, css 中 - 可能是标识符的一部分*/height: calc(100% - 50px);/* 水平居中 */margin: 0 auto;/* 为了方便看效果, 临时加上个背景色, 后面再去掉 */background-color: blue;
}

之前说的 css 不能进行算术运算,是针对 css2 这个版本,但是进化到 css3 之后,此时引入了少量的运算。
/* 编写页面主体样式 */
.container {/* 设置主体部分 1000px */width: 1000px;/* calc() 是 css 提供的一个函数 calc() 可以针对百分数和绝对值 尺寸进行混合运算- 两侧必须有一个空格, css 中 - 可能是标识符的一部分*/height: calc(100% - 50px);/* 水平居中 */margin: 0 auto;/* 为了方便看效果, 临时加上个背景色, 后面再去掉 */background-color: blue;display: flex;/* 垂直居中 */align-items: center;/* 中间可以有空白,两侧去排列 */justify-content: space-between;
}.container-left {height: 100%;width: 200px;background-color: red;
}.container-right {height: 100%;width: 800px;background-color: green;
}

可以发现预期效果图里面,左侧和后侧不是紧挨着的,中间有个缝。
.container-right {height: 100%;/* 这里不设置为 800px, 留出 5px 作为中缝 */width: 795px;background-color: green;
}

左侧区域

<!-- 左侧信息 --><div class="container-left"><!-- 使用这个 card 表示用户信息 --><div class="card"><!-- 用户头像 --><img src="image/cat.jpg" alt=""><!-- 用户名字 --><h3>喵喵喵</h3><a href="#">github 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div>

接下来,编辑 css 样式,让它更好看些。
/* 左侧用户信息 */
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 设置内边距, 让内容和边框之间有点距离 */padding: 30px;
}/* 用户头像 */
.card img {width: 140px;height: 140px;border-radius: 50%;
}

使用户名字居中,和上方头像留有一定距离。
使 github 链接 居中,改颜色,去掉下划线
/* 用户名字 */
.card h3 {/* 让文字水平居中 */text-align: center;/* 让文字和上下都有边距 *//* 此处使用内边距和外边距都行,更倾向于用内边距 *//* 因为外边距有时候有坑 */padding: 10px;
}/* 用户的 github 链接 */
.card a {/* a 标签是 行内元素 */text-align: center;color: #777;text-decoration: none;
}

结果发现 github 地址没有居中,还是靠左的,因为 a 标签是行内元素。
/* 用户的 github 链接 */
.card a {/* a 标签是 行内元素 */text-align: center;/* 为了配合上述样式,设置成块级元素 */display: block;color: #777;text-decoration: none;padding: 10px;
}

调整 “文章”,“分类”
.card .counter {/* 为了让里面的元素水平排列, 使用弹性布局 */display: flex;justify-content: space-around;padding: 5px;
}

左侧用户卡片实现完成。
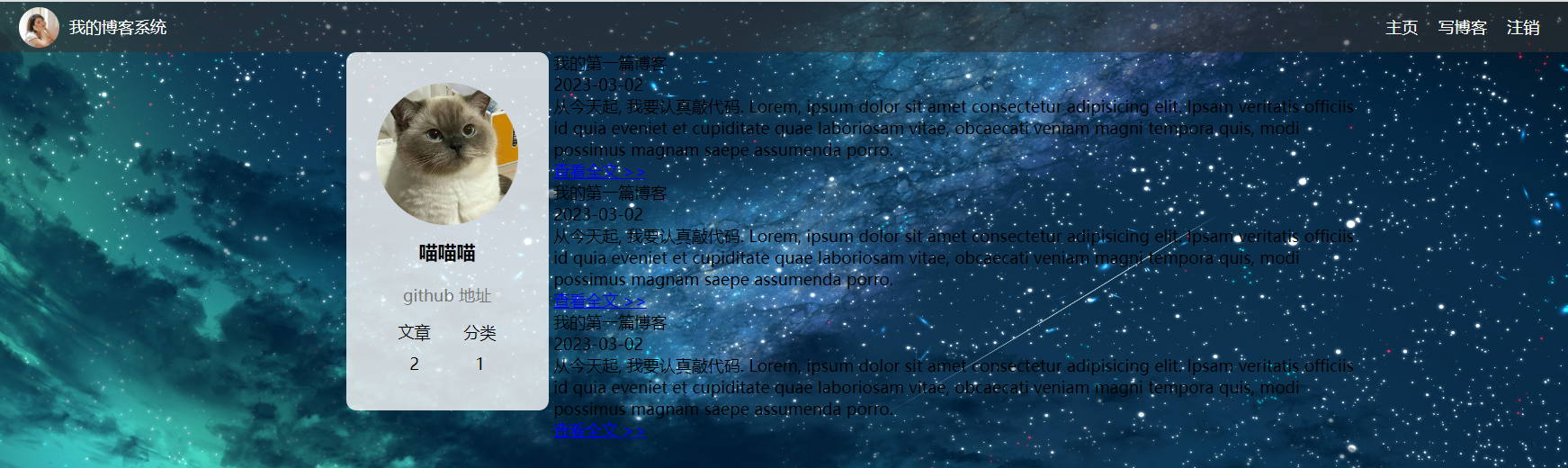
右侧区域
<!-- 表示一篇博客 --><div class="blog"><!-- 博客标题 --><div class="title">我的第一篇博客</div><!-- 发布时间 --><div class="date">2023-03-02</div><!-- 博客的摘要 --><div class="desc">从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.</div><!-- 查看全文按钮 --><!-- >> 不能直接写, html 存在转义字符 --><a href="#">查看全文 >> </a></div>
在 html 中存在一些转义字符.
< <
> >
调整下样式。
/* 这个文件是给博客列表页实现样式的 */
/* 设置整个博客的容器元素的样式 */
.blog {width: 100%;padding: 20px;
}.blog .title {text-align: center;font-size: 24px;/* 加粗 */font-weight: 700;padding: 10px;
}

下面调整日期样式。
如果想给日期改一个自己喜欢的颜色。
怎样知道这个颜色?
qq截图,取色器
/* 这个文件是给博客列表页实现样式的 */
/* 设置整个博客的容器元素的样式 */
.blog {width: 100%;padding: 20px;
}.blog .title {text-align: center;font-size: 24px;/* 加粗 */font-weight: 700;padding: 10px;
}.blog .date {text-align: center;color: rgb(15,189,114);padding: 10px;
}/* 缩进 */
.blog .desc {text-indent: 2em;
}.blog a {/* a 标签不方便设置样式, 转成块级元素 */display: block;width: 120px;height: 40px;/* 设置水平居中 */margin-top: 20px;margin-left: auto;margin-right: auto;/* 设置边框 */border: 2px solid black;/* 让文字水平居中 */text-align: center;/* 让文字垂直居中 */line-height: 40px;/* 去掉下划线 */text-decoration: none;/* 文字改成黑色 */color: black;/* 圆角矩形 */border-radius: 10px;/* 给鼠标悬停加个过渡效果 */transition:all 0.8s;
}/* 设置下让鼠标滑到按钮上有一个变化 */
.blog a:hover {color: white;background-color: #666;
}

还有一个滚动条的问题,如果有很多篇博客。可以把滚动条加到 container-right上。

.container-right {height: 100%;/* 这里不设置为 800px, 留出 5px 作为中缝 */width: 795px;/* background-color: green; */background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 让这个元素能自己带上滚动条 *//* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */overflow: auto;
}
目录是专业叫法,文件夹是老百姓叫法
完整代码
//blog_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_list.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!-- 页面主体部分 --><div class="container"><!-- 左侧信息 --><div class="container-left"><!-- 使用这个 card 表示用户信息 --><div class="card"><!-- 用户头像 --><img src="image/cat.jpg" alt=""><!-- 用户名字 --><h3>喵喵喵</h3><a href="#">github 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧信息 --><div class="container-right"><!-- 表示一篇博客 --><div class="blog"><!-- 博客标题 --><div class="title">我的第一篇博客</div><!-- 发布时间 --><div class="date">2023-03-02</div><!-- 博客的摘要 --><div class="desc">从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.</div><!-- 查看全文按钮 --><!-- >> 不能直接写, html 存在转义字符 --><a href="#">查看全文 >> </a></div><div class="blog"><!-- 博客标题 --><div class="title">我的第二篇博客</div><!-- 发布时间 --><div class="date">2023-03-02</div><!-- 博客的摘要 --><div class="desc">从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.</div><!-- 查看全文按钮 --><!-- >> 不能直接写, html 存在转义字符 --><a href="#">查看全文 >> </a></div><div class="blog"><!-- 博客标题 --><div class="title">我的第三篇博客</div><!-- 发布时间 --><div class="date">2023-03-02</div><!-- 博客的摘要 --><div class="desc">从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.</div><!-- 查看全文按钮 --><!-- >> 不能直接写, html 存在转义字符 --><a href="#">查看全文 >> </a></div><div class="blog"><!-- 博客标题 --><div class="title">我的第四篇博客</div><!-- 发布时间 --><div class="date">2023-03-02</div><!-- 博客的摘要 --><div class="desc">从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.</div><!-- 查看全文按钮 --><!-- >> 不能直接写, html 存在转义字符 --><a href="#">查看全文 >> </a></div><div class="blog"><!-- 博客标题 --><div class="title">我的第五篇博客</div><!-- 发布时间 --><div class="date">2023-03-02</div><!-- 博客的摘要 --><div class="desc">从今天起, 我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsam veritatis officiis id quia eveniet et cupiditate quae laboriosam vitae, obcaecati veniam magni tempora quis, modi possimus magnam saepe assumenda porro.</div><!-- 查看全文按钮 --><!-- >> 不能直接写, html 存在转义字符 --><a href="#">查看全文 >> </a></div></div></div>
</body>
</html>
//common.css
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {margin: 0;padding: 0;box-sizing: border-box;
}
html, body {/* html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口 body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高此时, body 和 html 和浏览器窗口一样高如果不设置高度, 此时元素的默认高度取决于里面的内容*/height: 100%;
}
body {background-image: url(../image/view.jpg);/* 去掉平铺效果 */background-repeat: no-repeat;/* 把背景填满 */background-size: cover;/* 垂直水平都居中 */background-position: center center;
}
/* 设置导航栏的样式 */
.nav {/* 设置宽度和父元素一样宽 *//* 块级元素来说,默认就是 width: 100% */width: 100%;height: 50px;background-color: rgba(50, 50, 50, 0.6);color: white;/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */display: flex;/* 垂直方向子元素居中 */align-items: center;
}
.nav img {width: 40px;height: 40px;margin-left: 30px;margin-right: 10px;/* 让元素变圆, 把内切圆半径设置成宽度的一半 */border-radius: 50%;
}
.nav .spacer {width: 70%;
}
.nav a {color: white;/* 去掉下划线 */text-decoration: none;/* 为了让这几个 a 标签不要贴的这么紧凑,使用内边距 使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围*/padding: 0 10px;
}
/* 编写页面主体样式 */
.container {/* 设置主体部分 1000px */width: 1000px;height: calc(100% - 50px);/* calc() 是 css 提供的一个函数 calc() 可以针对百分数和绝对值 尺寸进行混合运算- 两侧必须有一个空格, css 中 - 可能是标识符的一部分*//* 水平居中 */margin: 0 auto;/* 为了方便看效果, 临时加上个背景色, 后面再去掉 *//* background-color: blue; */display: flex;/* 垂直居中 */align-items: center;/* 中间可以有空白,两侧去排列 */justify-content: space-between;
}
.container-left {height: 100%;width: 200px;/* background-color: red; */
}
.container-right {height: 100%;/* 这里不设置为 800px, 留出 5px 作为中缝 */width: 795px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 让这个元素能自己带上滚动条 *//* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */overflow: auto;
}
/* 左侧用户信息 */
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 设置内边距, 让内容和边框之间有点距离 */padding: 30px;
}
/* 用户头像 */
.card img {width: 140px;height: 140px;border-radius: 50%;
}
/* 用户名字 */
.card h3 {/* 让文字水平居中 */text-align: center;/* 让文字和上下都有边距 *//* 此处使用内边距和外边距都行,更倾向于用内边距 *//* 因为外边距有时候有坑 */padding: 10px;
}
/* 用户的 github 链接 */
.card a {/* a 标签是 行内元素 */text-align: center;/* 为了配合上述样式,设置成块级元素 */display: block;color: #777;text-decoration: none;padding: 10px;
}.card .counter {/* 为了让里面的元素水平排列, 使用弹性布局 */display: flex;justify-content: space-around;padding: 5px;
}
//blog_list.css
/* 这个文件是给博客列表页实现样式的 */
/* 设置整个博客的容器元素的样式 */
.blog {width: 100%;padding: 20px;
}
.blog .title {text-align: center;font-size: 24px;/* 加粗 */font-weight: 700;padding: 10px;
}
.blog .date {text-align: center;color: rgb(15,189,114);padding: 10px;
}
.blog .desc {text-indent: 2em;
}
.blog a {/* a 标签不方便设置样式, 转成块级元素 */display: block;width: 120px;height: 40px;/* 设置水平居中 */margin-top: 20px;margin-left: auto;margin-right: auto;/* 设置边框 */border: 2px solid black;/* 让文字水平居中 */text-align: center;/* 让文字垂直居中 */line-height: 40px;/* 去掉下划线 */text-decoration: none;/* 文字改成黑色 */color: black;/* 圆角矩形 */border-radius: 10px;/* 给鼠标悬停加个过渡效果 */transition:all 0.8s;
}
/* 设置下让鼠标滑到按钮上有一个变化 */
.blog a:hover {color: white;background-color: #666;
}
实现博客详情页
显示这一个博客里的具体内容。
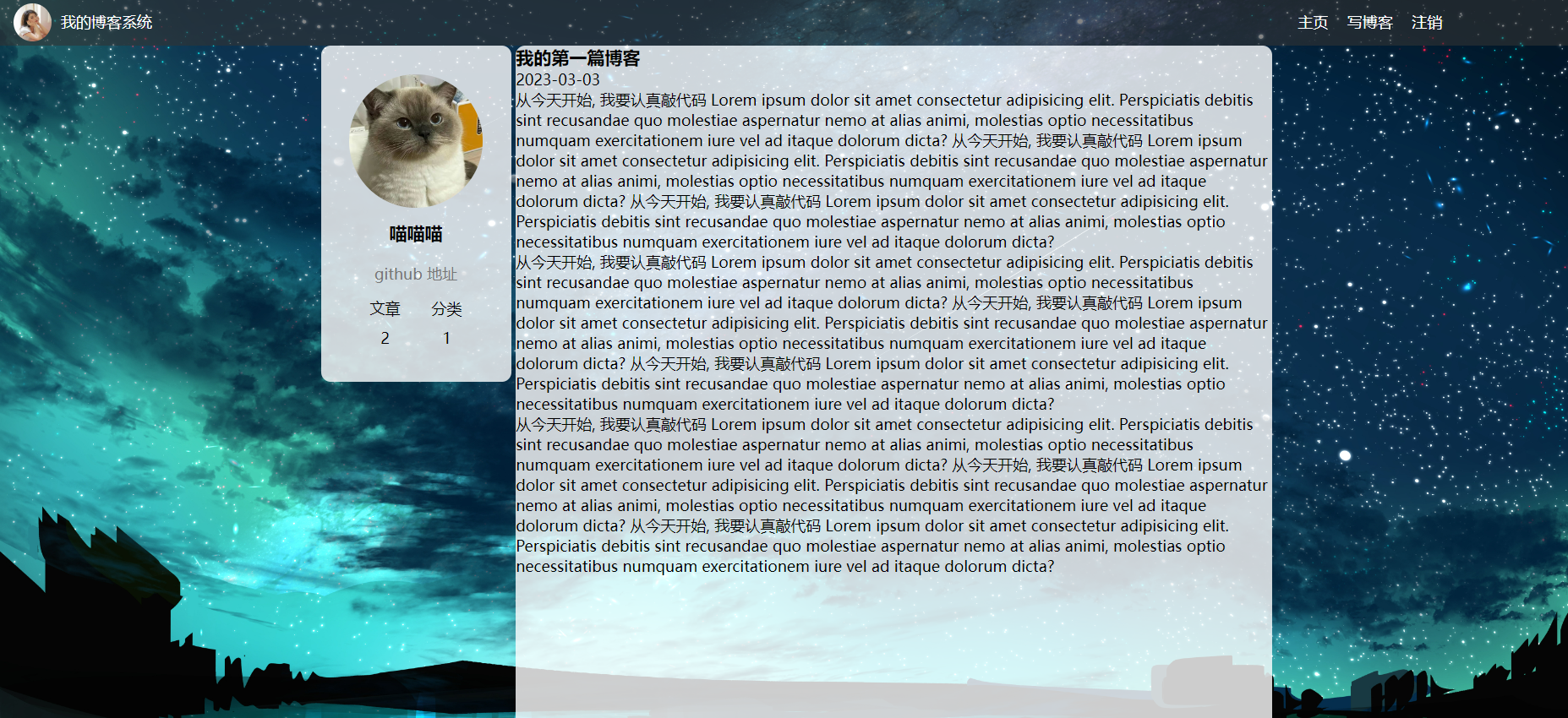
预期效果

导航栏 + 左侧
复用前面写好的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客详情页</title><link rel="stylesheet" href="css/common.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!-- 页面主体部分 --><div class="container"><!-- 左侧信息 --><div class="container-left"><!-- 使用这个 card 表示用户信息 --><div class="card"><!-- 用户头像 --><img src="image/cat.jpg" alt=""><!-- 用户名字 --><h3>喵喵喵</h3><a href="#">github 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧信息 --><div class="container-right"></div></div>
</body>
</html>

右侧
<!-- 右侧信息 --><div class="container-right"><!-- 博客标题 --><h3 class="title">我的第一篇博客</h3><!-- 博客发布时间 --><div class="date">2023-03-03</div><!-- 博客正文 --><div class="content"><p>从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?</p><p>从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?</p><p>从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?</p></div></div>

接下来去调整样式。
/* 这个样式文件给博客详情页使用 */
.container-right .title {text-align: center;padding: 30px;
}.container-right .date {color: rgb(15,189,114);text-align: center;padding: 10px;
}.container-right .content p {text-indent: 2em;padding: 10px 30px;
}
完整代码
//blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客详情页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_detail.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!-- 页面主体部分 --><div class="container"><!-- 左侧信息 --><div class="container-left"><!-- 使用这个 card 表示用户信息 --><div class="card"><!-- 用户头像 --><img src="image/cat.jpg" alt=""><!-- 用户名字 --><h3>喵喵喵</h3><a href="#">github 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧信息 --><div class="container-right"><!-- 博客标题 --><h3 class="title">我的第一篇博客</h3><!-- 博客发布时间 --><div class="date">2023-03-03</div><!-- 博客正文 --><div class="content"><p>从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?</p><p>从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?</p><p>从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis debitis sint recusandae quo molestiae aspernatur nemo at alias animi, molestias optio necessitatibus numquam exercitationem iure vel ad itaque dolorum dicta?</p></div></div></div>
</body>
</html>
//common.css
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {margin: 0;padding: 0;box-sizing: border-box;
}
html, body {/* html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口 body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高此时, body 和 html 和浏览器窗口一样高如果不设置高度, 此时元素的默认高度取决于里面的内容*/height: 100%;
}
body {background-image: url(../image/view.jpg);/* 去掉平铺效果 */background-repeat: no-repeat;/* 把背景填满 */background-size: cover;/* 垂直水平都居中 */background-position: center center;
}
/* 设置导航栏的样式 */
.nav {/* 设置宽度和父元素一样宽 *//* 块级元素来说,默认就是 width: 100% */width: 100%;height: 50px;background-color: rgba(50, 50, 50, 0.6);color: white;/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */display: flex;/* 垂直方向子元素居中 */align-items: center;
}
.nav img {width: 40px;height: 40px;margin-left: 30px;margin-right: 10px;/* 让元素变圆, 把内切圆半径设置成宽度的一半 */border-radius: 50%;
}
.nav .spacer {width: 70%;
}
.nav a {color: white;/* 去掉下划线 */text-decoration: none;/* 为了让这几个 a 标签不要贴的这么紧凑,使用内边距 使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围*/padding: 0 10px;
}
/* 编写页面主体样式 */
.container {/* 设置主体部分 1000px */width: 1000px;height: calc(100% - 50px);/* calc() 是 css 提供的一个函数 calc() 可以针对百分数和绝对值 尺寸进行混合运算- 两侧必须有一个空格, css 中 - 可能是标识符的一部分*//* 水平居中 */margin: 0 auto;/* 为了方便看效果, 临时加上个背景色, 后面再去掉 *//* background-color: blue; */display: flex;/* 垂直居中 */align-items: center;/* 中间可以有空白,两侧去排列 */justify-content: space-between;
}
.container-left {height: 100%;width: 200px;/* background-color: red; */
}
.container-right {height: 100%;/* 这里不设置为 800px, 留出 5px 作为中缝 */width: 795px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 让这个元素能自己带上滚动条 *//* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */overflow: auto;
}
/* 左侧用户信息 */
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 设置内边距, 让内容和边框之间有点距离 */padding: 30px;
}
/* 用户头像 */
.card img {width: 140px;height: 140px;border-radius: 50%;
}
/* 用户名字 */
.card h3 {/* 让文字水平居中 */text-align: center;/* 让文字和上下都有边距 *//* 此处使用内边距和外边距都行,更倾向于用内边距 *//* 因为外边距有时候有坑 */padding: 10px;
}
/* 用户的 github 链接 */
.card a {/* a 标签是 行内元素 */text-align: center;/* 为了配合上述样式,设置成块级元素 */display: block;color: #777;text-decoration: none;padding: 10px;
}.card .counter {/* 为了让里面的元素水平排列, 使用弹性布局 */display: flex;justify-content: space-around;padding: 5px;
}
//blog_detail.css
/* 这个样式文件给博客详情页使用 */
.container-right .title {text-align: center;padding: 30px;
}
.container-right .date {color: rgb(15,189,114);text-align: center;padding: 10px;
}
.container-right .content p {text-indent: 2em;padding: 10px 30px;
}
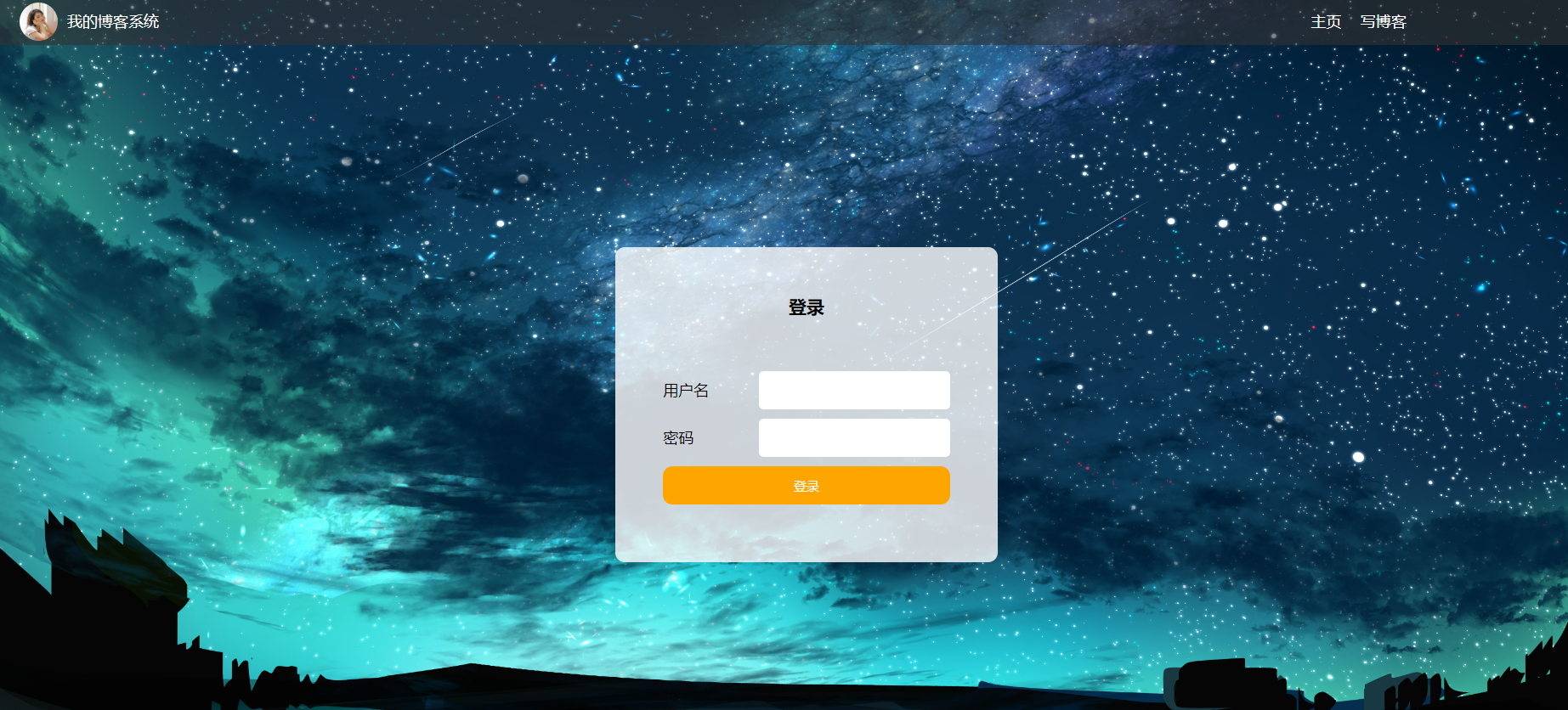
实现博客登陆页
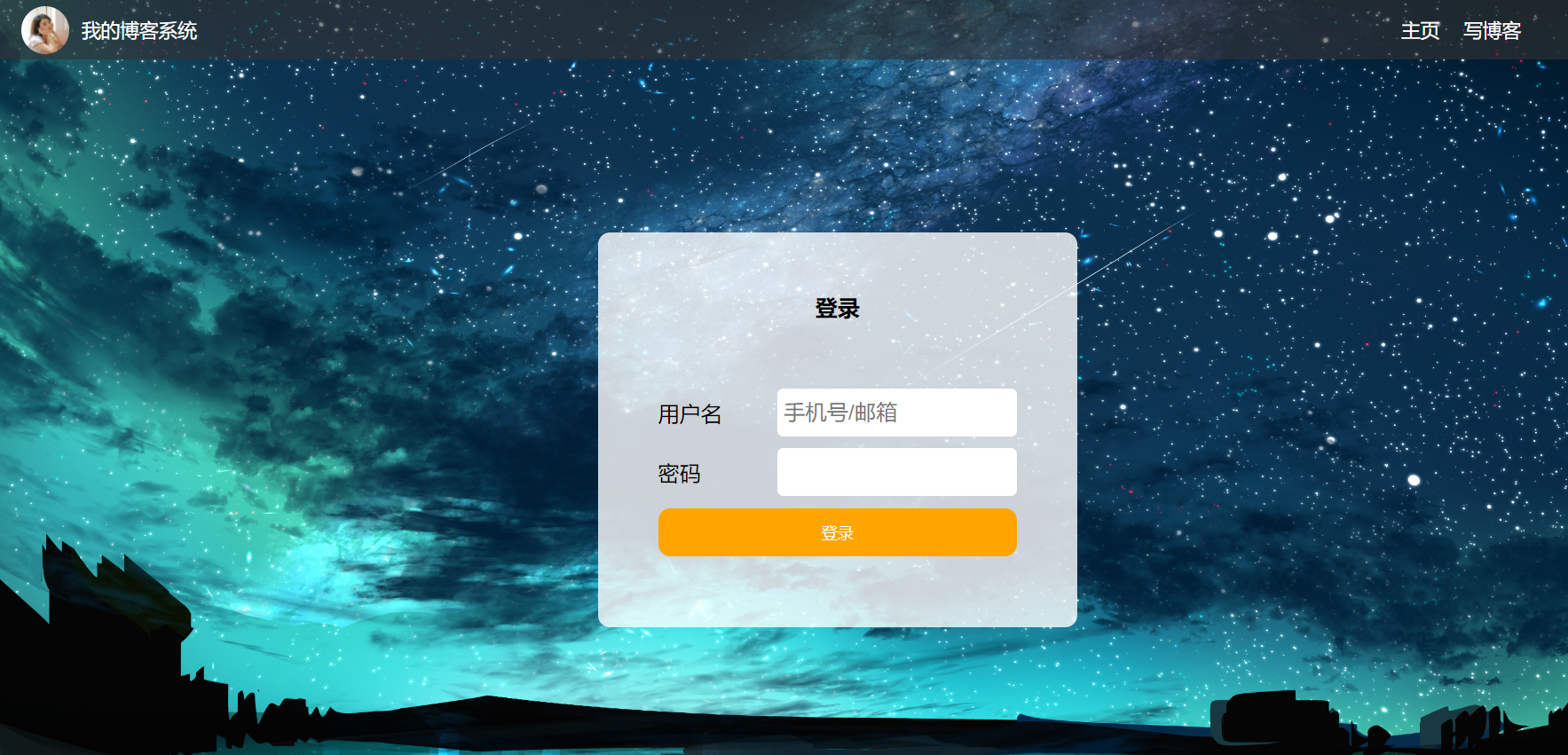
预期效果

注销指的是退出登录状态。还没登录谈何注销,所以登录页不用实现"注销"按钮。
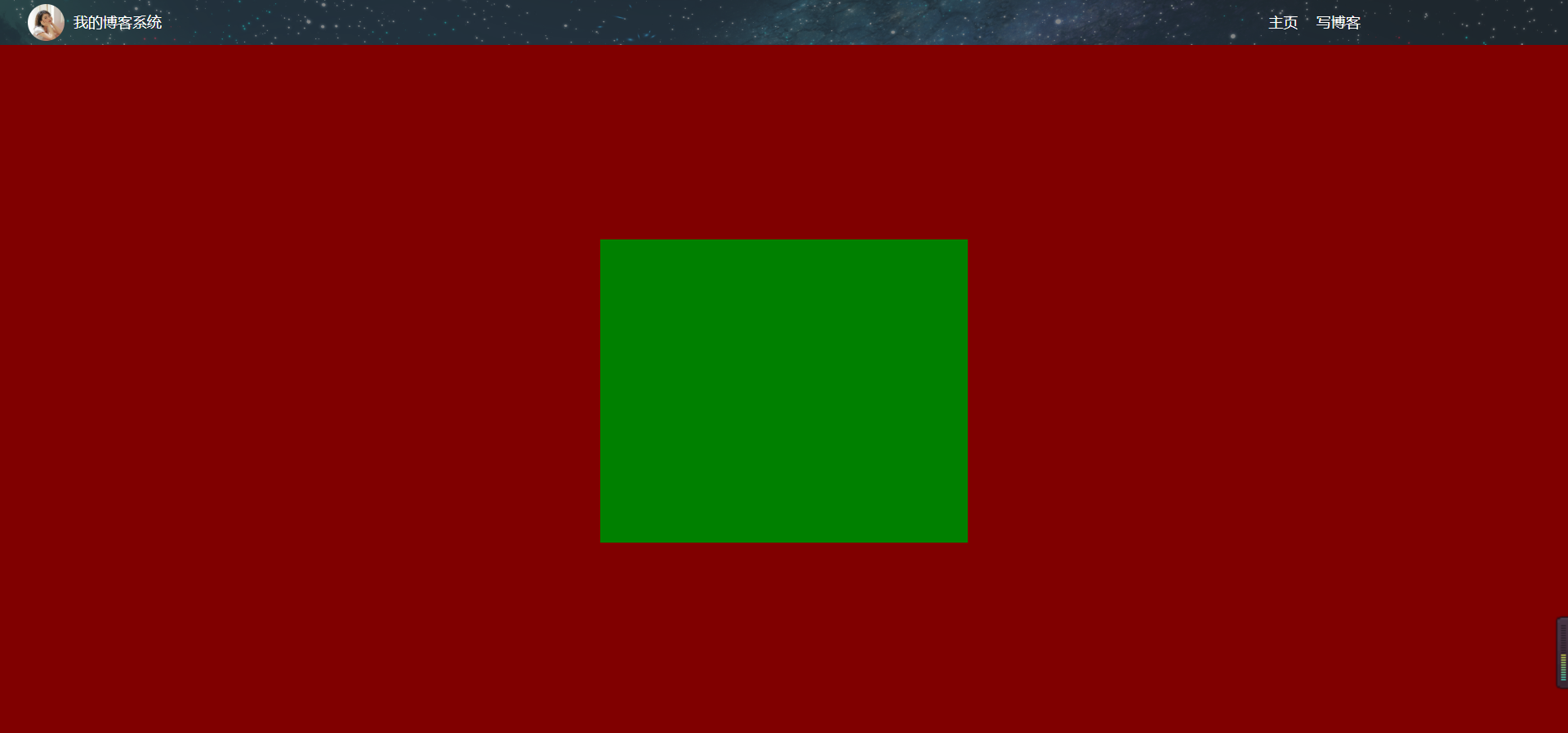
布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登陆页面</title><link rel="stylesheet" href="css/common.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a></div>
</body>
</html>

<!-- 正文部分 --><!-- 贯穿整个页面的容器 --><div class="login-container"><!-- 垂直水平居中的登录对话框 --><div class="login-dialog"></div></div>
/* 这个文件专门放登陆页面的样式 */
.login-container {width: 100%;height: calc(100% - 50px);background-color: rgb(128, 0, 0);
}.login-dialog {width: 400px;height: 330px;background-color: green;
}

想要让对话框垂直水平居中。
在 css 中实现垂直水平居中有很多种办法。
前端经典面试题
可以使用弹性布局。
.login-container {width: 100%;height: calc(100% - 50px);background-color: rgb(128, 0, 0);/* 为了让对话框垂直水平居中,使用弹性布局 */display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;
}

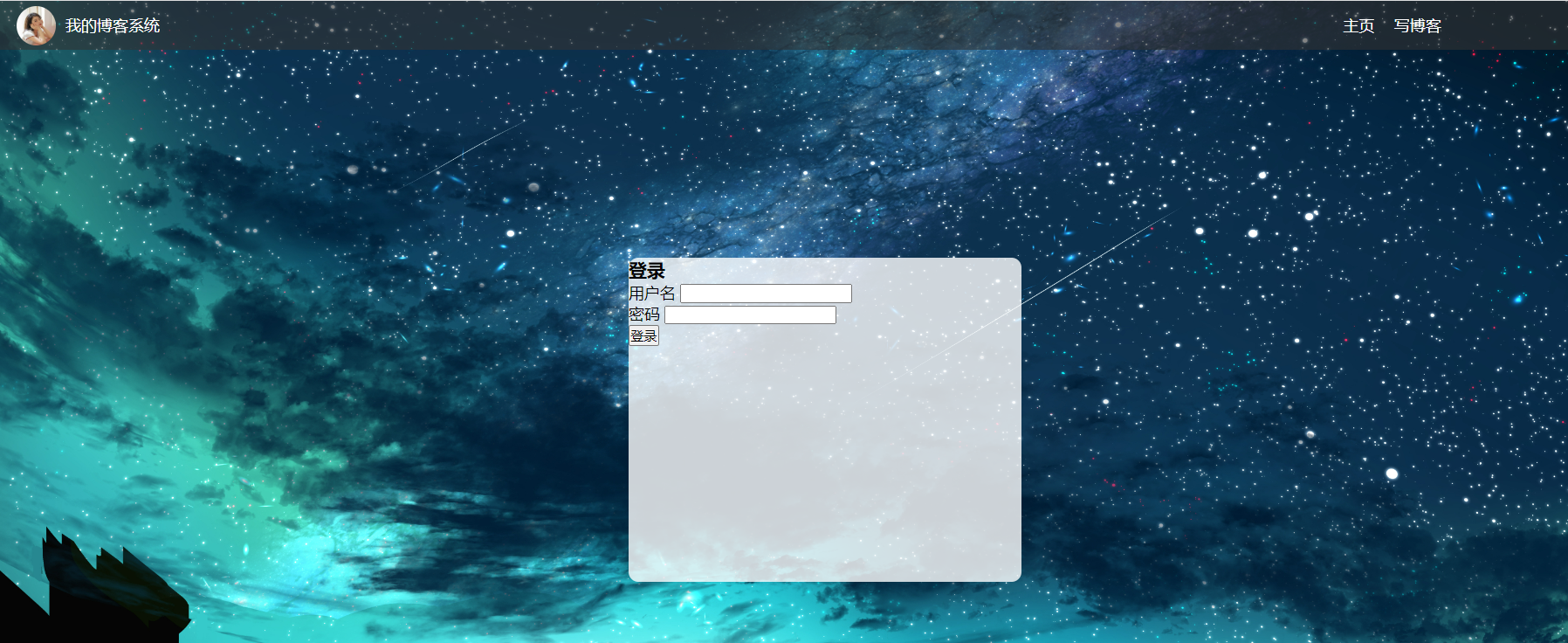
对话框
<!-- 垂直水平居中的登录对话框 --><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><input type="text" name="" id="username"></div><div class="row"><span>密码</span><input type="password" name="" id="password"></div><div class="row"><button id="submit">登录</button></div></div>

再调整样式。
/* 这个文件专门放登陆页面的样式 */
.login-container {width: 100%;height: calc(100% - 50px);/* background-color: rgb(128, 0, 0); *//* 为了让对话框垂直水平居中,使用弹性布局 */display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;
}.login-dialog {width: 400px;height: 330px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;
}.login-dialog h3 {text-align: center;padding: 50px 0;
}.login-dialog .row {height: 50px;display: flex;justify-content: center;align-items: center;
}.login-dialog .row span {width: 100px;
}#username, #password {width: 200px;height: 40px;border-radius: 5px;/* 去掉边框 */border:none;/* 放大输入的字体 */font-size: 20px;padding-left: 5px;
}#submit {width: 300px;height: 40px;color: white;background-color: orange;border: none;border-radius: 10px;
}#submit:active {background-color: #666;
}

实现一个输入框里的默认手机号/邮箱
<div class="row"><span>用户名</span><input type="text" id="username" placeholder="手机号/邮箱"></div>
完整代码
//blog_login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登陆页面</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/login.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a></div><!-- 正文部分 --><!-- 贯穿整个页面的容器 --><div class="login-container"><!-- 垂直水平居中的登录对话框 --><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><input type="text" id="username" placeholder="手机号/邮箱"></div><div class="row"><span>密码</span><input type="password" id="password"></div><div class="row"><button id="submit">登录</button></div></div></div>
</body>
</html>
//common.css
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {margin: 0;padding: 0;box-sizing: border-box;
}
html, body {/* html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口 body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高此时, body 和 html 和浏览器窗口一样高如果不设置高度, 此时元素的默认高度取决于里面的内容*/height: 100%;
}
body {background-image: url(../image/view.jpg);/* 去掉平铺效果 */background-repeat: no-repeat;/* 把背景填满 */background-size: cover;/* 垂直水平都居中 */background-position: center center;
}
/* 设置导航栏的样式 */
.nav {/* 设置宽度和父元素一样宽 *//* 块级元素来说,默认就是 width: 100% */width: 100%;height: 50px;background-color: rgba(50, 50, 50, 0.6);color: white;/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */display: flex;/* 垂直方向子元素居中 */align-items: center;
}
.nav img {width: 40px;height: 40px;margin-left: 30px;margin-right: 10px;/* 让元素变圆, 把内切圆半径设置成宽度的一半 */border-radius: 50%;
}
.nav .spacer {width: 70%;
}
.nav a {color: white;/* 去掉下划线 */text-decoration: none;/* 为了让这几个 a 标签不要贴的这么紧凑,使用内边距 使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围*/padding: 0 10px;
}
/* 编写页面主体样式 */
.container {/* 设置主体部分 1000px */width: 1000px;height: calc(100% - 50px);/* calc() 是 css 提供的一个函数 calc() 可以针对百分数和绝对值 尺寸进行混合运算- 两侧必须有一个空格, css 中 - 可能是标识符的一部分*//* 水平居中 */margin: 0 auto;/* 为了方便看效果, 临时加上个背景色, 后面再去掉 *//* background-color: blue; */display: flex;/* 垂直居中 */align-items: center;/* 中间可以有空白,两侧去排列 */justify-content: space-between;
}
.container-left {height: 100%;width: 200px;/* background-color: red; */
}
.container-right {height: 100%;/* 这里不设置为 800px, 留出 5px 作为中缝 */width: 795px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 让这个元素能自己带上滚动条 *//* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */overflow: auto;
}
/* 左侧用户信息 */
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 设置内边距, 让内容和边框之间有点距离 */padding: 30px;
}
/* 用户头像 */
.card img {width: 140px;height: 140px;border-radius: 50%;
}
/* 用户名字 */
.card h3 {/* 让文字水平居中 */text-align: center;/* 让文字和上下都有边距 *//* 此处使用内边距和外边距都行,更倾向于用内边距 *//* 因为外边距有时候有坑 */padding: 10px;
}
/* 用户的 github 链接 */
.card a {/* a 标签是 行内元素 */text-align: center;/* 为了配合上述样式,设置成块级元素 */display: block;color: #777;text-decoration: none;padding: 10px;
}.card .counter {/* 为了让里面的元素水平排列, 使用弹性布局 */display: flex;justify-content: space-around;padding: 5px;
}
//login.css
/* 这个文件专门放登陆页面的样式 */
.login-container {width: 100%;height: calc(100% - 50px);/* background-color: rgb(128, 0, 0); *//* 为了让对话框垂直水平居中,使用弹性布局 */display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;
}
.login-dialog {width: 400px;height: 330px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;
}
.login-dialog h3 {text-align: center;padding: 50px 0;
}
.login-dialog .row {height: 50px;display: flex;justify-content: center;align-items: center;
}
.login-dialog .row span {width: 100px;font-size: 18px;
}
#username, #password {width: 200px;height: 40px;border-radius: 5px;/* 去掉边框 */border:none;/* 放大输入的字体 */font-size: 20px;padding-left: 5px;
}
#submit {width: 300px;height: 40px;color: white;background-color: orange;border: none;border-radius: 10px;
}
#submit:active {background-color: #666;
}
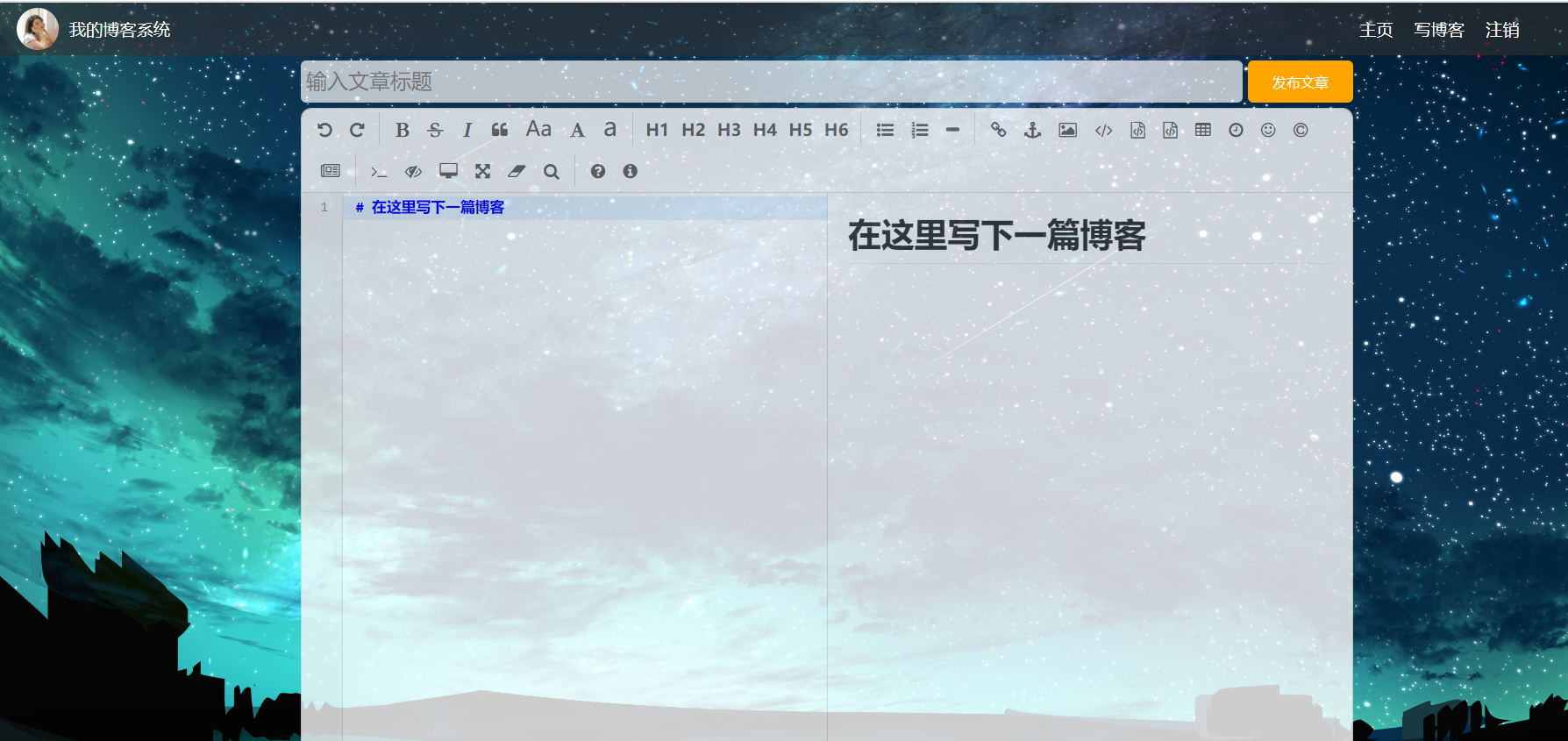
实现博客编辑页
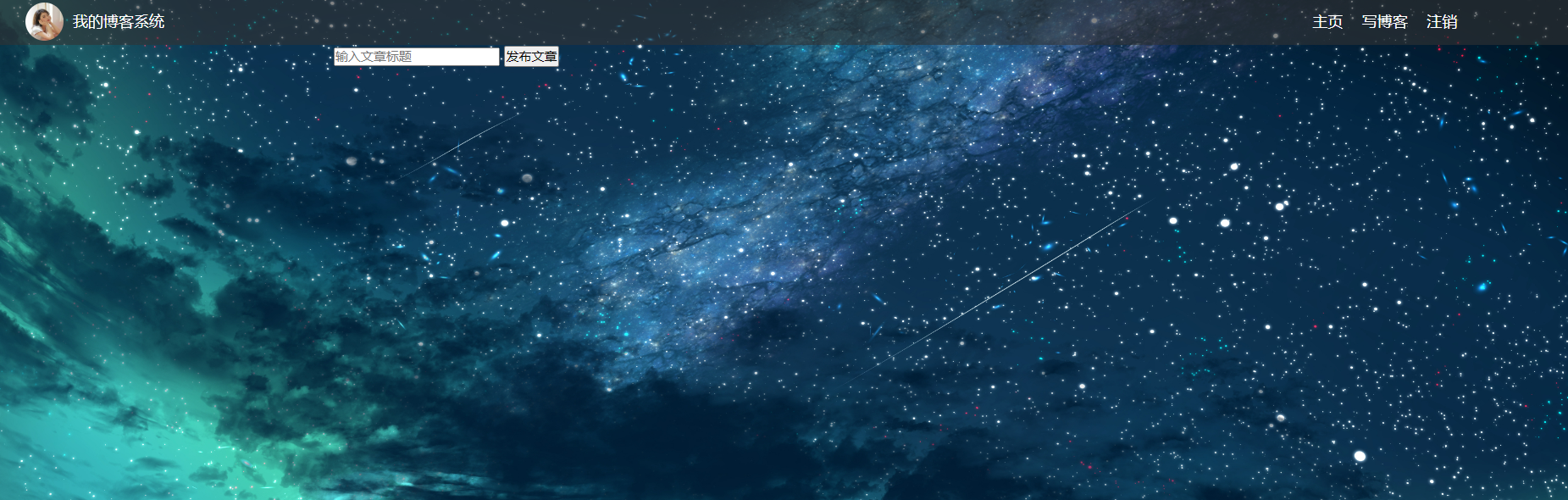
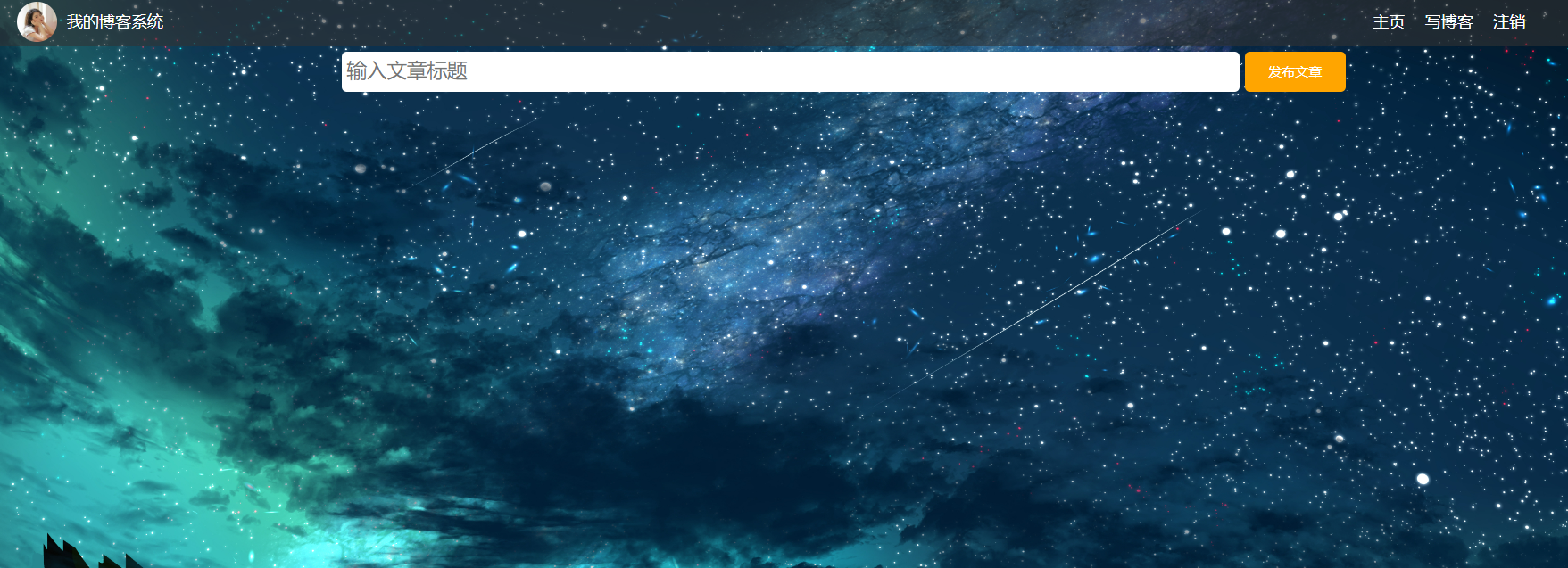
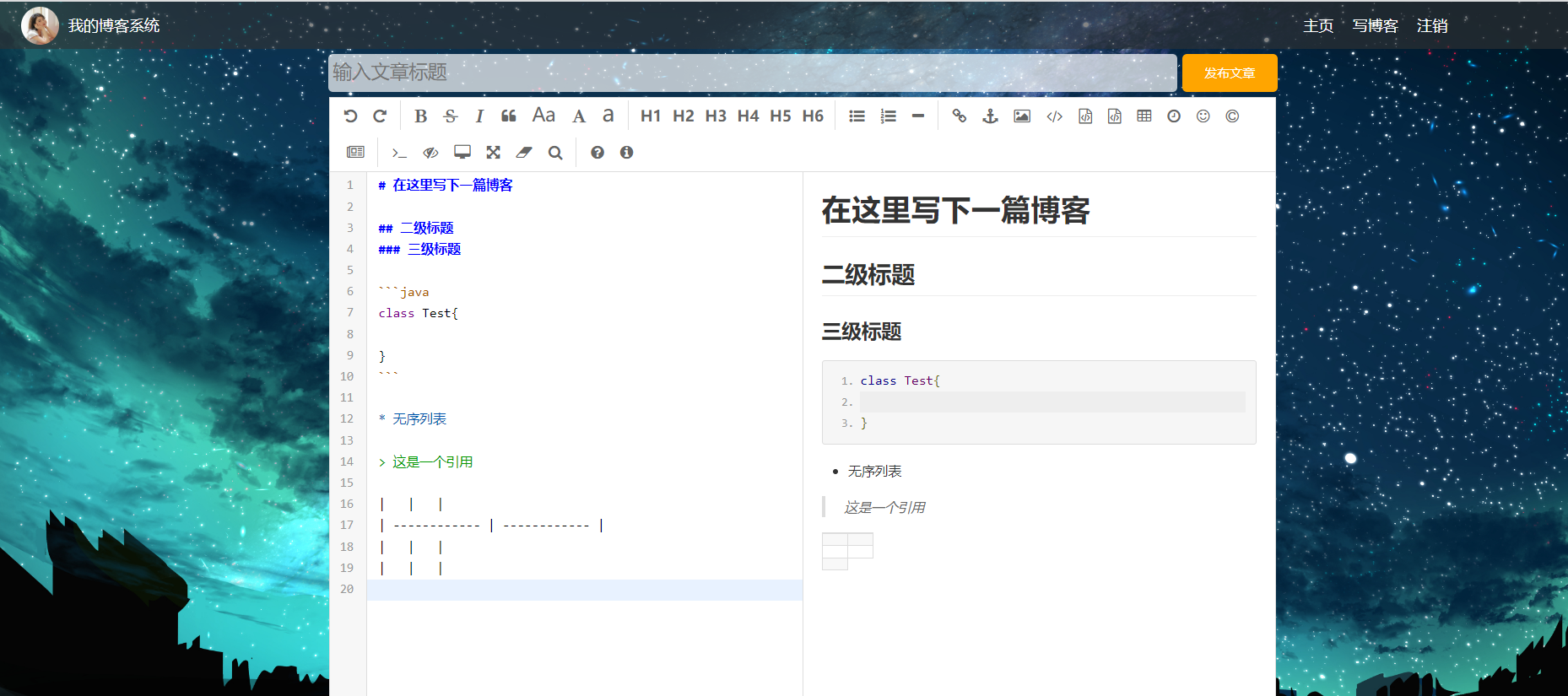
预期效果

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/edit_2.css">
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!-- 编辑区的容器 --><div class="blog-edit-container"><!-- 博客标题编辑区 --><div class="title"><input type="text" id="title" placeholder="输入文章标题"><button id="submit">发布文章</button></div><!-- 博客编辑器, 这里用 id 是为了和 markdown 编辑器对接 --><div id="editor"></div></div>
</body>
</html>
/* 这个文件用来写博客编辑页的样式 */
.blog-edit-container {width: 1000px;height: calc(100% - 50px);margin: 0 auto;
}

接下来去设置样式。
/* 这个文件用来写博客编辑页的样式 */
.blog-edit-container {width: 1000px;height: calc(100% - 50px);margin: 0 auto;
}.blog-edit-container .title {height: 50px;display: flex;/* 垂直方向居中 */align-items: center;/* 水平方向 *//* 让 2 个水平排在中间,中间有空白 */justify-content: space-between;
}#title {height: 40px;width: 895px;border: none;padding-left: 5px;font-size: 20px;border-radius: 5px;/* 去掉轮廓线 */outline: none;
}#submit {width: 100px;height: 40px;color: white;background-color: orange;border-radius: 5px;border: none;
}#submit:active {background-color: #666;
}

还可以实现输入框,让其不输入时是半透明效果,输入时是白色。
#title {height: 40px;width: 895px;border: none;padding-left: 5px;font-size: 20px;border-radius: 5px;/* 去掉轮廓线 */outline: none;/* 设置背景半透明 */background-color: rgba(255,255,255,0.7);
}/* 获取到焦点 */
#title:focus {background-color: rgb(255, 255, 255);
}
正常的选择器,选中的是元素。
而伪类选择器,选中的是元素的"某种状态"。
markdown 编辑器
关于 markdown 编辑器,使用开源的项目,集成进来即可,不需要我们从头实现。
把markdown 编辑器嵌入到项目中。
editor.md
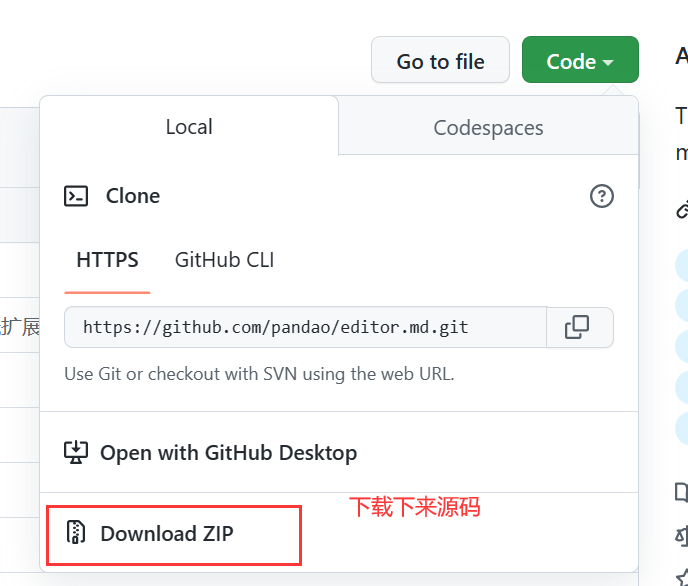
1.把这个项目下载下来
2.把这个项目引入到我们的代码当中
3.编写少量代码进行初始化
editor.md 还依赖了另外一个 js 的库 jquery.
引入 jquery
1.在网上找到 jquery 的源码,搜索 jquery cdn.
cdn, 互联网上一个常见的技术。
1.比如使用搜狗的时候,用户会访问到很多数据,比如 html,css , js , 图片,字体,音频,视频…有的体积可能会很大。如果把这些资源都放到 搜狗的服务器上,此时对于搜狗的服务器压力就很大(文件体积大,传输时更消耗带宽)
2.还有一个问题,比如搜狗服务器机房在北京。如果在北京访问,距离更短速度更快,如果在海南访问,在美国访问,物理距离就更大。距离越远,传输就更困难,效率会下降。
为了解决这 2 个问题,网络运营商,移动,联通,电信,推出了 cdn 服务,这些运营商准备了很多服务器。带宽大,存储空间大, 分布在全国各地/世界各地。搜狗就可以把自己的资源托管到运营商的服务器上。


1.直接全选页面的代码,新建一个 js 文件,粘贴进去就可以了。
js 是要通过网络传输,下载到浏览器这边运行的,js 代码越短越好(长就浪费带宽)
js 有个操作叫做代码混淆,把源代码中的 换行,空格 都干掉,把变量名都换成是 abcd 这种比较短的名字。
代码运行效果不变,体积变小了。
//blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/edit_2.css"><script src="js/jquery.min.js"></script>
</head>
2.把 cdn 的地址写到 src 的属性里
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
引入 editor.md
在 github 上搜索 editor.md



拷贝到 blog 路径下。
当前已经把 库下载下来了,就需要把这个库引入到项目代码中。让 html 引入库里的文件(css, js 文件)
1.先保证页面中有一个 id 为 editor 的 div
<!-- 博客编辑器, 这里用 id 是为了和 markdown 编辑器对接 --><div id="editor"></div>
2.引入 editor.md 对应的 css 和 js , 这些引入代码 必须放到 jquery 引入代码的下方。
<!-- 引入 editor.md 的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
此处代码中的路径必须和硬盘的路径一致。
3.编写初始化代码(官方文档上有的,直接复制粘贴即可)
<script>var editor = editormd("editor", {//这里的editor 对应上面的div#editor,这里必须写 id 不能写其他的选择器// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});//{}是一个 js 对象,放一些配置参数</script>
初始化代码,就是要创建一个 editor 对象,这个对象就对应着页面的 markdown 编辑器。
通过 editormd() 这个函数来构造的,这个函数在 editormd.js 这个文件中定义的。

当给 #editor 设置半透明,没生效!!!
#editor 自身半透明,但是这里面的元素不是透明的,导致看不到背景
设置半透明还有另一种办法。opacity。设置的时候会让子元素也半透明。
#editor {border-radius: 10px;/* background-color: rgba(255,255,255,0.8); */opacity: 80%;
}

完整代码
//blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><!-- <script src="js/jquery.min.js"></script> --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script><!-- 引入 editor.md 的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
</head>
<body><!-- 导航栏 --><div class="nav"><img src="image/logo.jpg" alt=""><span class="title">我的博客系统</span><!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 --><div class="spacer"></div><a href="#">主页</a><a href="#">写博客</a><a href="#">注销</a></div><!-- 编辑区的容器 --><div class="blog-edit-container"><!-- 博客标题编辑区 --><div class="title"><input type="text" id="title" placeholder="输入文章标题"><button id="submit">发布文章</button></div><!-- 博客编辑器, 这里用 id 是为了和 markdown 编辑器对接 --><div id="editor"></div></div><script>var editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});</script>
</body>
</html>
//common.css
/* 写样式的起手式,先去除浏览器的公共样式。并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {margin: 0;padding: 0;box-sizing: border-box;
}
html, body {/* html 是页面最顶层元素, 高度是 100% 是相对父元素来说(相当于和父元素一样高), 这里的父元素是浏览器窗口 body 的父元素是 html, 设成 100% 相当于是 body 和 html 一样高此时, body 和 html 和浏览器窗口一样高如果不设置高度, 此时元素的默认高度取决于里面的内容*/height: 100%;
}
body {background-image: url(../image/view.jpg);/* 去掉平铺效果 */background-repeat: no-repeat;/* 把背景填满 */background-size: cover;/* 垂直水平都居中 */background-position: center center;
}
/* 设置导航栏的样式 */
.nav {/* 设置宽度和父元素一样宽 *//* 块级元素来说,默认就是 width: 100% */width: 100%;height: 50px;background-color: rgba(50, 50, 50, 0.6);color: white;/* 导航栏里的元素都是水平排列的, 弹性布局来设置 */display: flex;/* 垂直方向子元素居中 */align-items: center;
}
.nav img {width: 40px;height: 40px;margin-left: 30px;margin-right: 10px;/* 让元素变圆, 把内切圆半径设置成宽度的一半 */border-radius: 50%;
}
.nav .spacer {width: 70%;
}
.nav a {color: white;/* 去掉下划线 */text-decoration: none;/* 为了让这几个 a 标签不要贴的这么紧凑,使用内边距 使用外边距也行, 内边距更好, 内边距也是元素的内容,可以增大用户点击的范围*/padding: 0 10px;
}
/* 编写页面主体样式 */
.container {/* 设置主体部分 1000px */width: 1000px;height: calc(100% - 50px);/* calc() 是 css 提供的一个函数 calc() 可以针对百分数和绝对值 尺寸进行混合运算- 两侧必须有一个空格, css 中 - 可能是标识符的一部分*//* 水平居中 */margin: 0 auto;/* 为了方便看效果, 临时加上个背景色, 后面再去掉 *//* background-color: blue; */display: flex;/* 垂直居中 */align-items: center;/* 中间可以有空白,两侧去排列 */justify-content: space-between;
}
.container-left {height: 100%;width: 200px;/* background-color: red; */
}
.container-right {height: 100%;/* 这里不设置为 800px, 留出 5px 作为中缝 */width: 795px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 让这个元素能自己带上滚动条 *//* 这个属性表示如果内容没有溢出则没有滚动条;如果内容溢出了则加上滚动条 */overflow: auto;
}
/* 左侧用户信息 */
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 设置内边距, 让内容和边框之间有点距离 */padding: 30px;
}
/* 用户头像 */
.card img {width: 140px;height: 140px;border-radius: 50%;
}
/* 用户名字 */
.card h3 {/* 让文字水平居中 */text-align: center;/* 让文字和上下都有边距 *//* 此处使用内边距和外边距都行,更倾向于用内边距 *//* 因为外边距有时候有坑 */padding: 10px;
}
/* 用户的 github 链接 */
.card a {/* a 标签是 行内元素 */text-align: center;/* 为了配合上述样式,设置成块级元素 */display: block;color: #777;text-decoration: none;padding: 10px;
}.card .counter {/* 为了让里面的元素水平排列, 使用弹性布局 */display: flex;justify-content: space-around;padding: 5px;
}
//blog_edit.css
/* 这个文件用来写博客编辑页的样式 */
.blog-edit-container {width: 1000px;height: calc(100% - 50px);margin: 0 auto;
}
.blog-edit-container .title {height: 50px;display: flex;/* 垂直方向居中 */align-items: center;/* 水平方向 *//* 让 2 个水平排在中间,中间有空白 */justify-content: space-between;
}
#title {height: 40px;width: 895px;border: none;padding-left: 5px;font-size: 20px;border-radius: 5px;/* 去掉轮廓线 */outline: none;/* 设置背景半透明 */background-color: rgba(255,255,255,0.7);
}
/* 获取到焦点 */
#title:focus {background-color: rgb(255, 255, 255);
}
#submit {width: 100px;height: 40px;color: white;background-color: orange;border-radius: 5px;border: none;
}
#submit:active {background-color: #666;
}#editor {border-radius: 10px;/* background-color: rgba(255,255,255,0.8); */opacity: 80%;
}
相关文章:

博客系统(界面设计)
✏️作者:银河罐头 📋系列专栏:JavaEE 🌲“种一棵树最好的时间是十年前,其次是现在” 目录实现博客列表页预期效果导航栏页面主体左右布局左侧区域右侧区域完整代码实现博客详情页预期效果导航栏 左侧右侧完整代码实现…...

素材要VIP咋整?看python大展神通
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 再我们缺少素材的时候,我们第一反应 我们肯定会去网上寻找,但是!! 有的素材需要VIP!这可咋整呢? 看我利用python大展神通,采集某图网图片…...

[ vulnhub靶机通关篇 ] 渗透测试综合靶场 DC-1 通关详解 (附靶机搭建教程)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

软件测试文档编写步骤
编写软件测试文档是软件测试中非常重要的一部分。以下是编写软件测试文档的一些常见步骤: 1.明确软件测试的目标和目的:在开始编写软件测试文档之前,需要明确测试的目标和目的。这包括定义测试的范围,测试的目标和测试的优先级。 …...

重新认识下网页水印
使用背景图图片 单独使用 css 实现,使用 backgroundImage,backgroundRepeat 将背景图片平铺到需要加水印的容器中即可。 如果希望实现旋转效果,可以借助伪元素,将背景样式放到伪元素中,旋转伪元素实现: &l…...

Unity脚本练习
在C# 中 class 是创建类的标志,要创建类的话得现有class上面这个的逻辑是 类的访问权限, 关键字,类名以及类继承的父类在Unity中创建一个脚本或者添加一个组件,就相当于在Unity命名空间中创建了一个可以访问的类。这些类能够直接在…...

二十分钟带你了解JVM性能调优与实战进阶
ZGC 诞生原因 Java生态非常强大,但还不够,有些场景仍处于劣势,而ZGC的出现可以让Java语言抢占其他语言的某些特定领域市场。比如 谷歌主导的Android手机系统显示卡顿。证券交易市场,实时性要求非常高,目前主要是C主…...

对比应用层和内核层区别
一、所使用的空间不同: 应用层使用的空间是0-3G的用户空间。 内核层使用的是3-4G的内核空间。 二、打印信息所用函数不同: 应用层使用printf打印信息。 printf("打印信息\n"); 内核层使用printk打印信息。 …...

Hadoop服役新服务器
目录 0、准备一台新服务器 1、修改主机名 2、配置静态ip 3、配置xshell登录 4、关闭并禁用防火墙 5、分发hadoop和jdk文件 6、分发环境变量文件 7、source 环境变量 8、配置ssh 9、删除105节点的data、logs文件夹 10、单节点启动并关联到集群 11、验证新节点是否有效 0…...

YOLOv8详解 【网络结构+代码+实操】
文章目录YOLOv8 概述模型结构Loss 计算训练数据增强训练策略模型推理过程网络模型解析卷积神经单元(model.py)Yolov8实操快速入门环境配置数据集准备模型的训练/验证/预测/导出使用CLI使用python多任务支持检测实例分割分类配置设置操作类型训练预测验证…...

Visual Studio Code 1.76 发布
欢迎使用 Visual Studio Code 2023 年 2 月版,其中一些亮点包括: 配置文件 - 活动配置文件徽章,通过命令面板快速切换配置文件。辅助功能改进 - 新的音频提示,改进的终端屏幕阅读器模式。可移动的 Explorer 视图- 将资源管理器放…...

Vulnhub靶场----3、DC-3.2
文章目录一、环境搭建二、渗透流程三、思路总结一、环境搭建 靶场下载地址:https://download.vulnhub.com/dc/DC-3-2.zip kali:192.168.144.148 DC-3.2:192.168.144.151 更改驱动器连接设置: 二、渗透流程 1、信息收集nmap -T5 -…...

Windows电脑密码忘记解决方法
目录 背景 方法一 方法二 方法三 方法四 方法五 背景 个人电脑忘记了密码,无法登录用户界面。 方法一 1. 开机时常按 F11,如果是Win10一下系统,就常按 F8,知道出现一下图状 2. 选择疑难解答,再选择高级选项 3.…...
)
ChatGPT相关技术必读论文100篇(2.27日起,几乎每天更新)
按上篇文章《ChatGPT技术原理解析:从RL之PPO算法、RLHF到GPT-N、instructGPT》的最后所述 为了写本ChatGPT笔记,过去两个月翻了大量中英文资料/paper(中间一度花了大量时间去深入RL),大部分时间读的更多是中文资料 2月最后几天读的更多是英文…...

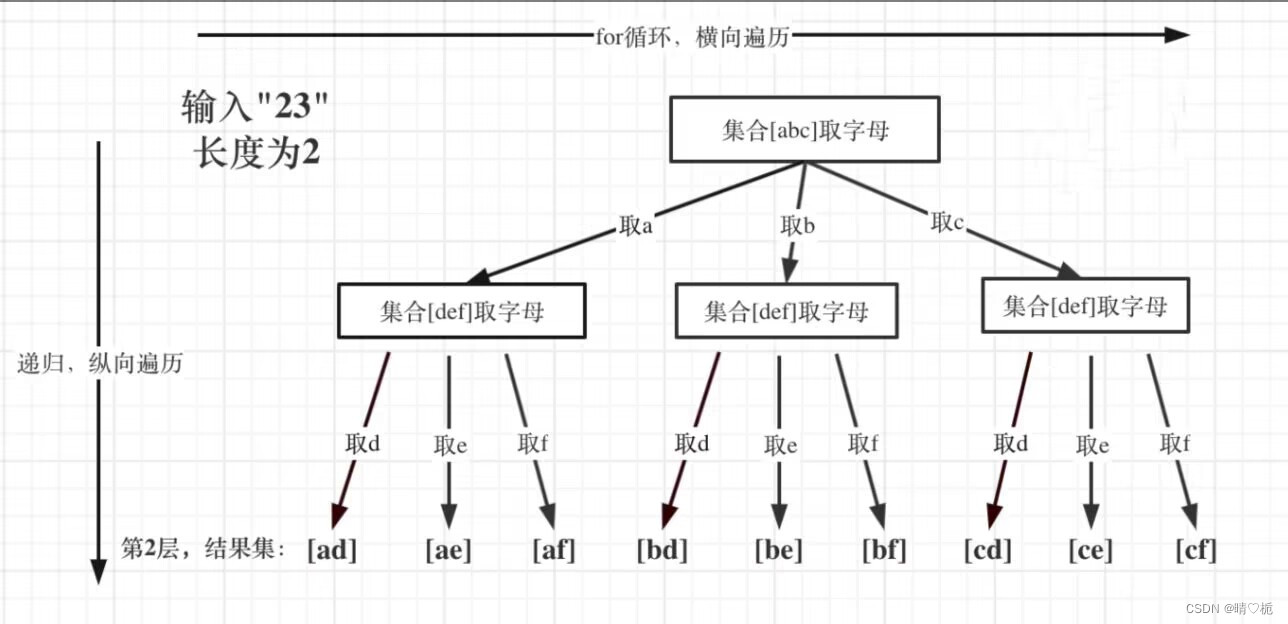
【算法】算法题解---电话号码的字符组合
算法名称 电话号码的字符组合 算法描述 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入&…...

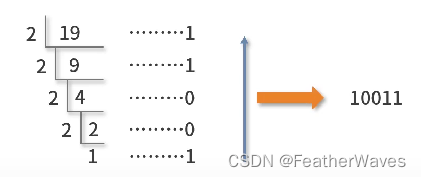
提高上限之数学学习——数制转换及MECE原则学习
文章目录数制转换不同数制表达数制转换的方法换基法(换向十进制)除余法(十进制向其他进制转换)按位拆分法和按位合并法判断一个整数a,是否是2的整数次幂MECE原则学习数制转换 不同数制表达 数制转换的方法 换基法(换向十进制) 定义:给出数制转换的定量…...

字符函数和字符串函数(下)——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容依旧是字符函数和字符串函数呀,这篇博客会讲一些内存相关的函数,下面,让我们进入字符函数和字符串函数的世界吧 字符串查找 strstr strtok 错误信息报告 strerror 字符操作 内存操作函…...

kafka docker 安装
先启动起 zookeeper (1)服务: 192.168.190.35docker run -d --name kafka1 \-p 9092:9092 \-e KAFKA_BROKER_ID0 \-e delete.topic.enabletrue \-e num.partitions1 \-e KAFKA_ZOOKEEPER_CONNECT192.168.192.35:2181 \-e KAFKA_ADVERTISED_LI…...

SpringBean管理
一.什么是SpringBean? 在Spring中将管理对象称为 Bean.Bean是由一个SpringIOC容器实例化,组装和管理的对象.也就是说,Bean并不是由我们程序员编写的,而是在程序运行过程中,由Spring通过反射机制生成的. SpringBean是Spring框架在运行时管理的对象,我们编写的大多数逻辑代码都…...

关于Vue3中reactive的意义
在学习Vue3的时候产生疑问: const addForm reactive({ // 这里面的reactive啥意思sysPre: null,diaPre: null,tem: null })查询解决 在Vue3中,响应式对象是指通过reactive函数转换而来的对象,它的属性可以被Vue自动监测,当属性…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...